【Google】画像検索結果のナビゲーションバーを非表示にするCSS
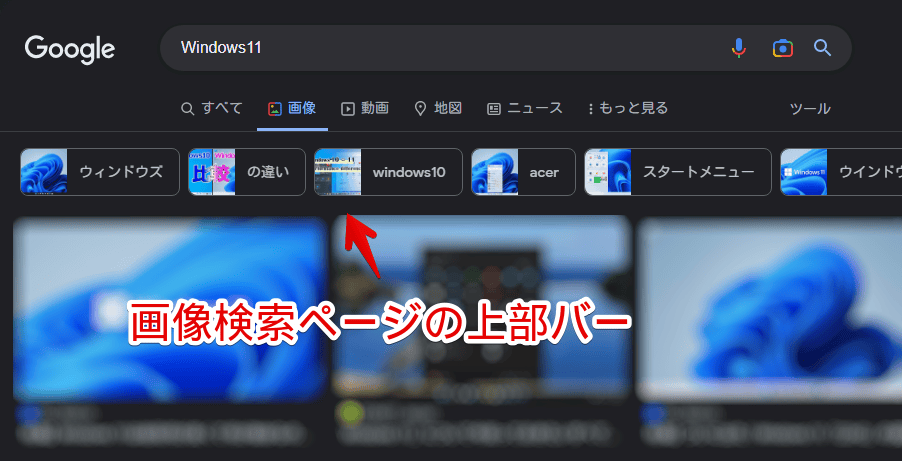
PCウェブサイト版「Google」で画像タブを開くと、検索ボックスとタブバーの下に単語が書かれたバーが表示されます。調べたワードに対して関連キーワードが表示されます。クリックするとそのキーワードで絞った状態にしてくれます。

正式名称は分かりません。関連キーワード?ナビゲーションバー?何なんでしょうかね。
本記事ではそのバーをCSSで非表示にしてみます。画像検索結果ページだけに反映できます。ライト・ダークテーマのどちらを使っていても反映されます。自身の環境上でいつでもオンオフできます。
「画像を見たいだけなのに関連するキーワードとか不要!邪魔!」という方参考にしてみてください。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
画像検索結果の上部にあるバーを非表示にするCSS
画像検索結果だけに適用するスタイルシートを作成する
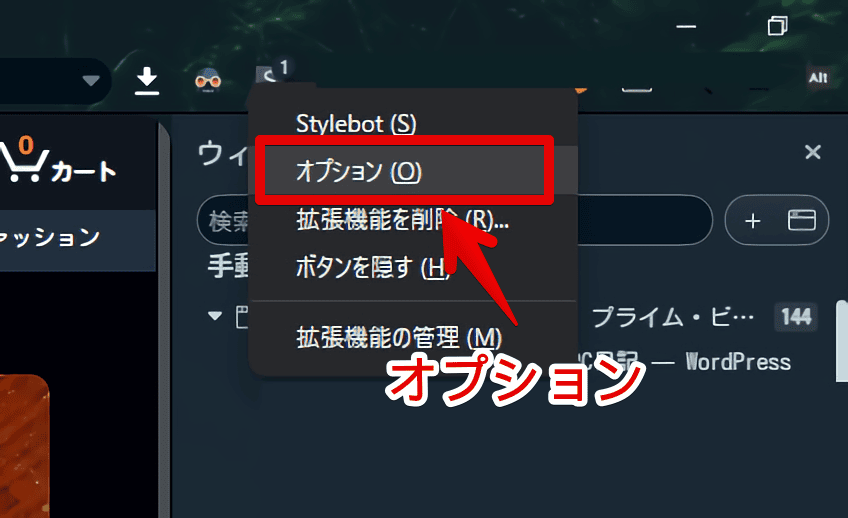
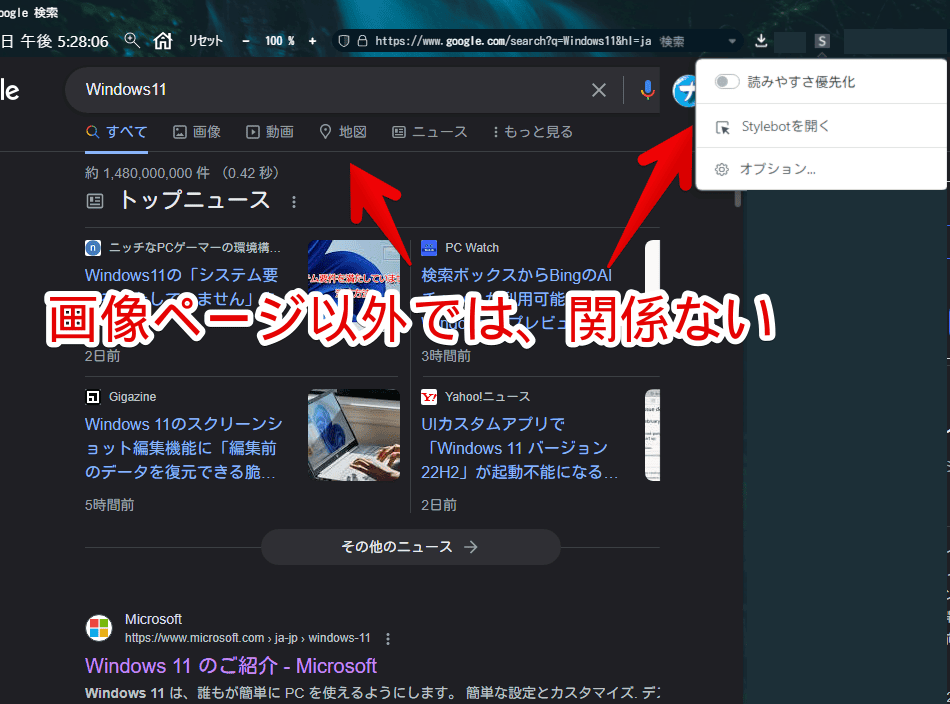
「Google」の画像検索結果ページを開きます。試しに「Windows11」で検索してみます。インストールした「Stylebot」アイコンを右クリック→「オプション」をクリックします。

通常は「Stylebotから開く」でスタイルシートを開けますが、今回の場合画像検索ページだけに適用したいので「オプション」から設定します。
既に「Google」の画像検索ページで動作するスタイルシートを作成している場合はそちらに書き込んでOKです。
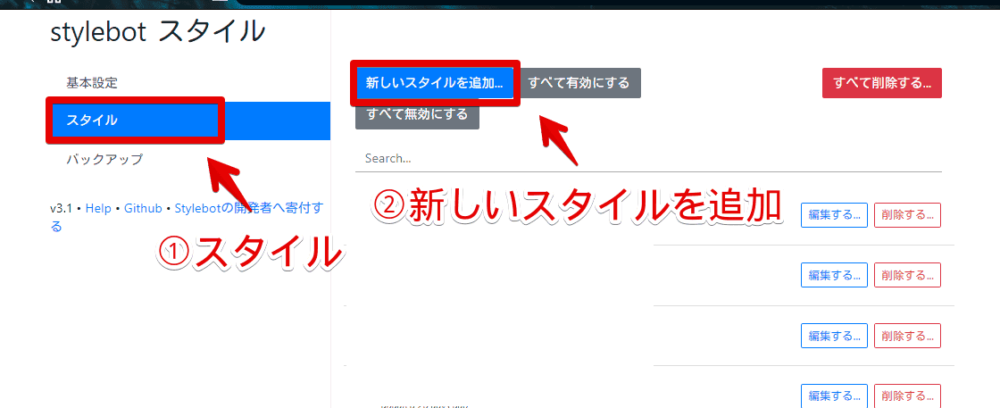
スタイル→「新しいスタイルを追加」をクリックします。

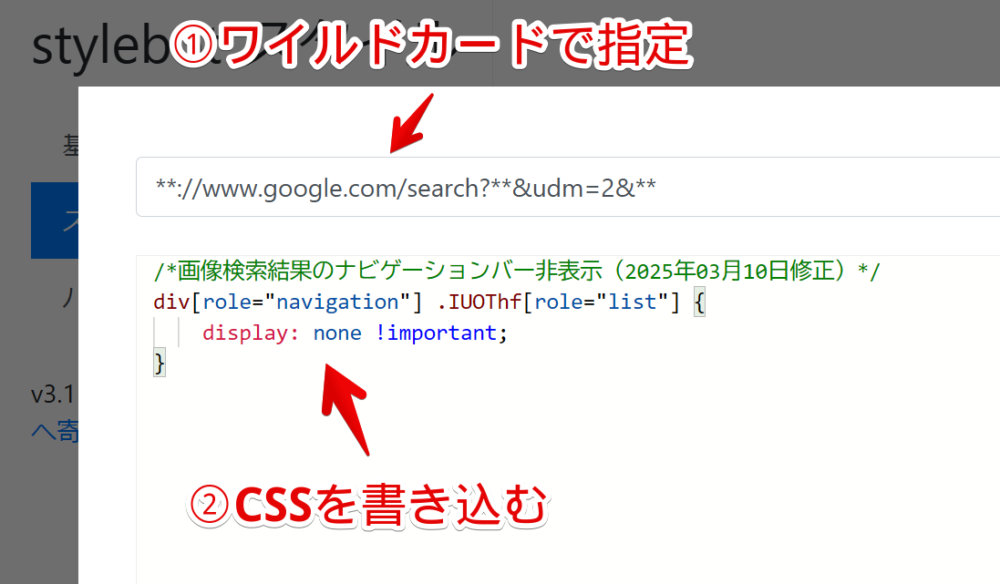
2つのテキストボックスが表示されます。上部のテキストボックスにCSSを適用したいURL、2つ目のテキストボックスにCSSを書き込みます。

URLは「**://www.google.com/search?**&udm=2&**」になります。
**://www.google.com/search?**&udm=2&**「**」が任意の1文字以上という意味のワイルドカードです。
画像検索結果のページURLには必ず「&udm=2&」という文字列が含まれていたので、それが含まれている場合のみ発動するようにしています。
余談ですが、「udm=〇」系は他にも色々あります。ウェブを開く「udm=14」が個人的におすすめです。
「Stylebot」ではワイルドカードで指定しますが、「Stylus」拡張機能の場合正規表現で指定します。書き方が異なってくるので注意です。
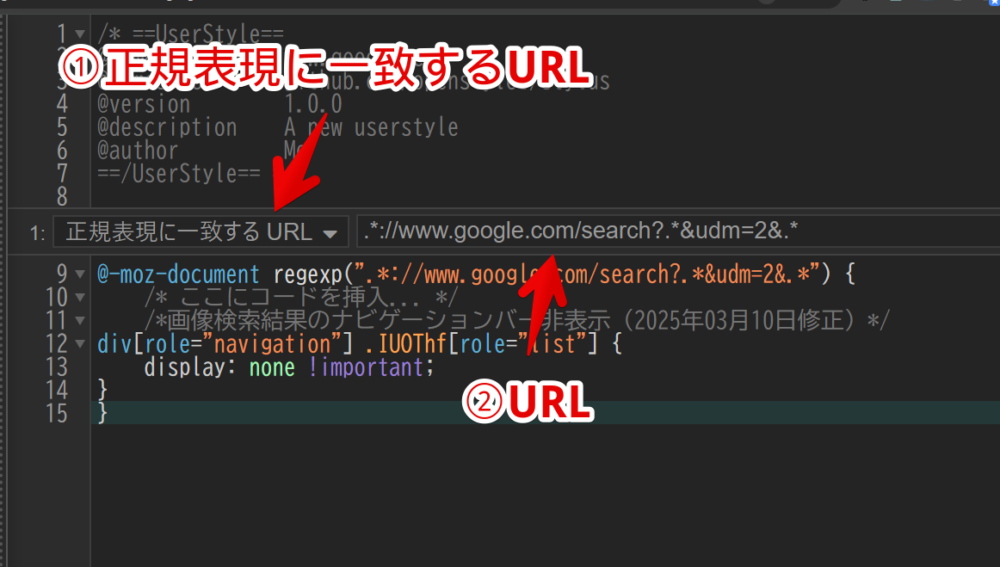
URLの種類を「正規表現に一致するURL」にして以下のURLを書き込みます。
.*://www.google.com/search?.*&udm=2&.*
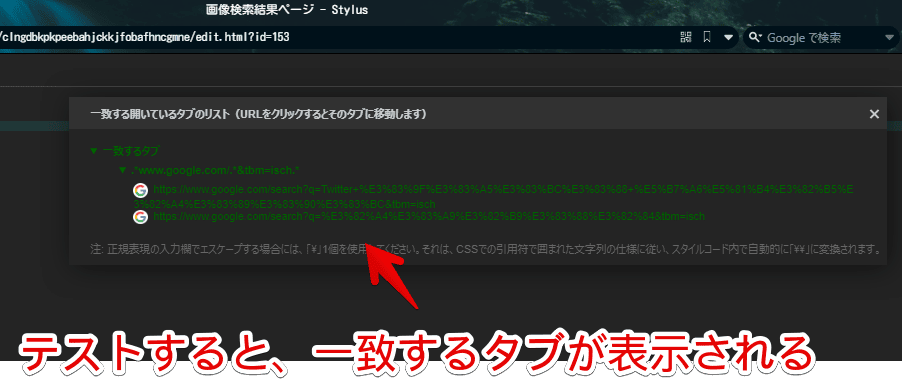
「テスト」ボタンを押すと現在開いているタブの中で正規表現のパターンに一致するタブを検出してくれます。

Googleの画像検索結果ページを開いているのに「一致するタブがない」と表示された場合、書き込んだ正規表現のURLが間違っているかそもそも僕が紹介したURLが間違っているということです。
コード(CSS)を書き込む
2つ目のテキストボックスに以下のコード(CSS)を書き込みます。
/*画像検索結果のナビゲーションバー非表示(2025年03月10日修正)*/
div[role="navigation"] .IUOThf[role="list"] {
display: none !important;
}上記CSSは通常の検索結果にたまーに表示される二段目の検索メニュー(予測候補)を消すCSSと全く同じです。ここと画像検索結果のバーは同じHTML構造でした。

よって、もし「あっ、そこもどーせなら消したい!」って場合はあえて画像検索結果のみで動作するスタイルシートに書き込む必要はなく、通常のGoogle全体に適用するスタイルシート(「www.google.com」単位での指定)に書き込めばいいと思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら「保存」ボタンを押します。
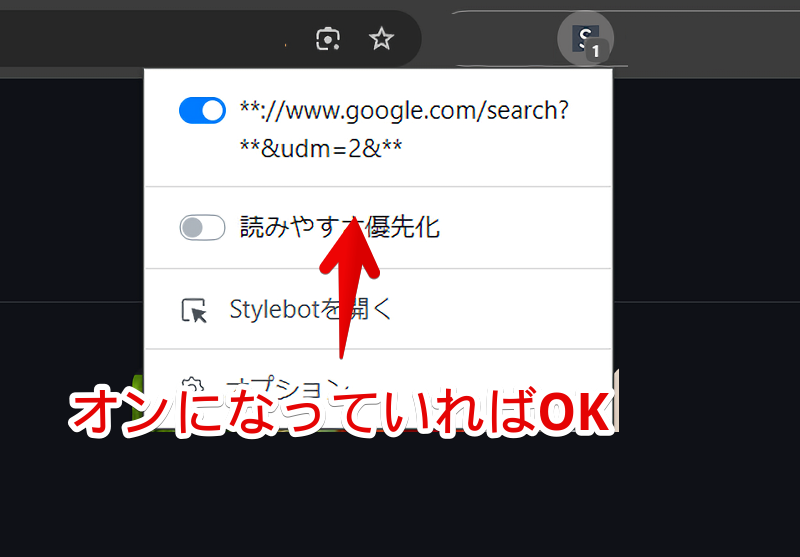
「Google」の画像検索結果ページにアクセスして拡張機能ボタンを押します。
登録したサイト(例:**www.google.com/search?q=*&tbm=isch**)がオンになっていることを確認します。オンになっている間は有効になっているということです。

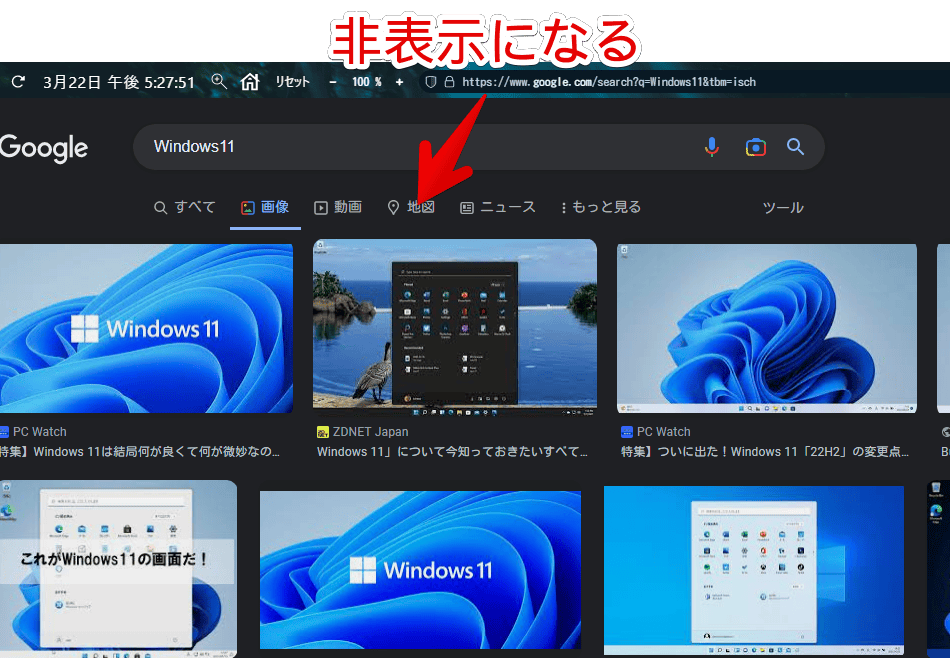
実際に非表示になったか確認する
上部にあったナビゲーションバーが非表示になります。

ライトテーマを使っている場合でも同様に反映されます。

画像検索結果だけの反映でそれ以外の「Google」ページ上では動作しません。「Stylebot」のスタイルシート自体が発動しない状態です。

一時的に無効化したい場合は、「Google」の画像検索結果にアクセスして「Stylebot」アイコンを左クリック→「**://www.google.com/search?**&udm=2&**」をオフにします。
完全に使わなくなった場合は書き込んだコードを削除します。
「関連キーワード」を非表示にしたい場合
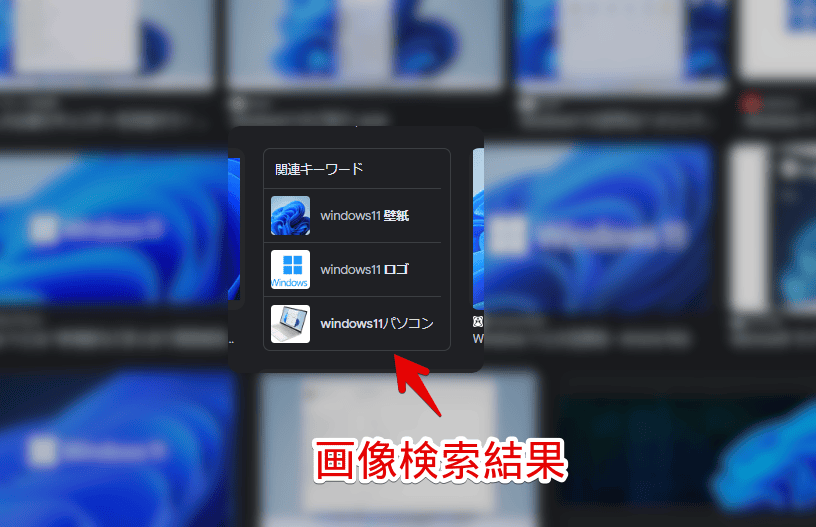
画像検索結果ページに表示される画像の途中途中に「関連キーワード」という項目が表示される時があります。関連するキーワードが候補で表示されています。

不要な場合は以下の記事を参考にしてみてください。CSSで見た目上非表示にできます。
余計な余白を削除してコンパクトにしたい場合
詳しくは下記記事を参考にしてみてください。同じくCSSを利用します。
「Google」とは何も関係ありませんが、「Bing」検索エンジンを綺麗にする記事も書いています。
感想
以上、PCウェブサイト版「Google」の画像検索結果ページに表示されるナビゲーションバーを非表示にする方法(CSS)でした。
「Google」のアップデートによりいつか使えなくなる可能性があります。その場合は問い合わせより「使えなくなっているよー」と教えていただければ幸いです。

















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録