【Stylebot】Google Keepの付箋の横幅を調整するCSS

この記事では、「Google Keep」の付箋をクリックした時の横幅を好きなサイズに調整するCSSについて書きます。
本記事で紹介するCSSを使えば、ブラウザ上の「Google Keep」にある付箋をクリックした時の横幅を好きなサイズに調整できます。
自身の環境上だけで他人には影響しません。なんならCSSを導入していない別ブラウザでアクセスした時も反映されません。あくまでCSSは導入したブラウザ上の見た目を変えるだけです。
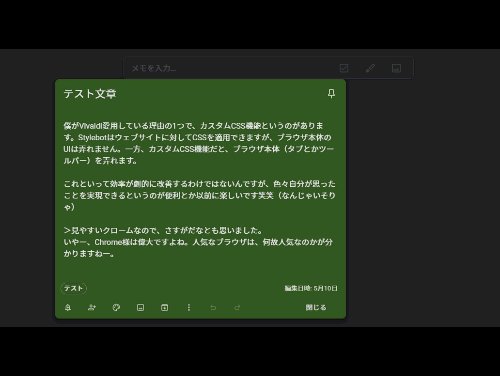
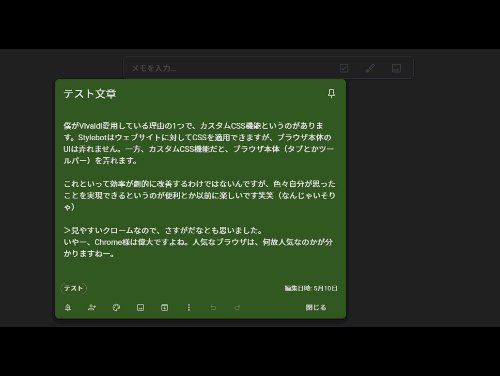
ここでいう横幅とは、一覧ページの付箋ではなく各付箋をクリックした時の横幅サイズのことです。クリックした付箋が中央に表示されて、それ以外の部分が暗くなるあのページの付箋の横幅です。
「Google Keep使っているけど、メモを開いた時もっと横幅広げたい~」という方参考にしてみてください。実際にCSSをオンオフしてみた動画を貼っておきます。
読者さんから「広げられませんか?」と質問をいただいたので試してみました。デフォルトでは600pxになっていたので数値を変更することで好きなサイズにできます。モニターが大きい方は800pxとか900pxとかがいいかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Google Keep」の付箋の横幅を広げるCSS
スタイルシートを開く
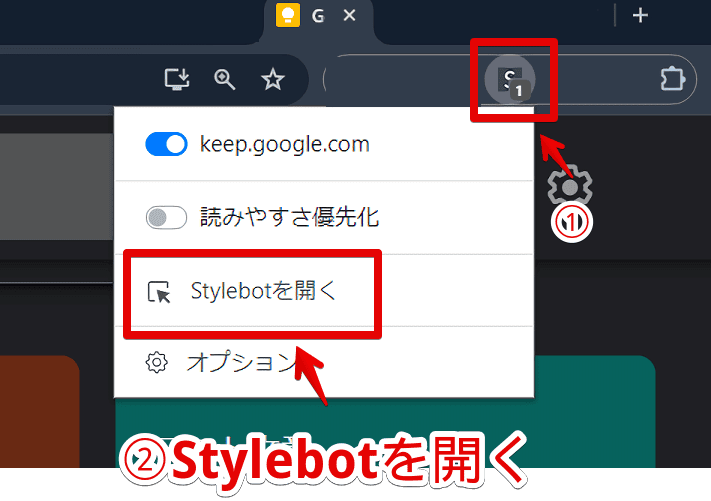
「Google Keep」にアクセスします。拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
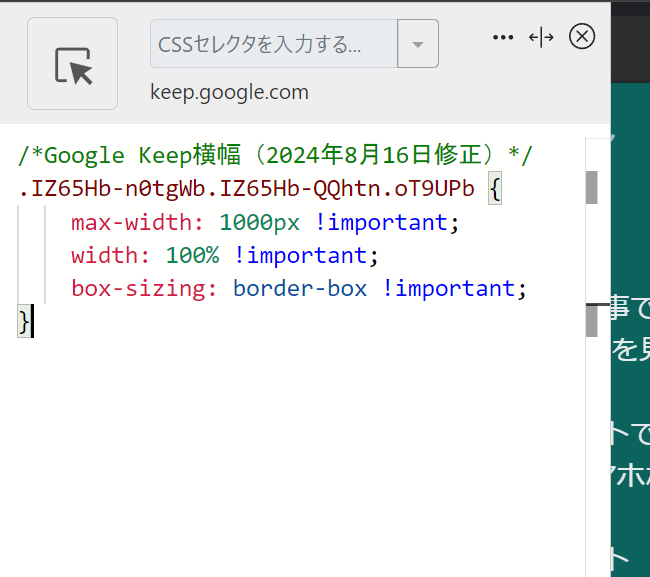
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*Google Keep横幅(2024年8月16日修正)*/
.IZ65Hb-n0tgWb.IZ65Hb-QQhtn.oT9UPb {
max-width: 800px !important;
width: 100% !important;
box-sizing: border-box !important;
}上記CSSは2024年8月16日に本記事を見てくださった読者様から送っていただきました。従来のCSSだとブラウザのウィンドウサイズが狭い時付箋が画面外にはみでるという不具合がありました。
「ChatGPTに作らせたので正しいか分かりませんが掲載してもいいですよ!」ということで、僕が見たところちゃんと正しいCSSだったので掲載します。
「max-width」の数値を変えることで好きな横幅に調整できます。上記の800pxが狭いと思った場合は、1000pxなど自分で数値を変えます。
「width」は100%固定です。こうすることで仮にブラウザのウィンドウが、「max-width」で指定したサイズ以下に小さくなっても、付箋が画面の外にはみ出ず画面幅に合わせて追従するようになります。
本記事のCSSは皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
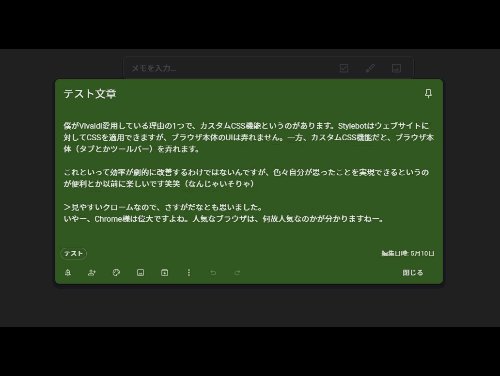
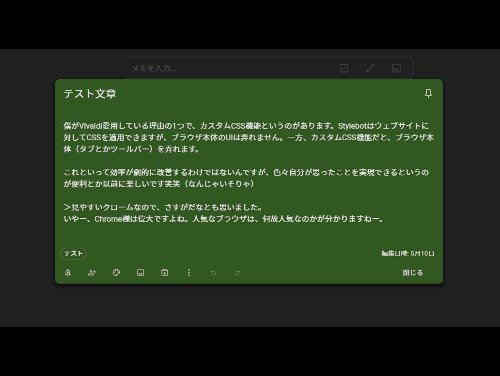
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

CSSが適用されたか動作確認する
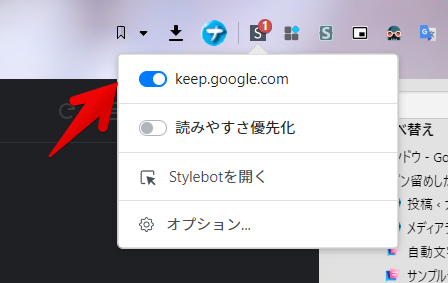
再度拡張機能ボタンを押して登録したサイト(例:keep.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

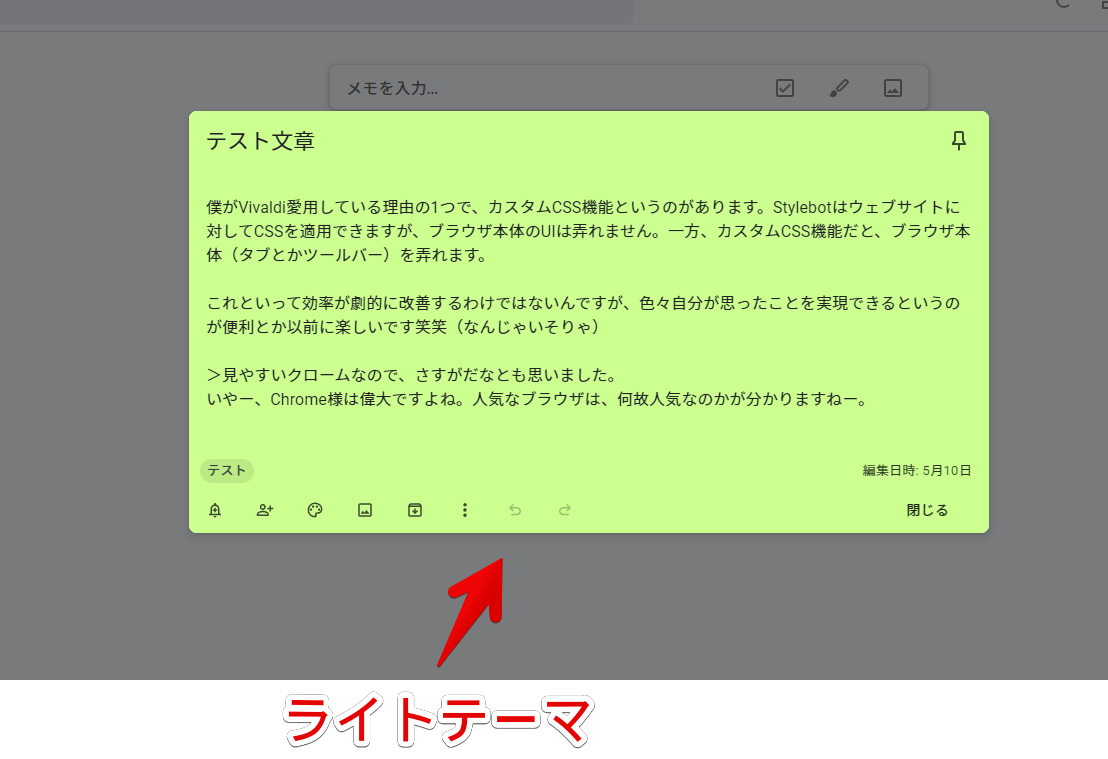
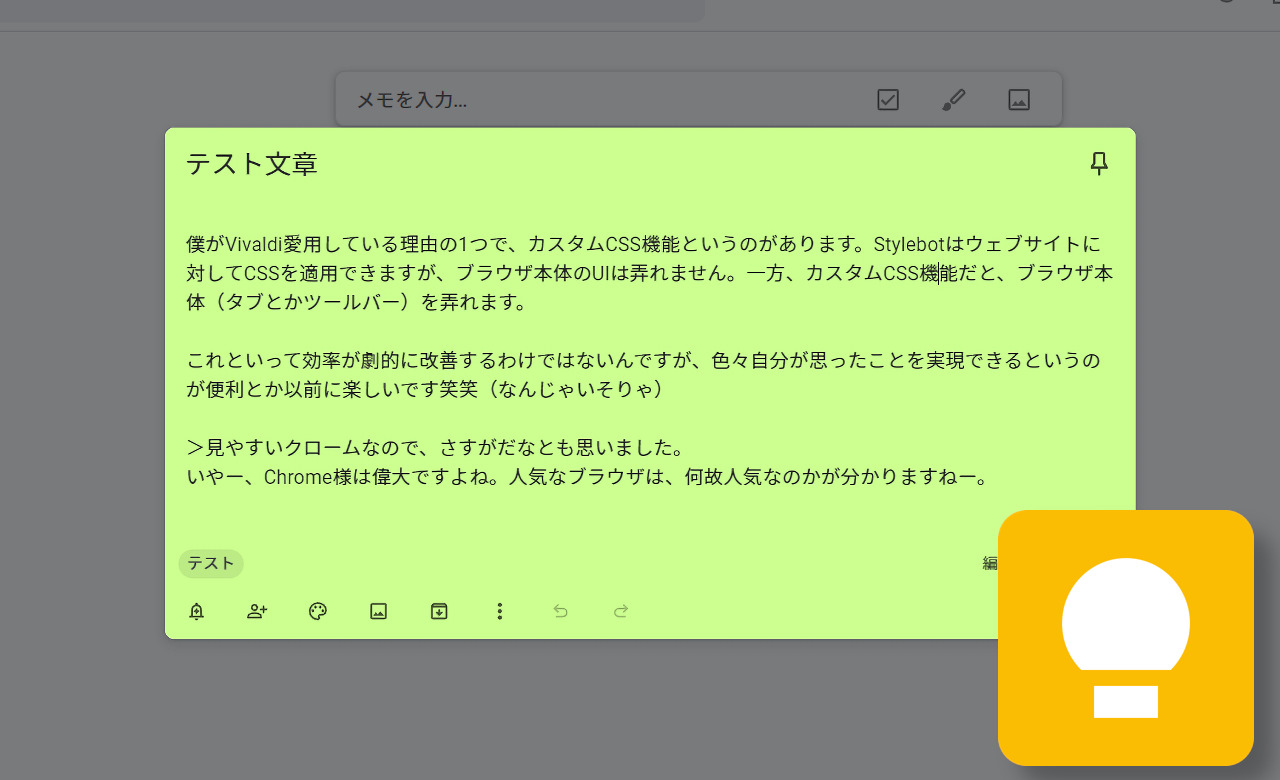
CSSを書き込むと瞬時に横幅が広がります。通常の付箋一覧画面の付箋には影響されません。クリックした時の付箋の横幅です。広げることで長文の付箋でも見やすくなります。

ライトテーマを使っている場合でも利用できます。

無効にしたい場合は「Stylebot」拡張機能アイコンを左クリック→「keep.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「Google Keep」の付箋をクリックした時の横幅を広げるCSSでした。
「Google Keep」はこれまで全く使ってなかったんですが、シンプルなデザインで簡単なメモ程度なら便利そうですね。まぁ「Vivaldi」ブラウザのメモと「Simplenote」で満足しちゃっています。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録