【2025年】当サイトが歩んだ日記の記録
もう本シリーズ(日記の記録)を書き出して5記事目!!すごいこったです…。

最初の2021年は1月1日ぴったりにブログ始めたわけじゃなく、本記事もまだこれから2025年(1年)が始まっていくぞ~って時なので、そのままブログ歴も5年目かと言われたらまだまだです。
2021年5月から始めたんだけど何年目?って「ChatGPT」に聞いたら3年8か月と返してきました。僕こういう日数差の計算とかイメージが超苦手なんですよね。言われてもそうなのかなぁ…程度で合っているか分かりません。多分あっているんでしょう。
とにかく2024年も無事終わり2025年を迎えたので。本シリーズも2025年版へ突入です。
- 1. 01月01日(水) あけおめ!ヘビ装飾!
- 2. 01月03日(金)
- 3. 01月11日(土)
- 4. 01月15日(水)
- 5. 01月16日(木)
- 6. 01月17日(金)
- 7. 02月02日(日) 実験で記事下の投稿日時を削除
- 8. 02月05日(水) 記事にするほどじゃないX話
- 9. 02月09日(日)
- 10. 02月11日(火) 案の定更新日が表示されるように!
- 11. 02月13日(木)
- 12. 02月19日(水) サイトカスタマイズ
- 13. 03月08日(土)
- 14. 03月13日(木)
- 15. 03月15日(土) X(旧Twitter)中央揃え
- 16. 03月19日(水)
- 17. 03月22日(土)
- 18. 03月25日(火)
- 19. 04月07日(月)
01月01日(水) あけおめ!ヘビ装飾!
挨拶
あけましておめでとうございます。
ブログ始めてから年々月日がたつのが早くなっている気がしています(笑)ブログを始めて毎日充実で忙しくなっているからなのか、単純に年齢のせいなのか…。
年齢が途中でストップすることはないし、ブログもやめるつもりはないので、常に両方の可能が存在しているからこの疑問は一生解決しなさそうです。
今年はどんな一年になるんでしょうかね~。去年は同じ日本、だけど僕が住んでいる広島からだーいぶ遠い、そんな場所で大きな地震があったのがまだ記憶に新しいです。
ん?記憶に新しいってなんかよくない表現ですかね?忘れないという意味で新鮮さの優劣をつけるのはどうなんだ?いや、記憶は古いのと新しいのがあるのは当たり前だから別に間違った表現ではない…ですよね。多分。うん。
ちょーどサッカーを見ていてインタビューの時いきなりニュースに切り替わったのを覚えています。
画面越しでしか情報を得ることができないほど遠い場所にあるから、別に俺には無関係で済ませようと思ったらできるはずなのに僕の心はぎゅっとなりました。
所詮一個人、所詮自分が一番大事で他人はどうでもいい派な冷たい僕ですが、少しでも同じ人間が平穏に暮らせているといいなと思います。
今年は平和だといいな!なんてこと願ってもどーせ事件は起きるし人は死ぬのでそういうのは別に思わないんですが、せめて心の浮き沈みのうち浮いている状態(良い状態)が長く続けばいいなと思います。
何か起こってもすぐに寝てすぐに忘れて再び心に平穏が訪れる…。そんな1年になったらいいなということで新年の挨拶終わりです。
今年は干支の装飾にした!
当サイトは毎年クリスマスと正月、あとは思いつきでやりたいなとなった時に何かしらサイト装飾をするという勝手な運営方針があります。運営者は僕だけなのでつまり僕が勝手に自己満足でやりたいだけです。
これまで…といってもまだ2回?3回程度なんですが、正月の装飾は餅だったり、「あけおめ」っていう文字だったり、正月といえばで僕が思いついた装飾をしていました。

今年は何にしようかなぁ~と考えていたところ、ふと「あ、2025年の始まりなんだし、正月じゃなくて干支でもいいんじゃね?」と思いました。
僕は普段干支を意識して過ごすタイプではないので、ニュースを見たり友だちに言われて「へぇ今年は〇〇なんだ」って知る感じです。当然のごとく2025年の干支は何なのか知らなかったので調べてみると「巳年」らしいです。
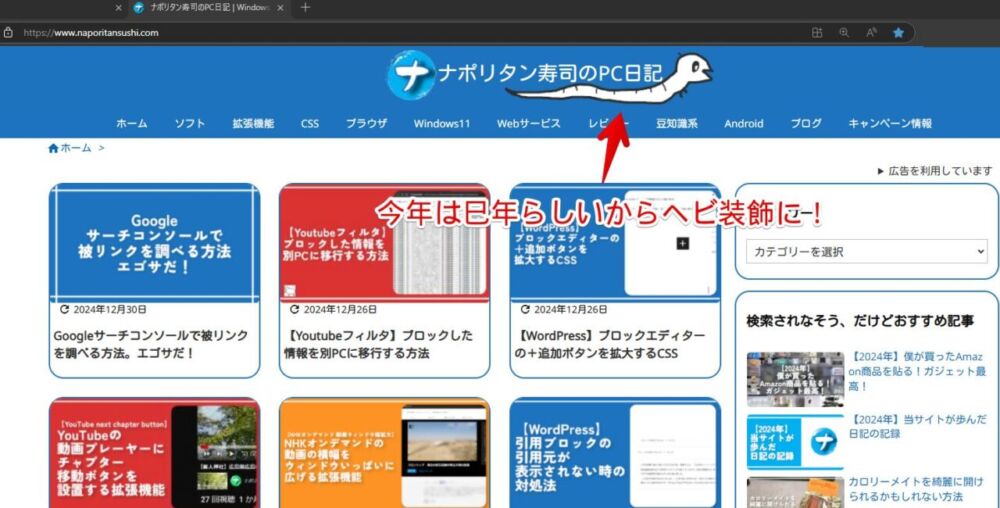
こういうの僕の性格上、インターネットで素材や画像を見たらその瞬間僕のイメージが引っ張られてしまうのでなるべく見ないようにしています。見ない状態で僕が描いたのが以下画像です。

正直…「あれ?案外よくね?これでええやん」と思いました(笑)もちろん絵を見て分かるとおり、絵なんかこれまでの人生描いたことがないので完全初心者です。
でも僕の中では全然ありだと思ったので決定です。サイト横に配置しました。結構大型モンスターですね。

CSSは以下です。
/*2025年あけおめ装飾*/
#sitename::after {
content: url("/wp-content/uploads/2025/01/naporitansushi-icon-2025_01.png") !important;
position: absolute !important;
top: 8px !important;
left: 48% !important;
}前回のサンタと違って「#sitename」に「after」をつけました。
確か前回は「right」で指定していた気がしますが、今回はスマホとPCで見た時にずれてしまったので「right」ではなく「left」にしました。単位も「px」だとずれたので「%」です。
以前はローカルのテスト環境があったので先にそっちで試してから本番環境(いわゆる読者さんが見てくださるサイト)に実装していたんですが、今はもうめんどくさくてローカル環境なんてないのでぶっつけ本番実装です。
どーせ数日だけだし、あんまあれこれサイズとか位置調整している時に人見てないだろ…っていう甘えです(笑)
今回1月1日の朝じゃなくてもう夜に近い夕方に実装したのでさすがに1月2日に起きてすぐやめるのは勿体ない気がしています。もしかしたら2日いっぱい実装して3日起きてからやめる…という流れかもです。
01月03日(金)
ヘビのサイト装飾終わり!
1月1日の夕方から実装していた明けましておめでとうのヘビ装飾をやめました。元通りのサイトデザインです。
次回はもうクリスマス…ってことになるんですが、あまりに遠いので何かイベント見つけてこじづけで装飾したいですね~。何があるのやら。春、夏…う~ん、パッと思いつきません。ハロウィン(10月末)はやりやすいんですけどね。また考えておきます。
Amazonの初売りセールで色々買った
僕が大好きなショッピングサイト「Amazon」が例年通り、初売りセール(スマイルSALE)を2025年1月3日~2025年1月7日の期間で開催しています。
前回のセール(なんだっけ。ブラックフライデー?)から徐々に欲しい物がたまっていて、「でもセールでもないし、ポイントアップ中でもないし我慢我慢…」で耐えていました。この度無事ポイントアップキャンペーンが始まったので日用品やらをまとめて買いました。
合計金額は1万6,000円ちょいでしたが、割引で272円、ギフトカード残高で670円、JCBのOki Dokiポイントで14,713円使って、結局請求としては0円でした。

Amazonポイントが「エルゴヒューマンプロ2オットマン」を買った時に3万ちょっと入っていたので、余裕の顔で買い物です。まぁその分ポイントは当然減るので全然0円でもなんでもないんですが、でもやっぱりお金で払うよりお得した感がしますね。
届くのが楽しみです。届いて使ったら以下の記事にずらずら書く予定です。って思ったんですけどそういやもう2025年でした。届いてから2025年版記事を書いて公開したらここにもリンク追記したいと思います。
追加でAmazon購入
ポテトチップスやハイチュウやらボトルガムやらの主に食品系が安くなっていたので思わず追加で買ってしまいました。合計金額でいうとほんと1万円くらいいったと思います。まだ全額ポイントで払えたので請求は0円です。

届くのが楽しみです。
楽天銀行のセキュリティ設定
2024年最後に知ったWordPressのセキュリティ状況を思い出し、他のサービスも今一度大丈夫か確認してみました。
基本的にはどのサービスも二段階認証や暗号化パスワードを設定していてできる限りの対策はできていたんですが、楽天銀行だけセキュリティ全く設定しておらず、「あなたのセキュリティ状況」が最低レベルでした。
「うわ、一番対策しないといけないやつ全くやってないじゃん。早速やろう」ということで、15分くらいかけてあれやれこれや設定して「最高」なセキュリティ状況にしました。

状況の確認は、楽天銀行にログイン→My Account内にある「セキュリティ」から確認できます。
ページ内にIP制限サービス、振込限度額設定、ログイン制限サービス(PC)、モバイルアクセス制限、ATM出金制限サービス、デビット利用制限などの項目があるので一つずつ設定していきます。
全部設定するとセキュリティ状況が「最高」になります。
IPアドレスで自分以外のログインをダメにするとか、PCからのログイン時に毎回二段階認証を導入したり、特定の県からのみ引き出せてそれ以外の県では制限するとか、いざという時逆に自分自身が困る状況になる可能性があるやつばかりです。
毎回ログイン時にメールアドレスにワンタイムパスワード送信してそれを入力するという手間が発生しますし、旅行先の県や普段使っていない別のデバイスから引き出したい時などは先に解除作業をしないといけないですし…。
まぁでもそれらの手間があってこそのセキュリティ対策だと思っているのでむしろ歓迎です。まぁやられる時はやられるんでしょうが、それでも自分ができる限りのことはやったという安心感がね。やっぱり違います。
ふるさと納税のポイント付与禁止の署名
上記の作業をしている時に「ふるさと納税へのポイント付与を禁止する総務省告示に対する反対署名のお願い」というのを見つけたのでやってみました。

「あぁ~そういや2024年春とか夏頃に話題になってたな」と思いました。
僕は楽天市場のふるさと納税は使っていないんですが、同じくポイント還元が実施されている「ふるなび」を使っています。ほぼアイスかビールしか頼んでいません。

Google検索で「ふるなび」と検索したら一発で分かると思いますが、サイトタイトルにAmazonギフト券やPayPayと交換…と書くくらいには全面的にポイント還元を謳っているサイトです。
ふるさと納税は結構ばっさり賛否両論が分かれるシステムで反対派は圧が強い印象です。正直当サイトで僕ふるさと納税やってまーす!って言うのもちょっと怖いです。
さらに各中間事業者が独自でやっているポイント還元サービスにもお得だから賛成ですって言ったらもうどうなることやら…。恐ろしいです。
でも賛成なんです…。どう見ても現時点だとやったほうがお得なんですもん。ですよね…?
目先の利益ばかりに気を囚われて、長期的に見た時自分の住んでいる市の税収が減って結果的に首を絞めている行為に気づいていない…うんぬんはなんとなーく分かります。
でも目先の利益が現状合法で用意されているなら、どうしてもピラニアみたいにかぶりついてしまうのが僕という浅い考えの低俗貧乏人間です。
ということでふるさと納税にも賛成だしポイント還元サービスにも賛成なので、使っているサービスは違いますが意見一致ということで署名はしておきました。
(ほんとただの一個人の考えなだけなので、これ見て嫌いになって当サイト見ない!ってなるのはいいんですが、直接僕に喧嘩腰で言ってくるのは勘弁です。怖いです)
01月11日(土)
広告ちょっとだけ変更
サイトの記事タイトル下部と右側サイドバーの縦長広告を「The Moneytizer」から「Googleアドセンス」に戻しました。
- 2024年7月30日に初めて「The Moneytizer」登録
- 2024年8月31日に「The Moneytizer」の広告数を減らしてアドセンス主軸へ
- 2024年12月09日にアドセンス少なめ、「The Moneytizer」主軸に再び戻す
- 2025年1月11日記事タイトル下、右側サイドバーの縦長広告だけGoogleアドセンスに変更
暇つぶしにX(旧Twitter)のおすすめタイムラインをだらだら見ていたらNHKニュースの広告批判のポストが流れてきて、「あ、そういやThe Moneytizerメインにしたけど今どんな感じの見た目なのかな」と自分のサイトをチェックしてみました。
自分で見たところ、上部と右側サイドバーに同じ広告しか表示されず「あぁ~やっぱりこういうところはまだまだ広告配信数が少ないThe Moneytizerだと弱いな。やっぱりファーストインプレッションは色々なバリエーションがあるGoogleアドセンスのほうがいいのかな」と思ったので変えました。
あくまでファーストインプレッション部分の記事タイトル下と右側サイドバーだけで他はThe Moneytizerのままです。

広告ブロッカーに一人愚痴
それにしても僕がブログを始めた2021年5月から今に至るまでどんどん広告アンチの方が増えましたよね~。
いや、気持ちは超分かるし僕自身広告ブロッカー使っているし、全くもって人のこと言えないんですが、それと自身の仕事(ブログ)とはまた別ですよね~(笑)
僕としてはブログに貼り付けている広告で何とか収益得よう!って人なので広告ブロッカーで広告が見られなくなるのは収益に直結します。それ以外の寄り道がないくらい広告表示が減る=収益が減るに直結です。超一本道です。
なんとか広告業界(配信元)の方には頑張ってほしいですね。読者が不快になる卑猥な広告や顔ドアップ系、デブやハゲなど身体的特徴を利用した煽り系広告などは全部廃止してほしいですね。
広告ブロッカーを使わせるような方向が僕みたいなブロガーと広告業界に一番ダメだと思います。
使わせたら最後、もう絶対に戻ってきませんもんね。。。
ゲームの攻略サイトなど一部大手がやりすぎた結果、全サイトで強制的にブロックして思考を停止させる広告ブロッカーが使われて、僕みたいな自称ちゃんと努力してんだよ!派まで痛い目にあってしまうというね。
はぁ~。せめて広告ブロッカーをインストールした時、広告ブロッカー側が「実はこういう方法で一部サイトだけ解除できますよ。お世話になっているサイトでは広告ブロックを解除して広告見てあげましょう!」的なアナウンスしてくれたらいいんですけどねー。
多分ですけど、広告ブロッカー使っている人って大多数が思考停止で全サイト適用してますよね。「え?あの不快なのがこのオンボタン一つ押すだけで撲滅できるの?やったっ」でオンにしてあとはもうずっとそのままですよね。
良心的・お世話になっているサイトでオフにしている人がどれだけいることやら…。そもそもオンオフするという設定方法すら知らない方多いんじゃないかと思います。
「友だちからBraveってブラウザ教えてもらったから使っている!」みたいな話しか聞かないですもん。そこから個別にオンオフする方法まで踏み込んでいる人がどれだけいるのやら。
まぁお世話になっているサイトの基準なんて人それぞれだし、「お世話になっている=よく使っているサイトで広告が大量にでるんだから使うしかない」みたいな話もあるでしょうし、「一回開いただけの初見サイトではオンのままでいいのか?」みたいな話にもなってくるでしょうし、結局は広告で収入を得ようとしているナポリタン寿司の全部独りよがりな自分勝手傲慢わがまま意見なんですよねー。
金が絡むと人間ろくなことないですな。┐(´∀`)┌ヤレヤレ
「The Moneytizer」収益遅刻!
見出しに「遅刻」って入れると、まるで「The Moneytizer」側に落ち度があって僕が怒っているみたいに見えますが、そんなことは全くないです。それ以外の表現が思いつかなかっただけです。
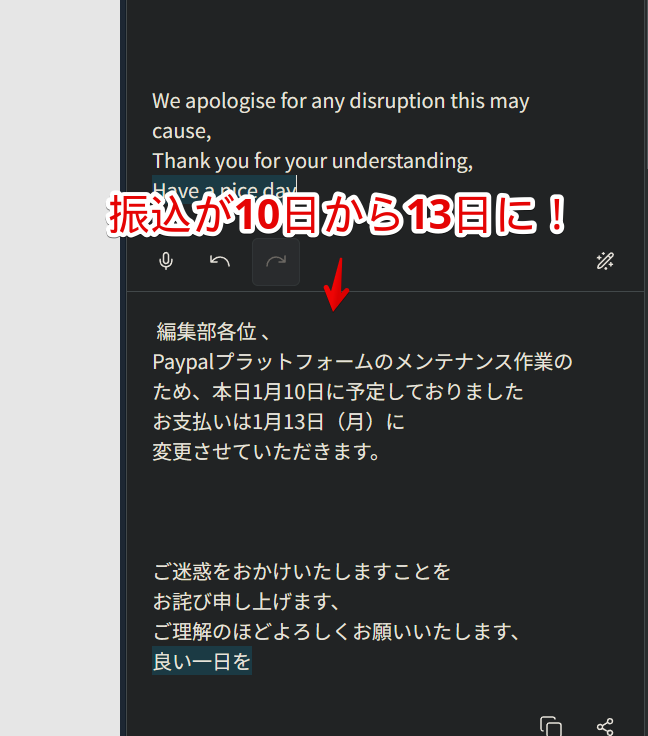
メールにて「1月10日に振り込む予定だったけど、PayPalがメンテナンスをしていたから1月13日に変更するね」って教えていただきました。

それならしゃーない┐(´∀`)┌ヤレヤレ
【追記】無事振り込まれていました。(こちら)
01月15日(水)
まだThe Moneytizer振り込まれてない
振込を1月13日に変更するとメールをいただきましたが、15日になった現在まだ振り込まれていません。
調べたら最大7営業日遅れる可能性があるみたいなことが公式サイトに記載されていたのでもう少し待ってみます。7営業日っていうと今週5日間(月~金)と来週の2日間(月、火)で水曜くらいですか。水曜になってもまだ振り込まれてなかったら連絡してみます。
問い合わせページをちょっと更新
「Dark Reader」拡張機能を使っている時だけ問い合わせページの「必須」とか「任意」とかのラベル背景色を変えていたつもりが、CSSがうまくできてなかったので修正しました。
「Dark Reader」拡張機能が有効になっている場合、「head」タグの「style」に「darkreader」という文字列が生成されていたので、有無を調べてあった場合は通常の背景色ではなく暗くても見やすい背景色にしています。
html:has(>head>style.darkreader) body.page-id-635 form[aria-label="コンタクトフォーム"] label span.hissu {
background-color: #7f3535 !important
}
html:has(>head>style.darkreader) body.page-id-635 form[aria-label="コンタクトフォーム"] label span.ninni {
background-color: #33657b !important
}一部URLを「Broken Link Checker」の除外に登録
一部リンクをリンク切れかどうかチェックしてくれるWordPressプラグイン「Broken Link Checker」の除外リストに登録しました。
特にInstagramなんかはリンクが切れていないのに何かしらエラーとして検出してくることが多いです。
amd.com
autohotkey.com
exoprimal.com
instagram.comキーボード装飾CSSの修正
キーボードショートカットキーなどを紹介する時に使っているキーボード風に表示するCSS装飾に不備があったので修正しました。
具体的にはWordPressのエディター画面上で確認できる使えるショートカットキー一覧内(Shift+Alt+H)のキーにも装飾していたので対象外にしました。読者の方からは見えない部分なのでまぁどうでもいいっちゃいいんですけどね。
/*変更前*/
kbd {
〇〇〇
}
/*変更後*/
kbd:not([class*="editor-keyboard-shortcut"]) {
〇〇〇
}01月16日(木)
The Moneytizerまたもや振込エラー
【追記】翌日(正確には愚痴ったこの日の夜)に無事振り込まれていました。(こちら)
1月10日に13日に振り込むって延期されて13日にも振り込まれなかったので、7営業日待ってダメだったらこちらからまた連絡しようと思っていたところ、確実に「エラーで振り込めませんでした」メールがきてしまいました。先月に引き続き今月もです。
先月は「The Moneytizer」に勧誘してくださった日本の方の担当者に個別で連絡しましたが、今回は公式サイトのフォーラムを使って報告してみました。
無事振り込まれるといいなと思います。
こうもエラーになるとPayPalとThe Moneytizerの相性が悪いのか、僕のPayPalアカウントの登録情報が何かしら不備があってうまくできていないのか考えてしまいます。
でも先月担当の方からは情報に不備はないから特に何もせず待ってくれたらいいって言われて実際何もしなくても振り込まれたので、こちらの不備はないとは思います…。思いたいです。
まぁ別にもう明日の生活もヤバイとかそんなんじゃないので全然いいんですけどね。気ままに広い心でいこうぜ。これが毎回続くようだったらさすがに不安になりますけどね。
アドセンスのシンガポールついに受理!
2024年の12月17日にようやく重たい腰をあげてやった「Googleアドセンス」の居住地提出がようやく受理されました。メールがきました。

2024年12月17日に必要書類を書いて税務署にもっていって、12月20日に電話があったので受け取りにいき、自宅の家庭用プリンターでスキャン(PDF化)してアドセンスに提出し、あとはうまく受理されるかどうかを待つのみでした。
大体他の方のブログでは1週間とかなんなら早くて数時間後とかに結果がきたって話が多かったんですが、僕は約20日間かかりました。
間に年末年始とかもあってそもそもやりだしたのが遅くてアドセンス側も「ふぁ?今更?もう受理の仕方忘れたよ」って感じだったのかもしれません。2023年11月に通知きた時さっさとやれってね…。後回しにしていいことないですな。

ライトとダークモードについて
「X(旧Twitter)」のタイムラインを見ていたら「20代の8割がダークモード使っているっての見て衝撃。研究でもライトモードのほうが生産性が高いって分かっているのに…」みたいな内容のポストが流れてきました。
いいねもリポストも0ですごくプライベートなアカウントっぽかったのでリンクは貼りませんが、「うわ、ほんまにそうなんかな」とふと思いました。
僕はブログを始める2021年5月までと始めてからも少しの間はライトモード派でした。そもそもダークモードという概念を知らなかったくらいIT初心者でした。
ダークモードを知ってからは「うぉお!目に優しい!チカチカしない!」ってのでこってこてのダークモード信者になりましたが、徐々に…ほんっとじょ~~じょに「ダークモードはダークモードで使いにくい部分もあるな」と思うようになっていました。
というのもブログを始めた頃と比べて明らかにブログの執筆速度が落ちている気がするんですよね。落ちている…というよりかはなんだろ。集中力が続かなくなっていてすぐ別の作業やゲームしちゃって、結果1記事完成させる時間が伸びている…って感じです。
単に年齢とか慣れてしまい惰性でやっているとかかなと思っていたんですが、もしかしたらダークモードにしているのも理由の一つとしてあるかも…と該当ポストみて思ったのでした。
実際そういう研究があるのかソースは全く調べていないんですが、自分の心当たりで「今思えばあれもこれもダークモードだったのが原因だったんでは…」ってのがいくつかあります(笑)
一つはダークモードにすることで、文字と背景のコントラスト(強弱)がライトモードより弱まってしまい文字を書くのが集中できない点です。実際それがダークモードのせいなのかは全く分からず完全に僕のこじつけなんですが、何となくそんな気がします(笑)
画面全体が暗いことで暗い雰囲気になりやる気もビシッとでず、どうにもメリハリがつかなくなっている…ような気がします。
僕の言い訳・こじつけ・妄想だったらいいんですけどね。ひとまず検証するためにここ数日はライトモードにしてみようかなと思います。
とはいえ、ライトモードかダークモードなだけで何か具体的に変化が明らかにあるとも思えないので結局気持ちの問題な気もしますね。
YouTube動画の概要欄について
ふと僕のYouTubeチャンネルの概要欄の最後に全動画共通の説明文章(自己紹介的な)を挿入したいと思いました。以下の文章を作成してみました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ナポリタン寿司の動画を見ていただきありがとうございます。「ナポリタン寿司のPC日記」というITジャンルのブログを書いている広島住みブロガーです。
本チャンネルではブログに貼り付けるようの動画や趣味(ゲームなど)の動画をアップロードしています。完全に不定期です。
ブログ:https://www.naporitansushi.com
X(旧Twitter):https://x.com/Naporitansushi
サブのYouTubeチャンネル:https://www.youtube.com/@Naporitansushi-sub
【PR】〇〇〇
▶〇〇〇
【PR】〇〇〇
▶〇〇〇
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー一括置換方法にちょっと癖がありましたが、何とかできました。また後日記事にする予定です。
一部広告差し替え
以下の部分の広告あれこれです。自分用のメモです。
- 目次下に【申し訳PR】でいくつかテキスト広告配置(マウスコンピューター、ME-Q、ConoHa AI Canvas)
- ChatGPT関連の記事に再利用ブロックのAI系広告
- YouTubeチャンネル
【2025年03月08日(土)追記】申し訳PRテキスト広告を廃止してアドセンスに戻しました。こちら。
01月17日(金)
CSSをサイト上に適用できる拡張機能「Stylus」が最近のアップデート(2025年01月15日公開の2.3.6とか)でバグり散らかしているポストがちらほら入ってきて、「まぁ自分は大丈夫だろ」とどこか他人事で見ていましたが、本日自分のメインブラウザ「Vivaldi」環境にて発生してしまいました(笑)
以下、X(旧Twitter)にてポストした内容を記録代わりにここに貼っておきます。
Stylusの件、ついに僕のメインブラウザ「Vivaldi」で発生してしまった!!ポップアップはおろか右クリック→オプションを押してもページが開かない。エクスポートボタンにそもそもたどり着けないからバックアップのしようもない。
ひとまず拡張機能データ丸ごとバックアップ(CSS自体はIndexedDB内)して、一度VivaldiからStylusをアンインストール→再インストールしてみた。当然再インストール後はこれまでのCSSが一切ない状態。多分千行以上書いていたからこの時点で内心びくびく状態(笑)
ただその代わりに再びオプションページやポップアップが開けるようになった。
ブラウザを終了させ、バックアップした拡張機能データ(IndexedDB内のログファイルとかテキストファイルとか)を上書きして再起動してみると、オプションなどが開かなくなった。
恐らく、直前に何か変な作業をしてしまったせいでそれがIndexedDBフォルダー内にあるファイルに記録されていて、そのファイルを読み込ませると一旦拡張機能削除したとかそんなの関係なしに開けなくなるんだと思う。
自分でテキストファイル開いて直前書いたCSSとかデータを削除して、バグる前の状態に戻せたら恐らく被害は最小限(直前のCSSだけない状態)で復元できるんだろうけど、当然僕にはできない。
OneDriveと接続して自動バックアップはするようにしていたものの、リプ元のポストに書いているように僕の環境でちょっと前から「failed to fetch [403]」エラーがでていて、バックアップが正常にできていない…と思う。
もしかしたらバックアップ自体はできているのかもだけど、いかんせん「failed to fetch [403]」エラーがでるせいで同期してくれない。OneDriveのクラウドにファイルがあったとしてそれを読み込ませる手段がない。
クラウド上にあるファイルはJSONファイルとかでもないっぽいからインポートもできないっぽい。そもそも何百もファイルがあってどれを選択すればいいのか分からん。
うわ、これ完全に詰んだやつだ。拡張機能のデータ(IndexedDB)はあるし、OneDriveクラウド上にも恐らくデータはあるんだろうけど、それをVivaldiに復元させる方法がない!!って焦っていたところ、「いや、ちょっと待てよ。俺たしかリプ元をポストした1月11日に何気なしに危機感覚えて手動でJSONファイルエクスポートしたんじゃなかったっけ…。と思い出し、バックアップしたファイルを保管しているドライブ(HDD)を見てみると、案の定JSONファイルがあった。無事新規にインストールした状態で、通常のインポートで復元できた。11日~今日までに書いたCSSはなくなったけど、被害は最小限といってもいいと思う。1週間前の俺よくやった。
にしてもバグったらもうその時点でオプションやポップアップが開かなってバックアップ(エクスポート)しようにもできないってのが罠だなぁ・・。対策はもう定期的のバックアップしかないなぁ…。
AutoHotKeyでStylusオプションページ開くスクリプト作ってそれをタスクスケジューラで1週間に1回起動させるとかして嫌でも定期バックアップさせる環境つくらないといけないなぁ…。OneDriveのクラウドバックアップがしっかり機能してくれたらいいんだけども…。
区切り線ブロック無効化していましたが、ふと存在を思い出し使ってみました。便利ですねこれ。
再利用ブロックの価値に気づく
これまで再利用ブロックはパターン(非同期)と比べて使い勝手が悪いと思っていましたが、完全に誤りでした。めちゃくちゃ便利です。
もっと早くから使っておけば良かった…と後悔です。
特にCSS関連(Stylebot)は全く同じ文章が多いので最初から再利用ブロックにしておけば、おおもとを変えるだけでいちいち個別に記事修正しなくても良かったのに…とげんなりしています(笑)くぅうう。
The Moneytizer振り込まれた!
昨日振り込まれなかったと嘆いていましたが、翌朝見てみると昨日の夜に無事振り込まれていました!アカウントを見てもちゃんとありました。良かったです。

02月02日(日) 実験で記事下の投稿日時を削除
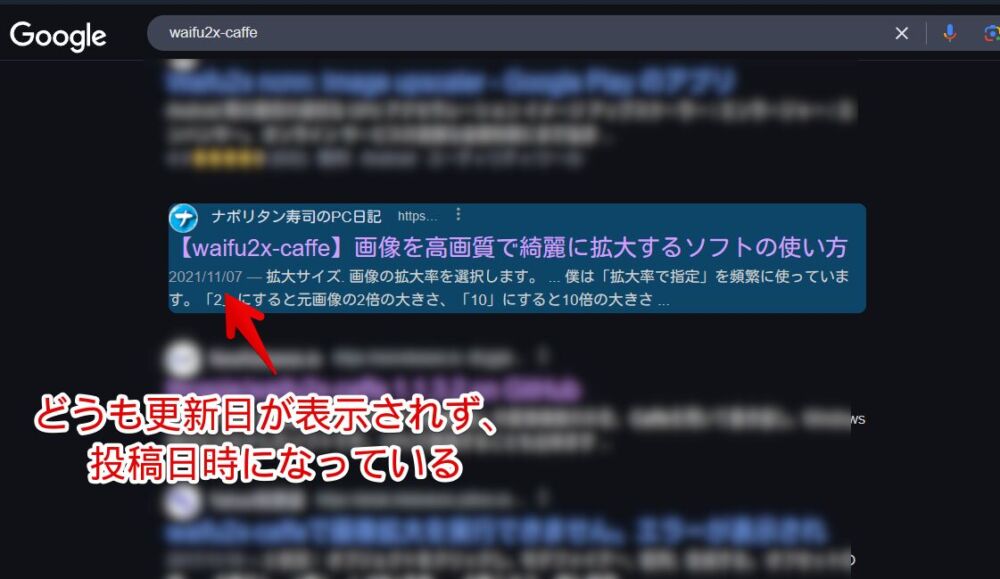
もうブログを始めてからずっとなんですが、僕のサイトはなぜかGoogleの検索結果に掲載される時、記事の更新日じゃなくて投稿日時がどうしても表示されてしまうんですよね。
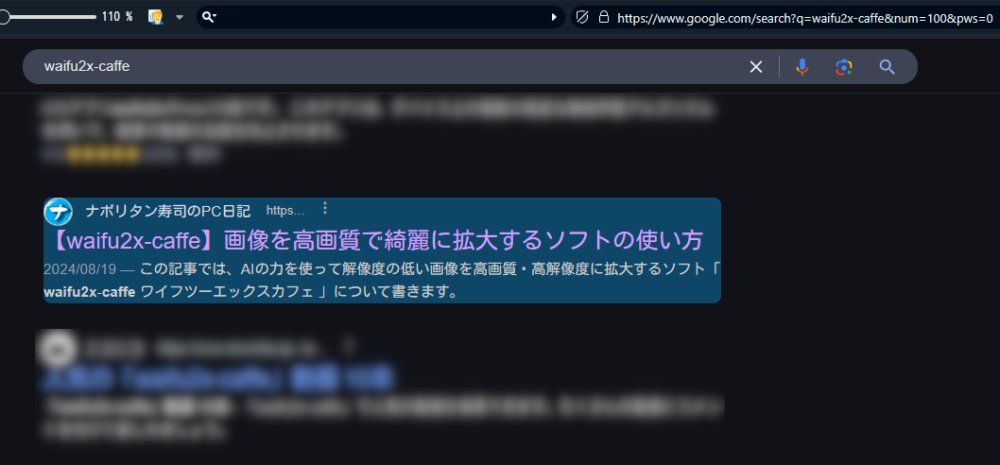
例えば、下記画像にのっている「【waifu2x-caffe】画像を高画質で綺麗に拡大するソフトの使い方」は2021年11月7日に公開していますが、それから定期的に更新しています。小手先のちょっとだけ更新ではなくがっつり画像や内容も差し替えています。

それなのにGoogleの検索結果ではずーーーーと2021年11月7日と表示されて、あたかも僕の記事は更新が止まっているかのように見えてしまうんですよね。
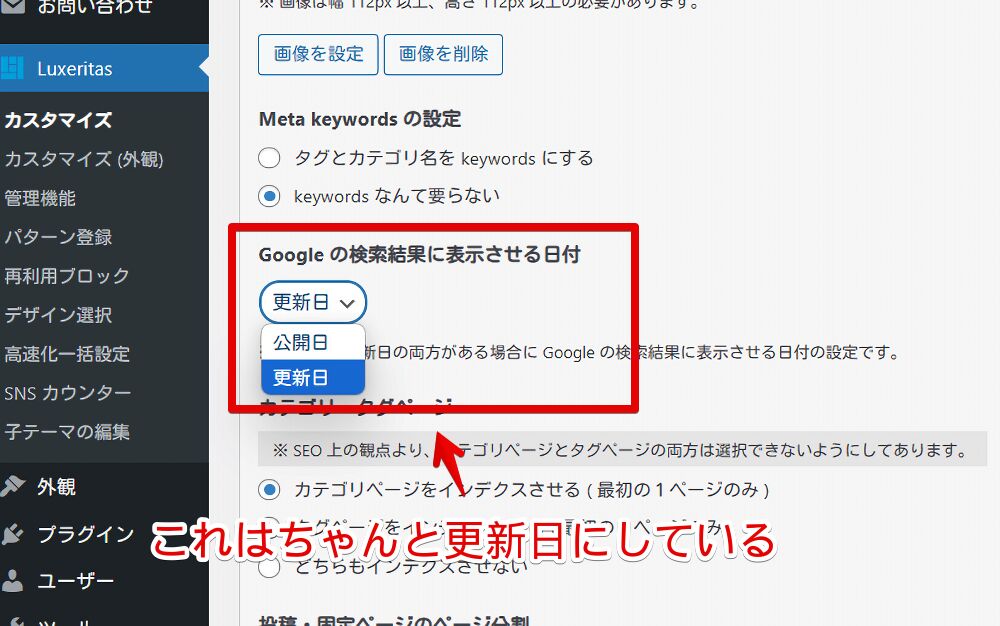
僕が使っているテーマ「Luxeritas」→カスタマイズ→SEO→「Google の検索結果に表示させる日付」はちゃんと「更新日」にしています。

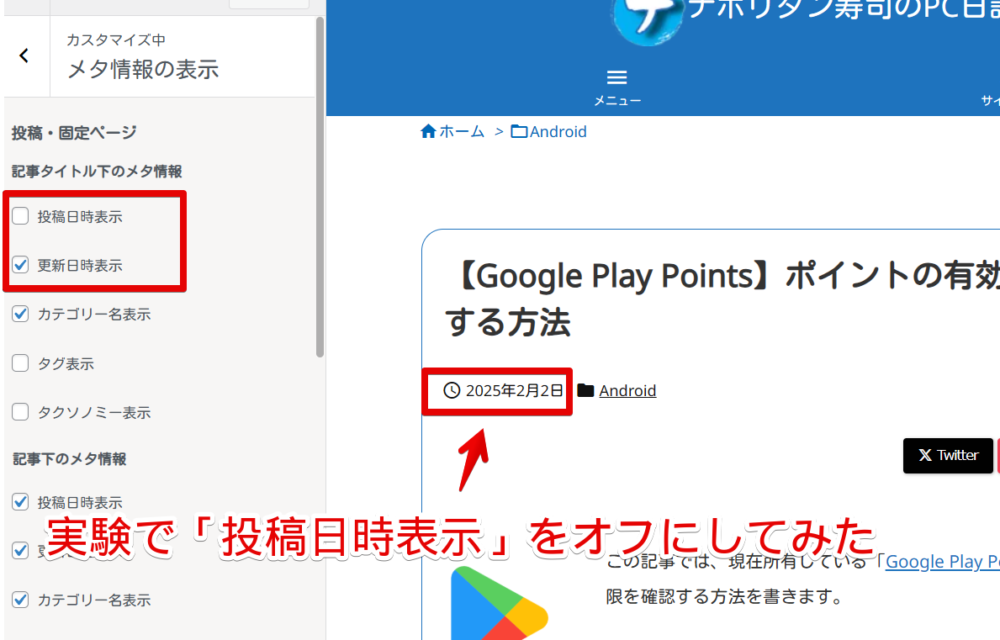
それが果たしてSEO的に関係しているのかは分かりません。分からないなら実験だ!ということで一時的に記事タイトル下のメタ情報から投稿日時を削除しました。

どうにも記事タイトル下の投稿日時が優先されている気がするんですよね。なのでここを削除して更新日時だけの表示にしたらGoogleの検索結果にも更新日時が反映されるんじゃないか…という推測です。
何となく左側にあるものが優先されている気がしたので、欲を言えば両方表示したまま投稿日時を右、更新日時を左に順番逆にしたかったです。「Luxeritas」テーマではそういったオプションがなかったです。
CSSを使えばなんとかなりますが、CSSで見た目上だけ逆にしたところで反映されるか分からなかったし、逆にするにしてもアイコンと日時部分が分離していて「order」で指定するのがちょっとめんどくさそうだったのでやめました。
そもそも記事タイトル下の左側にある日時が優先的に検索結果に掲載されるようになっているのかすら分からないので、まずは投稿日時削除という実験です。
ひとまず1週間~数週間様子見して以下の検索結果に何かしら変動・変化があるか調べます。
【2025年02月11日(火)追記】→こっちに書いています。
02月05日(水) 記事にするほどじゃないX話
記事にするほどでもない些細な「X(旧Twitter)」話です。
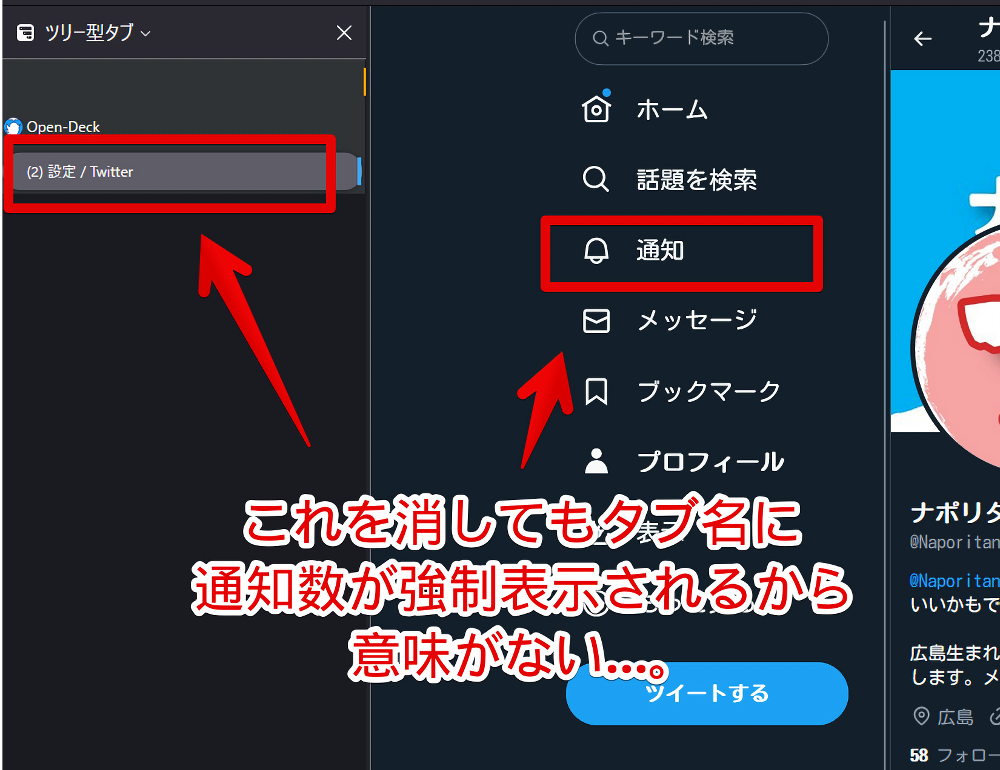
僕は普段「X(旧Twitter)」の通知は切っておきたいタイプです。切るっていうのは通知オフはもちろんのこと左側サイドバーにある「通知」項目も消したいって意味です。
実際CSSで消しています。
しかし、通知項目を非表示にしていても、通知を検出した時点でタブタイトルが「(2) 設定 / Twitter」って感じになってしまいのですぐに分かってしまいます。意味がないです。

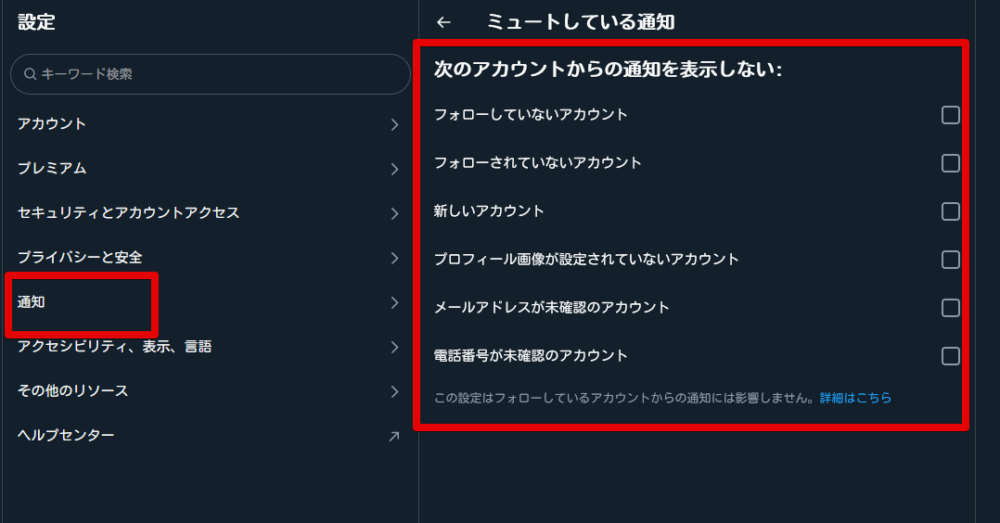
最初は「X(旧Twitter)」内の設定からアプローチしました。特に見つかりませんでした。
「ミュートしている通知」内の「次のアカウントからの通知を表示しない」は怪しかったですが、恐らくチェックすると通知ページ内にも表示されなくなる気がします。そもそも通知として検出しないみたいな。

僕の場合は通知ページにはこれまで通り届けてほしいと思いました。その通知を見るかどうかの選択が僕にあるのが理想です。
「X(旧Twitter)」側からは無理っぽいって思ったので次に考えたのはそういった拡張機能やJavaScript(スクリプト)です。調べてみましたが、僕の調べ方が悪かったのか見つかりませんでした。
「ChatGPT」に聞いてコードも生成してもらったんですが、一瞬だけ変わるだけでページ移動したりリロードしたら表示されました。もう少しやりとりしたらいい感じにしてくれそうな気もしましたが、そもそもな話あんまり常時発動系のスクリプト増やすのも嫌でした。
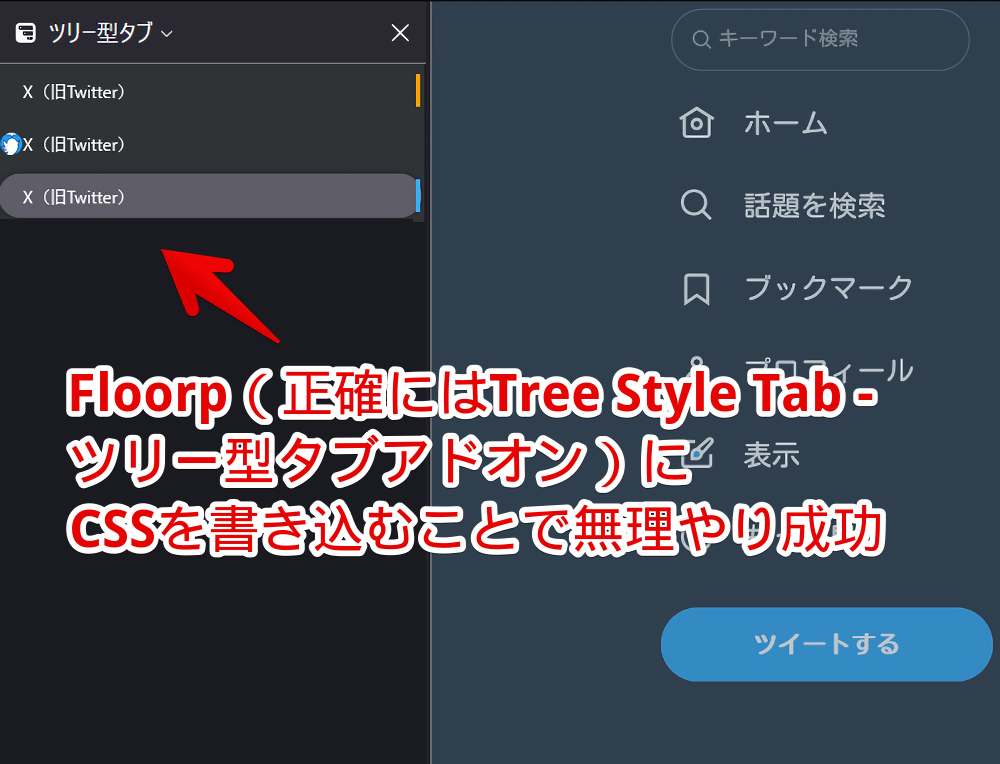
そんな時にふっと僕が「X(旧Twitter)」見る用で使っているサブブラウザ「Floorp」ならカスタムCSSで無理やり上書きできるんじゃね?と思ったのでやってみました。
結果、うまくいきました。

正確には「Floorp」のカスタムCSSではなく、インストールしている「Tree Style Tab – ツリー型タブ」アドオンのカスタムCSS機能です。
一旦「https://x.com/」リンクが含まれるタブタイトルを「font-size: 0」で見えないようにして、そこから「after」疑似要素で上書き生成している多分無茶苦茶コードです。まぁうまくいっているので良しとしています。
/*X(旧Twitter)タブ名非表示*/
#tabbar tab-item[data-current-uri^="https://x.com/"] tab-label {
font-size: 0 !important;
}
/*X(旧Twitter)タブ名を「X(旧Twitter)」で固定*/
#tabbar tab-item[data-current-uri^="https://x.com/"] tab-label::after {
content: "X(旧Twitter)" !important;
font-size: 12px !important;
}メリットは左側サイドバーの通知も消していたら通知が来ているかどうか多分本当に分からなくなる点(スマホとかで見ない限り)、デメリットはタブ名が固定されるので今どこを開いているのかタブ名だけでは分からなくなる点かなと思います。
02月09日(日)
Xのプロフィール若干変更
「X(旧Twitter)」のサブ垢のプロフィールを若干変更しました。本当に若干です。

「reCAPTCHA」から「Cloudflare Turnstile」に移行
問い合わせフォーム(Contact Form 7)のスパム対策に利用していたGoogleの「reCAPTCHA」をやめて「Cloudflare Turnstile」に移行しました。
- 【WordPress】Googleの「reCAPTCHA」を解除してやめる方法 | ナポリタン寿司のPC日記
- 【WordPress】問い合わせのスパム対策にCloudflare Turnstile導入! | ナポリタン寿司のPC日記
- 【WordPress】Simple Cloudflare Turnstileを中央揃えにする方法 | ナポリタン寿司のPC日記
- 【WordPress】Simple Cloudflare Turnstileの表示位置を調整する方法。好きな問い合わせ場所に設置! | ナポリタン寿司のPC日記
画像の文字を入力する認証やら、信号機のタイルを選択してください…みたいな時間を超無駄にする認証作業からおさらばです。
「Cloudflare Turnstile」だとチェックするだけの簡単操作です。どうやってこれでスパムかどうか見極めているのかは素人の僕にはさっぱりです。
02月11日(火) 案の定更新日が表示されるように!
「02月02日(日) 実験で記事下の投稿日時を削除」で書いている検証の結果です。
約10日後の今見てみたところ、案の定作成日を削除したことで更新日が表示されるようになっていました。とはいえ別に検索順位は変わっていませんでした。

個人的には更新日が表示されたほうが嬉しいのでこのまま作成日は削除(非表示)したままにしようかなぁ…と思います。
あるいは両方表示して作成日と更新日の順番を逆にするのも検証レベルではアリですが、どうにも気乗りしません。試しに「order」で変えてみたんですが、余計な表示崩れを修正しないといけなくなってめんどくさかったです。
02月13日(木)
画像クリック時のLightboxをカスタマイズ
当サイトでは記事内の画像をクリックすると周りが暗転して画像がふわっと拡大表示するようにしています。「Lightbox(画像ギャラリー)」っていうやつです。
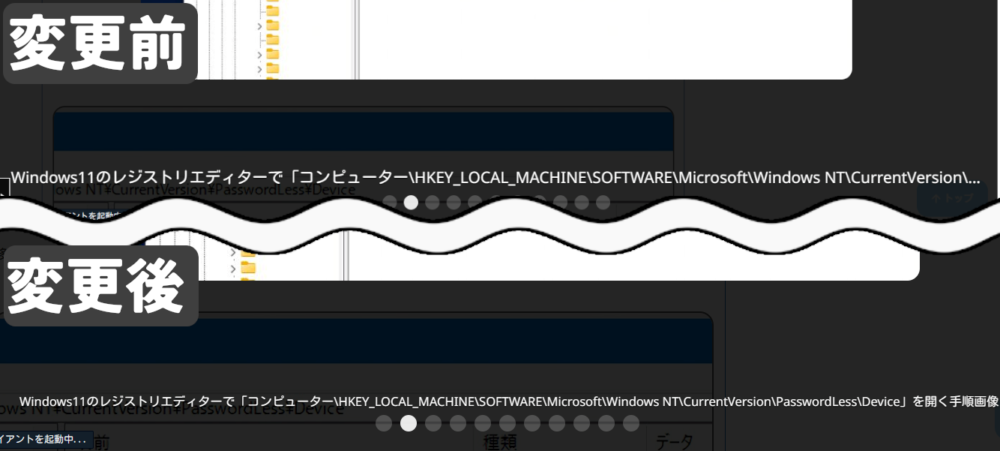
「Lightbox」を発動させている時、画像のALT属性(代替テキスト)を下部に表示させています。これまでは意図的にCSSを使ってフォントサイズを大きくしていました。
自分が設定する代替テキストの大体の文字数と照らし合わせた時、結構な割合で今のフォントサイズだと見切れてしまっていました。最後のほうは見えないことに気付いたのでCSSを削除しました。

.tos-wrapper .tos-caption {
font-size: 22px !important;
line-height: normal !important;
bottom: 45px !important
}小さくするようなCSSを追加で書き込むとかはしていません。これまで意図的に大きくさせていたCSSの記述を削除しただけです。テーマ標準のフォントサイズに従うようになり見切れなくなりました。
1文字あたりの大きさは小さくなるので見にくくなりますが、見切れてそもそも読めないよりはいいかなと思います。
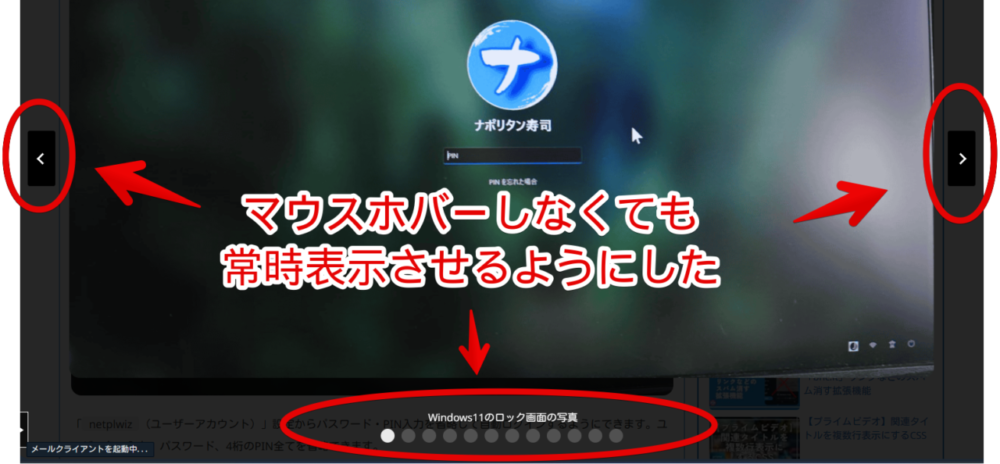
ついでにマウスホバーした時に表示される次/前の画像切り替えボタン、代替テキスト、画像切り替えボタンをマウスホバーしていなくても常時表示するようにしました。

.tos-wrapper.tos-opening>:is(a,.tos-pagination.tos-bullets,.tos-caption) {
opacity: 1 !important;
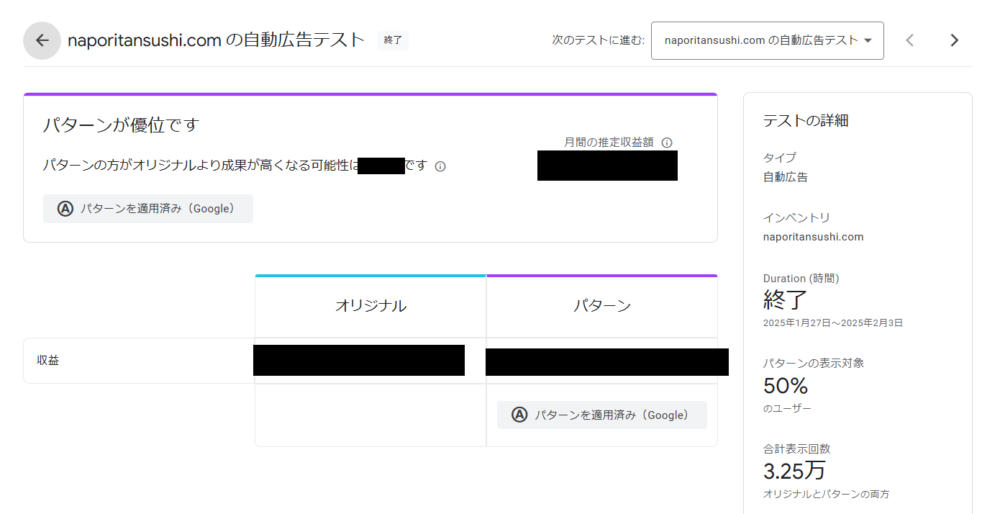
}Googleアドセンスの自動広告テスト
アドセンスで2025年1月27日から自動広告オンとオフのテストを開始していましたが、結果を見るのをすっかり忘れていました。2月3日には終わってて勝手にGoogleがパターン(自動広告オンのほう)を採用しちゃっていました。

「自動広告をオンにして画面下部の固定広告とか表示させたほうがそりゃ収益は高いだろうな~。とはいえ読者のためにやらないけどね~。まぁでもいちお実験としてテストだけしておくか」というくらいの軽い気持ちだったので、勝手にオンのほうを選ばれたら困ります。
もう採用されて1週間以上たっちゃっていましたが、オフにしました。
2023年の後半くらいからもうアドセンスの収益画面すら見なくなったので気づかなかったんですが、やっぱり勝手に採用された日からグラフがぐぐんと上になっていました。
自動広告(画面下部のオーバーレイ広告などなど)の威力恐るべし…。
お金の欲に負けるなナポリタン寿司。読者ファーストで広告は最小限…。ぐふぅ…。
02月19日(水) サイトカスタマイズ
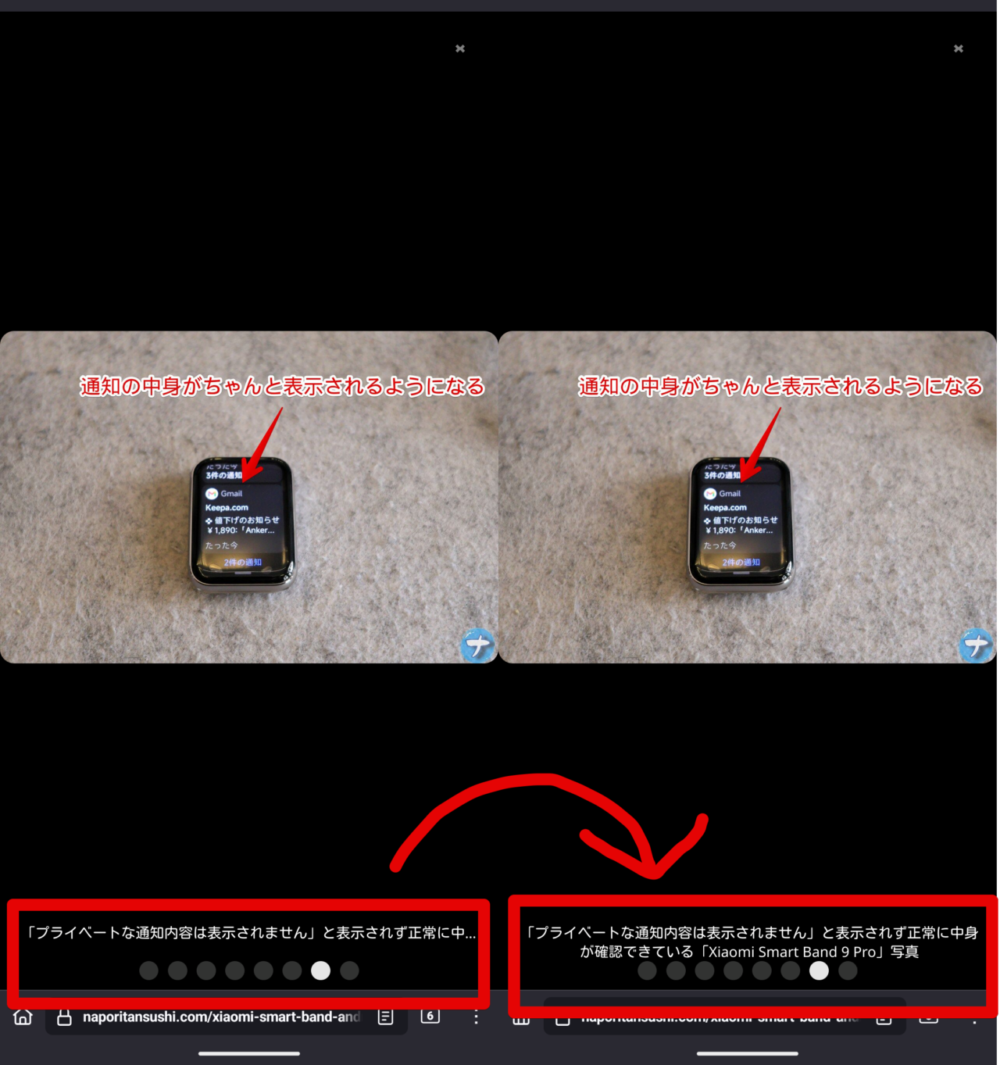
Lightboxを微調整
2月13日にちょっとだけカスタマイズした画像クリック時のLightboxをさらに微調整しました。
具体的には以下の点です。
- スマホで見た時は自動的にALT属性などが常時表示されていたので透明にするCSSをPCから見た時だけ発動させる
- スマホやタブレットで見た時にALT属性が見切れていたので見切れないように調整
- スマホやタブレットで見た時のALT属性の高さ調整
@media screen and (min-width:1000px) {
.tos-wrapper.tos-opening>:is(a, .tos-pagination.tos-bullets, .tos-caption) {
opacity: 1 !important
}
}
.tos-wrapper.tos-has-bullets .tos-pagination a {
width: 20px !important;
height: 20px !important
}
@media screen and (max-width:900px) {
.tos-wrapper .tos-caption {
height: auto !important;
&>div {
white-space: normal !important;
margin-bottom: 20px !important;
}
}
}
上記調整をした後、改めて見てみると画像を切り替える丸いボタンとALT属性との余白が狭いなと思ったので、下記画像のように若干余白を設けるようにしました。

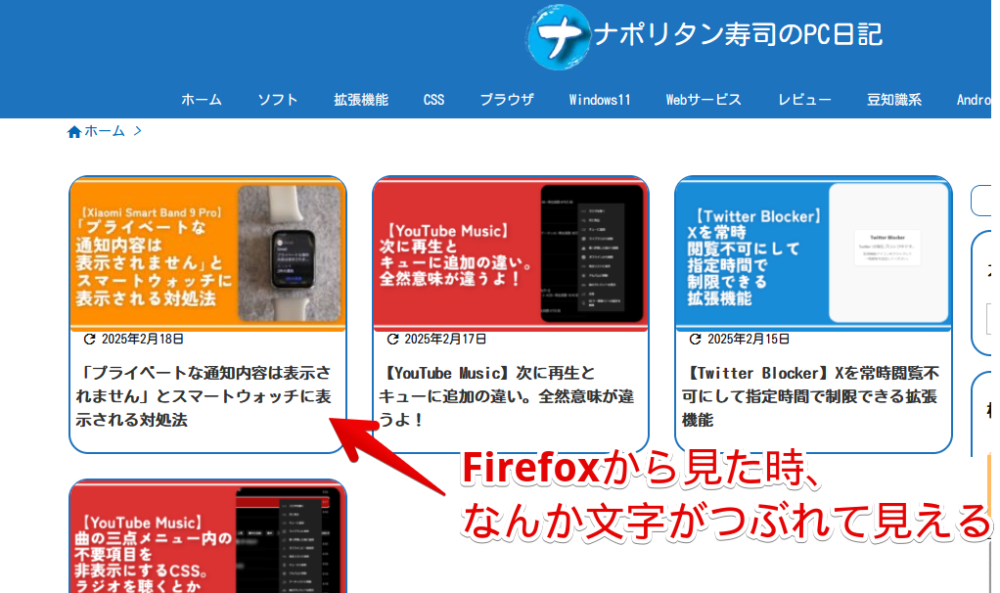
Firefoxから見た時の記事タイトル
Firefox系ブラウザから見た時、記事タイトルを太くしていると潰れて見にくくなっていたので、以下のCSSでFirefox系だけ太くしないようにしていました。
@-moz-document url-prefix() {
main#main :is(h1, h2, h3, h4, span[itemprop="name about"]) {
font-weight: 500 !important
}
}
この度、「いや、Firefox系でもちゃんと表示されるものもあるな…。むしろ太字じゃないことで記事タイトルが目立たなくて読みにくいな。一部Firefoxだけでつぶれるならそのくらいは妥協して見やすい太字にしたほうがいいんじゃ?」と思いました。

よって、上記のFirefox専用CSSは削除しました。
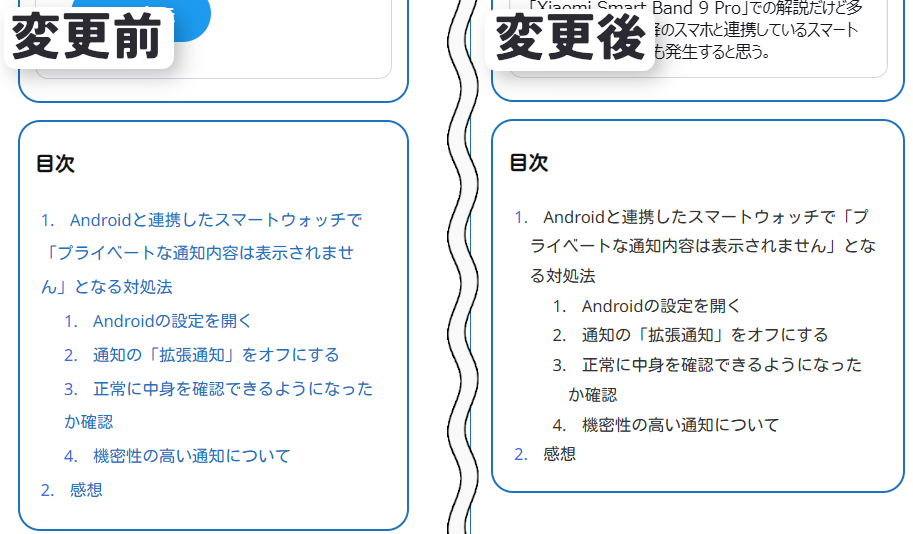
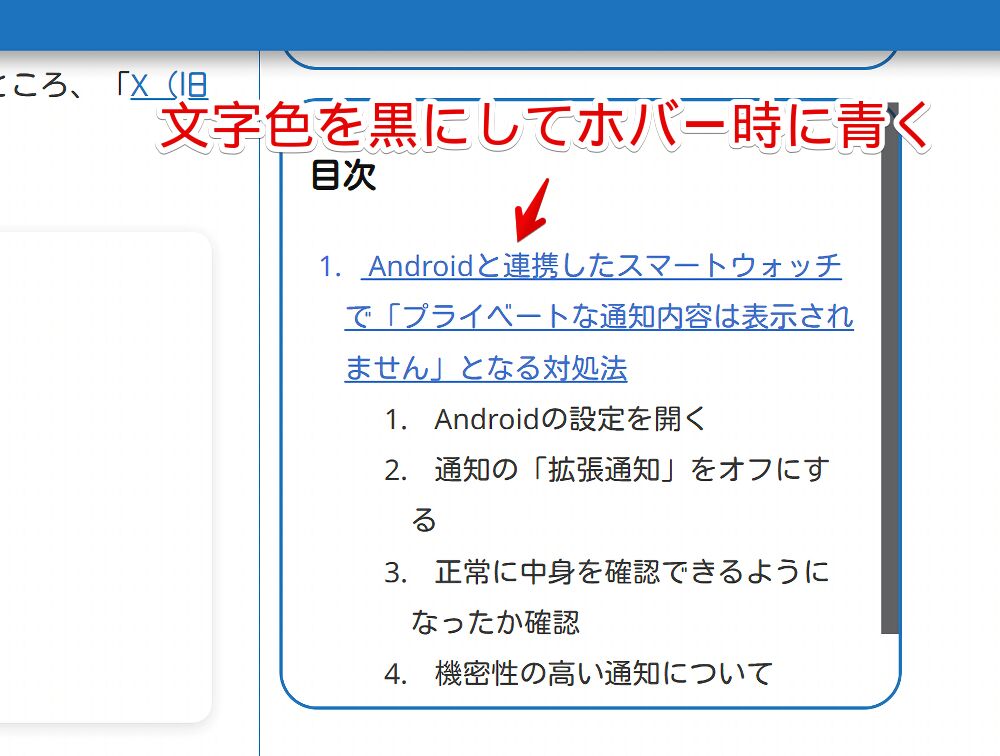
サイドバーの目次
サイドバーの目次ウィジェットの行間(line-height)をちょっとだけ狭くしました。デフォルトが2で1.8に変更しました。
.toc_widget li {
line-height: 1.8 !important;
text-indent: -1em !important;
padding-left: 1em !important;
&>a,&:before {
color: #333 !important;
}
}さらに「text-indent」と「padding-left」で文字が折り返されている時にインデントを揃えるようにしました。

文字の色も変えてみました。黒にしてホバー時に青くさせました。記事本文内に埋め込んでいる目次と同じスタイルです。

サイドバーのおすすめ記事
サイドバーに設置している「検索されなそう、だけどおすすめ記事」ウィジェットも目次ウィジェットと同様文字色を変えてみました。
.recommend_post a {
color: #333;
&:hover {
color: #396ecb !important;
}
}
タブレットで見た時の記事一覧
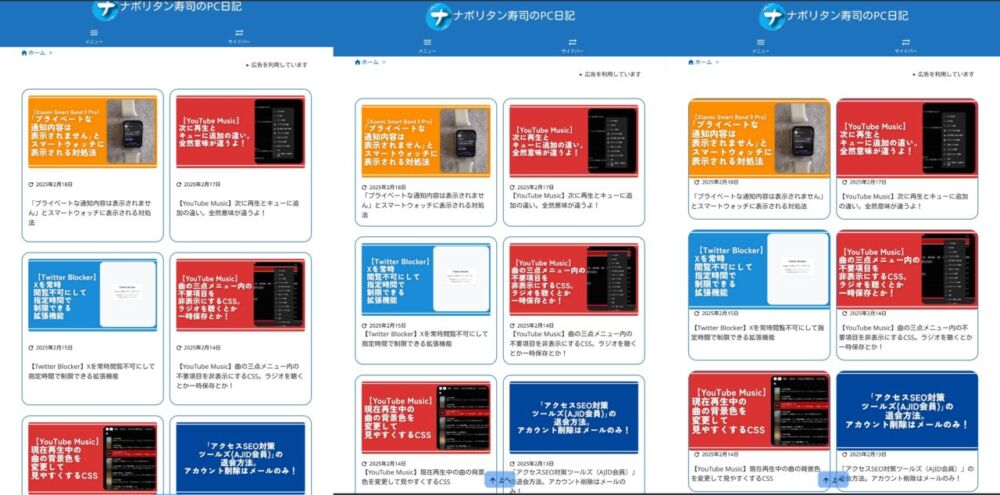
タブレットで見た時の記事一覧がずっと絶妙に気になっていたのでようやく修正に取り掛かりました。
具体的にはまず日付とタイトルの余白をぐっと縮めてタイルをコンパクトにしました。次にタイル内の余白が気になったので調整しました。
画像を貼っておきます。左がこれまで、中央が第一段階のカスタマイズ、右が最終的なカスタマイズ後です。

「@media screen」を使ってスマホとPCの間を調整しようと思っていたんですが、現状書き込んでいたPC用のサイズをちょっと修正するといい感じになってくれました。
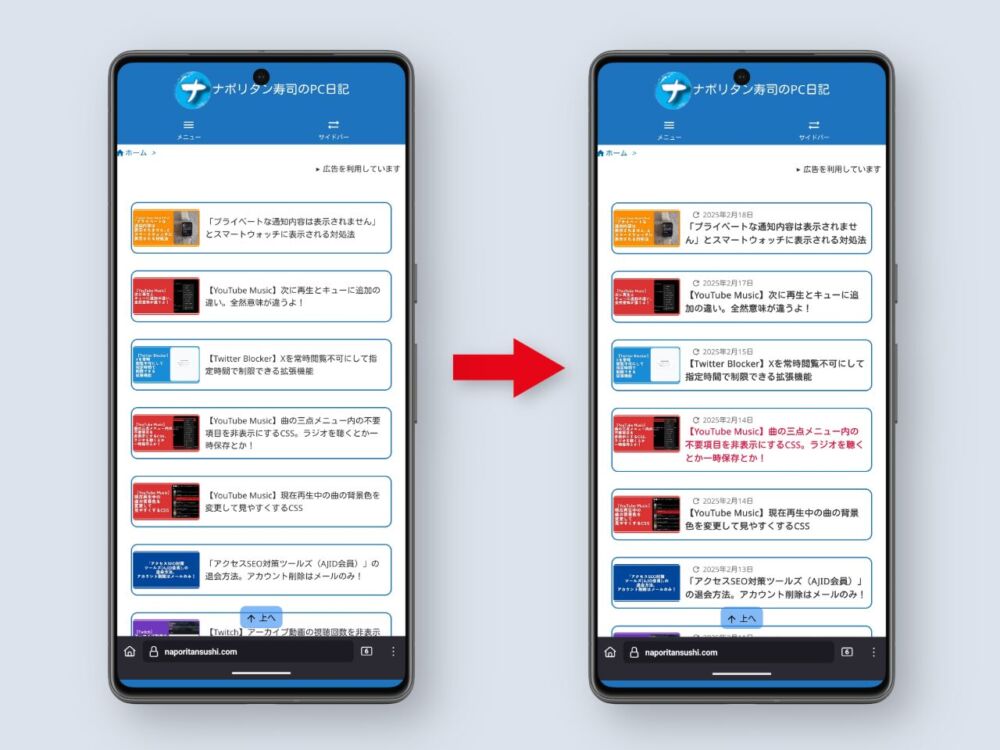
スマホで見た時の記事一覧
これがCSS初心者の僕には結構大変でした。
これまでずっとスマホから見た時日付(更新日時)を消すようにしていました。僕のCSS技術だと表示させた時にレイアウトがガクッと崩れてしまったので本当は表示させたかったけど泣く泣く非表示にしていたって感じです。
どうにも日付(meta)の「display: none」を解除した途端、アイキャッチ画像の右横にタイトルがきてほしいのにきてくれなくなったんですよね。縦並びになってしまいレイアウトがおかしかったです。
昔よりは多少成長したでしょう…と思い色々挑戦してみましたが、やっぱり今でも大変でした。
定番の「display: flex;」で横並びにしようとしても一列の横並びや縦並びになってしまい下記画像のようなイメージ画像にはなってくれませんでした。

日付と記事タイトル部分が一つのHTMLで囲まれていたらうまくいったような気がするんですが、僕が使っているWordPressテーマだと別々に分離されていたのでどうしても調整できない雰囲気でした。
無理やりタイルに「height」で高さ制限することでパッと見はいい具合に行ったんですが、レスポンシブ的にはダメでした。一部サイズの時にタイトルが枠からはみ出てしまいました。
「float: right;」を画像に適用させるとめっちゃうまくいくんですが、僕の気持ち的に「float」は極力使いたくないです。なんかレスポンシブ的にあんまりよくないのかなーと。
「今回も僕の力だと無理なのか…」と地面に伏せて嘆いていたところ、一筋の光が差し込んできました。「ChatGPT」です。実際は「ええい、ダメ元でAIに聞いちゃえ」です。
画像、当サイトのURL、HTMLのソースを貼って推論モードにして聞いてみました。何回かやりとりした後、最高のCSSをだしてくれました。入れ子にしてまとめたり不要なCSSは自分が削除しています。
@media screen and (max-width:670px) {
#list .toc {
margin: 0 25px 30px 25px !important;
max-width: 100% !important;
width: 100% !important;
padding: 11px 7px 11px 2px !important;
border-radius: 12px !important;
&>section {
display: grid;
grid-template-columns: auto 1fr;
grid-template-rows: auto auto;
grid-template-areas:
"image date"
"image title";
column-gap: 9px;
& figure.term {
width: 120px !important;
grid-area: image;
& img {
margin-bottom: 0 !important;
}
}
& .meta {
grid-area: date;
color: #6f6f6f !important;
}
& h2.entry-title {
grid-area: title;
margin-bottom: 0px !important;
}
}
}
}最初は僕も思いついた「display: flex;」を提示してきたんですが、それだとうまくいかなかったので別のパターンで…って聞いたら「display: grid;」を使った方法を提示してきました。
「あー、グリッドか。そっちのパターンね」となりました。試しに適用してみたらうまくいったのでそのまま採用しました。

記事内の画像に枠線
記事内の画像を見やすいように枠線付与しました。以前から自分の環境だけでは有効にしていてこの度あったほうがいいと判断したので全体(読者さん)に反映させました。

/*画像に枠線をつけて目立つようにする*/
article figure.wp-block-image img {
outline: 2px solid #5a5a5a !important;
}03月08日(土)
The Moneytizer今回は早かった
今回は「The Moneytizer」の振り込みが早かったです。予定では10日だったはずなのに3月6日には振り込まれていました。過去2回遅刻していたのでどうなるかなと思っていましたが良かったです。

アドセンスメインに戻してみる
今回は「The Moneytizer」の振り込み早かったと言いつつ、本日よりGoogleアドセンスメインにちょっとお試しで切り替えてみます。思いつきです。
こっちのほうが収益結果として高かったらいいなーという考えです。2週間後くらいに結果を確認したいと思います。
以下のことをやっておきました。他にやっておかないといけないことあるのかなー。また思い出したら書きます。
- 「ads.txt」からThe Moneytizer関連のコード削除(Googleアドセンスの一行だけでいいのかな?)
- 子テーマの編集の「アクセス解析 (head)」に書き込んでいたCMP(同意ポップアップ)コード削除
- 「Ad Inserter」プラグインの広告部分に設定していた高さや横幅サイズ削除
「01月16日(木)一部広告差し替え」で変更していた目次上の広告テキストもアドセンスにしました。
ダブルレクタングル広告を再び導入
Googleアドセンスメインに戻す過程で2022年1月に実装していたダブルレクタングル広告を再び導入してみました。
僕自身いつ実装していたか全く覚えていないのでサイト内検索してそういう記述があった2022年1月ってことにしています。多分書いていないだけで何回か実装してはやめてを繰り返しているような気がします。
これまでは横並びの方法を「float」にしていましたが、あえて使うよりなんかもっとこう…今の時代あるだろ…ということで「display: flex;」にしてみました。
.ad-double {
display: flex;
gap: 78px;
justify-content: center
}
@media (max-width: 700px) {
.ad-right {
display: none;
}
}いい具合にできて良かったです。
03月13日(木)
広告について
僕は全く利用したことがなかったので存在すら知らなかったレシピサイト?「オレンジページ」の以下ポストが僕のところにも流れてきました。
それを見て思わずお気持ち表明をX(旧Twitter)にポストしたけどすぐに削除しました。
その文章をここに貼っておきたいと思います。
オレンジページ(レシピサイト?)に性的広告が流れて謝罪~のポスト流れてきた。
はぁぁぁぁぁぁ…。いい加減僕も考えないとな…。
ああいう系の広告って百害あって一利なしなんだけど、じゃーなんでそれ僕のサイトではオフにしてないかというと、どう考えても収益が高いからなんだよねー…。

結果的に読者に超絶スーパー不快な思いさせているのを黙認しているって状況になっている。最低くそ人間。
以前(数年前)、生成AIがではじめた時にまだ規制が甘かったのか生成AIで作られたほぼ全裸女性の広告が出回っていて、あれはさすがにってことでこっちで個別ブロックしたことはある。
ただそれ以外のやつに関しては、気づいてはいるけど見て見ぬふりって感じ…。
よくないよなぁ…。本当によくないよなぁ…。
う~~~ん…。ひとまず、いきなりブロックは怖いからテストでどの程度収益落ちるのか確かめてみる…。もうどう考えても収益落ちることは確定しているんだよなぁ…。
「ごめんっ!エロ広告は収益性が結果的に高くなってたから我慢して見てくれ!」っていうのほんとちゃんちゃらおかしいよなぁ。
そもそもこうやってエロ広告容認しちゃったせいで、「そっちが調整してくれないならこっちは広告ブロッカー使って全広告消すよ。そっちがエロ広告だけ規制してくれたら通常広告は見てやったのにな!ふんっ!」ってなったパターンもおおいにあるだろうから、やっぱり目先の収益だけ見て容認するのおかしいよなぁ…。
でも広告ブロッカーって一度導入されたらもうほぼほぼ二度と再びオフになんてしてくれないだろうから、こっちがいくら今から改善しようがそのことすら気づかれない…なんてこともあるだろうなぁ…。
当サイトなんてまさにほぼ大半の方が広告ブロッカー使っちゃっているだろうし…。
いやいや、今広告ブロッカーしていない方が今後広告ブロッカーを当サイトで使うようにならないため、不快にさせないため、今できること、つまりエロ広告の制限をしていかないといけないんだろうな…。
結局今の状況って、自分でもあんな広告見たくないし気持ち悪いし誰も得しないってわかっているのに、広告側が規制せずに用意しているから、それにあやかって利用しているってだけだもんなぁあ…。
これがもしエロじゃない普通の漫画が一番収益が高い広告ってなってたら、速攻エロ広告なんてブロックしてる。
結局、今の目先の収益性が高いからって理由だけで制限していない最低人間。こうやって話題のニュースとして流れてこなかったら考える機会すら作らなかったであろう最低人間。
本当の最低人間にならないよう、今からでもちゃんと考えないとな…。
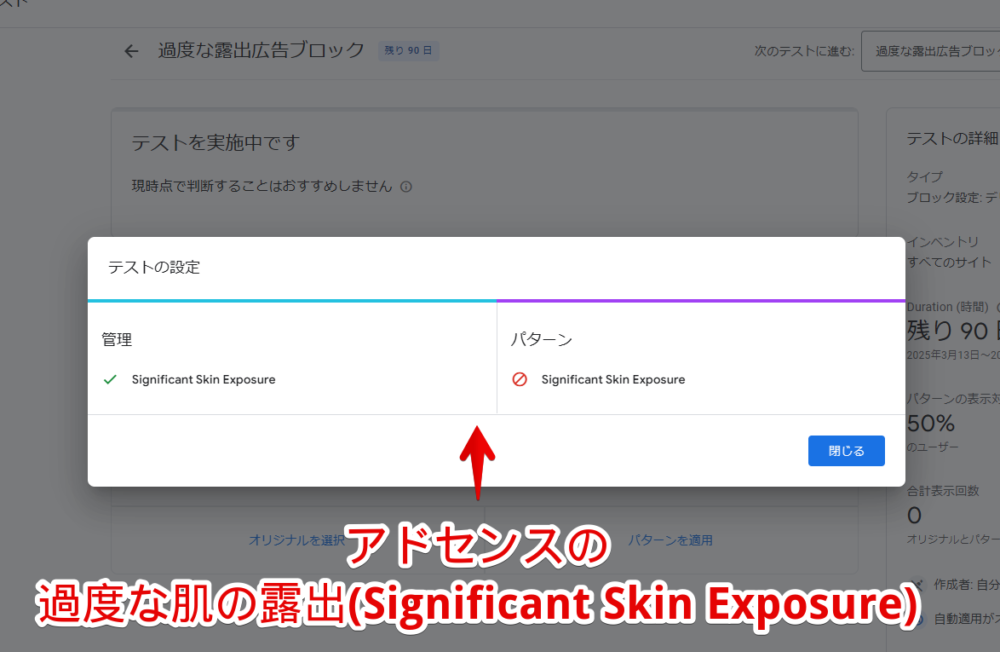
ひとまずポスト内容にも書いたとおり、「過度な肌の露出」をブロックするテストを開始しました。

どのくらい収益が下がるか確かめたいと思います。
アンケート結果をもとにSNSボタン削除
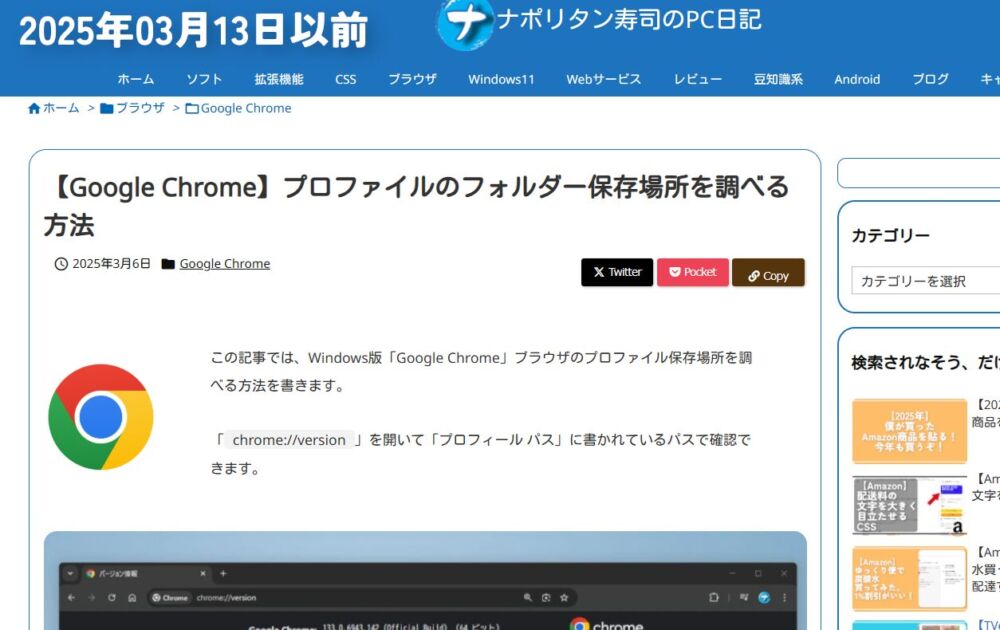
「X(旧Twitter)」で記事タイトル下のSNSボタン(X、Pocket、Copy)はいるかいらないかのアンケートを2025年3月6日~13日(7日間)に実施していました。
2025年3月6日~13日(今日)まで実施していたアンケートに回答していただきありがとうございます🙇♂️
— ナポリタン寿司 (@Naporitansushi) March 13, 2025
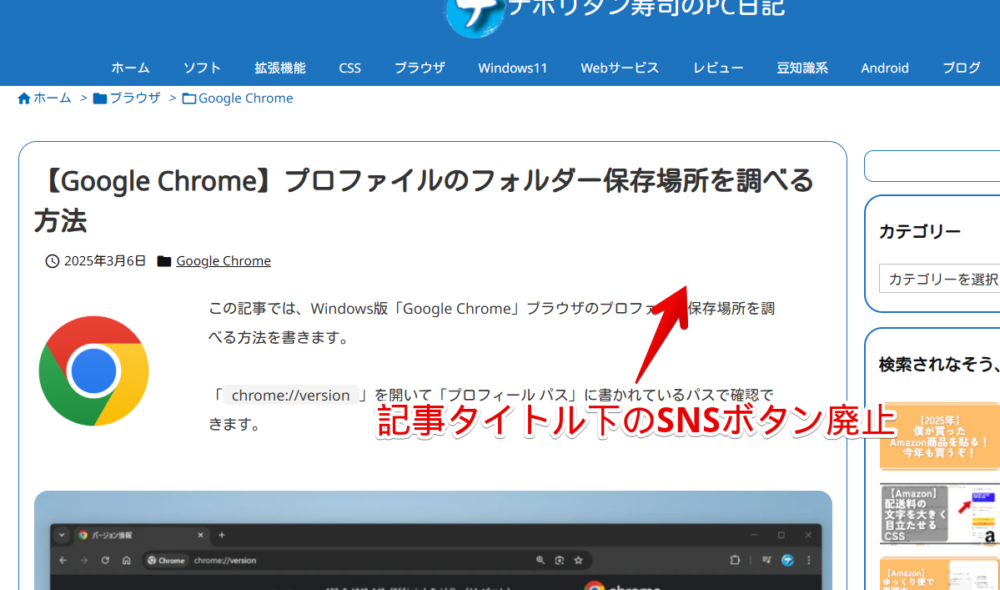
結果をもとに、記事タイトル下のSNSボタンは廃止することにしました。
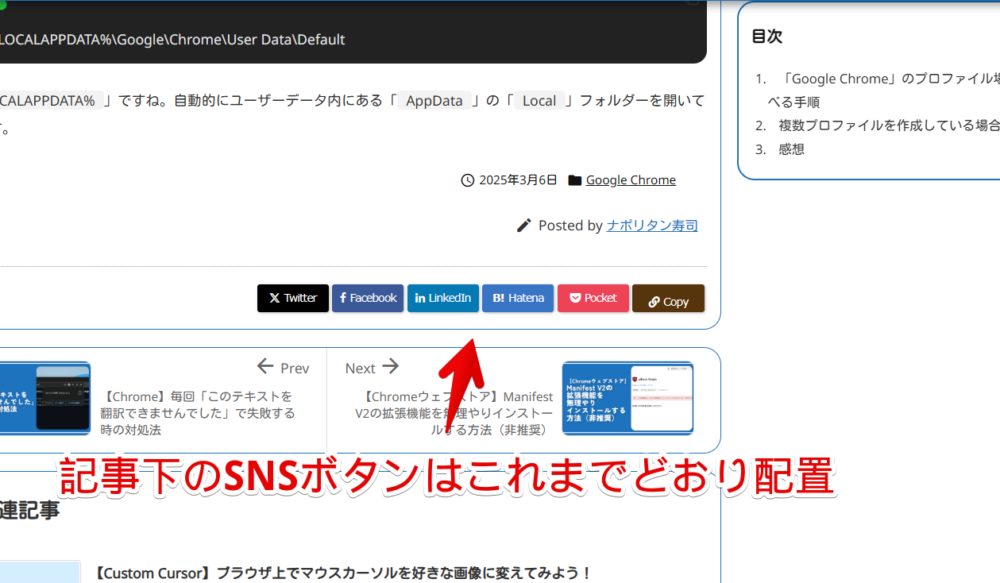
一方で記事下はこれまでどおり配置しておきます。#ナポリタン寿司 #ナポリタン寿司のPC日記 https://t.co/tOXLvRUDwX pic.twitter.com/n5SUs3en7i
結果、13票中69.2%(約9人かな?)が「使ってないからなくてもいい」と回答していたので、多数決で廃止することにしました。
以前は下記画像のようにしていました。

アンケート後、以下画像のように非表示にしました。

「Luxeritas」テーマだと、カスタマイズ(外観)→SNS シェアボタン (1)→「記事上のSNSボタン表示」でオンオフできます。
記事下のSNSボタンについてはページの一番下で邪魔にならないかなと判断して残しています。

Xiaomi 15 Ultra買った
2025年03月13日(木)に日本国内で正式発表があり、予約開始された「Xiaomi 15 Ultra」を買いました。

予約特典で通常価格19,980円の「Xiaomi 15 Ultra Photography Kit」が無料でついてきました。
さらに発表会(YouTube)の視聴予約をしたことで「Xiaomi 165W Power Bank 10000mAh」が無料でもらえるクーポン(5,480円)もついてきました。

それら込々で179,800円でした。持っていたMiポイント1,106円分すべて使って最終的に178,694円でした。

以下記事の問題で母親のスマホ買い替える必要がでてきて、母親は別に新しいスマホに興味ないとのことだったので僕が使っている「Google Pixel 7a」を譲ることにしました。
僕はどーせ買うなら…ってことで一回くらいフラッグシップ中のフラッグシップモデル(上位機種)を体験してみたいなと思い「Xiaomi 15 Ultra」にしたのでした。
届くのが楽しみです。
【追記】届きました。最高です。


03月15日(土) X(旧Twitter)中央揃え
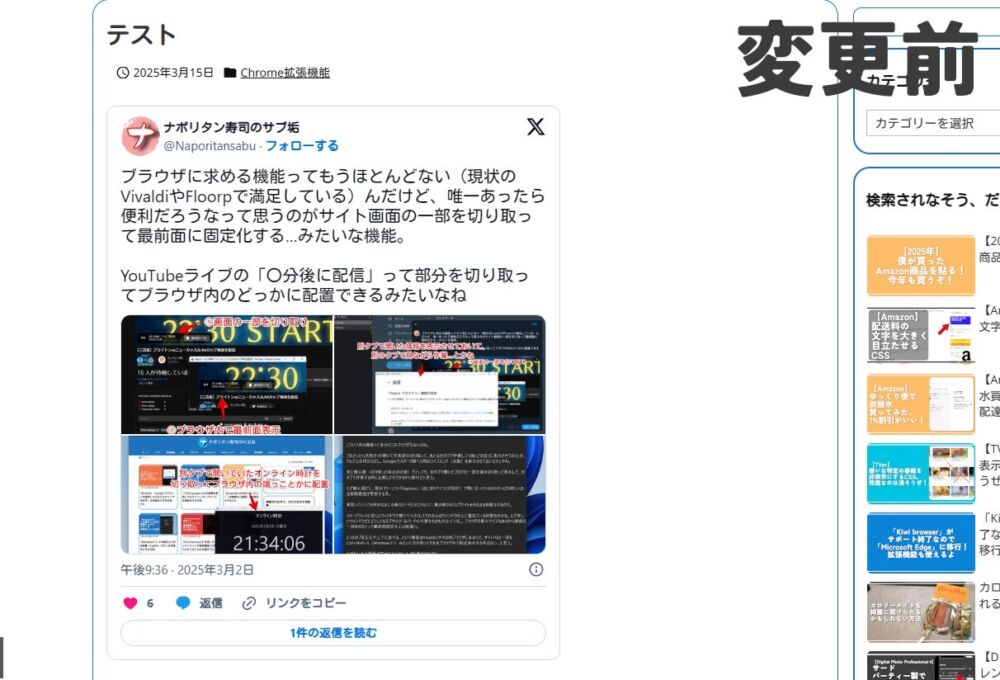
WordPressに埋め込む「X(旧Twitter)」を中央揃えにするようにしました。


ついでに枠線もつけたんですが、これは今後気分次第でやめるかもです。
div#mainEntity .twitter-tweet {
margin: 0px auto !important;
padding: 16px 0;
& iframe {
border-radius: 20px !important;
border: 2px solid #5a5a5a!important;
}
}03月19日(水)
「EWWW Image Optimizer」やめた
WordPressの画像圧縮系プラグインの中で王道中の王道プラグインであろう「EWWW Image Optimizer」をアンインストールしました。
理由は無料版だと細かい調整ができず、画像が目に見えて画質劣化して耐えられなくなったためです。
これまでは「明らかに画質悪くなるけど容量削減のため仕方ない…。」と我慢していましたが、この度改めてプラグインを一時的に無効化した状態でアップロードした時とそうじゃない時を見比べて、やっぱりダメだこれとなりました。
「EWWW Image Optimizer」設定内にあるJPEGの品質を95とかのほぼ圧縮しない設定にしてみましたが、それでもやっぱり気になりました。
圧縮方法を「無圧縮」にしようかとも思ったんですが、それならそもそもいらなくね?ってなり…。
「EWWW Image Optimizer 不要」でGoogle検索した時にヒットした以下の記事も後押しして、最終的にやめることにしました。
▶【不要】EWWWImageOptimizerのデメリット、100記事書いた後に辞めた理由│旅カメラblog
やめる時、僕の場合は画像をWEBPに変換させるため「.htaccess」ファイルにコードを書き込んでいたので、プラグインのアンインストールと合わせて削除しました。
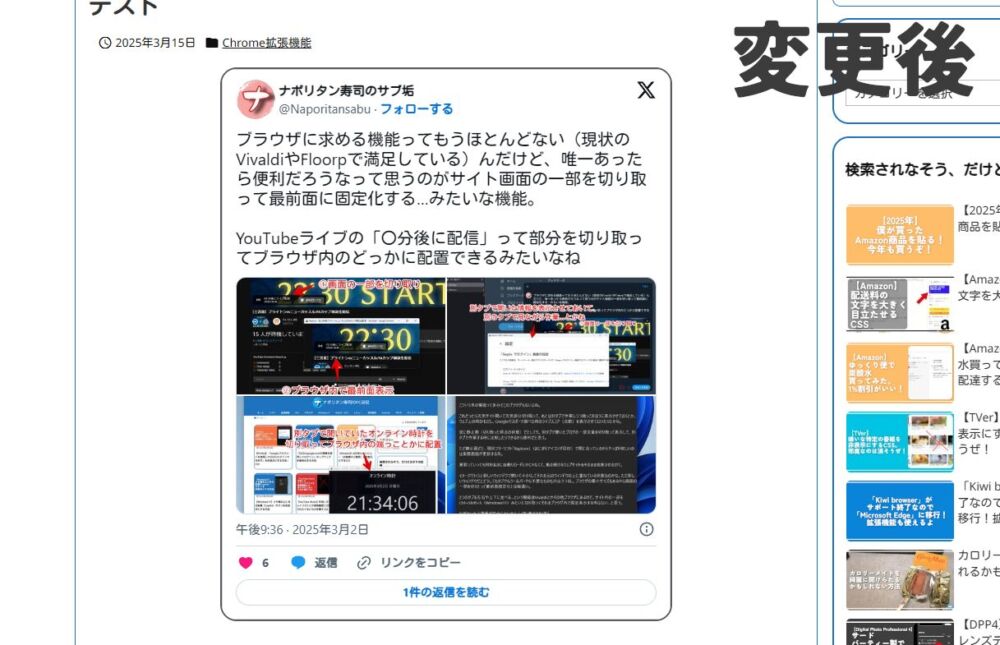
「Converter for Media」を導入してみた
画像の圧縮(EWWW Image Optimizer)はやめましたが、画像を可能ならWEBP形式に変換してくれる機能は欲しいなぁと思い、「Converter for Media」を導入してみました。
WEBP変換系のプラグインをあれこれネットで調べて、出てきたものをプラグイン追加ページで検索して、ちゃんと現在でも更新が続いているかどうか調べた結果、本プラグインにしてみました。
まだ導入したばかりでよく分かっていないので、今後変える可能性は全然あります。
「EWWW Image Optimizer」と比べて比較的設定画面がシンプルで見やすいなと思いました。


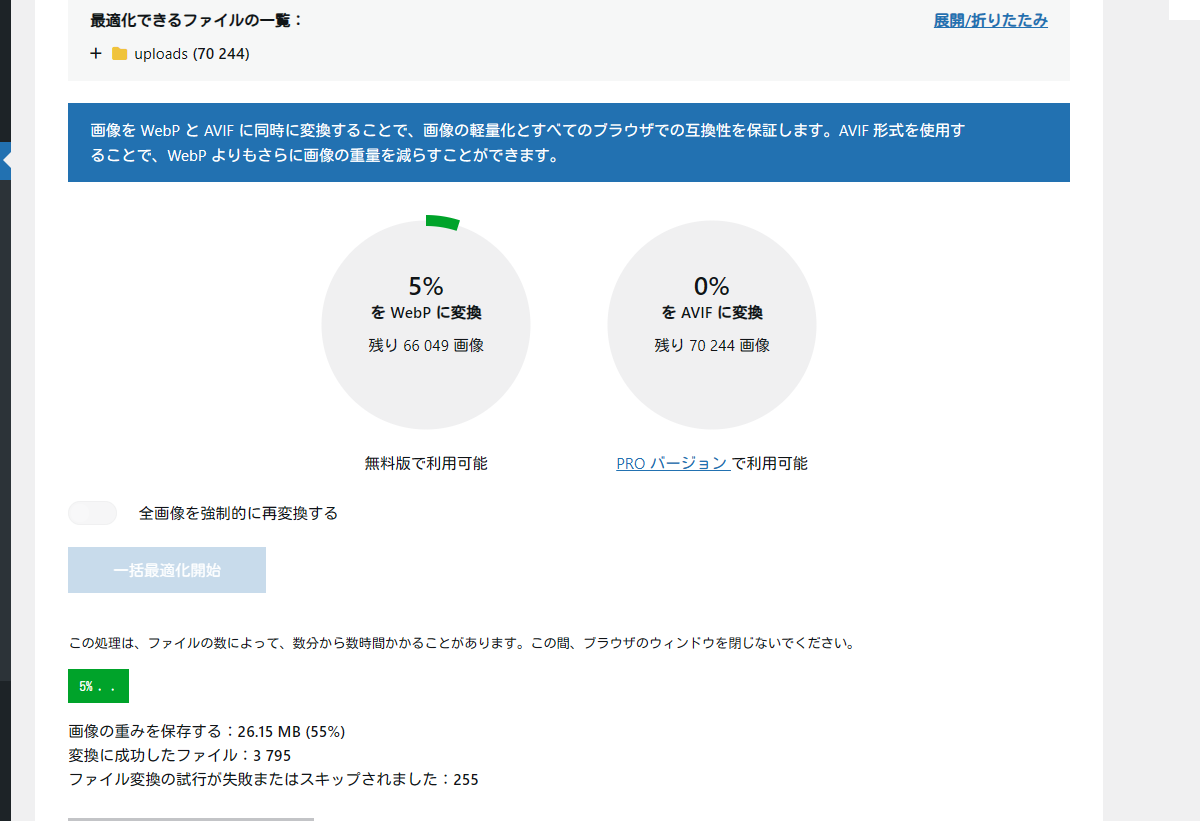
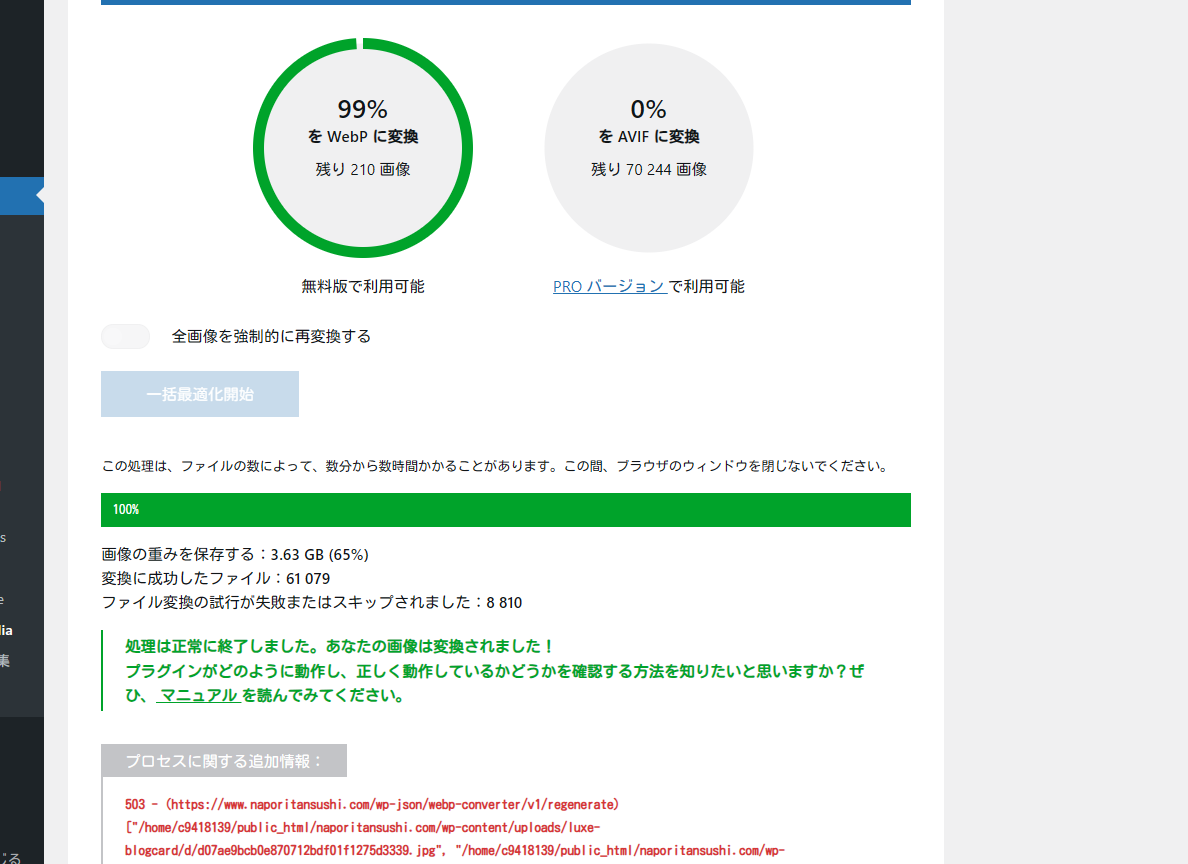
既存のWEBPに変換されていない画像は設定から一括最適化させる必要があります。

僕の場合、6万5000枚くらいの画像があり、全画像が終わるまで約1時間30分かかりました。その間タブは開きっぱなしです。その間別タブでブログ記事書いていました。

「EXIF Remover」入れた
「EWWW Image Optimizer」を消して「Converter for Media」を入れて数日使っていたところ、画像のEXIF情報が残ったままアップロードされていることに気づきました。
EXIF情報とは画像・写真に埋め込まれている情報です。撮影日、撮影機器だけならまだしも最悪位置情報(緯度経度)なども含まれていることがありちょっとだけ危ないです。
それ単体だと大丈夫だと思いますが、画像の内容だったり他の情報を組み合わせた時に個人情報がバレる恐れがあるため消すのに越したことはないです。
これまでは「EWWW Image Optimizer」の設定で自動的にEXIF情報を削除するオプションがあったので勝手に消えてくれていました。新しく使うようになった「Converter for Media」にはそのオプションがなかったです。
調べてみるとどのブログ記事も大体EXIF情報を削除したいなら「EWWW Image Optimizer」を使えって紹介されていてEXIF情報のみを削除するだけのシンプル機能のプラグインを探すのに苦労しましたが、なんとか見つけました。
「EXIF Remover」です。
インストールして有効にするだけで「EWWW Image Optimizer」を使っていた時と同様、EXIF情報を削除してくれました。
ConoHaに問い合わせ
上記のように画像に関してあれこれ設定している時に気づいたことがあり、気になったのでConoHaに問い合わせてみました。
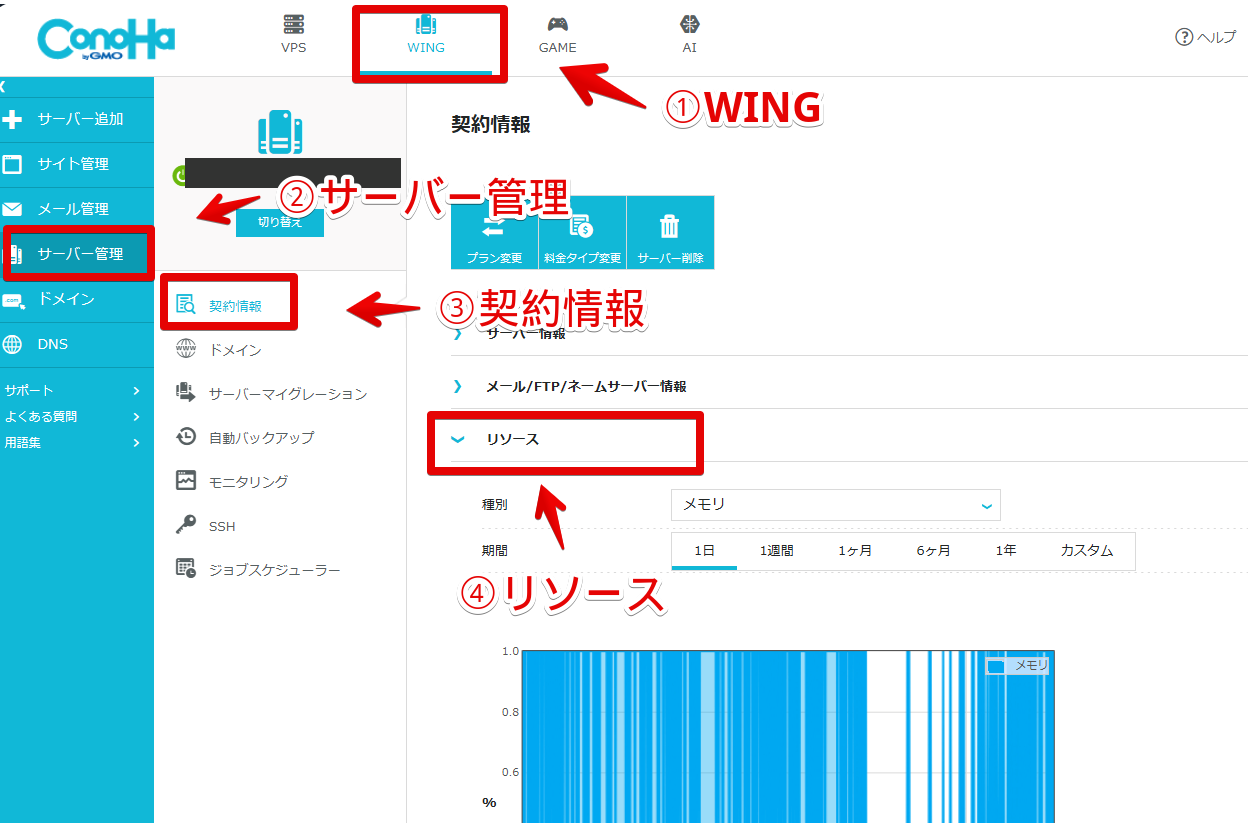
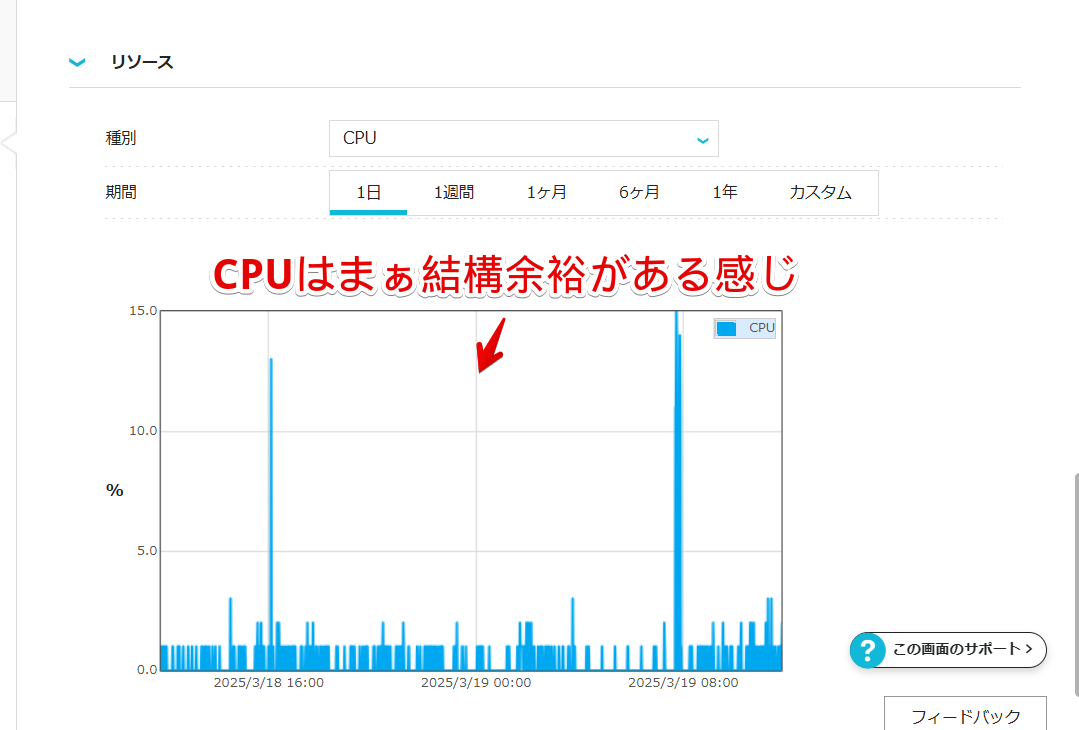
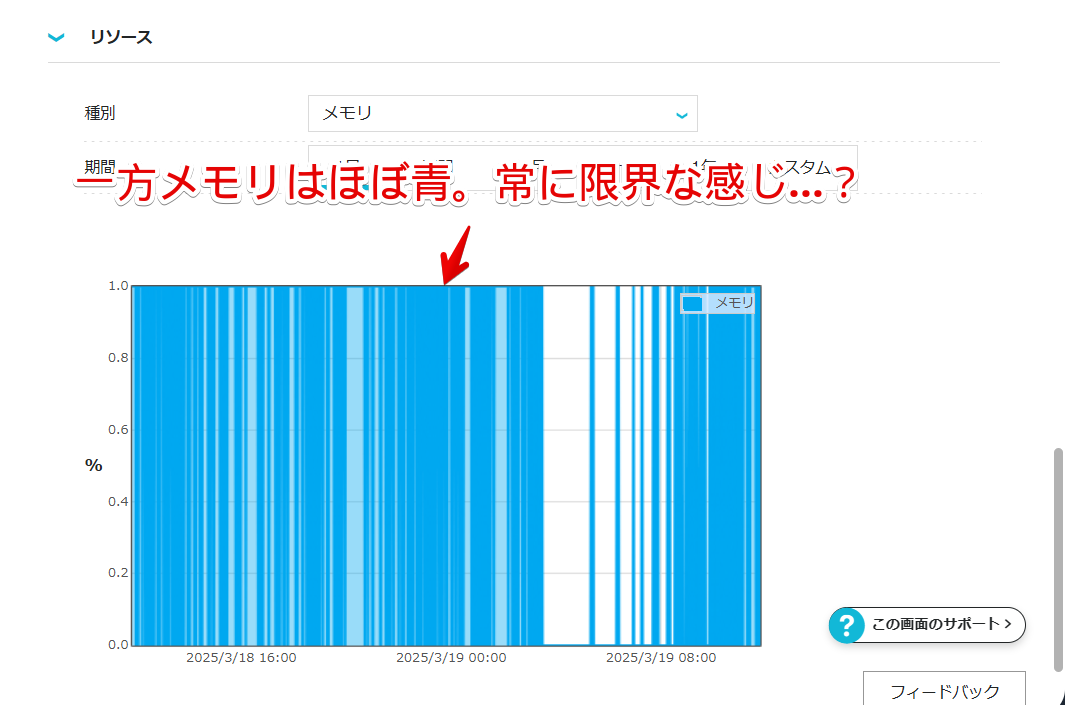
コントロールパネルのサーバー管理→契約情報→「リソース」で確認できるCPUとメモリのグラフについてです。

CPUはグラフの天井よりかなり低い位置で行ったり来たりしていました。たまにぐぐんと上がっている時もありましたが、まぁ許容範囲かなと思います。

一方でメモリに切り替えてみると途端にグラフがほぼ青になりました。

これはメモリに関しては今のプランとPV(アクセス数)のバランスが合っておらず、パワー不足になっているのかどうかが素人の僕には判断できませんでした。
縦軸の1.0が100%ってことなのか、それともまだ上に数値はあるけど僕のサイトでは最大で1.0しか使われていないから見やすいよう調整してくれているのかどうか、ブログどころか一般常識がない僕には分かりませんでした。
よってこのグラフの見方・現在の状況について聞いてみました。
もしかなりきつきつの状況であるならば、次の契約更新の時にベーシックプランからスタンダードプランに変えたいと思います。
変えたところでサイトの表示速度や処理速度?などに変化があるのかは分かりませんが…。
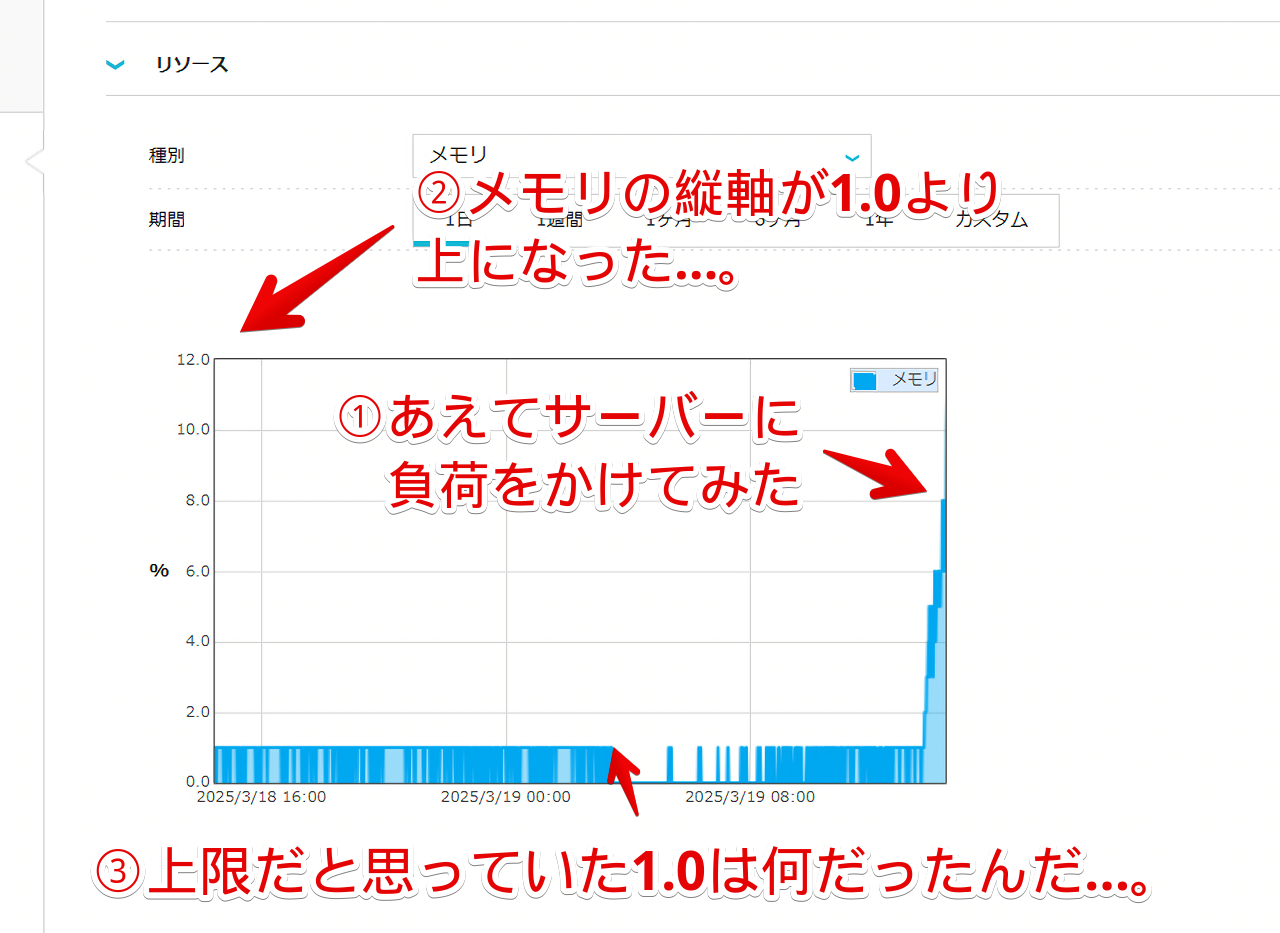
【追記】メモリの件
「Converter for Media」でこれまでアップロードしていた画像を一括最適化(WEBP変換)していた時に、ふと「今一時的にサーバーに負荷がかかっているだろうから、もしかしたら問い合わせたリソースのメモリグラフに何か変化があるかもしれない」と思い確認してみました。
まさにそのとおりで、メモリグラフの縦軸が1.0だったのが12.0まで跳ね上がっていました。

結果、上限は1.0じゃなくて100まであって、たまたま僕のブログ(サーバー)の利用状況的に多くても1.0までしか使ってなかったからグラフを見やすいよう縦軸調整していた…ということでした。
あえて負荷をかけることで気づきました。
03月22日(土)
以下の記事を公開しました。僕の性格を知りたい方には結構参考になると思います。
【追記】「X(旧Twitter)」でエゴサしていたらこ、こんなお言葉をいただけました…。そ、そうなのかな。
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! | ナポリタン寿司のPC日記 https://t.co/uwcONssZ2T この人は社交不安症にADHDでなかろうか❓
— ✝️だいちゃ📚️社交不安&うつ&発達 (@MbLHtvs8VFvim5) March 31, 2025
03月25日(火)
選挙
選挙についてふと思ったので記事を書きました。全然重たい感じではなく気軽な雑談日記です。
記事一覧のサムネイル高さ設定
当サイトのトップページにある記事一覧のサムネイルがサイズによって高さが異なっていたことに気づきました。

CSSで調整しました。

「height」をちゃんと設定したのであわよくばレイアウトシフト(CLS)が減ってくれたらいいなと思います。当サイトとにかくCLSがひどいので…。
どうすればいいのか初心者の僕にはさっぱり分かりません。
#list div[id^=tile-] .term {
border-bottom: none !important;
height: 160px !important;
&>a {
height: inherit;
display: block;
& img {
margin: 0 !important;
border-top-left-radius: 16px !important;
border-top-right-radius: 16px !important;
object-fit: cover !important;
height: inherit;
}
}
}04月07日(月)
ブログとは全然関係ないんですが、本日再び「Xbox Game Pass」に加入しました。

「X(旧Twitter)」を見ていたら「Red Dead Redemption 2(Steam版)」が最大80%オフで買えるセールが開催されているってのが流れてきました。
「そういえば久しくゲームやってないなぁ…。このRed Dead Redemption 2ってやつ2018年発売と、ちょっと古いけどふつーに面白そうだな。ちょっと買ってみようかな…。」で公式サイトを見る段階までいったんですが、「いや、わんちゃんXbox Game Passにあるかな?」と思いとどまりました。
調べてみると結局なかったんですが、それ以外にも面白そうなゲームがやっぱり沢山あるなと思ったので、「Red Dead Redemption 2」をやめて「Xbox Game Pass」に加入した…という経緯でした。
ひとまず以下をインストールしました。ゲーム楽しみたいと思います。
- Far Cry 5
- ウォッチドッグスレギオン
- Atomfall
- Dungeons Of Hinterberg
- Grounded
- Harold Halibut
- Magical Delicacy
- Medieval Dynasty
個人的にはウォッチドッグスレギオンが追加されていたことに驚きです。
ウォッチドッグスレギオンには以前(というか今も)苦しめられた経験があるので、これでプレイできたらいいな…と思います。買ったのにプレイできていないってやばいでしょ…。僕もすっかり諦めて忘れていましたよ。



















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録