【DeepL翻訳】目に優しいダークモードにするCSS
本記事で紹介するCSSを使えば、DeepL翻訳の背景を暗くして、目に優しくできます。色は自分で好きなように設定できます。
「通常のDeepL翻訳の背景が眩しすぎて、やってられない!」という方、参考にしてみてください。CSSなので、いつでもオンオフできます。誰にも迷惑をかけません。
今回の内容は、以前、以下の記事で紹介していました。この度、内容を独立させたほうがいいと判断して、新規に書き直しました。以下の記事では、DeepL翻訳の不要な部分をごっそり削除する方法を書いています。かなりスッキリするのでおすすめです。
ダークモードにするだけなら、専用のChrome拡張機能「Dark Reader」でもOKです。僕は、Vivaldiのサイドバーにも反映したり、他の部分を削除したいので、CSSを使っています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Vivaldiのサイドバーに登録したDeepL翻訳にも反映させたい場合は、Chrome拡張機能「Stylus」を使ってみてください。
「Stylebot」は、Vivaldiのサイドバーのウェブサイトにまでは反映されません。一方で、「Stylus」は反映されます。
「Vivaldi?サイドバー?何のこっちゃ」という方は、「Stylebot」でOKです。
DeepL翻訳をダークモードにするCSS
「DeepL翻訳(ディープエル翻訳)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
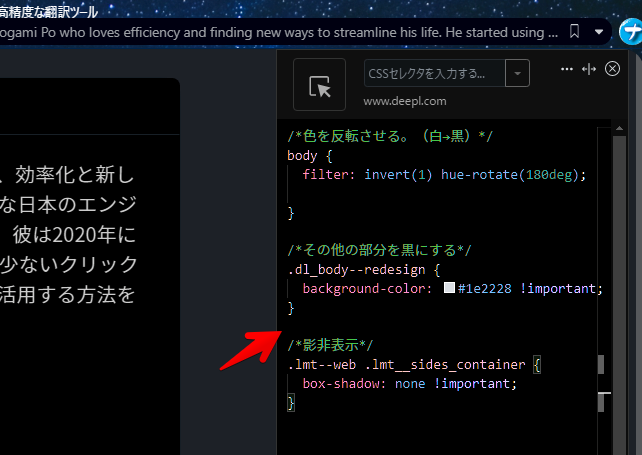
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*色を反転させる。(白→黒)*/
body {
filter: invert(1) hue-rotate(180deg);
}
/*入力欄以外の背景色*/
.dl_body--redesign {
background-color: #1e2228 !important;
}
/*影非表示*/
.lmt--web .lmt__sides_container {
box-shadow: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.deepl.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
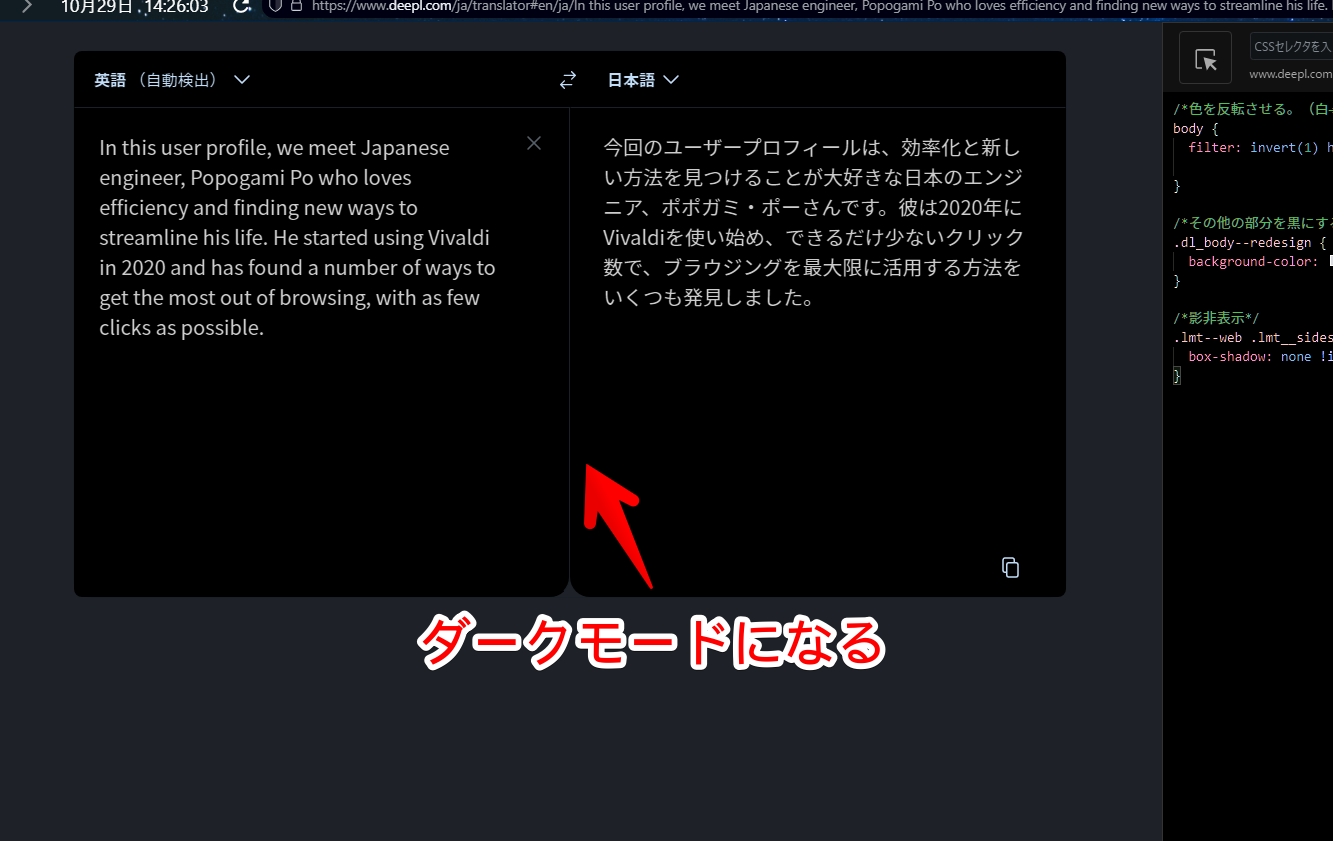
これでダークモードになります。「filter: invert(1) hue-rotate(180deg)」で、丸々サイト全体を反転しています。色を反転することで、通常白色のサイトが黒になります。

「入力欄以外の背景色」は、入力欄と出力欄以外の背景です。ここは好きな色にできます。HTMLカラーコードやRGBで指定します。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.deepl.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
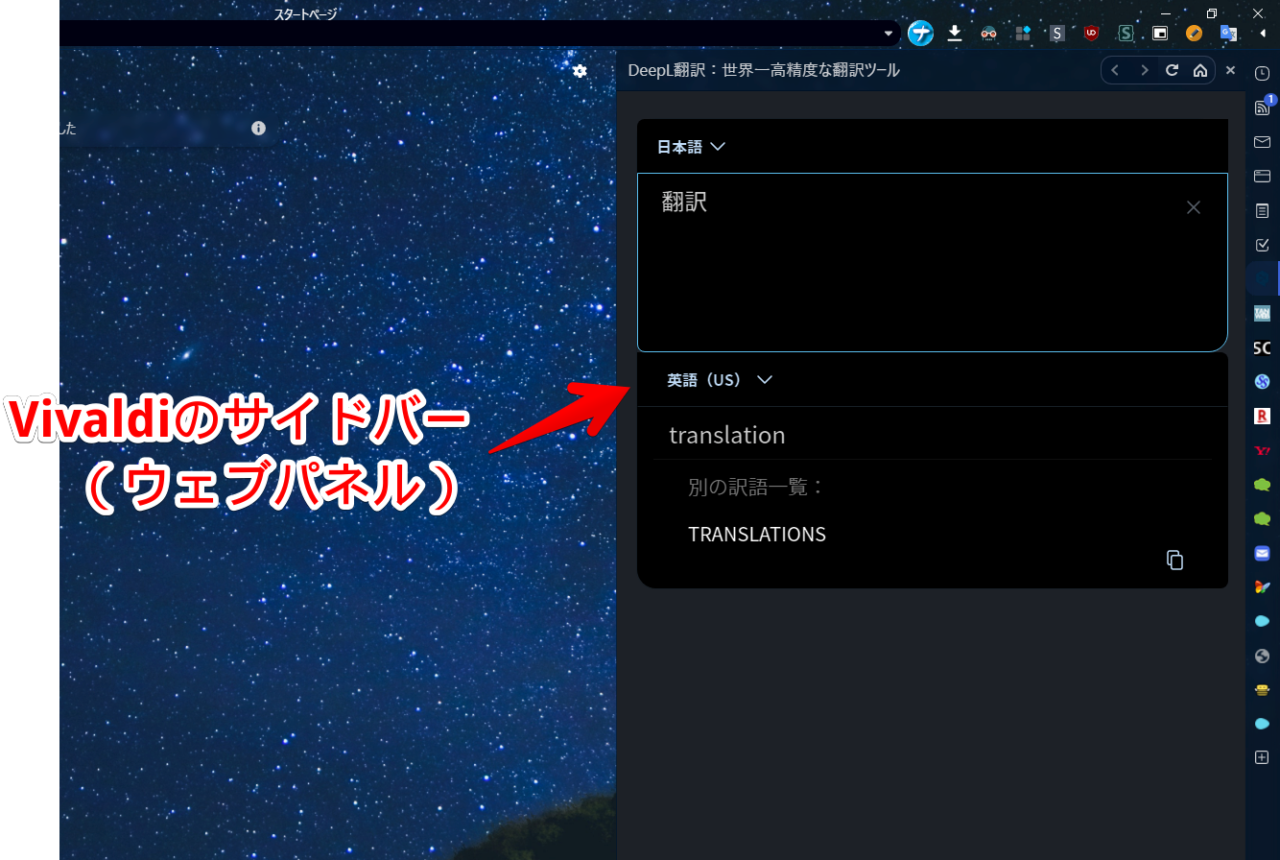
「Stylus」に適用した場合は、Vivaldiのサイドバー(ウェブパネル)のDeepL翻訳にも反映されます。既に開いている場合は、一度ページをリロードしないと反映されないので注意です。

感想
以上、高性能な翻訳サイト「DeepL翻訳(ディープエルほんやく)」をダークモードにするCSSでした。
DeepL翻訳、VivaldiやFloorpのサイドバーに登録すると、真価を発揮します。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録