【Chrome】ウェブサイトをPWA化(アプリ化)する方法

この記事では、PC版「Google Chrome」ブラウザで開いたウェブサイトを、独立したウィンドウアプリとして利用できる「PWA(プログレッシブウェブアプリ)」の作成方法・使い方について書きます。
PWA対応サイトの場合はアドレスバー横の「![]() 」をクリックすることでインストールできます。
」をクリックすることでインストールできます。
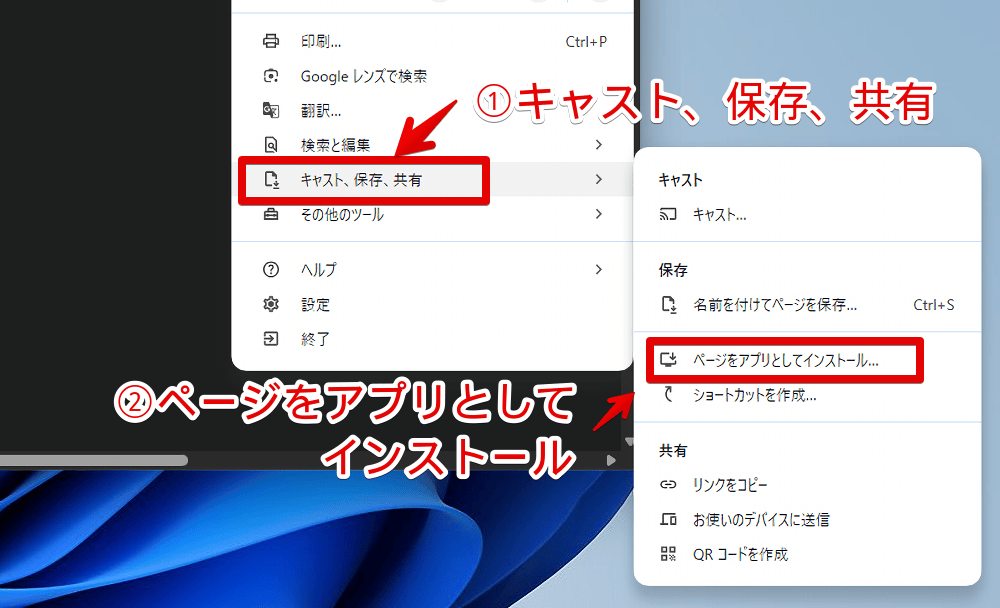
非対応サイトの場合はブラウザ右上の三点ボタン(⋮)→「キャスト、保存、共有」→「ページをアプリとしてインストール」をクリックします。
PWAにすることでウェブサイトを独立させてアプリケーションのように利用できます。よく見るサイトや「X(旧Twitter)」などのSNSをブラウザから独立して、1つのアプリ(ソフト)として利用できます。
タスクバーにピン留めしたり、デスクトップにショートカットアイコンを作成して簡単にアクセスできるようになります。タブバー、ブックマークバー、アドレスバーなどのブラウザの要素が表示されなくなるので大画面でサイトを閲覧できます。
「Progressive Web Apps」と呼ばれていて日本語では「プログレッシブウェブアプリ」と呼びます。略して「PWA」です。
「Chrome」でウェブサイトをPWA化する方法
アドレスバーの横にアイコンがある場合
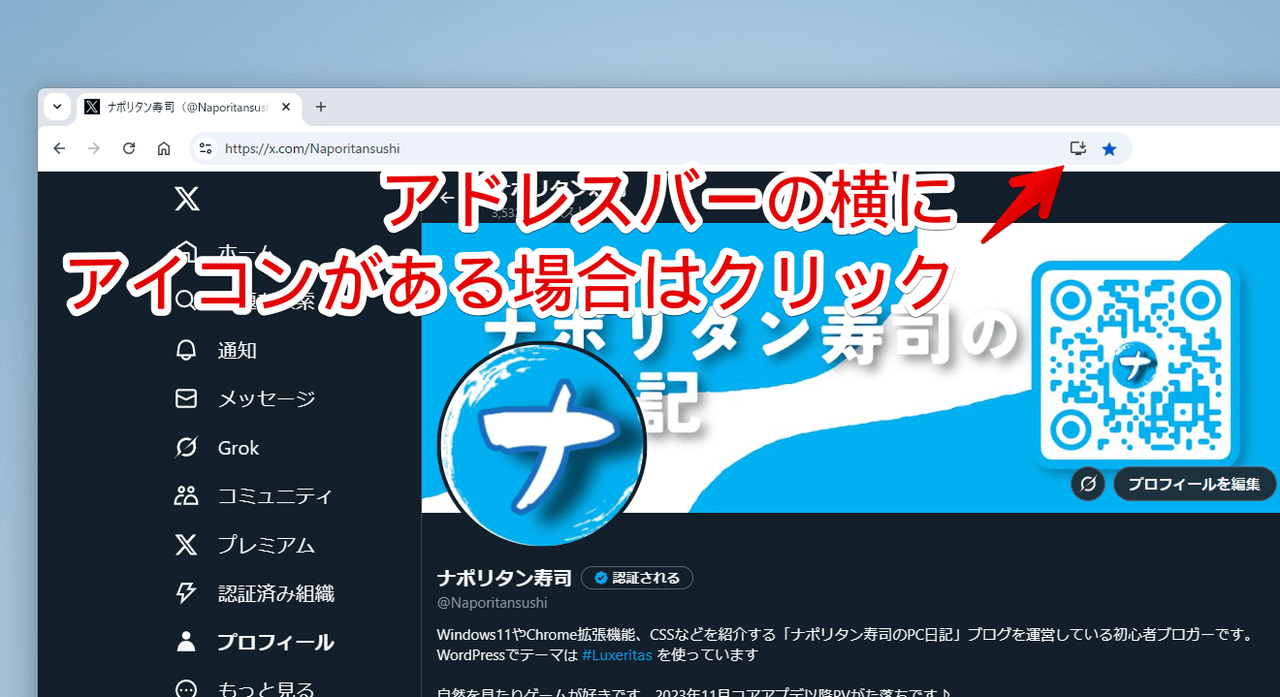
PWAをインストールするにはサイトが対応している必要があります。対応しているサイトの場合、サイトにアクセスするとアドレスバーの右端に「![]() 」ボタンが表示されます。
」ボタンが表示されます。
試しに「X(旧Twitter)」をPWA化してみます。サイトにアクセスしてボタンをクリックします。

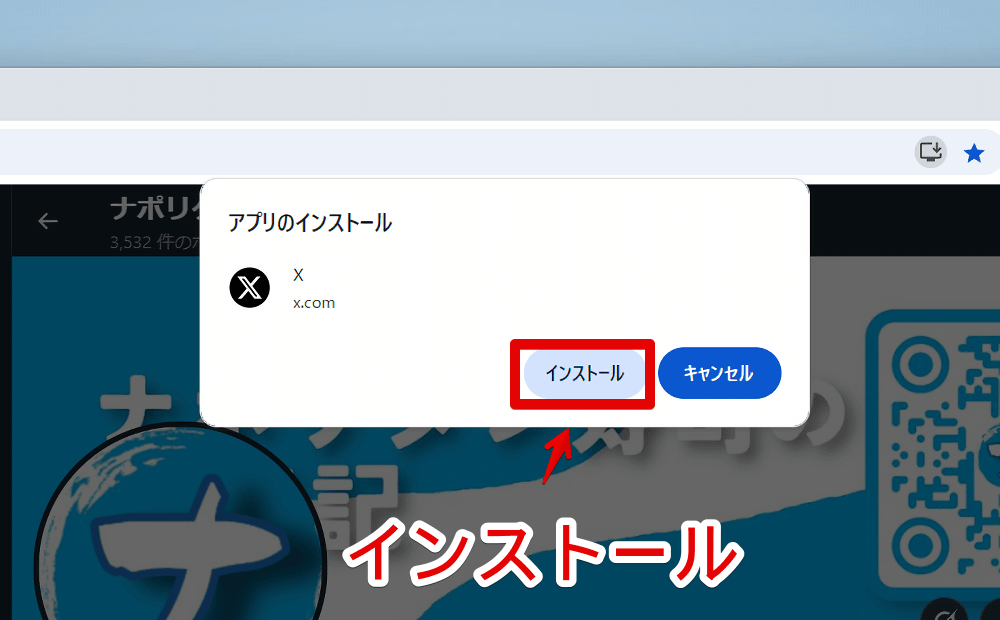
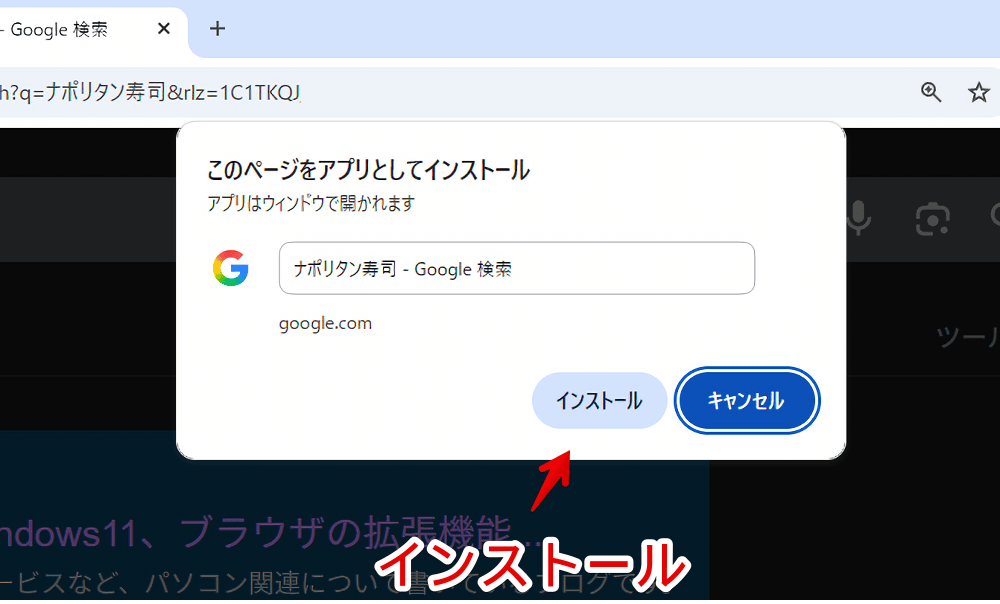
「インストール」をクリックします。

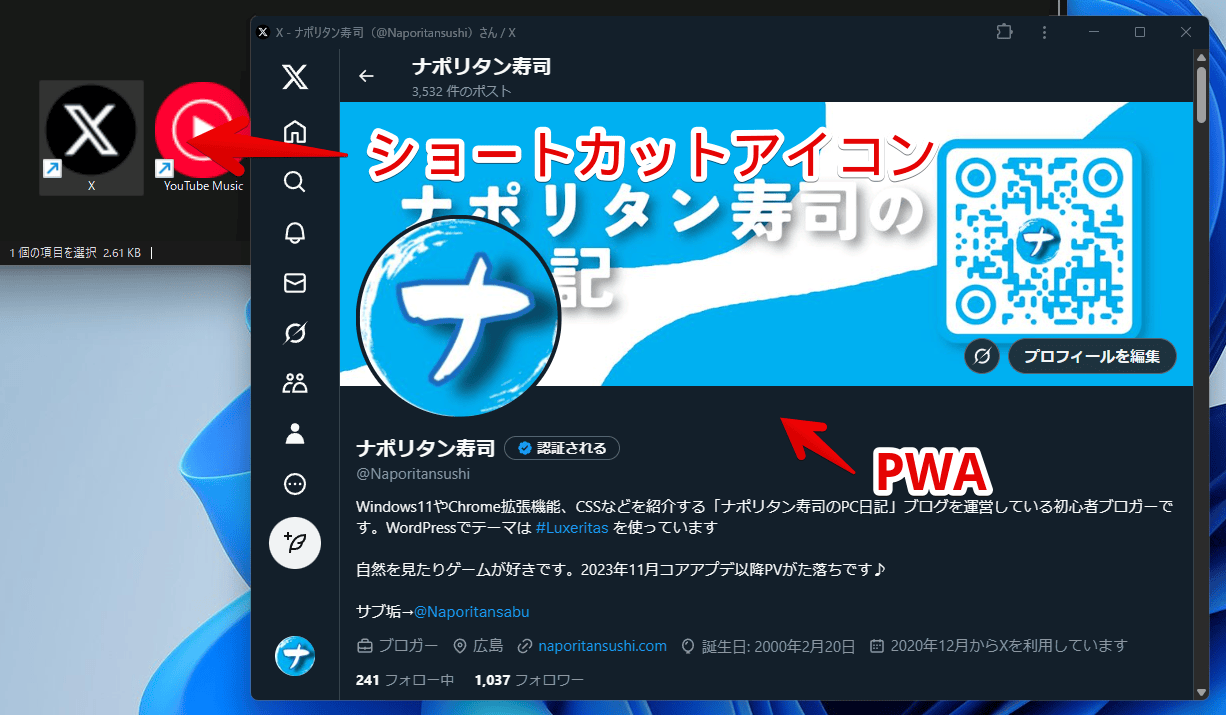
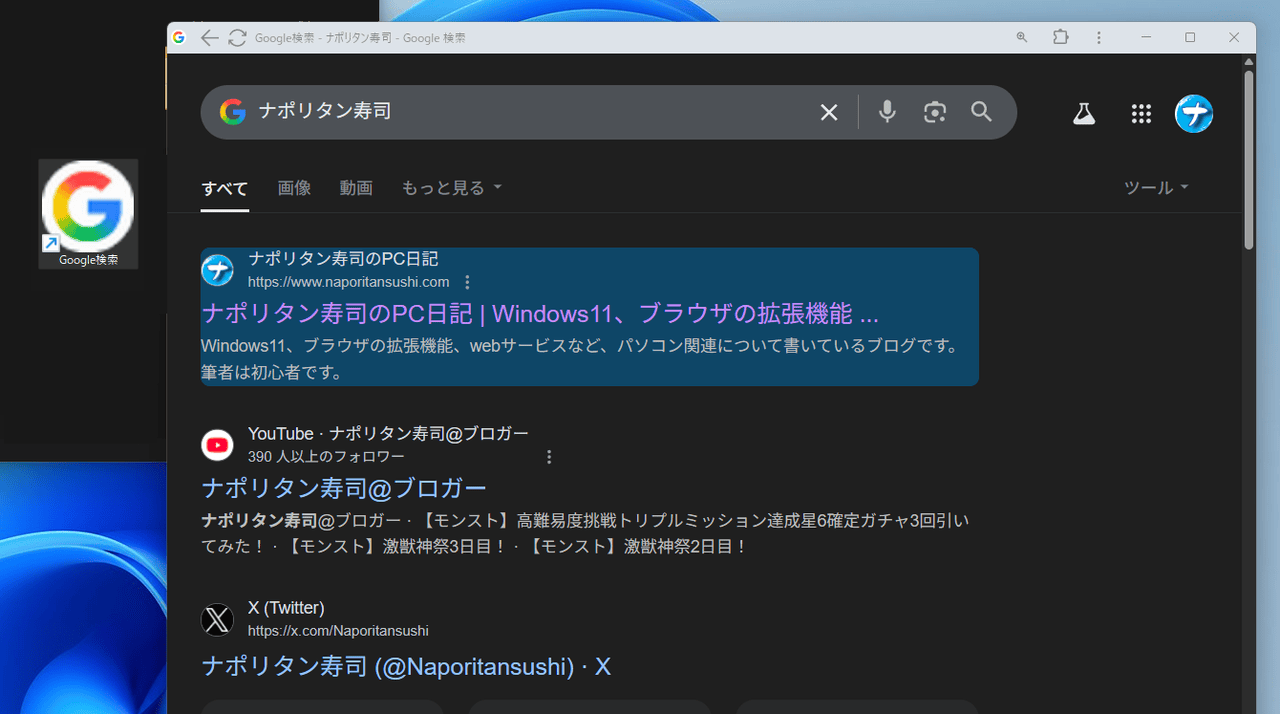
「X(旧Twitter)」がPWAになります。独立したウィンドウになり、余計な要素が全部消えます。画面を最大限活用してXライフを過ごせます。

デスクトップにショートカットが作成されます。今後はそのアイコンをダブルクリックすることで起動できます。初期の作成場所がデスクトップなだけで、皆さんが好きな場所にショートカットアイコンを移動できます。
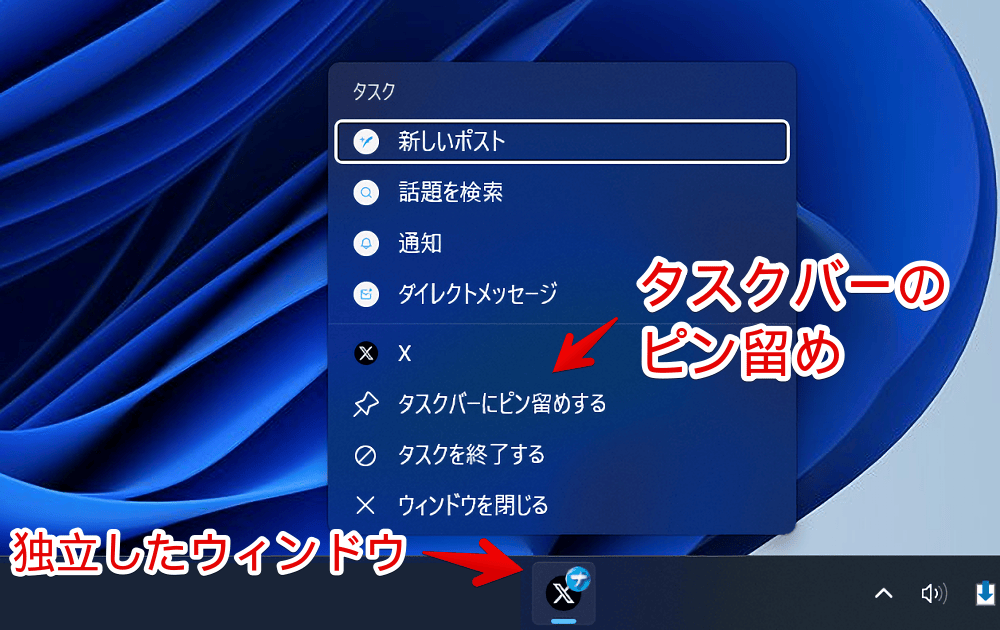
Chromeブラウザとは別でタスクバー上にアイコンが作成されます。右クリック→「タスクバーにピン留めする」で次回以降素早く開けます。

アドレスバーの横にアイコンがない場合
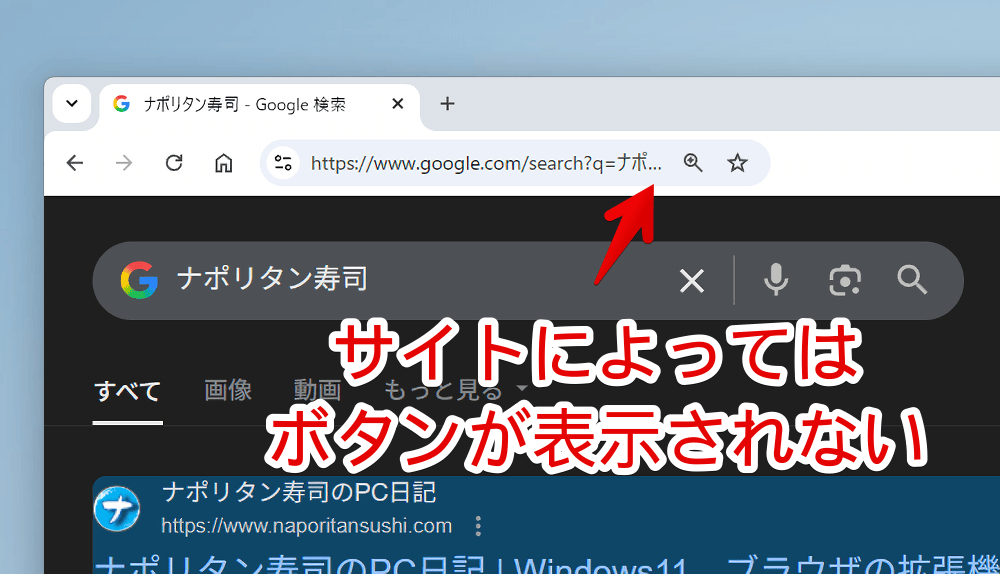
非対応サイトの場合はアクセスしてもアドレスバーの右端にアイコンが表示されません。

その場合は、ブラウザ右上のケバブメニュー(︙)→「キャスト、保存、共有」→「ページをアプリとしてインストール」をクリックします。

好きな名前を設定します。
デフォルトでサイト名が入力されているのでそのままでもOKです。「インストール」をクリックします。

PWA対応サイトと同じように非対応サイトをPWAにできます。

PWAをアンインストールする方法
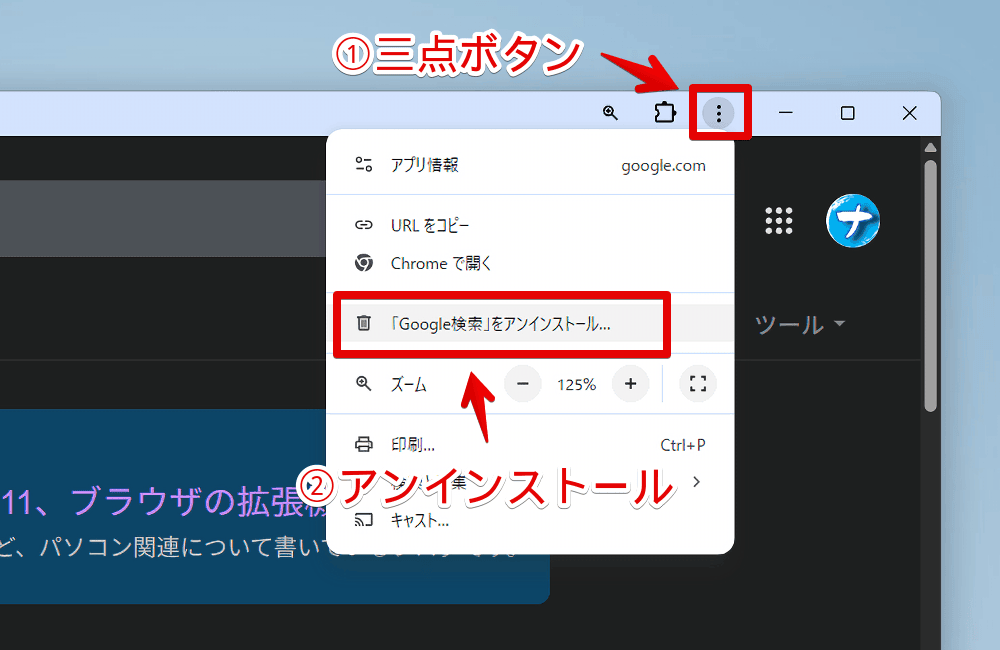
PWAにしたサイトを開いて、右上の三点ボタン(ブラウザのじゃなくてPWAの⋮ボタン)→「〇〇」をアンインストールをクリックします。

「chrome://apps/」でアプリ一覧を表示
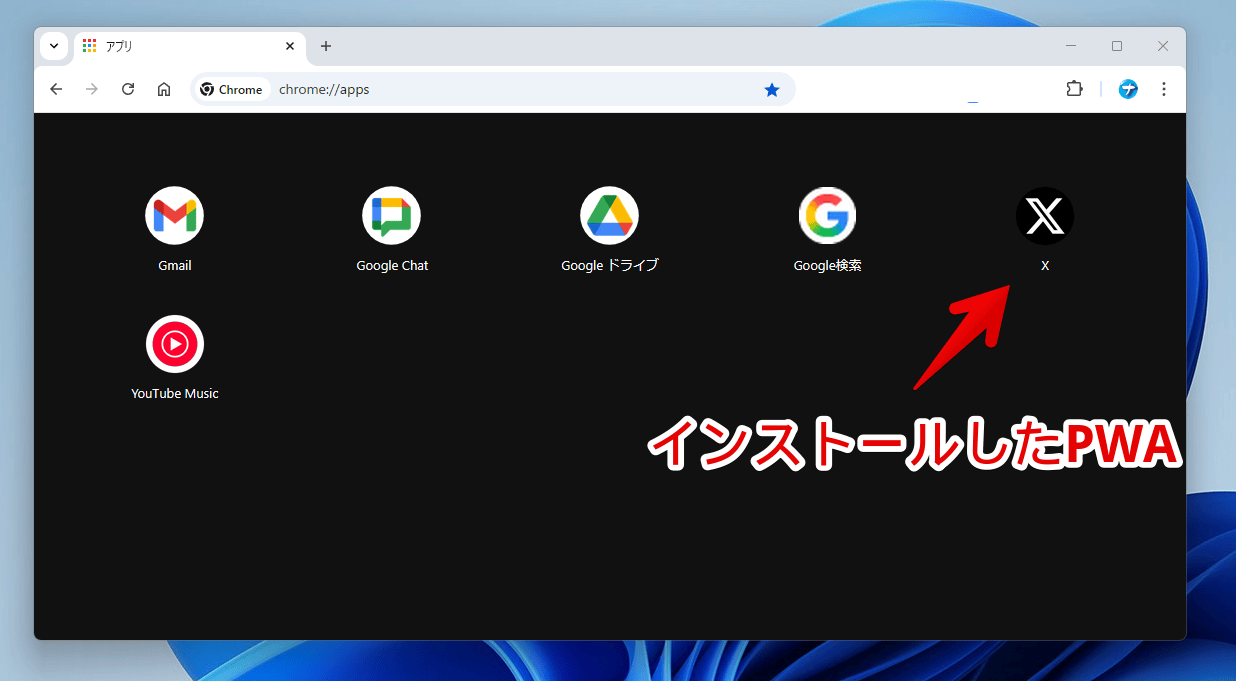
今までインストールしたPWAアプリを一覧表示したい場合、Chromeを起動してアドレスバーに「chrome://apps/」と貼り付けて開きます。
chrome://apps/現在PCにインストールしているPWAアプリが一覧表示されます。PWA以外にもいくつかのブラウザ内蔵アプリが表示されます。

右クリックでメニューを表示します。
この中の「ウィンドウとして開く」で、PWAにするかただのショートカットリンクにするか設定できます。

スタートアップに登録して自動起動する方法
Windows起動時に一緒に自動起動できます。
登録したいPWAのショートカットを用意します。
デフォルトではPWA作成時にデスクトップにリンクが作成されます。もし削除してしまった場合は「chrome://apps/」をブラウザで開いてアプリアイコンを右クリック→「ショートカットを作成」を押します。
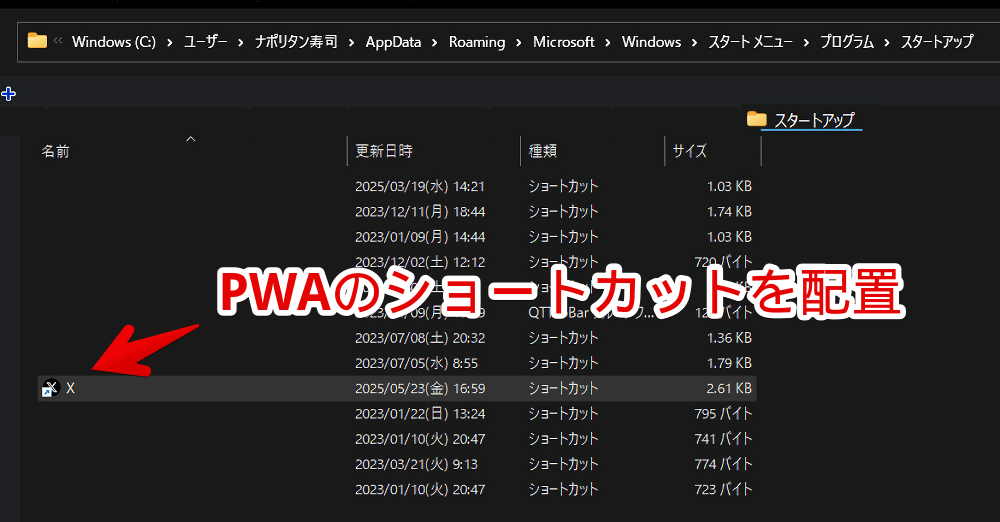
準備できたらエクスプローラーを開きます。アドレスバーに「shell:startup」と貼り付けてEnterを押します。
shell:startupスタートアップフォルダーが開くのでPWAのショートカットを配置します。Windows起動時に自動起動してくれます。

Vivaldiでの方法
以下の記事から確認できます。Chromeと若干方法が異なります。
感想
以上、PC版「Google Chrome」ブラウザで「PWA(プログレッシブウェブアプリ)」の作成方法・使い方についてでした。
個人的にはニュースサイト、天気サイト、「X(旧Twitter)」などのSNSあたりが便利だと思います。