【WordPress】デフォルトブロックパターンを削除する方法

この記事では、WordPressのブロックエディターのデフォルトブロックパターンである注目、カラム、ギャラリー、ヘッダー、テキストを削除する方法について書きます。
「functions.php」に数行書くだけで、簡単に非表示(無効化)できます。

functions.phpに数行コードを追記することで、WordPressのデフォルトパターンのカテゴリーを丸ごと非表示(無効化)できます。
具体的には、注目、カラム、ギャラリー、ヘッダー、テキスト、ボタンなどです。
自分で作成したパターンのみ利用している場合は、デフォルトのブロックは不要ですよね。
使わないようにすればいいだけなんですが、デフォルトでは自分で作成したパターンではなく、「注目」カテゴリーが選択されています。毎回クリックして、切り替えないといけないので結構手間です。
非表示にすることで、アクセスするまでのクリック数が減ります。
執筆作業の効率化です。
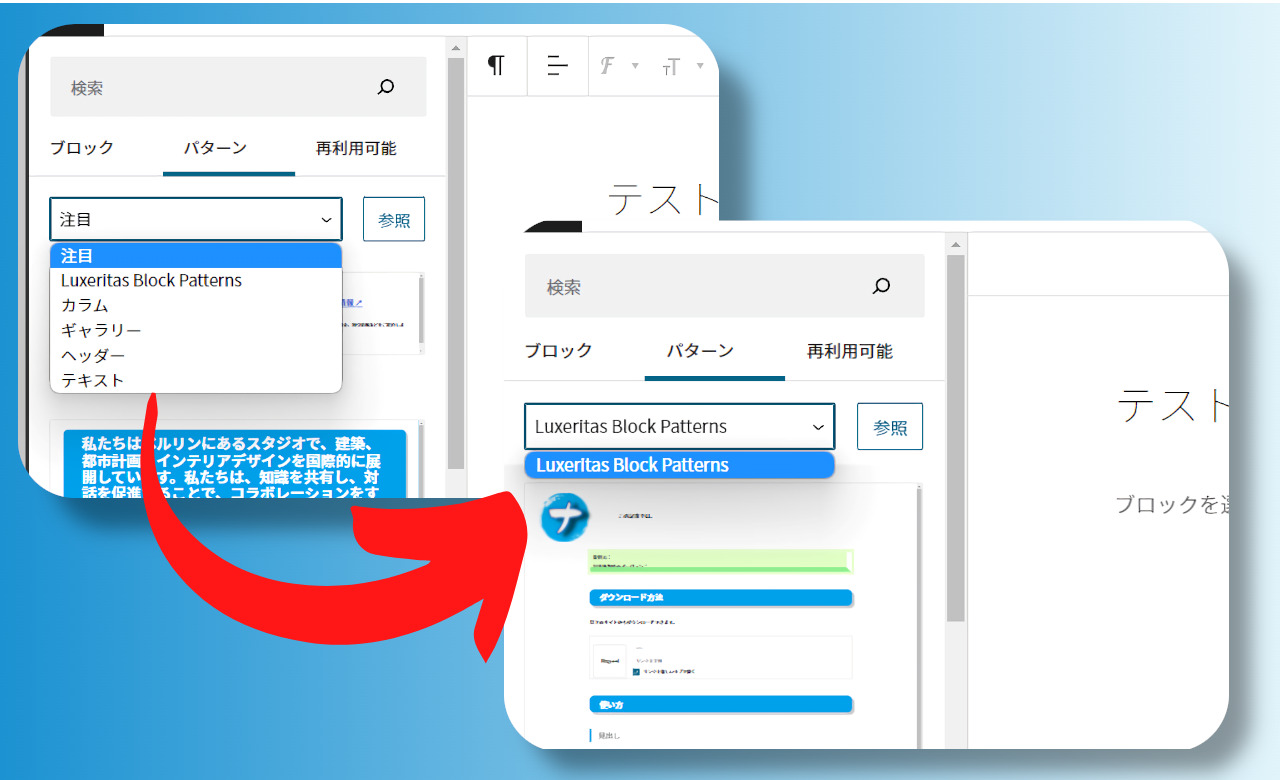
普通なら、パターン→ドロップダウンリスト展開ボタンをクリック→作成したカテゴリー名をクリック(オリジナル)→挿入したいパターンの選択の4クリック必要です。
デフォルトカテゴリーを削除することで、パターン→挿入したいパターンの選択の2クリックで済みます。
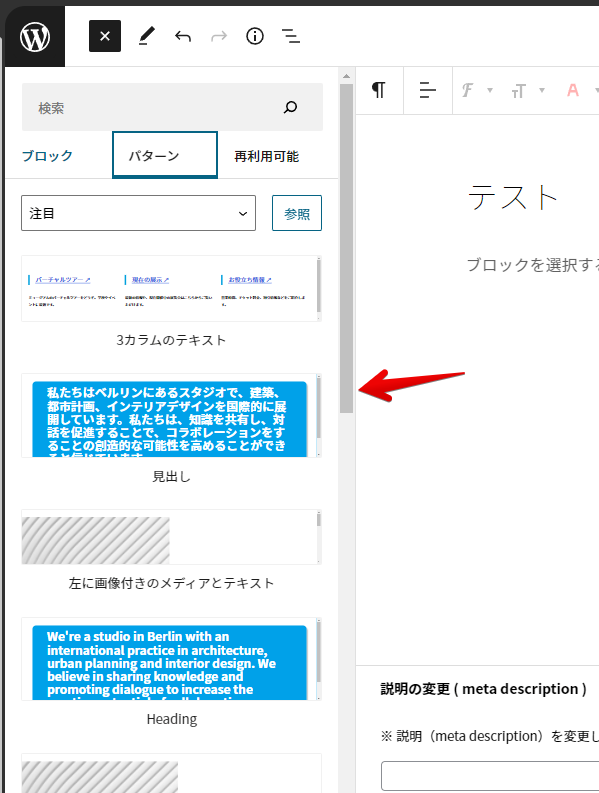
WordPressのブロックエディター(Gutenberg)の記事編集画面で、![]() →全て表示をクリック→パターンをクリックしたときに表示される画面のことです。
→全て表示をクリック→パターンをクリックしたときに表示される画面のことです。

見出し、画像などのいくつかのブロックを組み立てた状態を1つのパターンと言います。このパターンを追加すれば、一気に記事のひな型ができるってわけです。
自分で新しく作成する方法、またはWordPressに初期で用意されているデフォルトパターンを使う2通りの方法があります。
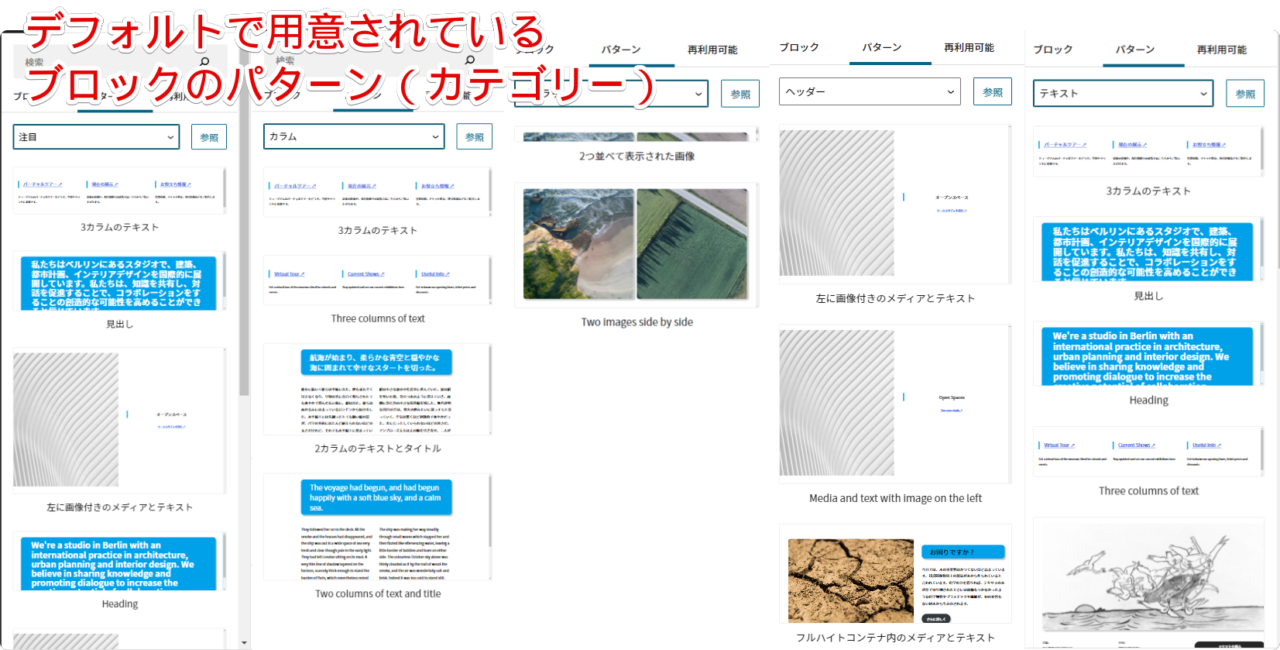
初期では、注目、カラム、ギャラリー、ヘッダー、テキスト、ボタン(テーマによってはある場合とない場合がある)というカテゴリーがあって、その中にいくつかのパターンが登録されています。

僕の場合、自分で作成したパターンしか使わないので、デフォルトパターンは不要です。パターンどころかカテゴリー丸ごといらないという状態です。
テーマ「Luxeritas」でパターンを作成する方法は、以下の記事に書いています。
いつでも元に戻せるので、デフォルトパターンが不要な方は、ぜひ試してみてください。

方法
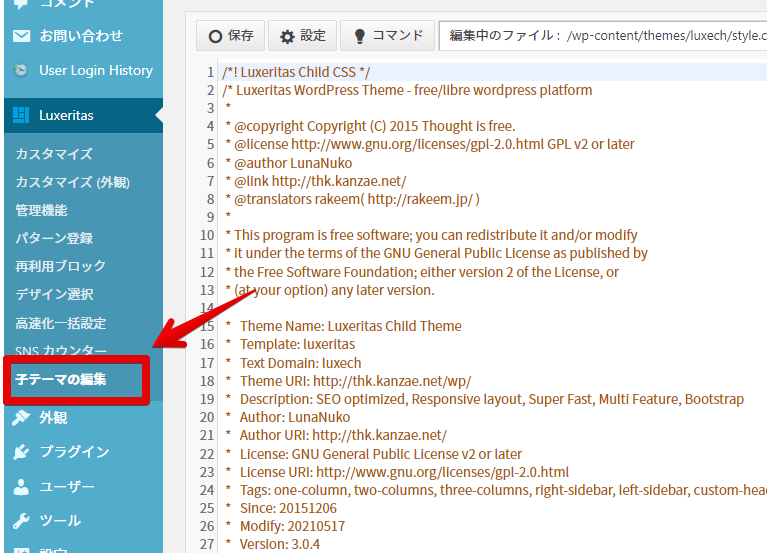
WordPressの管理画面を開いて、左側メニューから「子テーマの編集」をクリックします。テーマ名は各自で異なります。

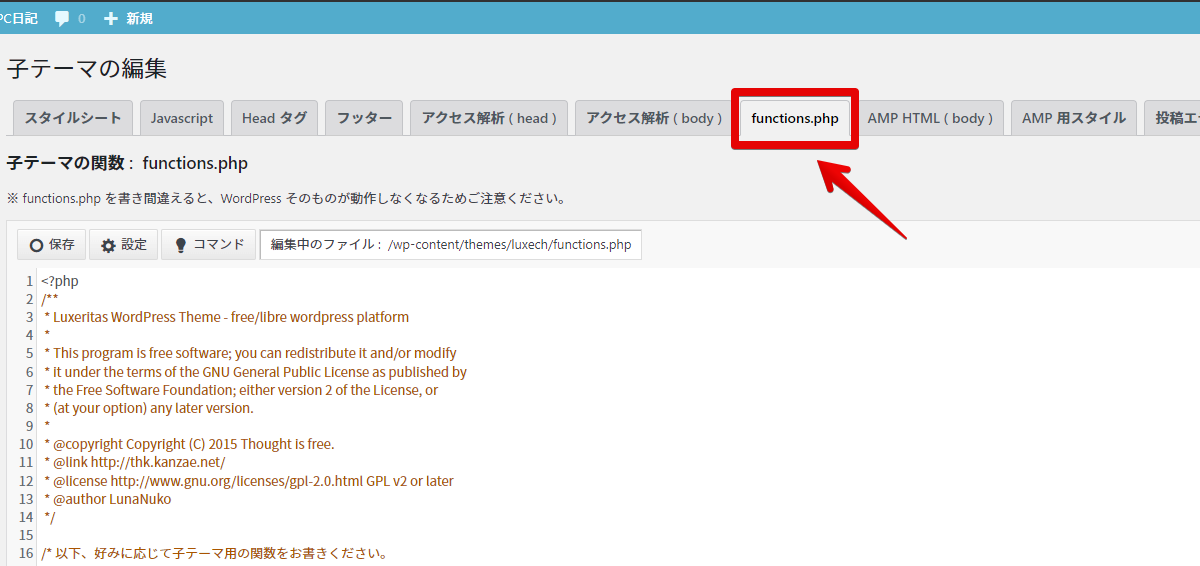
子テーマの編集の「functions.php」をクリックします。

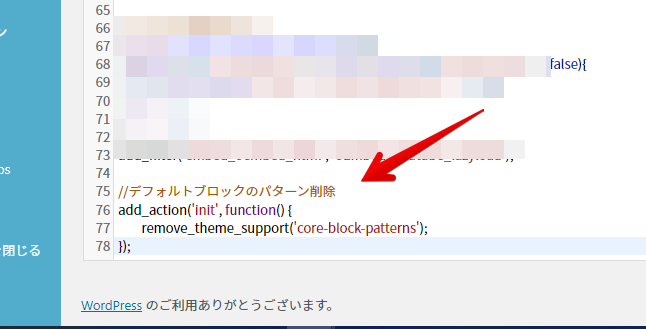
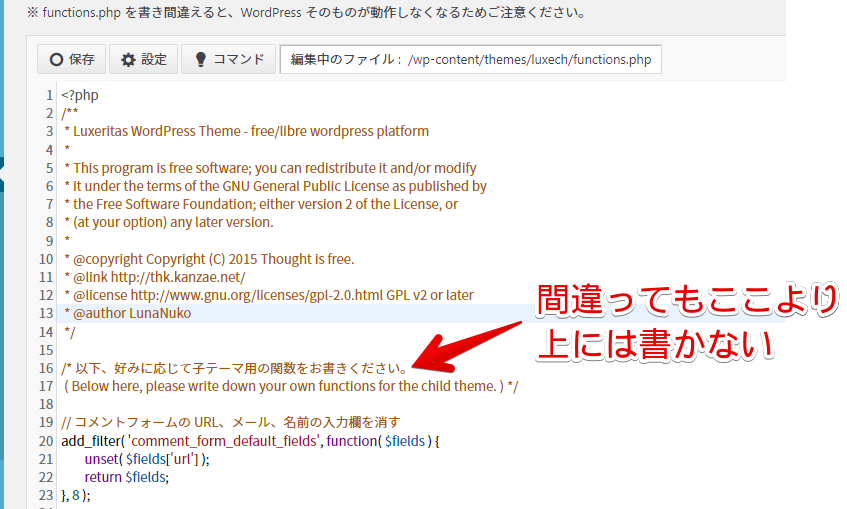
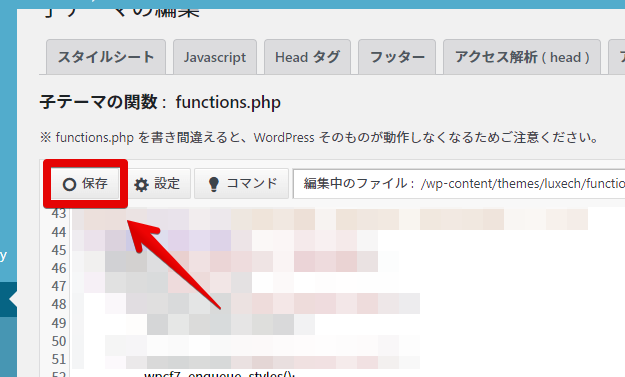
テキスト編集画面が開くので、以下のコードを一番下の行に追加します。
//デフォルトブロックのパターン削除
add_action('init', function() {
remove_theme_support('core-block-patterns');
});
間違っても、元々書かれているコードを消したり、上に書いたりしてはいけません。正常に動作しなくなる可能性があります。

書き込めたら、「保存」をクリックします。

「変更を反映しました」と表示されればOKです。

記事編集画面を開いている場合は、一旦保存してリロードします。
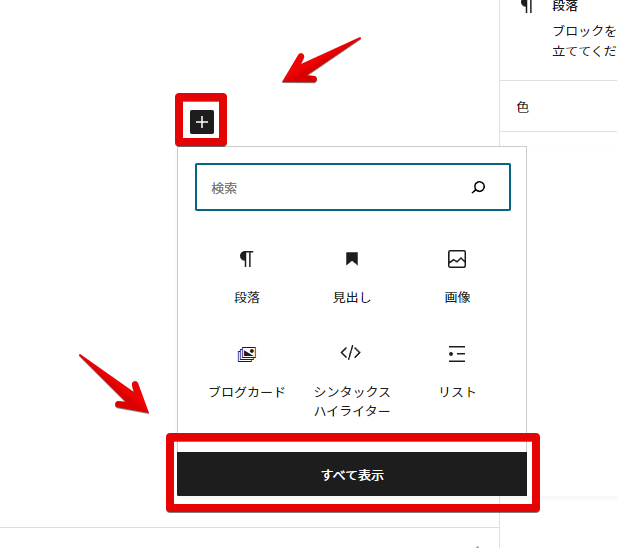
記事編集画面を開いて、適当な場所で![]() ボタン→すべて表示をクリックします。
ボタン→すべて表示をクリックします。

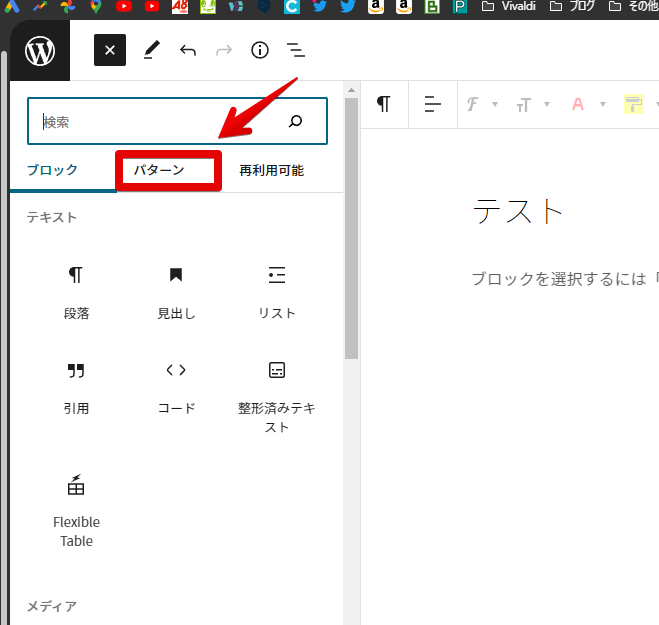
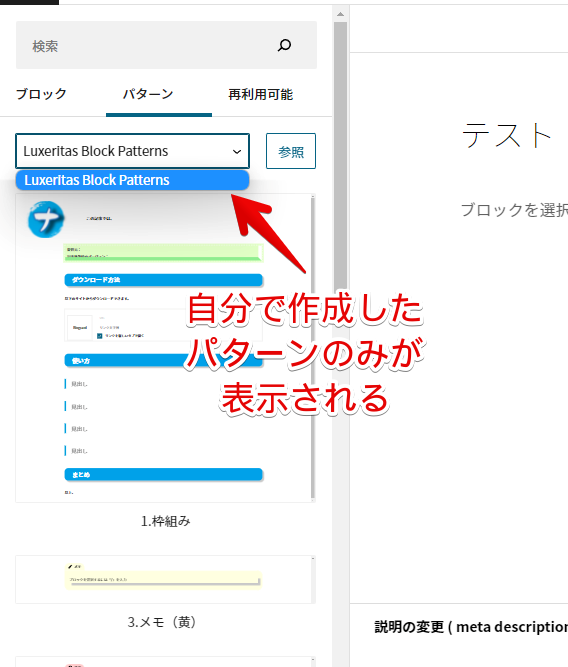
「パターン」をクリックします。

自分が追加したオリジナルのパターンブロックのみが表示されます。
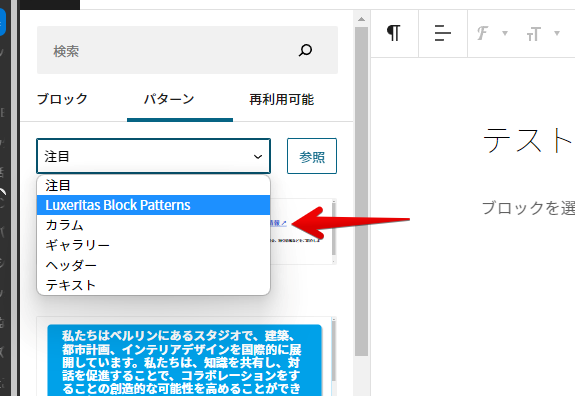
デフォルトでは「注目」が選択されていたのに対して、変更後は自分が作成したカテゴリーのパターンが選択されています。
僕の場合、「Luxeritas」と呼ばれるテーマ内で作成しているので「Luxeritas Block Patterns」というカテゴリーになっています。

クリックしても、それ以外のデフォルトカテゴリーの注目、カラム、ギャラリー、ヘッダー、テキストなどは表示されません。
「やっぱり元に戻したい!」という場合は、書き込んだコードを削除するだけです。
感想
以上、WordPressのブロックエディター(Gutenberg)で、デフォルトパターンを無効化して、非表示にする方法でした。
クリックの手間が減るので便利です。







 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉