【CodeZen】プログラミング言語を綺麗に画像化できるツール

この記事では、入力したプログラミング言語(コード)を綺麗に画像化して、JPG、PNGとして保存できるツール「CodeZen」について書きます。
コードをSNSで共有したい時などに便利です。
プログラミング言語などのコードを綺麗に画像化できるウェブサービスです。Macっぽいボタンが左上に表示されて、ウィンドウの中に綺麗にコードが収まります。
サイトにアクセスして、画像化したいコードを貼り付けます。言語は、CSS、JavaScript、HTML、Python、PHPなどに対応しています。
そのままPNG、またはJPGで画像保存できます。
フォントサイズ、テーマ、背景の色などを調整できます。ライトモードだけでなく、ダークモードも用意されています。行番号の表示も可能です。
「SNSにコードを共有したい時、無機質なコード画像だとなんか嫌だ!プログラミングできますよ感を出したい!」という方におすすめです。
リリース元:Rishi Mohan
アクセス方法
以下のリンクからアクセスできます。
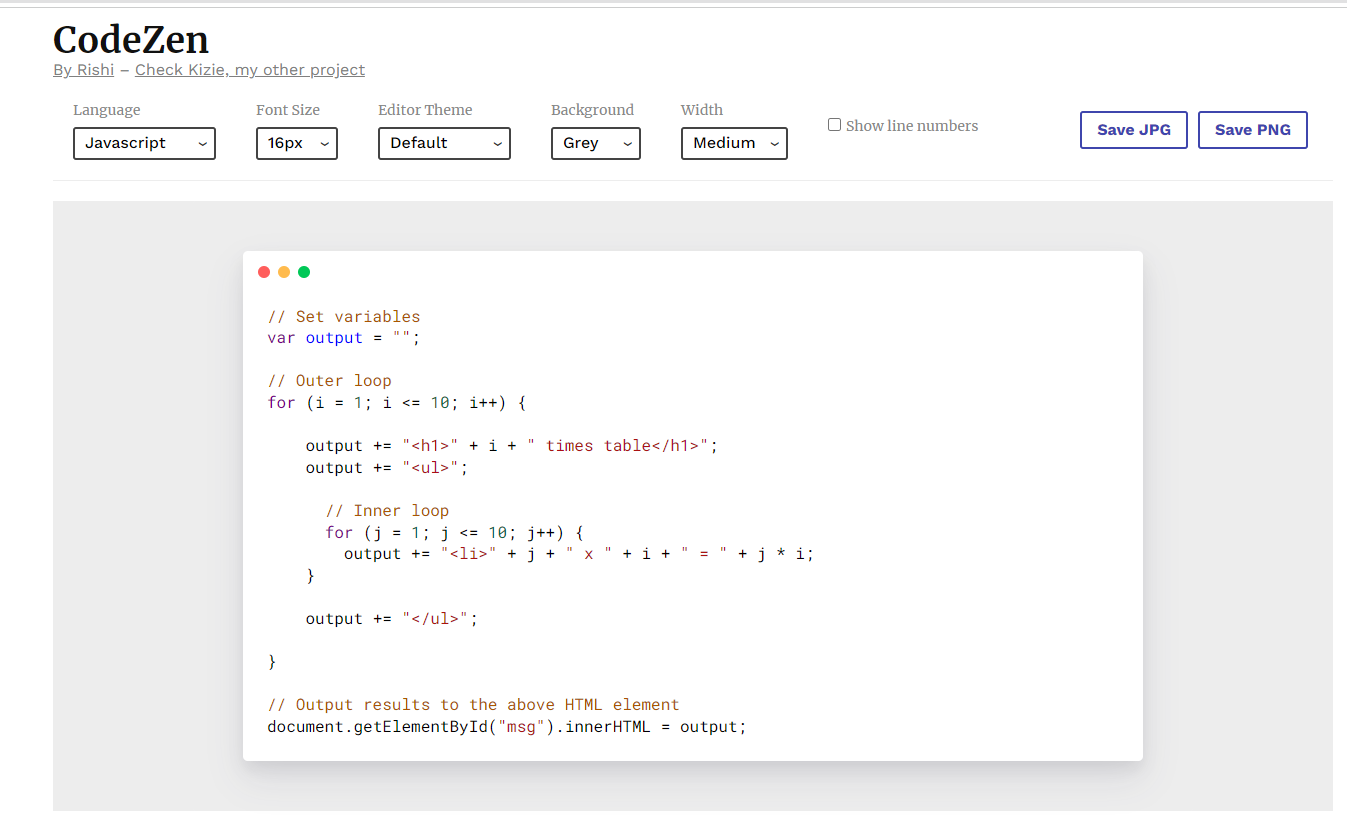
アクセスすると、上部に設定画面、中央にコード入力画面が表示されます。

使い方
コードを書く
サイトにアクセスしたら、画像化したいコードを書き込みます。コピペでもOKです。コピペした後に、その場で改行したり、新しくコードを追加したりできます。プレビューはリアルタイムで反映されるので、完成画像をイメージしやすいです。
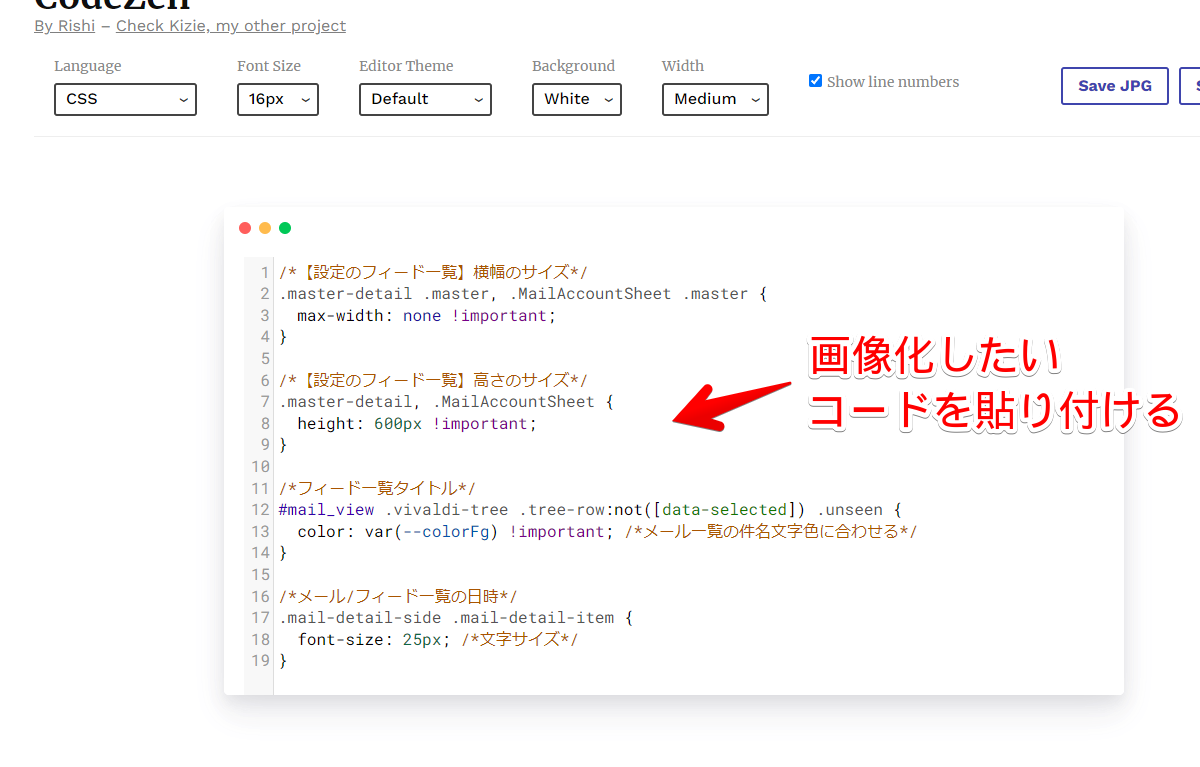
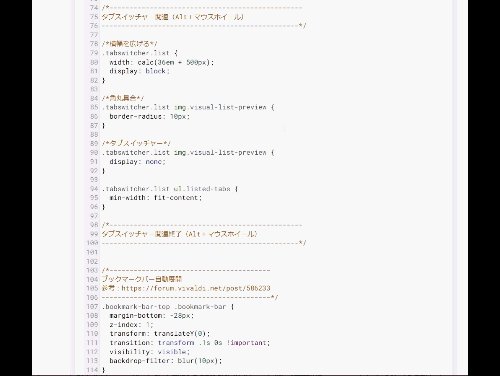
試しにCSSのコードを貼り付けてみました。いい感じです。Macのウィンドウって感じです。Mac触ったことないので、分かりませんが笑

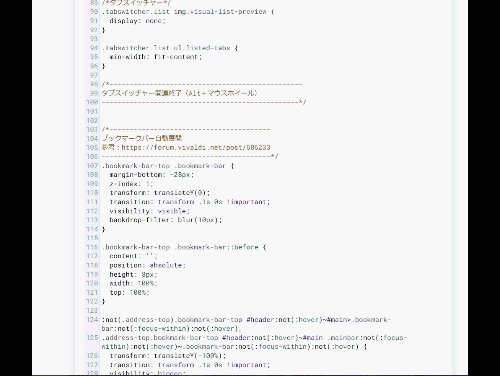
コードは、1ページに収まらない長文でも可能です。スクロールできます。

続いて、上部のドロップダウンリストで、テーマや言語を変更していきます。
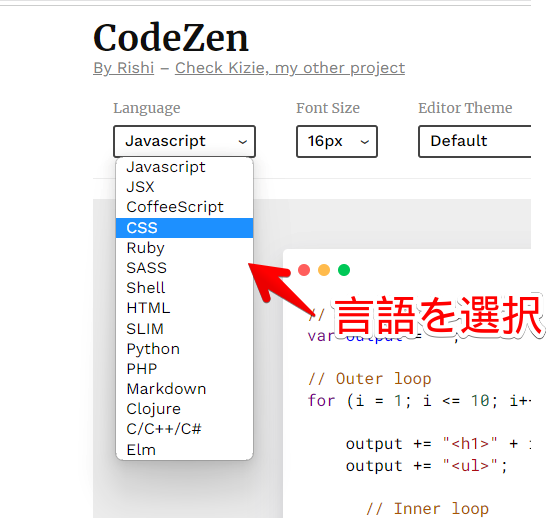
言語の選択
画像化したい言語を選択します。

言語は、以下の12種類の中から選択できます。(2022年7月時点)言語によって、配色が変わって見やすくなります。
- Javascript
- JSX
- CoffeeScript
- Ruby
- SASS
- Shell
- HTML
- SLIM
- Python
- PHP
- Markdown
- Clojure
- C/C++/C#
- Elm
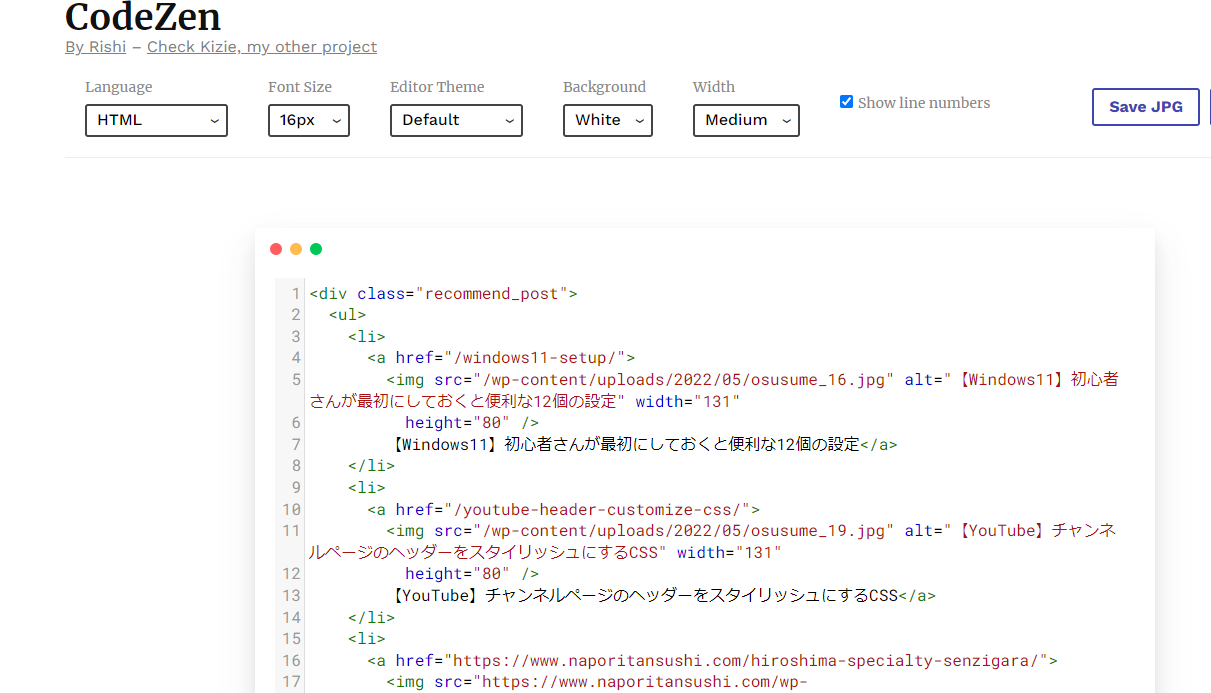
HTMLを選択して、HTMLコードを貼り付けてみました。いい感じに色がついて、味付けされています。

テーマの選択
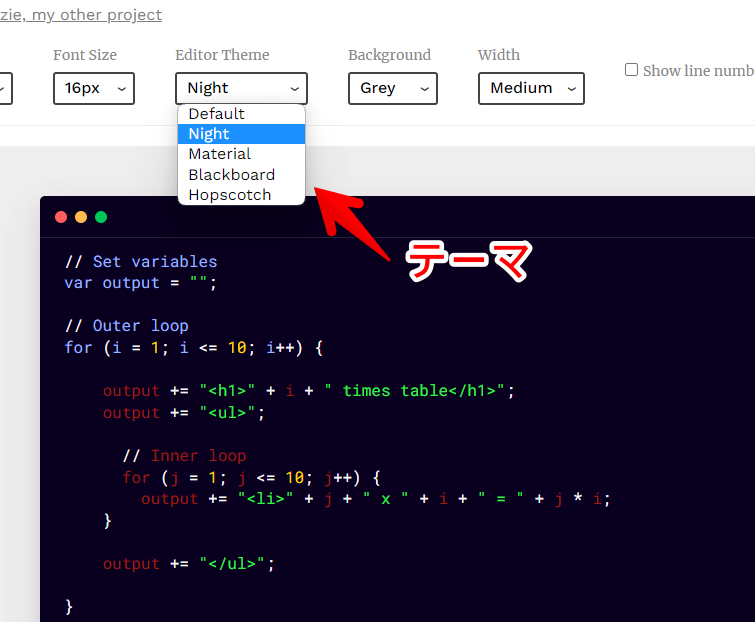
「Editor Theme」で、テーマを選択できます。「Night」にすると、ダークモードになります。

行番号の表示
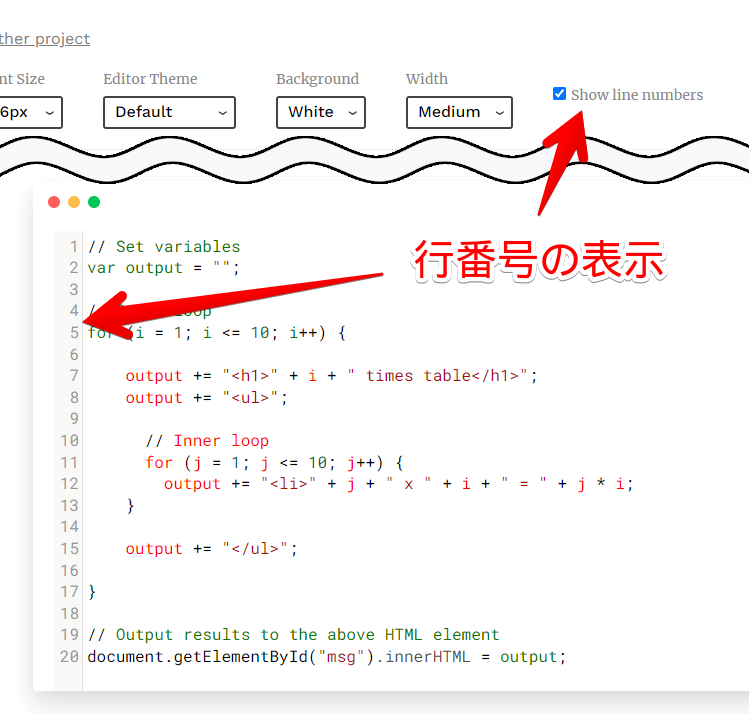
「Show line numbers」にチェックすると、行番号を左側に表示します。

画像の保存
右上のボタンで画像保存できます。「Save JPG」がJPG、「Save PNG」がPNGです。

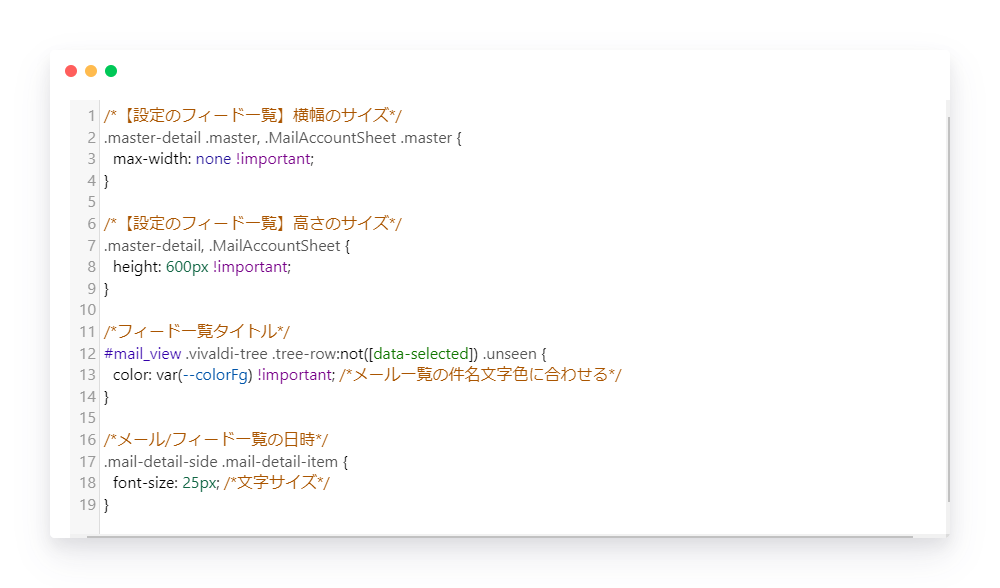
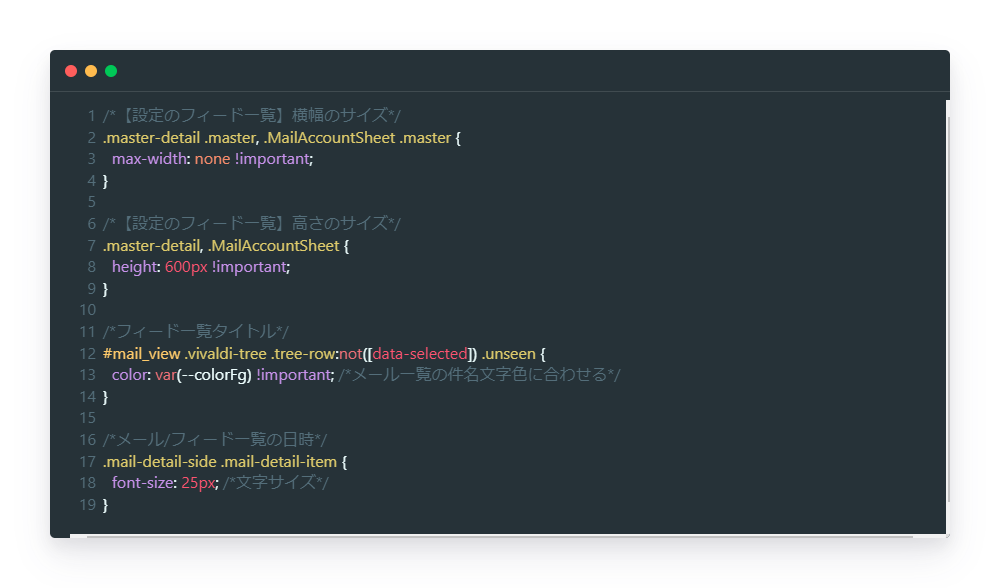
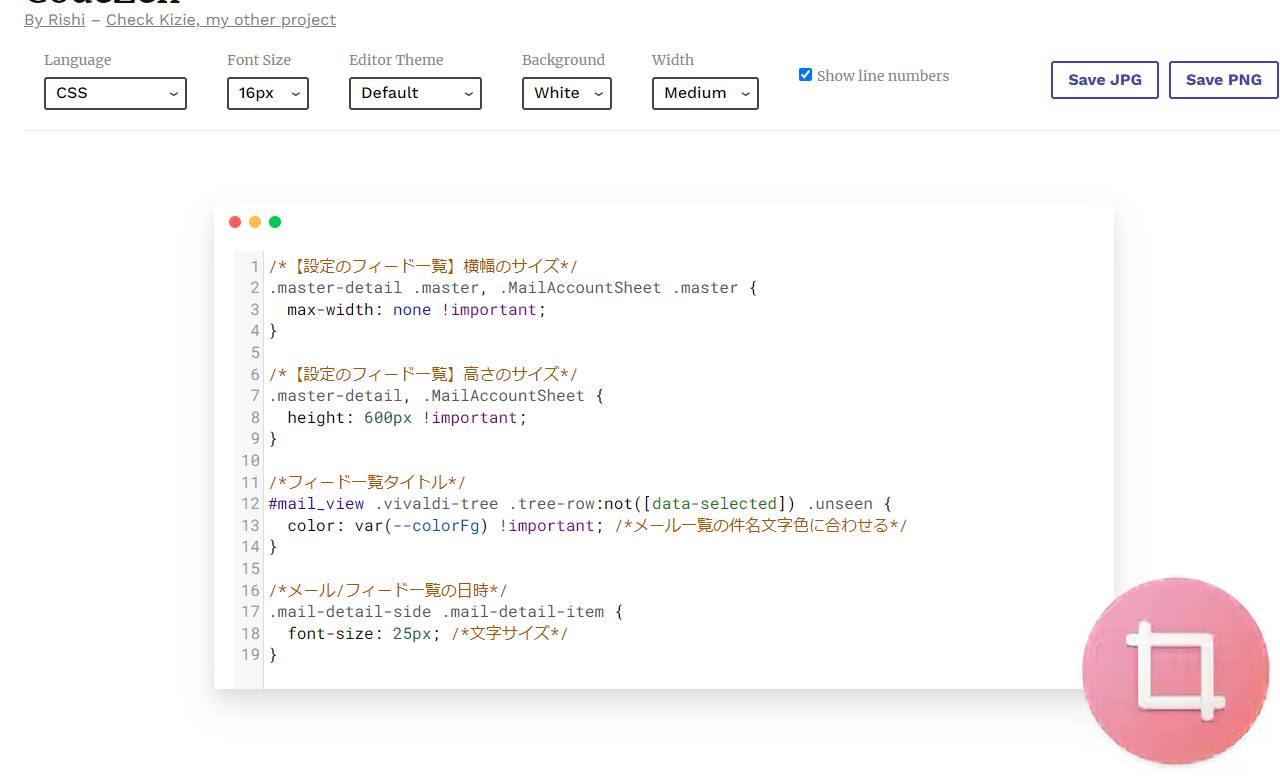
実際に保存した画像を貼っておきます。普通に、Visual Studio Code(テキストエディター)などをスクショするより、綺麗で美しいです。

個人的には「Material」テーマが好きでした。ダークを基調としていて、目に優しいです。

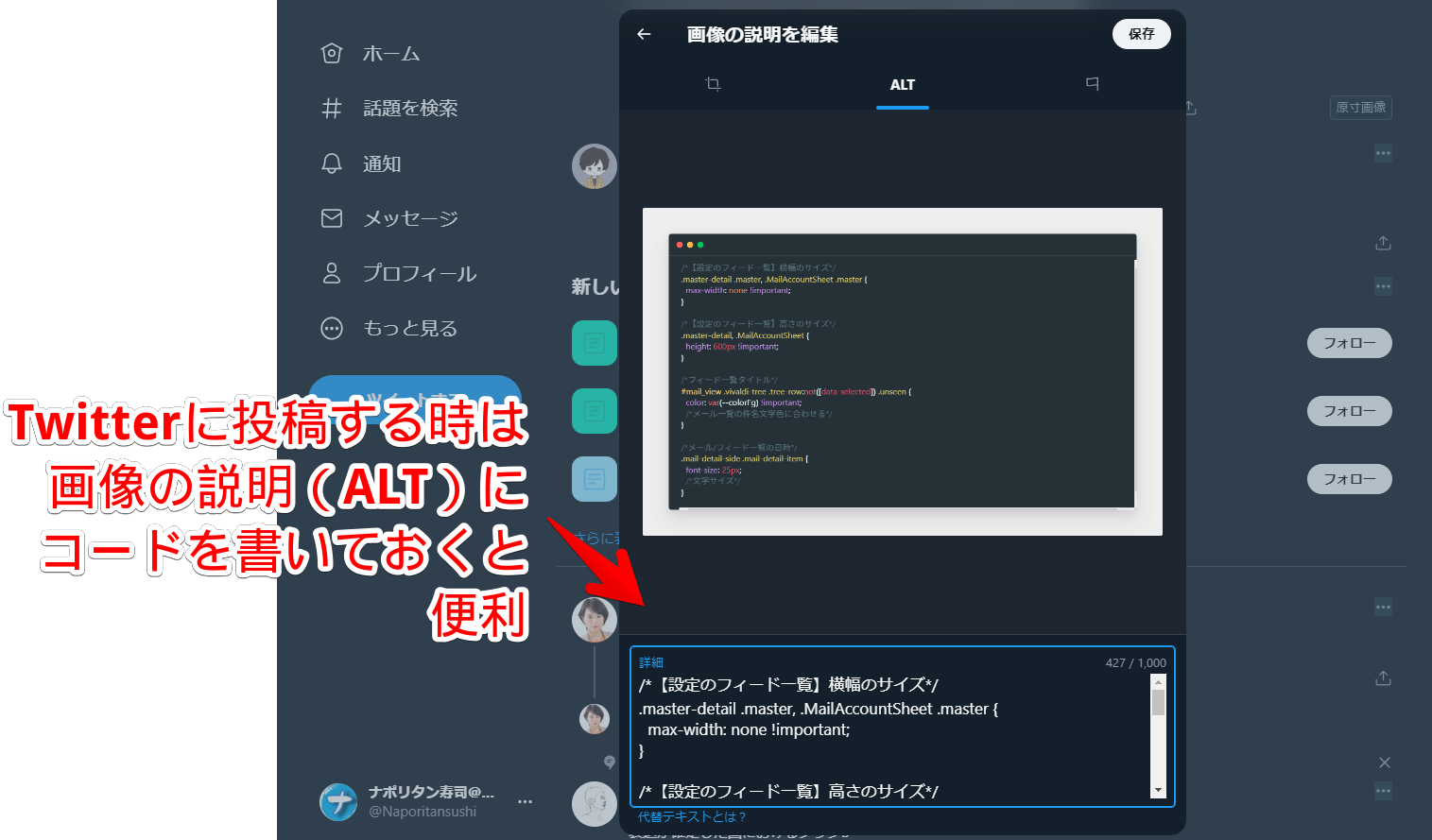
Twitterに投稿する際は、画像の説明(ALT)にコードを貼り付けておくと便利です。
画像だけだと、コードをコピペしたい時、めちゃくちゃ大変です。説明に書いておけば、文字としてコピペできます。他の方のためにも、後から自分が見返した時のためにも、書いておくと便利です。

感想
以上、プログラミング言語を美しい画像として出力できるウェブサービス「CodeZen」についてでした。
この手のサービスは、色々あるので、調べてみると面白いかもしれません。サービスごとに特色が異なります。









 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録