【ChatGPT】右上の共有ボタンを左下に移動&拡大するCSS
PCウェブサイト版「ChatGPT」にログインして会話ページを開くと右上に共有アイコンが表示されます。プロフィールアイコンの左側です。

左側サイドバー内に表示されている会話名の三点ボタン→「共有する」を押すのと比べるとワンクリックで開けるので便利ですが、それでももっと押しやすい場所に移動したいなと思いました。
移動したらしたでもっと大きくしてある程度曖昧にクリックしても判定拾ってくれるよう拡大したいなと思いました。
CSSを使うことでその両方を実現できます。自身の環境上(見た目上)だけの変更なので誰かに影響して迷惑をかけることはないです。自分だけの秘密のカスタマイズです。
いつでもオンオフできます。拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ChatGPT」の共有ボタンを移動&大きくするCSS
スタイルシートを開く
「ChatGPT」にアクセスして適当に会話ページを開きます。
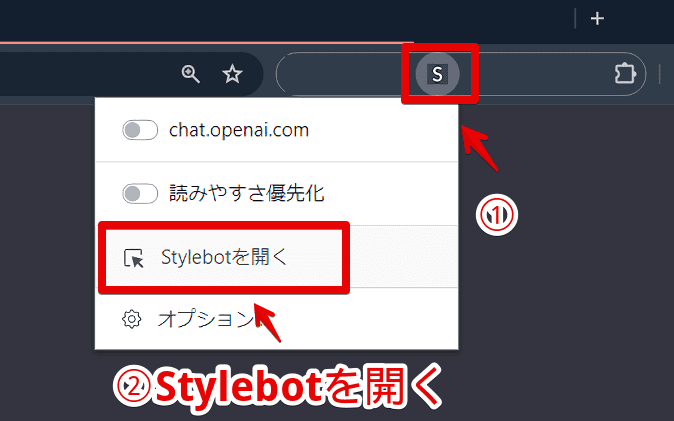
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
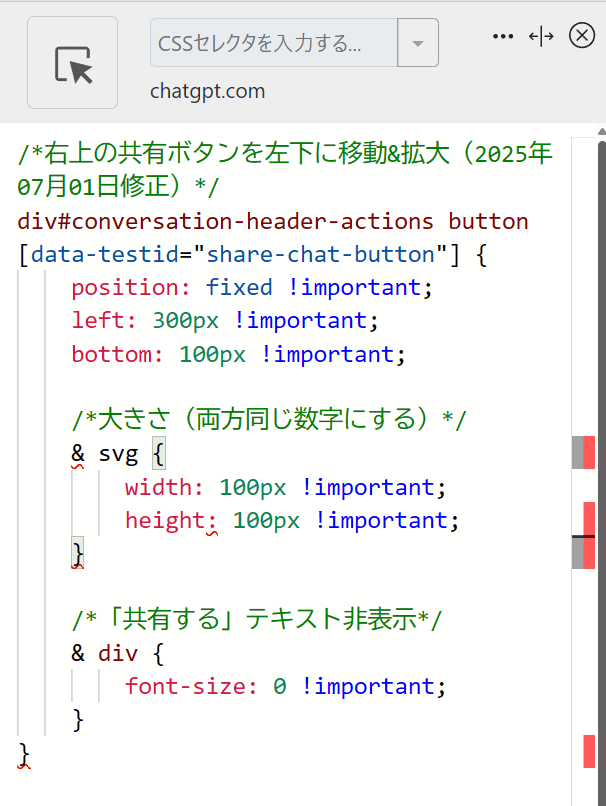
以下のコードを書き込みます。
/*右上の共有ボタンを左下に移動&拡大(2025年07月01日修正)*/
div#conversation-header-actions button[data-testid="share-chat-button"] {
position: fixed !important;
left: 300px !important;
bottom: 100px !important;
/*大きさ(両方同じ数字にする)*/
& svg {
width: 100px !important;
height: 100px !important;
}
/*「共有する」テキスト非表示*/
& div {
font-size: 0 !important;
}
}「left」と「bottom」が位置調整のコードです。「left」で画面の左側からどのくらいの場所に表示させるかで、「bottom」は下からです。
「left」の数字を0にした場合、左側サイドバー(会話とかGPTsが表示されている部分)に被ってしまい見えなくなります。よって上記ではある程度余裕をもって「300px」を指定しています。
もう少し左に寄せたいなぁって場合は数字を大きくします。逆に左側サイドバーに被らない程度でぎりぎりをせめたい場合は数字を小さくします。
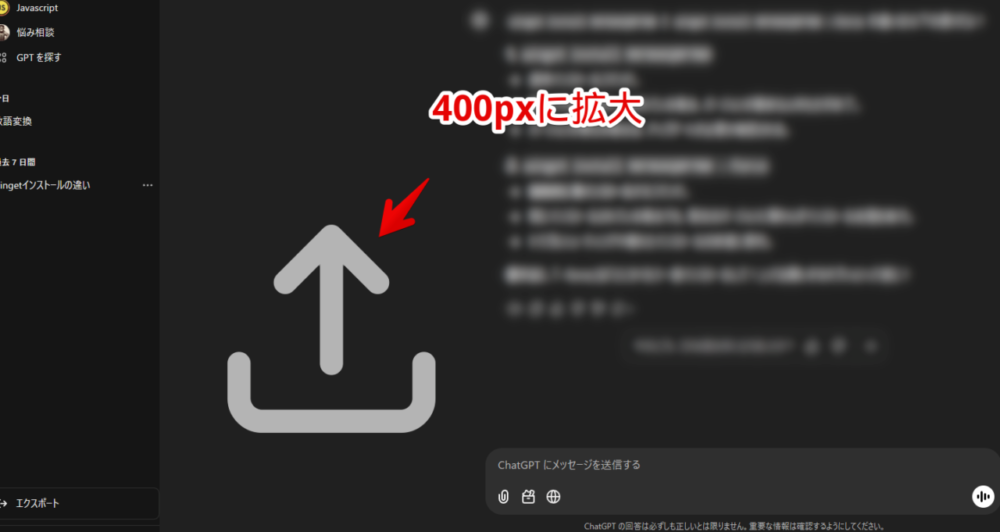
「width」と「height(autoじゃないほう)」がアイコンサイズです。上記では「100px」を指定しています。上記だけでもそこそこ大きくなります。もっと大きくしたい場合は数字を大きくします。単位や前後の文字をうっかり削除しないよう注意です。
注意点ですが、両方のサイズを合わせないと動作しません。「width」が100pxで「height」が50pxみたいな指定はダメです。同じ数字にします。
2025年のどこかのタイミングからアイコンだけでなく「共有する」テキストが表示されるようになりましたが、「font-size: 0」にすることで消せます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
移動&大きくなったか確認
「ChatGPT」の会話ページを開きます。トップページだとそもそも共有ボタンが表示されないので既にやりとりしている会話ページを開きます。
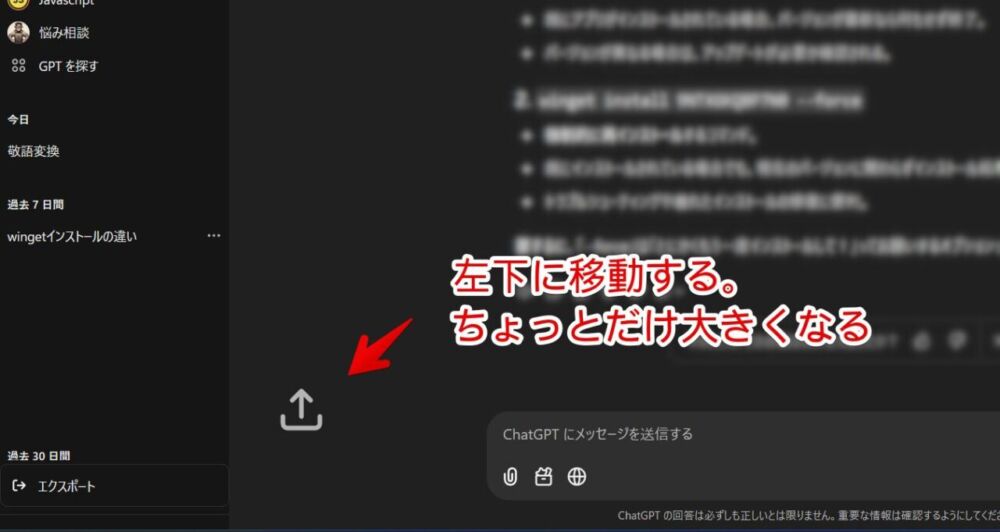
CSS適用後は右上から左下に移動されています。複製ではなく移動なので右上からはボタンが消えます。ボタンサイズはちょっとだけ拡大しています。

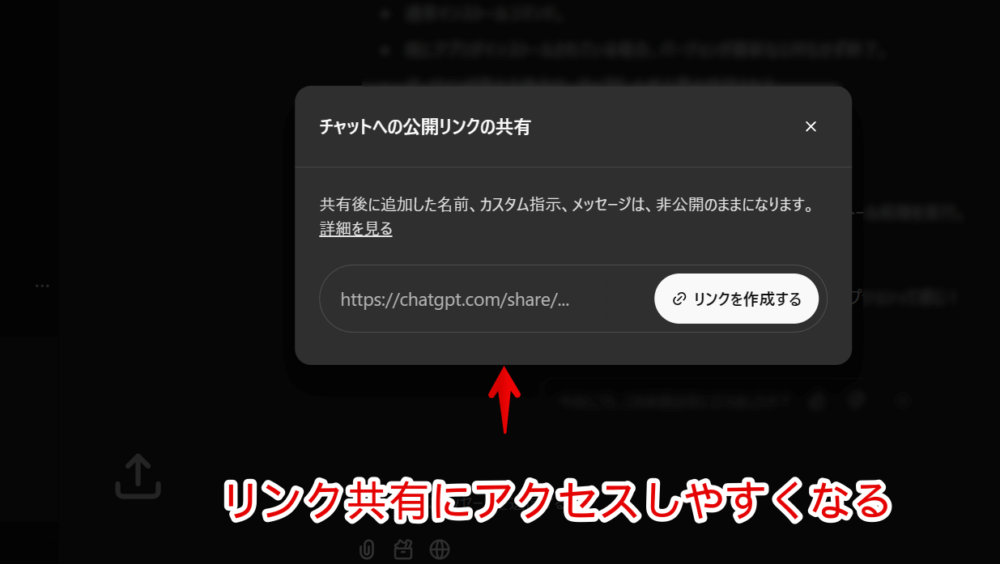
もちろんクリック判定も一緒に移動されているので、左下に移動されたボタンを押すと共有リンクのダイアログが開きます。

ボタンサイズを自由に大きくして自分が押しやすいサイズにしてみましょう。大きくし過ぎると会話や左側サイドバーに被るので注意ですけどね。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】アーカイブとの相性が抜群なんですわ
皆さんそもそも共有機能(リンク作成)使っていますか?
僕はアーカイブ機能と合わせて使っています。ブログに「ChatGPT」のスクリーンショットを貼った時や「ChatGPT」に翻訳させて翻訳結果を引用として貼っておきたい時などに便利です。
共有機能で会話を見れるページを作成し、その後会話ページをアーカイブにすることで左側サイドバーからは消えてスッキリします。
感想
以上、PCウェブサイト版「ChatGPT」の右上にある共有ボタンを押しやすいよう左下に移動して、さらにクリック範囲を広げて拡大するCSSでした。