【ChatGPT】左側の「プランをアップグレードする」を非表示にするCSS
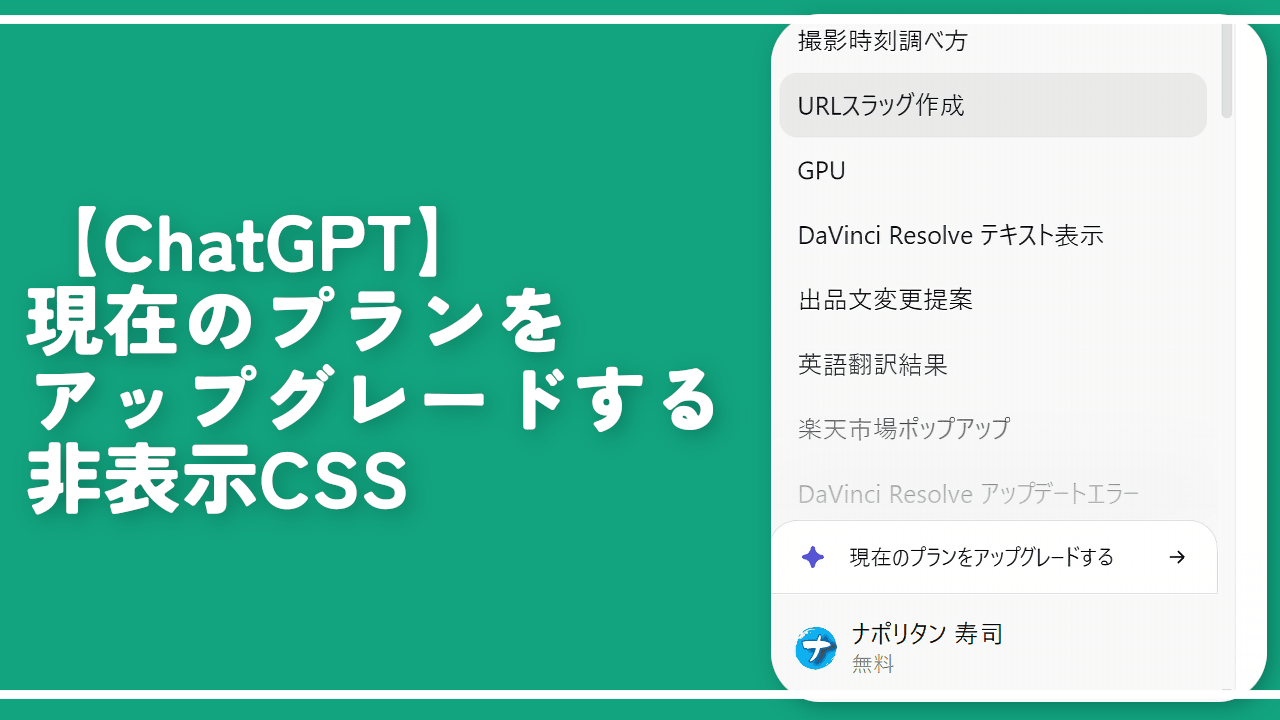
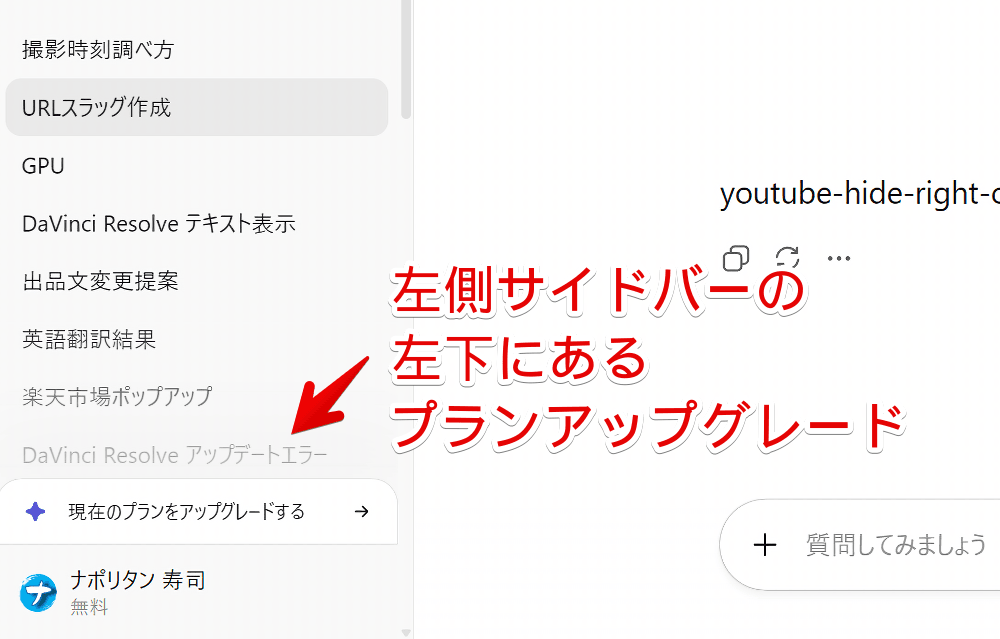
「ChatGPT」の無料版を使っていると、左側サイドバーの左下に「現在のプランをアップグレードする(英語だとUpgrade plan)」という項目が表示されます。

クリックすると「https://chat.openai.com/#pricing」ページ(ダイアログ)が表示されます。用意されているプランと価格が表示されています。
無料で満足していて「ChatGPT Plus」にはアップグレードしない方には不要だと思います。CSSを使うことで自身の環境上だけで見えないよう隠せます。
いつでもオンオフできるので、いざアップグレードしたくなった時でも大丈夫だと思います。拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
「ChatGPT」側のアップデートにより使えなくなる可能性があります。その時は記事を更新したいと思いますが、忘れている時があります。その場合問い合わせより連絡いただければなと思います。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ChatGPT」の「現在のプランをアップグレードする」を消すCSS
スタイルシートを開く
「ChatGPT」にアクセスして適当に会話ページを開きます。
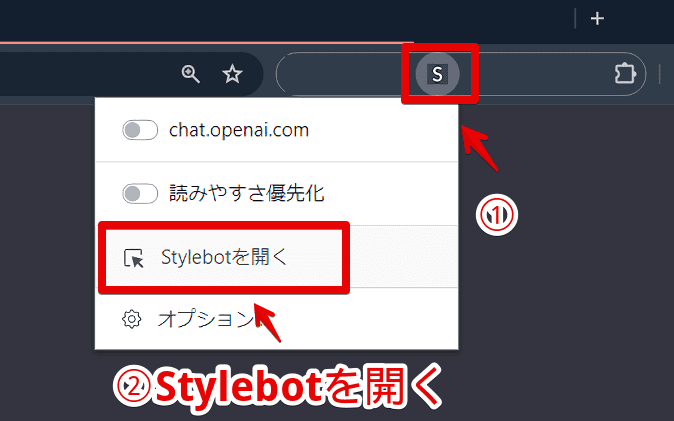
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
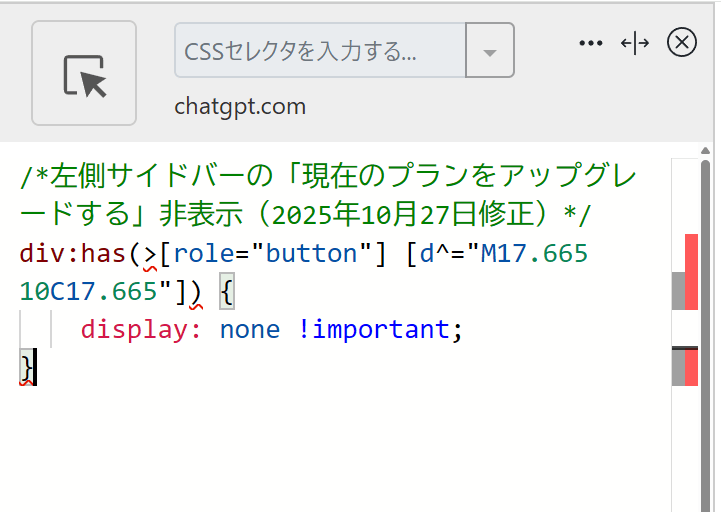
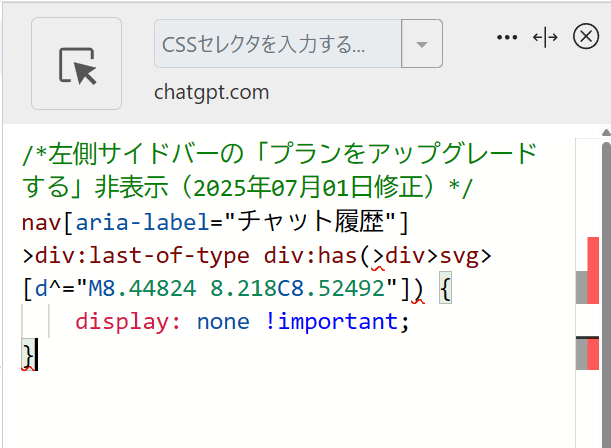
以下のコードを書き込みます。
/*左側サイドバーの「現在のプランをアップグレードする」非表示(2025年11月02日修正)*/
div:has(>[role="button"] [d^="M17.665 10C17.665"]),
[aria-label="プロファイルメニューを開く"] div:has(>[aria-label="アップグレードする"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
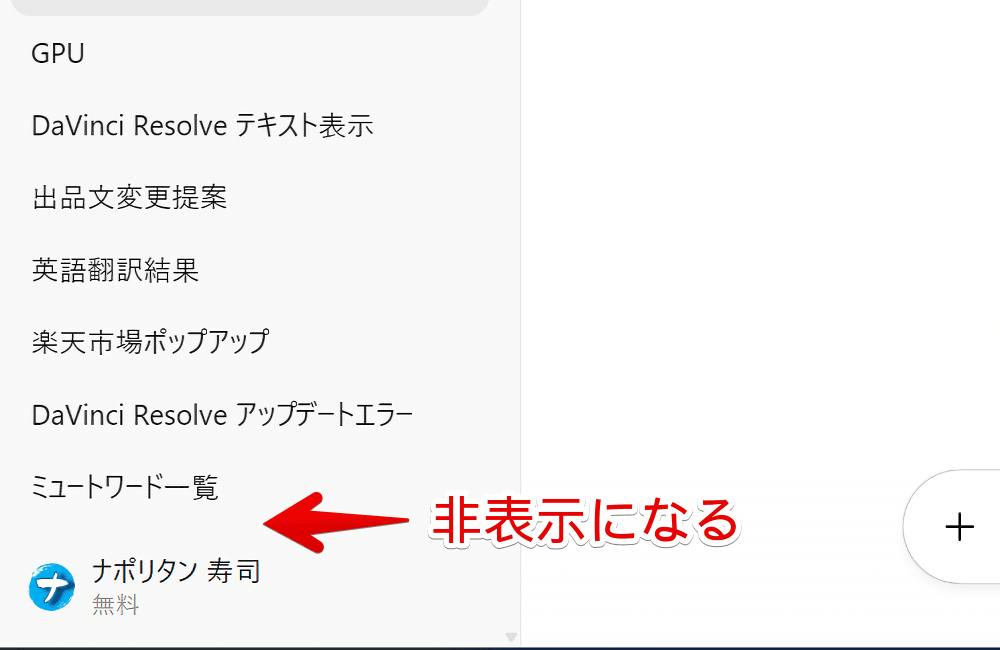
「現在のプランをアップグレードする」が非表示になります。些細な点ですが画面のゴチャゴチャが減ります。

2025年11月から左側サイドバーのプロフィール横に「アップグレードする」と表示されるようになりました。この場合でも非表示にするようCSSを修正しました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【追記】上部の「Plus をはじめる」、「無料オファー」非表示
2025年のどこかのタイミングから、新規チャット作成ページ(トップページ)の上部ヘッダーに「Plus をはじめる」ボタンが表示されるようになりました。

2025年12月から会話部屋上部に「無料オファー」が表示されるようになりました。

以下のCSSで両方とも消せます。
/*トップページ上部ヘッダーにある「Plus をはじめる」、「無料オファー」非表示(2025年12月04日修正)*/
header#page-header div:is(:has(>button [d^="M17.665 10C17.665"]),:has(>button [d^="M16.002 10.665H10.665V16"])) {
display: none !important;
}左側サイドバーのSoraやチャットを検索を非表示にするCSS
以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「ChatGPT」で左側サイドバーにあるユーザー名の上に表示される「現在のプランをアップグレードする(Upgrade plan)」と上部ヘッダーの「Plus をはじめる」、「無料オファー」項目を非表示にするCSSでした。