Chromeウェブストア自体をダークモードにする方法

この記事では、Chromeウェブストア自体をダークモードにして、目に優しい状態にする方法を書きます。
現状、標準の設定ではできないので、試験運用機能から変更します。
Chromeの試験運用機能(chrome://flags/#enable-force-dark)にアクセス→「Default」を「Enabled」にして、ブラウザを再起動します。再起動すると、Chromeウェブストアがダークモードになります。
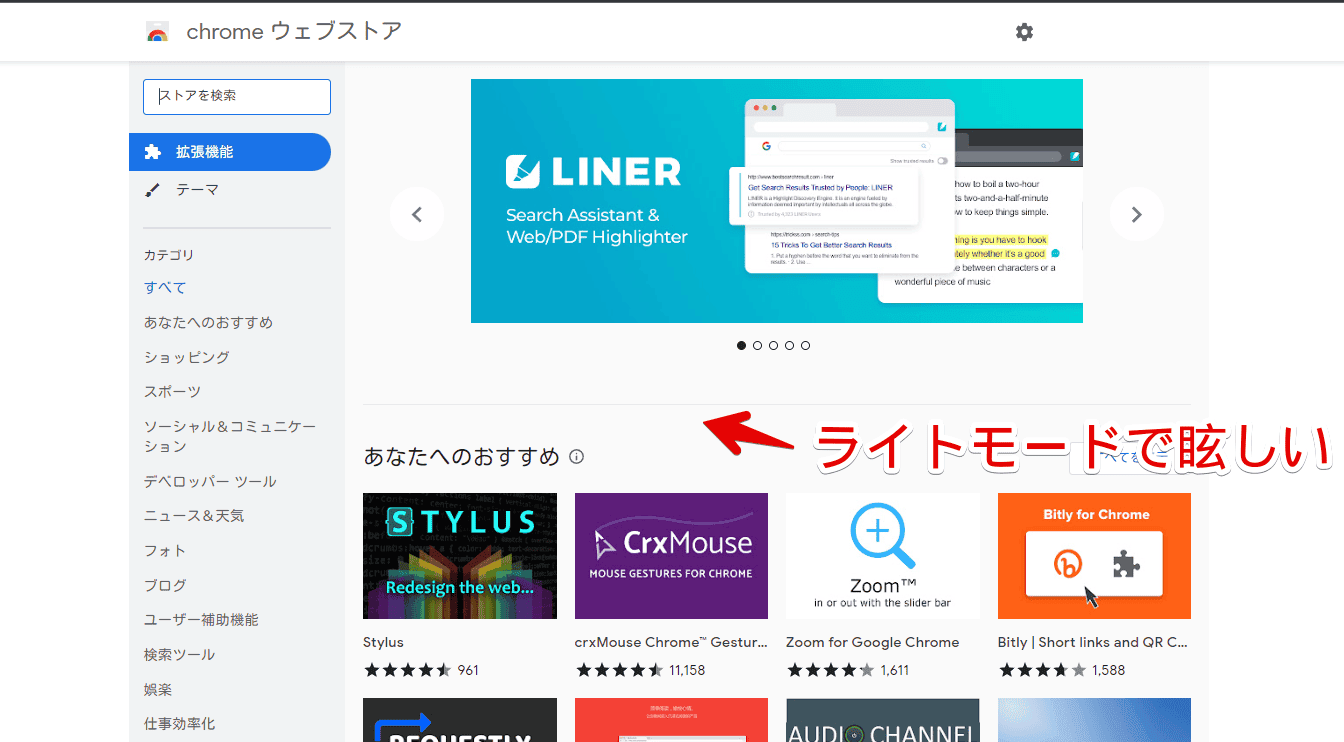
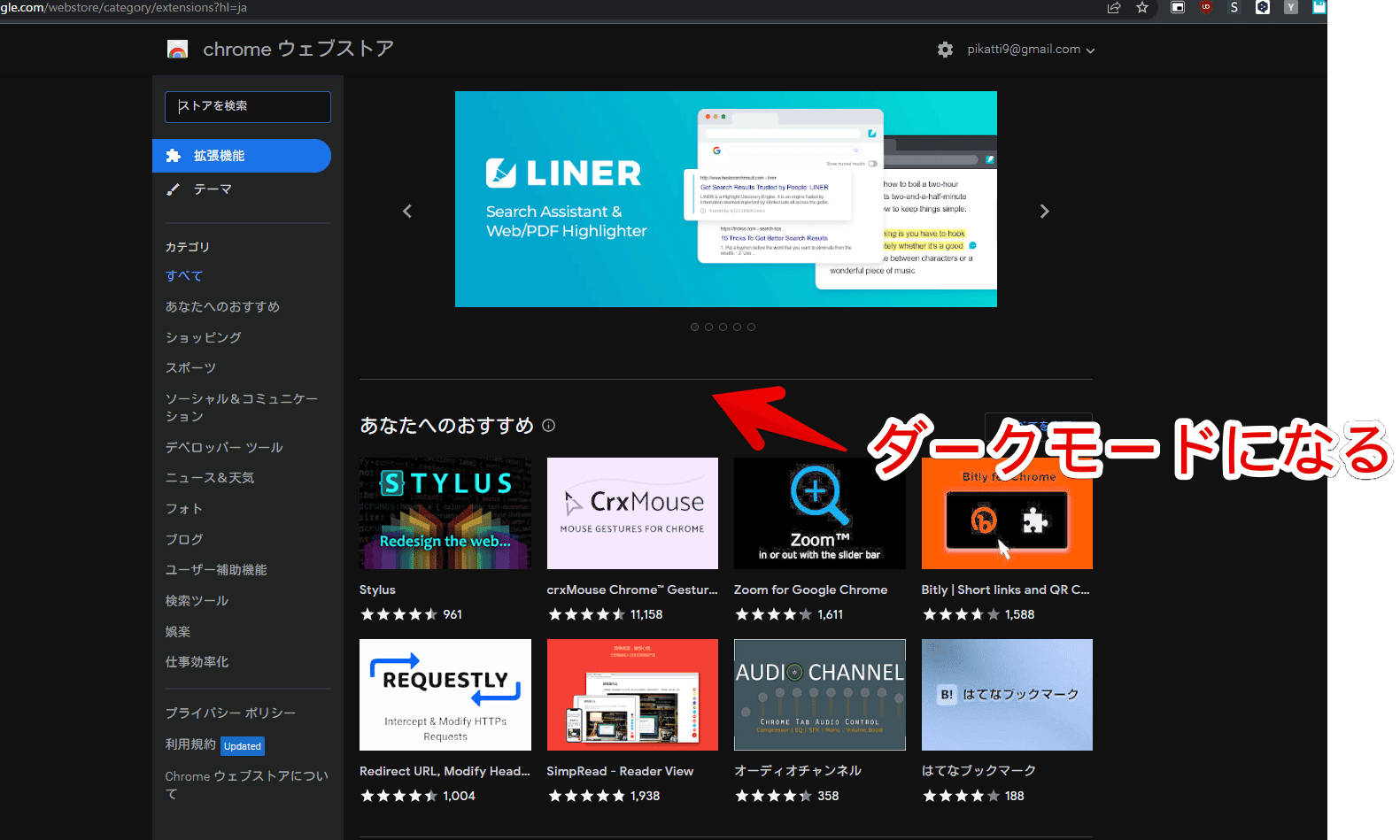
Chromeウェブストアは、デフォルトでライトモードです。
さらに、権限の都合上、拡張機能が動作しないようになっています。ウェブサイトを強制的にダークモードにする「Dark Reader(ダーク・リーダー)」や、ウェブサイトにCSSを適用できる「Stylebot(スタイルボット)」などが動作しません。無理やりダークモードにすることもできないということです。
僕はダークモードが好きで、Windowsやブラウザのテーマをダークに統一しています。しかし、Chromeウェブストアだけライトモードで気になっていました。

どうにかできないか調べたところ、試験運用機能から変更することで、ダークモードにできることを知りました。
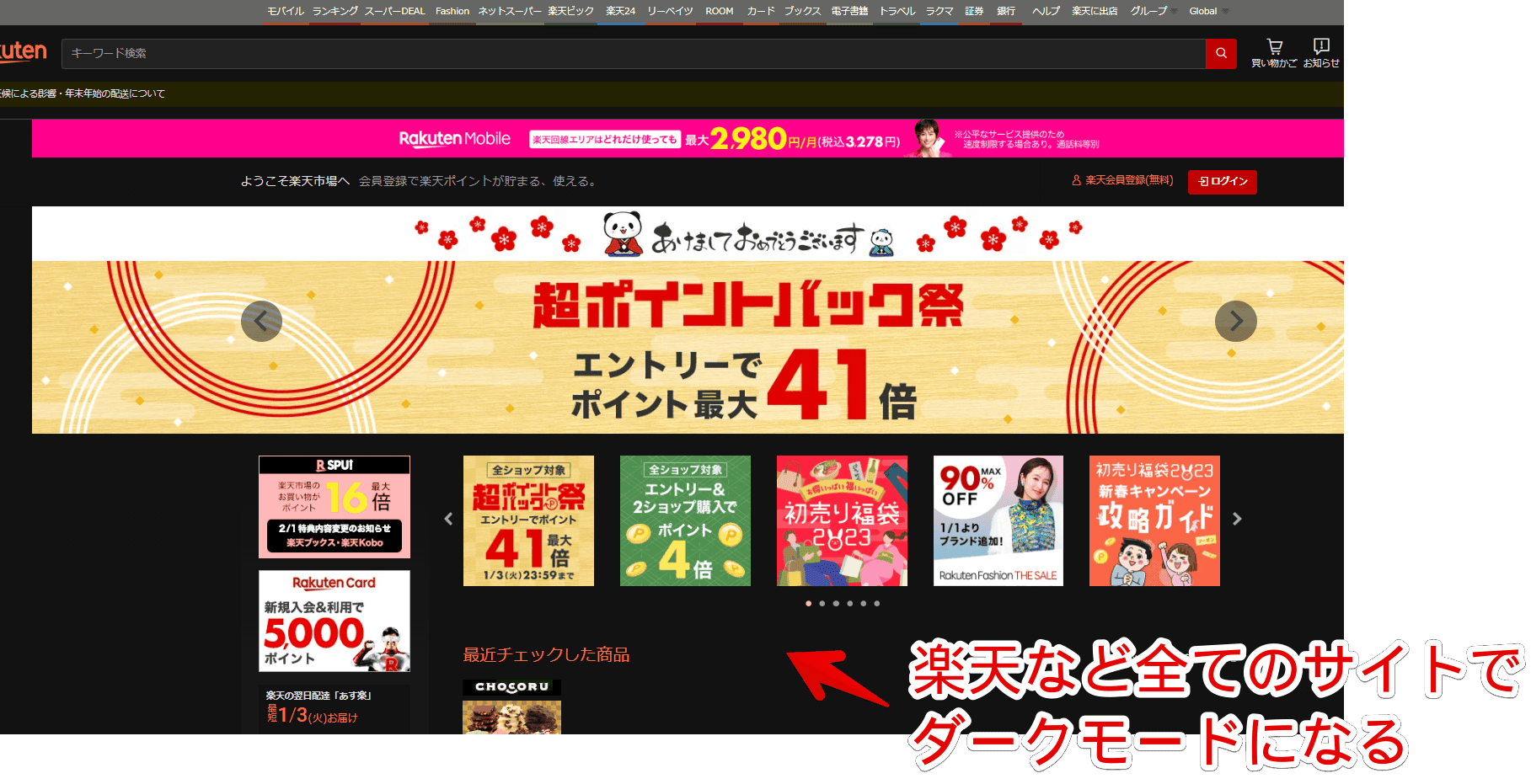
ただし、今回設定する「Auto Dark Mode for Web Contents(ウェブコンテンツの自動ダークモード)」という試験項目は、Chromeウェブストアだけでなく、全てのウェブサイトでダークモードにするという意味です。「Amazon」や「楽天市場
」など、普段利用するサイトも全てダークモードになります。
僕が調べた限り、2023年1月時点で、Chromeウェブストアだけをダークモードにすることはできませんでした。全てのサイトがダークモードになってもいいという方は、参考にしてみてください。
- 1. Chromeウェブストアをダークモードにする手順
- 2. 【注意点】Chromeウェブストアだけでなく、全てのサイトが対象
- 3. 「Auto Dark Mode for Web Contents」の項目
- 3.1. Enabled with simple HSL-based inversion(単純なHSLベースの反転が有効)
- 3.2. Enabled with simple CIELAB-based inversion(CIELABベースの単純な反転が有効)
- 3.3. Enabled with simple RGB-based inversion(RGBベースの単純な反転が有効)
- 3.4. Enabled with selective image inversion(選択的な画像反転が有効)
- 3.5. Enabled with selective inversion of non-image elements(非画像の選択的な反転が有効)
- 3.6. Enabled with selective inversion of everything(すべての要素の選択的な反転が有効)
- 4. 感想
Chromeウェブストアをダークモードにする手順
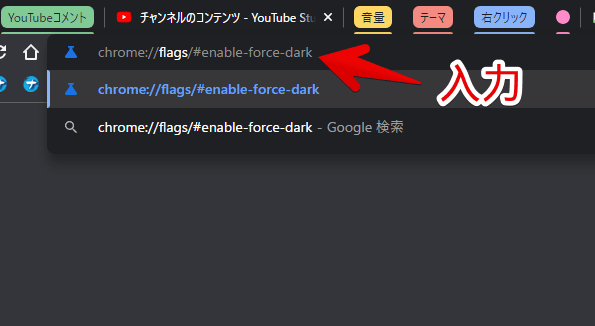
Chromeを起動して、アドレスバーに「chrome://flags/#enable-force-dark」と入力して開きます。
chrome://flags/#enable-force-dark
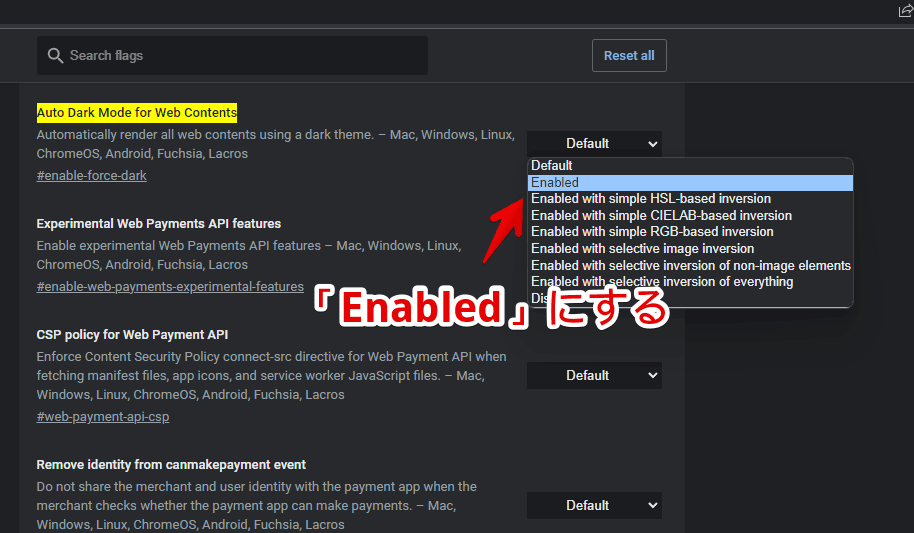
「Auto Dark Mode for Web Contents」という項目がハイライトされます。右側にあるドロップダウンリストを開いて、「Enabled」を選択します。

他の選択肢を翻訳した表も貼っておきます。
| 「Auto Dark Mode for Web Contents」の項目(詳しくはこちら) | |
|---|---|
| Default | デフォルト |
| Enabled | 有効 |
| Enabled with simple HSL-based inversion | 単純なHSLベースの反転が有効 |
| Enabled with simple CIELAB-based inversion | CIELABベースの単純な反転が有効 |
| Enabled with simple RGB-based inversion | RGBベースの単純な反転が有効 |
| Enabled with selective image inversion | 選択的な画像反転が有効 |
| Enabled with selective inversion of non-image elements | 非画像の選択的な反転が有効 |
| Enabled with selective inversion of everything | すべての要素の選択的な反転が有効 |
| Disabled | 無効 |
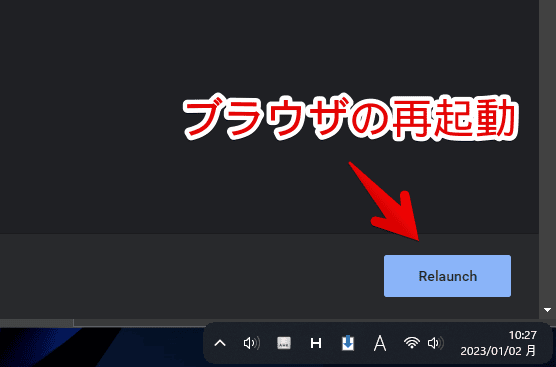
右下に「Relaunch(再起動)」と表示されるのでクリックすると、ブラウザが再起動します。別のタブで作業している方は、事前に保存しておきましょう。

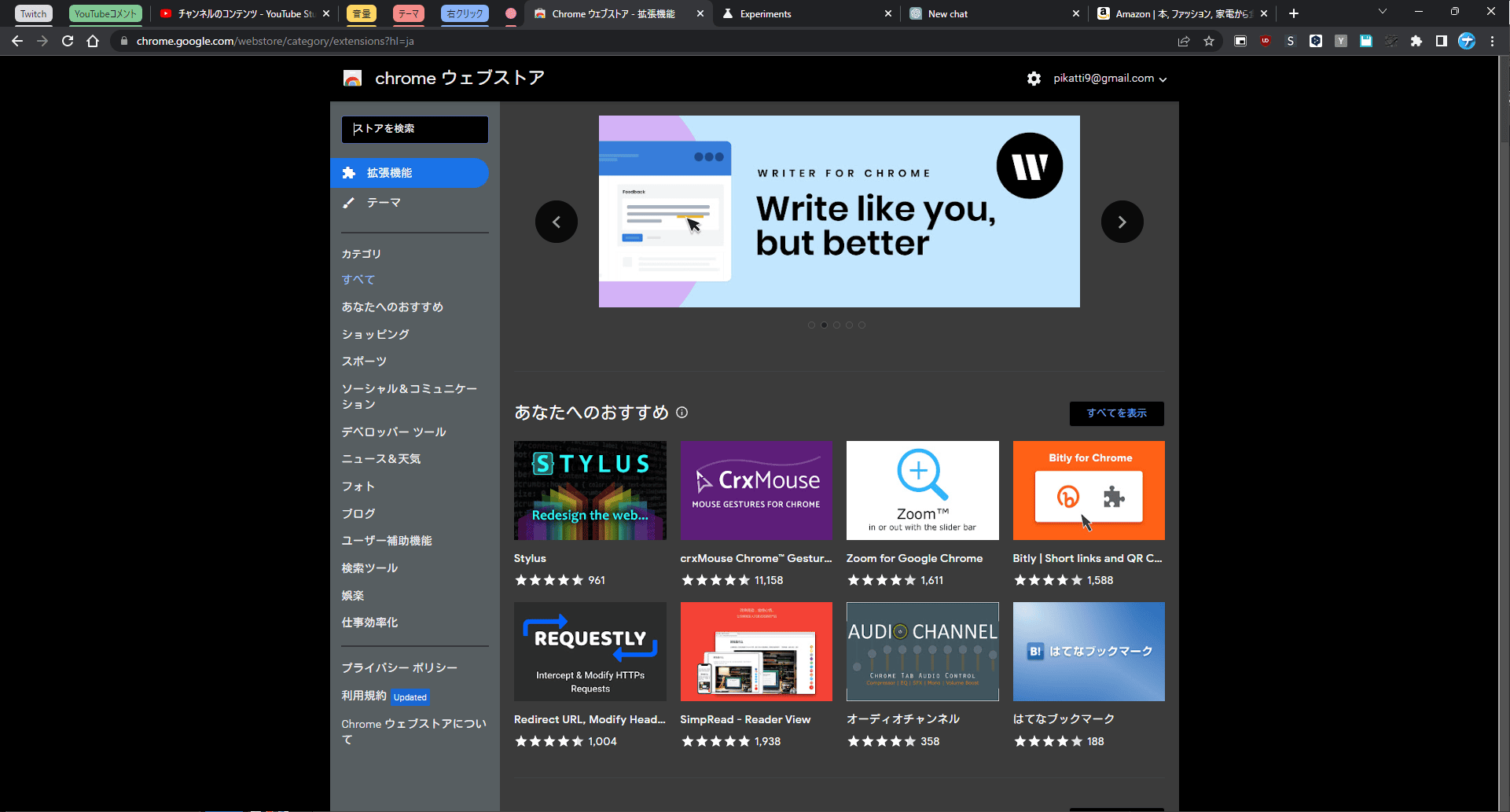
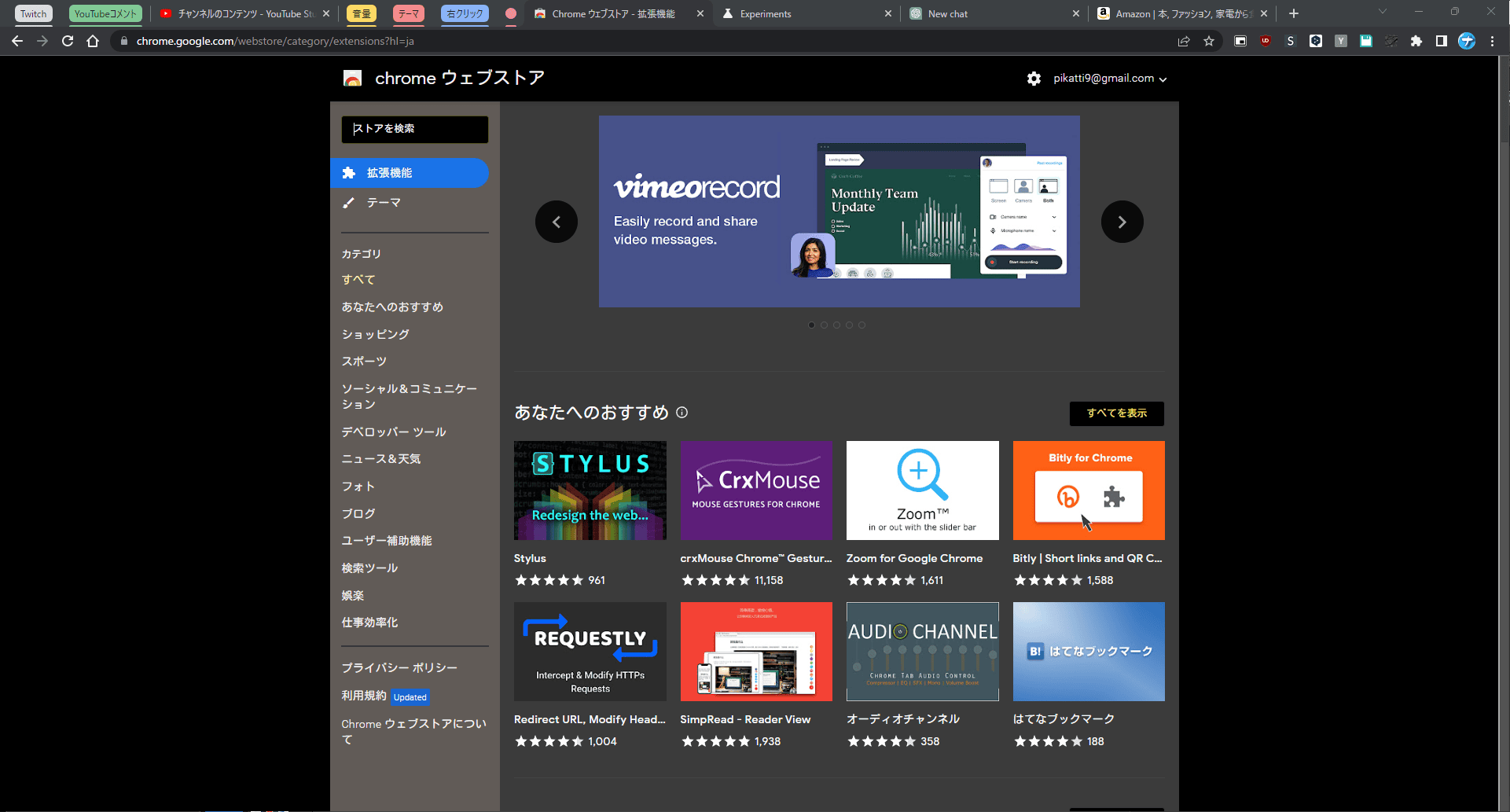
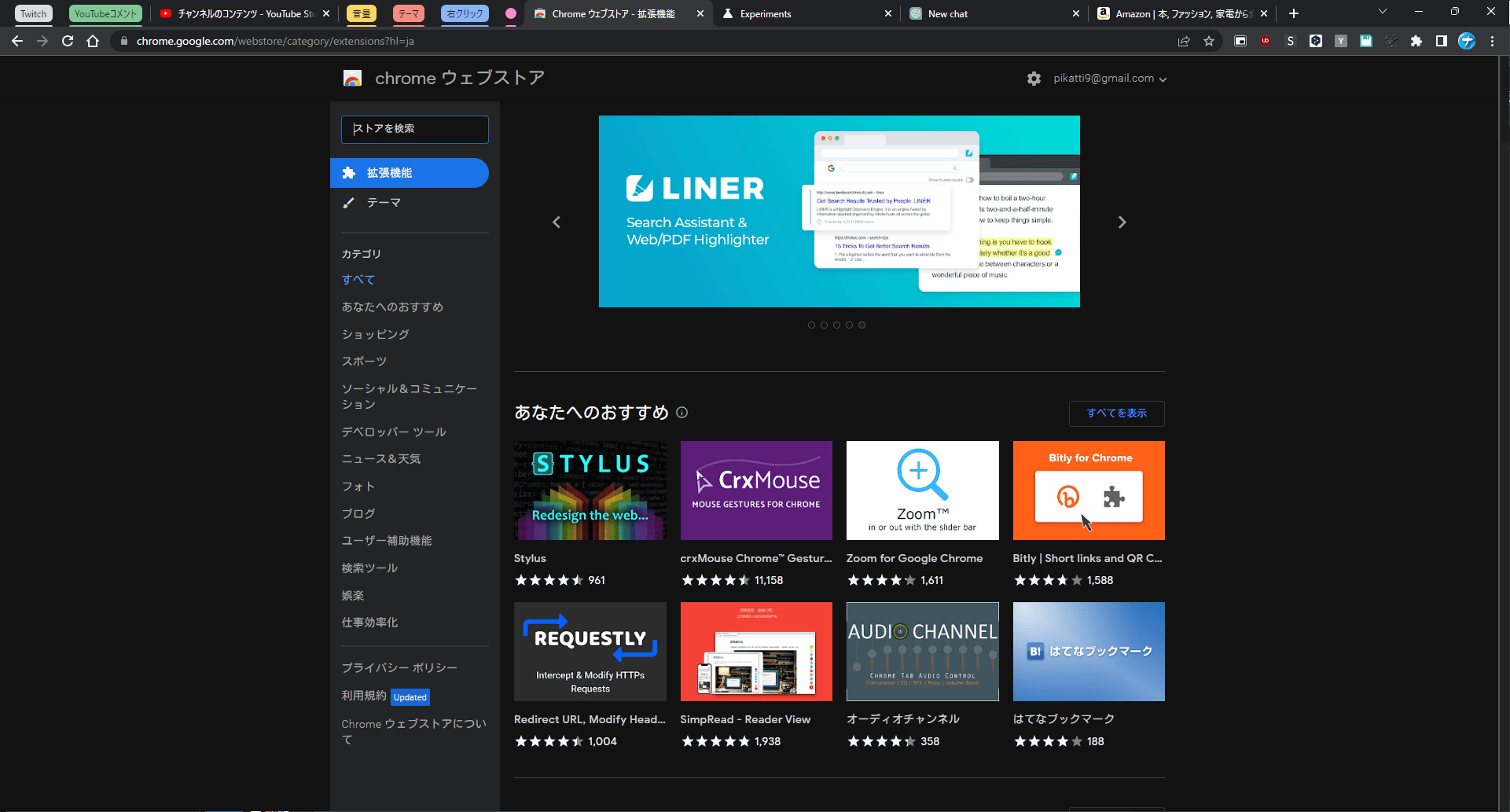
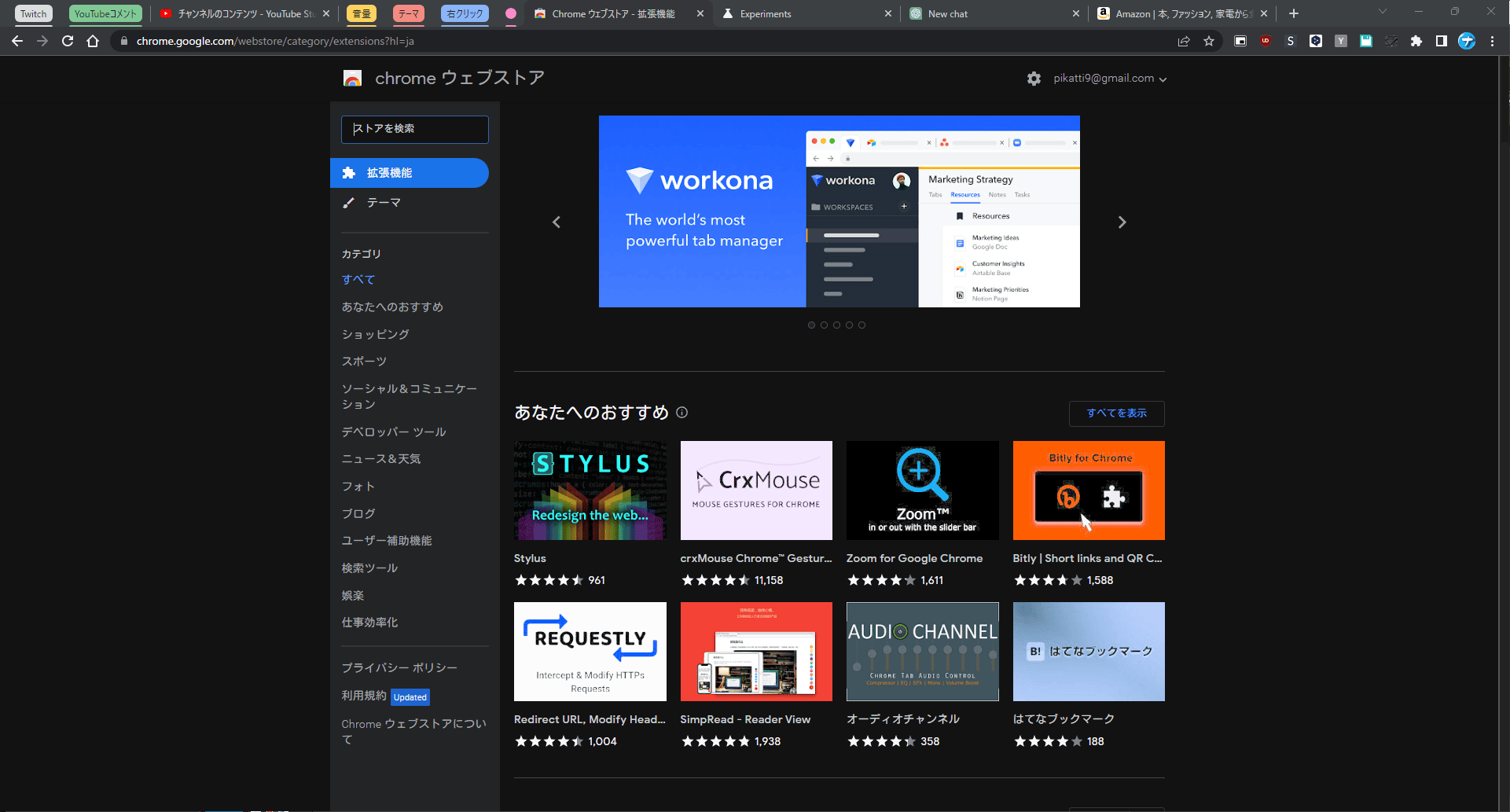
再起動すると、Chromeウェブストアがダークモードになります。ただし、本設定は記事冒頭でも説明したとおり、注意点があります。次で解説します。

【注意点】Chromeウェブストアだけでなく、全てのサイトが対象
Chromeウェブストアだけでなく、全てのサイトでダークモードになります。
「楽天市場」だと以下のようになります。一部コンテンツが反転して見にくくなる可能性があります。

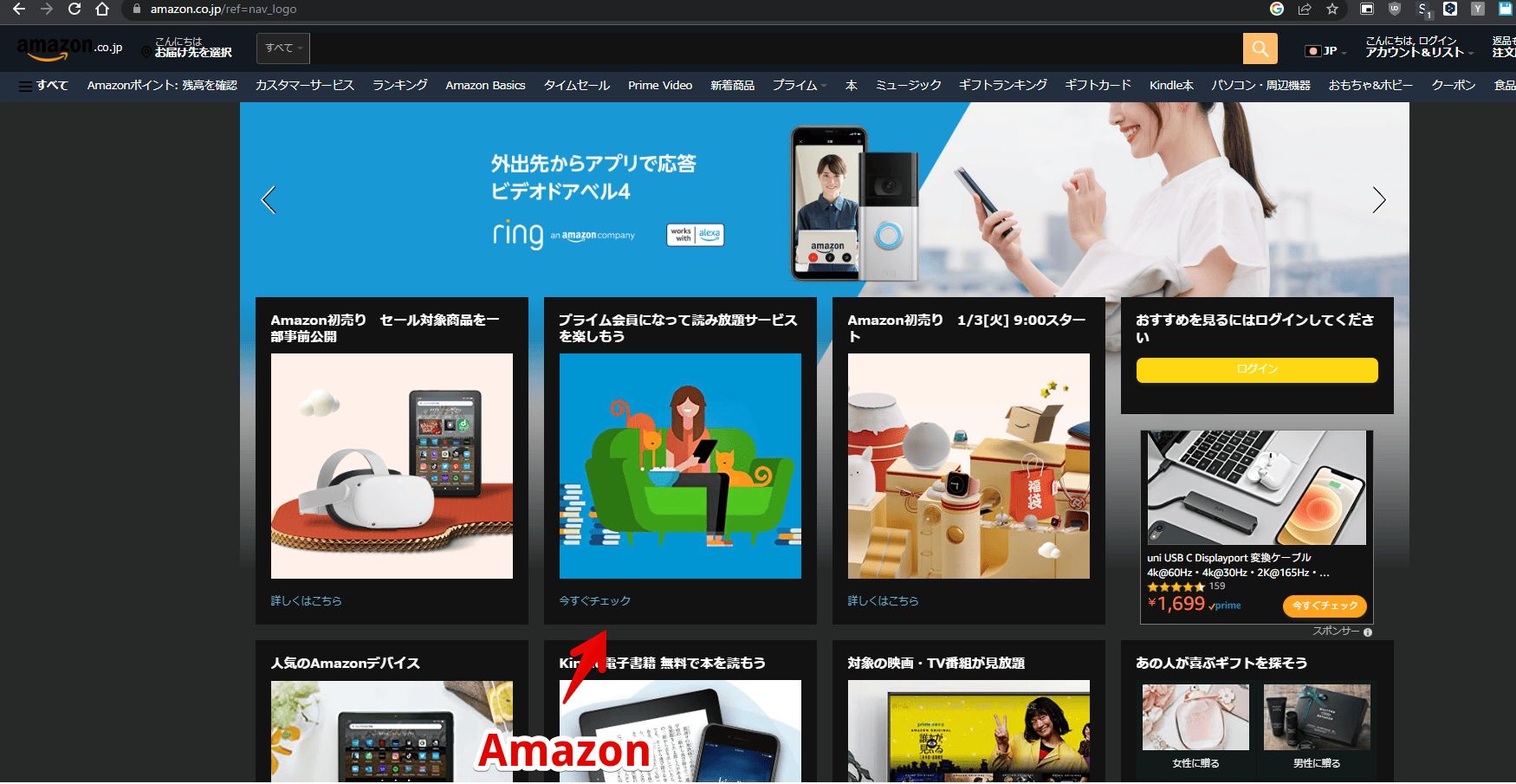
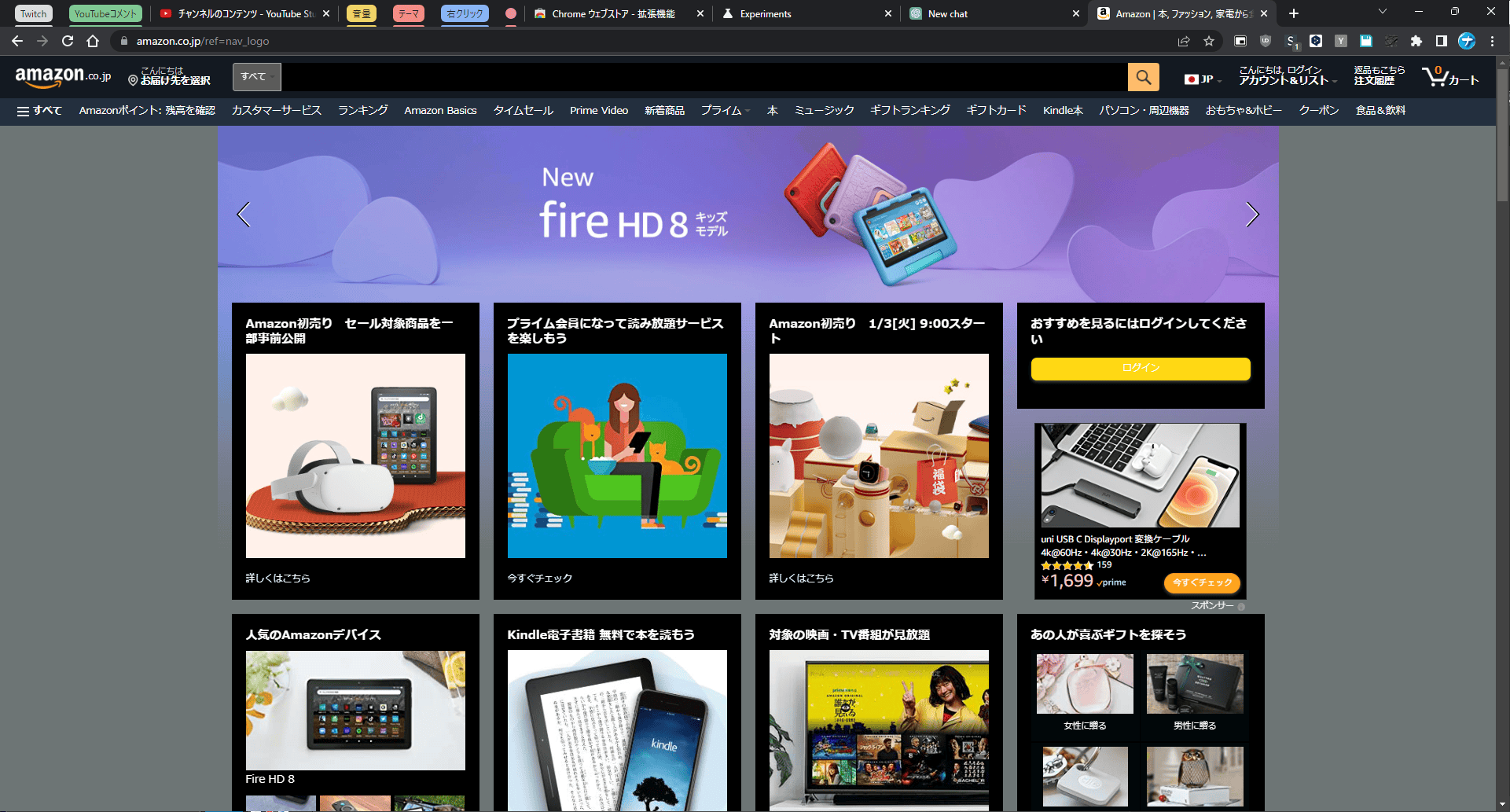
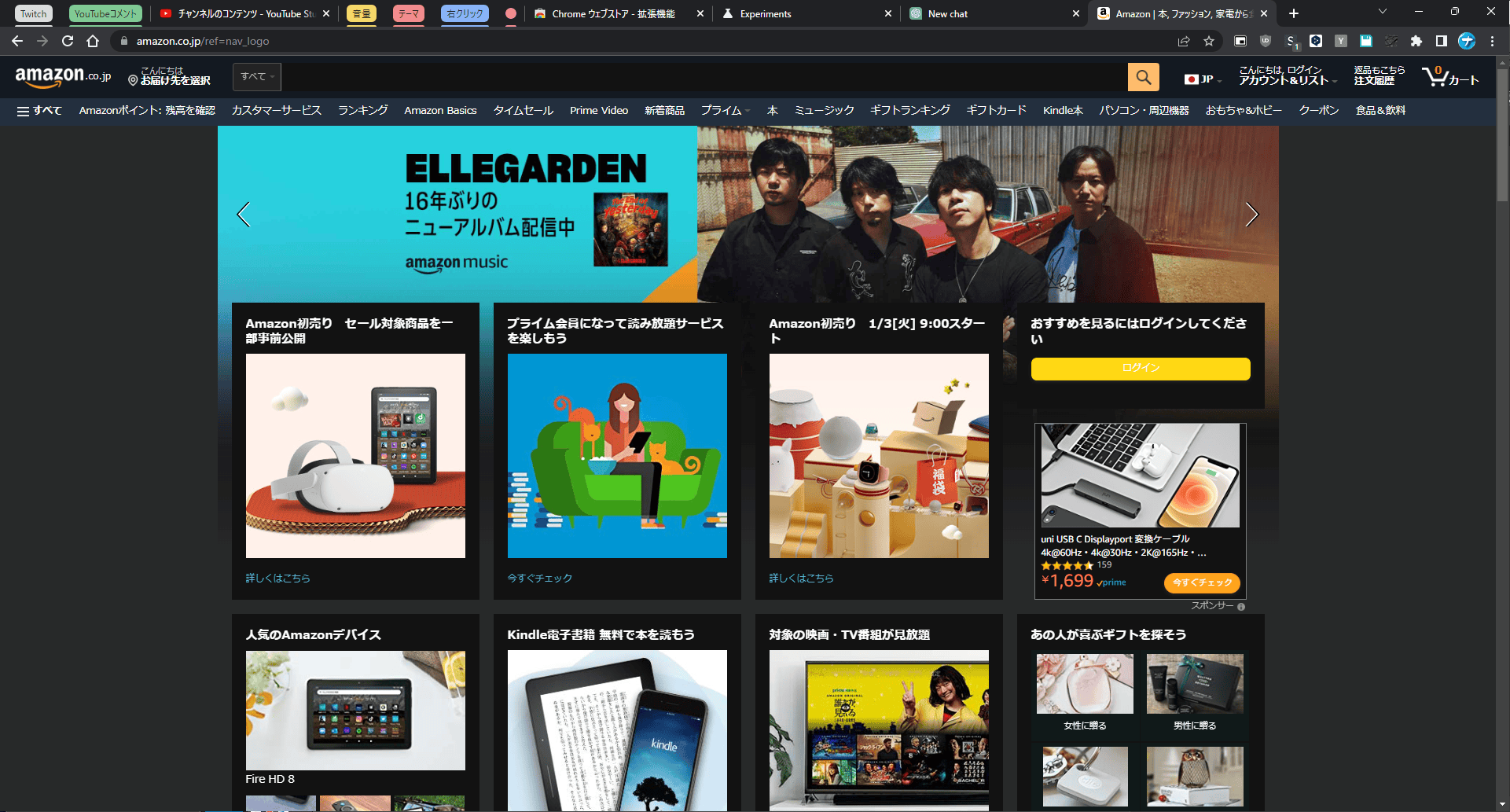
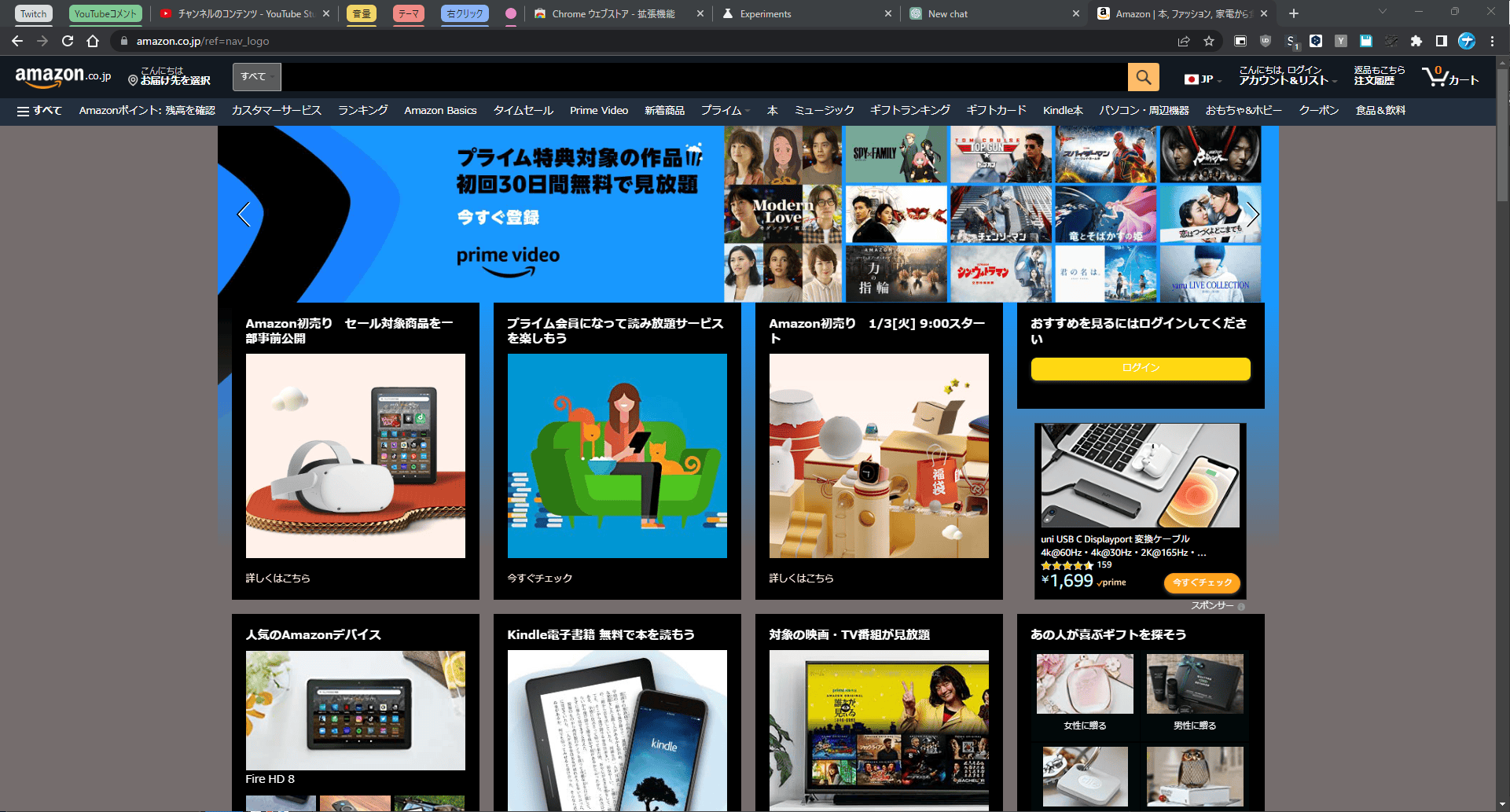
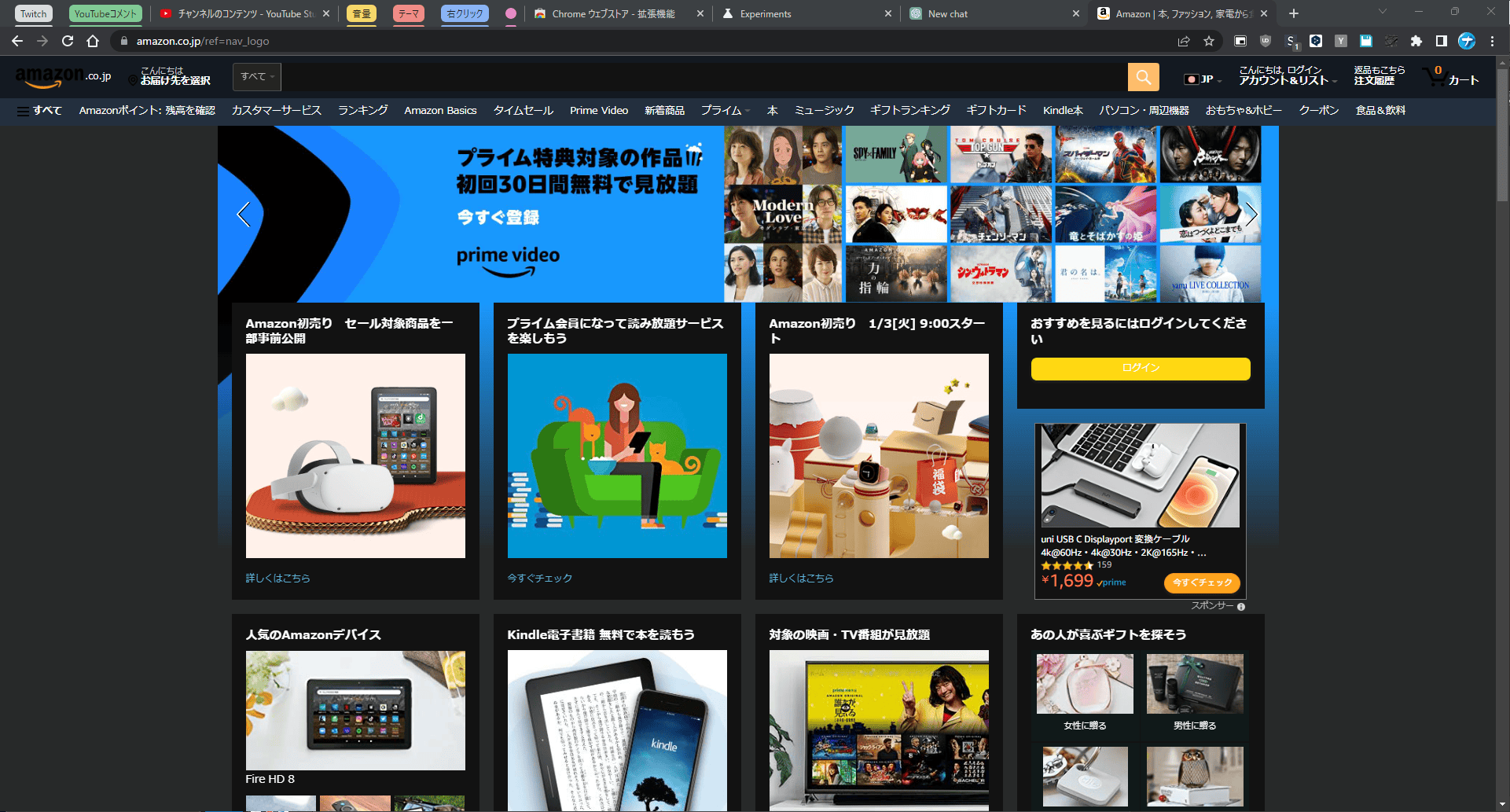
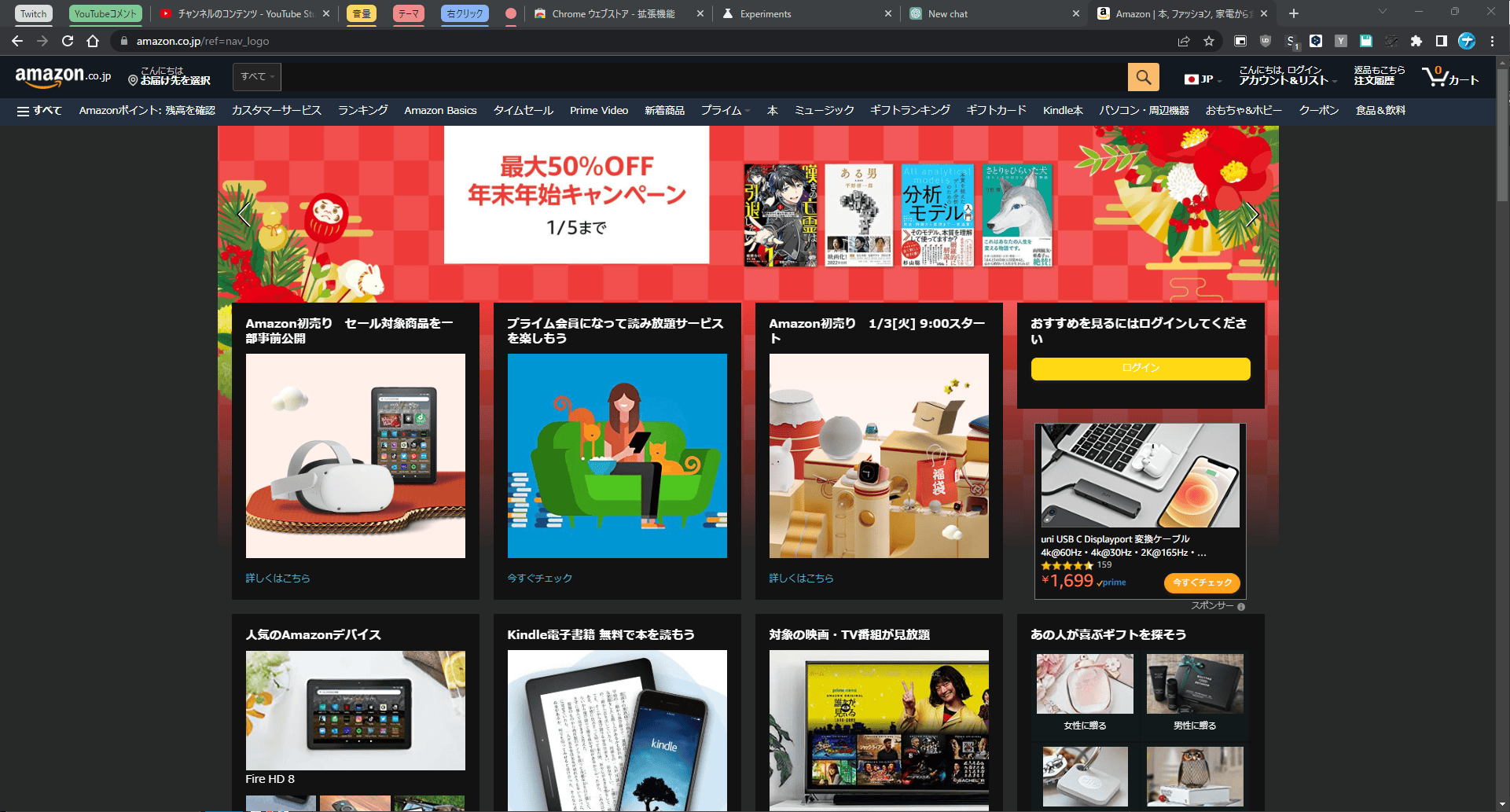
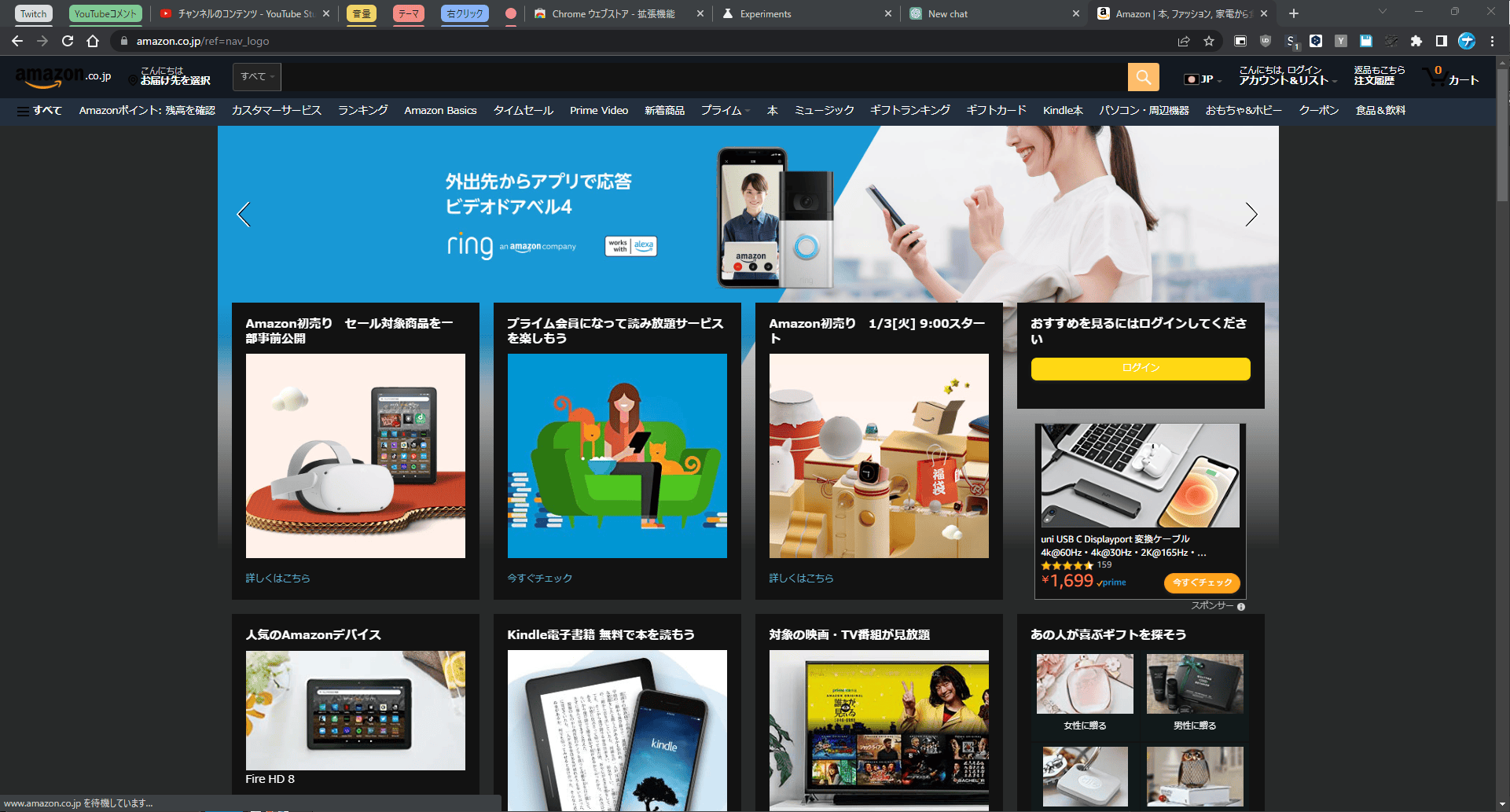
「Amazon」だと、以下のようになります。

「Auto Dark Mode for Web Contents」の項目
それぞれの項目の比較画像を貼っておきます。設定した項目によって、ダークモードのデザインが若干異なります。項目によってはコンテンツが見やすくなる場合があります。
Enabled with simple HSL-based inversion(単純なHSLベースの反転が有効)
一部コンテンツが黒色ではなく、灰色になりました。ダークモードが若干弱い分、コンテンツ(画像など)の反転が少ない印象を受けました。


Enabled with simple CIELAB-based inversion(CIELABベースの単純な反転が有効)
最初の「Enabled with simple HSL-based inversion」より、若干ダークモードが強い印象です。


Enabled with simple RGB-based inversion(RGBベースの単純な反転が有効)
「Enabled with simple HSL-based inversion」と同じくらいのダークモード具合でした。画像は反転せずに表示している印象です。


Enabled with selective image inversion(選択的な画像反転が有効)
一部画像が反転されていることで、より強力なダークモードの印象を受けました。ただし、画像が白黒反転しているせいで、見づらさも比例しています。


Enabled with selective inversion of non-image elements(非画像の選択的な反転が有効)
「Enabled with selective image inversion」と違い、一部画像は白黒反転されないようになっています。それによりダークモードが若干劣りますが、見やすい印象を受けました。


Enabled with selective inversion of everything(すべての要素の選択的な反転が有効)
画像を含めた多くの要素が強制的に反転しました。恐らく、本項目の中で最も強力なダークモードです。ただし、その分、見づらさも感じました。


感想
以上、Chromeウェブストア自体をダークモードにする方法でした。
本設定でダークモードにした場合、Chrome拡張機能の「Dark Reader」は不要かもしれません。導入しなくても、全てのサイトがダークモードになるためです。
今後、試験運用機能からではなく、Chromeウェブストアの設定側でサクっと変更できるようになることを祈っています。







 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録