【WordPress】埋め込みブロックが多すぎるのでCSSで消してみよう!

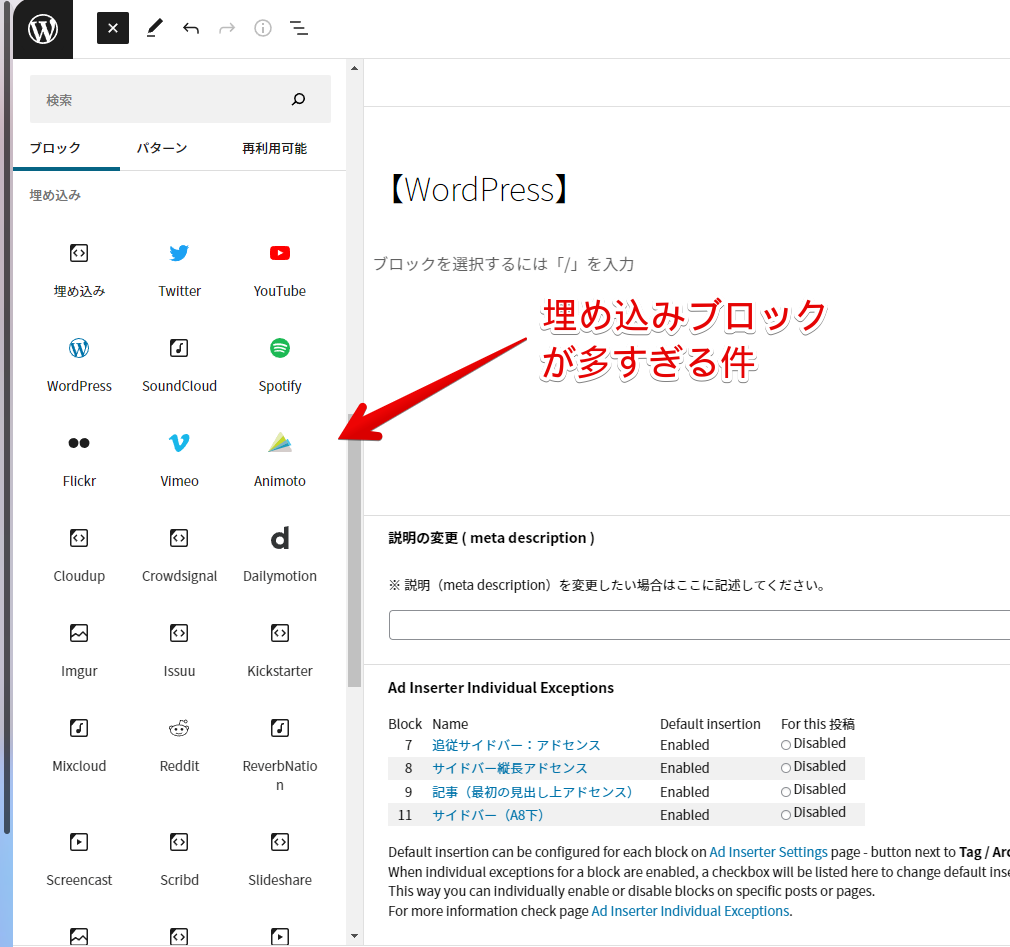
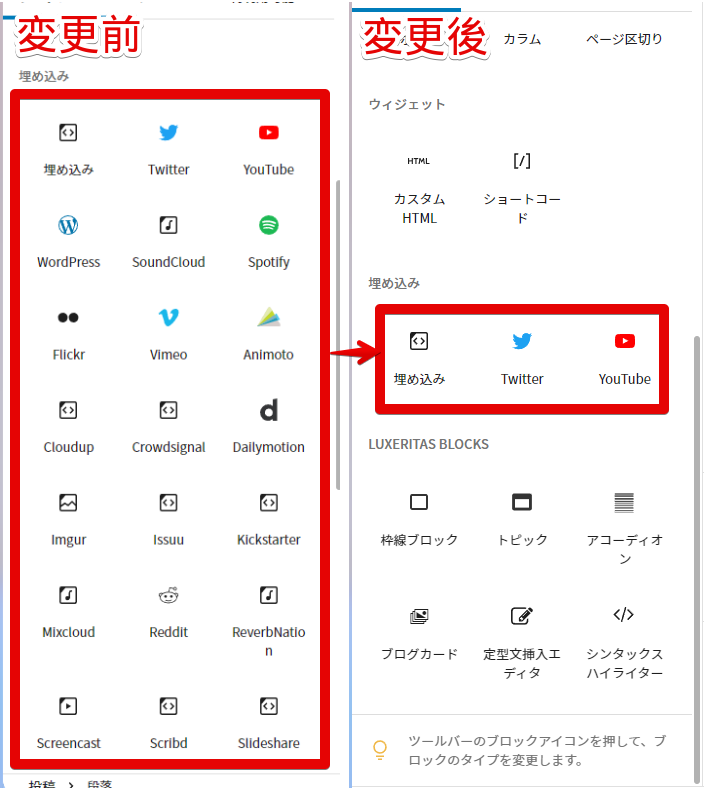
PCブラウザの「WordPress」でブロックエディターを使っていてふと思ったんですが、ブロック挿入画面の埋め込みブロックの数多すぎませんか?X(旧Twitter)、YouTube、Spotify、SoundCloud、Vimeo、TikTok、Pinterestなどなど30以上のブロックがありました。

不要なブロックはWordPress標準の設定から非表示にできますが、埋め込みブロックの場合は一括非表示しか用意されておらず、YouTubeとX(旧Twitter)は残すといった個別非表示はできません。
ただし、少々手間ですがCSSを適用できる拡張機能を利用してCSSを適用することで個別(行ごと)に消せます。本記事では両方の方法を紹介します。
CSSではなくPHPで根本的に消すこともできるっぽいですが、僕はPHP言語を知らないので本記事はCSSです。元に戻す時はいつでも戻せます。本記事はPCブラウザ向けでスマホなどのデバイスではできません。
WordPressのブロック追加画面から埋め込みを一括で非表示にする手順
一括で非表示にする方法を紹介します。全く使わない場合は埋め込み自体を非表示にするのがおすすめです。ただし、埋め込みの機能が使えなくなるので注意です。非表示…というより無効化に近いです。
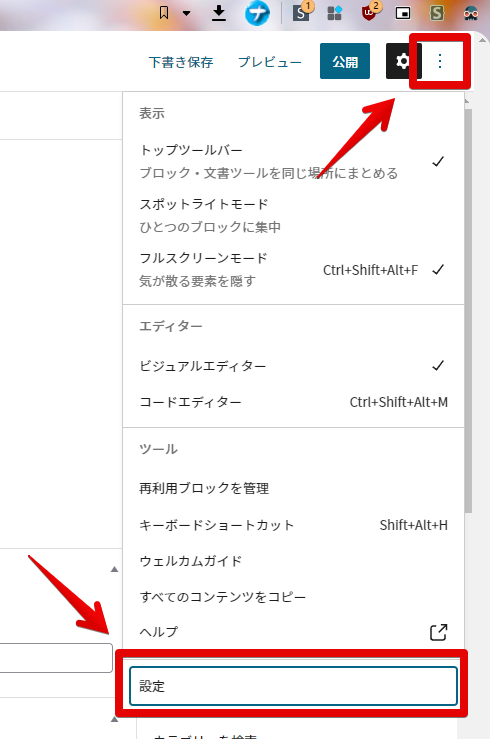
WordPressの管理画面にアクセスして、適当にブロックエディターの記事編集画面を開きます。開いたら右上のケバブメニュー(三点ボタン)をクリック→メニュー内の「設定」をクリックします。

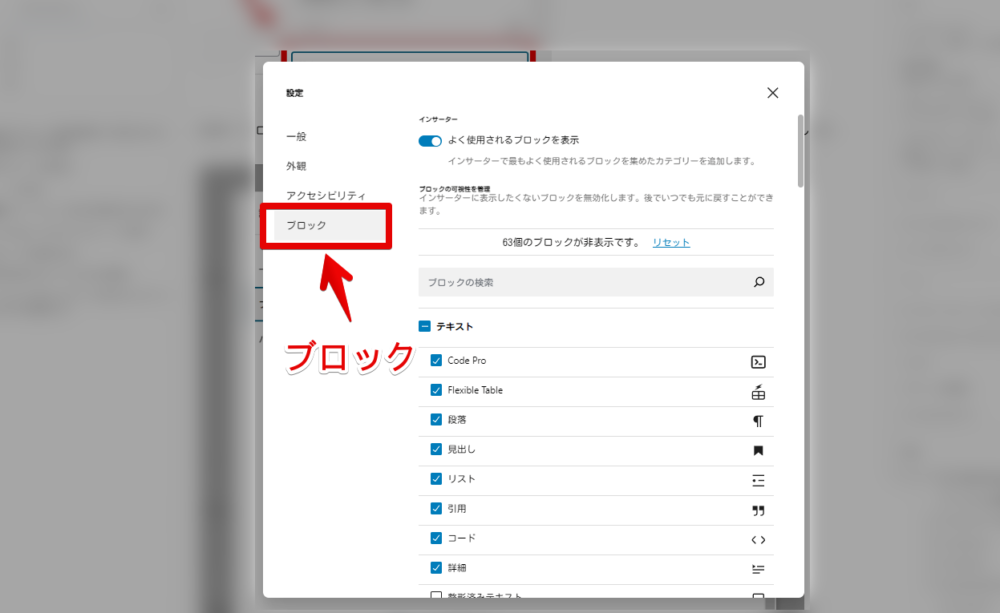
ブロックエディターの設定ダイアログが表示されます。左側の「ブロック」をクリックします。

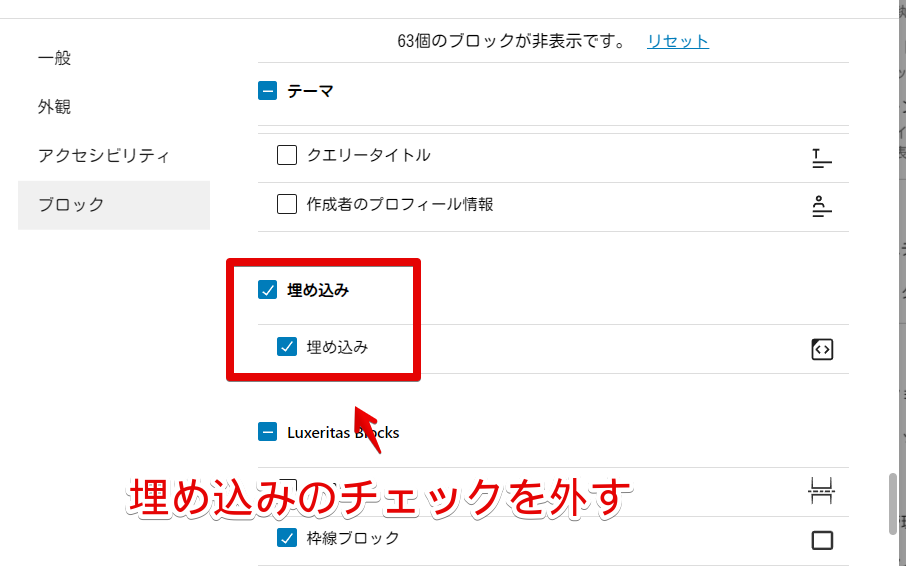
挿入ブロックが一覧表示されるので「埋め込み」を探してチェックを外します。

これで埋め込みの項目自体が非表示になります。僕の場合ウィジェットと使っているテーマ(Luxeritas)のブロックの間に埋め込みが表示されていましたが、チェックを外した後はなくなっています。

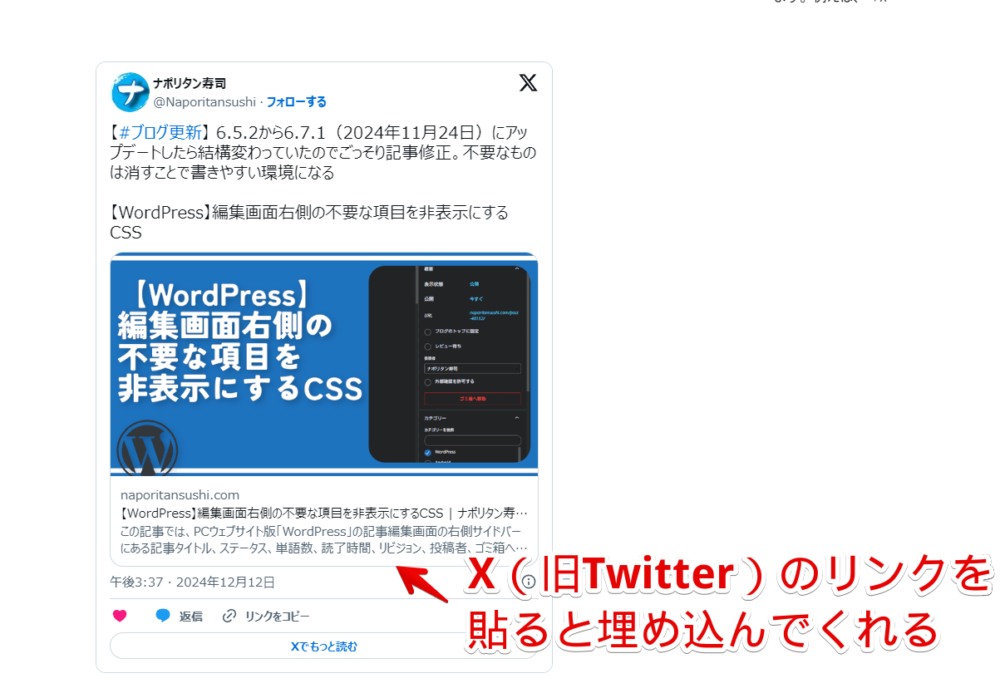
ただし、一括で非表示にしてしまうとブロック追加画面から消えるだけでなく、埋め込み機能自体が使えなくなります。例えば、通常は「X(旧Twitter)」のリンクをコピーしてブロックエディターに貼り付けると自動的に埋め込んでくれます。

埋め込みを非表示にすると、ブロックを利用して埋め込む方法だけでなく直接YouTubeやSNSのリンクを貼った時の自動埋め込み機能も使えなくなります。
埋め込むタイプの外部リンクを自身のブログに貼らない方はいいかもしれませんが、僕みたいな結構な頻度でYouTube動画を埋め込むタイプには不便です。
CSSを使って一括・個別(行ごと)に非表示する手順
CSSを使うことで埋め込みの機能は残したまま一括・及び行ごとで個別に消せます。一括非表示のCSSはこちらです。
CSSはデザインをカスタマイズできるコードでそれ以上の能力はないため、WordPress標準の非表示方法と違って埋め込み機能自体は無効化しません。自身の環境上見た目を変えるのみです。
拡張機能のインストール方法
WordPressのサイト上にCSSを適用させるため、使っているブラウザにCSSを書き込めるChrome拡張機能をインストールする必要があります。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介していますが、CSSを適用できる拡張機能であればなんでもいいです。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Stylebot」のスタイルシートを開く
自分のサイトのWordPress管理画面にアクセスします。投稿ページなどではなく、変化が分かりやすいようにブロックエディターの記事編集画面がいいかなと思います。
開けたら拡張機能メニュー内にある「Stylebot」のアイコンを左クリック→「Stylebotを開く」をクリックします。

CSSコードを書き込む
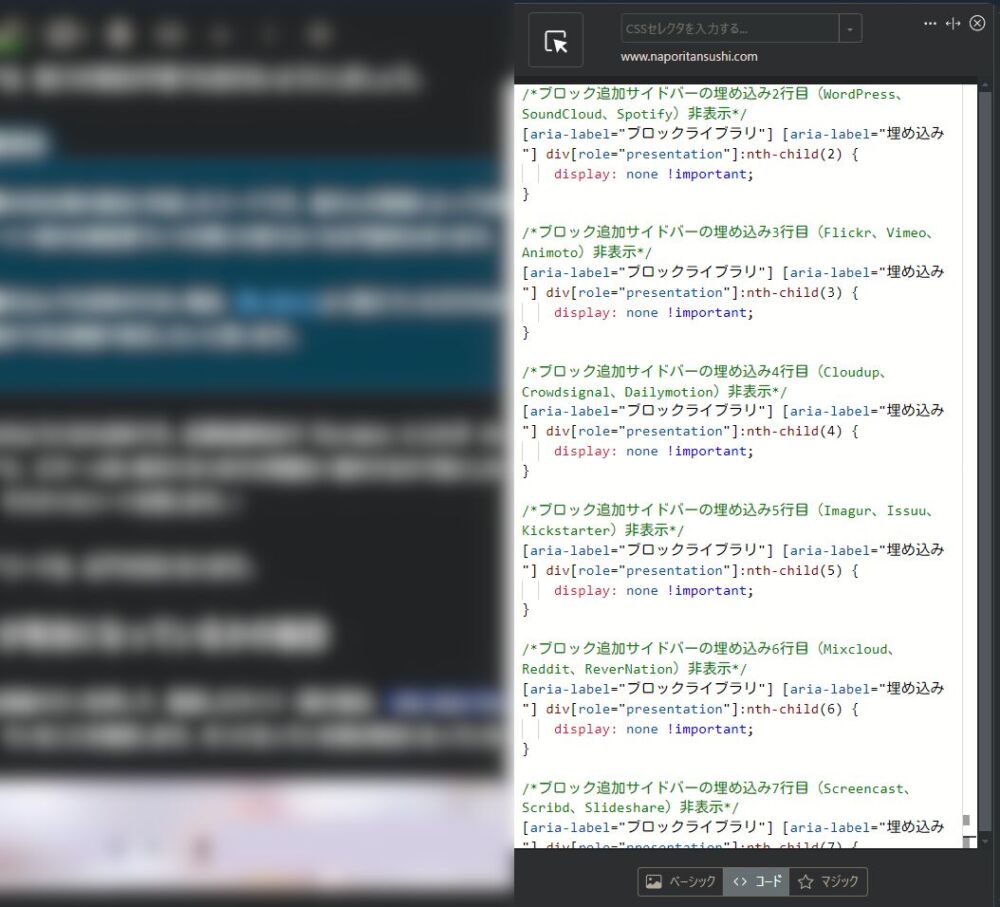
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
以下のCSSを書き込みます。全てを書き込む必要はありません。自身が消したいと思う行のCSSを書き込みます。
/*ブロック追加サイドバーの埋め込み1行目(埋め込み、Twitter、Youtube)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(1) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み2行目(WordPress、SoundCloud、Spotify)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(2) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み3行目(Flickr、Vimeo、Animoto)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(3) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み4行目(Cloudup、Crowdsignal、Dailymotion)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(4) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み5行目(Imagur、Issuu、Kickstarter)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(5) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み6行目(Mixcloud、Reddit、ReverNation)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(6) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み7行目(Screencast、Scribd、Slideshare)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(7) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み8行目(SmugMug、SpeakerDeck、TikTok)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(8) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み9行目(TED、Tumblr、VideoPress)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(9) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み10行目(WordPress.tv、AmazonKindle、Pinterest)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(10) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み11行目(Wolfram、Bluesky)非表示*/
[aria-label="ブロックライブラリ"] [aria-label="埋め込み"] div[role="presentation"]:nth-child(11) {
display: none !important;
}ポイントですが、一つずつの非表示ではありません。行ごとです。ちまちま個別に消すこともできそうですが、さすがに数が多いので3項目ずつの行単位で消すようにしました。
例えば一番最初にある一行目非表示CSSを書き込むと、埋め込み項目の一番上にある埋め込み、X(旧Twitter)、YouTubeの3つのブロックがまとめて非表示になります。自分が使いたい項目がある行は、他2つの項目が不要でも消さないようにしましょう。
もう一つポイントで、埋め込みブロックはたまーに新しいのが追加されます。僕が2022年4月に本記事を書いて更新するまでの間に新しく「Bluesky」の埋め込みが追加されました。
下に追加されていくので最終行を消すCSSを書き込んでいる場合、次の行にいくまで追加されていたことに気づかない可能性があります。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
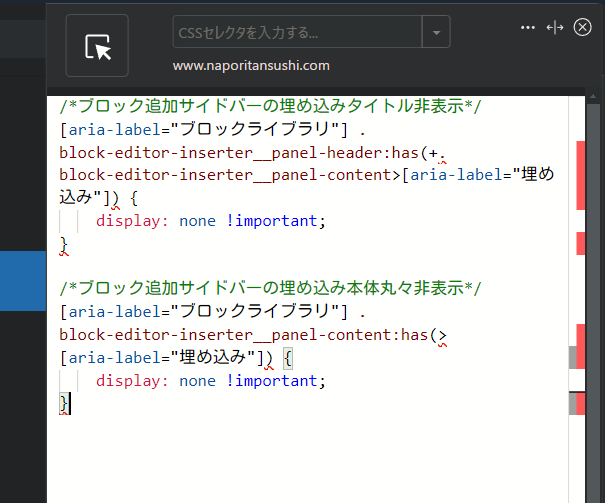
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

CSSが有効になっているかの確認
再度拡張機能ボタンを押して登録したサイト(僕の場合、www.naporitansushi.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

記事編集画面のブロックを追加する左側サイドバーを表示させます。CSSを書き込んだ行の埋め込みブロックが非表示になります。

あくまで左側サイドバーから見た目上消すだけなので、リンクを直接貼った時の自動で埋め込みに変換してくれる機能は使えます。
「やっぱりブロックとしてクリックできるようにしたい!」という場合は書き込んだコードを丸々削除します。
【追記】個別ではなくまとめて消すCSS
「何行目とかちまちま長々書くのやだ!毎回直接リンクを編集画面に貼って埋め込む機能使っているからブロックは全行不要!」という方のためにちょースッキリしたCSSを貼っておきます。
/*ブロック追加サイドバーの埋め込みタイトル非表示*/
[aria-label="ブロックライブラリ"] .block-editor-inserter__panel-header:has(+.block-editor-inserter__panel-content>[aria-label="埋め込み"]) {
display: none !important;
}
/*ブロック追加サイドバーの埋め込み本体丸々非表示*/
[aria-label="ブロックライブラリ"] .block-editor-inserter__panel-content:has(>[aria-label="埋め込み"]) {
display: none !important;
}
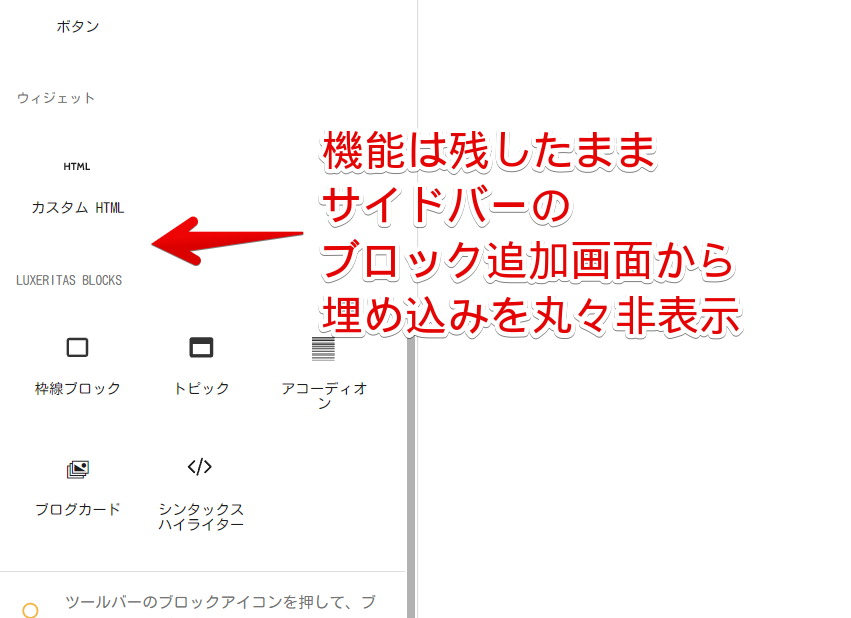
ブロック追加の左側サイドバーから埋め込み項目がタイトルもろとも非表示になります。WordPress標準の非表示(無効化)方法と同じような感じです。機能は無効化しないのでYouTubeやX(旧Twitter)のリンクを貼った時は自動で埋め込んでくれます。

感想
以上、PCウェブサイト版「WordPress」のブロックエディターにある埋め込みブロックを一括・個別に非表示にする方法でした。
他にもWordPressの編集画面をカスタマイズする記事を書いています。右側サイドバーから不要な項目を非表示にする記事なんか個人的におすすめです。
自分が使いやすい見た目・環境にすることでブログ執筆がより楽しくなります。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録