【Googleフォト】メニューのアーカイブなど不要な項目を消すCSS
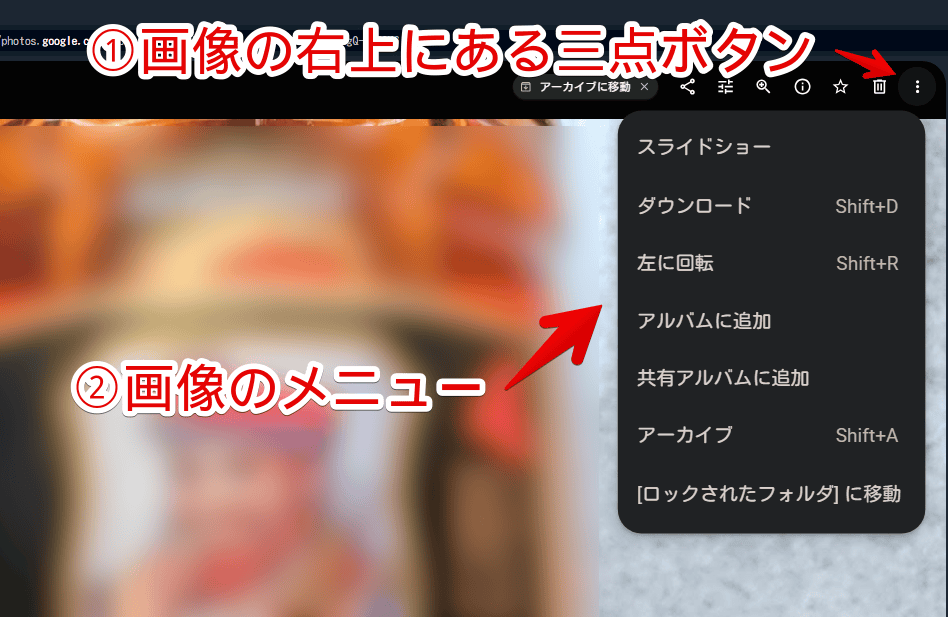
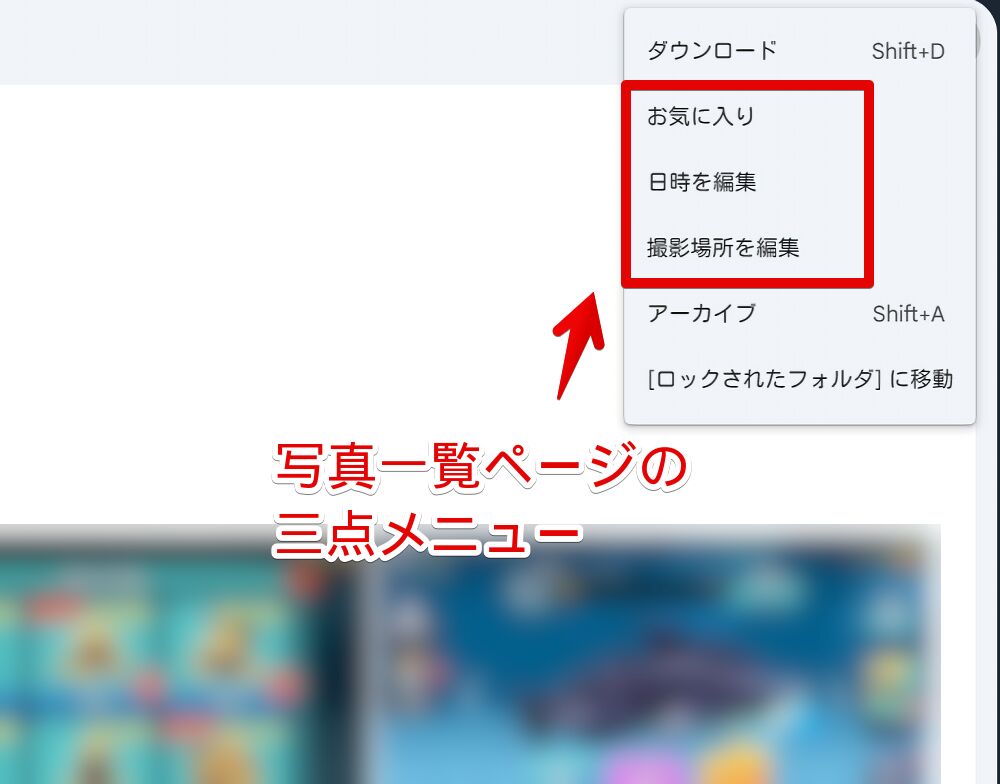
PCブラウザで「Googleフォト」の写真ページを開いて右上にある各種ボタンの中の三点ボタン(ケバブメニュー)を押すと画像のメニューが表示されます。以下のような項目たちです。
- スライドショー
- ダウンロード
- 左に回転
- アルバムに追加
- 共有アルバムに追加
- アーカイブ
- ロックされたフォルダに移動
- ドキュメントに追加
- お気に入り
- 日時を編集
- 撮影場所を編集

僕が主に利用するのは「ダウンロード」のみです。それ以外の項目は使ったことがないです。
今後使う機会があるかもしれませんが、ひとまず不要なのでCSSを使って非表示にしてみます。CSSで自身の見た目上消しているだけなのでいつでもオンオフで元に戻せます。他人には全く影響しません。
「スライドショーとかアーカイブとか全く使わない!邪魔!」という方参考にしてみてください。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Googleフォト」のメニューから項目を非表示にするCSS
スタイルシートを開く
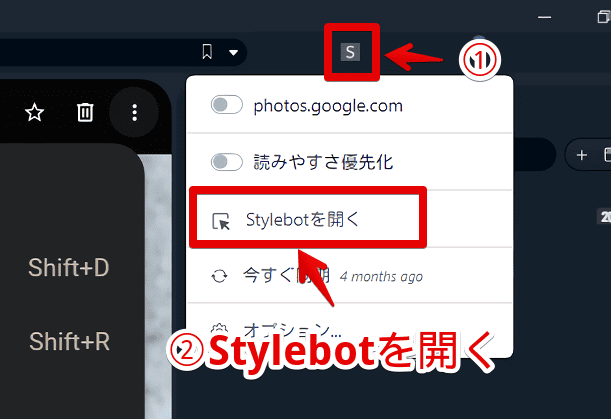
「Googleフォト」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
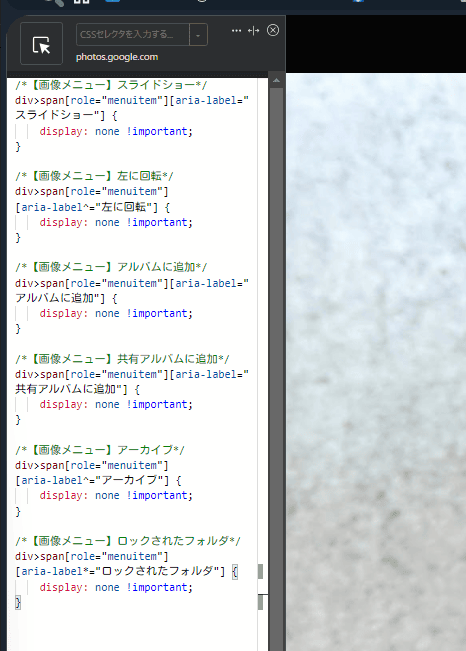
以下のコードの中から自身が消したい項目を選んで書き込みます。全てを書き込む必要はありません。
/*【画像メニュー】スライドショー*/
div>span[role="menuitem"][aria-label="スライドショー"] {
display: none !important;
}
/*【画像メニュー】左に回転*/
div>span[role="menuitem"][aria-label^="左に回転"] {
display: none !important;
}
/*【画像メニュー】アルバムに追加*/
div>span[role="menuitem"][aria-label="アルバムに追加"] {
display: none !important;
}
/*【画像メニュー】共有アルバムに追加*/
div>span[role="menuitem"][aria-label="共有アルバムに追加"] {
display: none !important;
}
/*【画像メニュー】アーカイブ*/
div>span[role="menuitem"][aria-label^="アーカイブ"] {
display: none !important;
}
/*【画像メニュー】ロックされたフォルダ*/
div>span[role="menuitem"][aria-label*="ロックされたフォルダ"] {
display: none !important;
}
/*【画像メニュー】ドキュメントに追加(2025年01月22日作成)*/
div>span[role="menuitem"][aria-label="ドキュメントに追加"] {
display: none !important;
}
/*【画像メニュー】お気に入り(2025年01月22日作成)*/
div>span[role="menuitem"][aria-label="お気に入り"] {
display: none !important;
}
/*【画像メニュー】日時を編集(2025年01月22日作成)*/
div>span[role="menuitem"][aria-label="日時を編集"] {
display: none !important;
}
/*【画像メニュー】撮影場所を編集(2025年01月22日作成)*/
div>span[role="menuitem"][aria-label="撮影場所を編集"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:photos.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
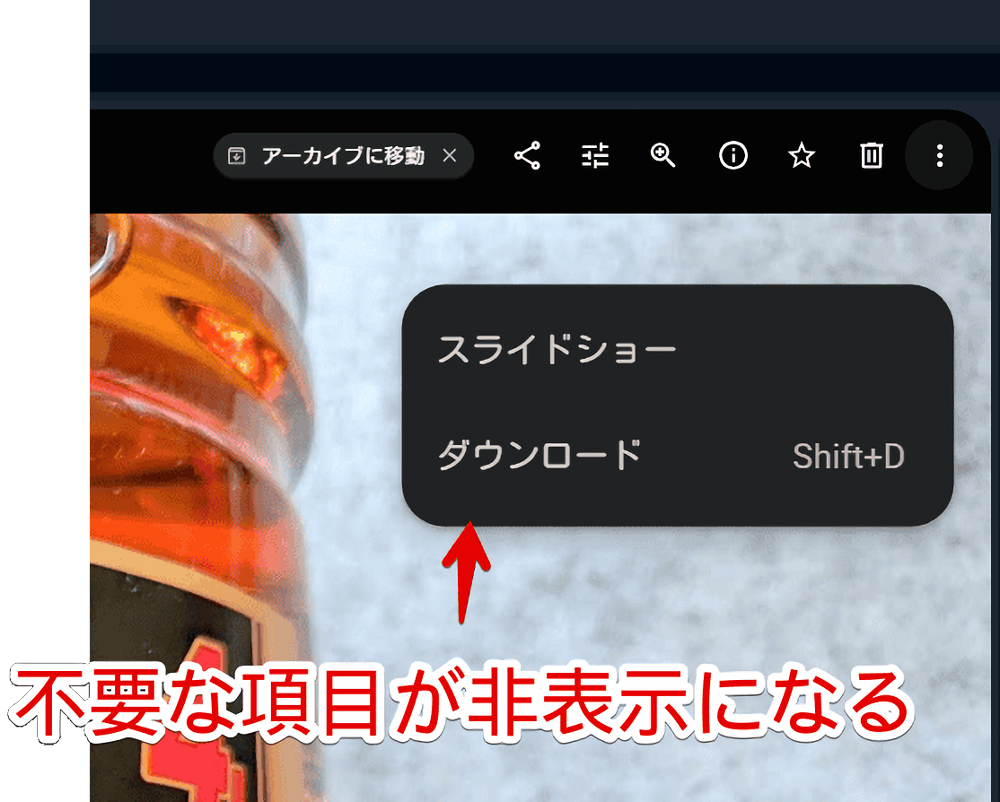
写真の詳細ページを開いて三点ボタン(ケバブメニュー)をクリックします。書き込んだ項目が非表示になります。必要な項目だけが表示されてスッキリしています。

2025年1月に写真の詳細ページではなく写真一覧ページのメニュー内にあったお気に入り、日時を編集、撮影場所を編集などを消すCSSも追記しました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「photos.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
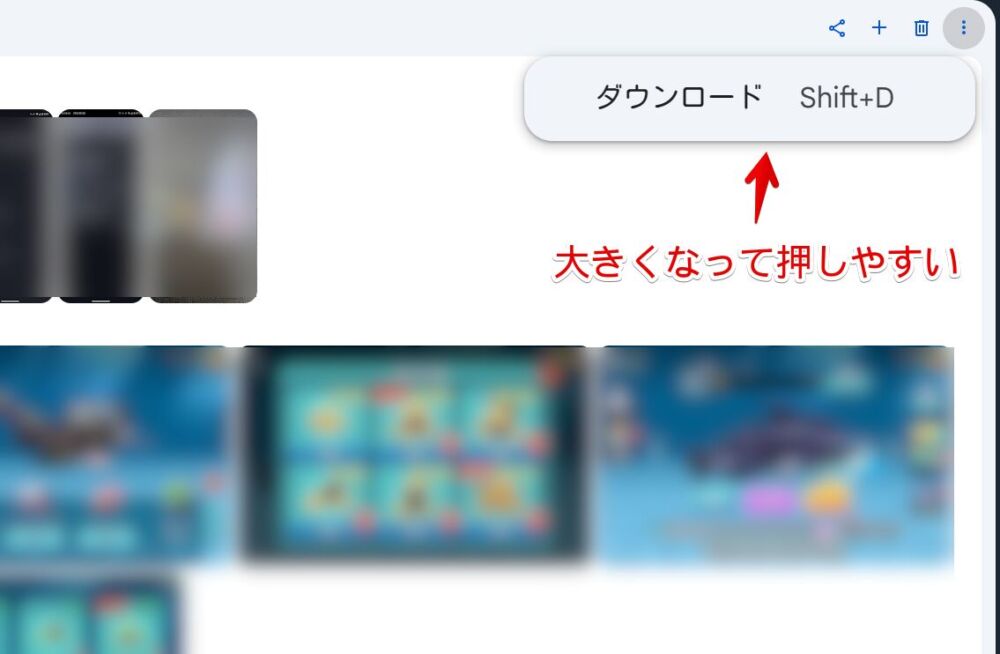
【おまけ】ダウンロードボタン拡大
僕はダウンロードボタン以外全部非表示にしています。さらにダウンロードボタンを押しやすいよう超拡大しています。
/*画像メニューの「ダウンロード」を拡大*/
[role="menu"]:has(div>span[role="menuitem"][aria-label^="ダウンロード"]) {
border-radius: 16px !important;
transform: scale(2) !important;
top: 87px !important;
left: 1136px !important;
& div:has(>span[role="menuitem"][aria-label^="ダウンロード"]) {
padding: 0 !important;
}
& span[role="menuitem"][aria-label^="ダウンロード"] {
padding: 0 40px !important;
}
}
左側サイドバーの不要な項目を消したい場合
以下記事を参考にしてみてください。
最近、ロックされたフォルダ、アーカイブ、動画、場所、人物とペット、お気に入り、ドキュメント、保存容量を追加、アルバム、更新などを消せます。
感想
以上、PCウェブサイト版「Googleフォト」の写真メニューからスライドショー、左に回転、アルバムに追加、お気に入り、アーカイブ、日時を編集などの不要な項目を非表示にするCSSでした。
僕は写真保存目的だとAmazonフォトを使っていて、GoogleフォトはもっぱらAndroidスマホで撮影した写真をPCに転送したい時に活用しています。スクショもカメラ撮影した写真も全部自動アップロードするようにしているので、比較的すぐにPCでも利用できます。
もっと素早く転送したい時は「Quick Share from Google(旧:ニアバイシェア)」やWindows11の「新しい写真の通知を取得する」機能を使っています。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録