【Googleマップ】クチコミ(レビュー)の評価を非表示にするCSS
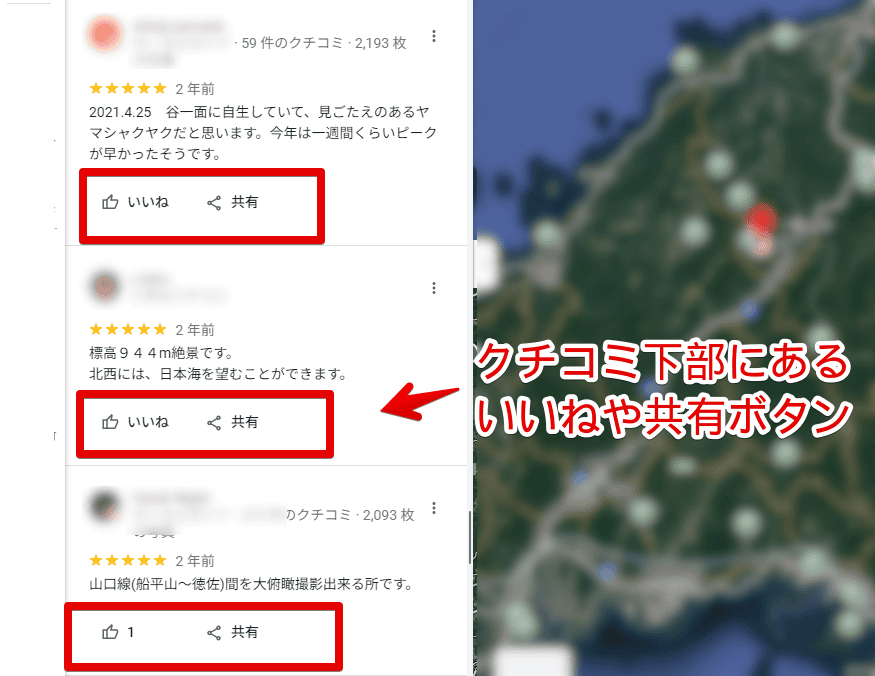
PCでGoogleマップを見ていると、サイドバー内のクチコミ下部にある「いいね」や「共有」ボタンが邪魔に感じました。僕はこれらの項目を使っていません。

「いいねなどは押さない。共有もしない」といった方は、非表示にすることでスッキリします。それぞれのクチコミの間が詰まって、多少なりとも1ページに表示されるクチコミ量が増えます。
CSSを利用します。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。なお、Googleマップの仕様変更により使えなくなる可能性があります。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleマップの各クチコミ下部にある評価を非表示にするCSS
「Googleマップ」上だけで動作するスタイルシートを作成する
通常「Stylebot」でCSSを適用する場合、ドメイン単位になります。例えば、Googleマップ上でCSSを作成しても、実際はGoogleのドメイン上(www.google.com)になり、マップだけでなく、検索結果ページなどにも反映されてしまいます。
サービスによっては、同じ構造になっている場合があり、「Googleマップのここを消したつもりが、検索結果ページのここも消えてしまった…」という事故が発生する可能性があります。
事故を起こさないため、そもそもGoogleマップ上だけでしか発動しないスタイルシートを作成してみます。
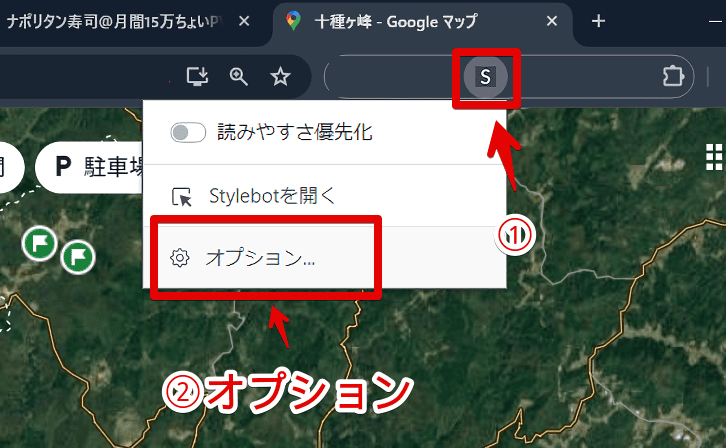
拡張機能のメニュー内にある「Stylebot」アイコンを左クリック→「オプション」をクリックします。

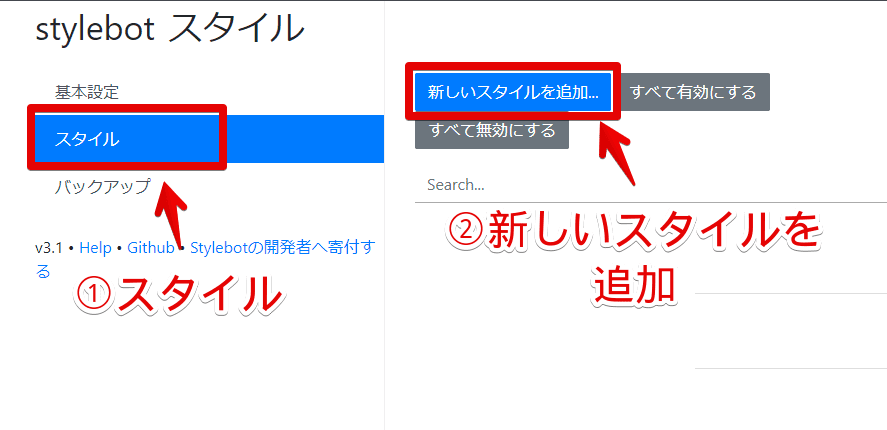
左側メニューの「スタイル」をクリックします。「新しいスタイルを追加」をクリックします。既にGoogleマップ上だけで動作するスタイルシートを作成している場合は、別途新規作成する必要はありません。

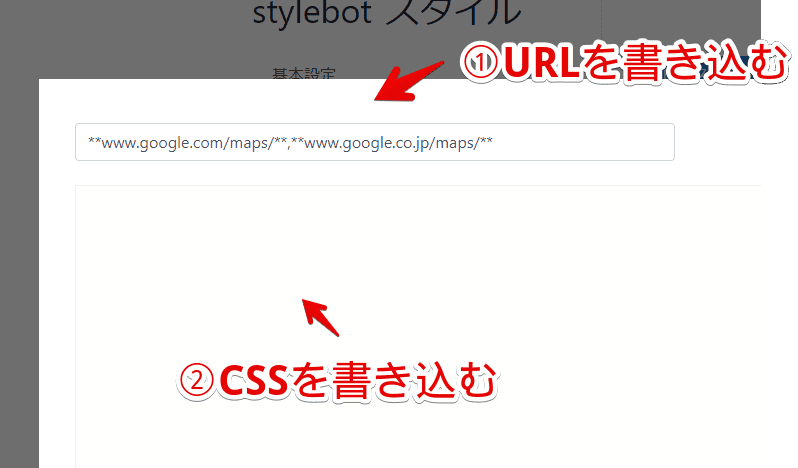
2つのテキストボックスがあるダイアログが表示されます。1つ目のほうに動作させたい場所(URL)、2つ目にCSSを書き込みます。

今回の場合、Googleマップ上だけで動作させたいので、以下のURL表記になります。
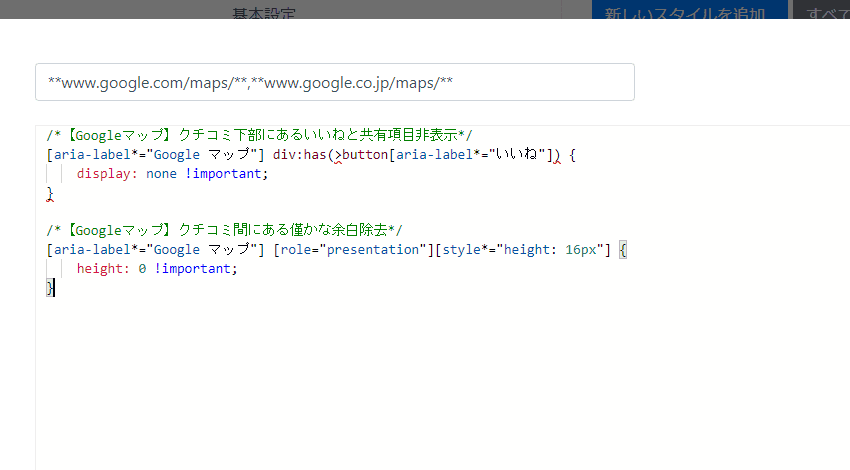
**www.google.com/maps/**,**www.google.co.jp/maps/**ワイルドカード(**)を使っています。URLの中に「www.google.com/maps/」か「www.google.co.jp/maps/」が含まれていたら発動するという意味です。
僕が見た感じ、「Google」は「google.com」と「google.co.jp」の2つのドメインがあるので、両方で発動するようにしています。「,」で区切ることで、複数URLを書き込めます。
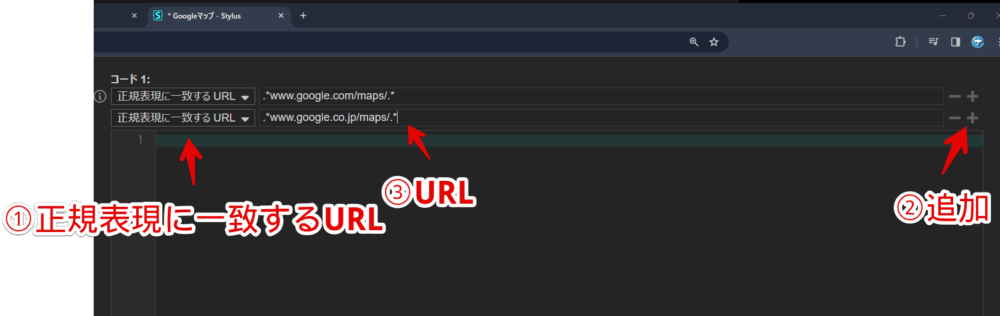
「Stylebot」ではなく、「Stylus」拡張機能で使いたい場合、書き込むURLがちょっとだけ変わります。URLの種類を「正規表現に一致するURL」にして、「.*www.google.com/maps/.*にします。
<!--1つ目-->
.*www.google.com/maps/.*
<!--2つ目-->
.*www.google.co.jp/maps/.*「Stylebot」はワイルドカードでの指定で、「Stylus」は正規表現での指定になります。
「google.co.jp」と「google.com」の両方で発動させたい場合は、「+」ボタンを押して、URLを追加します。

CSSを書き込む
書き込むCSSは以下になります。
/*【Googleマップ】クチコミ下部にあるいいねと共有項目非表示*/
[aria-label*="Google マップ"] div:has(>button[aria-label*="いいね"]) {
display: none !important;
}
/*【Googleマップ】クチコミ間にある僅かな余白除去*/
[aria-label*="Google マップ"] [role="presentation"][style*="height: 16px"] {
height: 0 !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右下の「保存する」ボタンを押します。

CSSが動作するか確認する
「Googleマップ」にアクセスします。
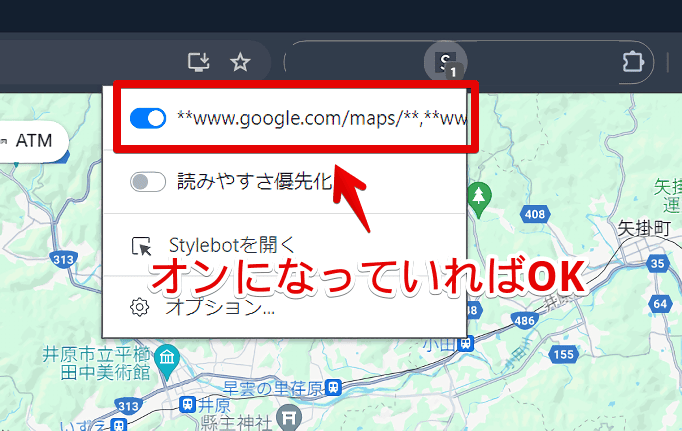
再度拡張機能ボタンを押して、登録したサイト(例:**www.google.com/maps/**,**www.google.co.jp/maps/**)がオンになっていることを確認します。オンになっている間は有効になっているということです。

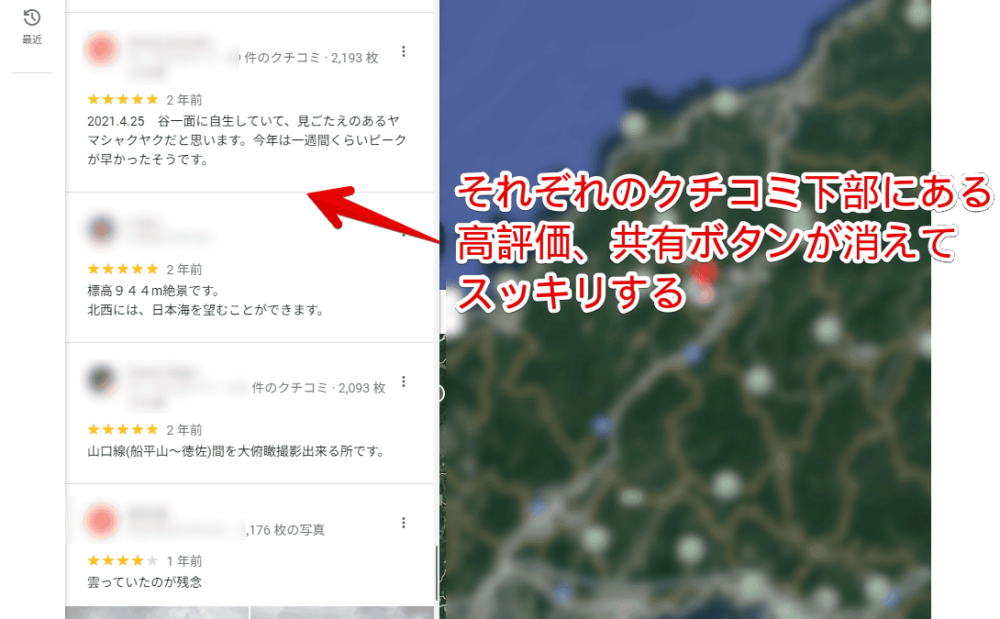
適当な場所にピンを挿します。左側に、その場所の詳細が書かれたサイドバーが展開されます。クチコミページを開きます。
CSS導入後は、それぞれのクチコミ下部にあるいいね、共有ボタンが非表示になっています。その分、下のコンテンツが上に詰められています。スッキリしています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
余白除去CSSについて
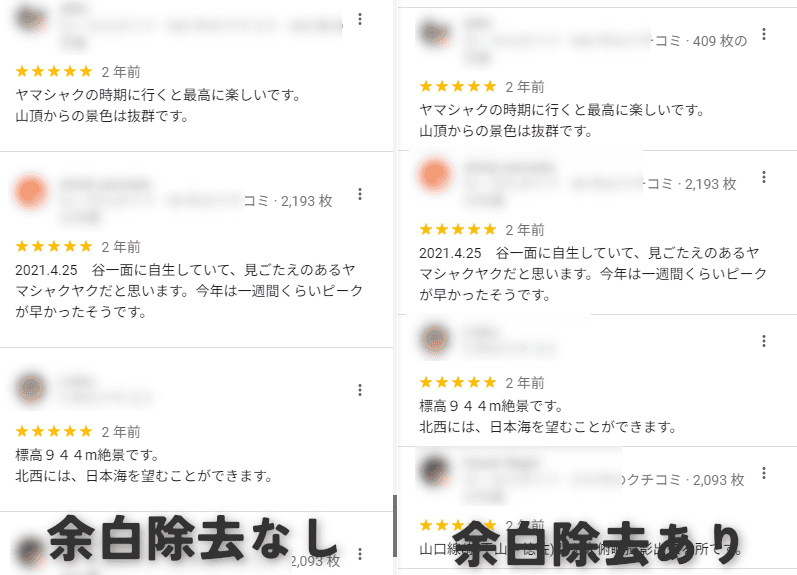
上記で紹介した「余白除去」CSSは、人によっては、書き込まないほうが好きかもしれません。書き込んだ場合と書き込まなかった場合の比較画像を貼っておきます。

サイドバー内にあるそれぞれのクチコミの間は、微妙に隙間が空いています。この謎の隙間を消すようにしています。消すことでかなりスッキリしますが、その分クチコミの間隔が狭くなって、見にくくなる可能性があります。
評価や共有を消すので十分!という方は書き込まないようにします。
サイドバーの横幅を広げる記事紹介
クチコミなどの左側サイドバーを、好きなサイズ(横幅)に調整する記事も書いています。人によってはマップが圧縮されて見にくいと思うかもしれません。好みです。
クチコミ(レビュー)の入力欄を広げる記事紹介
クチコミ投稿欄のサイズを調整する記事も書いています。クチコミを見る側ではなく、投稿する側向けの内容です。参考にしてみてください。
感想
以上、PCウェブサイト「Googleマップ」のサイドバー内にあるクチコミ(レビュー)の評価と共有項目を非表示にして、スッキリさせるCSSでした。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録