【Googleアナリティクス】日付選択ダイアログの高さを広げるCSS

この記事では、PCウェブサイト版「Googleアナリティクス」の期間で範囲を設定する日付カレンダーの高さを、好きなように広げるCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
僕は本記事を書いていることからも分かるとおり、ブロガーです。
ブロガーじゃない方は、「何それ?」って感じかもしれませんが、「Googleアナリティクス」というブログに来てくれたユーザーやPV数などを計測できるサービス(ツール)があります。
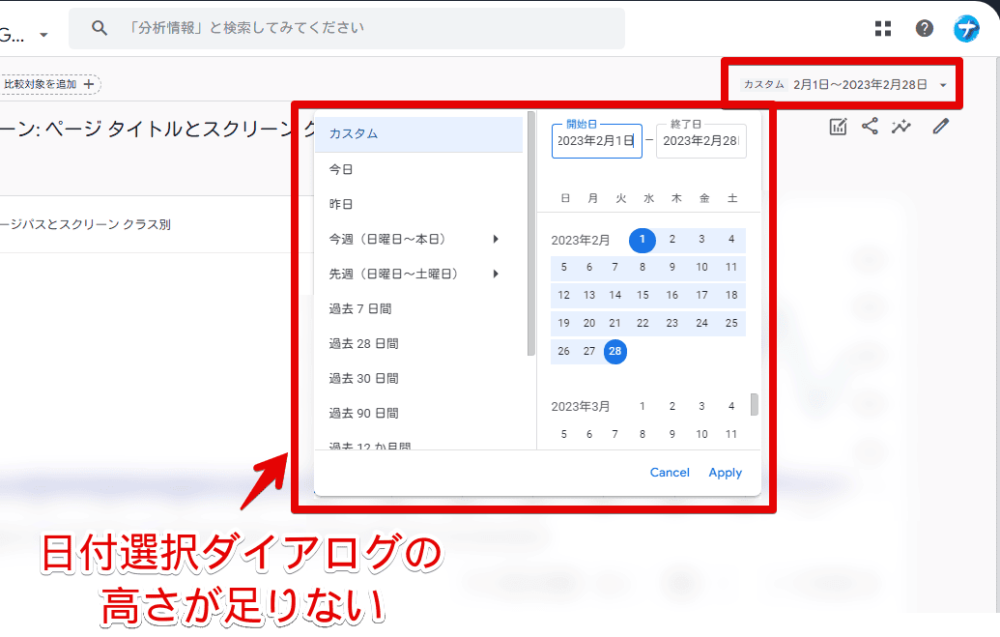
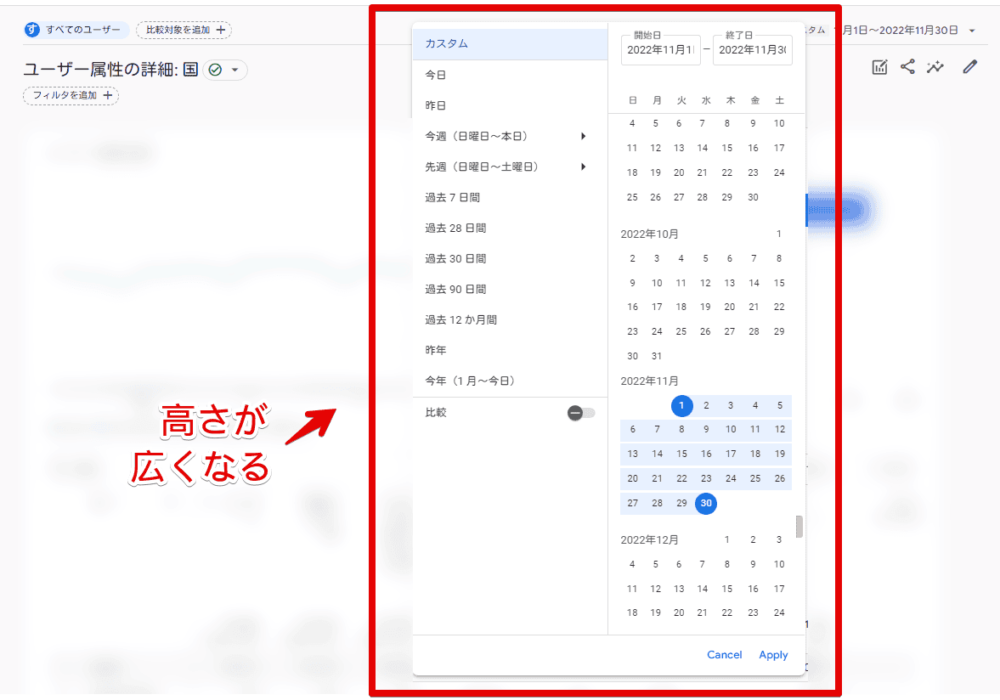
本サービスの管理画面では、どの期間のデータを表示するか日付を範囲指定できます。この日付選択ダイアログの高さが狭い気がしました。1ページに1ヶ月分くらいしか表示されず、前月や次月が見切れています。見ようと思ったら、ダイアログ内をスクロールする必要があります。

これまでは気にしていなかったのですが、一度気にしだしたら止まらなくなったので、CSSを使って広げてみます。好きな高さに調整できます。1ページに数か月分表示できます。範囲を指定しやすくなります。
自身の環境上で、他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Googleアナリティクス」の日付選択ダイアログを拡張するCSS
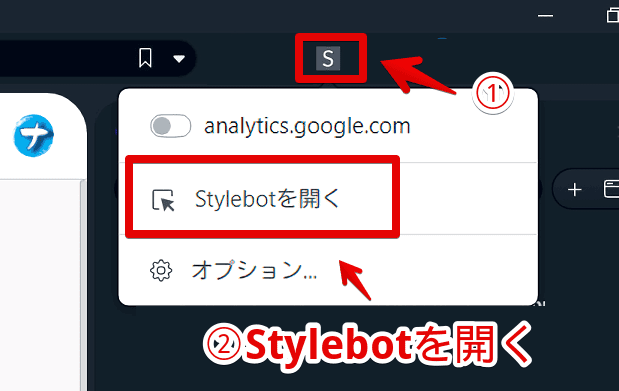
「Googleアナリティクス」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

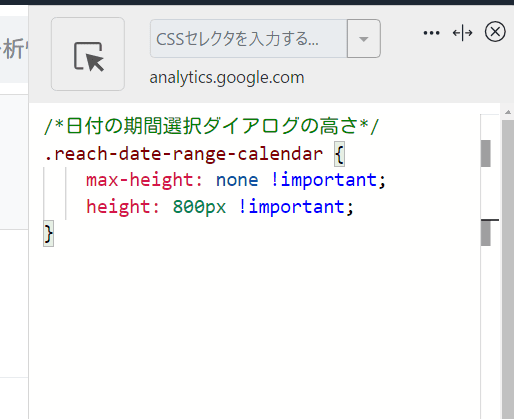
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*日付の期間選択ダイアログの高さ*/
.reach-date-range-calendar {
max-height: none !important;
height: 800px !important;
}「height」の「800px」の数値を調整することで、好きな高さに変更できます。「800px」も相当拡張されると思います。広げすぎてPC画面から見切れた場合は、数値を小さくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:analytics.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
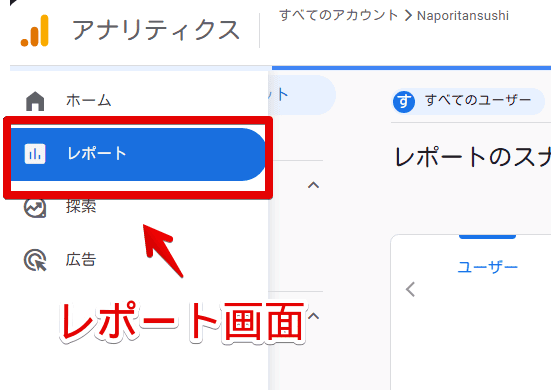
左側サイドバーの「レポート」をクリックします。

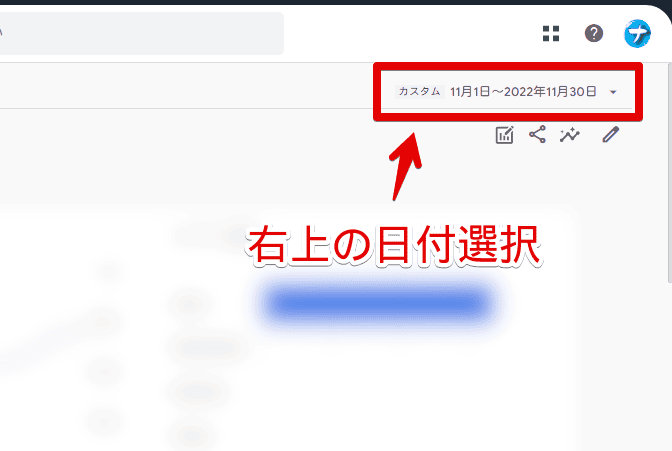
レポート画面ならどのページ上でも、右上に日付選択が表示されると思います。クリックします。

範囲指定の日付ダイアログが表示されます。CSSで書き込んだ高さになります。
僕のマウスのスクロール量は、通常より多く設定しているので、デフォルトの高さだとスクロールしたら目的の日付がすぐに見切れていたんですよね。CSSで拡張した後は、選択しやすくなりました。

僕の環境だと、若干表示にラグがあったんですが、恐らくCSSの問題ではなく、「Googleアナリティクス」自体の問題だと思います。ちょっと重たいですよね、アナリティクス。
高さは広がっているけどカレンダーは1ヶ月分しか表示されない時があるかもしれません。ちょっと待ったり、ダイアログでスクロールすると、他の月も表示されると思います。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「analytics.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Googleアナリティクス」で、データの期間を指定するカレンダーダイアログの高さを広げるCSSでした。
なーんかこういうダイアログが表示される系のサービスで、高さがちょーどいいって思う時少ないんですよねぇ。どのサービスもダイアログやドロップダウンがもっと広ければ選択しやすいのに…って思う時が多いです。何か理由があるんですかねぇ…。
余談ですが、「Googleアナリティクス」のアクセス数(PV)は簡単に偽造できるので、「アナリティクスのスクショどーん!同じようにアクセス集めるには、この情報商材買って!」的なことを呟いている「X(旧Twitter)」ユーザーには注意です。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録