【Copilot】初期画面の各種タイルを非表示にするCSS
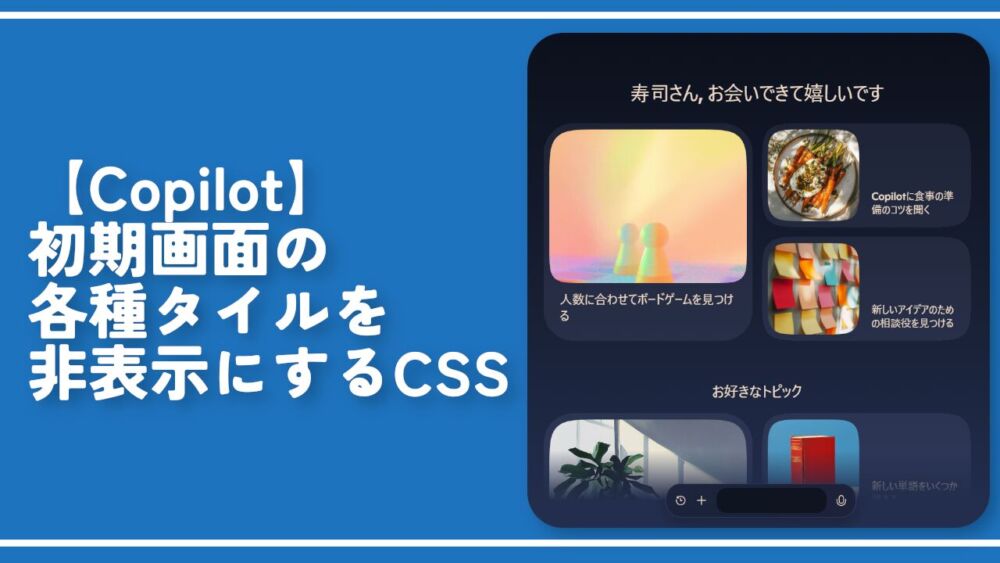
Microsoftの「Copilot(旧:Bing AI)」ページをPCウェブサイトで開くと、「〇〇さん、お会いできて嬉しいです」メッセージやトピックなど各種タイルのテンプレートが表示されます。

CSSを利用することで自身の環境上(見た目)で非表示にできます。「アイディアの提案なんていらない!自分が聞きたいことがある時のみ利用するから邪魔なタイルは不要!」という方参考にしてみてください。
あくまでCSSを導入したブラウザだけの反映です。CSSを導入していない別ブラウザはもちろん、ましてや他人のデバイスには一切影響を与えません。
拡張機能を導入できるPCのみでスマホやタブレットのアプリ版ではできません。Windows11に標準搭載しているサイドバーの「Copilot」も同様です。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Copilot(旧:Bing AI)」の各種タイルを非表示にするCSS
スタイルシートを開く
「Copilot」ページにアクセスします。
以前はBingの検索結果と同様のドメインだったのでちょっとめんどくさかったんですが、2024年10月以降のデザイン変更で専用のURL(copilot.microsoft.com)になったのでCSSの指定的にも楽になりました。
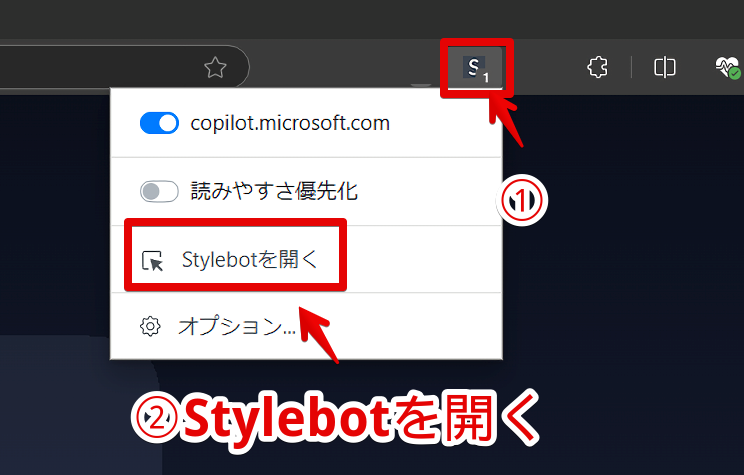
開いたら右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
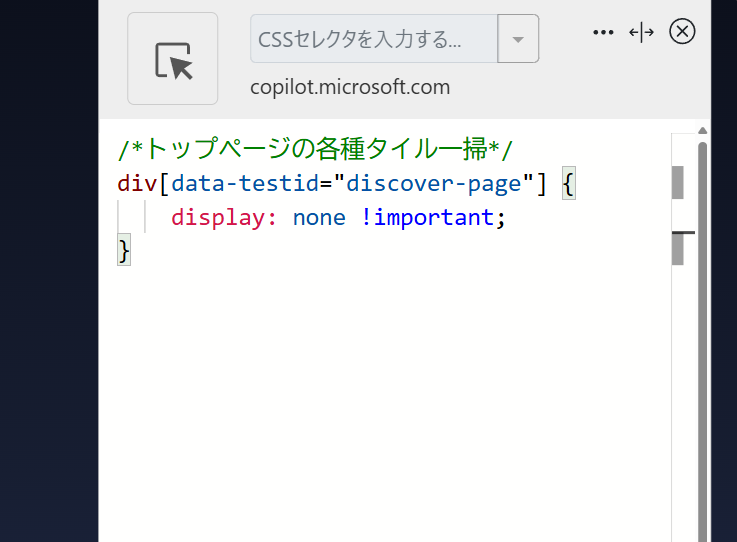
以下のコードを書き込みます。
/*トップページの各種タイル一掃*/
div[data-testid="discover-page"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:copilot.microsoft.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
「Copilot」ページを開きます。
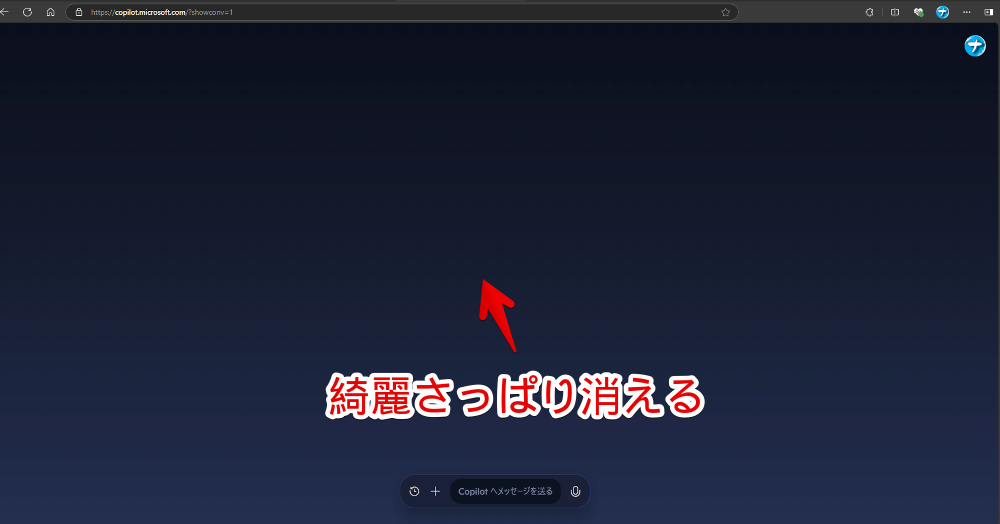
どかーんと表示されていた各種タイルが全部消えます。スクロールしても何も表示されません。下部の検索ボックスと右上のユーザーアイコンはそのままです。

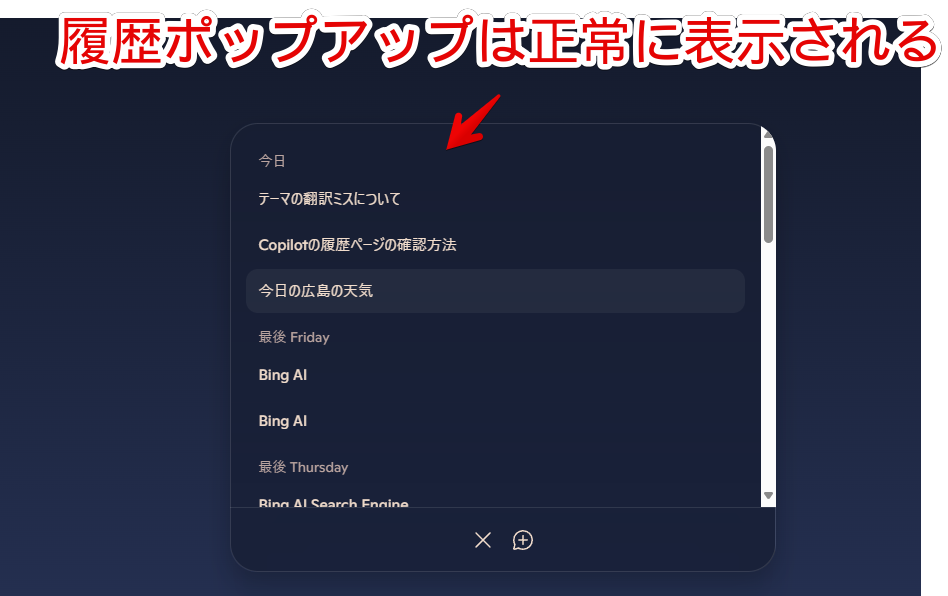
トップページの検索ボックス内にある履歴ボタンを押した際のポップアップは正常に開けます。

会話ページも問題なく表示されます。チャットできます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「copilot.microsoft.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、Microsoftが提供しているPCウェブサイト版「Copilot」ページに表示される初期タイル(お会いできて嬉しいです、お好きなトピック)を非表示にするCSSでした。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン