【Google】検索候補をスタイリッシュ・コンパクトにするCSS
本記事で紹介するCSSを使えば、PC版「Google」の検索候補の行間を詰めてコンパクトにできます。通常は余白がそこそこにあって検索候補を開いたらその下にある記事が見えなくなります。
行間を狭めることで検索候補のスペースが小さくなります。ちょっとのスペースだけでいいという方におすすめです。ある程度、文字と文字の間に余白が欲しい方には不向きです。
項目間の余白具合、背景色の色、選択中の背景色など好きなように調整できます。自身の環境上だけの反映です。他の人には無関係なので迷惑にはなりません。
他にもいくつか検索候補コンパクト化の記事を書いています。気になった方は参考にしてみてください。
- 【YouTube】検索候補をスタイリッシュ・コンパクトにするCSS | ナポリタン寿司のPC日記
- 【Twitter】検索候補をスタイリッシュコンパクトにするCSS | ナポリタン寿司のPC日記
- 【Amazon】検索候補をスタイリッシュコンパクトにするCSS | ナポリタン寿司のPC日記
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleの検索候補をきゅっとするCSS
スタイルシートを開く
「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
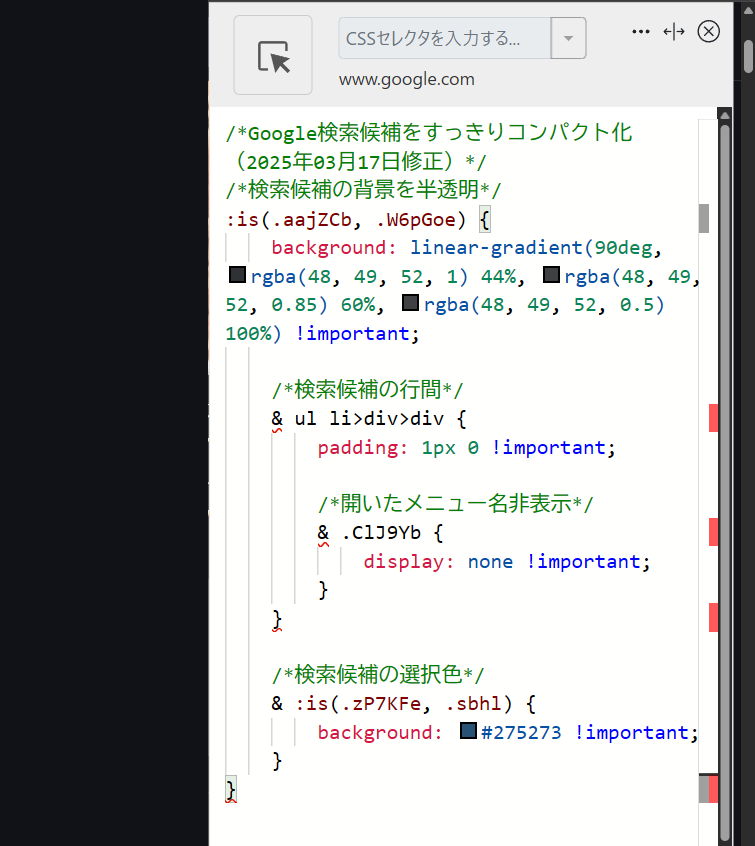
以下のコードを書き込みます。
/*Google検索候補をすっきりコンパクト化(2025年03月17日修正)*/
/*検索候補の背景を半透明*/
:is(.aajZCb, .W6pGoe) {
background: linear-gradient(90deg, rgba(48, 49, 52, 1) 44%, rgba(48, 49, 52, 0.85) 60%, rgba(48, 49, 52, 0.5) 100%) !important;
/*検索候補の行間*/
& ul li>div>div {
padding: 1px 0 !important;
/*開いたメニュー名非表示*/
& .ClJ9Yb {
display: none !important;
}
}
/*検索候補の選択色*/
& :is(.zP7KFe, .sbhl) {
background: #275273 !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
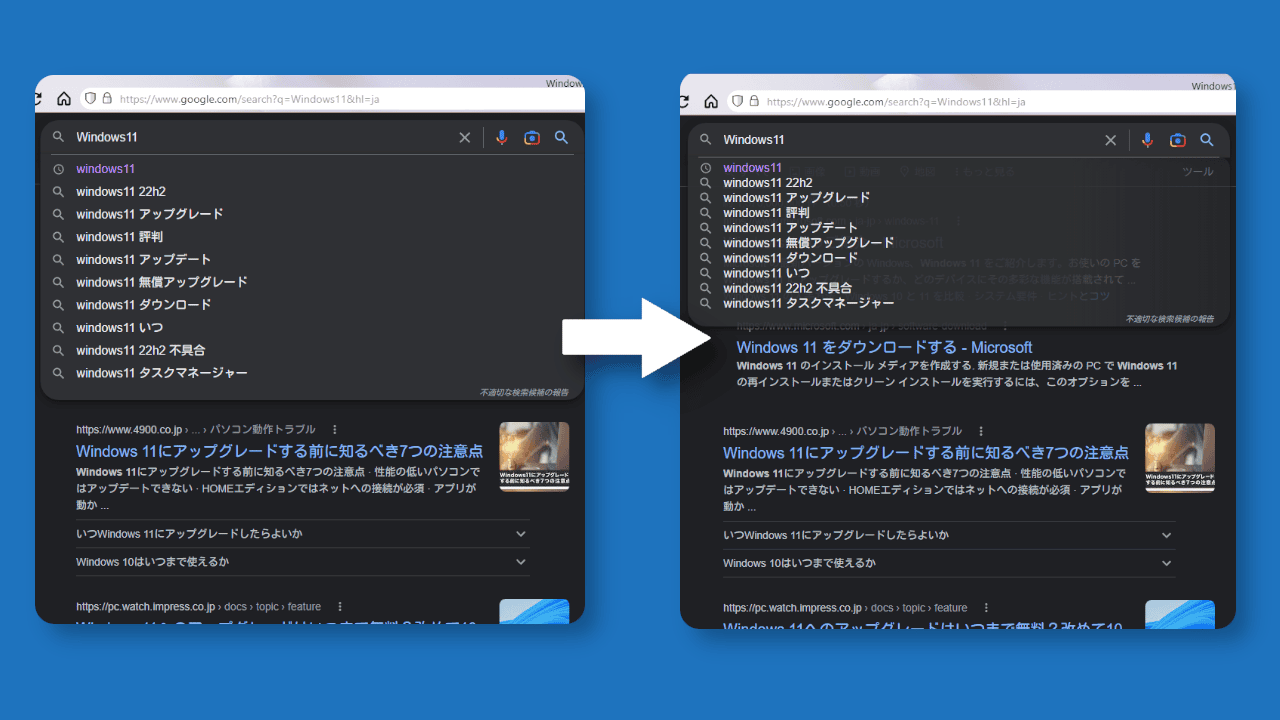
すっきりコンパクトになったか確認
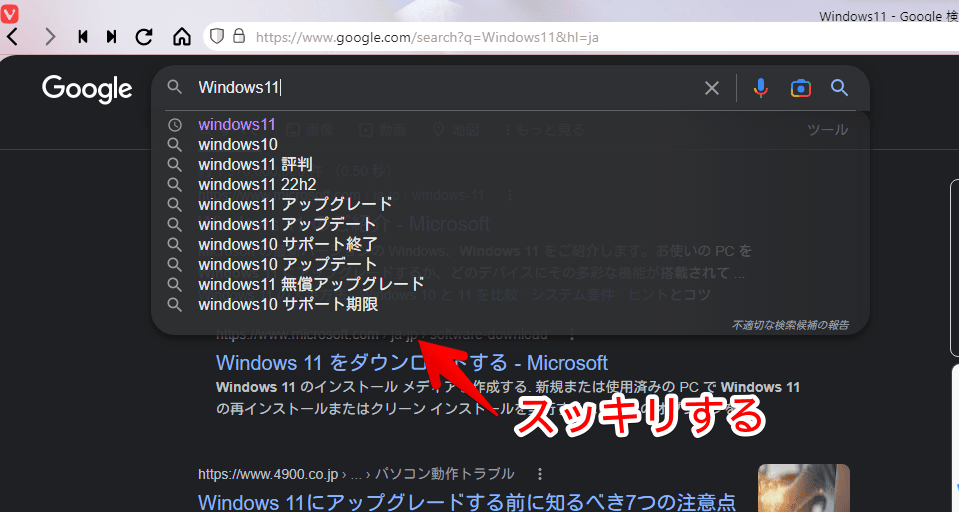
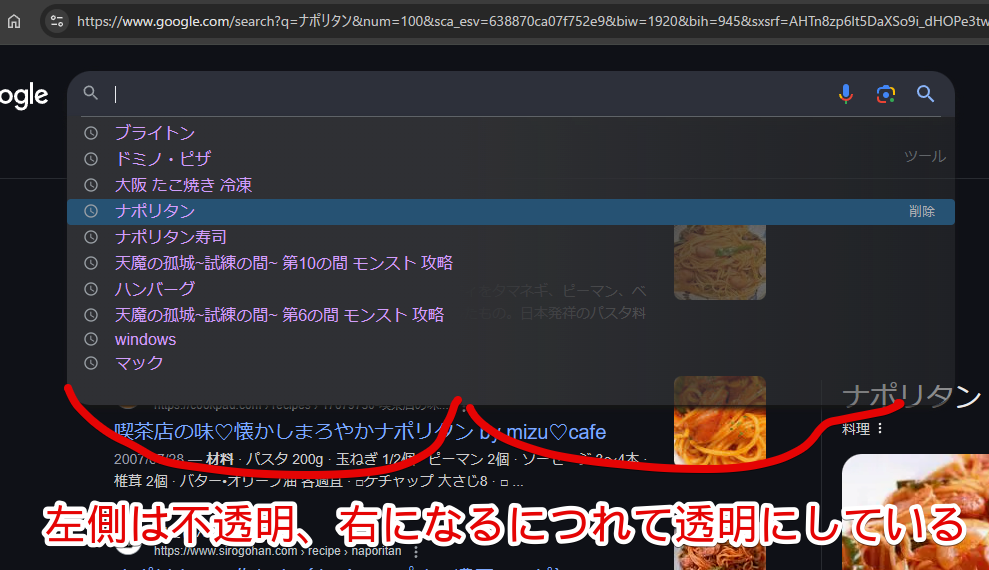
検索候補がコンパクトになります。行間が狭くなって背景色の半分が透過します。

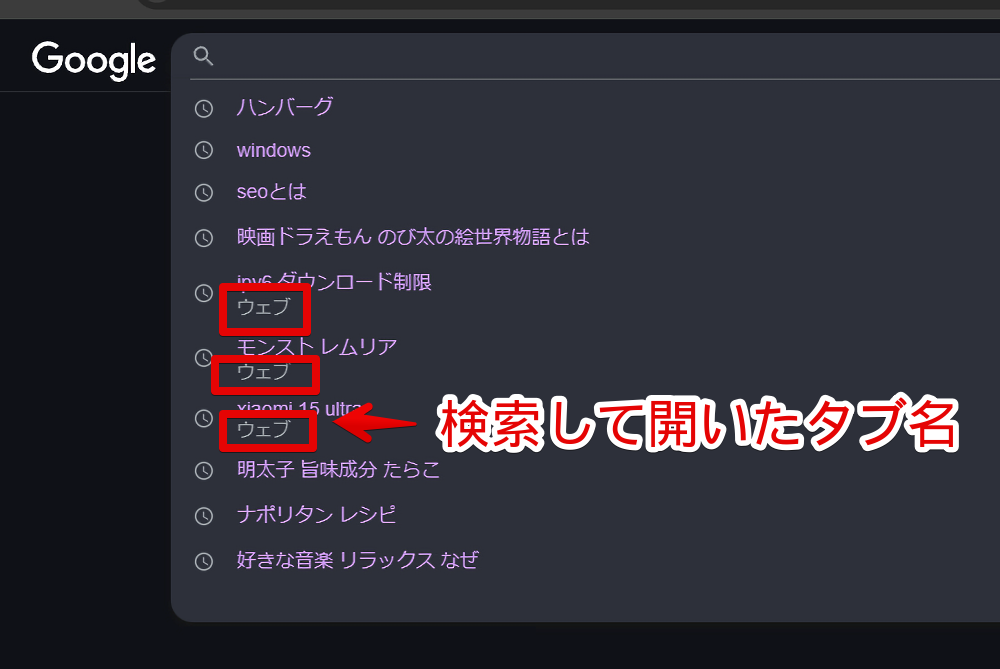
2025年3月にCSS修正した際に気づいたんですが、検索履歴の下に「ウェブ」といった感じで検索して表示したタブ名が表示されるようになっていました。
コンパクト化には邪魔なので「/*開いたメニュー名非表示*/」CSSで非表示にしています。

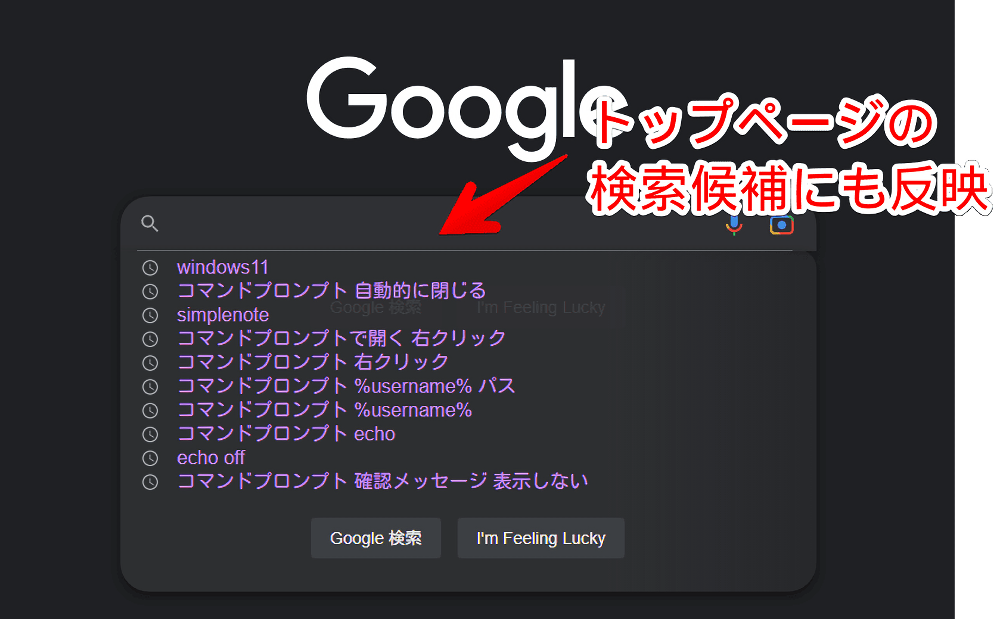
検索結果ページだけでなくトップページの検索ボックスにも反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
背景色について
背景色はグラデーションにしています。

グラデーションなので正確にここから透過!ってわけではありません。徐々に透過するようにしています。
色はRGBコードで指定しています。自分の好きな色に置き換えることが可能です。
今だと「ChatGPT」に上記CSSを読み込ませて「このCSSの真っ黒バージョンを作ってください」といった感じで聞くとすぐに改良したバージョンを教えてくれると思います。
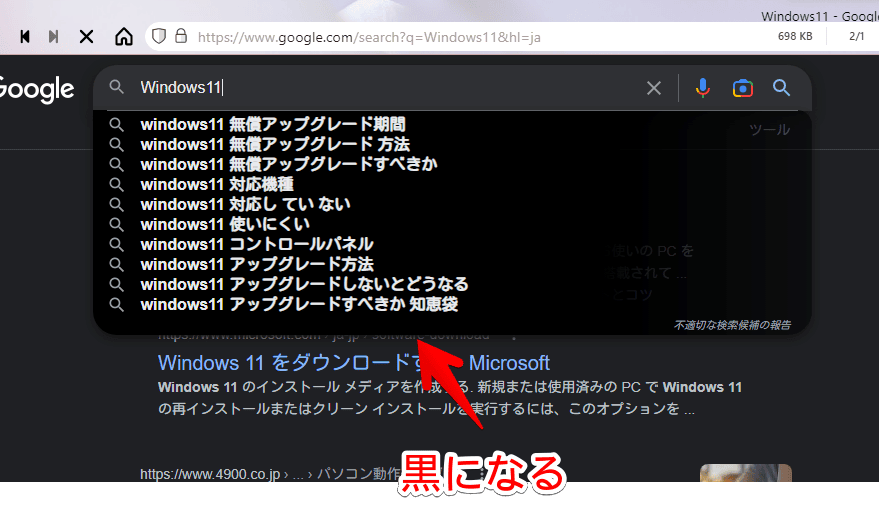
例えば真っ黒にしたい場合は、「background」の行を以下のようにします。
background: linear-gradient(90deg, rgba(0, 0, 0, 1) 44%, rgba(0, 0, 0, 0.85) 60%, rgba(0, 0, 0, 0.5) 100%) !important;検索候補のベース背景が黒色になります。

検索候補の行間
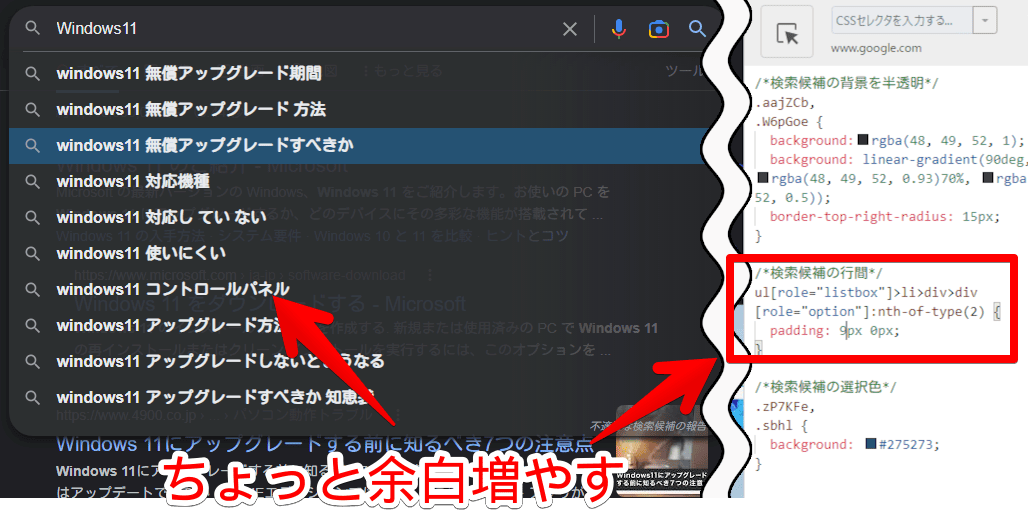
検索候補にある項目間の行間を調整できます。もう少し余白を持たせたい場合上記で紹介した「padding: 1px 0;」にある「1px」の数字を大きくします。「9px」にしてみます。
padding: 9px 0;上下の間隔が広くなります。
最初の「px」が上下の余白、2番目の「px(上記CSSだと0)」が左右の余白です。
つまり、上下は「9px」の余白にして左右は「0=余白なし」にするという意味です。左右にも余白を設けたい場合は「padding: 9px 10px;」といったように2番目の数値を増やします。

僕は極力スッキリコンパクトにしたいいやと思ったのでほぼ余白がない「1px」で紹介しました。人によっては「0」でもいいかもしれませんね。
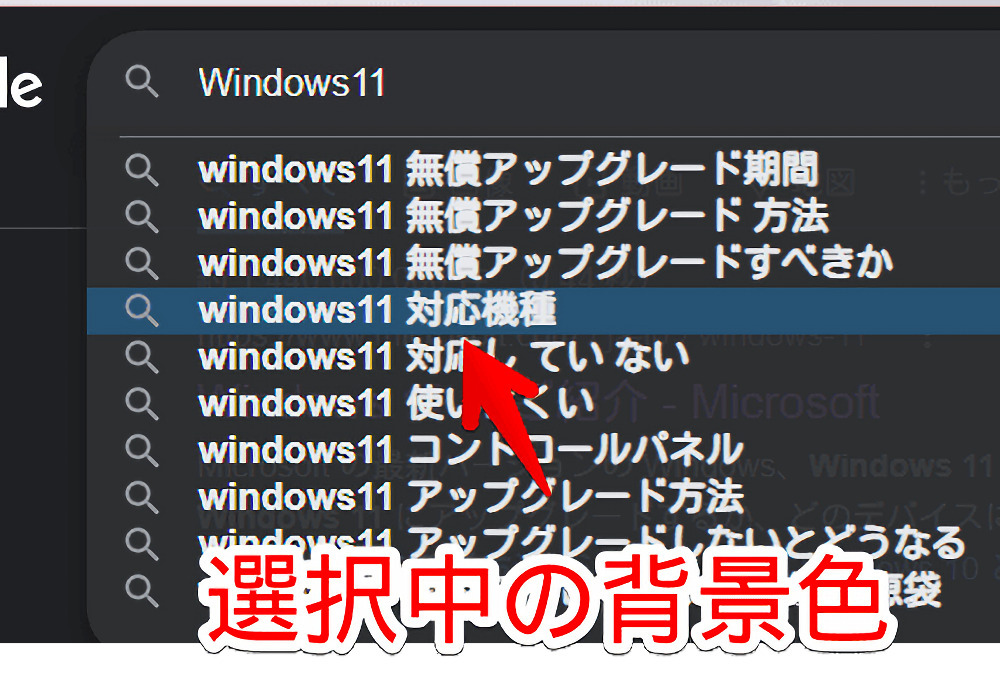
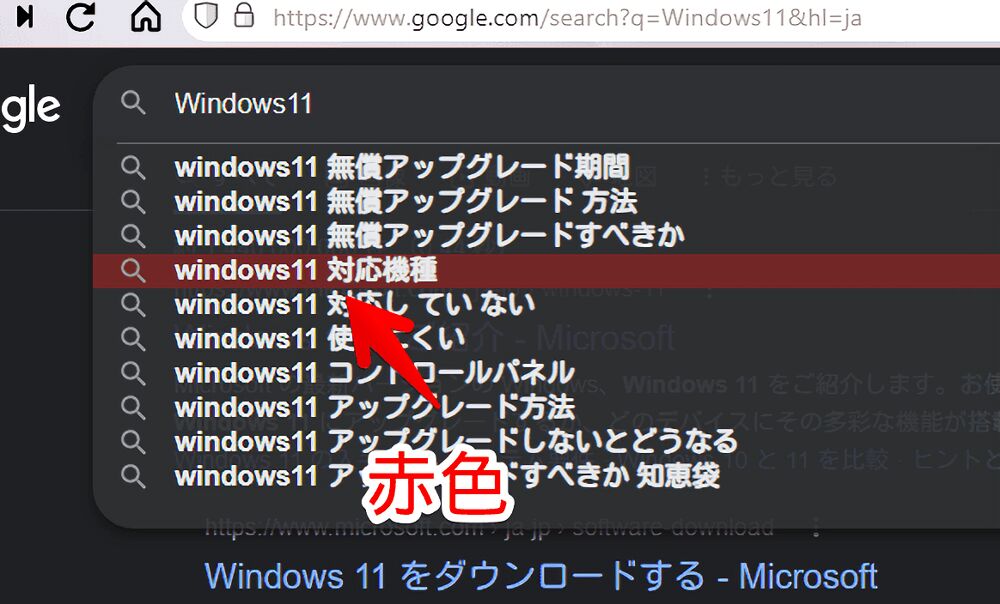
検索候補の選択色
検索候補の項目にカーソルを置いた時の背景色です。

好きな色に調整できます。例として赤色にしたい場合以下のようにします。「background」の部分を好きなHTMLカラーコードにします。
background: #732727 !important;指定した色になります。

感想
以上、PCウェブサイト版「Google」の検索候補の行間を狭くしてスタイリッシュ・コンパクトにするCSSでした。
Google検索のCSSカスタマイズは以下記事も参考になると思います。不要な検索結果を除外できます。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録