【Google】検索結果下部の「他の人はこちらも検索」を非表示にするCSS
本記事で紹介するCSSを使えば、PCブラウザ版「Google」の検索結果の一番下に表示される「他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)」を消せます。
2023年の夏?秋頃から「他のキーワード」という名称から「関連性の高い検索」に変わり、2025年では「他の人はこちらも検索」になっています。
調べた単語に関連するキーワードが表示されます。
例えば「SEOとは?」と検索すると「SEO対策とは?」、「SEO 初心者」といったようにSEOに関連するキーワードが表示されます。

人によっては不要かもしれません。
「Google」の検索結果を純度100%の検索結果にしたい場合は思い切って消すのがいいかもです。CSSで自身の環境上非表示にしているだけなので誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。
「最近のGoogle余計なコンテンツ表示しすぎ!邪魔すぎ!検索の意味ないんだけど!」と悩んでいる方参考にしてみてください。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleの検索結果に表示される他の人はこちらも検索を非表示にするCSS
スタイルシートを開く
「Google」で適当な単語を検索します。試しに「SEOとは」で検索してみます。
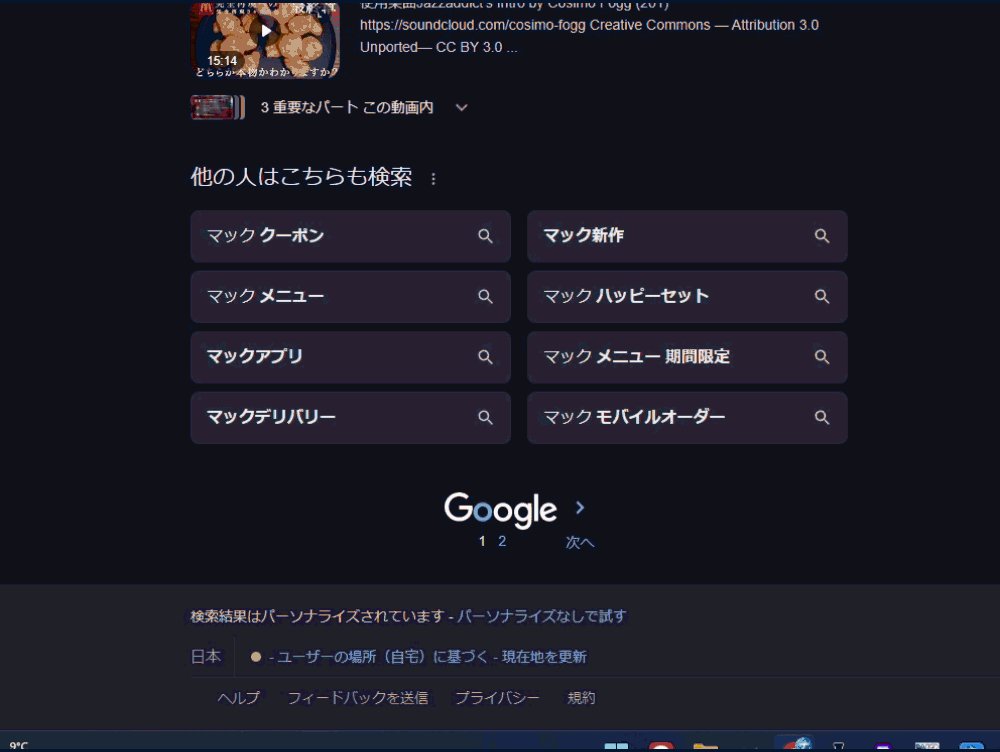
ページ下部に「他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)」欄があって色々関連するキーワードが表示されます。
この状態でインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
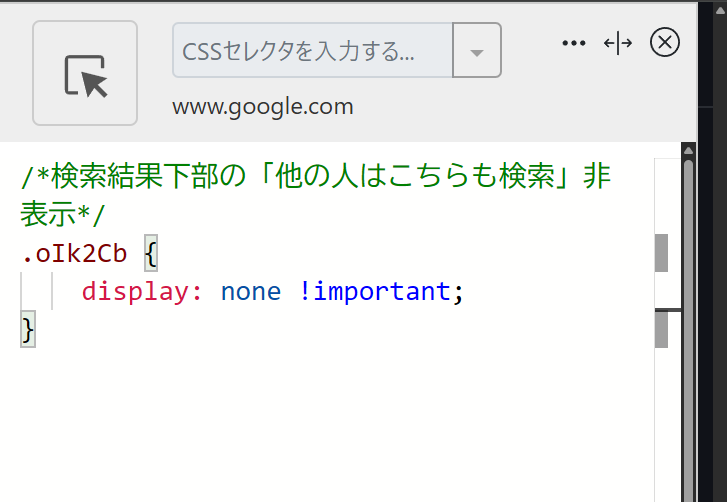
以下のコードを書き込みます。
/*検索結果下部の「他の人はこちらも検索」非表示*/
.oIk2Cb {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。書き込めたら、右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
瞬時に反映されて下部の「他の人はこちらも検索」項目が非表示になります。
検索結果の記事のすぐ下に「Google」のロゴ、及びページネーション(ページ番号)が配置されます。どの単語で検索した時でも消えます。
オンオフしてみた比較GIF画像を貼っておきます。スッキリしていいですね。

ライトテーマ使用時も反映されます。通常の記事や動画などはこれまで通り検索結果に表示されます。
オンオフを切り替えたい時は「Google」の検索結果にアクセスしてインストールした「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。

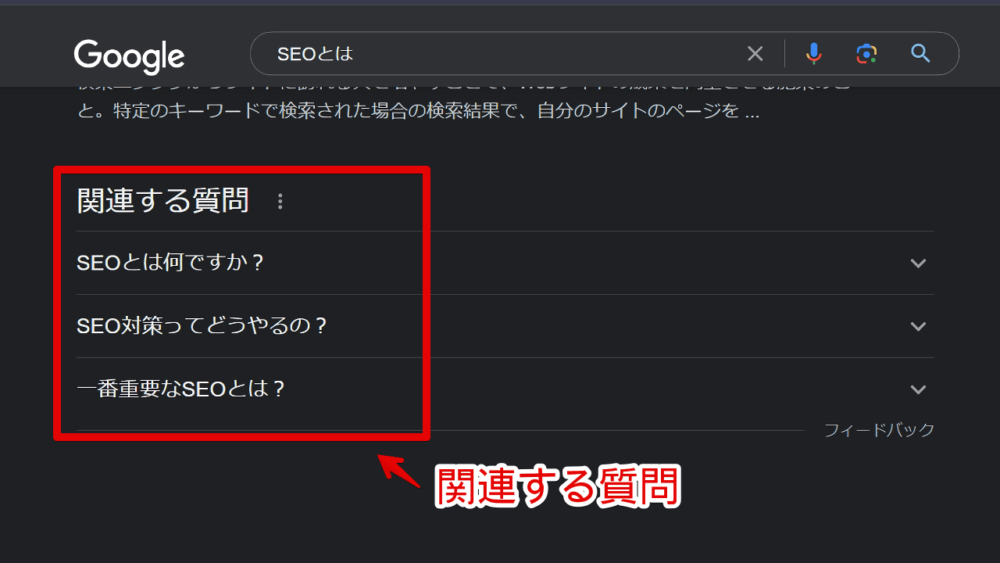
「関連する質問」を非表示にしたい場合
検索する単語によっては検索結果の途中に「関連する質問」という項目が表示される場合があります。

消したい場合は以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Google」の検索結果の最後に表示される「他の人はこちらも検索」項目を非表示にするCSSでした。
純粋な検索結果だけを求めている方に便利かもしれません。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録