【Stylebot】Googleトップページのヘッダーを全削除するCSS
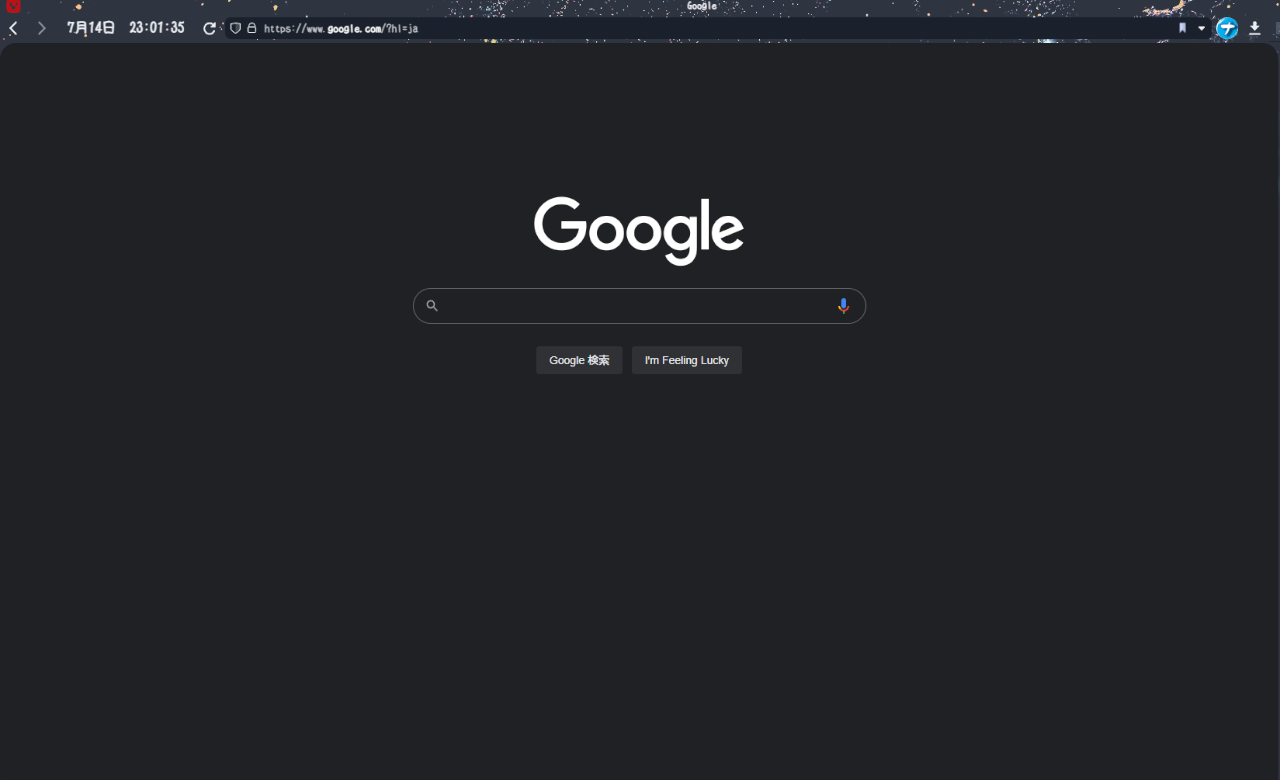
本記事で紹介するCSSを使えば、Google検索のトップページ(Googleのロゴ、検索ボックスが中央に表示されているあの画面)のヘッダーを削除できます。
ヘッダーとは、Googleについて、ストア、Gmail、画像、アプリボタン、プロフィールボタンなどがある部分のことを指します。
非表示にすることで、ロゴと検索ボックスだけのシンプルなページにできます。トップページのヘッダーだけで検索結果ページのヘッダーは非表示にしません。
拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Googleのトップページにあるヘッダーを非表示にするCSS
スタイルシートを開く
「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
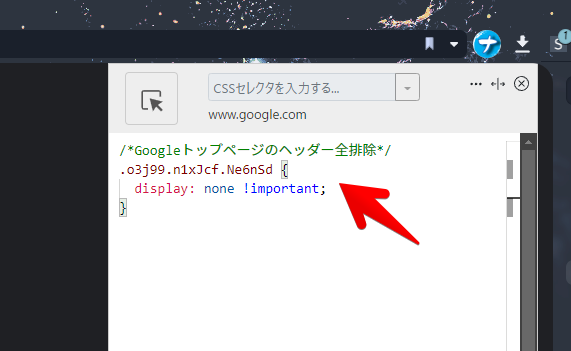
以下のコードを書き込みます。
/*Googleトップページのヘッダー全排除*/
.o3j99.n1xJcf.Ne6nSd {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
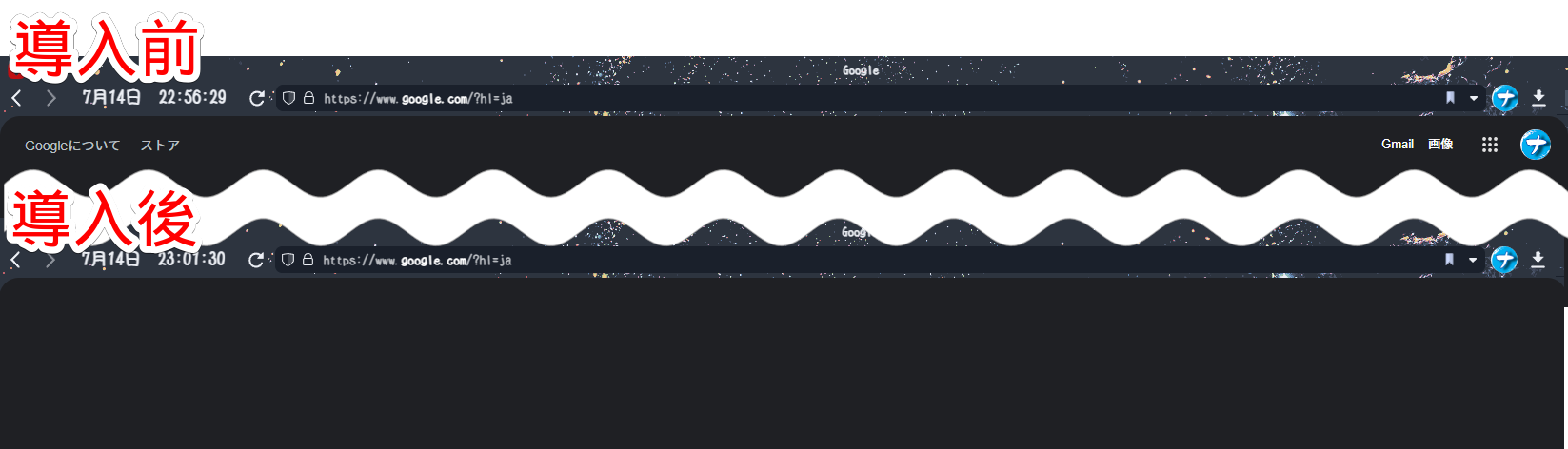
非表示になったか確認する
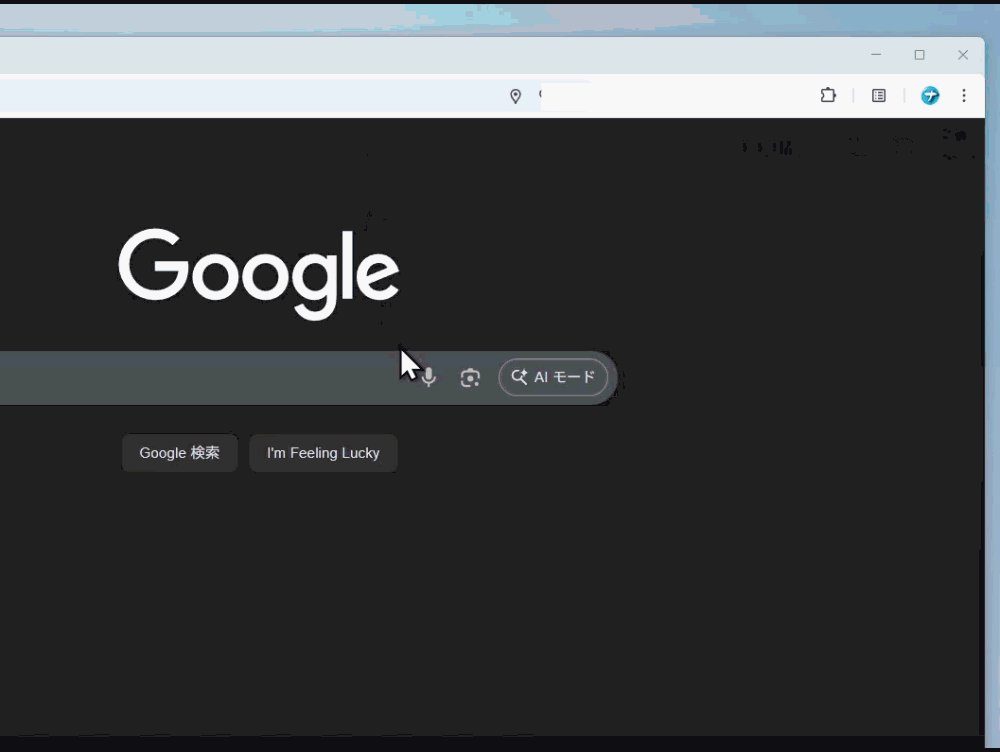
CSS導入後はヘッダーが表示されなくなります。Gmail、画像、プロフィールアイコンなどが一切表示されません。

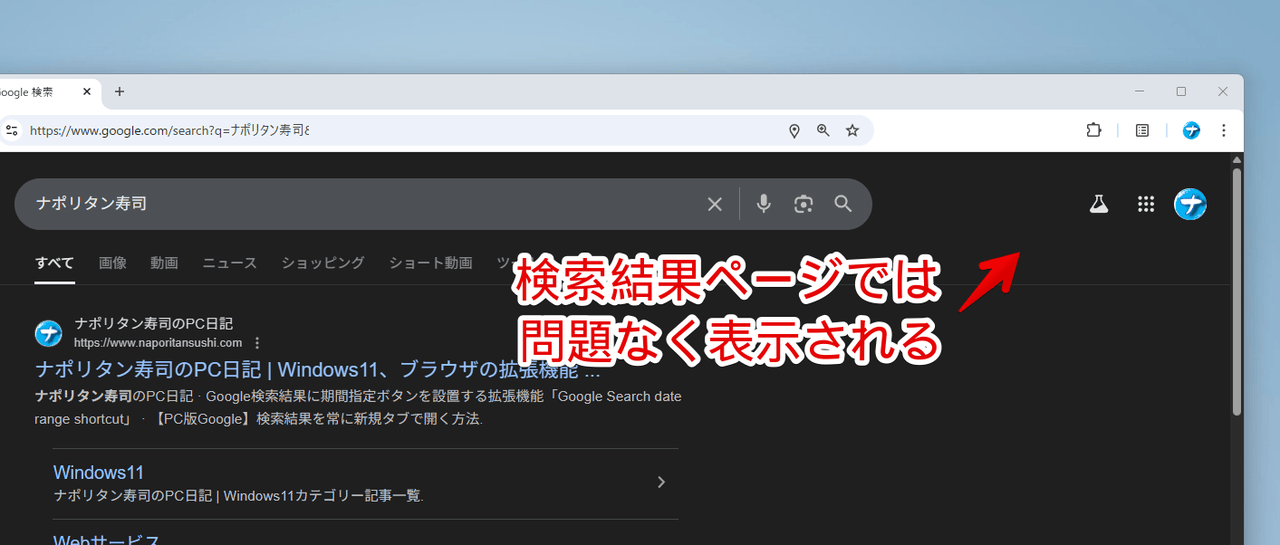
何かしらの単語で検索した際の検索結果ページではこれまで通り表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
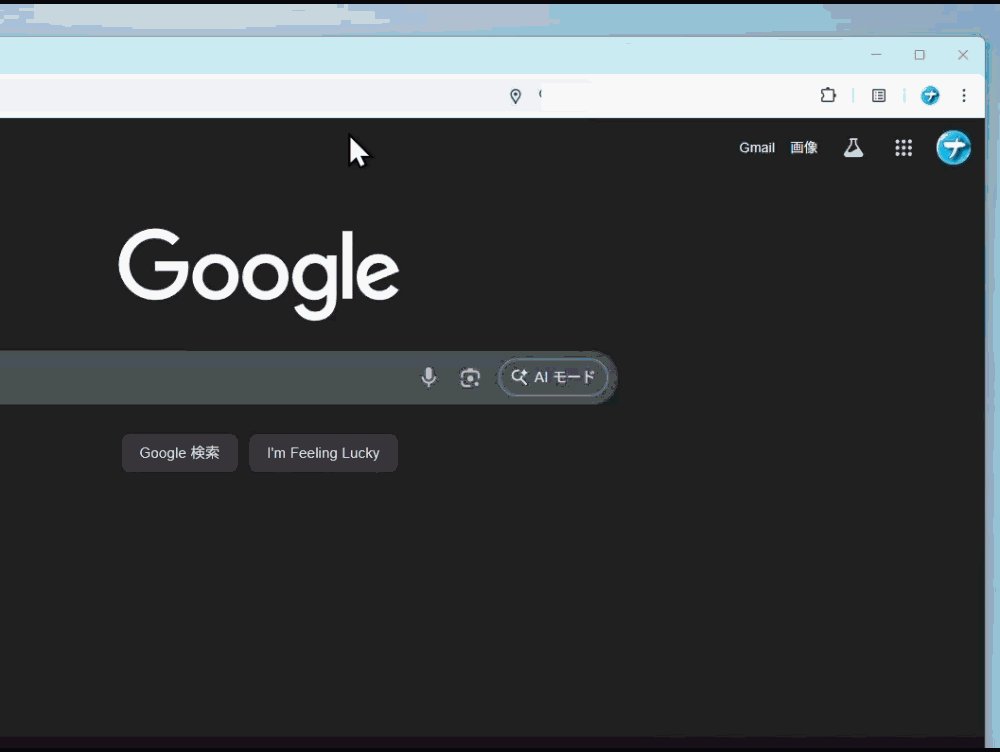
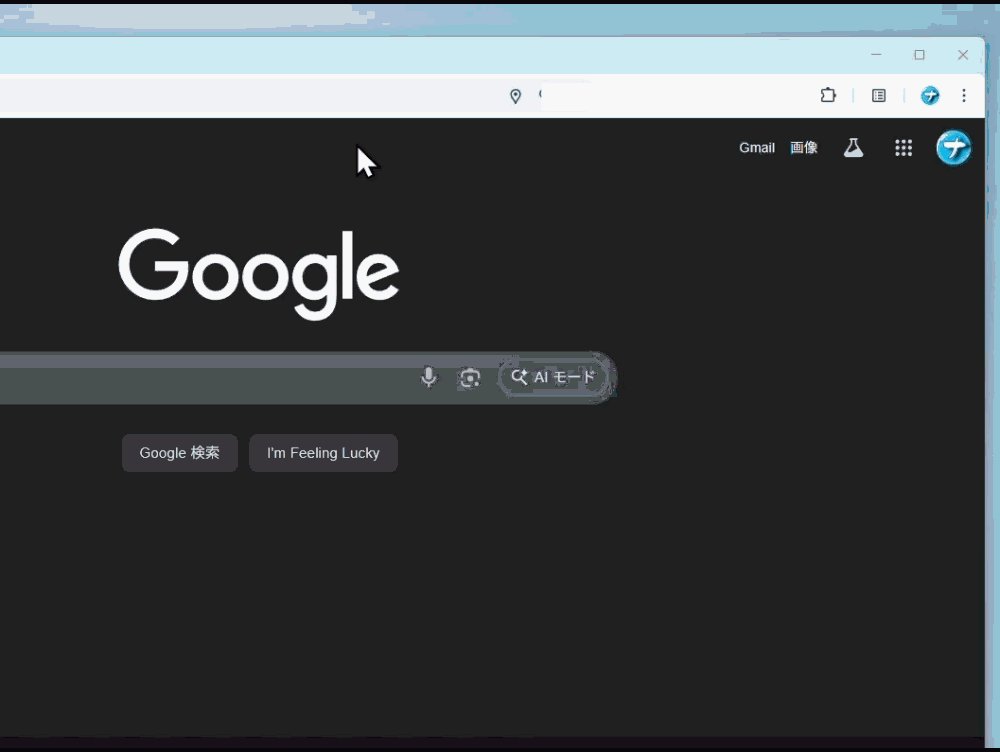
ホバー時に表示する場合
「たまに利用するから完全に消すのは嫌だ!普段は非表示にしてマウスを乗せた時だけ表示させたい!」という場合は、代わりに下記コードを使ってみてください。
/*Googleトップページのヘッダーをホバー時だけ表示*/
.o3j99.n1xJcf.Ne6nSd:not(:hover) {
opacity: 0;
}普段は非表示になってマウスを近づけた時だけ表示されます。

感想
以上、PCウェブサイト版「Google」のトップページのヘッダーを非表示にするCSSでした。
シンプルが一番ですね。