【Google】検索結果のタイトル下部にある画像を非表示にするCSS
「Google」で検索したキーワードによっては、記事タイトルと説明欄の間に、画像ブロックが表示される時があります。記事内で使われている画像が、検索結果に表示されています。

商品レビュー記事によく表示されているイメージです。全てのキーワード・記事で表示されるわけではなく、あくまで表示される時もある…という状況です。クリックすると、その記事を開きます。
人によっては、ごちゃごちゃして邪魔と思うかもしません。CSSを利用することで、自身の環境上で非表示にできます。他人のデバイスには影響しません。いつでもオンオフを切り替えられます。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットではできません。ブラウザアプリ(Android)によっては拡張機能を導入できるタイプがあり、それらを利用することで、スマホにも適用できるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleの記事タイトル下部に表示される画像ブロックを消す手順
「Google」にアクセスします。拡張機能メニュ―内にあるインストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

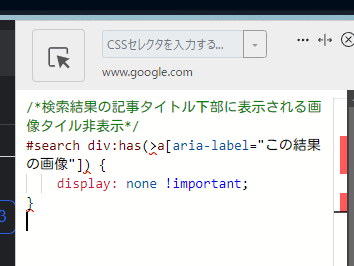
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索結果の記事タイトル下部に表示される画像タイル非表示*/
#search div:has(>a[aria-label="この結果の画像"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら、右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
画像が表示されるキーワードで検索します。試しに、僕が調べた時に出てきた「Minimal Desk Setups」を見てみます。僕が見たときは、上位2記事で画像が表示されていましたが、CSS導入後は消えています。記事タイトルと説明文だけのスッキリした表示です。

オンオフを切り替えたい時は、「Google」の検索結果上で、拡張機能アイコンをクリック→「www.google.com」をオフにします。元通り表示されます。完全に使わなくなった場合は書き込んだコードを削除します。

「Google」の他の不要な項目を一括削除したい方へ
2022年7月8日に、全てのGoogleの不要項目を削除するまとめ記事を公開しました。
これまでは、1つずつ記事をチェックする必要がありましたが、「強調スニペット」、「関連する質問(旧:他の人はこちらも質問)」、「トップニュース」、「レシピ」、「マップ」、「動画」、「関連性の高い検索(他のキーワード)」、「フッターにある現在地」などを一気に全削除できます。
感想
以上、PCウェブサイト版「Google」の検索結果の記事タイトル下部に表示される画像タイルを、非表示にするCSSでした。
Google関連の記事はいくつか書いているので、気になった方は参考にしていただけると嬉しいです。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉