【Googleマップ】クチコミ(レビュー)の入力欄を広げるCSS
僕は、ちょくちょくGoogleマップにレビューを投稿しています。自分が過去訪れた場所をしょっちゅう忘れるので、ネット上に証を残すため書いています。
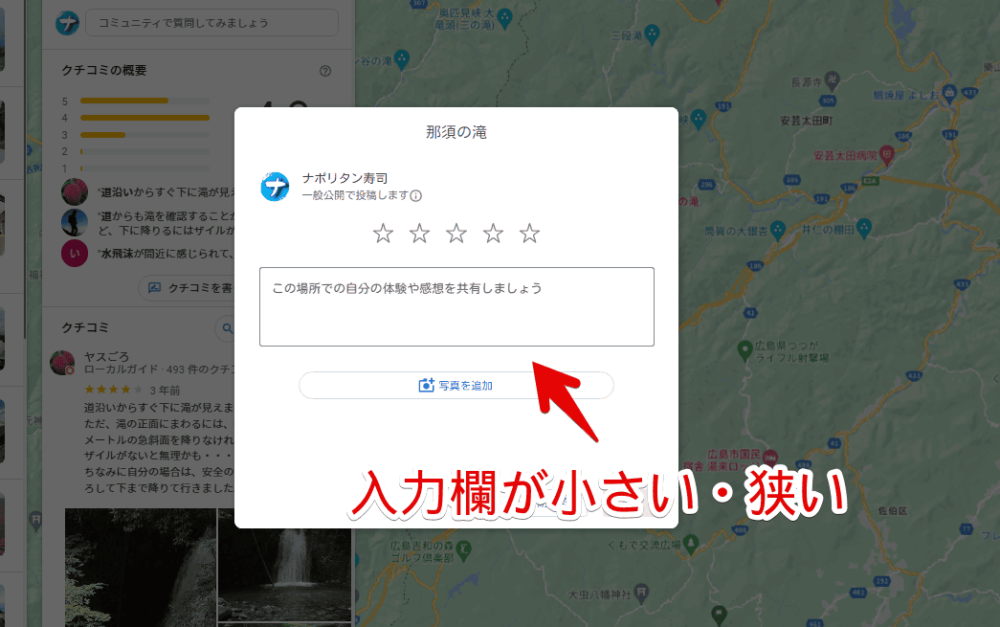
投稿する際、クチコミ投稿欄が小さくて、不便を感じました。入力フォームが小さいので、パッと表示される文字数が少ないです。長文を書いた時に確認しづらいです。

CSSを使うことで、好きなサイズにできます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。なお、Googleマップの仕様変更により使えなくなる可能性があります。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleマップのクチコミ入力欄を拡張するCSS
「Googleマップ」上だけで動作するスタイルシートを作成する
通常「Stylebot」でCSSを適用する場合、ドメイン単位になります。例えば、Googleマップ上でCSSを作成しても、実際はGoogleのドメイン上(www.google.com)になり、マップだけでなく、検索結果ページなどにも反映されてしまいます。
サービスによっては、同じ構造になっている場合があり、「Googleマップのここを消したつもりが、検索結果ページのここも消えてしまった…」という事故が発生する可能性があります。
事故を起こさないため、そもそもGoogleマップ上だけでしか発動しないスタイルシートを作成してみます。
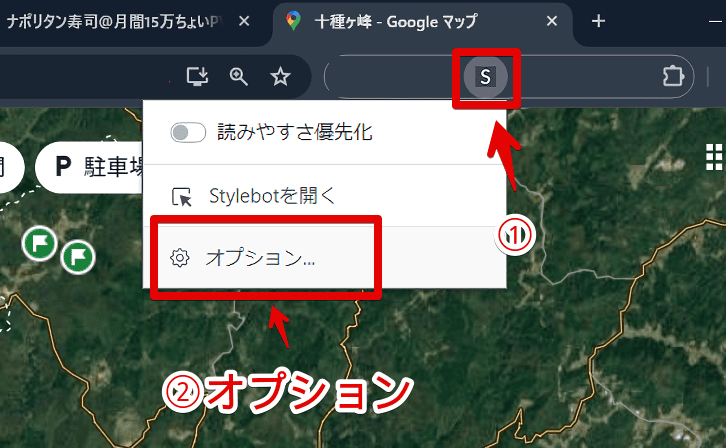
拡張機能のメニュー内にある「Stylebot」アイコンを左クリック→「オプション」をクリックします。

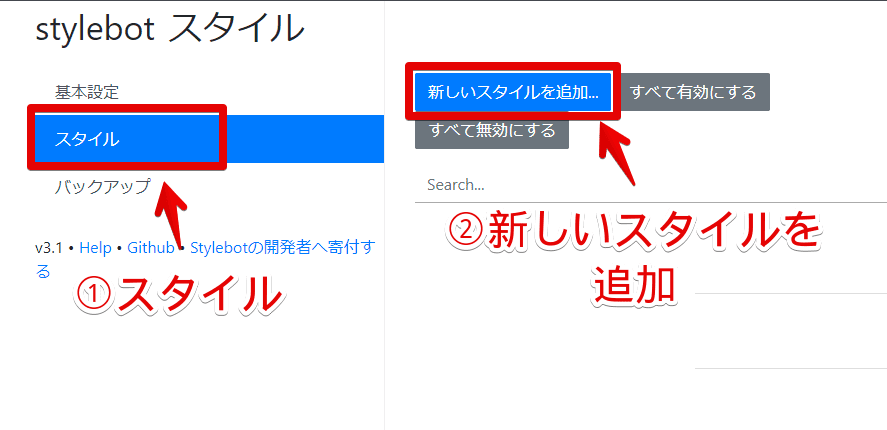
左側メニューの「スタイル」をクリックします。「新しいスタイルを追加」をクリックします。既にGoogleマップ上だけで動作するスタイルシートを作成している場合は、別途新規作成する必要はありません。

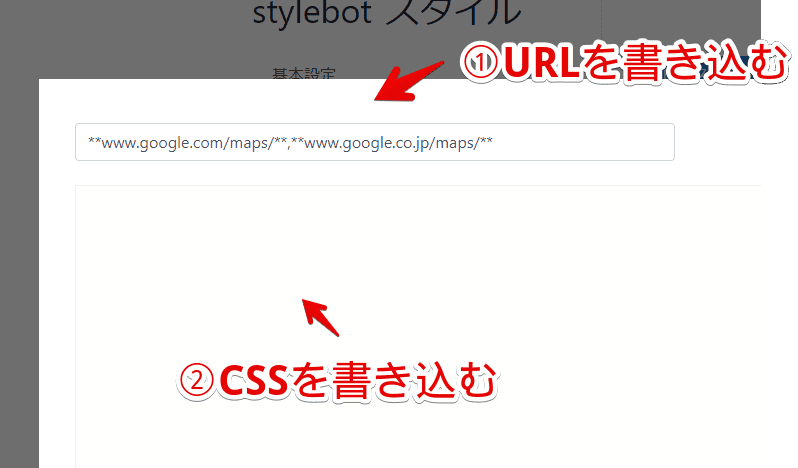
2つのテキストボックスがあるダイアログが表示されます。1つ目のほうに動作させたい場所(URL)、2つ目にCSSを書き込みます。

今回の場合、Googleマップ上だけで動作させたいので、以下のURL表記になります。
**www.google.com/maps/**,**www.google.co.jp/maps/**ワイルドカード(**)を使っています。URLの中に「www.google.com/maps/」か「www.google.co.jp/maps/」が含まれていたら発動するという意味です。
僕が見た感じ、「Google」は「google.com」と「google.co.jp」の2つのドメインがあるので、両方で発動するようにしています。「,」で区切ることで、複数URLを書き込めます。
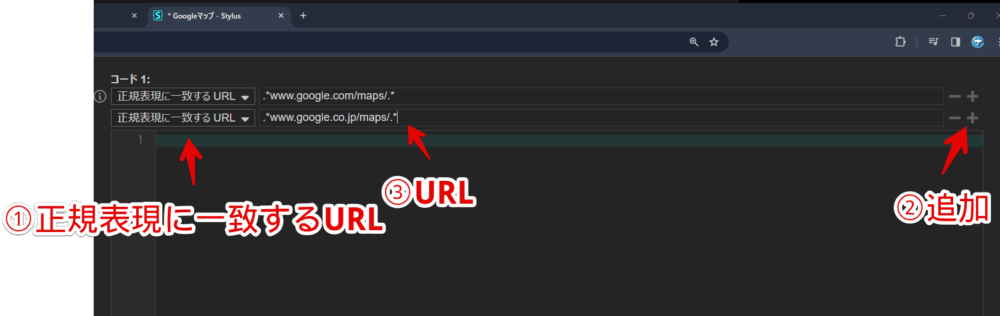
「Stylebot」ではなく、「Stylus」拡張機能で使いたい場合、書き込むURLがちょっとだけ変わります。URLの種類を「正規表現に一致するURL」にして、「.*www.google.com/maps/.*にします。
<!--1つ目-->
.*www.google.com/maps/.*
<!--2つ目-->
.*www.google.co.jp/maps/.*「Stylebot」はワイルドカードでの指定で、「Stylus」は正規表現での指定になります。
「google.co.jp」と「google.com」の両方で発動させたい場合は、「+」ボタンを押して、URLを追加します。

CSSを書き込む
書き込むCSSは以下になります。
/*レビュー編集ポップアップの高さ・横幅調整*/
.goog-reviews-write-widget-modal-content {
width: 800px !important;
max-height: 1000px !important;
}「width」が横幅です。上記CSSだと、それを800pxまで拡張するという意味です。各自好みの数字に調整してみてください。「max-height」が高さです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右下の「保存する」ボタンを押します。

CSSが動作するか確認する
「Googleマップ」にアクセスします。拡張機能を導入する前に開いていた場合は、一度ページをリロードします。
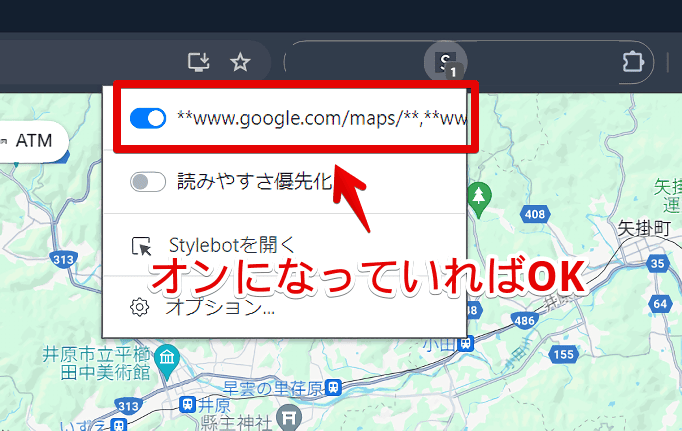
再度拡張機能ボタンを押して、登録したサイト(例:**www.google.com/maps/**,**www.google.co.jp/maps/**)がオンになっていることを確認します。オンになっている間は有効になっているということです。

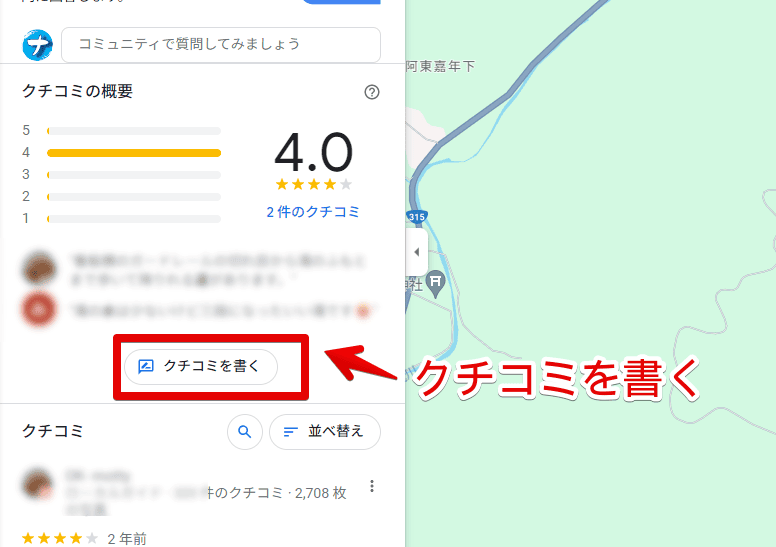
適当な場所にピンを挿して、「クチコミを書く」ボタンを押します。

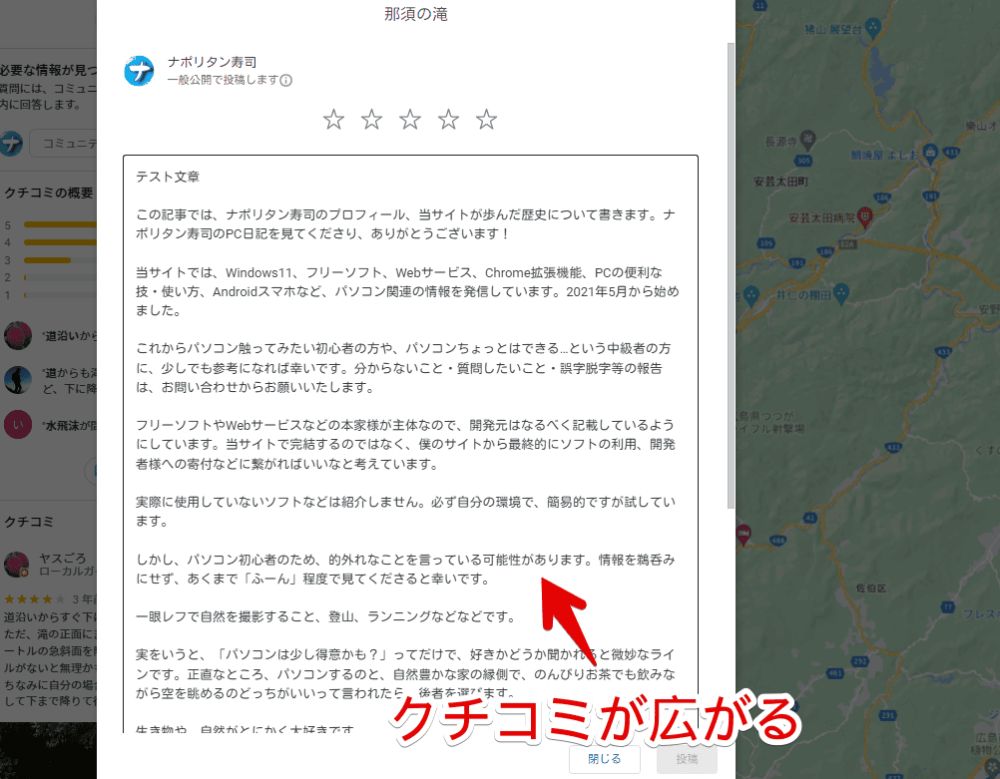
クチコミ入力欄が表示されます。CSS導入後は、各自指定したサイズで表示されます。長文を書いたとしても見やすいです。(下記画像はテスト文章を貼っているだけで、実際に投稿はしていません)

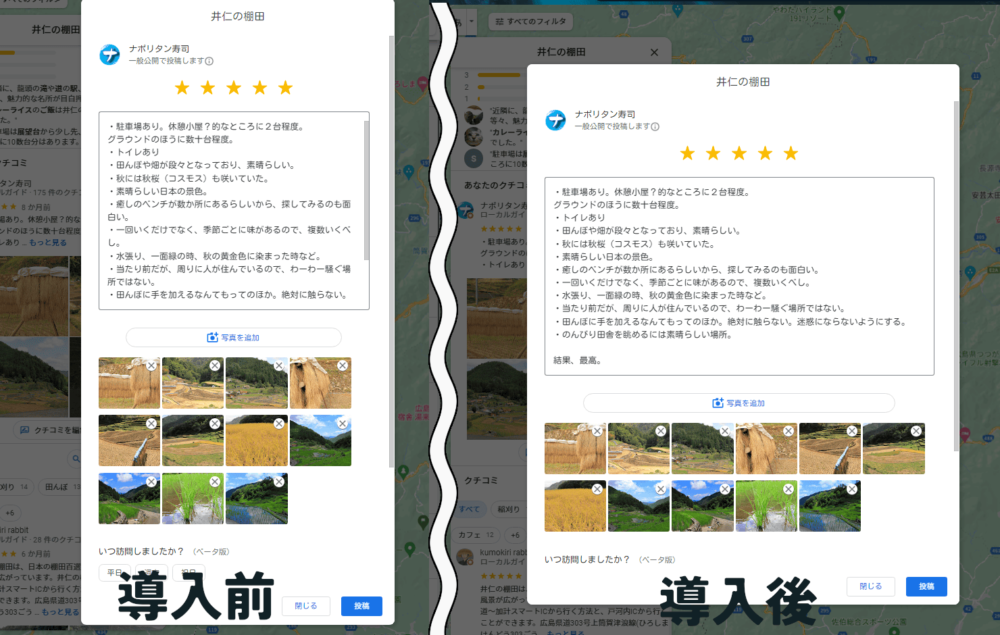
既に投稿しているクチコミを編集する場合でも反映されます。比較画像を貼っておきます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
左側サイドバーの横幅を変更する記事紹介
同じく「Googleマップ」のサイドバーのサイズを調整する記事も書いています。気になった方は、合わせて参考にしてみてください。
各クチコミ下部にあるいいねを消す記事紹介
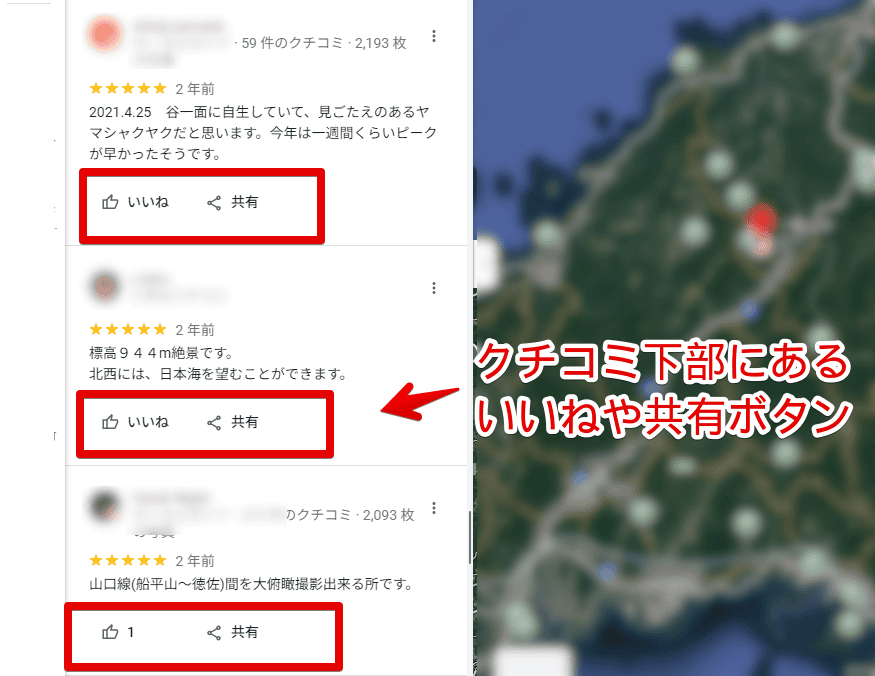
左側メニュー内にある各口コミの「いいね(高評価)」と「共有」ボタンを非表示にする記事も書いています。使っていない方は、消すことでスッキリした見た目にできます。

詳しくは、下記記事を参考にしてみてください。
感想
以上、PCウェブサイト「Googleマップ」のクチコミ投稿欄を、好きなサイズに調整するCSSでした。
Googleマップ、いいですよね。お世話になりっぱなしです。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録