【Gmail】メール一覧のスターマーク(★)を非表示にするCSS
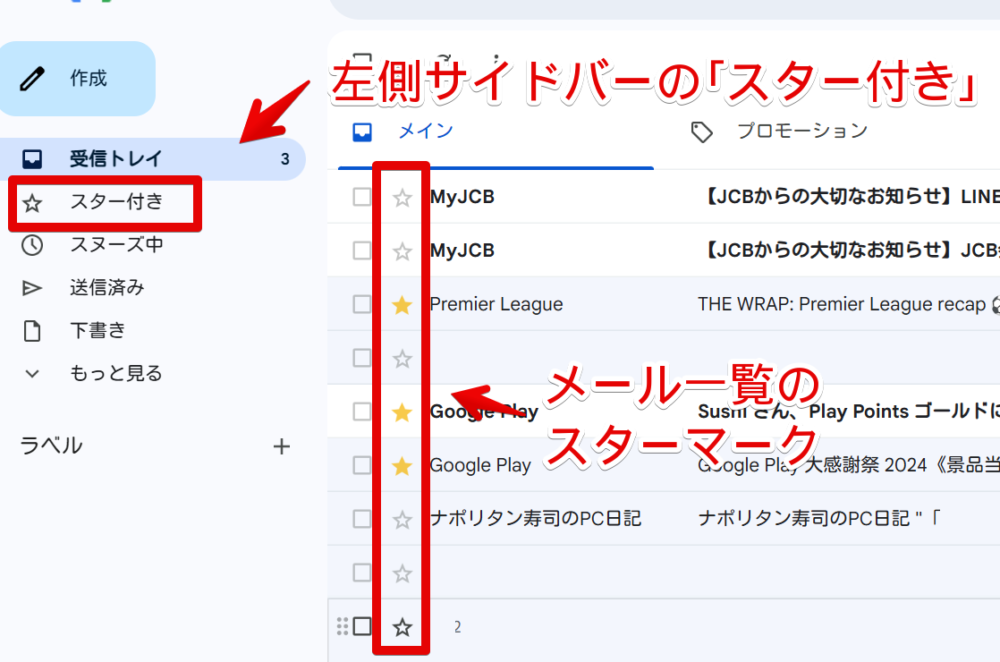
PC版「Gmail」で受信トレイを開くとメールのタイトルの左側にスターマーク(★)が表示されます。クリックするとそのメールをスター付き(お気に入り)にできます。左側サイドバーの「スター付き」から確認できます。

機能自体全く使っていない僕からしたら邪魔でした。
標準の設定では非表示にできなさそうだったのでCSSを使って自身の見た目上変えてみます。Gmailは設定項目が豊富なので僕が見落としているだけかも。
本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Gmail」のスターボタンを非表示にするCSS
スタイルシートを開く
「Gmail」にアクセスします。インストールした「Stylebot」の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
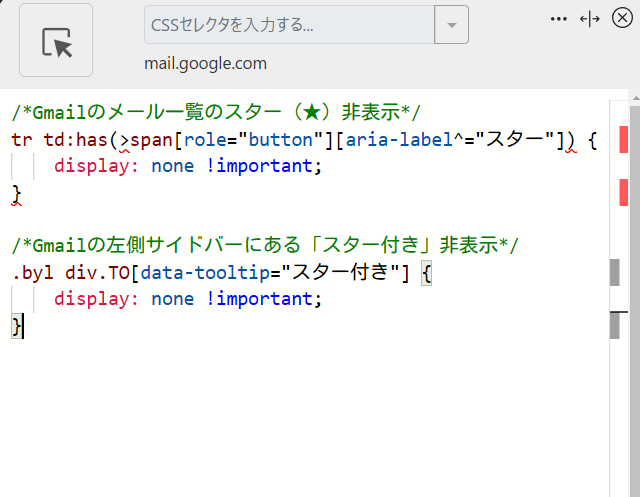
こちらに以下のコードを書き込みます。
/*Gmailのメール一覧のスター(★)非表示*/
tr td:has(>span[role="button"][aria-label^="スター"]) {
display: none !important;
}
/*Gmailの左側サイドバーにある「スター付き」非表示*/
.byl div.TO[data-tooltip="スター付き"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

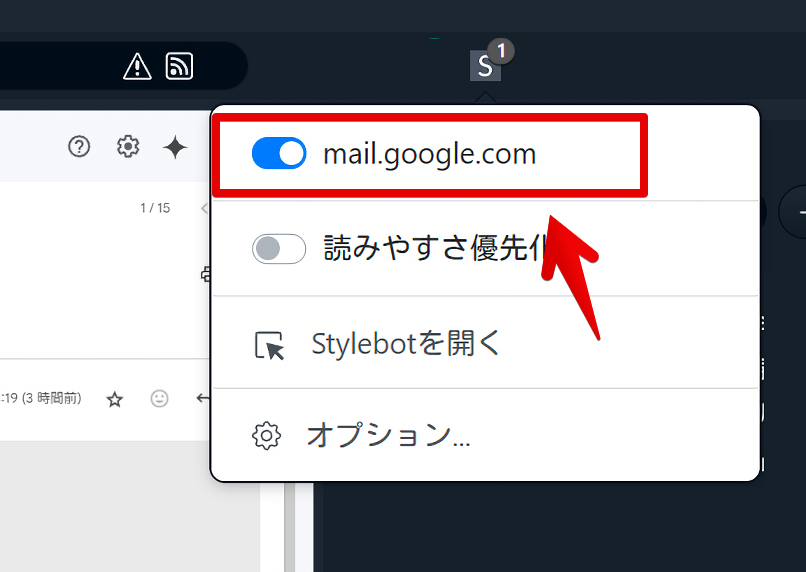
再度拡張機能ボタンを押して、登録したサイト(例:mail.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

消えたか確認
受信トレイ(すべてのメールとかでもOK)を開きます。
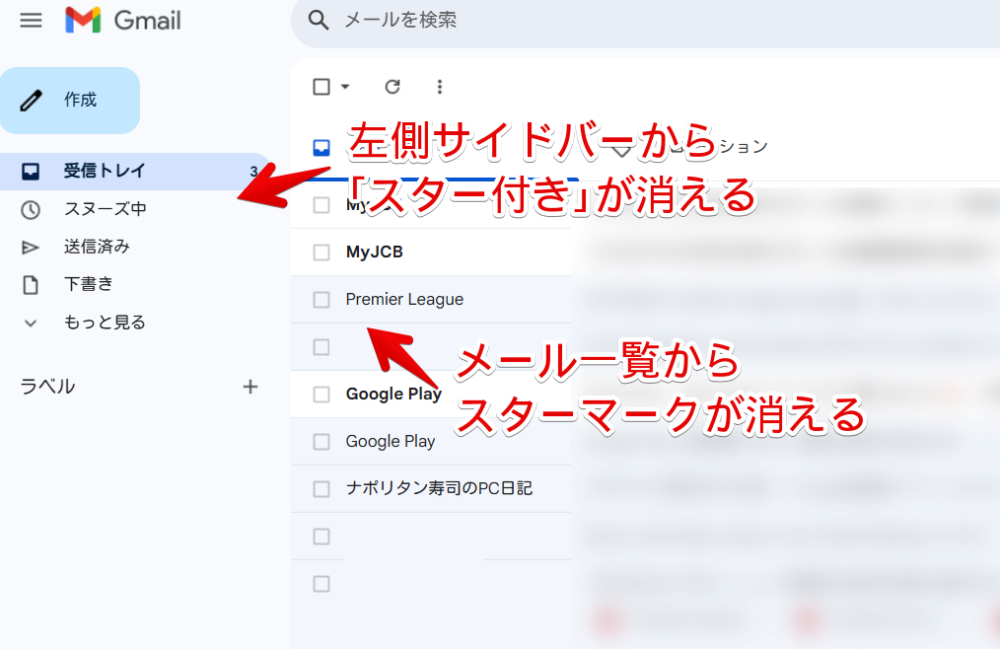
左側サイドバーから「スター付き」が非表示になります。件名左横のスターマークもごっそり消えます。

あくまでスターのボタンを見えないよう隠しているだけで機能自体は存在しています。過去スター付きにしたメールを一括削除する…といったものではないです。
一時的に無効化したい場合は、「Stylebot」アイコンを左クリック→「mail.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
メール一覧の黄色いマークについて
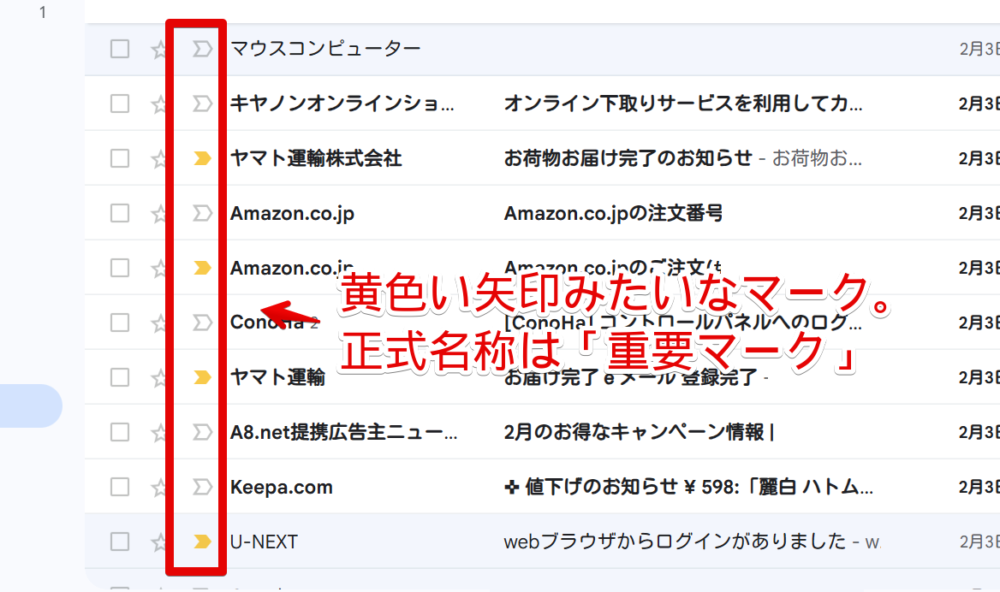
スターマークの横には重要マークという黄色い矢印みたいなアイコンが設置されています。こちらはCSSなど外部の力を使わず、デフォルトの設定から非表示にできます。

他のCSSや拡張機能記事紹介
他にもいくつか関連記事を書いています。
- 【Gmail】スポンサー(広告)メールを非表示にするCSS
- 【Stylebot】Gmailの未読メールの背景色を変更するCSS
- 【Gmail】未読メールの太字書式を解除するCSS。統一した見た目にしよう!
- 【Gmail reverse conversation】返信の順番を逆にする拡張機能
- 【Gmail sender favicons】メールに相手サイトのファビコンを付ける拡張機能
- 【V7 Gmail Zoom】Gmail内の要素を拡大縮小する拡張機能
- 【Gmail Show Time】メールの日付に時刻や曜日などを表示する拡張機能
- 【Simple Gmail Notes】各メールにメモを付けられる拡張機能
- 【Gmail】1ページに表示するメール件数を50件から100件に増やす方法
感想
以上、PCウェブサイト版「Gmail」のメール一覧に表示される星マークと左側サイドバーにある「スター付き」項目を非表示にするCSSでした。
スターマークと重要マークの両方を消すことでそれだけでも結構スッキリしたメール一覧にできます。シンプルでいいんですよね。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録