【Floorp】ページの角を丸くする方法。角丸で可愛くポップに!

この記事では、Firefoxベースの「Floorp」ブラウザで、ウェブサイトが表示されるコンテンツ領域の四隅を角丸にして、可愛らしくする方法を書きます。
以前はカスタムCSSを使わないといけませんでしたが、特定のバージョン以降、設定からオンオフできるようになりました。
以下の手順で「Floorp(Windows版)」のサイト四隅を角丸にできます。
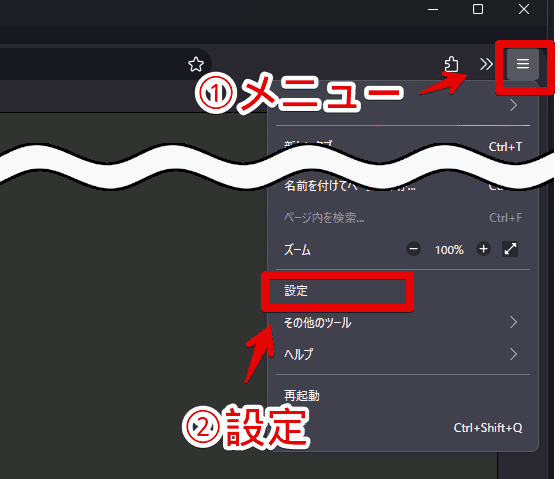
- Floorpの設定を開く(右上の三本線メニュー→設定)
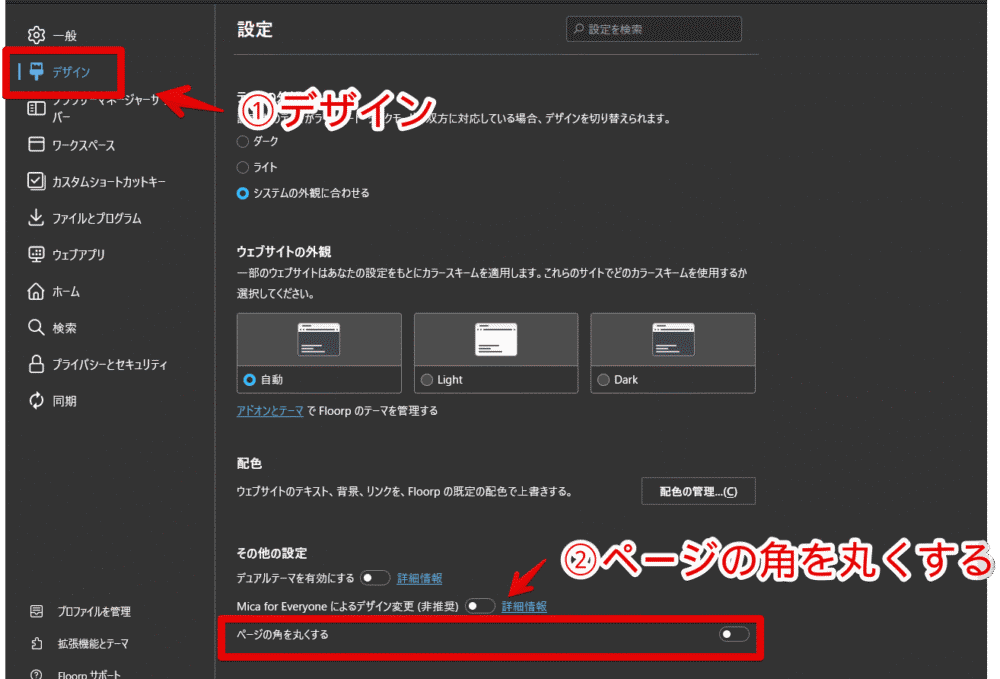
- 「デザイン」ページを開く
- 「その他の設定」内にある「ページの角を丸くする」をオンにする
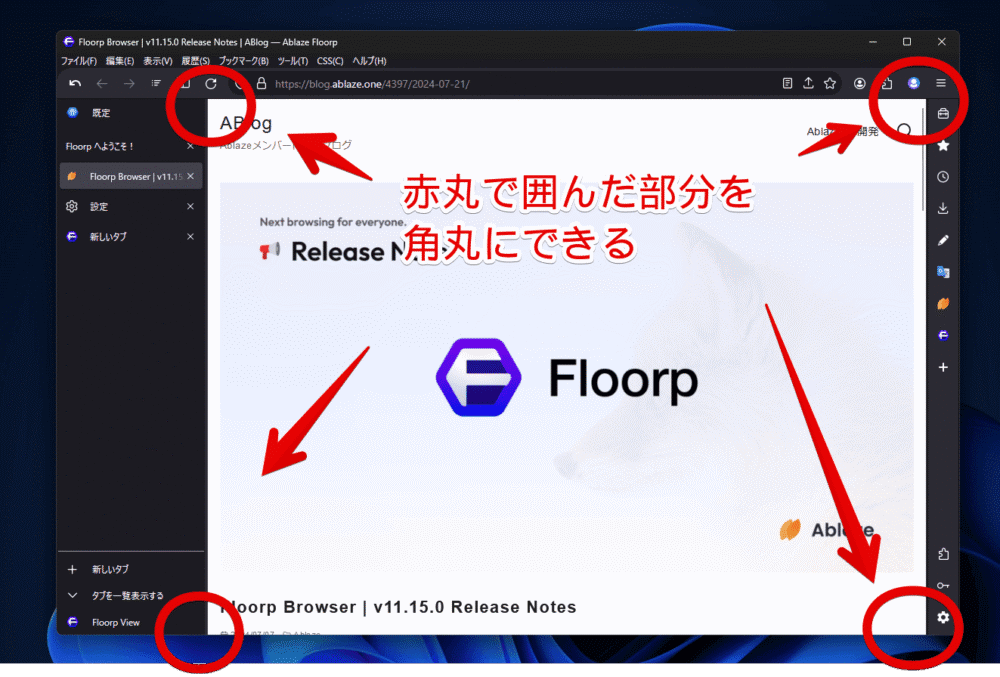
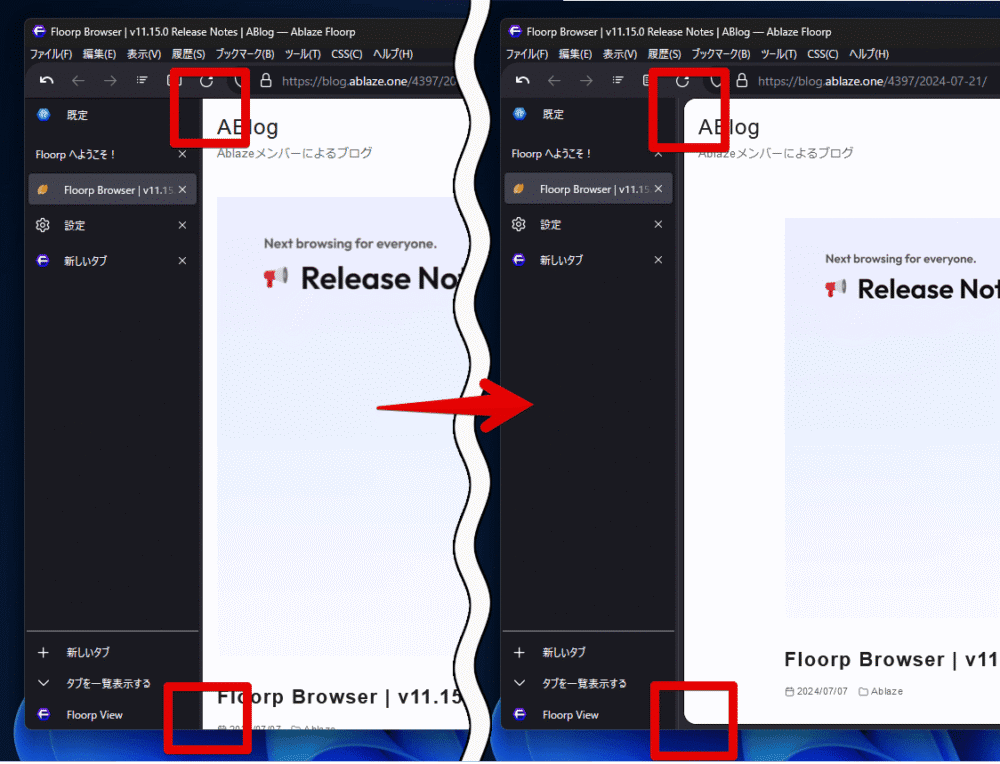
サイトの四隅とは下記画像の赤丸で囲んだ部分のことです。「そこを角丸にして何かいいことあるん?」って言われたら特に何もありません。見た目とロマンですね。実用性があるどころか、サイトによっては四隅が見切れて見にくくなる可能性もあります。

僕的にはWindows11の角丸デザインが大好きで、ブラウザも合わせて角丸ポップな感じにしたい派なので、標準で角丸にできるのが最高です。
Windows11が登場したあたりから「Google Chrome」もメニューやタブ周りがどんどん角丸になっていって、業界全体が角丸の流行りに乗っている印象なんですが、ウェブサイトの表示領域の四隅まで角丸にできるのは中々ないと思います。設定豊富の「Vivaldi」ですら、標準の設定ではできずカスタムCSSを使って自分でコードを書く必要があります。
参考:【Vivaldi】テーマをCSSでカスタマイズ。もっともっと桜色に!
Floorpは標準の設定から変更できます。ウェブサイトの周りを角丸にしてより可愛らしくしたい方、参考にしてみてください。
Floorpでページ四隅を角丸にする手順
Floorpを起動して右上の三本線(☰)→「設定」をクリックします。

左側項目の「デザイン」を選択します。ページを下にスクロールして「その他の設定」内にある「ページの角を丸くする」をオンにします。

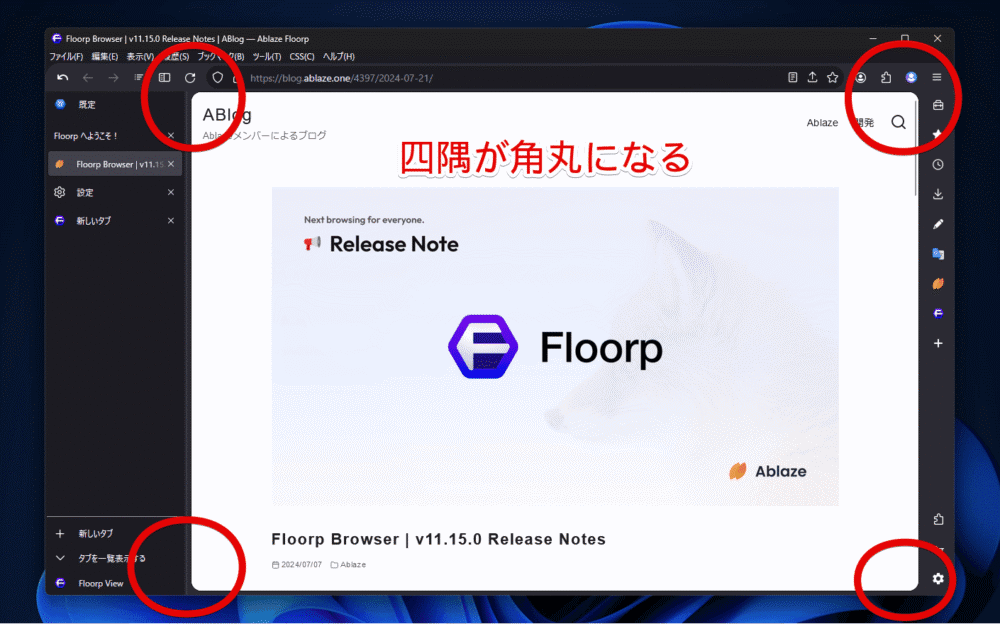
ブラウザの再起動や保存作業などは不要で、すぐに設定が反映されます。適当にウェブサイトを開くと、四隅が角丸になっていることが分かると思います。若干余白(padding)が入ります。

比較画像を貼っておきます。

Windows11を使っている場合ウィンドウ自体は元々角丸なので、中のサイト四隅も角丸にすることでより馴染みます。カクカクより雰囲気が柔らかくなるというか可愛らしくなるというか。
感性の問題なので人によって意見異なると思いますが、多少サイトが見にくくなるとしても僕はお構いなしに好きです。
やっぱり戻したい場合はオフにします。
感想
以上、Firefoxベースでカスタマイズ性に優れたブラウザ「Floorp」で、ウェブサイトが表示される領域の四隅を角丸にする方法でした。
「Floorp」は他ブラウザと比べて多機能な分、機能の流行り廃りも激しい印象です。一つ前のバージョンではあったのに次のバージョンで設定項目自体消されているみたいなことがあります。
ただ個人的に本機能は好きなので、このまま隅っこのほうでもいいので残ってくれたらうれしいなと思います。まぁ最悪カスタムCSSでできればそれでOKです。カスタムCSSについては以下の記事に書いています。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録