CSSとJavaScriptを、1行に整形(圧縮)してくれるツール

この記事では、入力したCSSとJavaScriptを圧縮して、1行にしてくれるウェブサービス「JavaScript / Css 圧縮・軽量化(Minify) | ラッコツールズ」について書きます。
長いコードもあっという間に圧縮できます。

CSS、またはJavaScriptの圧縮サービスです。1行にしたいコードを貼り付けて、「圧縮」をクリックすると、瞬時に圧縮後のコードを表示してくれます。
具体的には、以下のルールに基づいて圧縮します。
- 改行なし(1行)
- 空白なし
- コメントアウト記号削除
コードを1行に圧縮することで、ページ速度の向上、ファイルサイズの軽減が見込めます。また、可読性が著しく悪くなるので、悪用防止にもつながります。
Visual Studio Codeなどを使って、綺麗に整形する方法は知っていましたが、逆に1行にする方法はあるのかな?と思い、調べてみるとあったので、記事にしたいと思います。
普段あまり使う機会がないからこそ、ウェブ上で完結できるというのは嬉しいですね。Firefox、Chrome、Vivaldi、Edgeなど主要なブラウザ全てで利用できます。
リリース元:ラッコツールズ工房
アクセス方法
以下のサイトからアクセスできます。
使い方
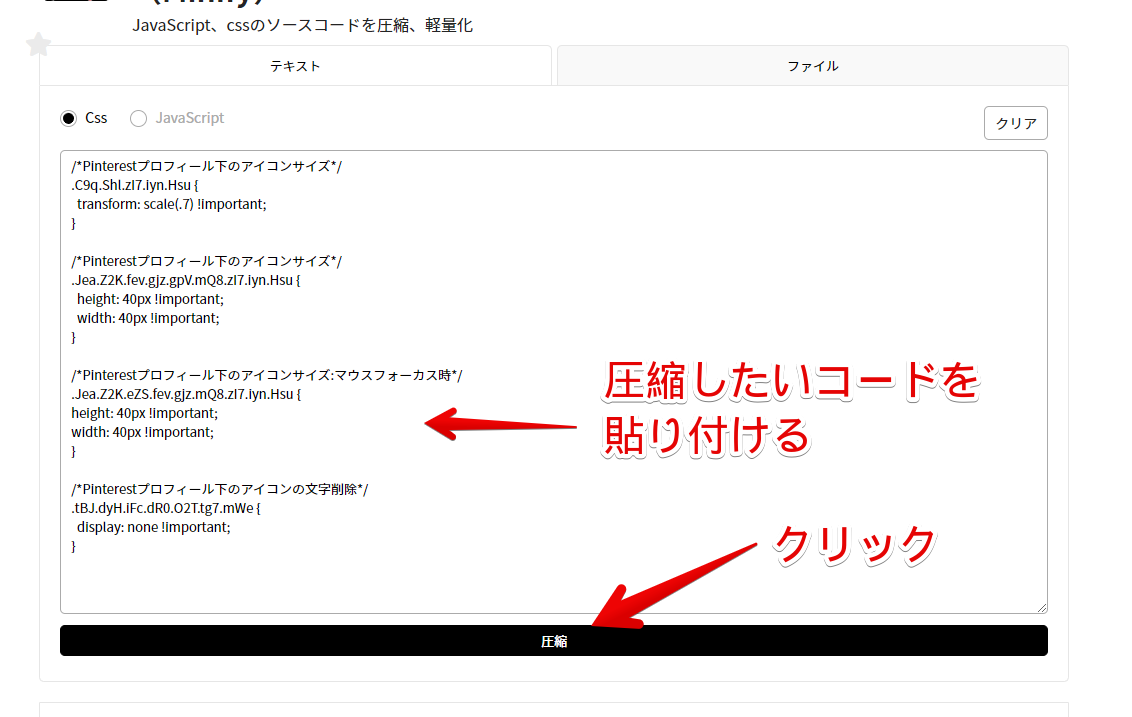
サイトにアクセスしたら、貼り付けたいコード(CSS、またはJavaScript)テキストボックスに入力します。「圧縮」をクリックします。

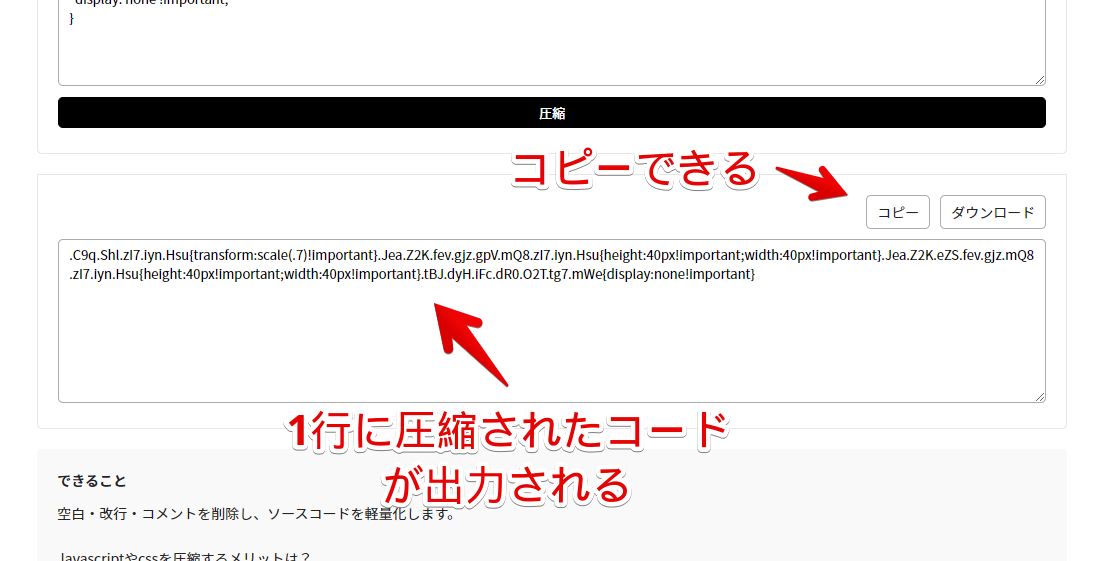
1行に圧縮されたコードが出力されます。右上の「コピー」ボタンでコピーできます。「ダウンロード」で、書き込んだファイルをPC内に保存できます。CSSなら、CSSファイルで入手できます。

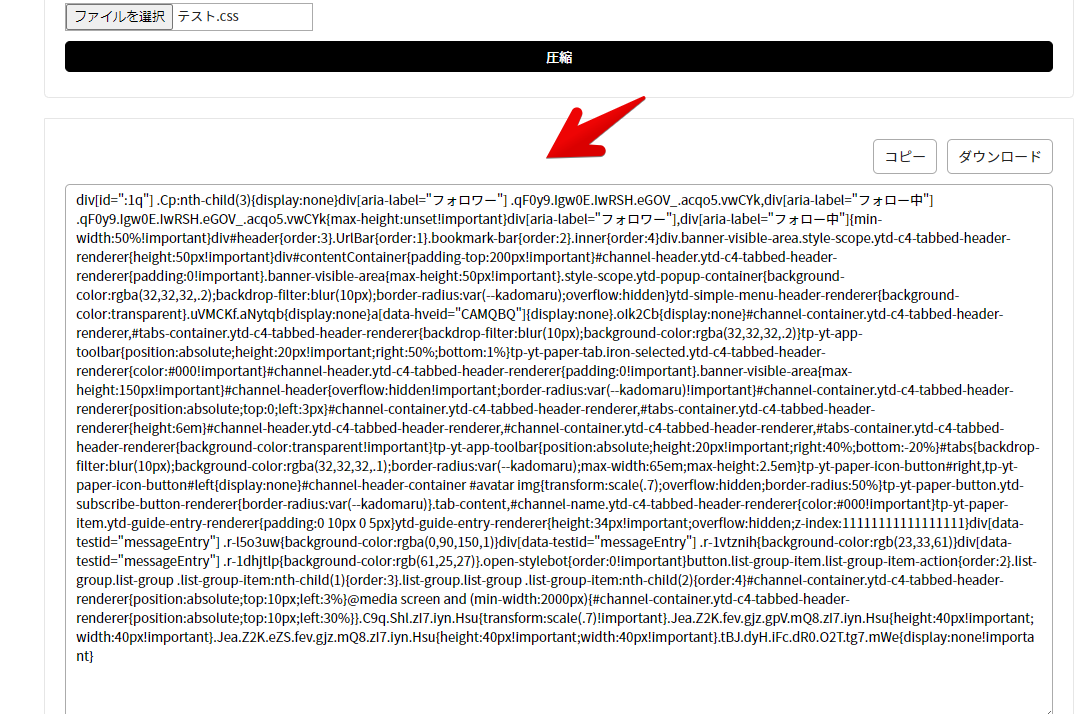
長文のコードでも、サクッと1行に圧縮できます。

感想
以上、CSSとJavaScriptを1行に変換してくれるウェブサービス「JavaScript / Css 圧縮・軽量化(Minify) | ラッコツールズ」についてでした。
以前、Chrome拡張機能の中身を改造してみようと思い、ファイル見てみたら、汚くてびっくりしました。汚いんじゃなくて、圧縮(暗号化)されていたのですね。また一つ賢くなれました。









 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉