【Google】「他の人はこちらも検索」を非表示にするCSS
PCウェブサイト版「Google」の検索結果から、同一タブ内でサイトを開いて、検索結果画面に戻ると、「他の人はこちらも検索」という項目が出現する時があります。

検索キーワードや、状況によって表示される時とされない時があります。表示された時は、それ以降の検索結果が、ごそっと下にずれるので、人によっては鬱陶しいかもしれません。実際に表示された時の動画を貼っておきます。
2023年秋頃から、僕の環境で全く見なくなったのですが、読者様からスポンサー記事で、表示されると教えていただきました。実際、僕も広告ブロッカーやCSSをオフにして、スポンサー記事をクリック→戻ると、表示されました。
ウェブサイトにCSSを適用できる拡張機能を利用することで、ピンポイントで排除できます。CSSで、自身の環境上非表示にしているだけなので、誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。
Chrome拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleの「他の人はこちらも検索」を消す手順
「他の人はこちらも検索」項目を表示させる
一度も表示させることなく、非表示にできますが、本記事では、実際に消えるところを見たいため、「他の人はこちらも検索」項目をわざと表示してみます。
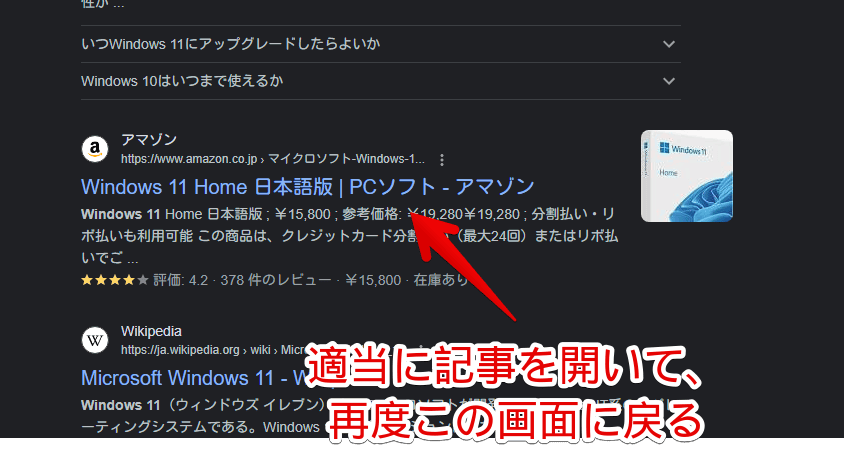
「Google」で適当な単語を検索します。試しに、「Windows11」にしてみます。調べたら、好きな記事を同一タブ内で開きます。同一タブ内とは、そのまま左クリックで開くという意味です。右クリック→「新しいタブで開く」ではありません。

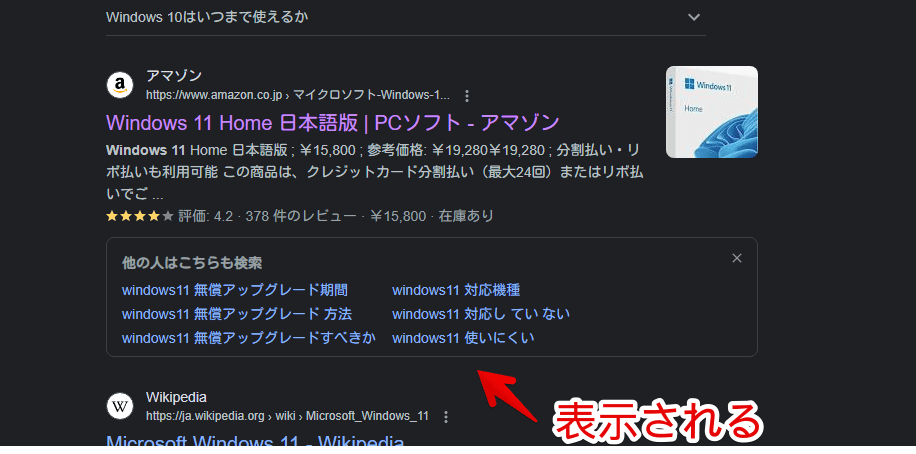
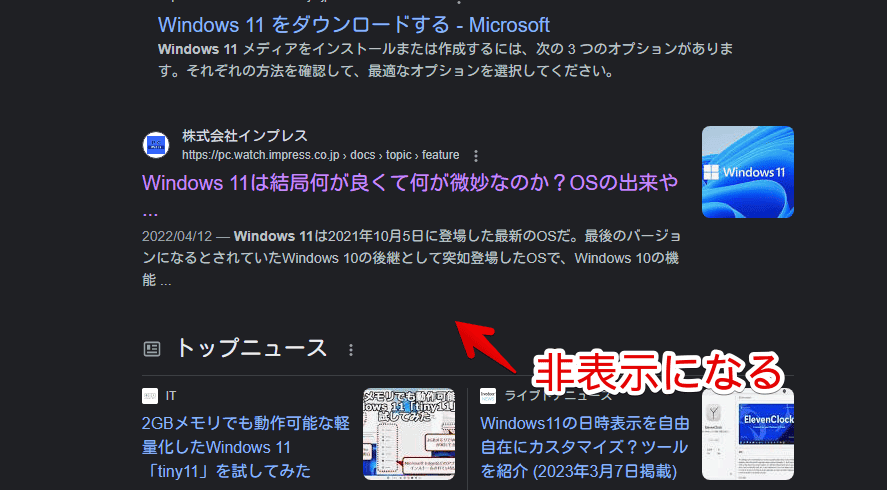
記事を開けたら、ブラウザの戻るボタンで、再度検索結果ページに戻ります。先ほど開いた記事の説明欄下部に、ヌルッと「他の人はこちらも検索」項目が表示されると思います。

非表示にするCSS
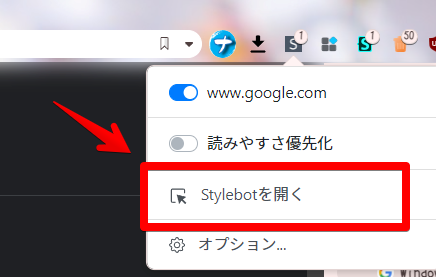
「他の人はこちらも検索」が見えている状態で、インストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

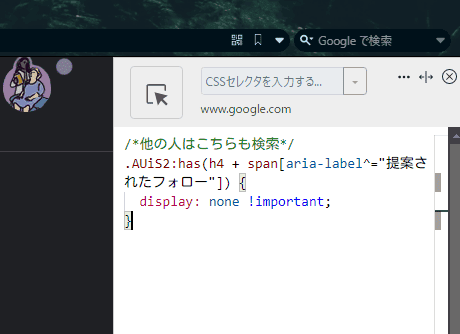
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「他の人はこちらも検索」非表示*/
.AUiS2:has(h4 + span[aria-label^="提案されたフォロー"]) {
display: none !important;
}スポンサー結果の「他の人はこちらも検索」を消したい場合は、こちらを参考にしてみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら、右上の「×」をクリックして、スタイルシートを閉じます。

実際に非表示になっているかの確認
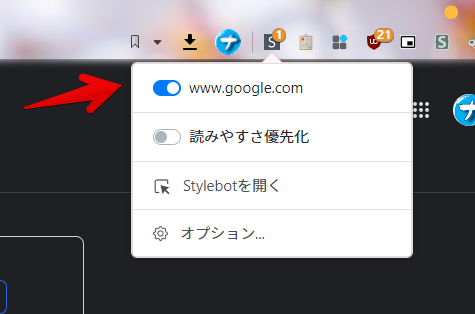
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
瞬時に反映されて、「他の人はこちらも検索」項目が消えます。今後、記事を開いて検索結果に戻っても、表示されなくなります。

ライトテーマ使用時も反映されます。
オンオフを切り替えたい時は、「Google」の検索結果上で、拡張機能アイコンをクリック→「www.google.com」をオフにします。これで、元通り表示されます。完全に使わなくなった場合は書き込んだコードを削除します。

【2023年11月追記】スポンサー下部に表示されるやつ
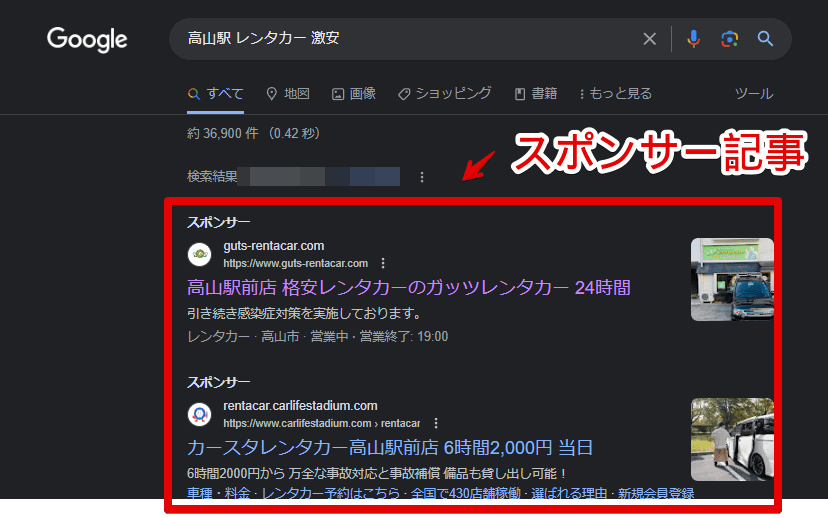
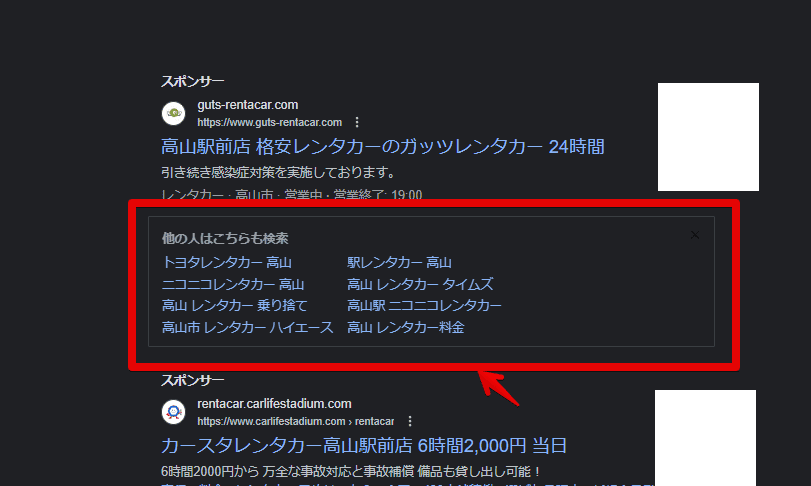
2023年秋頃から、従来の「他の人はこちらも検索」を見かけなくなりました。その代わりに、スポンサー(いわゆる広告)記事をクリックして戻ると、表示される時があります。(例:高山駅 レンタカー 激安)

スポンサー記事を、そもそも広告ブロッカーや、CSSで非表示にしている場合は、関係ありません。
スポンサー(広告)記事を消しておらず、「他の人はこちらも検索」を非表示にしたい場合、以下のCSSで非表示にできるかもしれません。
/*スポンサー下部の「他の人はこちらも検索」はこのCSSで消えるかも1*/
div[id^="aobm_"]:has(div.qOrWEe) {
display: none !important;
margin: 0 !important;
}
/*スポンサー下部の「他の人はこちらも検索」はこのCSSで消えるかも2*/
.EtOod>*:last-child {
display: none !important;
margin: 0 !important;
}パターン1とパターン2を用意してみました。両方のCSSを書き込む必要はありません。どちらかだけを書き込んで、非表示になるか試してみてください。

「Google」の検索結果から余計な項目を非表示にしたい場合
2022年7月8日に、「Google」の検索結果にある不要な項目を、まとめて非表示にする記事を書きました。
これまでは、1つずつ記事をチェックする必要がありましたが、上記記事を参考にすることで、「強調スニペット」、「関連する質問(旧:他の人はこちらも質問)」、「トップニュース」、「レシピ」、「マップ」、「動画」、「関連性の高い検索(他のキーワード)」、「フッターにある現在地」を、一気に全削除できます。
感想
以上、PCウェブサイト版「Google」の検索結果に表示される「他の人はこちらも検索」を非表示にするCSSについてでした。
「関連する質問(旧:他の人はこちらも質問)」を非表示にする方法も書いています。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉