【GIMP】汚いデフォルトフォントを変更する方法

この記事では、無料の画像編集ソフト「GIMP」のデフォルトフォントを変更する方法について書きます。
ギザギザフォントから自分の好きなフォントに変更できます。
GIMPのテーマ内の文字列を改造することで好きなフォントに変更できます。GIMP内に登録されているフォントならどれにでも変更できます。
GIMPのデフォルトのフォントはギザギザしていて少し汚いです。設定からサクッと変更できたら良かったのですが、項目が見つからなかったためテーマを改造して変更してみます。
大体15分ほどあれば変更できます。テーマごとにフォントを変更できるのでライトテーマの時は「メイリオ」、ダークテーマの時は「Noto Sans JP」といったように使い分けられます。
フォントサイズも変更できます。テーマの改造なのでフォントだけでなく背景色、文字色を変更する…といったことも可能です。本記事ではフォントの変更だけに絞って書きます。
「GIMPのシステムフォントを変更したい!デフォルトのは汚い!」という方参考にしてみてください。パソコン初心者でもできると思います。そこまで難しい操作は出てきません。
本記事はWindows11での解説ですがWindows10でも可能です。
GIMPのフォントを変更する手順
流れは以下になります。大体15分程度見積もっておくといいかなと思います。
改造するためにテーマを複製する
GIMPを終了しておきます。エクスプローラーで以下のパスを開きます。コピペが手っ取り早いです。
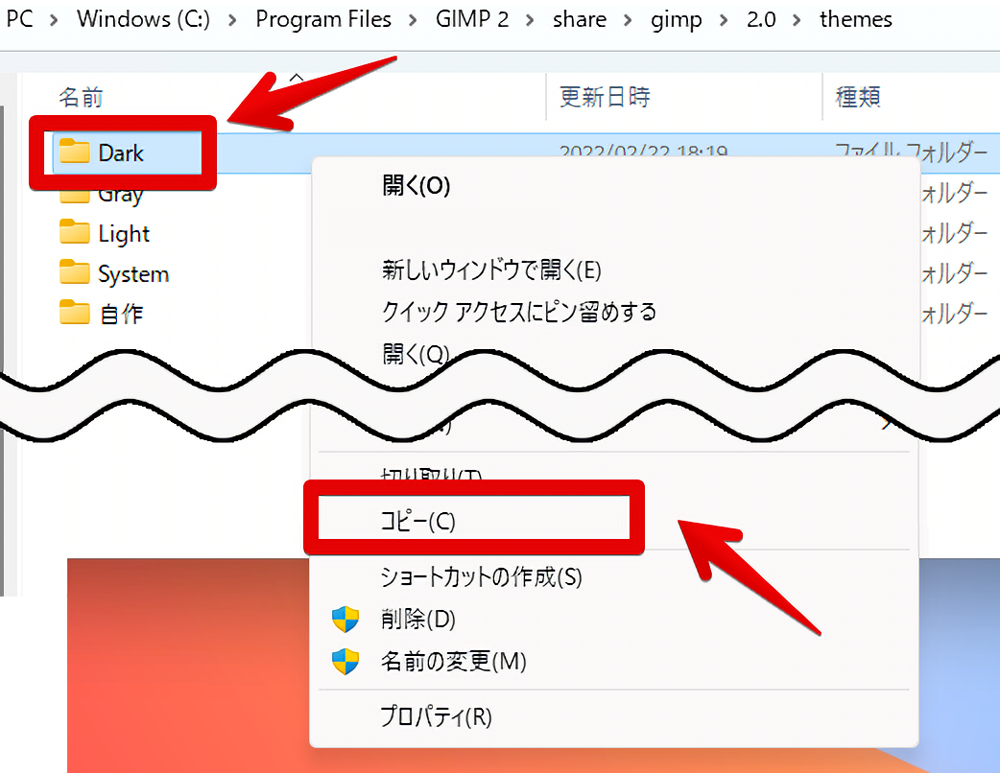
C:\Program Files\GIMP 2\share\gimp\2.0\themes中に「Dark」や「Light」などのテーマがあるので自分が改造したいベースとなるテーマフォルダーを右クリック→「コピー」をクリックします。僕の場合普段ダークテーマを使っているので「Dark」を改造してみます。

同じ場所に貼り付けます。
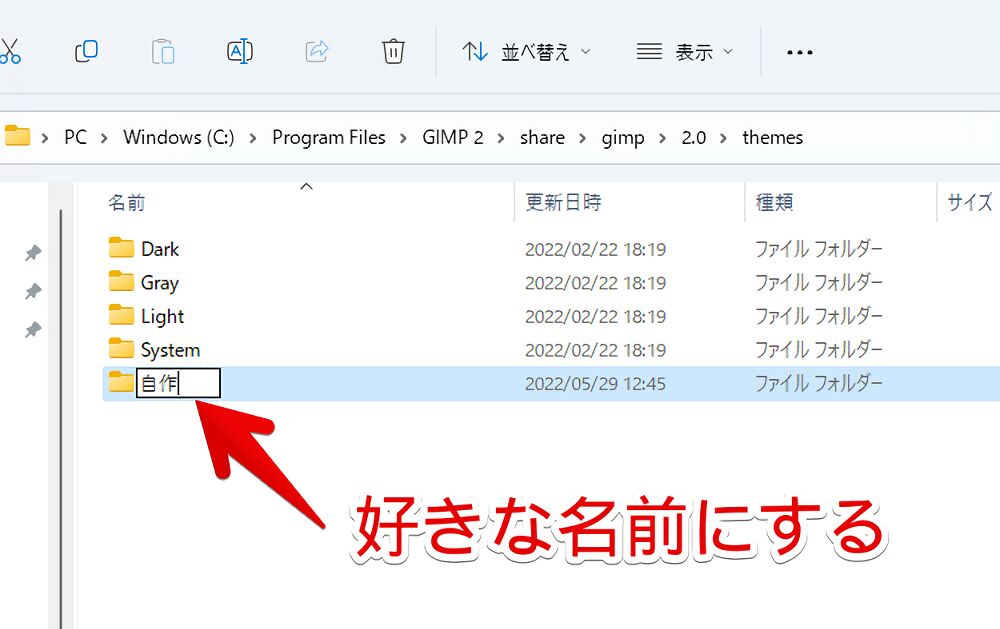
「Dark-コピー」といった名前になると思います。右クリック→名前の変更で好きな名前にします。日本語でもOKです。分かりやすく「自作テーマ」とかでいいと思います。

「gtkrc」ファイルの改造
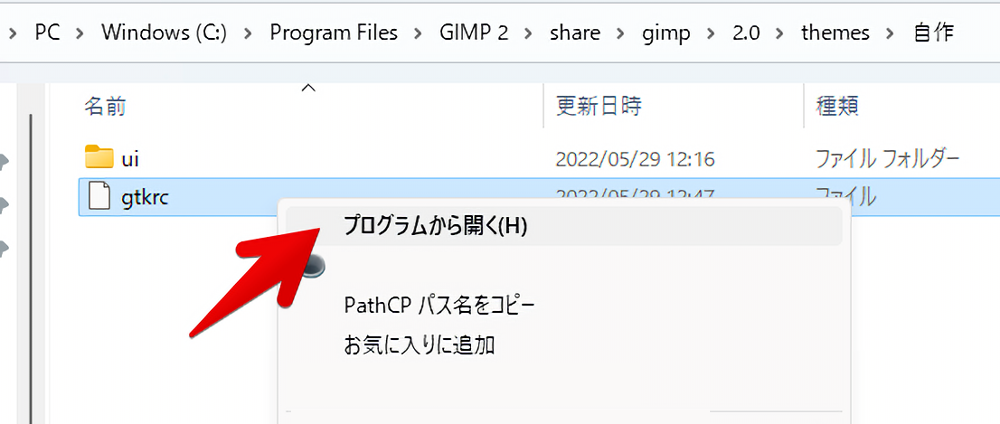
名前変更したフォルダーを開いて中にある「gtkrc」ファイルを右クリック→「プログラムから開く」をクリックします。

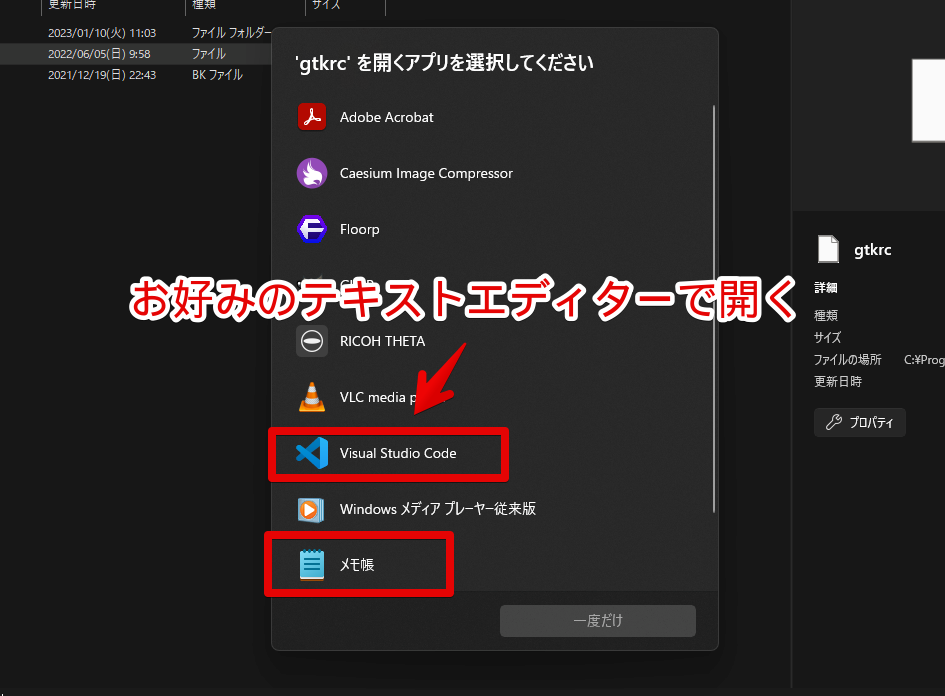
好きなテキストエディターを選択します。Windows標準搭載のメモ帳やMicrosoftの「Visual Studio Code」などです。

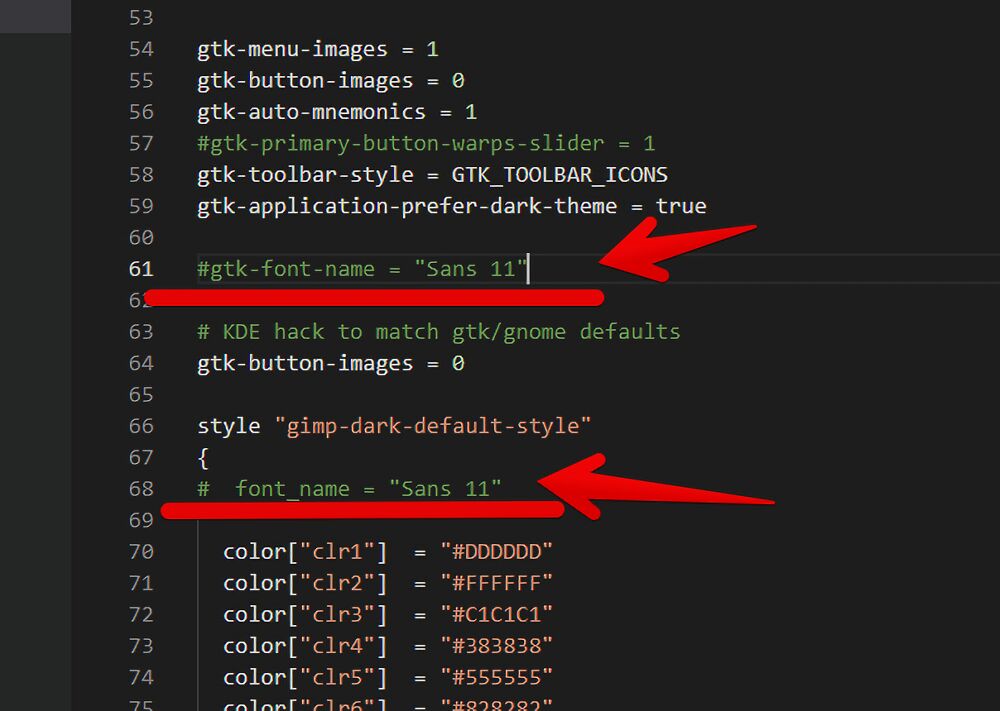
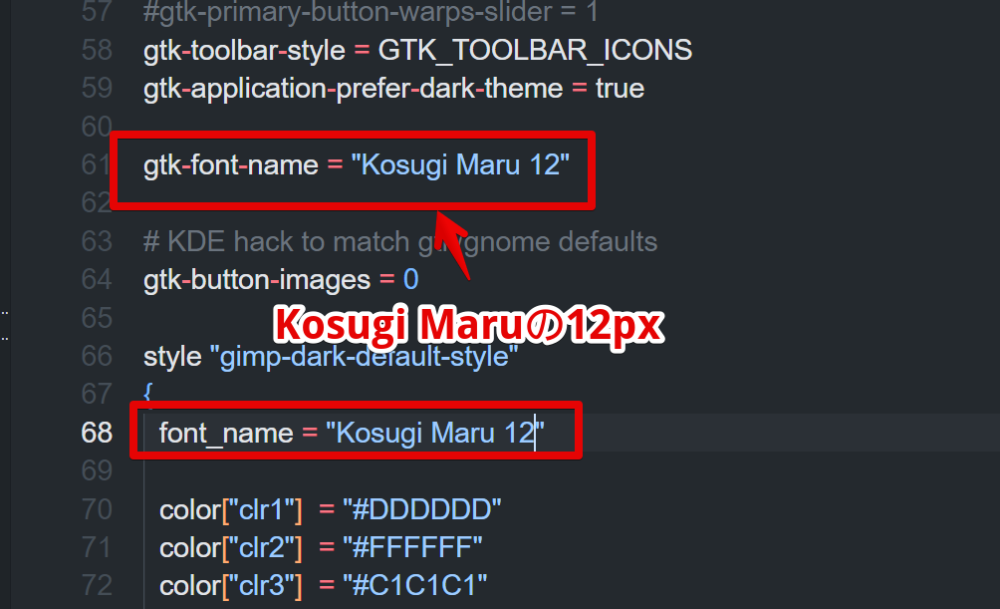
開いたら以下の2つの行を探します。
<!--61行目-->
#gtk-font-name = "Sans 11"
<!--68行目-->
# font_name = "Sans 11"「Visual Studio Code」だと行番号が書かれているので分かりやすいですが、Windows標準のメモ帳だと分かりにくいかもしれません。その場合は検索機能(Ctrl+F)を活用してみましょう。

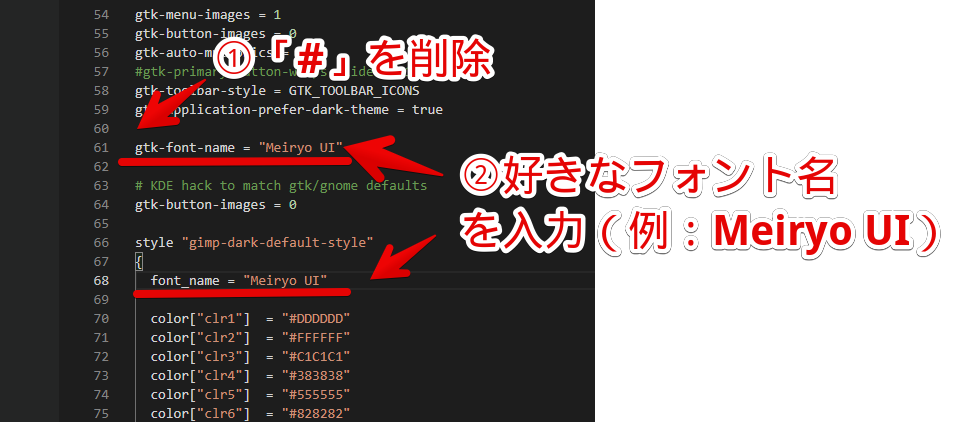
見つけたらその行の最初にある「#」記号を削除します。
「#」はその行のコードを発動させないようにするという意味(コメントアウト)なので、それを削除する=今からこのコードを発動させるようにしますよ~ってことです。
削除できたら「"Sans 11″」の部分を好きなフォント名に変更します。Windowsに標準インストールされているフォントで無難なのでいくとMeiryo UI、HGSGothicE、Segoe UI、Yu Gothic Bold、UD Digi Kyokasho Nあたりなのかなぁと思います。
「Meiryo UI」にしたい場合は以下のように書き換えます。
<!--61行目-->
gtk-font-name = "Meiryo UI"
<!--68行目-->
font_name = "Meiryo UI"フォント名の後に半角空白+半角の数字を指定することでフォントサイズを変更できます。「Meiryo UI」でフォントサイズ12にしたい場合以下のコードになります。
<!--61行目-->
gtk-font-name = "Meiryo UI 12"
<!--68行目-->
font_name = "Meiryo UI 12"前後の記号や半角空白などをうっかり消さないように注意です。

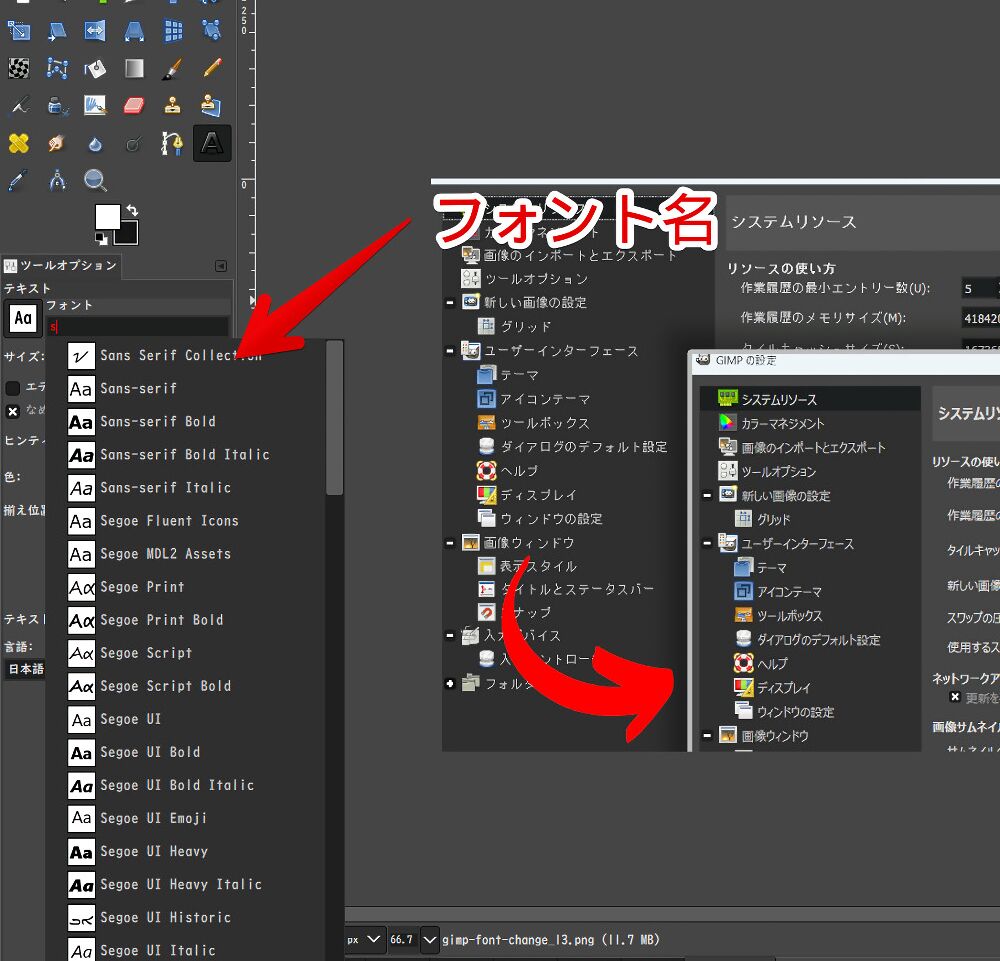
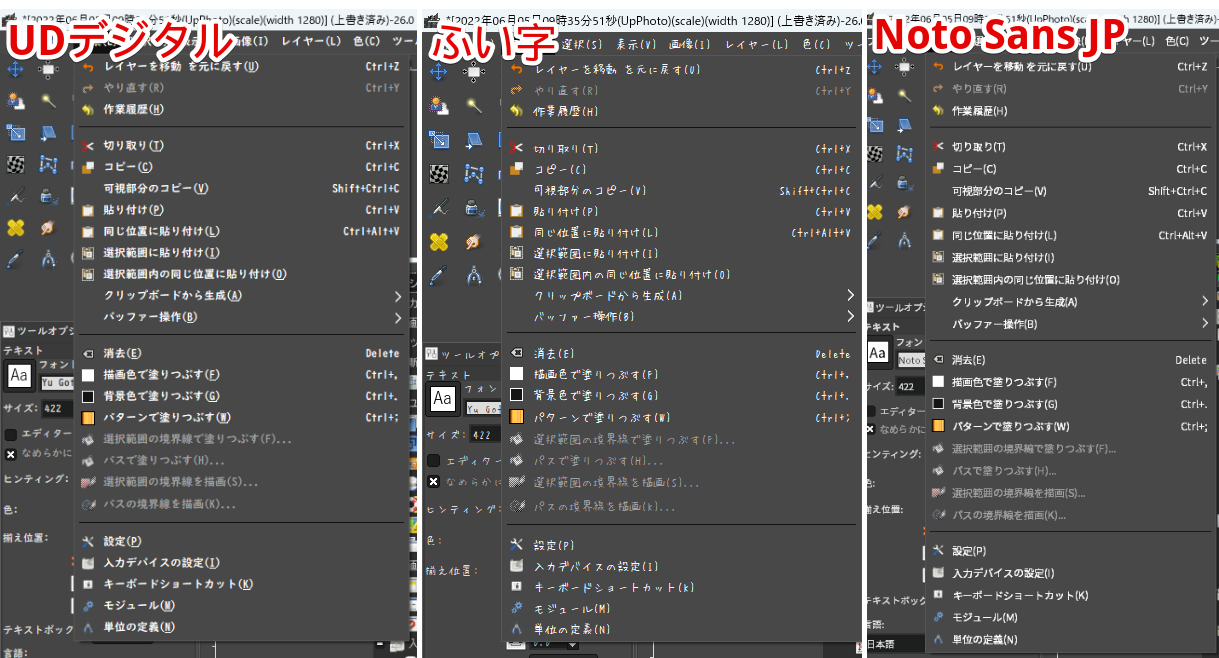
フォント名はGIMPのテキストツールから確認できます。

ふい字なら「HuiFont」、游ゴシックなら「Yu Gothic」になります。
いくつか例を書いておきます。GIMPが認識していないフォントは指定できません。ふい字などはインターネットから無料ダウンロードできます。
<!--ふい字-->
gtk-font-name = "HuiFont"
font_name = "HuiFont"
<!--Noto Sans JP-->
gtk-font-name = "Noto Sans JP"
font_name = "Noto Sans JP"
<!--UD デジタル教科書-->
gtk-font-name = "UD Digi Kyokasho N-B Bold"
font_name = "UD Digi Kyokasho N-B Bold"
<!--Segoe UI-->
gtk-font-name = "Segoe UI"
font_name = "Segoe UI"改造した「gtkrc」ファイルの置き換え
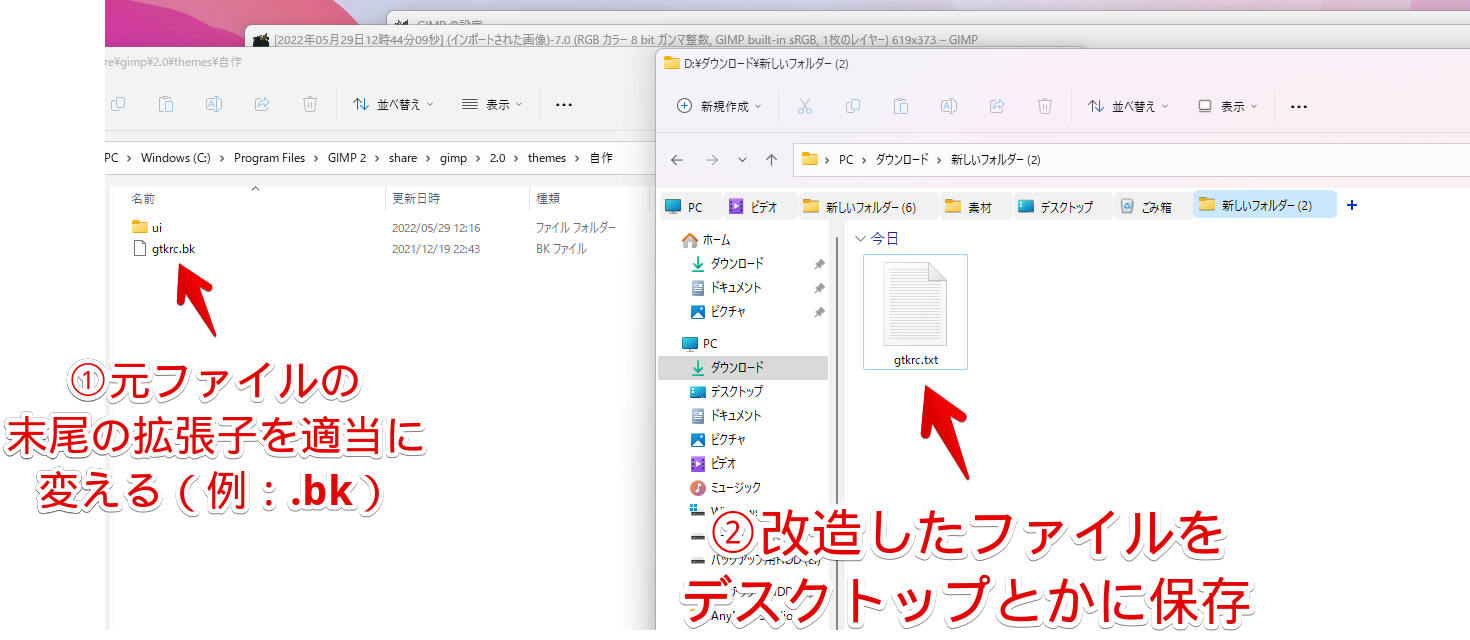
「gtkrc」ファイルを改造できたらデスクトップなどに保存します。元の「gtkrc」ファイルを適当な拡張子にします。「gtkrc.bk」とかでいいと思います。

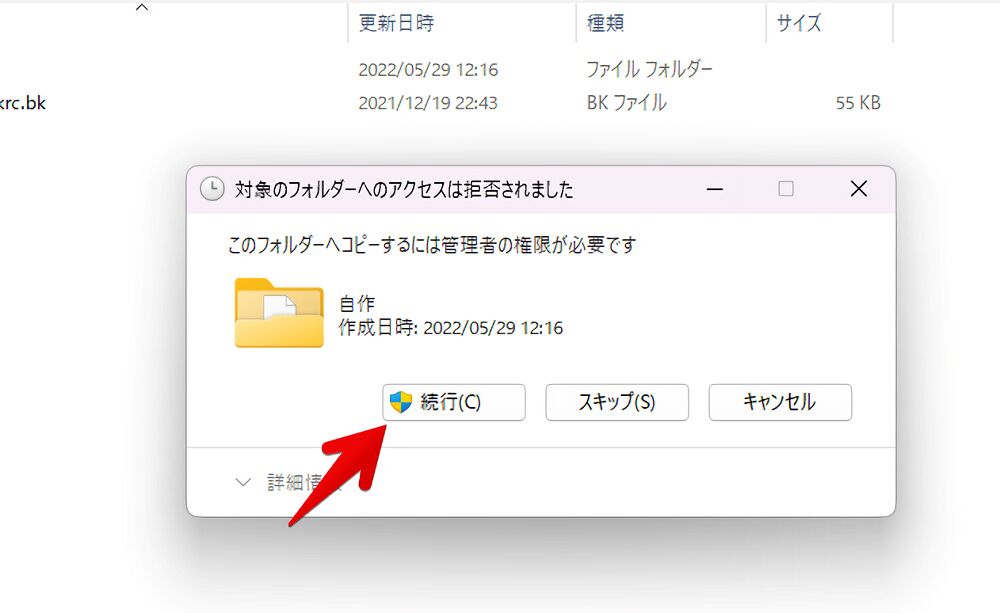
デスクトップに保存した「gtkrc.txt」を自作テーマフォルダー内にドラッグ&ドロップします。「続行」をクリックします。

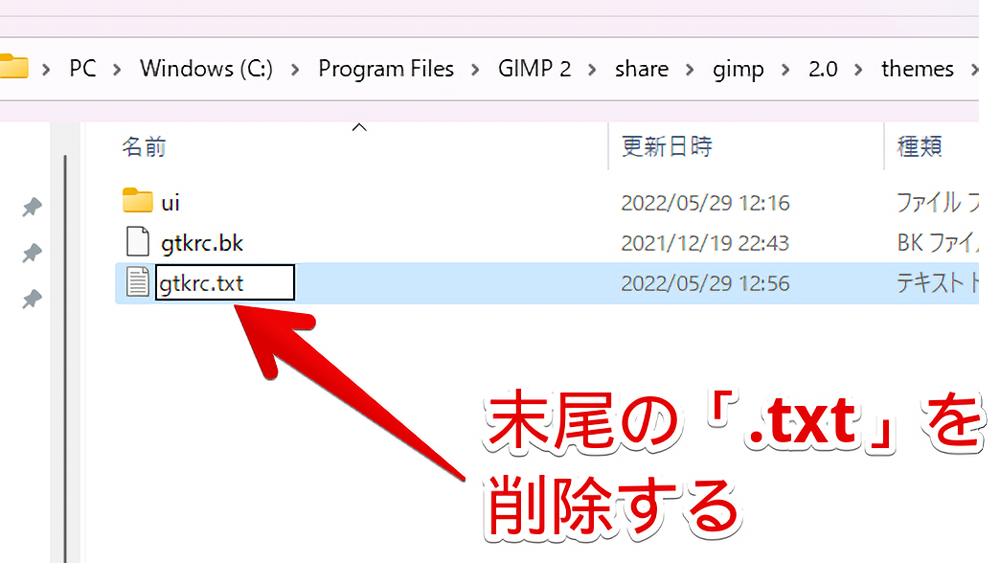
末尾の拡張子「txt」を削除します。

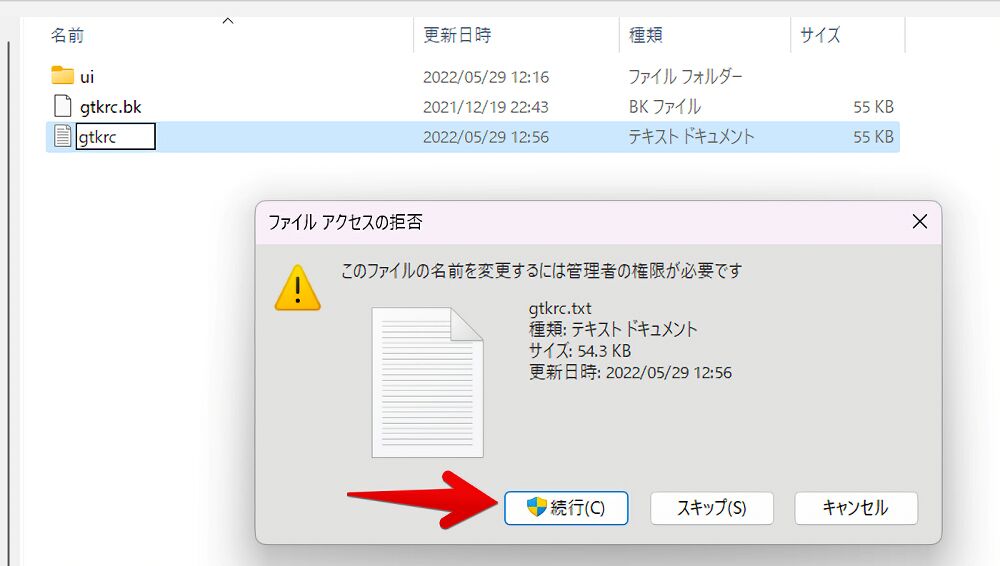
「続行」をクリックします。

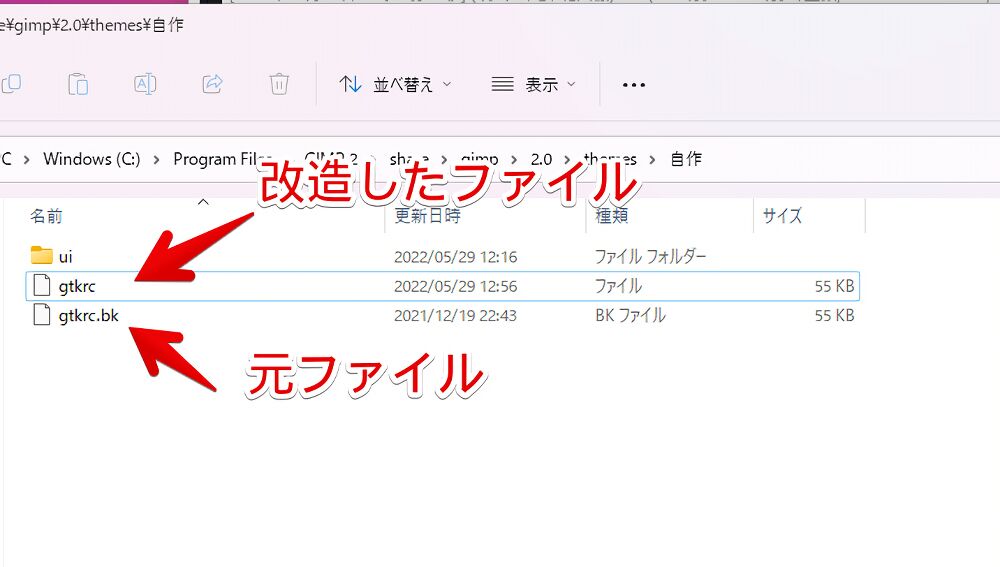
元の「gtkrc.bk」、改造した「gtkrc」ファイルの2つある状態です。テーマを適用した後は元の「gtkrc」ファイルを削除してもOKです。

改造したテーマの適用
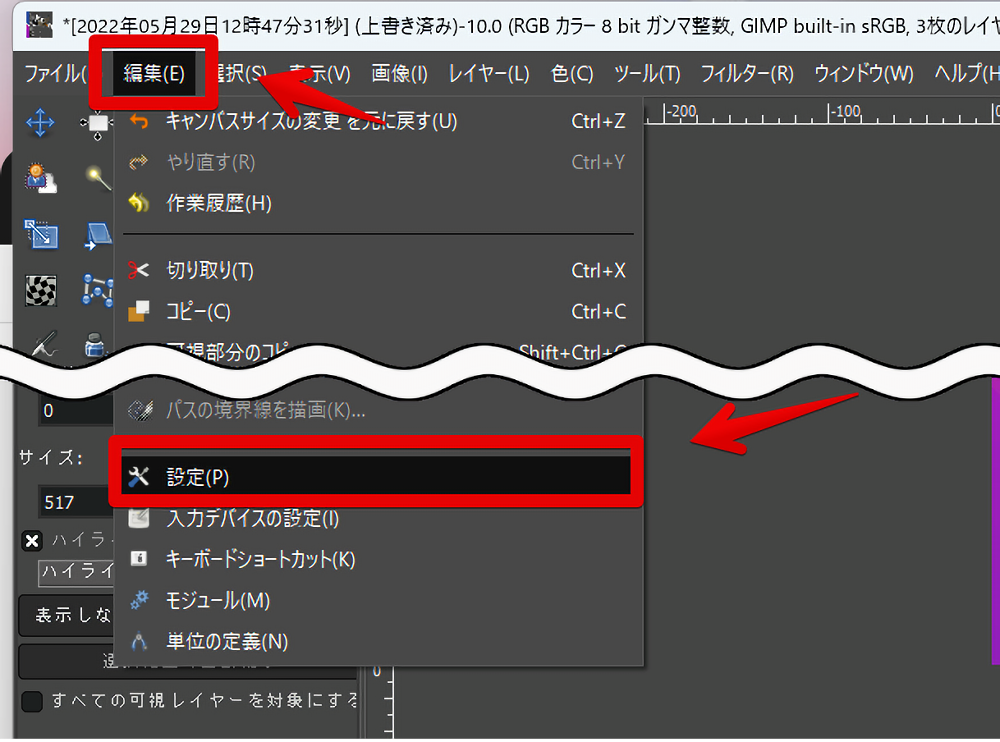
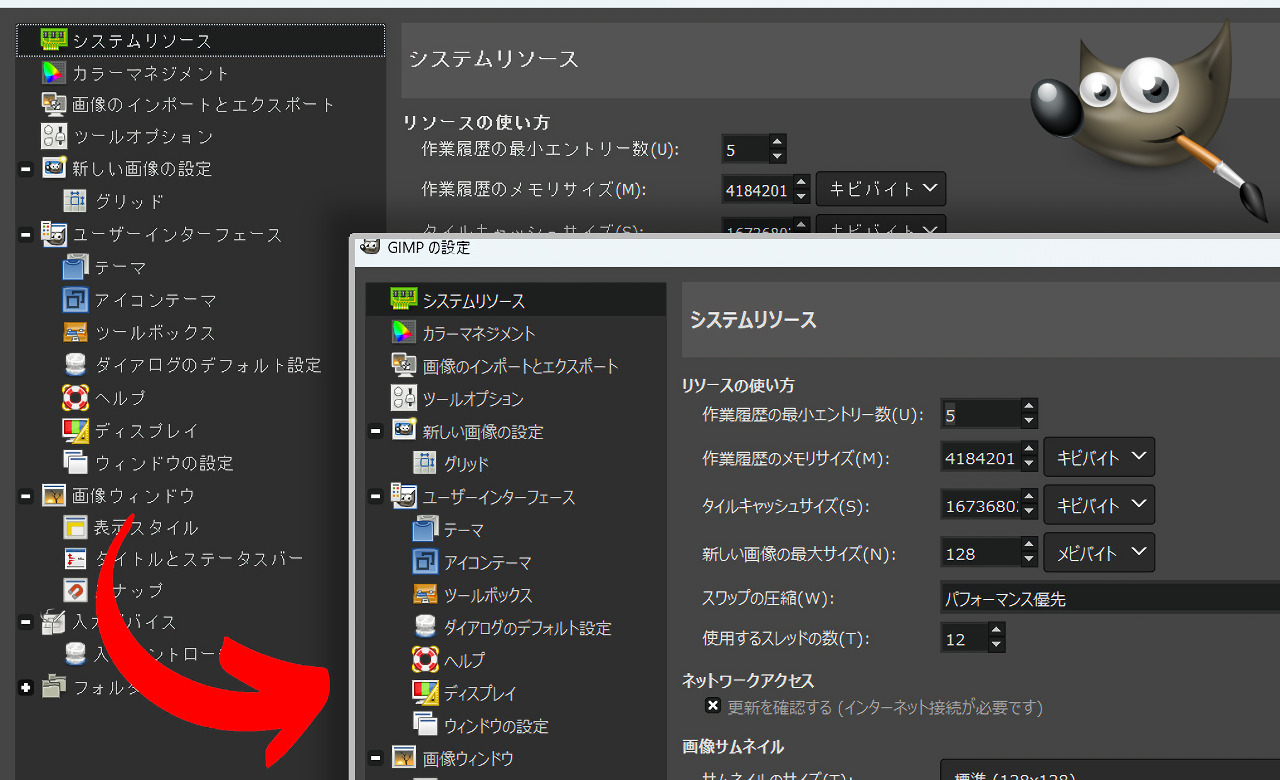
GIMPを起動します。既に起動していた場合は再起動します。ヘッダーの編集→設定をクリックします。

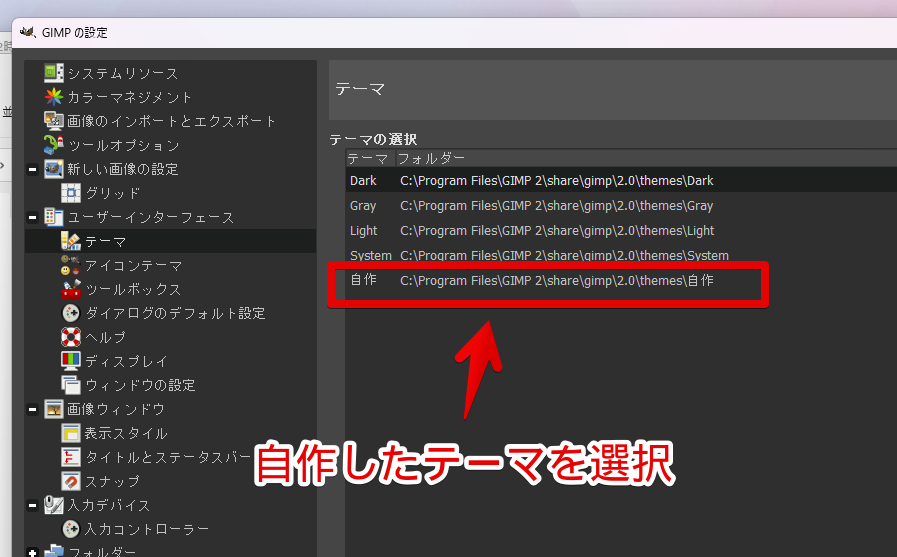
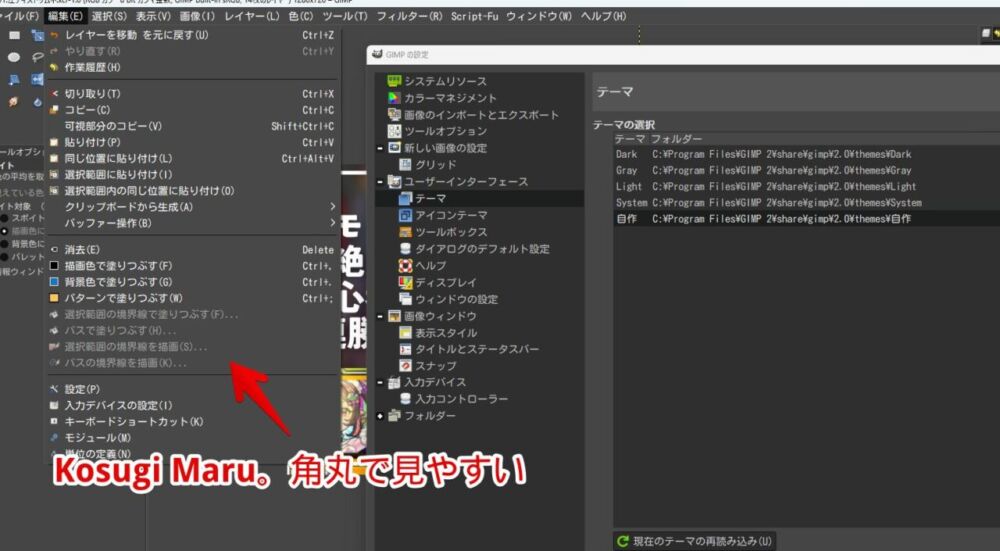
ユーザーインターフェースの「テーマ」をクリックします。複製したテーマを選択します。僕の場合「自作」という名前にしたので「自作」をクリックします。

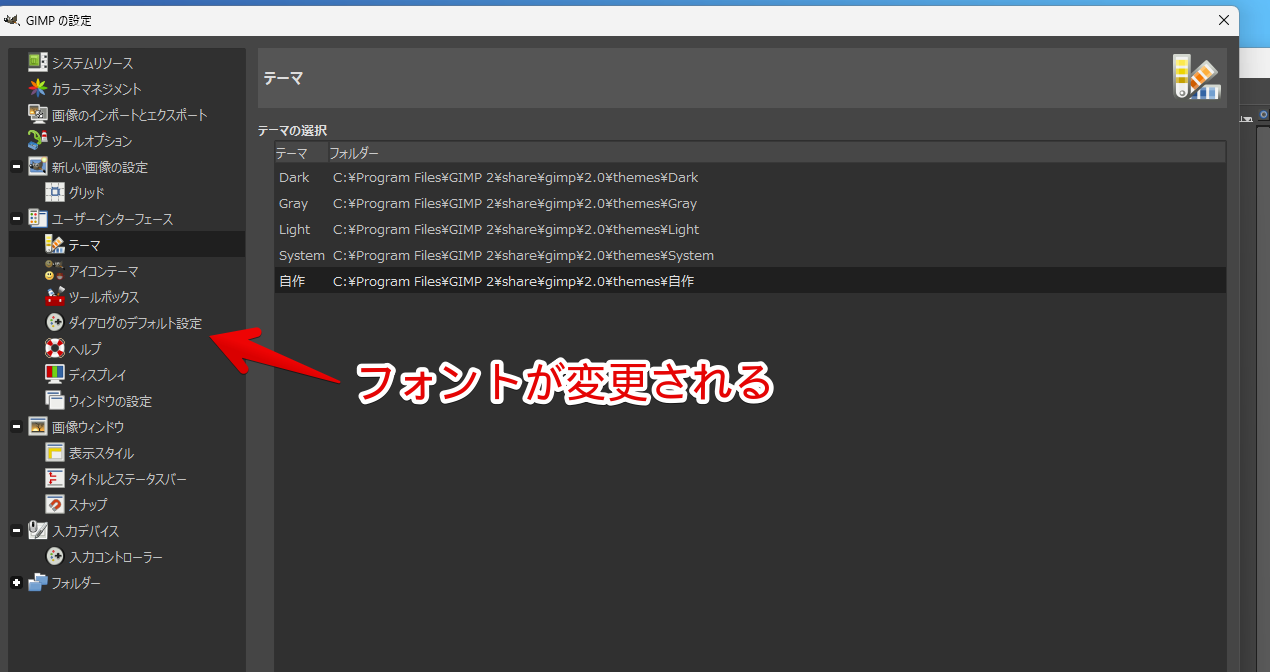
変更されたか確認
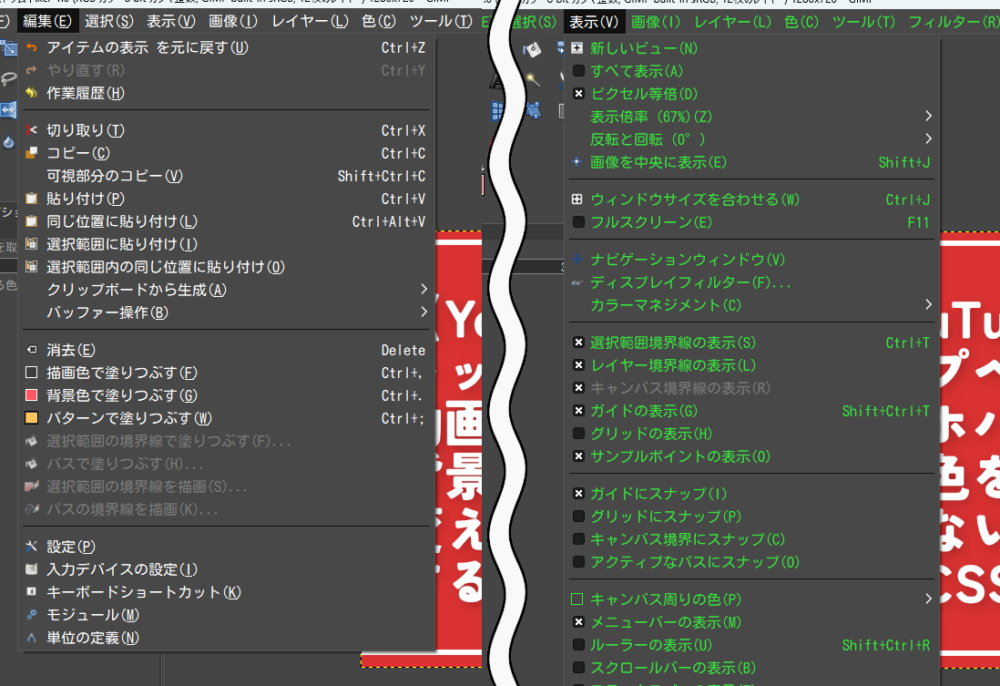
指定したフォントに変更されます。「Meiryo UI」にすることでデフォルトのギザギザフォントよりも見やすくなりました。

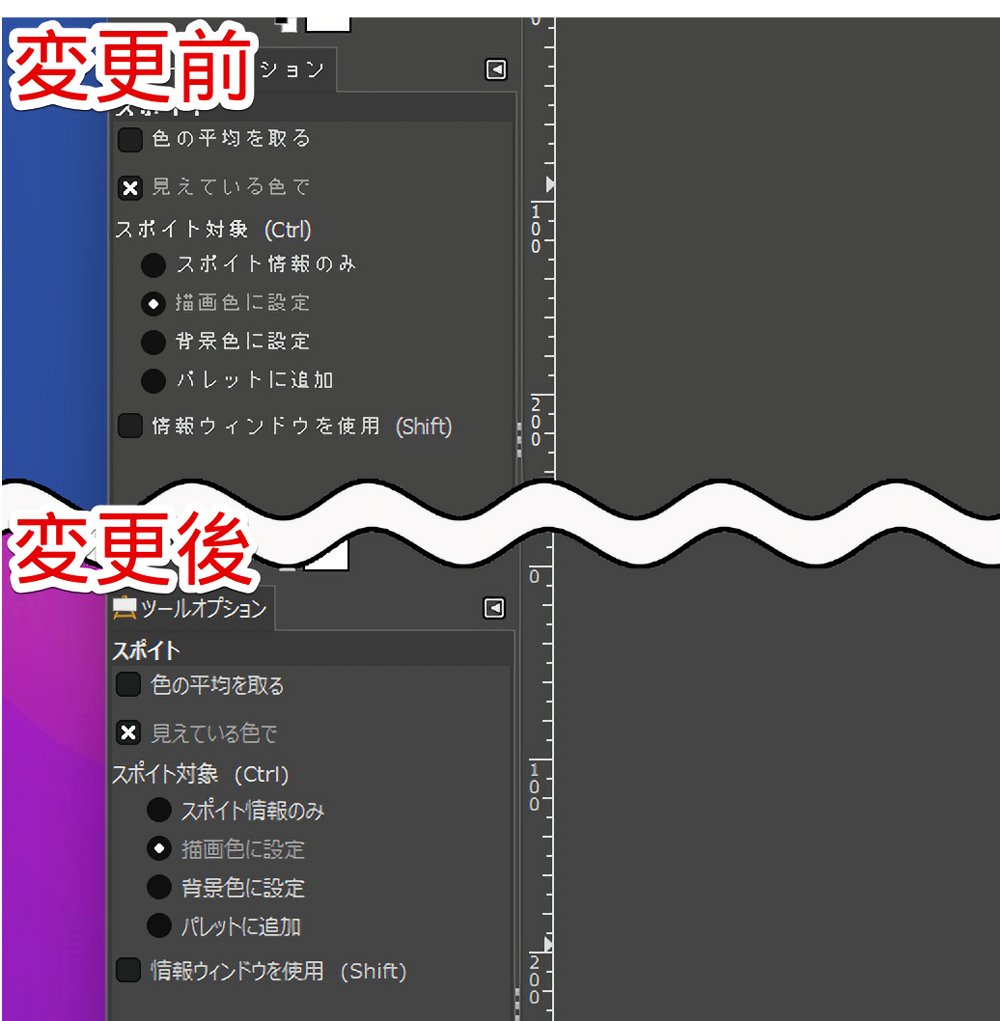
ツールオプションなどにも反映されます。

いくつか変更した画像を貼っておきます。

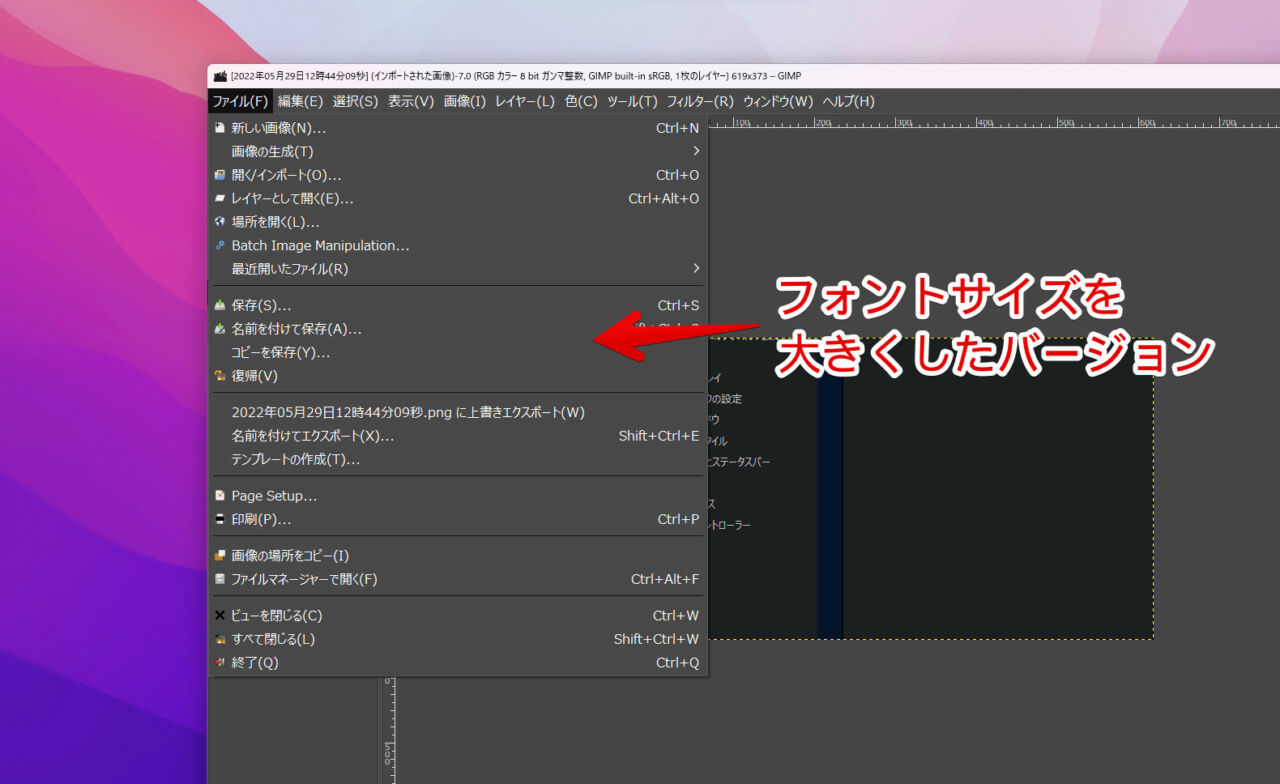
フォントサイズを「Meiryo UI 12」で大きくした画像も貼っておきます。

【追記】僕はKosugi Maruを利用
僕は「Kosugi Maru」フォントの12pxサイズにしています。
Windowsには標準でインストールされていないので、自分でインターネット上(Google Font)からダウンロードする必要があります。

角丸で僕の好みにドンピシャです。

【追記】文字色を変更する方法
テーマをあちこちいじっていたら、テーマの背景はダーク(グレー)なのに文字色も黒っぽくなって見にくくなってしまいました。
「ChatGPT」に文字色を変更する方法を聞いたら以下のコードを吐き出してくれました。僕の環境では正常に動作しました。
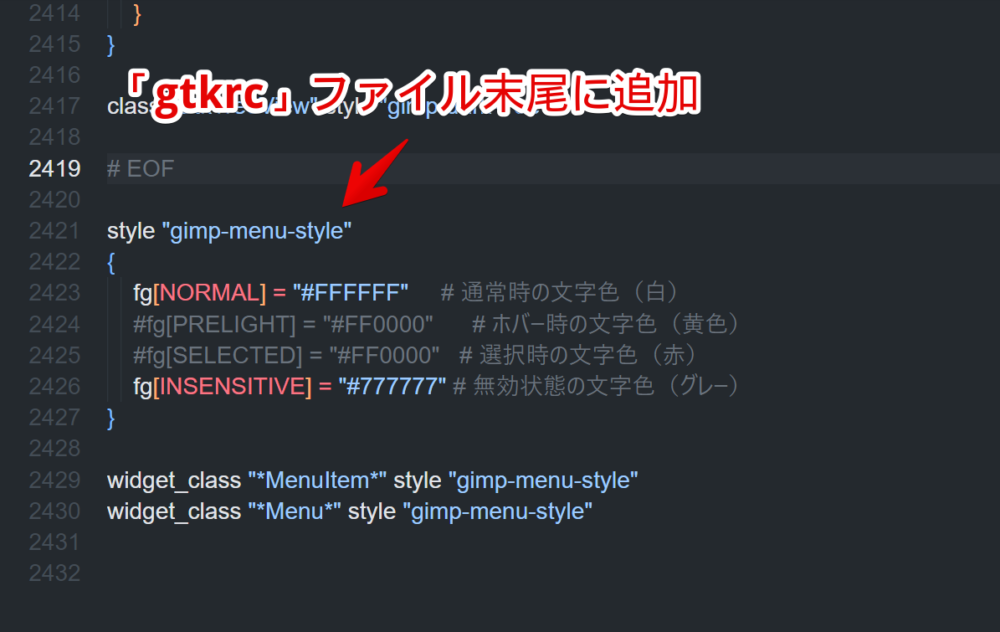
style "gimp-menu-style"
{
fg[NORMAL] = "#FFFFFF" # 通常時の文字色(白)
#fg[PRELIGHT] = "#FF0000" # ホバー時の文字色(黄色)
#fg[SELECTED] = "#FF0000" # 選択時の文字色(赤)
fg[INSENSITIVE] = "#777777" # 無効状態の文字色(グレー)
}
widget_class "*MenuItem*" style "gimp-menu-style"
widget_class "*Menu*" style "gimp-menu-style"「gtkrc」ファイル内の一番下(末尾)に新しく追加します。多分どこでもいいんでしょうが、元々あるコードを壊さないよう一番下が安全かなと思います。

ホバー時や選択時の文字色はあえてコメントアウトで発動しないようにしています。使いたい方は冒頭のハッシュタグを外してください。
「fg[NORMAL] = "#FFFFFF"」で好きな色のHTMLカラーコードを指定します。
テーマを再読み込みすると元通り白色の文字色になってくれました。お好みで変えられます。

感想
以上、画像編集ソフト「GIMP」のデフォルトのシステムフォントを好きなフォントに変更する方法でした。
一度設定すればずっと適用されます。GIMPを再起動した時やアップデートがあった場合でも、自作テーマを変えなければずっと使えます。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録