【Googleフォト】左側メニューの不要な項目を非表示にするCSS

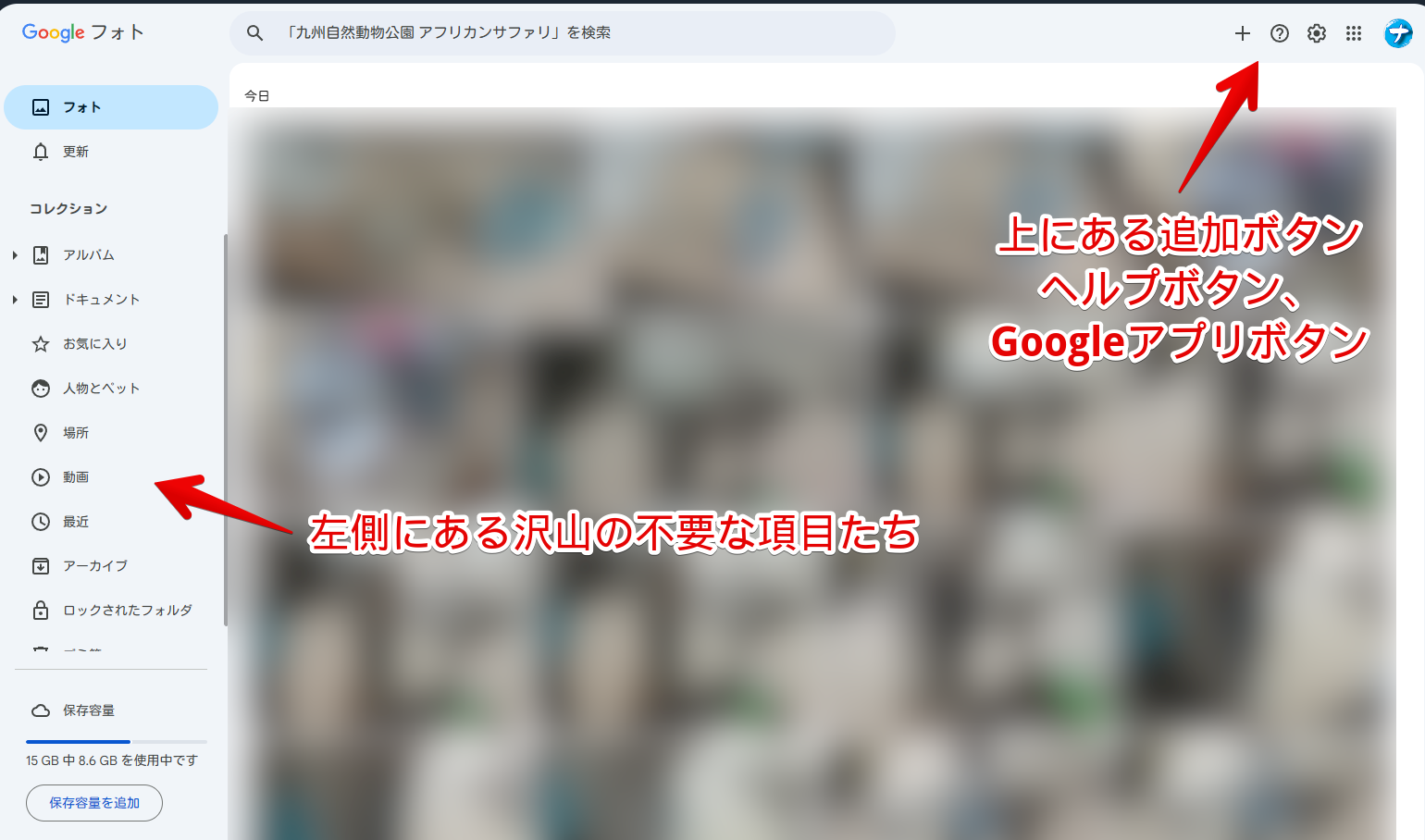
PCブラウザで「Googleフォト」にアクセスすると中央に写真一覧、左側サイドバー、上部のヘッダーメニューという構成で表示されます。

左側サイドバーには以下のような項目が表示されています。僕はいくつか使っていない項目がありました。
- 更新
- アルバム
- ドキュメント
- お気に入り
- 人物とペット
- 場所
- 動画
- 最近
- アーカイブ
- ロックされたフォルダ
- 保存容量を追加
- プライバシー、利用規約、ポリシー
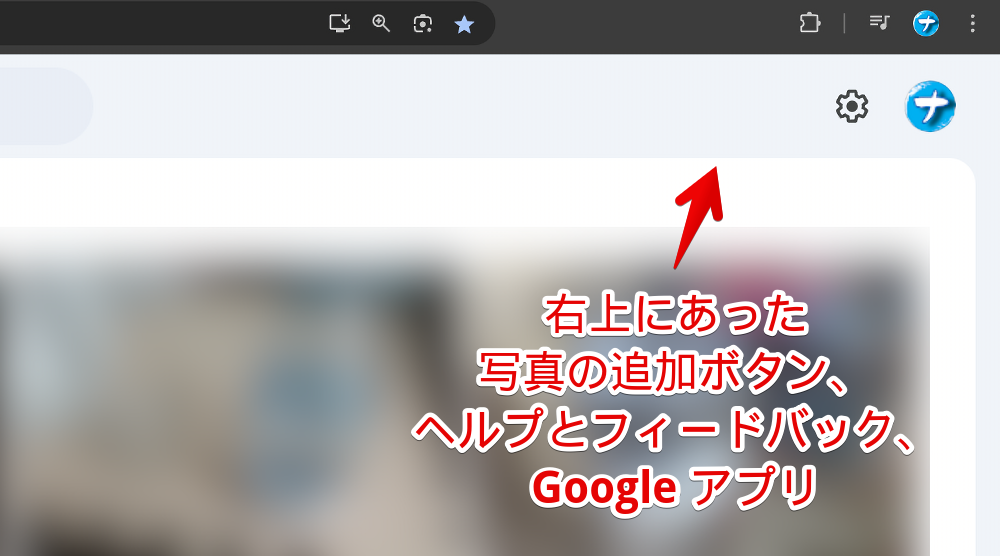
ヘッダー(上部)の右上にあるプラスボタン、ヘルプとフィードバック、Googleアプリ一覧を開くメニューボタンも使っていなかったです。PCから写真をアップロードする時はそのまま画面上にドラッグ&ドロップしています。
CSSを使うことで非表示にできます。自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleフォトの左側サイドバーにある項目を消すCSS
スタイルシートを開く
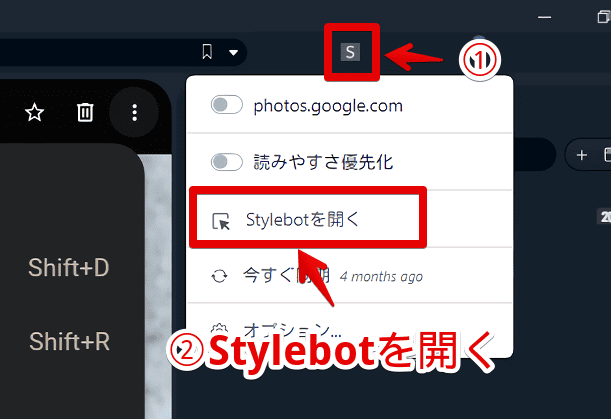
「Googleフォト」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
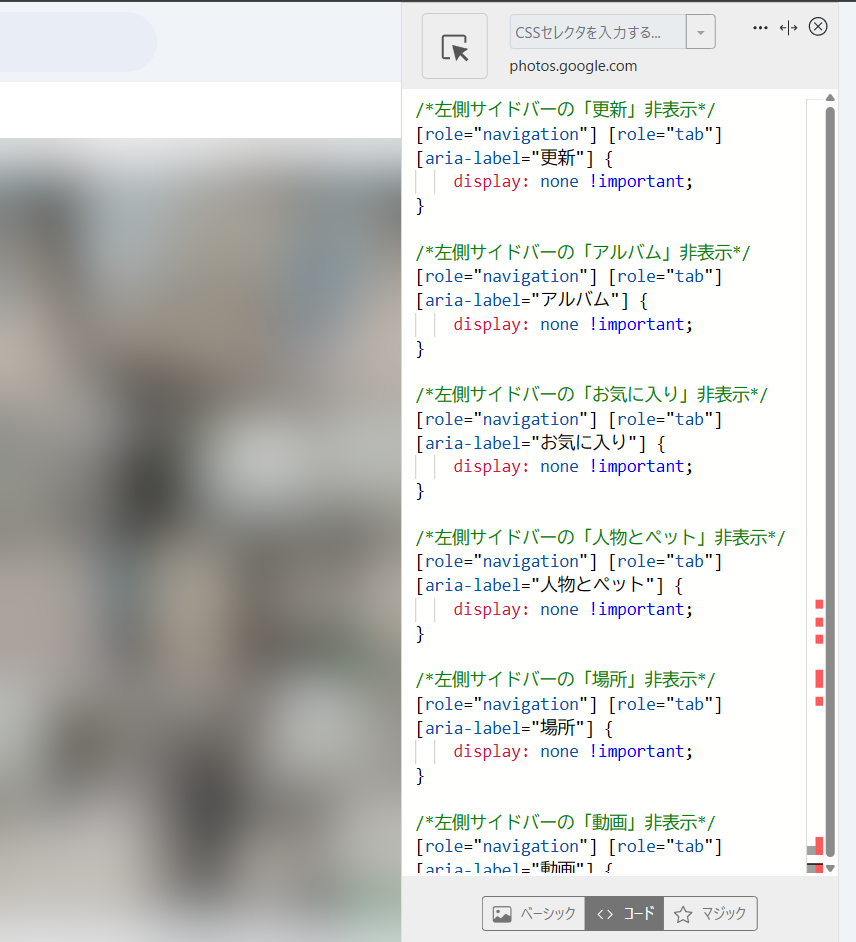
以下のコードを書き込みます。全て書き込む必要はありません。自分が「これいらないなぁ」って思う項目のCSSのみ書き込みます。
/*左側サイドバーの「更新」非表示*/
[role="navigation"] [role="tab"][aria-label="更新"] {
display: none !important;
}
/*左側サイドバーの「アルバム」非表示*/
[role="navigation"] [role="tab"][aria-label="アルバム"] {
display: none !important;
}
/*左側サイドバーの「ドキュメント」非表示*/
[role="navigation"] [role="tab"][aria-label="ドキュメント"] {
display: none !important;
}
/*左側サイドバーの「お気に入り」非表示*/
[role="navigation"] [role="tab"][aria-label="お気に入り"] {
display: none !important;
}
/*左側サイドバーの「人物とペット」非表示*/
[role="navigation"] [role="tab"][aria-label="人物とペット"] {
display: none !important;
}
/*左側サイドバーの「場所」非表示*/
[role="navigation"] [role="tab"][aria-label="場所"] {
display: none !important;
}
/*左側サイドバーの「動画」非表示*/
[role="navigation"] [role="tab"][aria-label="動画"] {
display: none !important;
}
/*左側サイドバーの「最近」非表示*/
[role="navigation"] [role="tab"][aria-label="最近"] {
display: none !important;
}
/*左側サイドバーの「アーカイブ」非表示*/
[role="navigation"] [role="tab"][aria-label="アーカイブ"] {
display: none !important;
}
/*左側サイドバーの「ロックされたフォルダ」非表示*/
[role="navigation"] [role="tab"][aria-label="ロックされたフォルダ"] {
display: none !important;
}
/*左側サイドバーの「保存容量を追加」ボタン非表示*/
[role="navigation"] div:has(>div>[data-utm-campaign="photos_storage_near_quota"]) {
display: none !important;
}
/*左側サイドバー下部のプライバシー、利用規約、ポリシー非表示*/
[role="navigation"] div:has(>div>[aria-label="プライバシー"]) {
display: none !important;
}
/*右上の「写真を作成・追加」ボタン非表示*/
[role="menubar"] [role="button"][aria-label="写真を作成、追加する"] {
display: none !important;
}
/*右上の「ヘルプとフィードバック」ボタン非表示*/
[role="menubar"] button[aria-label="ヘルプとフィードバック"] {
display: none !important;
}
/*右上の「Google アプリ」ボタン非表示*/
[role="menubar"] div:has(>[aria-label="Google アプリ"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

消えたか確認する
再度拡張機能ボタンを押して、登録したサイト(例:photos.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
左側サイドバーからCSSを書き込んだ項目が消えます。虫食い状態にはならず、ちゃんとその下にある項目が上に詰めてくれます。
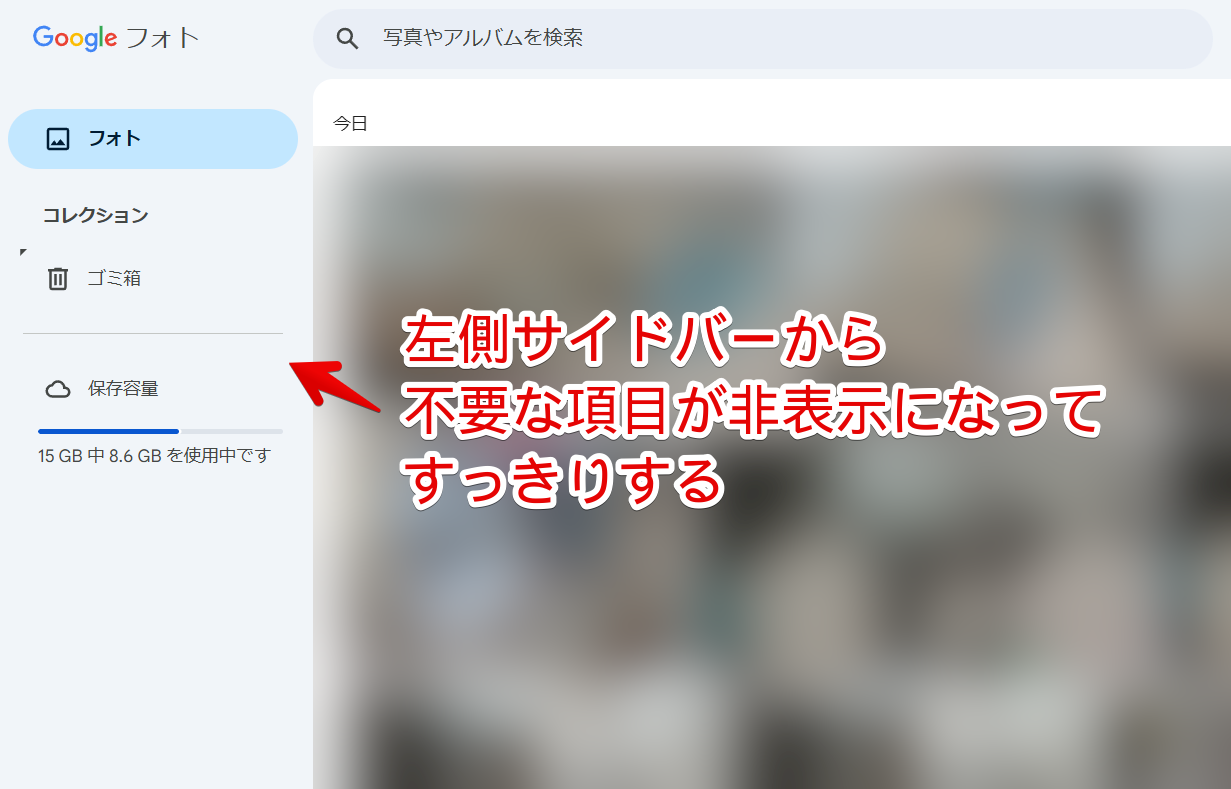
上記CSSを全て書き込んだら下記画像のように超スッキリします。フォトやゴミ箱は僕が使っているのでCSS紹介していません。

右上の〇〇系CSSを書き込むことで、ヘッダー右上からもボタンが非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「photos.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「最近」はアップロード順(追加日順)で見たい時に便利なので残しています。
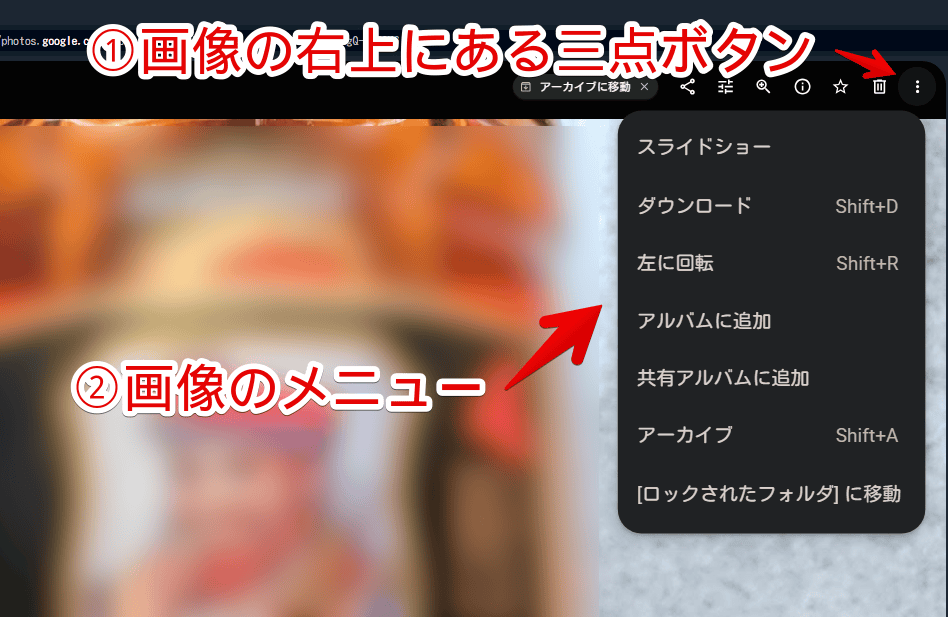
画像メニューから不要な項目を消したい場合
以下の記事を参考にしてみてください。スライドショー、左に回転、アルバムに追加、お気に入り、アーカイブ、日時を編集などの画像メニューを消せます。

本記事のCSSと合わせて活用することでよりすっきりにできます。
感想
以上、PCウェブサイト版「Googleフォト」の左側サイドバーと上部のヘッダーメニューから使っていない不要な項目を非表示にするCSSでした。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録