【Firefox】「Google アカウントを使用して〇〇にログインできます」を非表示にする方法・CSS

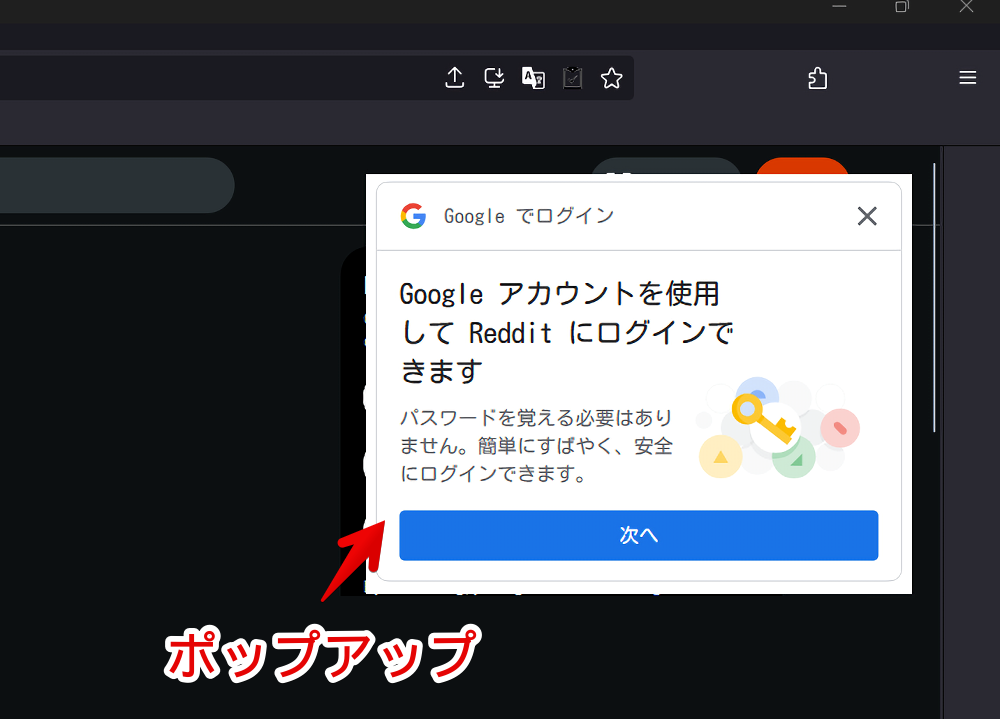
この記事ではPC版「Firefox」ブラウザでGoogleアカウントのログイン系サービスにアクセスした時右上に表示される「Google アカウントを使用して〇〇にログインできます」ポップアップを非表示にする方法を書きます。
Firefox系のブラウザでGoogleアカウントを使ってログインできる系のサービス(例:Reddit)にアクセスすると、サイト右上に「Googleでログイン」ポップアップが表示されることがあります。

「Google Chrome」ブラウザを使っている場合は、以下記事の方法で非表示にできます。
Firefox系だと上記記事で紹介している設定ページにアクセスできないのでできません。
代わりにGoogleアカウントの設定から調整、あるいはCSSを使って無理やり消すことで非表示にできます。
Googleアカウントの設定ページからオフにする方法
本設定はAndroid上でFirefoxを使っている場合に限ります。
PCからだと設定しても意味なかったです。変わらず表示され続けました。PCからFirefoxブラウザを使っている場合はCSSで無理やり消すしか方法がないっぽいです。(こちら)
サードパーティ製のアプリとサービスページを開く
Googleのアカウントの以下リンクを開きます。
以下、上記リンクが開けない、あるいはどこに設定があるか理解したいから自分でポチポチクリックして開きたいって方向けに設定へのアクセス方法を記載します。
どうでもいい!上記リンクで開けた!って方はこちらに飛んでください。
Googleアカウントサービスページを開きます。左側サイドバーの「セキュリティ」をクリックします。

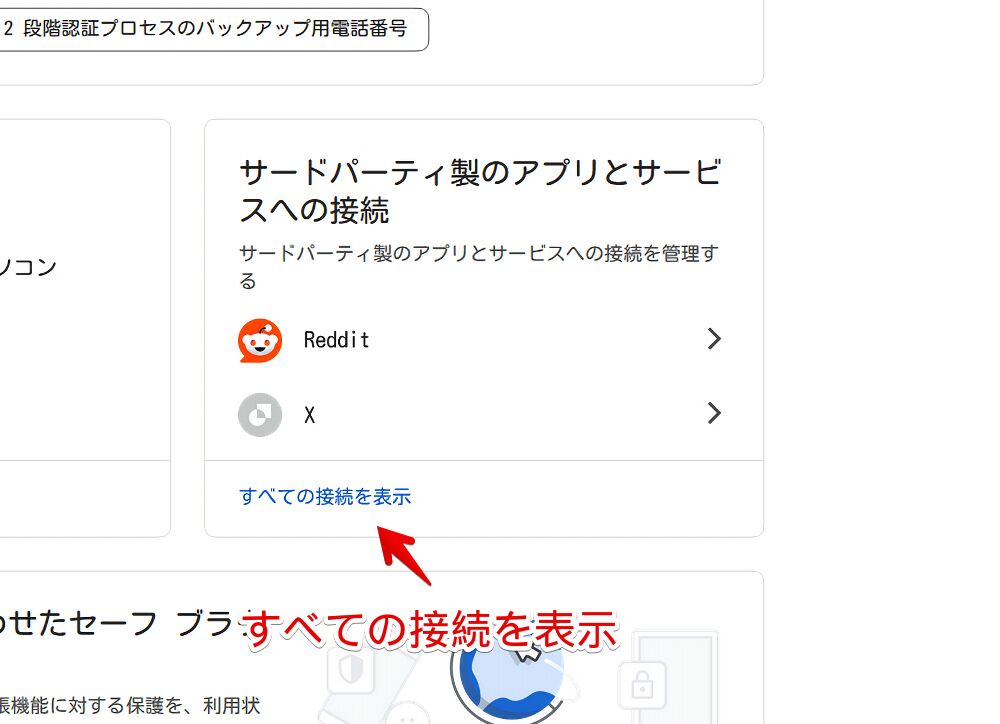
ページを下にスクロールして「サードパーティ製のアプリとサービスへの接続」の「すべての接続を表示」をクリックします。

Googleログインメッセージをオフにする
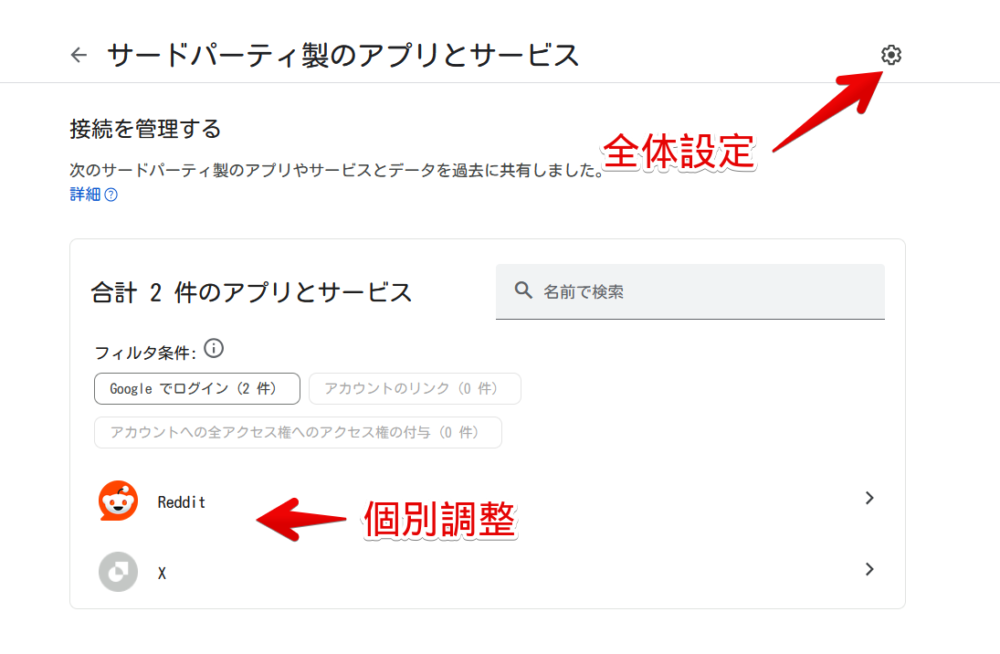
右上にある歯車ボタンをクリックします。

「ログイン メッセージ」のトグルをクリックしてオフにします。

これでAndroidスマホのブラウザで開いた時ログインメッセージが表示されなくなります。
PC版Firefoxだとここをオフにしたところで変わらず右上に表示されました。
サイトごとの「Googleでログイン」機能の使用を停止は無関係
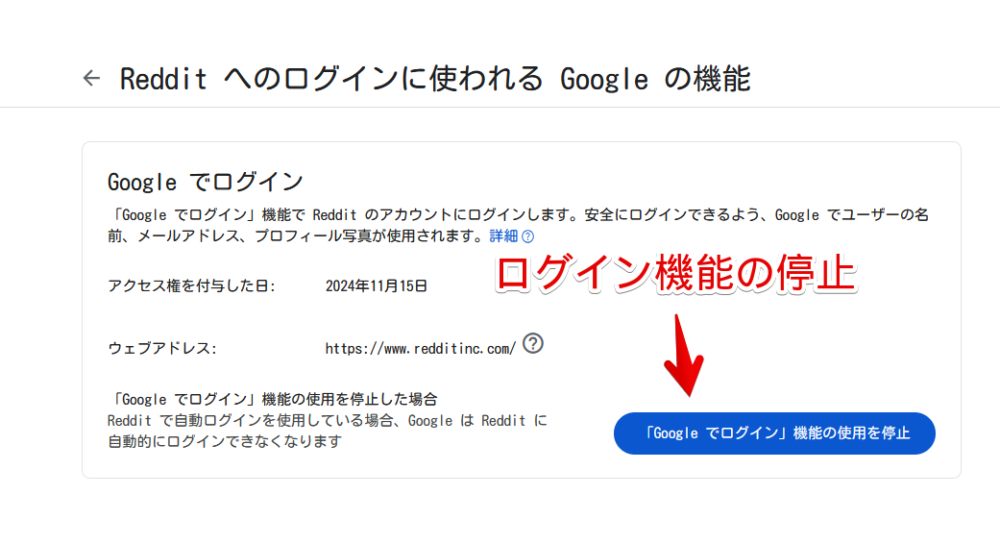
歯車ボタンではなく登録されているサイト名をクリックして「詳細を表示」をクリックします。

ここに「Googleでログイン」機能の使用を停止ってボタンがあります。

以前ここをオフにすればログインメッセージをオフにできるって紹介していたブログを見たことがありました。
実際試してみましたが、単にGoogleアカウントの紐づけが解除されただけで、右上の「Google アカウントを使用して〇〇にログインできます」ポップアップは表示され続けました。
CSSを使って無理やり非表示にする手順
CSS拡張機能をインストールする
「Stylebot」、「Stylus」などなんでもいいのでCSSを任意のサイトに適用できるFirefoxアドオンをインストールします。
以下、拡張機能での使い方ですが「Stylebot」について書いています。本記事は既にインストール済み・使い方もある程度知っている前提で書きます。
スタイルシートを作成する
特定のサイトのみで使う
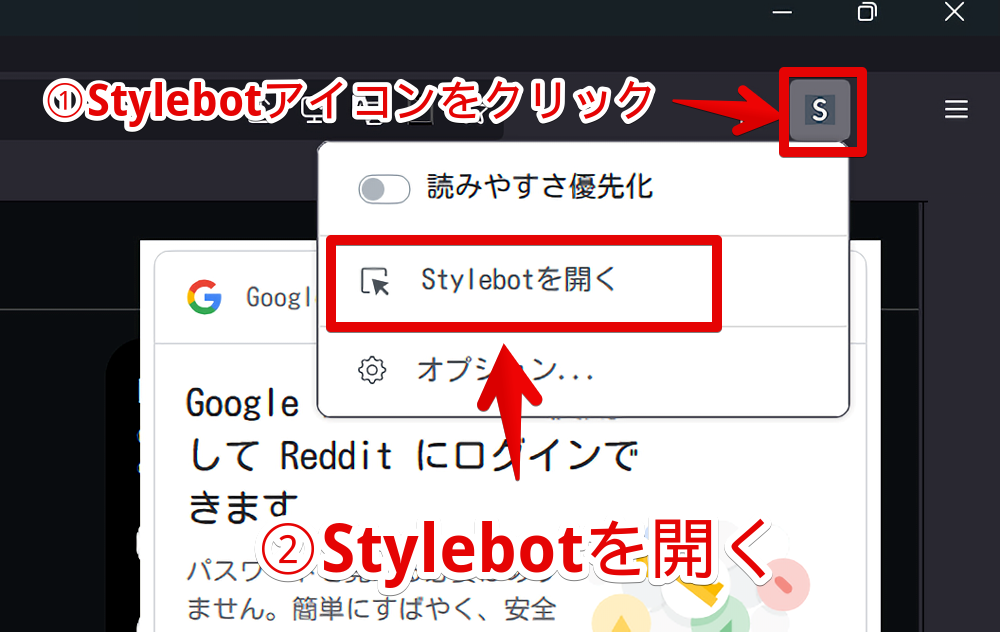
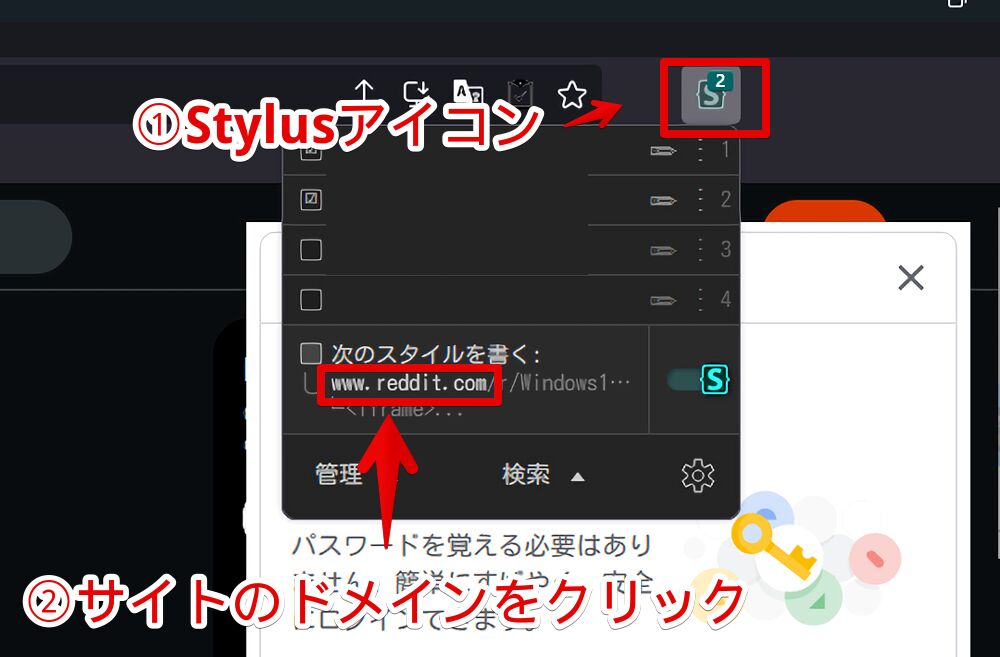
適用したいサイトのスタイルシートを作成します。特定のサイト上のみで使いたい場合はそのサイトにアクセス→拡張機能をクリックしてスタイルシートの作成ボタンを押します。
「Stylebot」だと以下画像です。

「Stylus」だと以下画像です。

特定のサイトのみで使う方法だと、それ以外のサイトにアクセスした時はいつもどおりログインメッセージが表示されてしまいます。
ただし、絞っている分予期せぬ事故は起こりにくくなります。CSSの表示崩れとかね。仮に起きてもそのサイトだけで発生するので他サイトには影響しません。
全サイト上で使う
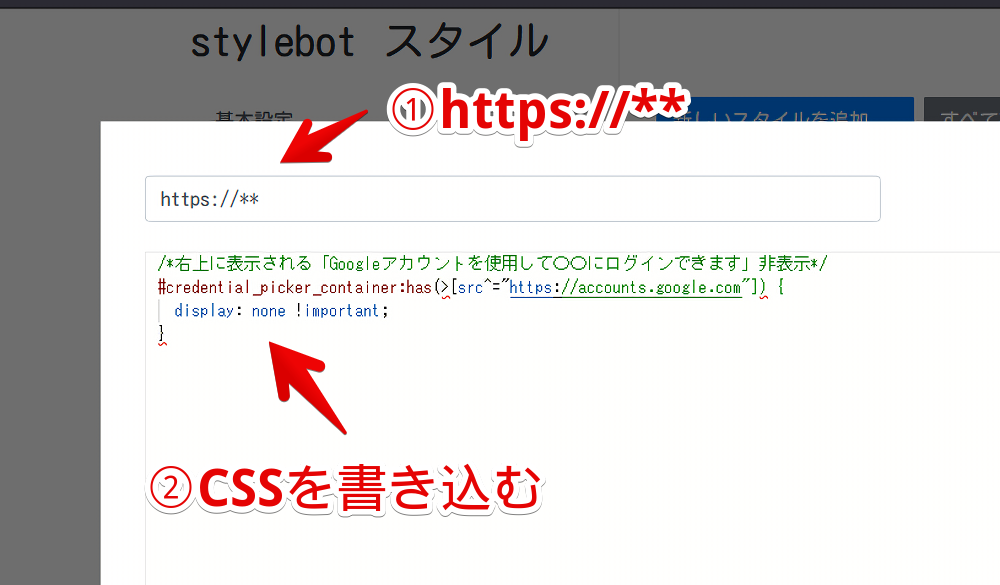
「Stylebot」だと、拡張機能の設定ページを開いて左側の「スタイル」→「新しいスタイルを追加」をクリックします。
1つ目のURL指定部分に「https://**」といった感じで書き込みます。
https://**「https://**」から始まる全てのサイト上で発動するスタイルシートになります。

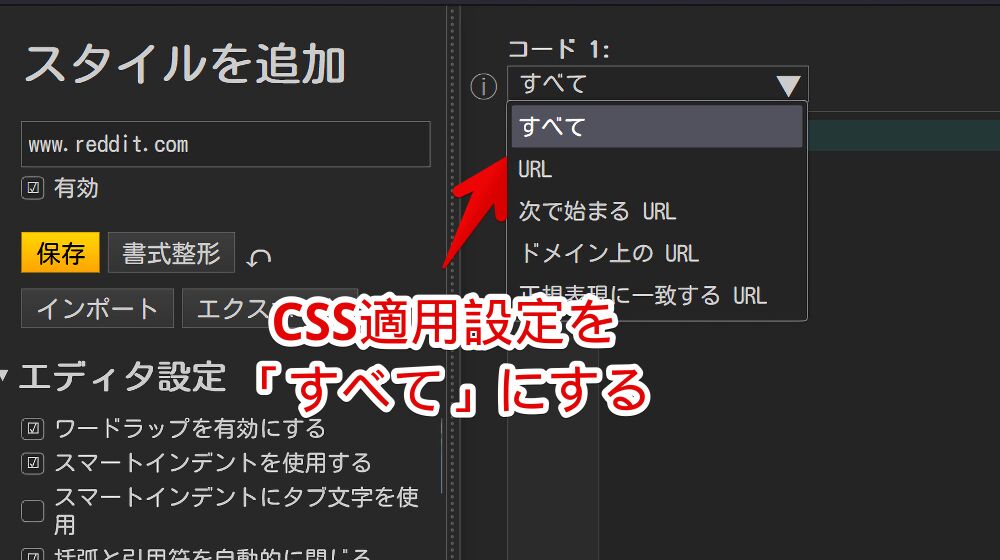
「Stylus」だと適当にスタイルシート作成画面を開いてURLの指定方法を「すべて」にします。

CSSを書き込む
以下のCSSコードをスタイルシートに書き込みます。
/*右上に表示される「Googleアカウントを使用して〇〇にログインできます」非表示*/
#credential_picker_container:has(>[src^="https://accounts.google.com"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
適用されたか確認
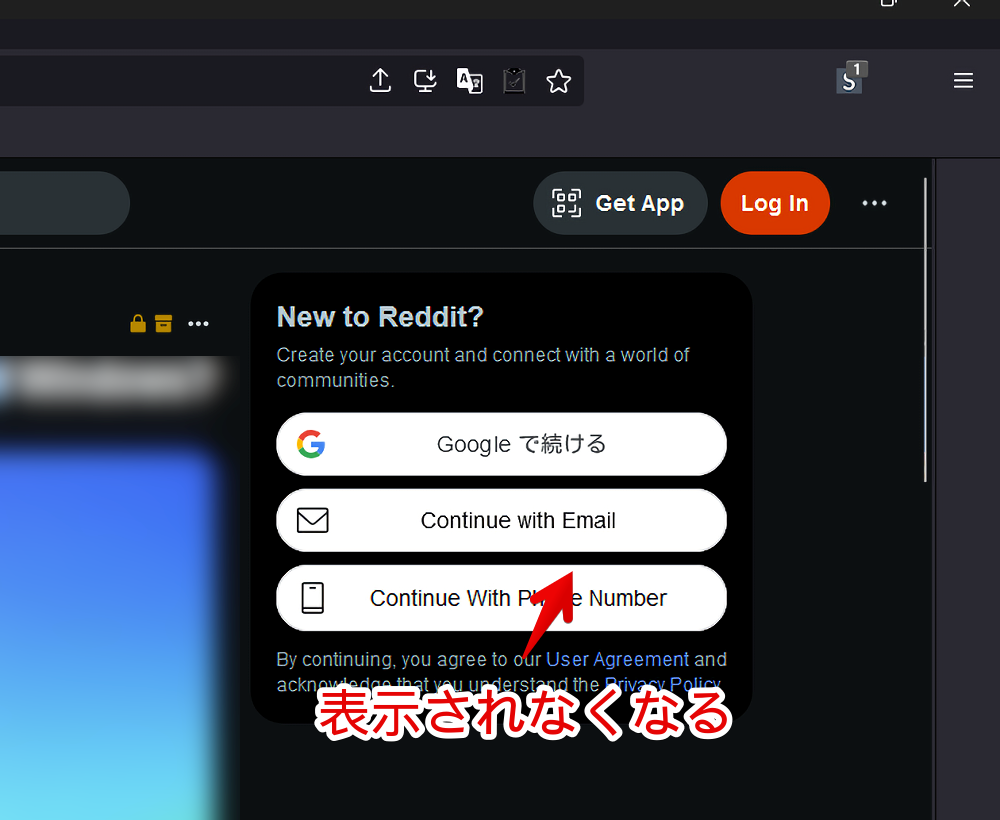
実際にGoogleのログインポップアップが表示されていたサイト(例:Reddit)を開きます。
表示されなくなります。

CSSをオフにしてページをリロードすると元通り表示されます。
あくまで右上のポップアップを消しているだけなのでログインができないわけではないです。サイト自体に用意されているログイン機能を使えば問題なくログインできます。
感想
以上、PC版「Firefox」ブラウザで「Google アカウントを使用して〇〇にログインできます」ポップアップを非表示にする方法でした。
本記事は結構適当なのであんまり鵜呑みにはしないほうがいいかなと思います。基本非表示にするのはやっぱりChromeユーザー向けなんでしょうね。






 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録