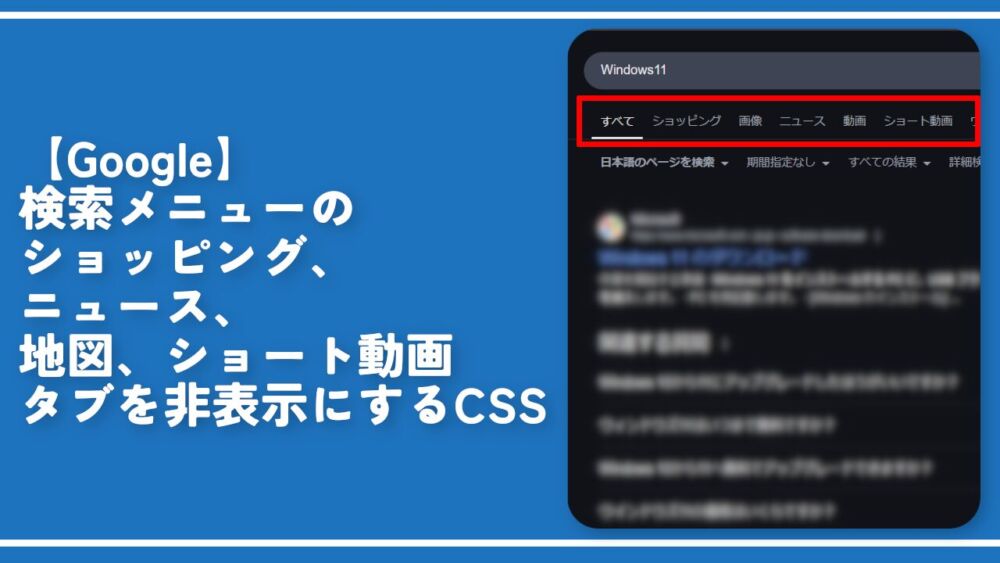
【Google】検索メニューのショッピング、ニュース、地図、ショート動画タブを非表示にするCSS
PCウェブサイト版「Google」で検索すると、検索ボックスの下に検索メニューが表示されます。デフォルトでは「すべて」になっていて、他にはショッピング、ショート動画、動画、ニュースなどがあります。

現在のGoogleはここの並びが固定化されていません。検索したキーワードに応じて関連性が高いものが左から表示されます。
とあるキーワードではショッピングが2番目に表示されるけど、別のキーワードではショート動画が2番目に表示される…といった感じです。
正直言って不便極まりないです。いちいちしっかり文字を見てから押さないと押し間違えます。惰性で「画像は絶対2番目だからここらへん押せばいいっしょ」みたいなことができません。
以前は並びを固定化してくれる拡張機能がありましたが、現在では機能しません。
僕に技術があれば良かったんですが、あいにく僕ができるのはせいぜい不要なタブを見えないよう非表示にするくらいです。CSSを利用してショッピングやショート動画など自分が使わないタブを消してみます。
CSSは一時的なデザイン変更なのでいつでもオンオフでき、他人のデバイスには一切影響しません。PCブラウザ向けです。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
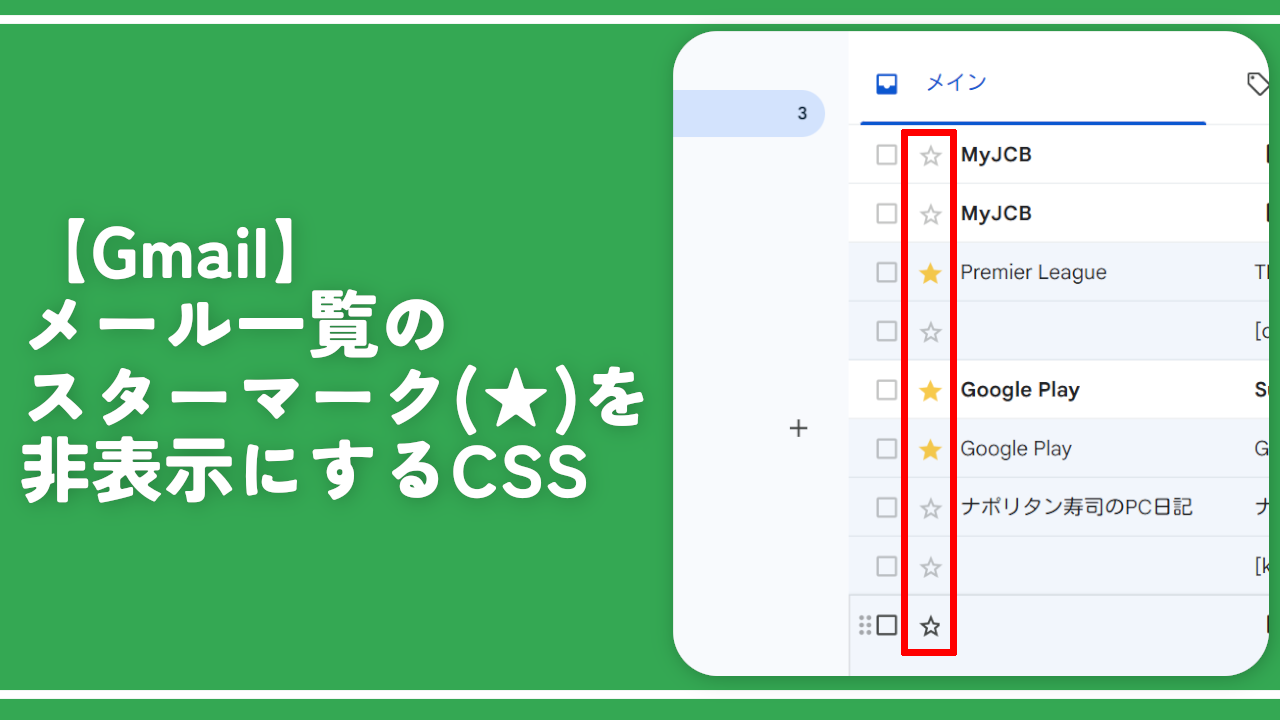
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Google検索結果から不要な検索メニューを非表示にするCSS
スタイルシートを開く
Googleで適当な単語を検索します。拡張機能のオーバーフローメニュー内にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
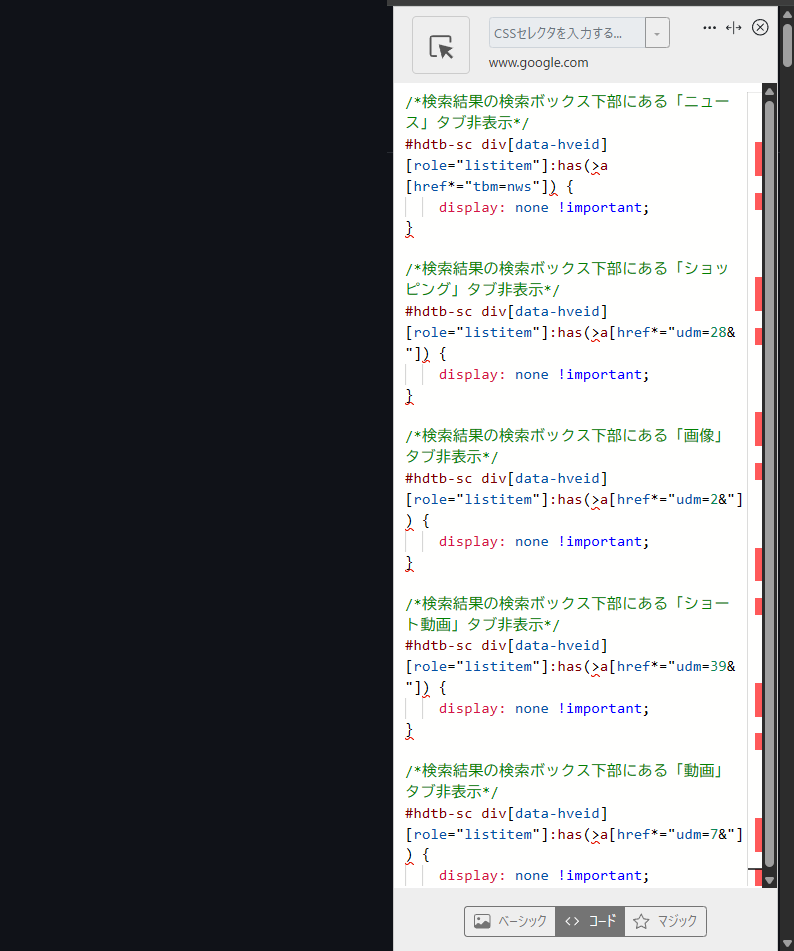
以下のコードを書き込みます。全て書き込む必要はありません。「画像」タブを使う場合はそれを書き込まないようにします。
/*検索結果の検索ボックス下部にある「ニュース」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="tbm=nws"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「ショッピング」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=28&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「画像」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=2&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「ショート動画」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=39&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「動画」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=7&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「地図」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href^="https://maps.google.com/"]) {
display: none !important;
}デフォルトの「すべて」と個人的に便利で使っている「ウェブ」はCSS紹介していません。「もっと見る」の中にある書籍やフライトも消していません。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」をクリックします。

消えたか確認する
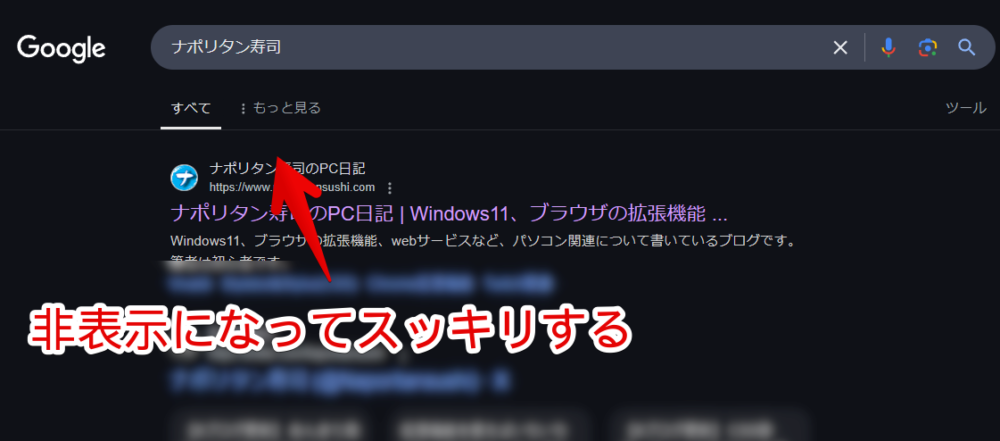
書き込んだ検索メニューが非表示になります。

注意点…というほどでもないんですが、あくまで見た目上消しているだけなので、そのページのURL(画像やらショッピングやら)をアドレスバーに貼り付けると開けてしまいます。ページ自体のブロックではありません。
オンオフ切り替えたい時は、Googleの検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。これで元通り動画欄が表示されます。

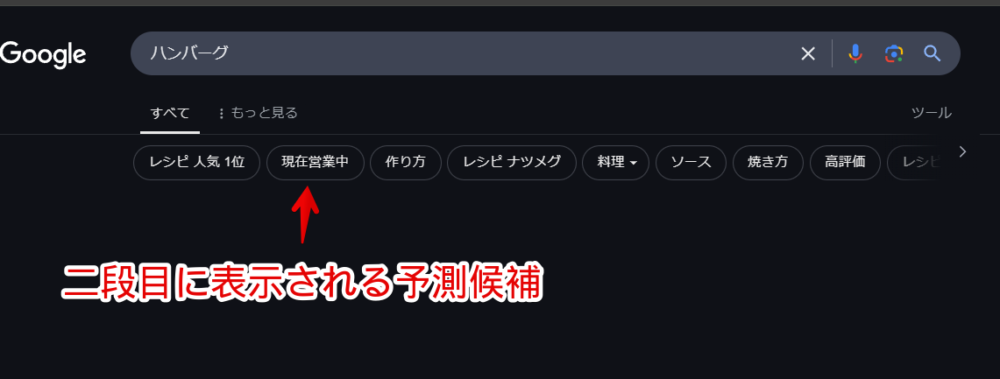
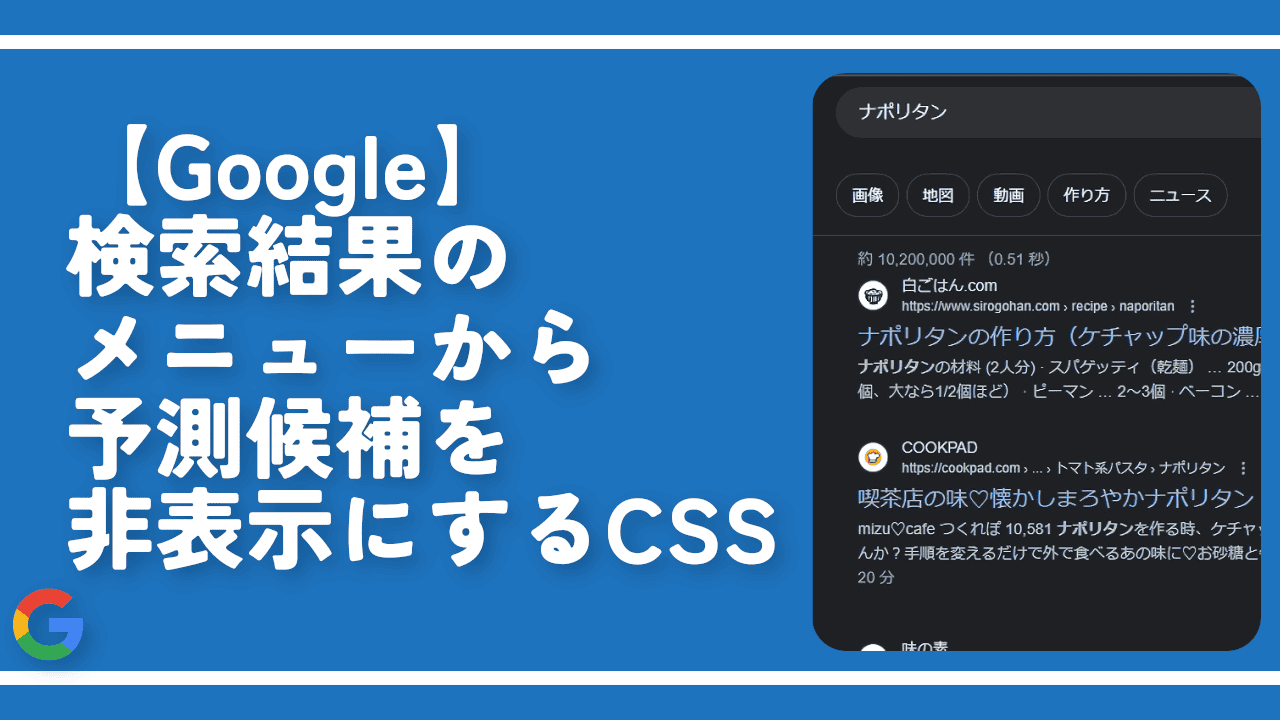
二段目に表示される予測候補を消したい場合
レシピ系で調べると検索メニューの下に二段目として予測候補・関連キーワードが表示されます。

非表示にしたい場合は以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Google」で検索結果の検索メニュー(ショッピング、ニュース、地図、ショート動画など)を個別に非表示にするCSSでした。
Google公式が大々的にアピールしているわけではないですが、「udm=〇〇」というURLのパラメータを使うことで特定のページに切り替えられます。
この仕様を利用してショート動画やショッピングなどをピンポイントで指定して消しています。
個人的に「ウェブ」タブが便利です。AIや余計なコンテンツが一切表示されない古き良きGoogleの記事検索結果にできます。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録