【Stylebot】Gmailの左側サイドバーの横幅を変更するCSS
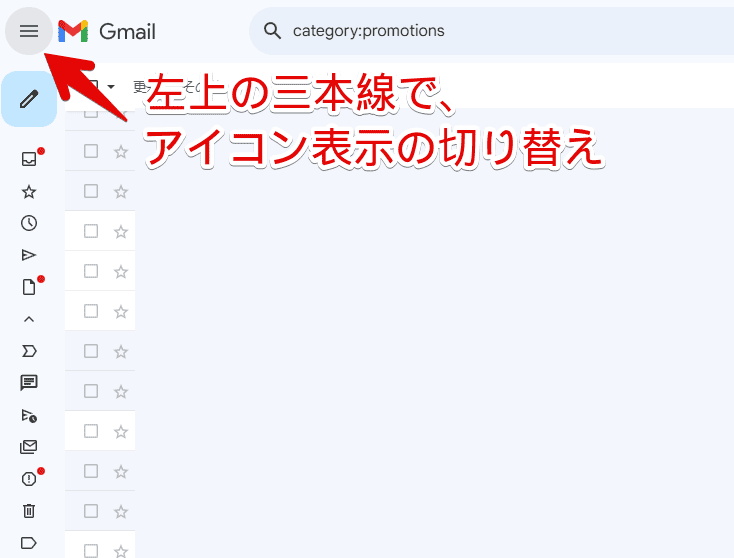
通常の「Gmail」の左側サイドバーは一定のサイズで固定されています。好きなようにサイズ変更はできません。左上の三本線をクリックすることでテキストを非表示にしたアイコンだけバージョンにはできます。

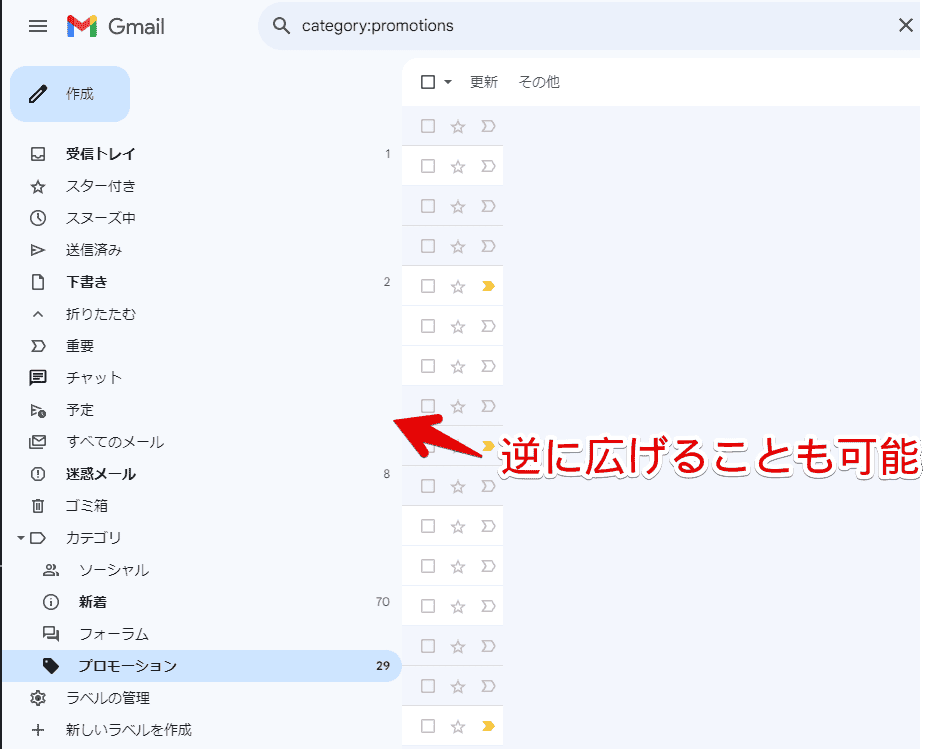
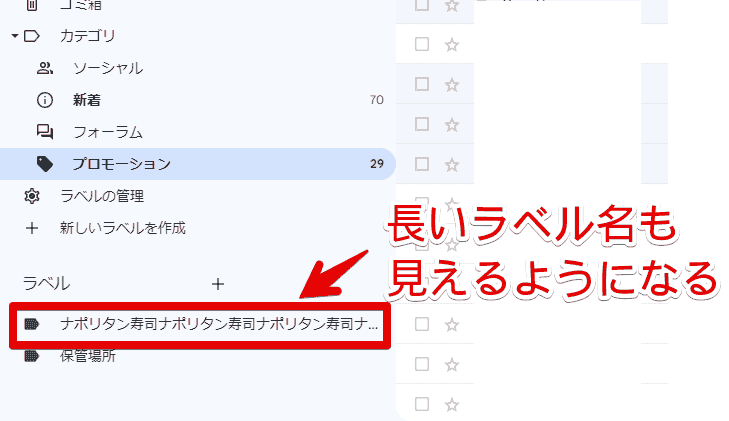
本記事のCSSを使うことで好きな横幅に調整できます。通常より狭くしてメールリストを広く拡張したり、逆に通常より広くして長いラベル名を見えるようにできます。
CSSで自身の見た目上変えているだけなので誰にも迷惑をかけません。いつでも元に戻せます。
拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
【余談】「Resize Gmail Sidebar by cloudHQ」拡張機能について
最初は本記事のCSSを使った方法ではなく、「Resize Gmail Sidebar by cloudHQ」というChrome拡張機能を利用しようと思っていました。
本拡張機能をインストールしてみるとサイドバーをマウスで掴めて好きなサイズに変更できました。CSSの知識は必要なくマウスで好きなサイズに調整するだけなので初心者でも利用できると思います。
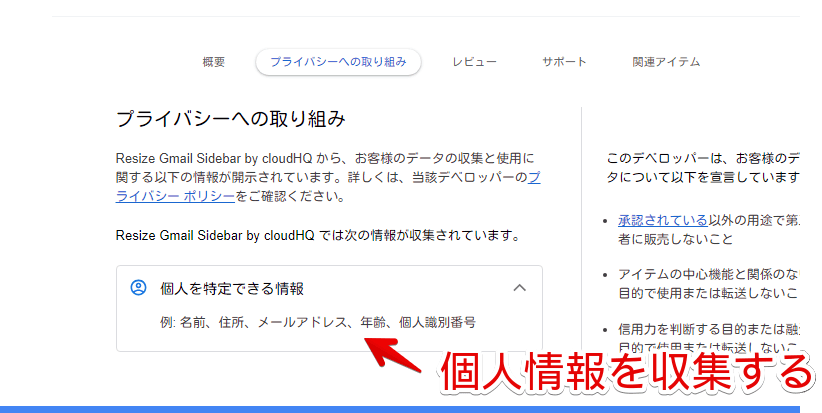
しかし、上記の拡張機能のChromeウェブストアを見てみると「プライバシーへの取り込み」ページに「個人を特定できる情報」を収集していることが書かれていました。

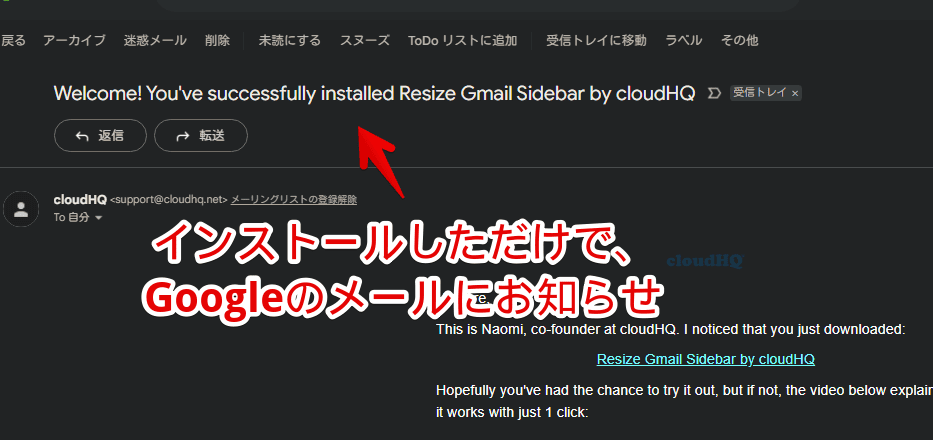
さらにインストールした瞬間ログインしているGoogleのメールアドレスにインストールしてありがとう!的なメールが届きました。

Chromeウェブストアのレビューを見てみると高評価が結構あって一瞬信用しちゃいそうになりましたが、よく見ると「cloudHQ」が開発している他の拡張機能にも同じ高評価を投稿しまくっている人ばかりで「あ、これ依頼されたサクラとかなのかなぁ」と疑ってしまいました。
アンインストールする時も新しいタブで余計なものを表示してきたり、ちょっと企業色が強すぎて怖い点、個人情報を収集している点、わざわざメールを送ってくる点など機能以外で不安な点がいくつかあったので僕は利用しないことにしました。
かなりの数の便利拡張機能を開発されていてどれも魅力的だっただけにちょっと残念です。
「別にそういうの気にしない!」という方は本記事のCSSを使った方法よりも上記の拡張機能を使ったほうが手軽だと思います。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Gmail」の左側サイドバーの横幅を調整するCSS
スタイルシートを開く
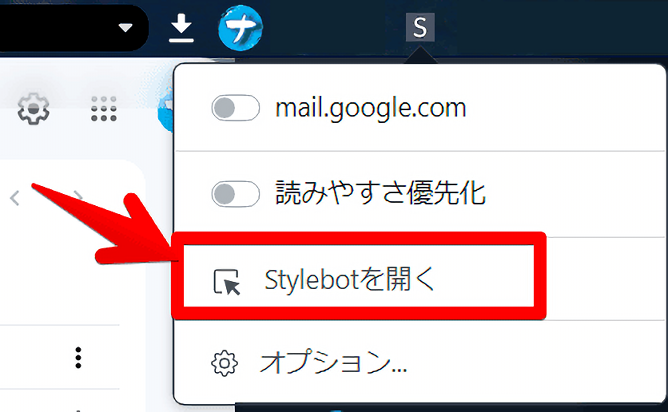
「Gmail」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
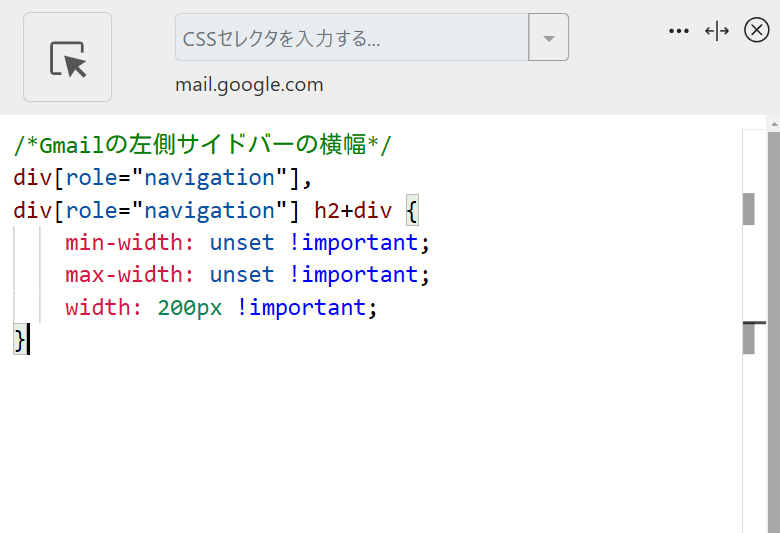
以下のコードを書き込みます。
/*Gmailの左側サイドバーの横幅*/
div[role="navigation"],
div[role="navigation"] h2+div {
min-width: unset !important;
max-width: unset !important;
width: 200px !important;
}「min-width」と「max-width」に数値が設定されていて下限と上限が決まっていました。これを「unset」で解除しています。
「width」の数値でサイズを調整できます。好きなサイズに変更してみてください。横幅を広くしたい場合は数値を大きくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

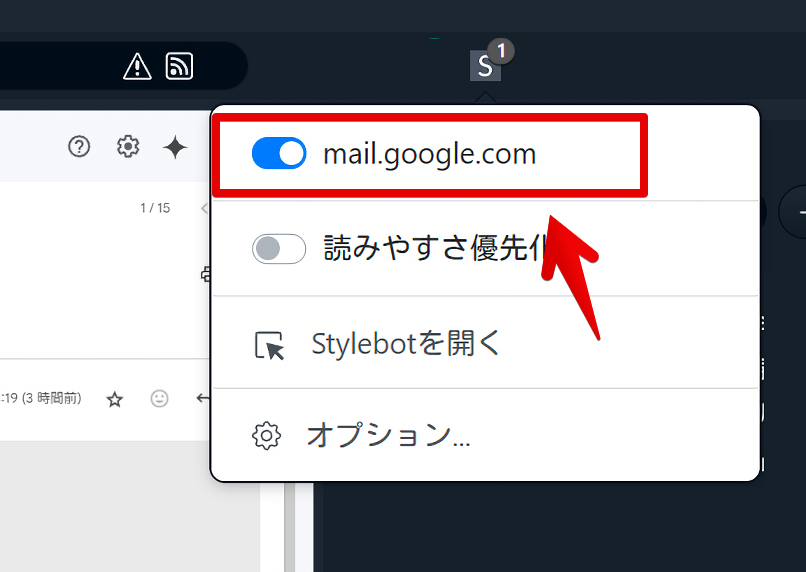
再度拡張機能ボタンを押して、登録したサイト(例:mail.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

変更されたか確認
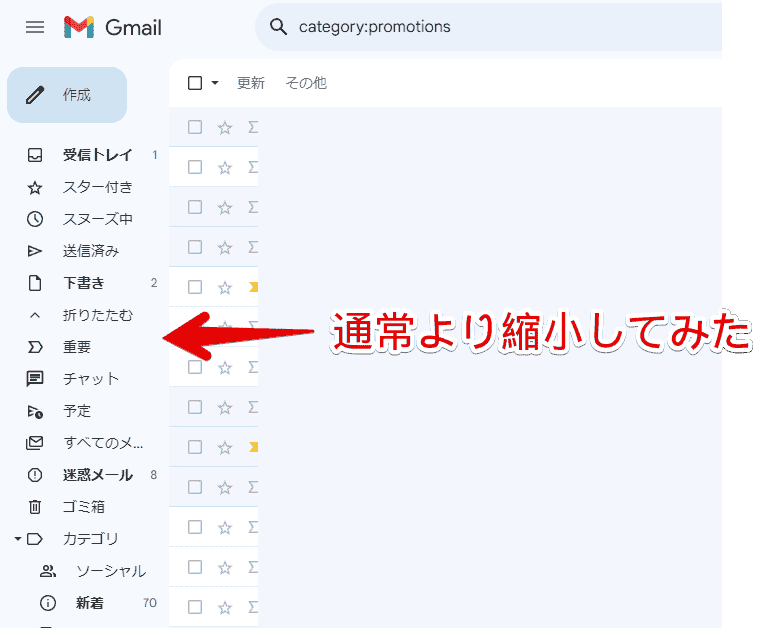
通常より狭くしてみた画像を貼っておきます。

逆に数値を大きくして広げてみた画像を貼っておきます。

広げることで長いラベル名なども通常より見切れず見えるようになります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「mail.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Gmail」の左側サイドバーの横幅を狭くしたり広げたりするCSSでした。
同じくCSSを使って未読メールの背景色を変更して目立たせる記事も書いています。気になった方は参考にしてみてください。