【Floorp】サイドバーのヘッダーの色を統一&余白除去するCSS

この記事では、Firefoxベースのウェブブラウザ「Floorp」のカスタムCSS機能を使って、サイドバーの「ツリー型垂直タブ」と書かれたヘッダーの背景色を、好きな色に変更するCSSについて書きます。
テーマに合った統一感あるデザインにできます。
本記事で紹介するCSSを使えば、サイドバーのヘッダー背景色を、好きな色、またはテーマに合わせた色に変更できます。例えば、緑テーマならヘッダーの背景も「緑」、赤なら「赤」…といったようにできます。全然関係ない別の色にすることも可能です。
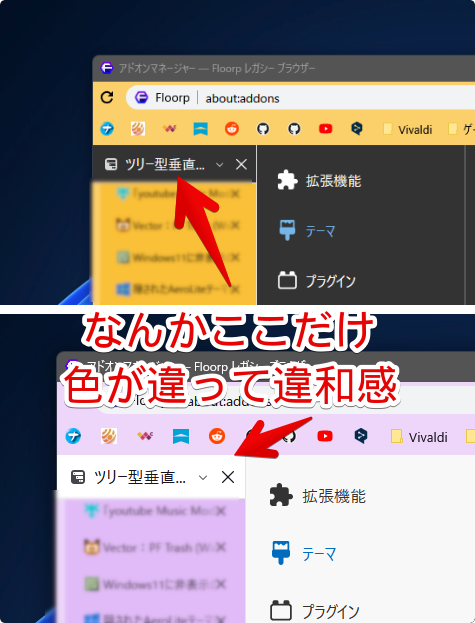
2022年4月20日現在、垂直タブのヘッダーの「ツリー型垂直タブ」という部分の背景色は白、または黒色になっています。ここの色は、ライトテーマ、ダークテーマによって変化します。
最初は、気にならなかったんですが、じわじわ色が気になり始めました。タブの背景、ツールバー(アドレスバー付近、ブックマークバー)は、テーマの色になっているのに、ヘッダーの背景だけ黒白でちょっと浮いています。
例えば、ダーク系黄色テーマの「Cheers-Balanced」にすると、タブは濃い黄色になりますが、ヘッダーの「ツリー型垂直タブ」だけ黒になります。1つだけ浮いている感じがします。どーせなら、統一して同じ黄色にしたいと思いました。
他のテーマも同様、そこだけテーマの色にならずに、黒か白かで変化するのみです。

開発者に要望提出しようかとも思いましたが、いやいや待てよと…。Floorpには、カスタムCSSと呼ばれるブラウザの外観を、自分でカスタマイズできる便利機能があるじゃないかと!(Firefoxにもあります。)ということで、自分で実装してみることにしました。
僕と同じように、垂直タブを使っていて、ヘッダーの背景色で迷っていた方、ぜひ試してみてください。元に戻すのも簡単ですし、あくまで自分の環境だけの変更なので、誰にも迷惑をかけません。
本記事は、垂直タブを使っている方向けです。水平タブの方には関係ありません。
本記事は、既にFloorpブラウザでカスタムCSSが使えるようになっていることが前提です。まだ設定していない場合は、下記記事を参考にしてみてください。いくつかサンプルのCSSも紹介しています。
CSS
CSSは、以下になります。
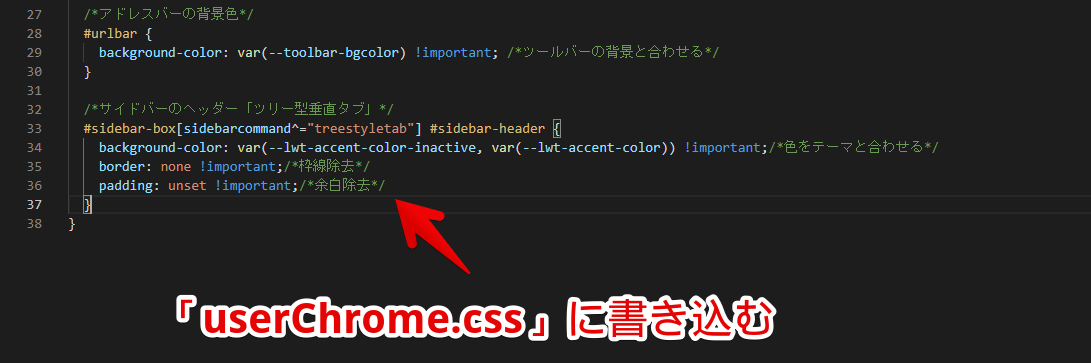
/*サイドバーのヘッダー「ツリー型垂直タブ」*/
#sidebar-box[sidebarcommand^="treestyletab"] #sidebar-header {
background-color: var(--lwt-accent-color-inactive, var(--lwt-accent-color)) !important; /*色をテーマと合わせる*/
border: none !important; /*枠線除去*/
padding: unset !important; /*余白除去*/
}メモ帳やVisual Studio Codeを使って、chromeフォルダーの「userChrome.css」に書き込みます。

書き込めたら、ファイルを上書き保存して、ブラウザを再起動します。
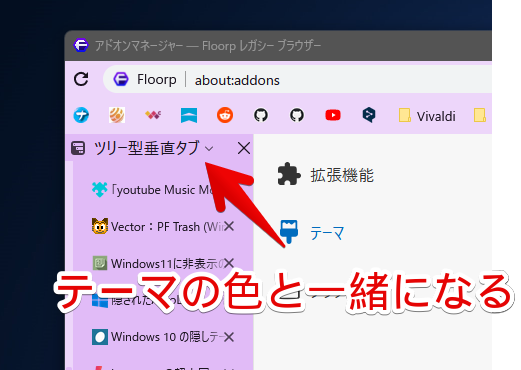
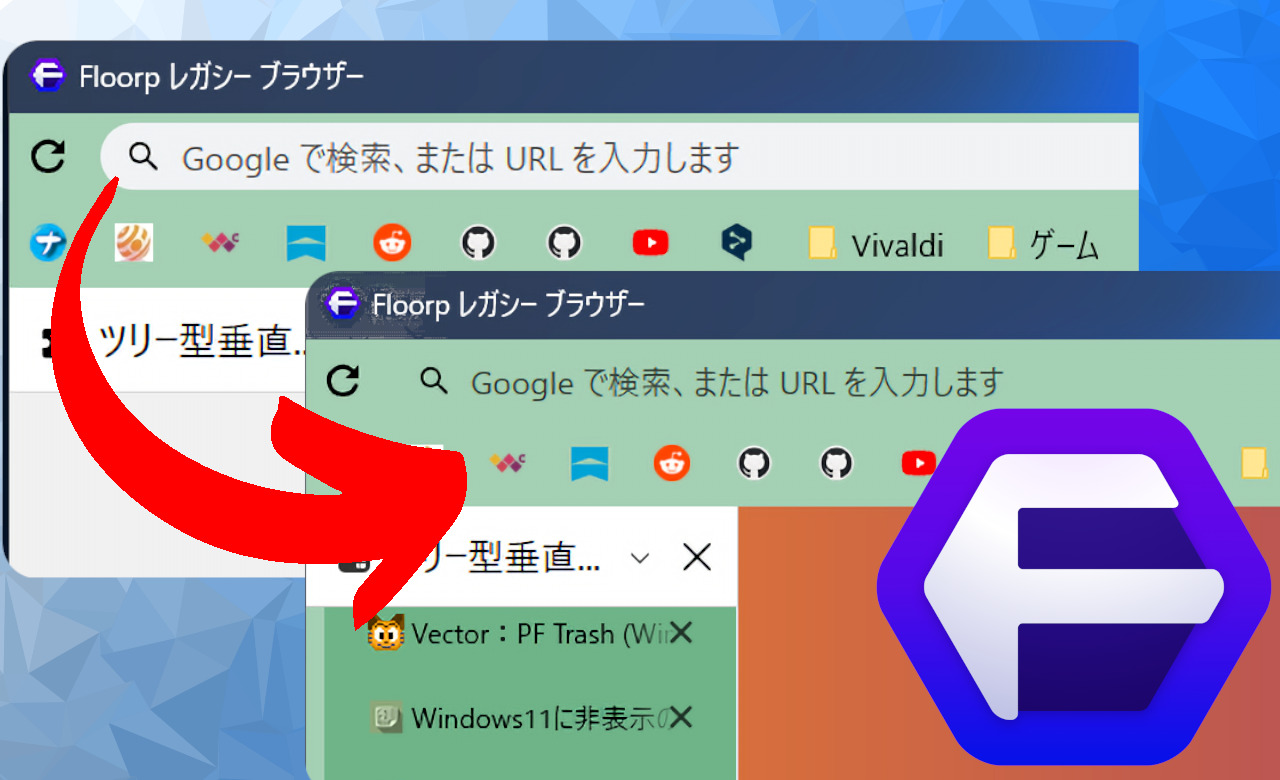
見事にテーマの色に変化します。タブが紫なら、ヘッダーも紫になります。

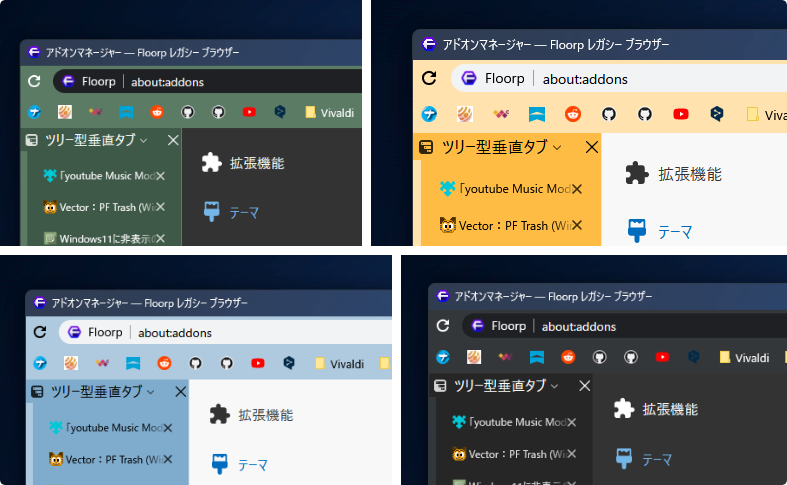
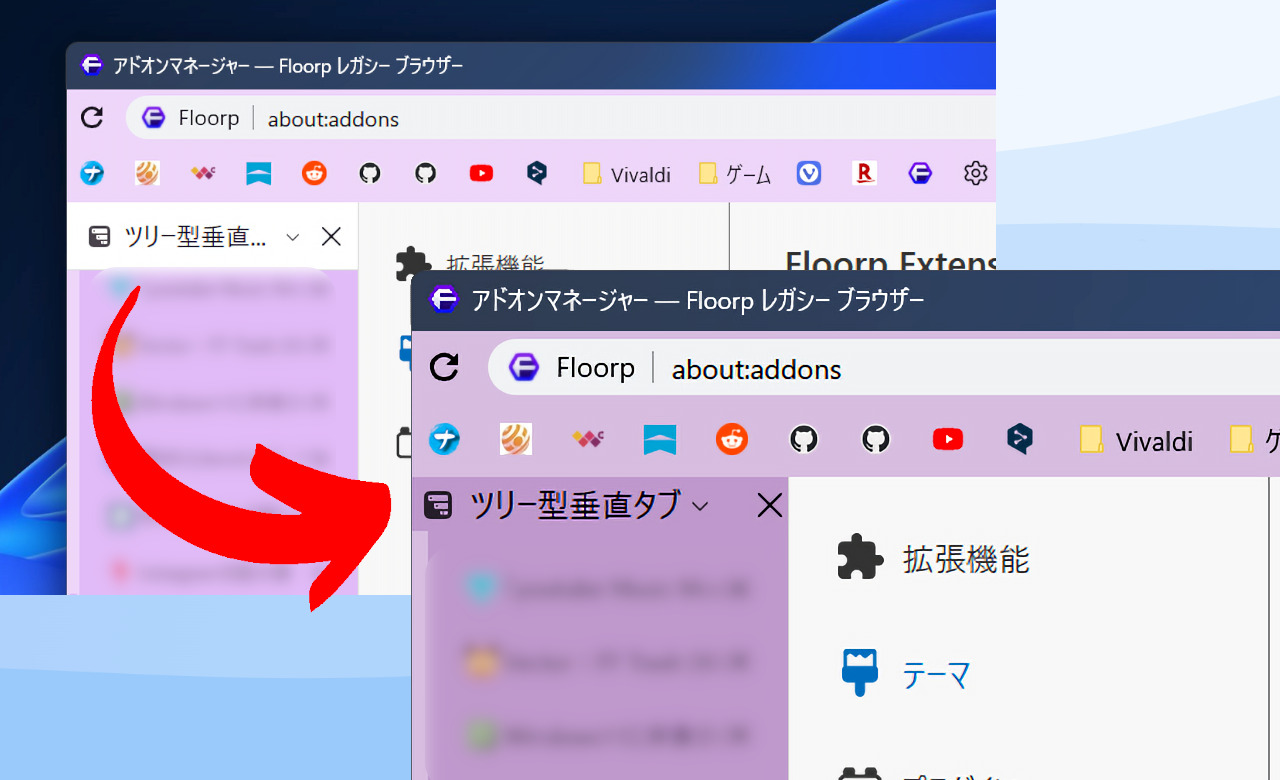
いくつかテーマを適用してみた画像を貼っておきます。どのテーマにしても、タブの背景と同じように変化します。垂直タブ全体が同じ色になるので、統一感が出て綺麗です。(個人の感想です)

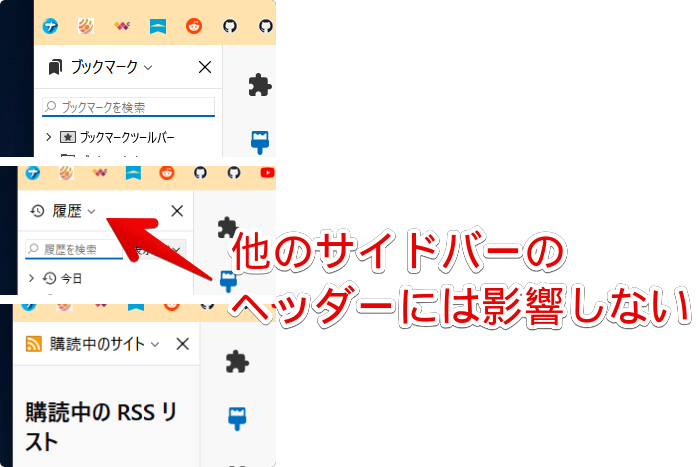
あくまで、「ツリー型垂直タブ」のみの反映で、それ以外のサイドバーのヘッダーには影響しないようにしています。というのも、他のサイドバーのメイン部分は、テーマの背景色ではないので、(黒か白)ヘッダーの色を変えてしまうと、逆に目立ってしまうかなと思ったためです。

枠線除去、余白除去のコードは不要だという方
上記CSSは、色を変更するだけでなく、余白の除去、枠線(下)の除去コードも書いています。単純に僕の好みです。「色を変更するだけでいい!」という方は、上記CSSの代わりに、以下のCSSを使ってみてください。
/*サイドバーのヘッダー「ツリー型垂直タブ」(色だけ変更)*/
#sidebar-box[sidebarcommand^="treestyletab"] #sidebar-header {
background-color: var(--lwt-accent-color-inactive, var(--lwt-accent-color)) !important; /*色をテーマと合わせる*/
}余白や枠線が、今まで通り表示されます。
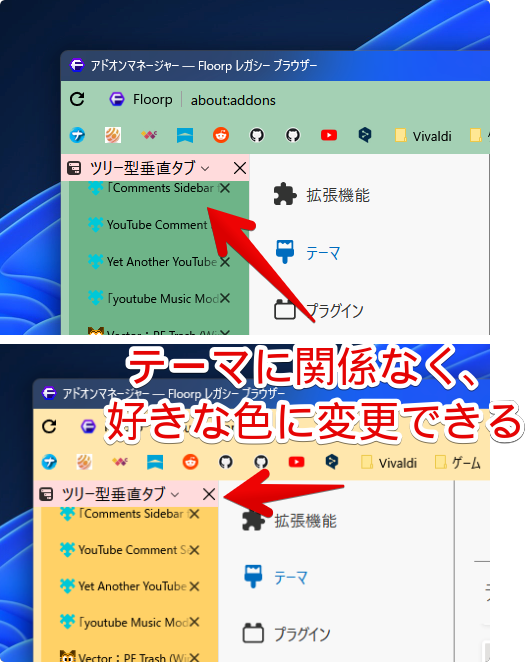
テーマに関係なく、好きな色に変更したい方
上記CSS内に書かれている「var(–lwt-accent-color-inactive, var(–lwt-accent-color))」というのは、テーマの色に合わせるという意味です。
「そうじゃなくて、自分で好きな色を指定したいんだ!」という方は、以下のコードを使ってみてください。「#ffdbdc」の部分を、好きなHTMLカラーコードに置き換えます。
/*サイドバーのヘッダー「ツリー型垂直タブ」*/
#sidebar-box[sidebarcommand^="treestyletab"] #sidebar-header {
background-color: #ffdbdc !important; /*色*/
border: none !important; /*枠線除去*/
padding: unset !important; /*余白除去*/
}テーマに関係なく、指定した色になります。テーマによっては、見えにくくなる場合があるので注意です。

感想
以上、Floorpの垂直タブのヘッダー背景色を変更するCSSについてでした。
統一感が出て、良い感じです。
アドレスバーの背景色をテーマの色に統一する記事も書いています。気になった方は、参考にしてみてください。









 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録