読者の方に言われてつなぎゴシックやKosugi Maruを使うことにした話

この記事では、デザインつよつよの読者さんに教えていただいて、サムネイルとYouTube動画の字幕を変えたという話について書きます。
ブログのフォントに「Kosugi Maru」、サムネイルに「つなぎゴシック」、YouTube字幕に「モボ」を使うことにしました。
当サイト(ナポリタン寿司のPC日記)の読者さんにはありがたいことに色々な分野の専門家がいらっしゃるようです。
もぅ全員すごいです。「なんで当サイトなんか見てるんだ。」って思うような方々が沢山います。
そんな中、デザインつよつよの読者さんからたっぷりのご指摘をいただきました。サムネイルの文字が細いYouTubeの字幕がグネグネで見にくい…などなどです。
僕はデザイン力が皆無です。どれが見やすいかすら分からないぺーぺーです。今までもこだわりが一切なく適当に選んでいました。
たしかに見返してみるとどれも適当で見にくかったです。「このままではいかん!」と思いデザインつよつよの読者さんに聞いて色々勉強させていただきました。
まとめ
現時点では以下のような状況になっています。
| つなぎゴシック | ブログのサムネイル画像に利用 |
| Kosugi Maru | ブログのベースフォント(本文、見出しなどなど)に利用 |
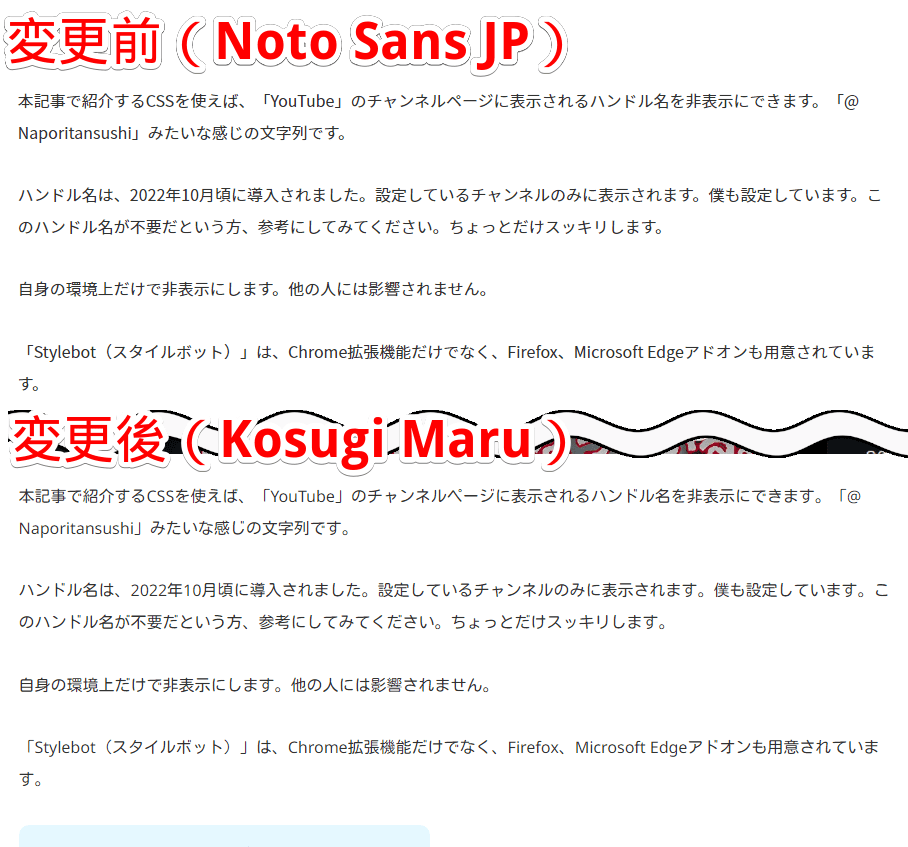
| Noto Sans JP | ブログの本文に利用していたが、2022年11月30日以降「Kosugi Maru」に変更 |
| M PLUS Rounded 1c | 当初ブログの見出しに使っていたが、2022年11月30日以降「Kosugi Maru」に完全移行 |
| モボ | YouTubeの字幕に利用 |
| 源暎エムゴ | もしかするとYouTubeの字幕に登場するかもしれないが今のところ利用予定なし |
主にGoogle Fontsの「小杉丸(Kosugi Maru)」を使っています。
僕が好きな角丸処理された可愛らしい文字で好きです。
「M PLUS Rounded 1c」や「Kosugi Maru」のあれこれ
最初は小杉丸(Kosugi Maru)を検討していた
当時、指摘してくださったデザイン読者様からいくつかの「これおすすめ」ってフォント候補を提示していただきました。
その中にGoogle Fontsの「Kosugi Maru」があったのですが、いざブログ本文に導入してみると英語(アルファベット)の文字間隔が狭くなって見にくい結果になりました。

読者様からも「あ~それならなしだね」という意見だったので残念ながらやめていました。
結局こちらで書いているように最終的には再びKosugi Maruに戻りました。
「M PLUS Rounded 1c」も検討していた
Kosugi Maruと同様角丸処理されて僕のドンピシャ好みの「M PLUS Rounded 1c」も案としてだしていただきました。
実際使ってみると、見出し(h2やサイトタイトル)などのフォントサイズが大きい場合はうまく表示されるのですが、本文(pタグ)など一定フォントサイズ以下になった時、文字がギザギザ(ジャギー問題)になったのでやめました。
調べてみると当サイトだけではないようです。「M PLUS Rounded 1c」の仕様っぽいです。
- 当サイトのデザインとウェブフォント | コリモセーズ/シラベル のウェブサイト
- 閑話休題 Webフォントのシャギー対策について | 有閑寫眞倶楽部 黎明編
- 日本語Webフォントの「M PLUS 1p」「M PLUS Rounded 1c」のジャギー(ギザギザ問題)を解消する方法2選! – 鹿児島×移住生活×WEB制作
- M PLUS ギザギザ – Google 検索
「transform:rotate(0.03deg)」のCSSで要素全体を微妙に傾けることで解決するらしいですが、「いやいや、なんでフォント変えるだけなのに全体を傾ける必要があるんだよ」と思いやめました。
いちお試した上でこれはなしなしってなりました。
ただし、ある程度文字サイズが大きい場所(見出し)にはちょーどいいと思い、見出しに適用していました。
/*見出しだけ、「M PLUS Rounded 1c」にする*/
h1, h2, h3, h4 {
font-family: 'M PLUS Rounded 1c', sans-serif;
}結局最終的には見出しも「Kosugi Maru」にしたんですけどね。
しぶしぶ本文には「Noto Sans」にしていた
僕は角丸処理されたフォントが見た目的に好みだったので、できる限りブログの本文にも導入したいと思っていました。
しかし、上記に書いたように「Kosugi Maru」だと英語の文字間隔が狭く、「M PLUS Rounded 1c」だとジャギー(ギザギザ)問題がありました。
サムネイル(アイキャッチ画像)やYouTubeの字幕には問題なく導入できました。
本文はどうしよう…ということで結局これまでも使っていた「Noto Sans JP」をしぶしぶ継続利用していました。角丸じゃないので僕の完全な好みではないですが、安定です。
「ナポリタン寿司のPC日記」というサイトタイトルや見出しなど変えられる部分は角丸系フォントに変えていました。
最終的にKosugi Maru+Noto Sansの合わせ技を使うことにした
本記事を最初に公開したのが2022年9月でその2か月後の11月に気づきました。
「よくよく考えたらローマ字と日本語でフォント別々にできるじゃん」ってね。
参考:こんなfont-familyの指定順は嫌だ #CSS – Qiita
以下のようにCSSを書いて、アルファベットを「Noto Sans」、日本語を「Kosugi Maru」にしています。
body {
font-family: 'Noto Sans','Kosugi Maru',sans-serif;
}「Noto Sans」はどのブラウザでも安定して綺麗に表示されるので悪くなかったのですが、やっぱり僕の好きな角丸加工されている「Kosugi Maru」のほうが好みだったので一番目に入るブログ本文に適用できて良かったです。

「font-family: 'Kosugi Maru';」だけだと英語にも日本語にも適用されてしまいますが、合わせ技で最初に「Noto Sans」を書くことで、英語に関してはそっちが優先になり日本語に関しては後者が採用されるようになります。
ここらへんの詳しい仕組みはド初心者の僕には分かりませんが、僕はそういう風に捉えています。優先させたいフォント、英語のフォントを先に書く…ってね。
フォントのダウンロードリンク
今回僕が選んだフォントは全部フリーフォントです。無料で利用できます。すごいですよねー。
有料フォントもたくさん教えていただいたのですが、「お金を払うまでしてこだわりたいフォントって今の僕の中にあるか?」と思った時になかったのでやめました。
僕はフォント素人なのでまずは無料で利用できるフォントから始めて、もっとこだわりが出てきたら有料フォントも視野に入れようと思います。
教えていただいた方から言われたのですが、「今は良い無料フォントが沢山出てきている”フリーフォント黄金期”」だそうです。
だから、こだわりがないうちは無理に有料フォントを購入しなくてもいいのかなと思います。
Kosugi Maru
現時点で僕がブログに採用しているフォントです。
僕はGIMPなどの画像編集ソフト上でも使いたいのでPCにダウンロード・インストールしていますが、ブログによってはいちいちダウンロードしなくてもGoogle Fonts(Webフォント)でそのまま指定できるかもです。
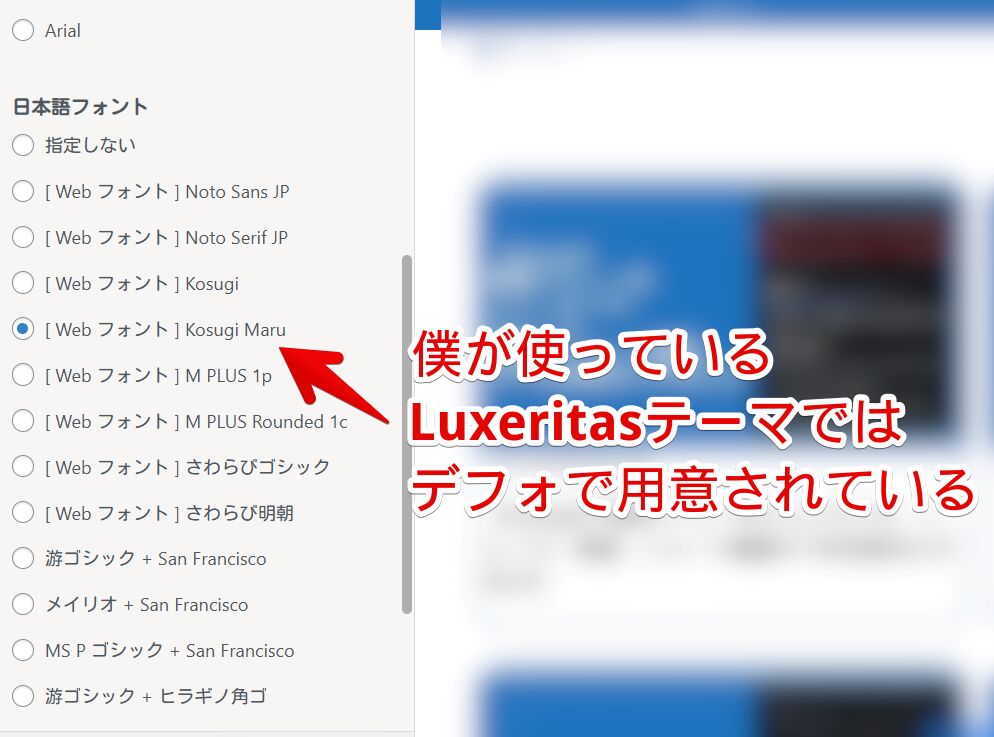
僕が使っている「Luxeritas」テーマでは「カスタマイズ(外観)」→「字体(フォントファミリー)」→「日本語フォント」内に最初から選択肢として用意されていました。

つなぎゴシック
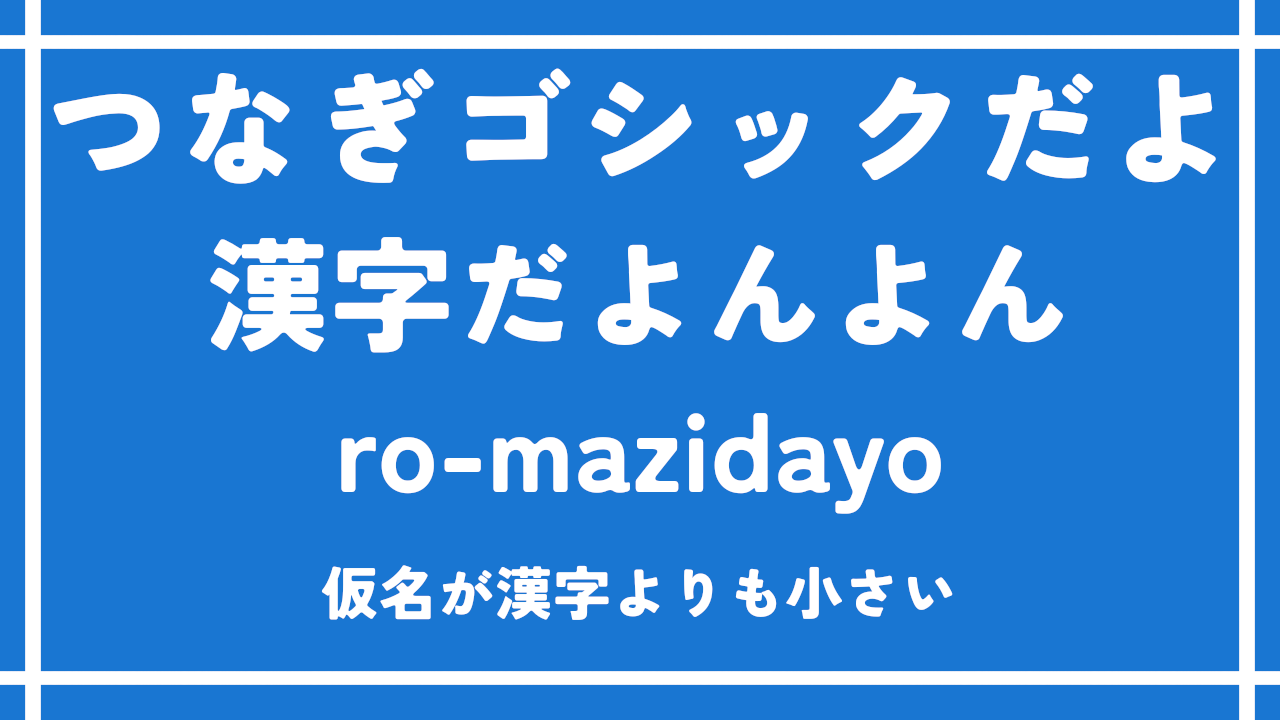
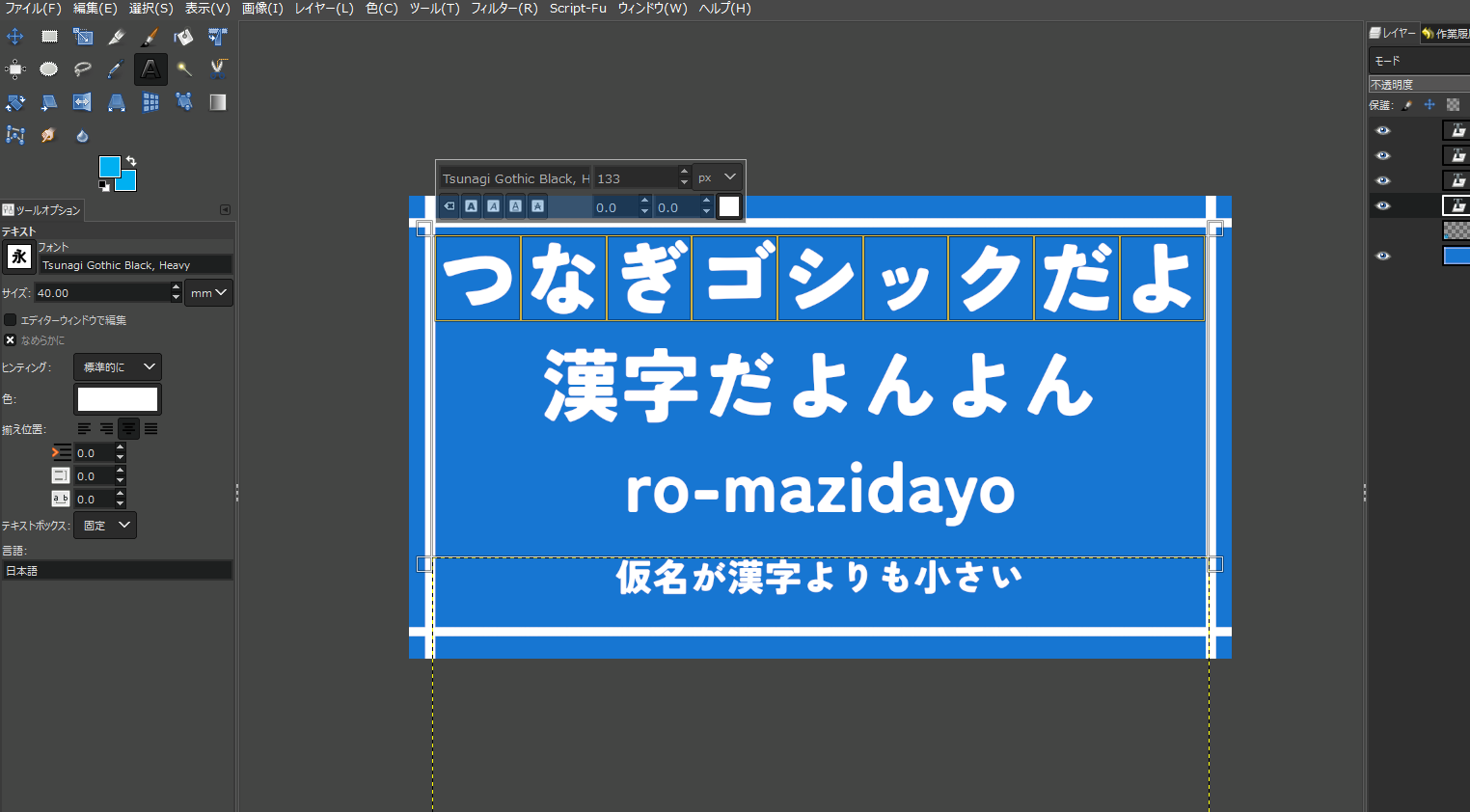
「mokuzai(木材)」さんという方が作成したフォントです。「Zen角ゴシックN」フォントを角丸・墨だまり処理したフォントで仮名を太く90%に小さくしている点が特徴です。
サンプル画像を貼っておきます。

綺麗すぎじゃね!?(笑)
今までフォントにこだわってなかった僕からすると驚きです。太文字っていいですよね。見やすい。よく見たら気づきますが、ひらがなと漢字の大きさが若干違います。漢字のほうが大きくてひらがなが小さいです。
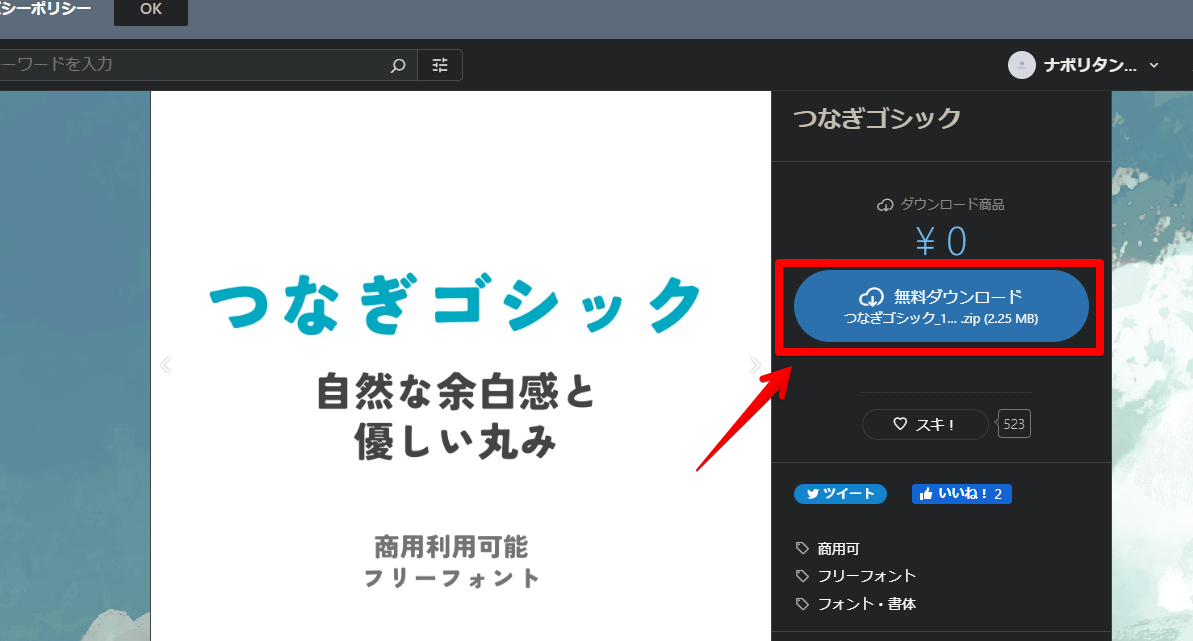
ダウンロードページを開いたら「無料ダウンロード」をクリックします。

0円なんですが、1点注意事項があって「pixiv ID」が必要という点です。
「BOOTH」というピクシブ株式会社が提供しているサイトなのでダウンロードするにはアカウントが必要です。僕はたまたま持っていたのですぐにログインできて入手できました。

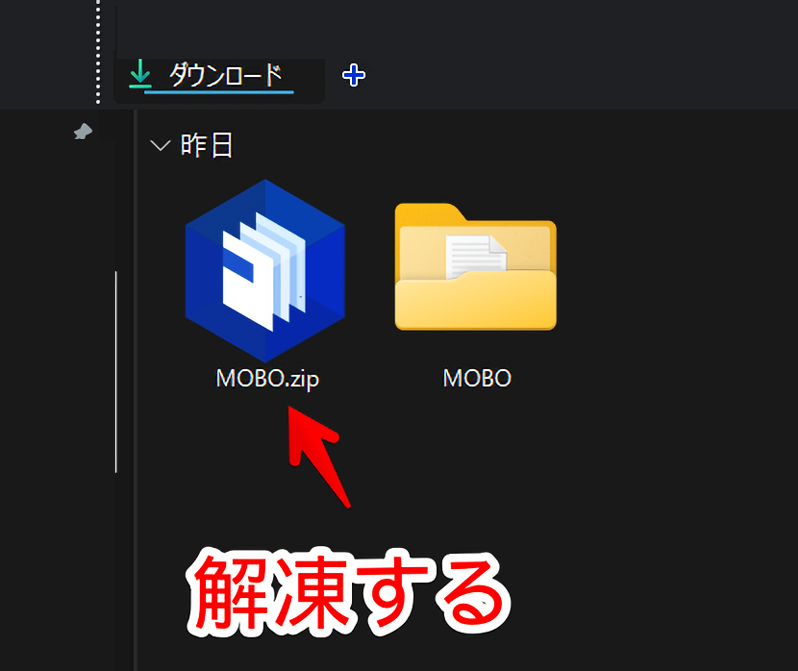
ダウンロードしたら圧縮ファイルを解凍します。解凍ソフトは各自で用意します。僕は「CubeICE」を使っています。

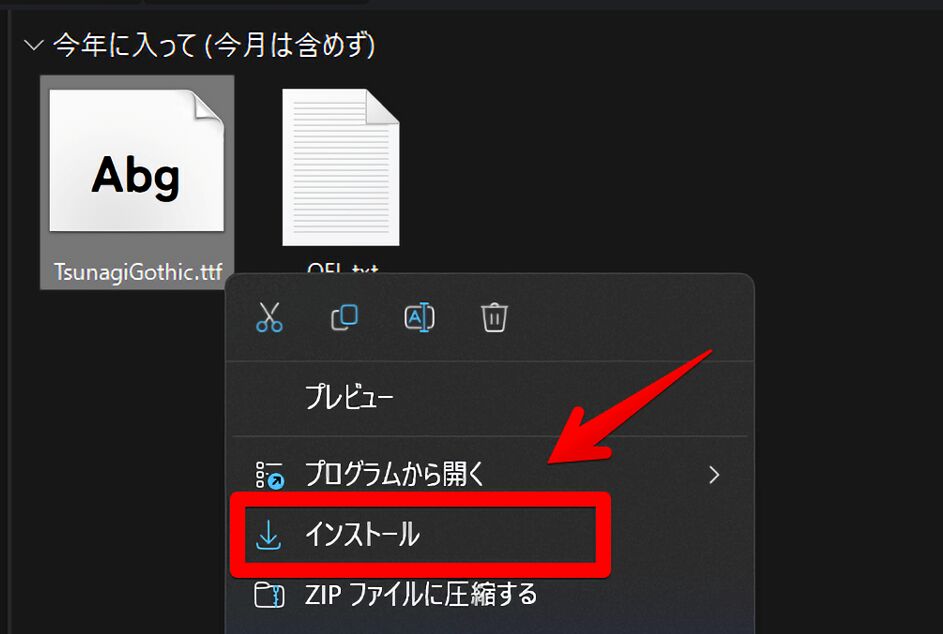
展開したフォルダー内にある「TsunagiGothic.ttf」を右クリック→インストールをクリックします。

自分が使っているソフトによってはインストール不要です。例えば、僕の場合サムネイル作成には画像編集ソフト「GIMP」を使います。
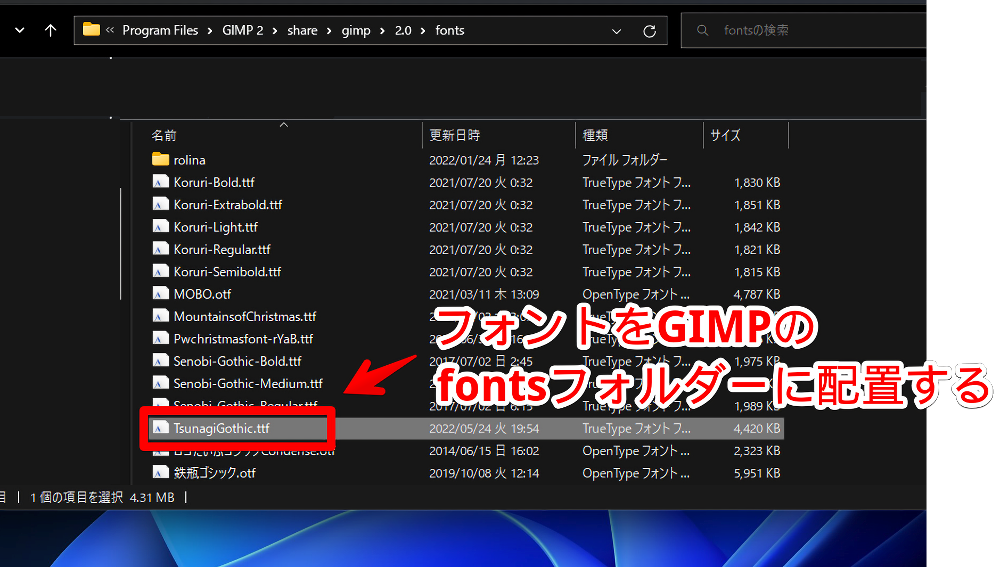
GIMPの場合はフォントをOSにインストールする必要はなく、その代わりにフォントファイルを指定の場所に配置する必要があります。以下の場所です。
C:\Program Files\GIMP 2\share\gimp\2.0\fonts
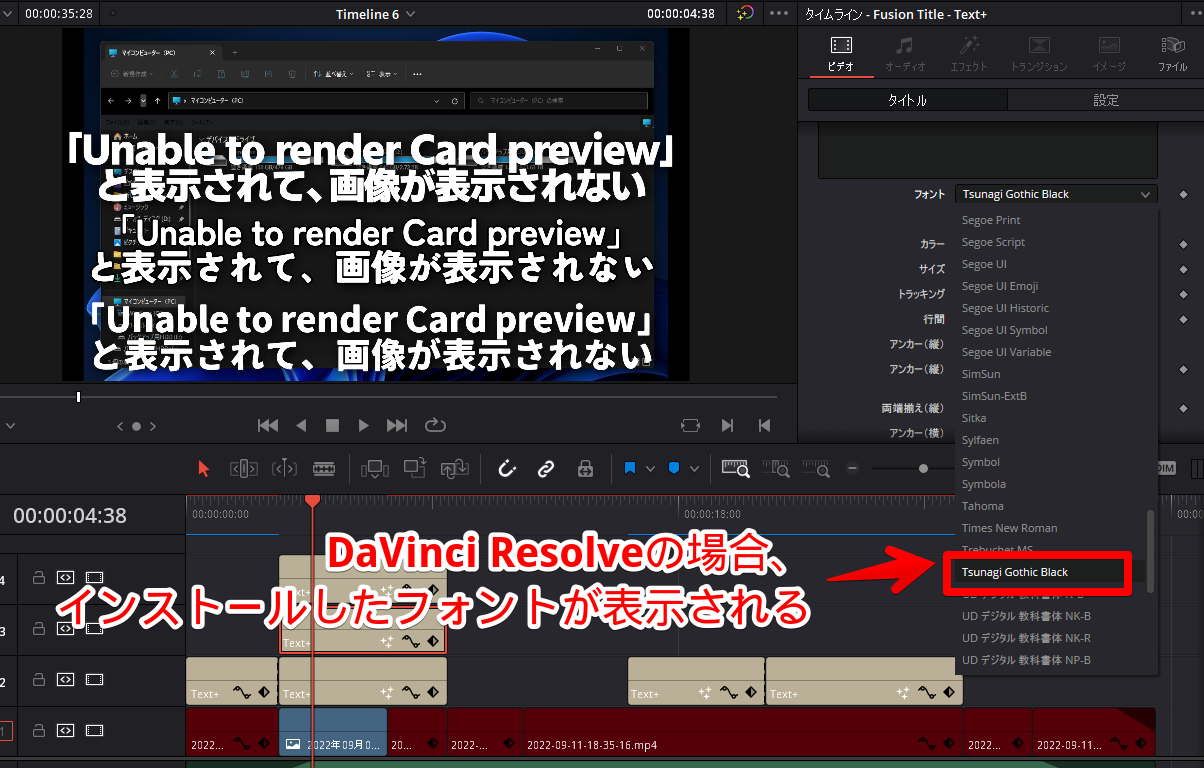
一方で、YouTubeの動画作成には動画編集ソフト「DaVinci Resolve」を使います。こちらのソフトはOSにインストールされているフォントの中から選ぶタイプなのでOSにインストールする必要があります。

あとは使い倒すだけです。

モボ
「フロップデザインフォント」が提供しているフォントです。「源ノ角ゴシック」に角丸処理を施したのが特徴です。有料の「モガ」フォントに合うように作成されたようです。
以下のサイトからダウンロードできます。「つなぎゴシック」と同じで「BOOTH」での販売(0円)なのでpixivアカウントが必要です。
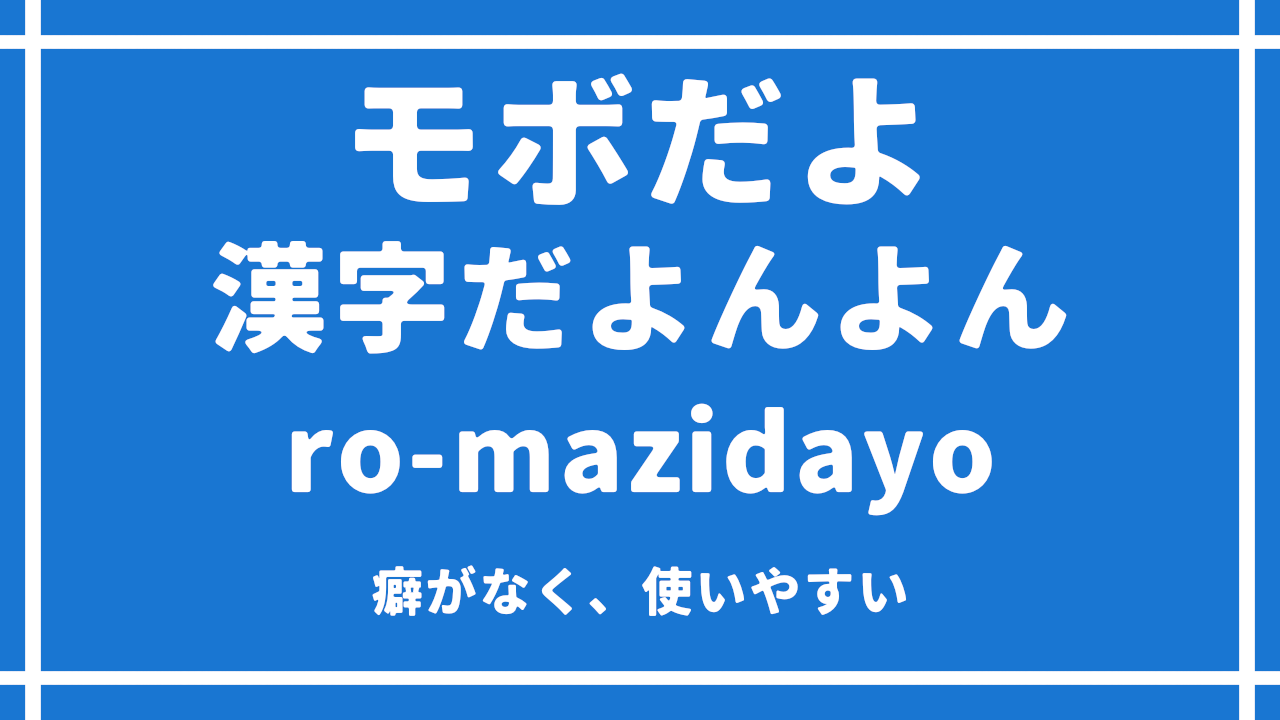
サンプル画像を貼っておきます。

角丸で太いって最高ですね。「つなぎゴシック」と違って仮名と漢字は同じ大きさです。
「無料ダウンロード」をクリックします。

ダウンロードしたファイルを解凍して、中にある「MOBO.otf」をインストールするかGIMPのようなソフトで使える場所に配置します。

源暎エムゴ
上記2つで紹介したフォントと違って角丸がないゴシックというのが特徴です。癖がなく見やすいです。
「おたもん」さんが作成されていて2020年10月10日にバージョン1が公開されました。現在はバージョン2です。(2025年3月時点)
サンプル画像を貼っておきます。

本フォントの良い点は色々な太さがあるという点です。
「モボ」や「つなぎゴシック」は1種類でしたが、「源暎エムゴ」の場合は5種類くらいの太さが用意されています。状況に応じて使い分けられます。
読者さん曰く「フリー版新ゴ」って感じだそうです。そもそも僕は「新ゴ」を知らなかったんですが、どうやら有料フォントだそうです。1年間で5万弱くらいのすごいフォントです。
代表的なのは駅名だそうです。「新ゴ 駅」で調べてみてください。
「あーー!これが新ゴか!!」ってなりました笑。今まで世の中にある文字はどんなフォントかなんて気にしたことなかったですが、意識してみると面白いかもしれません。
そのフォントにちょっとだけ似ているのが本フォントです。無料で利用できます。なんてこった!すごい。
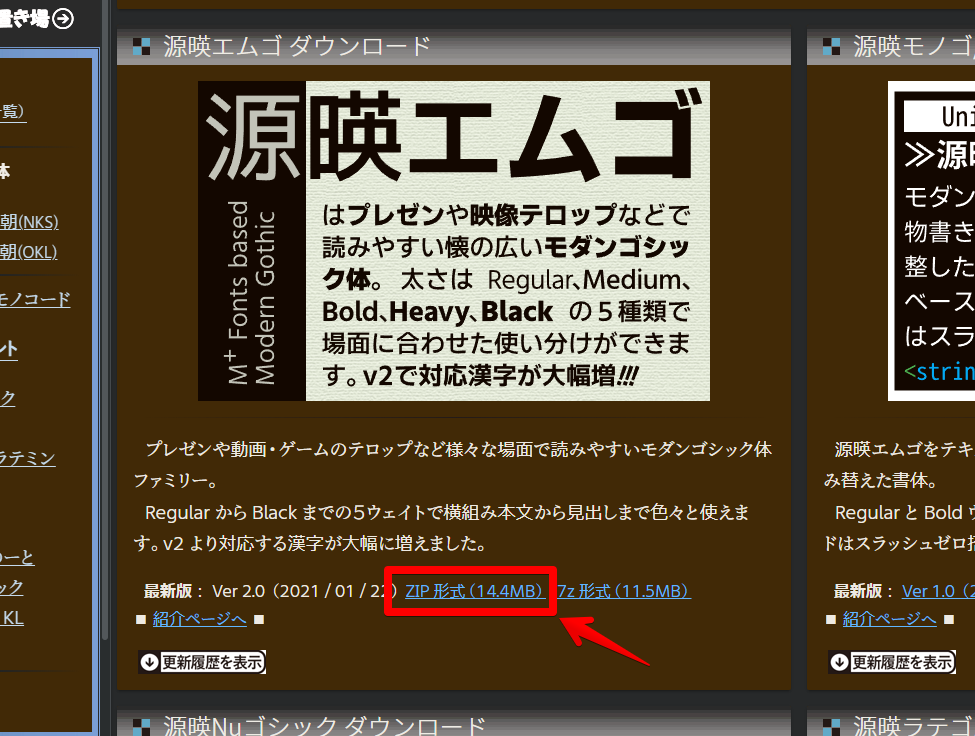
ダウンロードページを開いて「源暎エムゴ」の「ZIP形式」をクリックします。他にもいろいろなフォントが公開されているので間違えないように注意です。

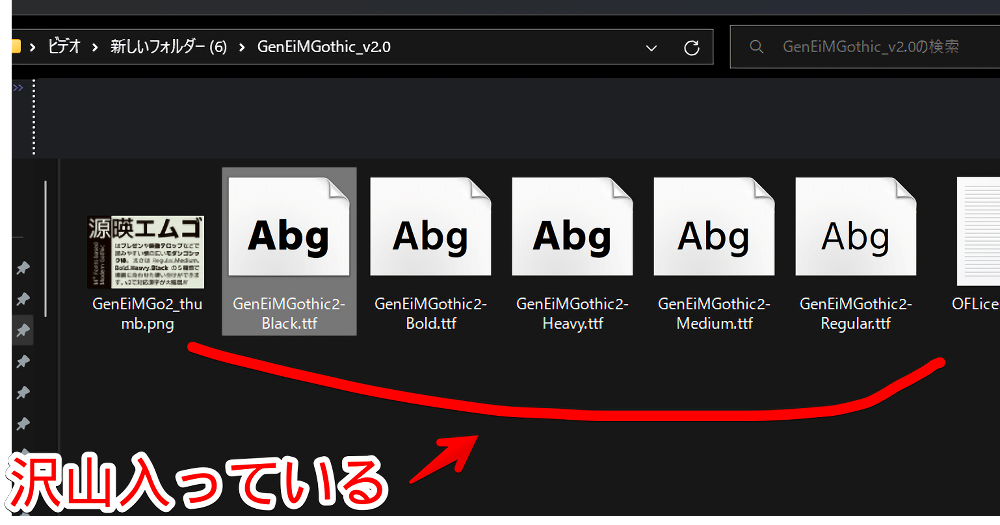
解凍すると中に5種類のttfファイルがあります。全部インストールしましょう。

僕の場合使える状態にはしましたが、今のところ利用予定がありません。つなぎゴシックやモボで満足している状態です。
M PLUS Rounded 1c
Google Fontsが提供しているWebフォントです。丸みを帯びた柔らかい印象なのが特徴です。
「Kosugi Maru」同様角丸加工されて僕のドンピシャ好みでしたが、フォントサイズが小さい時にギザギザする問題がありました。
最初は見出しだけに使っていましたが、「Kosugi Maru」と「Noto Sans」の合わせ技を知ってからは少なくともブログ上で使っていません。
インストールしたまんまで「DaVinci Resolve」の素材に登録しているので、YouTubeの動画作成時に使う時はあります。
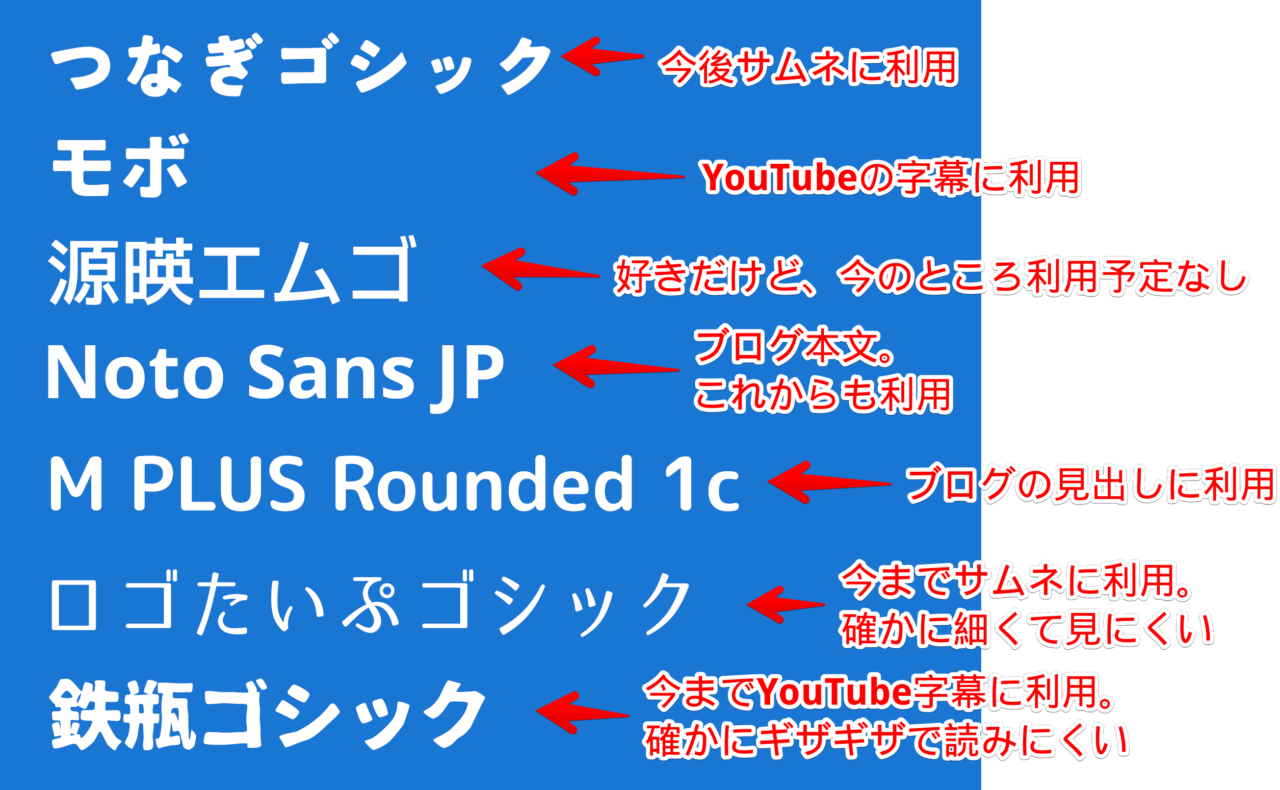
フォントの比較画像
今回登場したフォントの比較画像を貼っておきます。下2つは今まで使っていたフォントで今後利用予定はありません。

今までは「ロゴたいぷゴシック-コンデンスド」というのを利用していました。細いのが特徴です。単にこちらのサイトであったからそのまま利用していただけです。こだわりは一切ありません。
やはり、こうして並べてみると太いほうが見やすいですね。さらに角丸処理された「つなぎ」や「モボ」の美しさが一層目立ちます。良すぎる…!
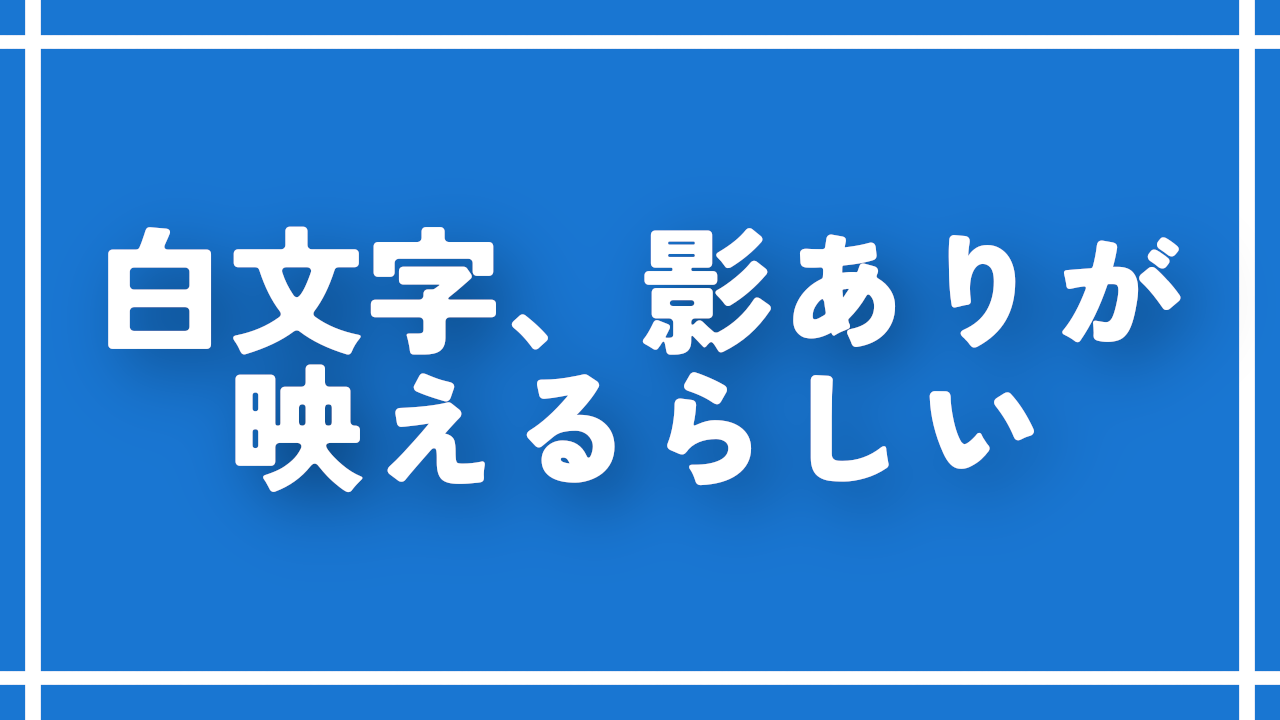
白文字、影ありが美しいと聞いた
デザインつよつよ読者さんから、「MiD’S LIFE」さんのYouTubeチャンネルのリンクとともに「ある程度太字で白抜きの文字は映える」という秘伝の技を伝授していただきました。
「太字フォント、白文字、フチなし、影あり」です。これが安定で美しいそうです。
確かに教えてもらったYouTubeチャンネルをさらっと見てみましたが、サムネイルがめちゃくちゃ綺麗だと思いました。すごいなぁ…とただただ感心です。

ナポリタン寿司「う、美しすぎて、ま、眩しいぜ!!なんだこの何周もして最終的にシンプルで洗練されたデザインが良いことに気づいた感じは…!」
ということで、伝授された技をもとに今後は白文字&影ありでいこうと思います。
ふと思ったんですが、今美しいと思ったこのスタイルですが、数年後にはダサいってなっているのでしょうか?なんかこういうのって時代に応じてころころ変わってそうなイメージです。
数年後には「レインボーでとにかく色を詰め込んだほうがうつくしい!」みたいになってたら嫌だな…(笑)単純に修正が大変です。このまま白抜き&影が「かっこいい」のイメージでありますように…。
感想
以上、当サイト(ナポリタン寿司のPC日記)のサムネイル、YouTubeの字幕、ブログの見出しのフォントを変えた話でした。
他にも沢山の情報をいただきました。デザインに疎い方ぜひ参考にしてみてください。「フォントの奥ってこんなに深いんだ…!」と感動しました。
| フォント名 | 一言解説 | 有料か無料か? |
|---|---|---|
| つなぎゴシック | 意識高い系・洗練系。読者さん曰く「漢ならつなぎでしょう!」 | 無料 |
| モボ | 数字と英語が統一されてすっきりしていて素敵 | |
| 源暎エムゴ | 角丸じゃないゴシック。太さが沢山用意されているので何かと使える | |
| バナナスリップ | セブンの糖質チョコなどやお菓子(じゃがいも心地 | |
| はんなり明朝 | ||
| 鉄瓶ゴシック | 僕がYouTube字幕に使っていたフォント。読者さん曰くグネグネ文字(これ)は読めないので撤廃したほうが良いとのこと。 | |
| ロゴたいぷゴシック -コンデンスド | 僕がサムネイルに使っていたフォント。読者さん曰く細くて見えないとのこと。 | |
| A1ゴシック | 高額なフォント | 有料 |
| パンダベーカリー | VTuberとかのサムネイルで使われている | |
| ニタラゴルイカ | スマブラ、遊戯王マスターデュエルなどのゲームで使われている | |
| G2サンセリフ | ニタラゴルイカの始祖的ポジション | |
| 新ゴ | 説明書、成分表、バス、病院、駅など、公共的 | |
| 中ゴシックBBB | ファッション雑誌などで使われる3点セット | |
| 太ゴ | ||
| 見出しゴ | ||
| ラグランパンチ | 迫力ある系シリーズ。「キルラキル」というアニメで一躍有名になったフォント | |
| ロゴGブラック | 迫力ある系シリーズ。「太く、強く、黒く」がコンセプト | |
| ゼルダBotWのフォント | ラグランパンチとロゴGブラックを組み合わせた合成フォント |
フリーフォントだと「バナナスリップ」、「モボ」、「つなぎゴシック」、「源暎エムゴ」、「さつき源代明朝」あたりを入れておけば間違いないとのことです。
こんなにフリーで見やすいフォントがあるのに、僕はなんで「ロゴたいぷゴシック-コンデンスド」や「鉄瓶ゴシック」といった独特なフォントを使っていたんだろうと不思議です。
別に上記2つのフォントが悪いわけではないです。
個性を出すには便利なフォントだと思います。ただ、一般的に見やすいかと言われれば微妙です。もぅ数百記事を書いているので手遅れ気味ですが、今の時点で指摘を貰えて本当に良かったです。
王道・始祖は「A1明朝」、「リュウミン(モリサワフォント)」だそうです。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録