【Gmail】メール上部のボタンラベルから不要項目を非表示にするCSS
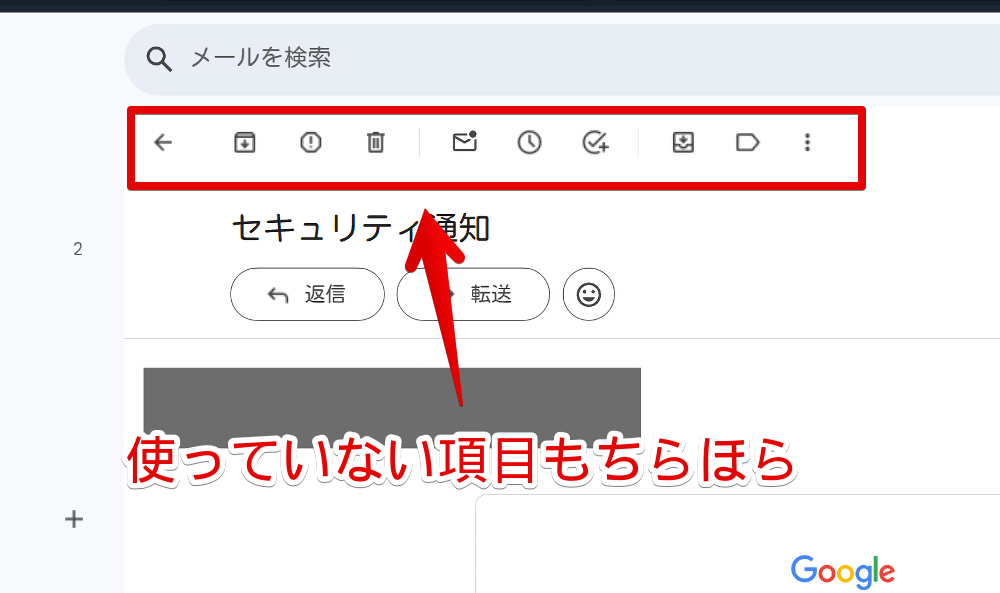
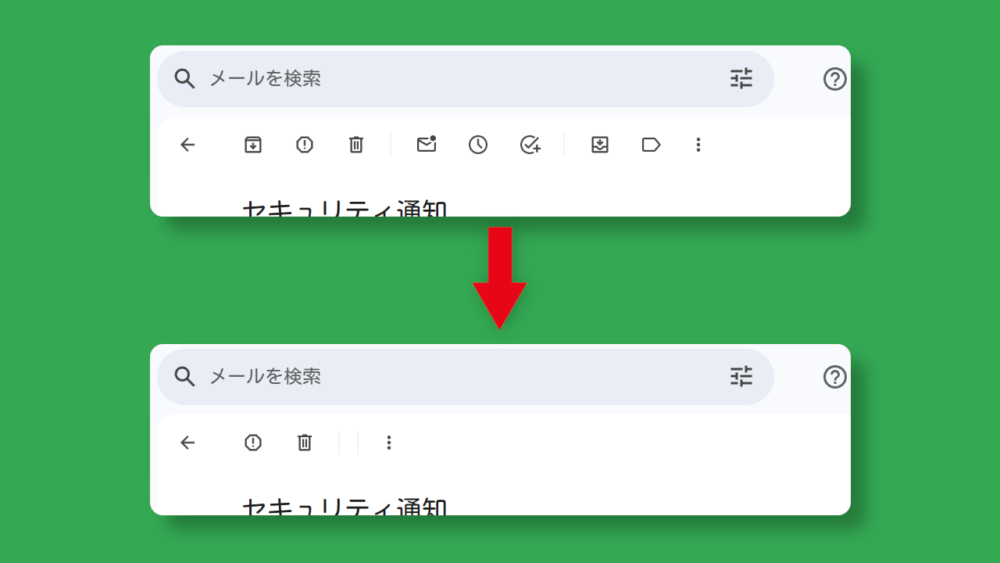
PC版「Gmail」でメールを開くと上部に各種ボタンが表示されます。代表的なのが削除のゴミ箱アイコンとかですかね。

僕はこの中でいくつか使っていない項目がありました。スヌーズとかToDo リストに追加とか。
あっても邪魔なだけなのでCSSを使って非表示にしてみます。
自身の環境上だけの反映で他人には一切影響しません。というか自分のデバイスでかつCSSを導入したブラウザのみの範囲です。CSSを書き込んでいない別ブラウザではいつも通りの表示です。
本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
【前提】ボタンのラベル表示は「アイコン」
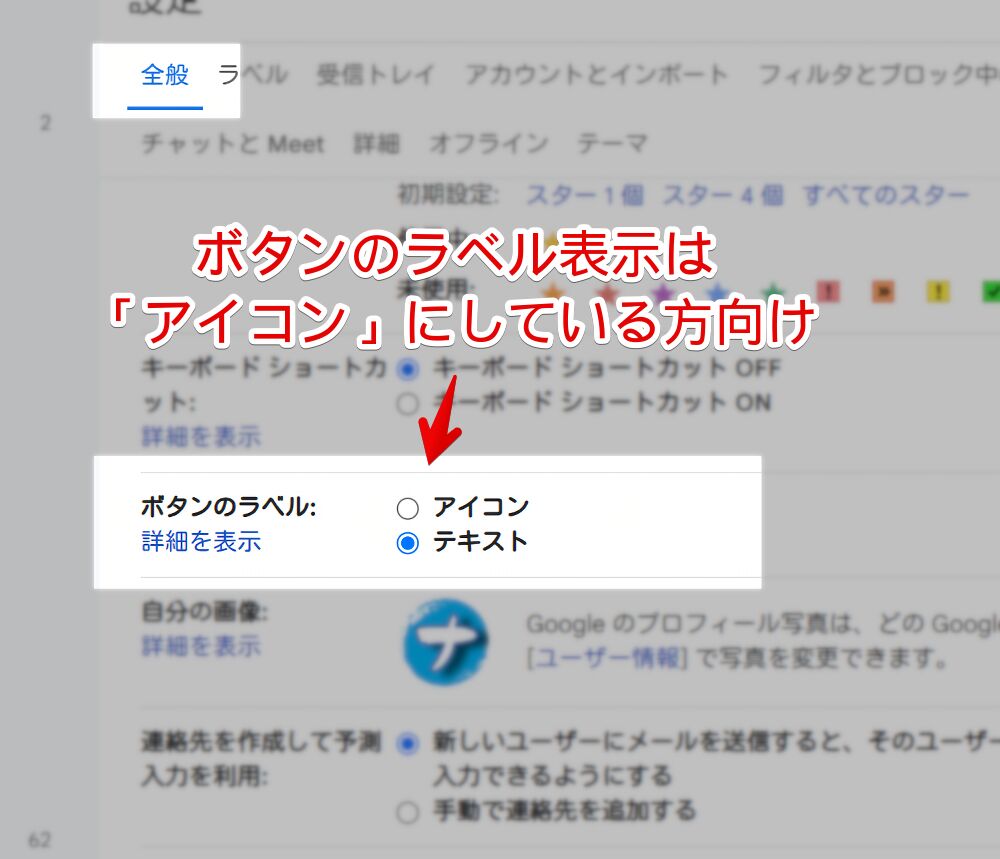
「Gmail」は設定からボタンのラベル表示をアイコンかテキストか選択できるようになっています。
本記事の対象者はデフォルトの「アイコン」になっている方です。「テキスト」でも一部項目は非表示になりますが、一部項目は非対応です。

インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Gmail」のラベルから不要なボタンを消すCSS
スタイルシートを開く
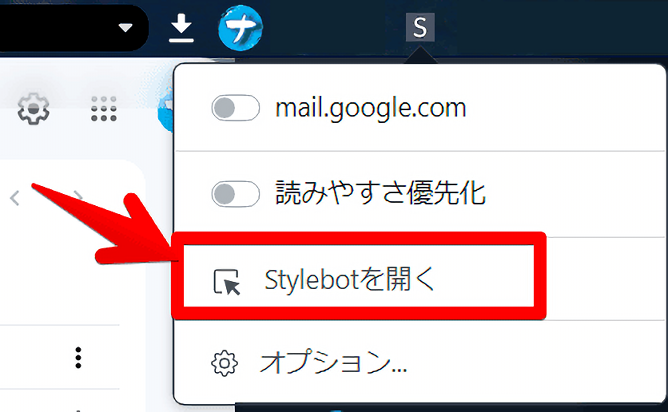
「Gmail」にアクセスします。インストールした「Stylebot」の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
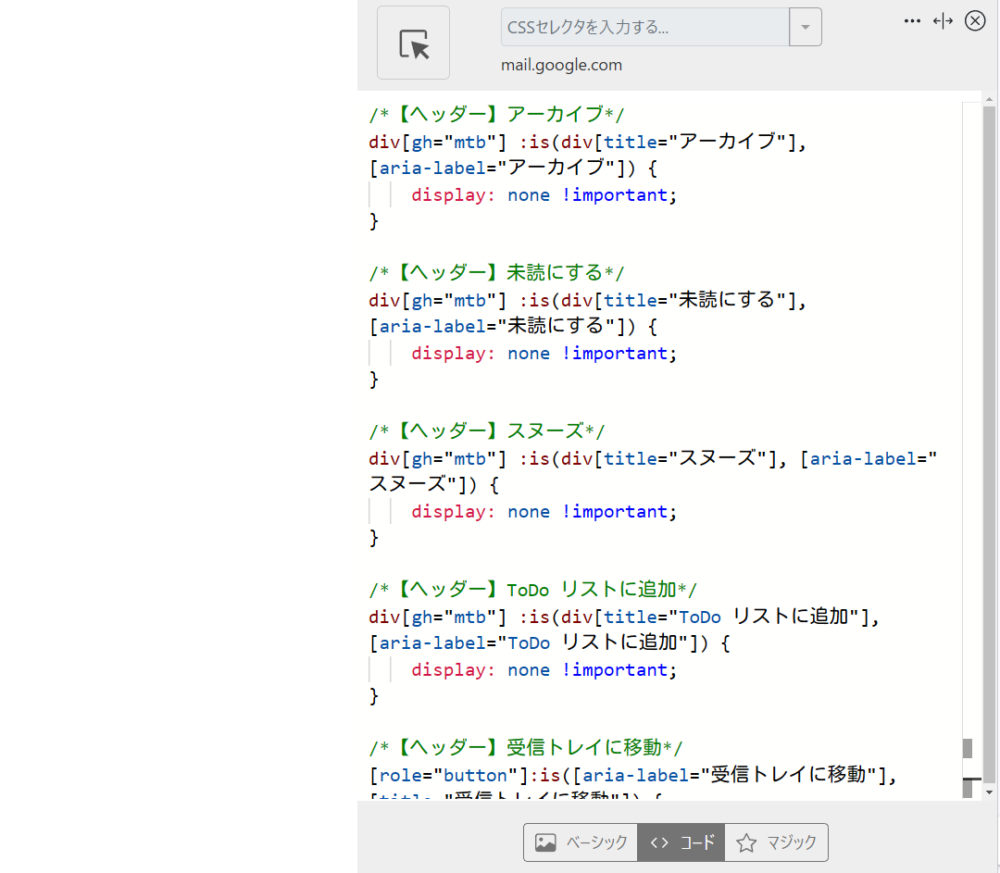
以下のコードを書き込みます。全部を書き込む必要はありません。自分が消したい項目だけコピペします。「戻る」と「削除」は僕が消したいと思わなかったのでそもそも書いていません。
/*【ヘッダー】アーカイブ*/
div[gh="mtb"] :is(div[title="アーカイブ"], [aria-label="アーカイブ"]) {
display: none !important;
}
/*【ヘッダー】迷惑メールを報告*/
div[gh="mtb"] :is(div[title="迷惑メールを報告"], [aria-label="迷惑メールを報告"]) {
display: none !important;
}
/*【ヘッダー】未読にする*/
div[gh="mtb"] :is(div[title="未読にする"], [aria-label="未読にする"]) {
display: none !important;
}
/*【ヘッダー】スヌーズ*/
div[gh="mtb"] :is(div[title="スヌーズ"], [aria-label="スヌーズ"]) {
display: none !important;
}
/*【ヘッダー】ToDo リストに追加*/
div[gh="mtb"] :is(div[title="ToDo リストに追加"], [aria-label="ToDo リストに追加"]) {
display: none !important;
}
/*【ヘッダー】受信トレイに移動*/
[role="button"]:is([aria-label="受信トレイに移動"], [title="受信トレイに移動"]) {
display: none !important;
}
/*【ヘッダー】ラベル*/
[role="button"]:is([aria-label="ラベル"], [title="ラベル"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようにずらずら書けたらOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:mail.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

消えたか確認
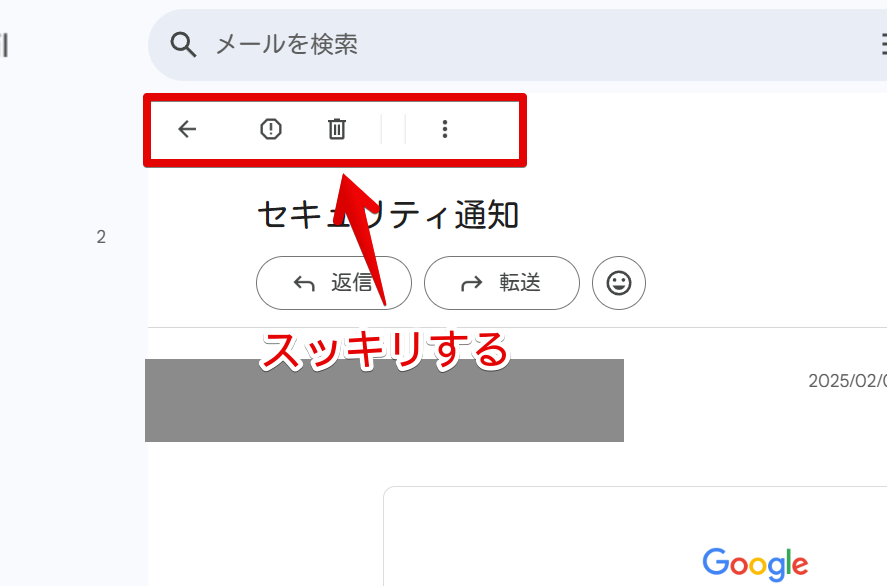
適当に受信したメールを開きます。CSSを書き込んだ項目が非表示になってスッキリします。

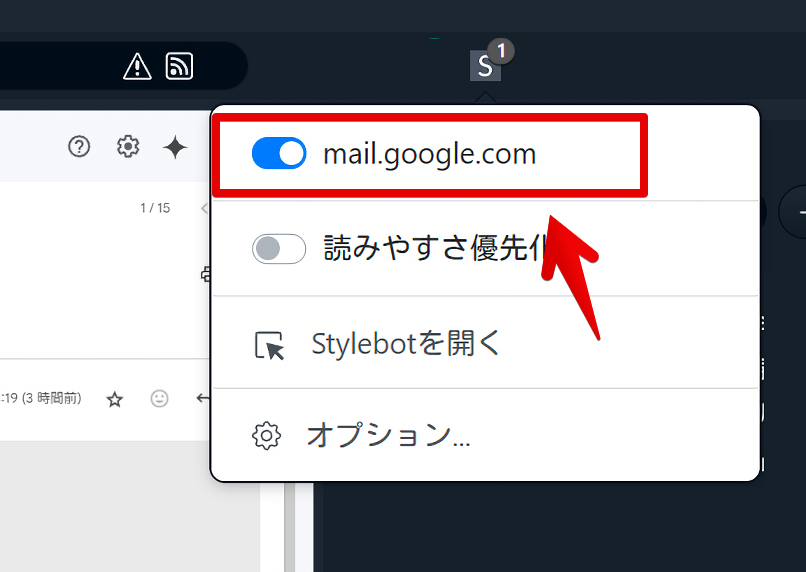
一時的に無効化したい場合は、「Stylebot」アイコンを左クリック→「mail.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
削除ボタンを無理やり拡大するCSS
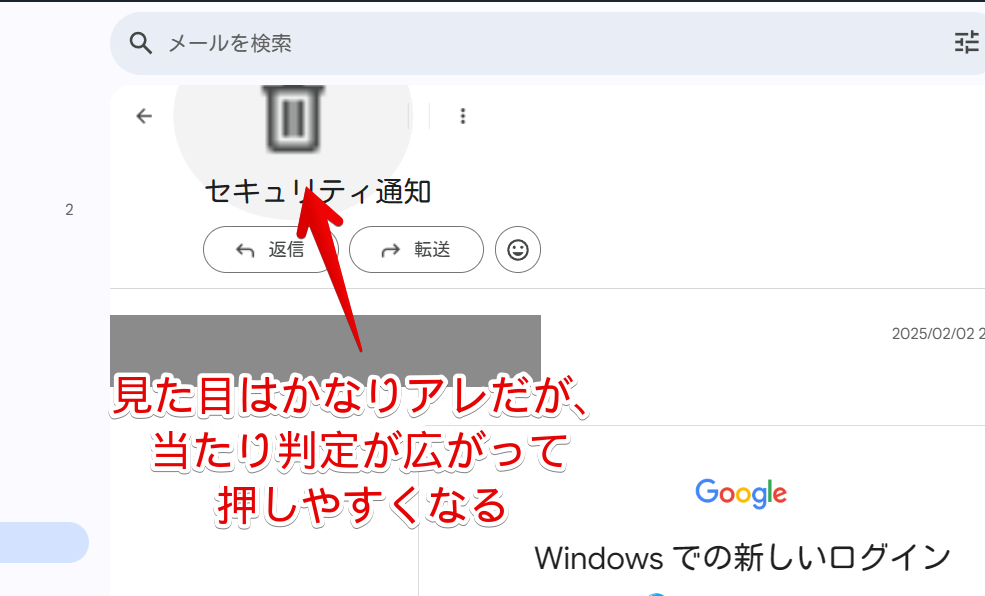
僕は削除(ゴミ箱に移動)ボタンを一番使っていてそれ以外はおまけ程度です。思い切って削除ボタンを押しやすいよう当たり判定を広げてみました。
/*削除ボタン拡大*/
[role="button"]:is([aria-label="削除"], [title="削除"]) {
transform: scale(4);
margin: 0px 68px !important;
&>div>div {
width: 26px !important;
}
}「transform」の「scale」が拡大率です。上記では「4」=つまり標準より4倍にするって意味です。
「大きすぎるわ!」って方はもう少し数字を小さくしましょう。小数点にも対応しているので「transform: scale(3.2);」といった書き方でもOKです。細かくお好みにできます。
「margin」は余白具合で、数値を大きくするとその分当たり判定も広がります。数字が2つ並んでいますが、上下、左右という意味です。上記は上下余白は「0」、左右余白は「68px」にするって意味です。
「width」はなくてもいいかもです。微妙なサイズ調整です。
ゴミ箱アイコンが無理やり拡大されるせいで見た目はかなりアレですが、押しやすくなります。

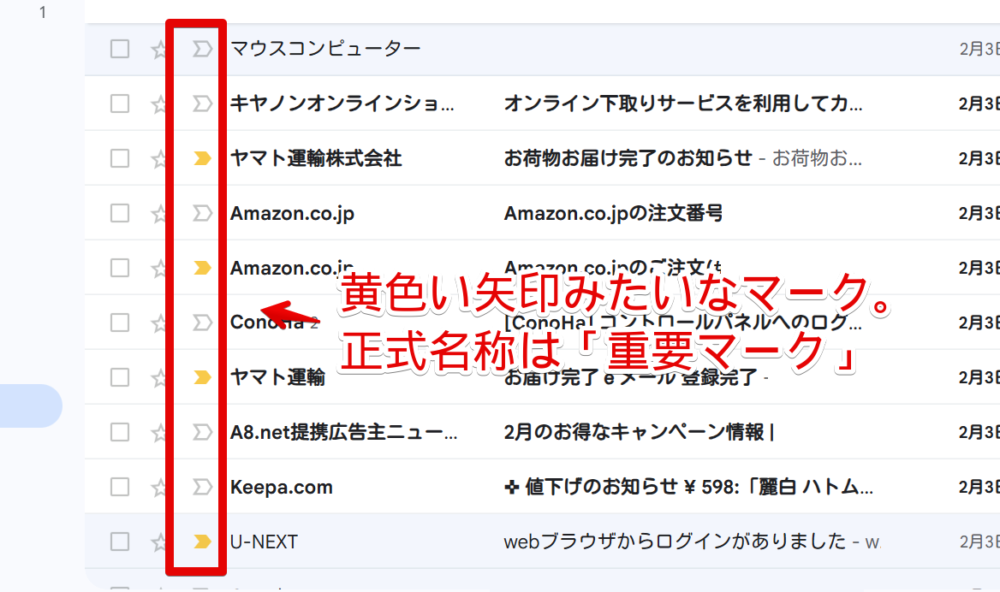
メール一覧の黄色いマーク、スターマーク
メール一覧のタイトル左側には黄色いマーク(重要マーク)とスターマーク(★)の2つが表示されています。

これらも結構画面をごちゃごちゃ・ガヤガヤさせている要因だと思い僕は消しています。使っていない方は思い切って非表示にするといいかもです。
他のCSSや拡張機能記事紹介
他にもいくつか関連記事を書いています。
- 【Gmail】スポンサー(広告)メールを非表示にするCSS
- 【Stylebot】Gmailの未読メールの背景色を変更するCSS
- 【Gmail】未読メールの太字書式を解除するCSS。統一した見た目にしよう!
- 【Gmail reverse conversation】返信の順番を逆にする拡張機能
- 【Gmail sender favicons】メールに相手サイトのファビコンを付ける拡張機能
- 【V7 Gmail Zoom】Gmail内の要素を拡大縮小する拡張機能
- 【Gmail Show Time】メールの日付に時刻や曜日などを表示する拡張機能
- 【Simple Gmail Notes】各メールにメモを付けられる拡張機能
感想
以上、PCウェブサイト版「Gmail」のメール上部にあるラベル(アーカイブ、未読にする、スヌーズ、ToDo リストなど)を非表示にするCSSでした。
僕は基本的にスッキリコンパクトが好きです。逆に必要な情報量については沢山表示したい派です。表示件数もまさに必要な情報なので多くしたいんですが、さすがに100件は多かったのでデフォルトの50件にしています。
Google検索やBing検索は100件にしています。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録