【Floorp】アクリル効果をアドレスバー、ブックマークバーにも適用する方法

この記事では、Firefoxベースのウェブブラウザ「Floorp(フロープ)」のカスタムCSS機能を使って、「Mica for Everyone」の適用範囲を、ツールバー全体に拡大させるCSSについて書きます。
Windows11のデザインに合って最高です。

Floorp(フロープ)は、バージョン8.7.2(2022年4月下旬公開)から、「Mica for Everyone(マイカ・フォー・エブリワン)」をサポートするようになりました。
「Mica for Everyone」は、対応しているアプリウィンドウのタイトルバーを、すりガラス風に変更できるソフトです。正確には、Microsoftのマイカ効果が適用されないアプリで、強制的にマイカ効果を適用できるアプリです。
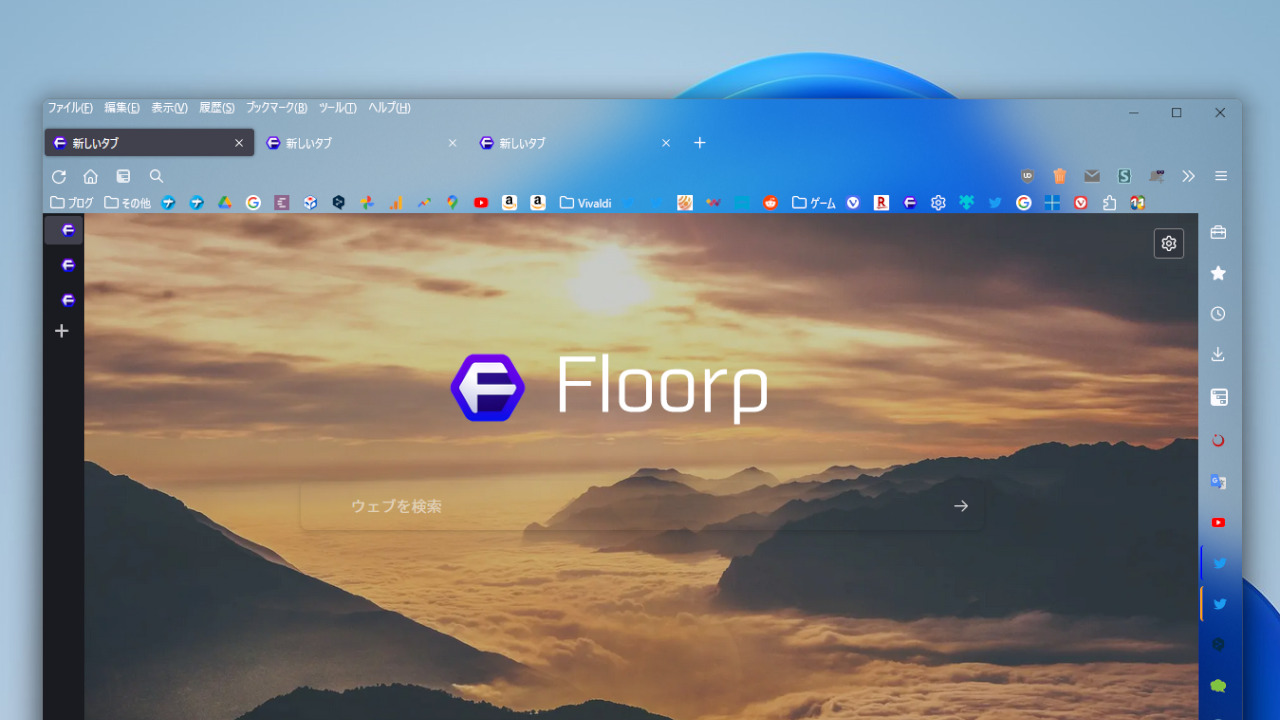
これにより、Floorpのタブバーの背景に、アクリル(すりガラス)、マイカ効果を適用できます。
背景を透過してぼかす、すりガラスデザインが好きな方には、嬉しいアップデートだと思います。僕も適用した時は、感動していました。
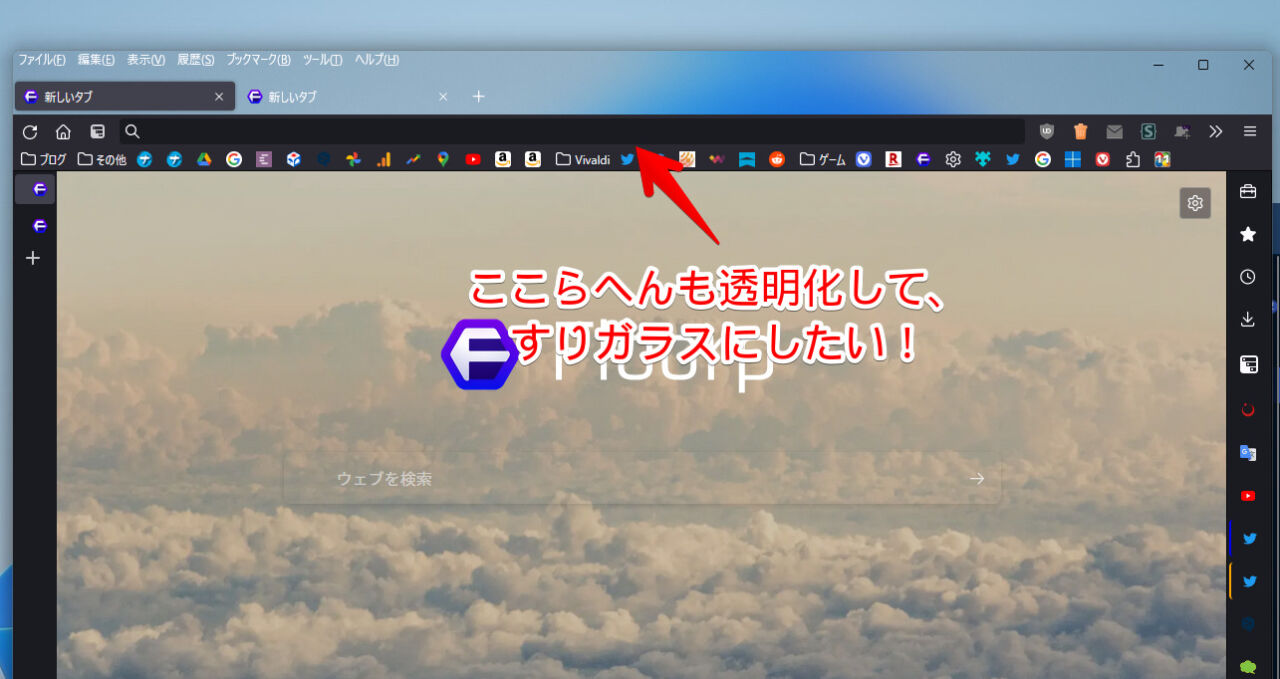
しかし、1つだけ気になる点がありました。ツールバーやサイドバーの背景色です。
タブバーの背景は、すりガラスになって綺麗ですが、その下にあるツールバーやブックマークバーは、元の色のままです。ダークテーマなら黒、ライトテーマなら白です。

そこで、FloorpのカスタムCSS機能を使うことにしました。CSSを使うことで、好きな場所まで、すりガラスの適用範囲を広げられます。
具体的には、以下の場所です。
- アドレスバー、アドオンなどのツールバー
- ブックマークバー
- サイドバー
「すりガラスデザインが大好きで、アドレスバーやブックマークバーなどのツールバー全体にも、適用させたい!」という方、参考にしてみてください。
CSSで変更しているだけなので、元に戻すのも簡単です。
前提
本記事の方法を使うには、3つの条件をクリアしていないといけません。全ての準備が終わってから、ようやく本記事の方法が適用できます。どれかが欠けていたらできないので注意です。
「カスタムCSS」の有効化
Floorpには、自分で作成したCSSを適用して、ブラウザの外観をカスタマイズできる「カスタムCSS」という機能が実装されています。本記事は、CSSと呼ばれるコードを適用して、ブラウザの外観を変更するので、まずはこの機能を有効にします。
初心者でもできるように、以下の記事にまとめています。まだ有効にしていない方は、参考にしてみてください。
「Mica for Everyone」のインストール
Floorpで、すりガラス効果を適用するには、外部ソフト「Mica for Everyone(マイカ・フォー・エブリワン)」が必要です。Windows11のウィンドウ(タイトルバー)にアクリル効果・マイカ効果を強制できるフリーソフトです。

詳しいインストール方法、使い方については、以下の記事を参考にしてみてください。
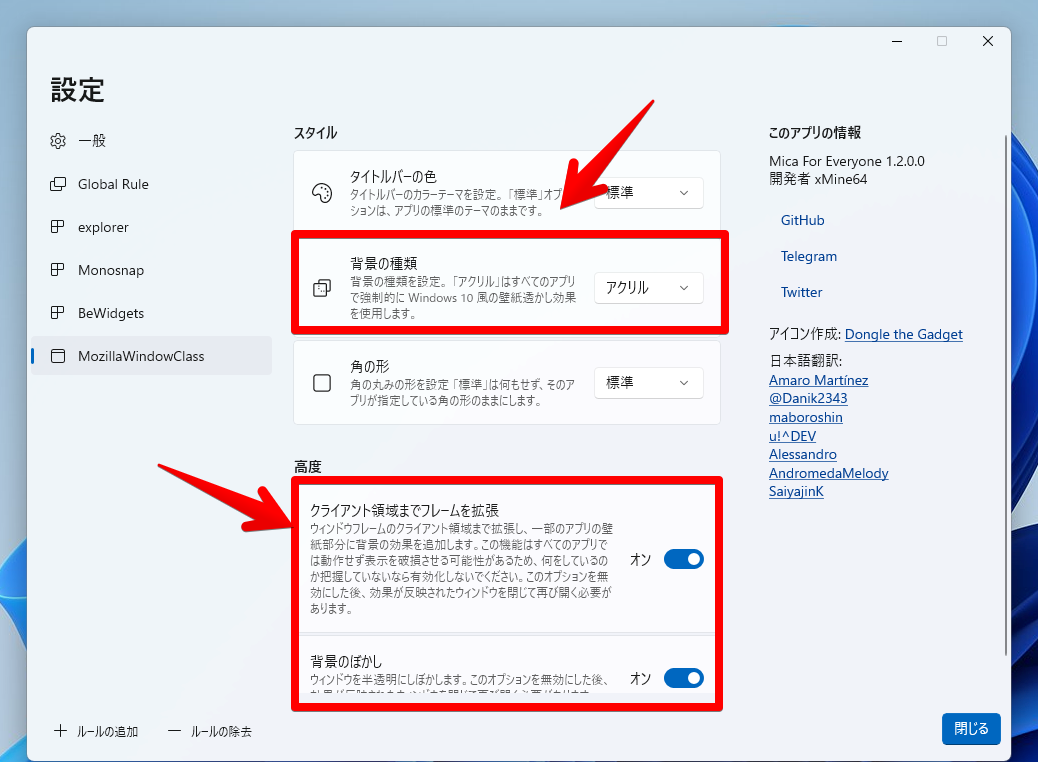
インストールできたら、「Mica for Everyone」の設定で、背景の種類を「アクリル」、あるいは「マイカ」にします。好みです。すりガラスにしたい場合は、「アクリル」です。

上記画像では、「MozillaWindowClass」というクラス名で設定しています。「Firefox、Floorp上ではこうするよ~」という意味です。
全てのウィンドウで適用したい場合は、「Global Rule」上で設定してOKです。僕は、全てのウィンドウですりガラスにしたいわけではなく、一部アプリ(Floorpとか)で使いたかったので、あえてFloorp(Firefox)用のプロファイルを作成しています。
左下の「ルールの追加」→「クラスのルールを追加」を押して、「MozillaWindowClass」と入力することで、Floorp(Firefox)用のプロファイルを作成できます。
Floorpで「Mica for Everyone」の有効化
Floorpで「Mica for Everyone」を使うために、設定から有効化する必要があります。
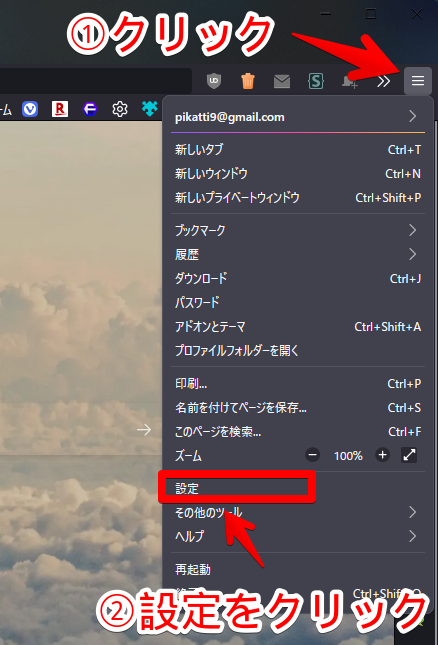
右上のハンバーガーメニュー(三本線ボタン)→「設定」をクリックします。

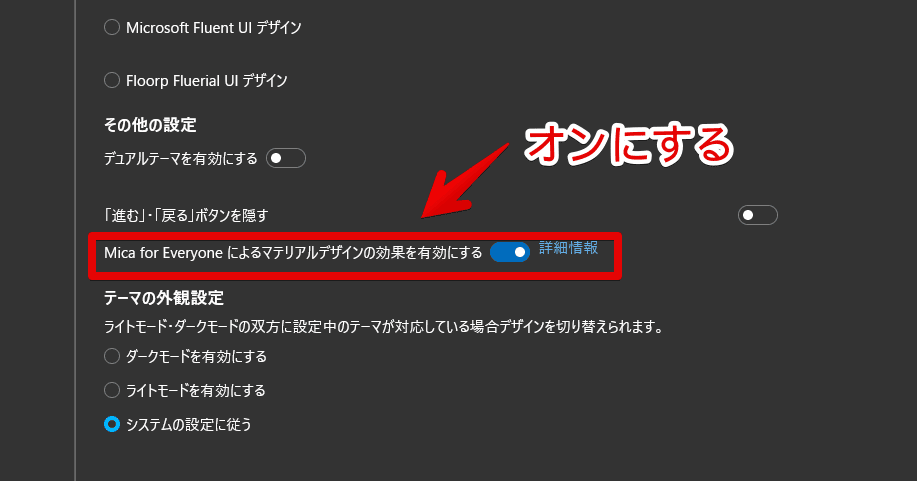
一般ページの「その他の設定」にある「Mica for Everyoneによるマテリアルデザインの効果を有効にする」をオンにします。これでOKです。

アクリル効果の適用範囲を広げるCSS
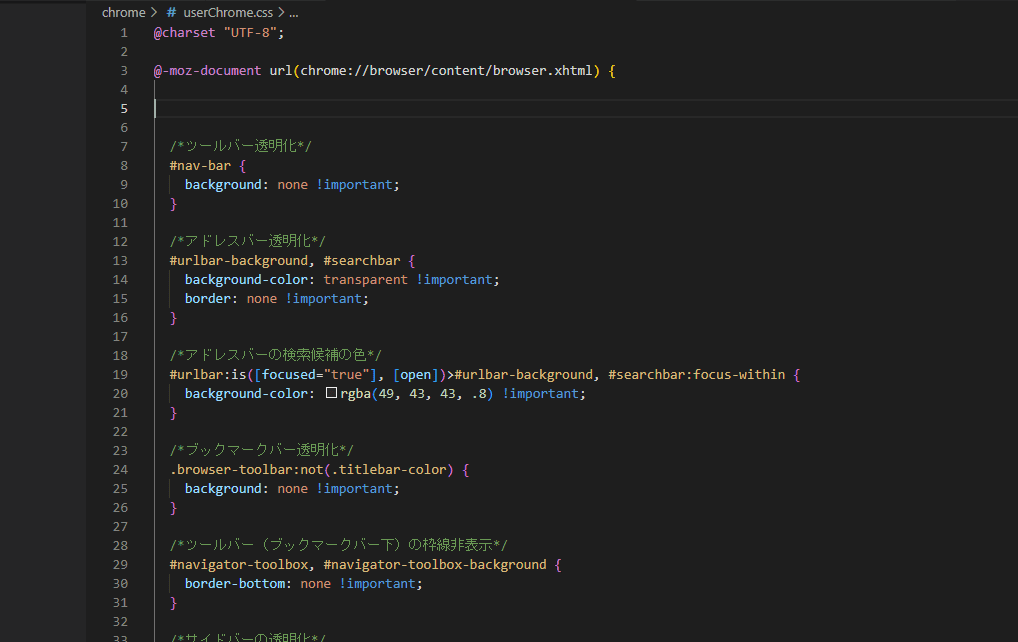
CSSは、以下になります。全部を適用する必要はありません。自分が適用したい範囲のCSSを使ってみてください。
/*ツールバー透明化*/
#nav-bar {
background: none !important;
}
/*アドレスバー透明化*/
#urlbar-background, #searchbar {
background: none !important;
border: none !important;
}
/*アドレスバーの検索候補の色*/
#urlbar:is([focused="true"], [open])>#urlbar-background, #searchbar:focus-within {
background-color: rgba(49, 43, 43, .8) !important;
}
/*ブックマークバー透明化*/
.browser-toolbar:not(.titlebar-color) {
background: none !important;
}
/*ツールバー(ブックマークバー下)の枠線非表示*/
#navigator-toolbox, #navigator-toolbox-background {
border-bottom: none !important;
}
/*サイドバーの透明化*/
#sidebar-select-box {
background: none !important;
}
/*サイドバーの一番下にある背景削除*/
#browser {
background: none !important;
}
/*サイドバーの枠線*/
#sidebar-select-box {
border-left: 0 !important;
border-right: 0 !important;
}
/*サイドバー内の上部(タイトルバー)*/
.browser-sidebar2 {
background: none !important;
border: none !important;
}メモ帳や「Visual Studio Code」などを使って、chromeフォルダーの「userChrome.css」に書き込みます。

書き込めたら、ファイルを上書き保存して、ブラウザを再起動します。
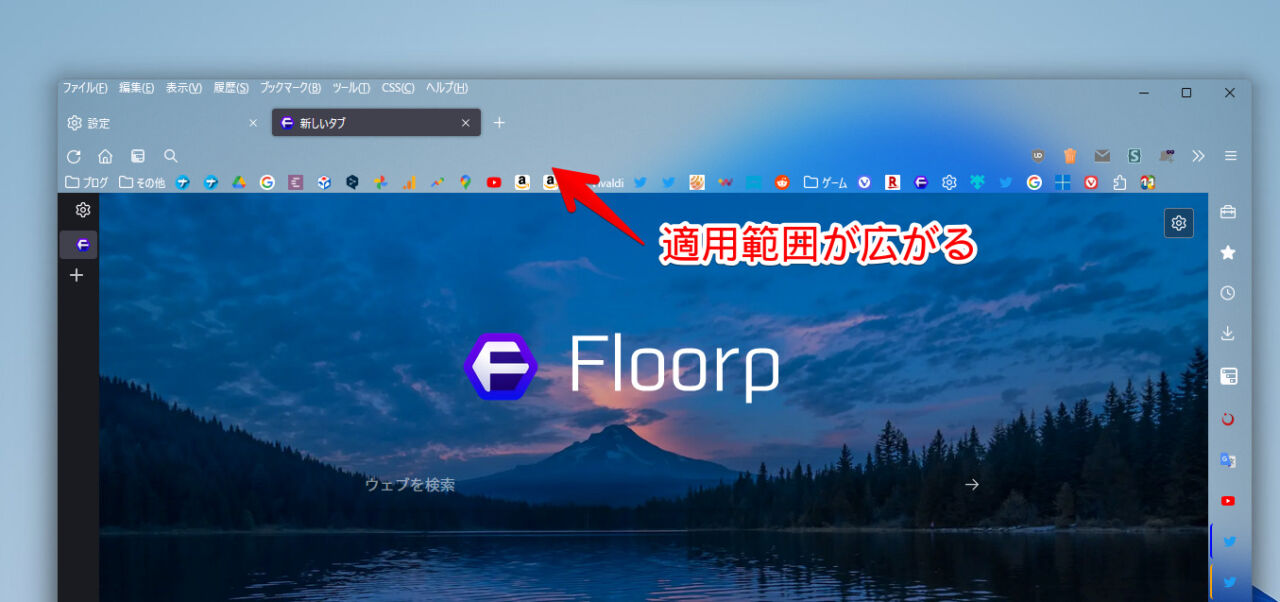
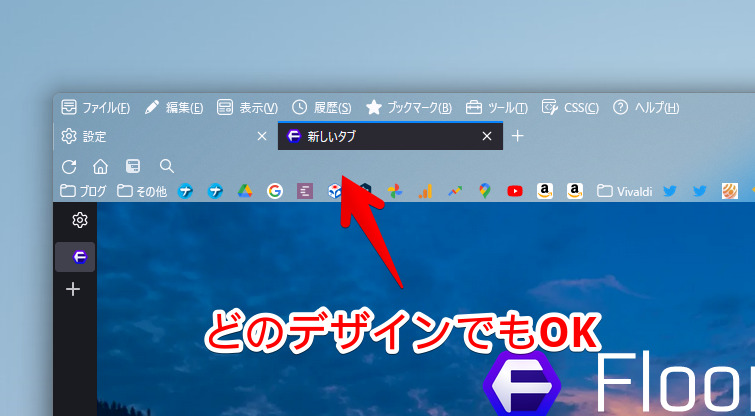
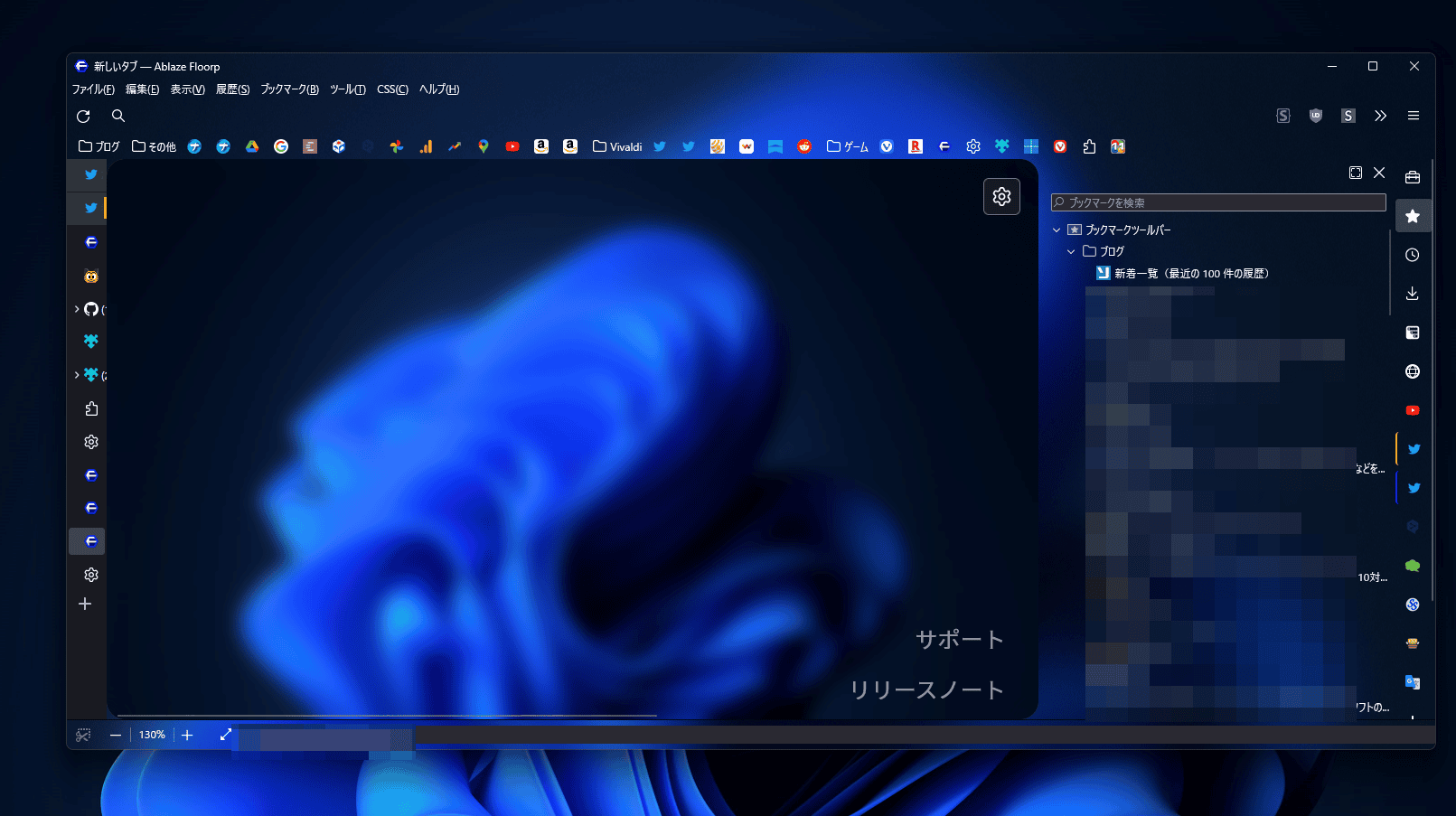
タブバーのみに反映されていたアクリル効果が、ツールバー全体(アドレスバー、ブックマークバー)に適用されます。

どのテーマを使っていても反映されると思います。

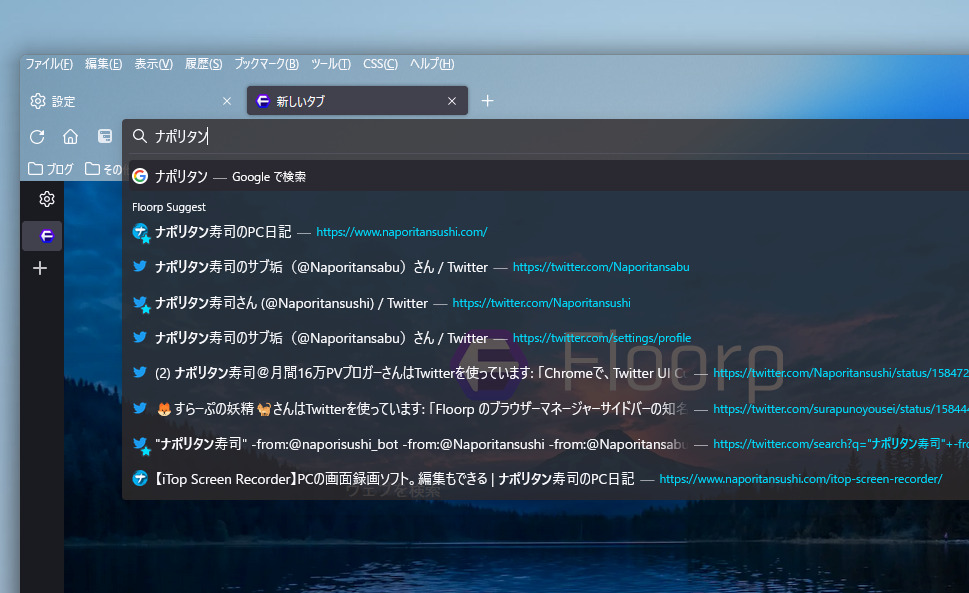
アドレスバーの背景色
「アドレスバーの検索候補の色」のCSSで、アドレスバーの検索候補をちょっと透明にしています。いらない場合は、コードを削除してください。
「background-color: rgba(49, 43, 43, .8)」で、ダークモード用の色にしています。rgbaの値を変更することで、好きな色にできます。

最後の「.8」という数値が透明度です。0~1の範囲で指定します。「0」にすると、完全な透明=背景色がない状態になります。「1」にすると不透明=背景を透過させないという意味です。「0.3」とかにすると、かなり透明になります。
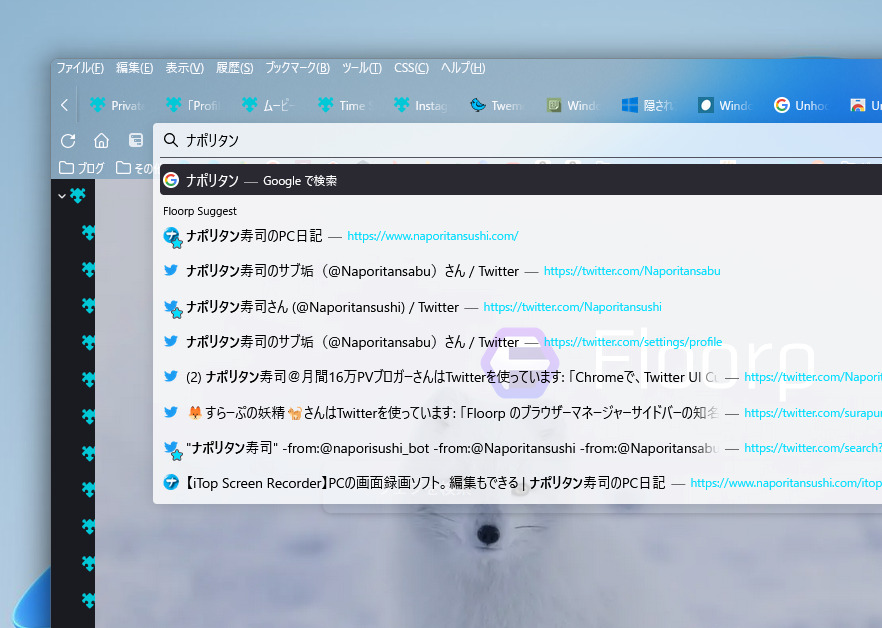
ライトテーマを使っている方は、色が好まないと思うので、自分で好きな色に調整してみてください。例えば、白っぽく透明にしたい場合は、以下のコードになります。
/*アドレスバーの検索候補の色*/
#urlbar:is([focused="true"], [open])>#urlbar-background, #searchbar:focus-within {
background-color: rgba(255, 255, 255, 0.8) !important;
}
/*アドレスバーの検索候補の文字色*/
#urlbar:is([focused="true"], [open]), #searchbar:focus-within {
color: rgb(0, 0, 0) !important;
}おまけで文字色を変更するコードも記載しています。

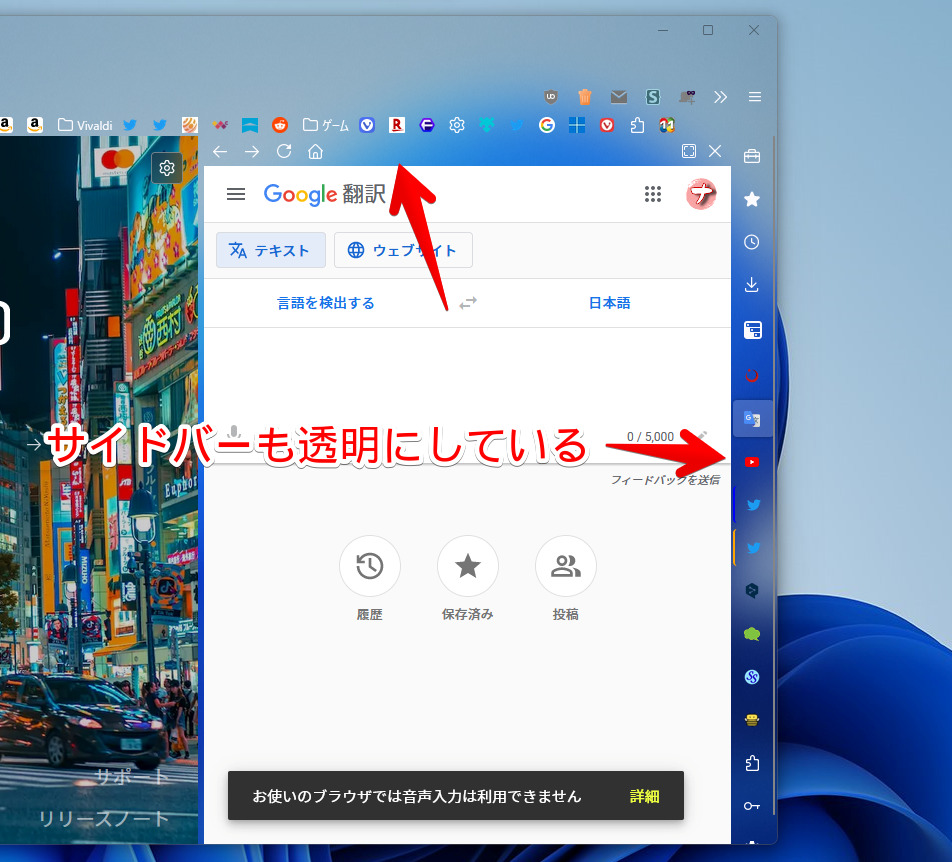
サイドバーの透明化
サイドバーも透明にしています。バーだけでなく、サイドバー内のヘッダー(上部)も透明化しています。

いらない場合は、以下のコードを書かないようにします。
/*サイドバーの透明化*/
#sidebar-select-box {
background: none !important;
}
/*サイドバーの一番下にある背景削除*/
#browser {
background: none !important;
}
/*サイドバーの枠線*/
#sidebar-select-box {
border-left: 0 !important;
border-right: 0 !important;
}
/*サイドバー内の上部(タイトルバー)*/
.browser-sidebar2 {
background: none !important;
border: none !important;
}サイドバーの中身も透過させたい場合
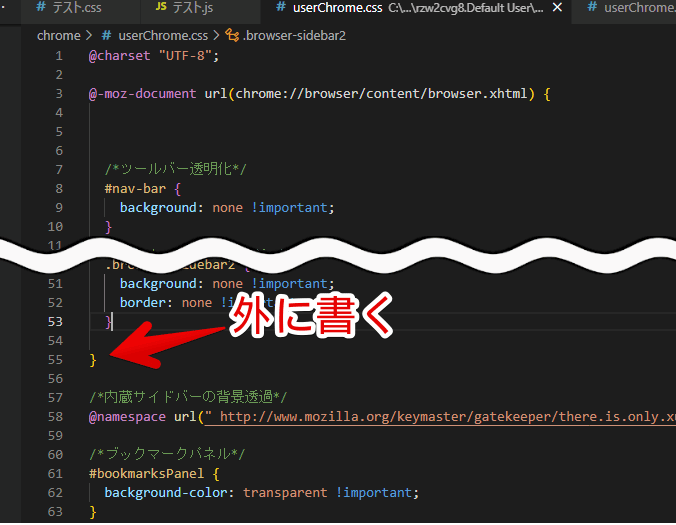
ブックマークや履歴など、一部パネル内の中身も透過できます。以下のCSSを「@-moz-document url(chrome://browser/content/browser.xhtml)」の外側に書きます。
/*内蔵サイドバーの背景透過*/
@namespace url(" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul ");
/*ブックマークパネル*/
#bookmarksPanel {
background-color: transparent !important;
}
/*どっかのサイドバーパネル*/
#sidebar2 {
background-color: transparent !important;
}
/*履歴パネル*/
#history-panel {
background-color: transparent !important;
}
/*ダウンロード履歴パネル*/
#contentAreaDownloadsView,
#downloadsListBox {
background-color: transparent !important;
}
/*ブラウザマネージャーツール*/
#placesList,
#places,
#detailsPane,
#placeContent {
background: none !important;
}
イメージは、以下の感じです。いつも書いている場所ではなく、カッコの下側に書きます。
@charset "UTF-8";
@-moz-document url(chrome://browser/content/browser.xhtml) {
〇〇〇
}
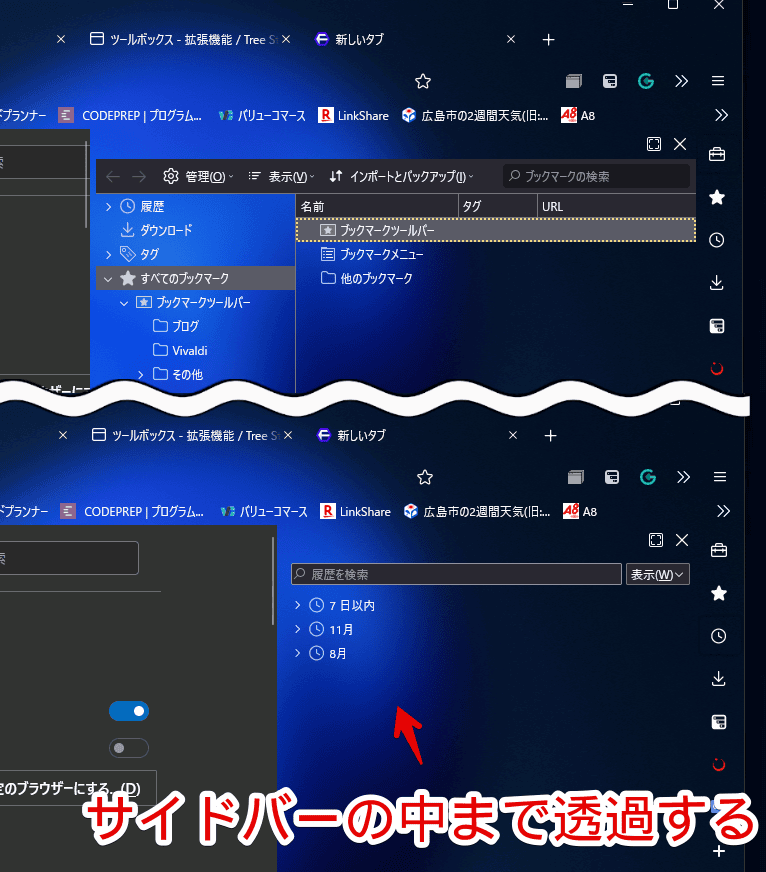
/*ここから書く*/ブラウザを再起動すると、CSSが反映されて、ブックマークや履歴パネル内が透過します。文字は見えにくくなります。

新しいタブの壁紙を変える
以下の記事を参考にしてみてください。
Windows11の壁紙を適用することもできます。透過はできないので、ただのWindows11壁紙を表示しているだけですけどね。

感想
以上、「Floorp8.7.2」から実装されたマテリアルデザインを適用できる「Mica for Everyone(マイカ・フォー・エブリワン)」の適用範囲を拡大するCSSについてでした。
フロープさん、日々進化していて、驚くばかりです。









 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録