【Google】検索結果下部のフッターにある現在地を非表示にするCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「Google」の検索結果の一番下に表示されるフッターを消せます。フッターには以下のような項目があります。
- 現在地
- ヘルプ
- フィードバック
- プライバシー
- 規約
正直僕みたいなブロガーにとっては邪魔でしかありません。Google検索した時のページ下部に必ず表示されるのでうっかりぼかしを忘れて公開してしまうと住んでいる地域がバレます。
僕は現在地をオフにしているんですが、なぜか表示されるのですよね。Googleさんには困ったものです。恐らくGoogleマップで自宅を登録しているのが原因だと思います。
CSSを使うことでサクッと非表示にできます。自身の環境上非表示にしているだけなので誰にも迷惑をかけませんし、いつでもオンオフできます。
「配信やブログでGoogleのスクリーンショットを貼る時がある。その時に毎回フッターにモザイク・ぼかし処理するのがめんどくさい!元々消しておきたい!」という方試してみてください。
拡張機能を導入できるPCブラウザ専用で、スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleの検索結果下部にあるフッター(現在地)を削除するCSS
スタイルシートを開く
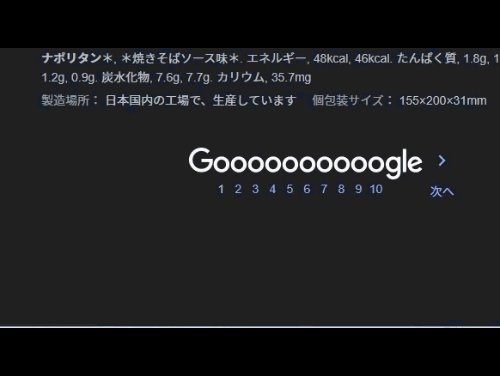
「Google」で適当な単語を検索します。試しに「ナポリタン寿司」で検索してみます。一番下に現在地が表示されます。
その状態でインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
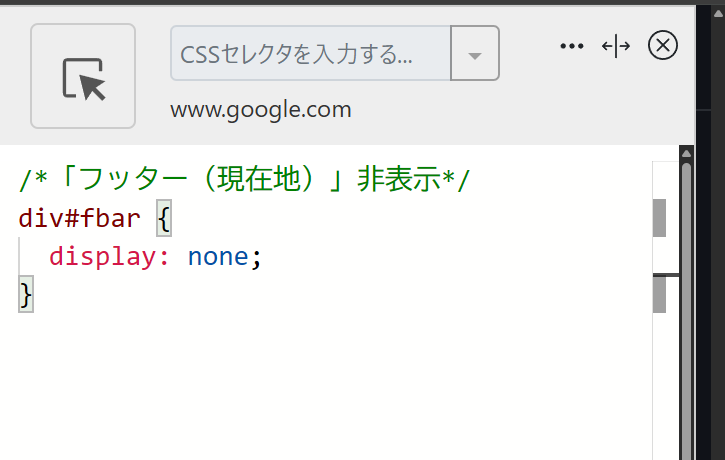
以下のコードを書き込みます。
/*「フッター(現在地)」非表示*/
div#fbar {
display: none;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。書き込めたら右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
瞬時に反映されてフッター項目がごっそり消えます。どの単語で検索した時でも表示されません。オンオフした比較GIF画像を貼っておきます。

ライトテーマ使用時も反映されます。
オンオフ切り替えたい時はGoogleの検索結果上で「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。元通りフッターが表示されます。

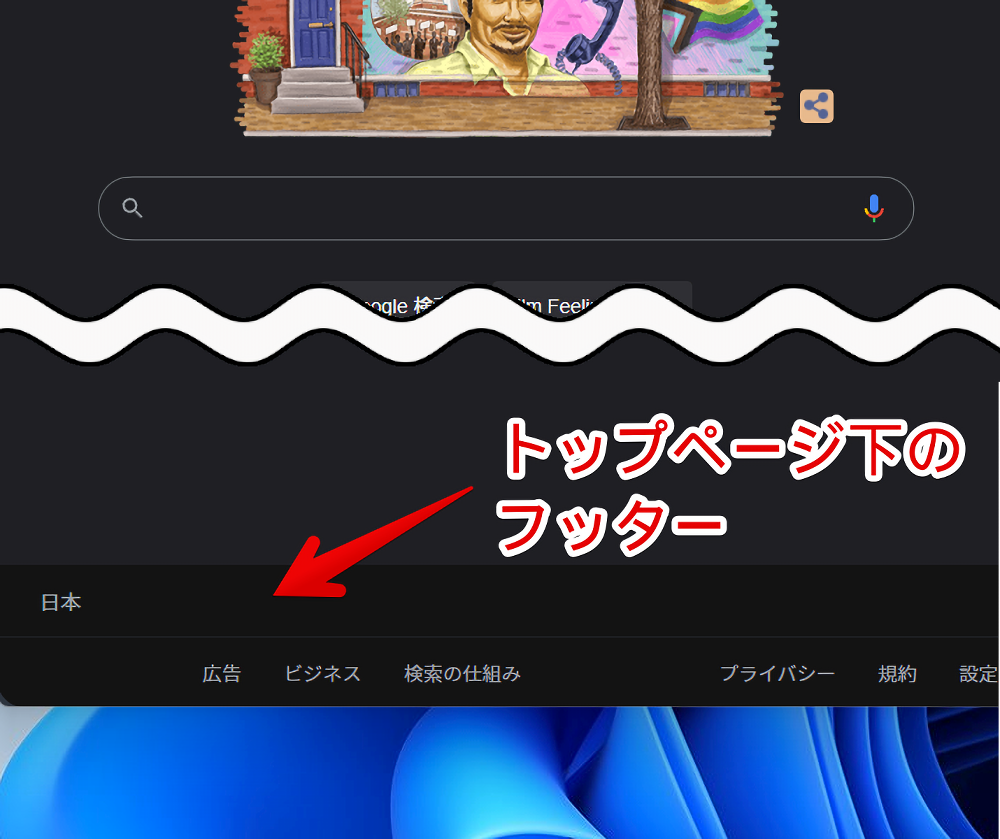
【おまけ】トップページのフッターを非表示にするCSS
上記CSSは検索結果のフッターの非表示です。Googleのトップページ(https://www.google.com)のフッターも削除したい場合、下記のコードを追加で書き込みます。

/*Googleトップページのフッター非表示(2025年03月16日修正)*/
div[role="contentinfo"]:has([href^="https://www.google.com/intl/ja_jp/ads"]) {
display: none !important;
}トップページのフッターが削除されます。
感想
以上、PCウェブサイト版「Google」の検索結果下部にある現在地が書かれたフッター部分を非表示にするCSSでした。
Google側の仕様変更である日突然表示される場合があります。その場合は問い合わせから教えていただければ幸いです。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録