【ChatGPT】自身のトークの吹き出し背景色を変更するCSS
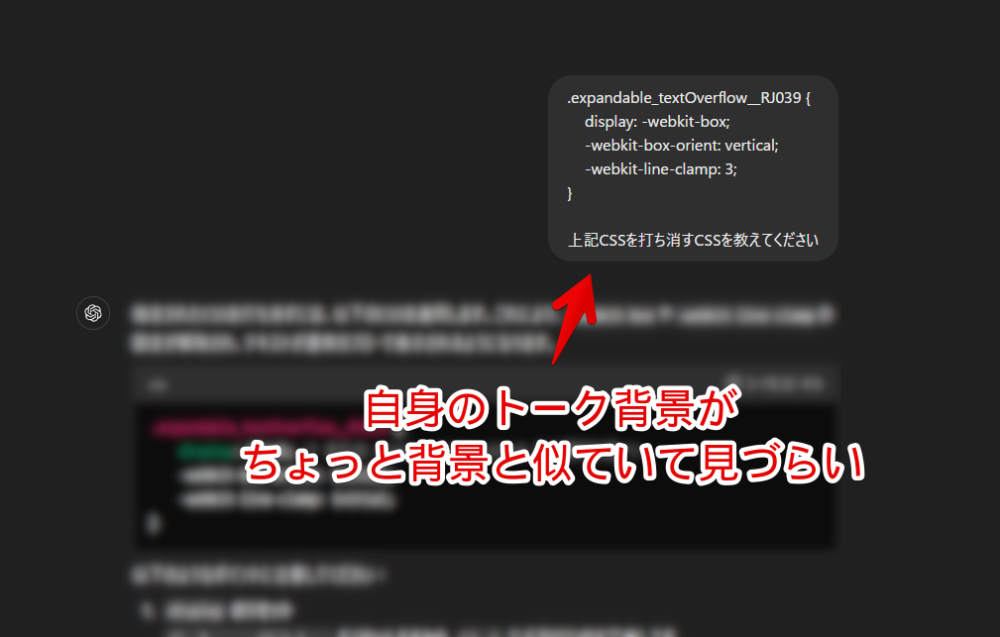
PCウェブサイト版「ChatGPT」でテーマをダークモードにしている場合、自身が会話した吹き出しの背景色がグレー(灰色)で表示されます。
サイト全体の背景も黒っぽい灰色でパッとスクロールした時ちょっと探しにくいなと思いました。

多分標準の設定からは変えられないと思います。軽く見てみましたが見つけられませんでした。【2025年8月追記】設定から変えられるようになりました(詳しくはこちら)
CSSを使うことで自身の環境上だけで見た目を調整できます。僕はLINEの吹き出し色にしています。
いつでもオンオフできます。拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
【2025年8月追記】設定から変えられるようになった
2025年8月からCSSなどの高度な外部の方法を使わなくても、標準で変えられるようになりました。スマホアプリ版とPCブラウザ版両方で使えます。
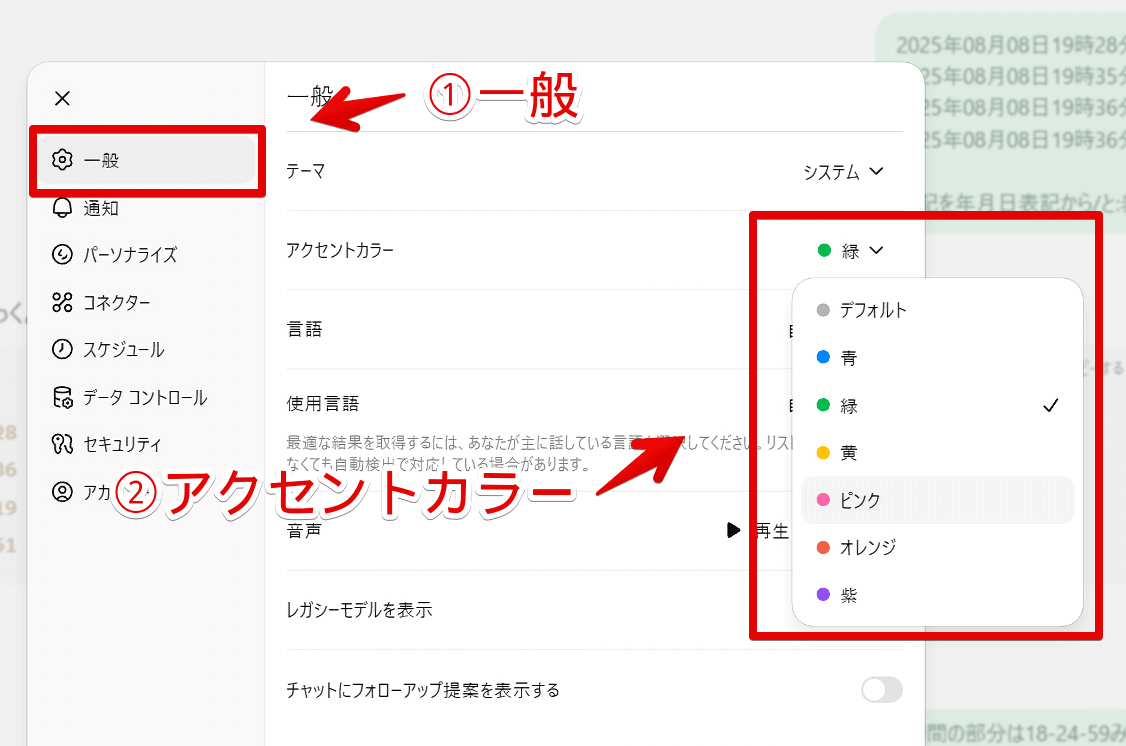
PCブラウザ版だと設定→一般→アクセントカラーから変更できます。

ただし、2025年8月11日時点では用意された選択肢の中からしか選べませんでした。カラーパレットやHTMLカラーコードで完全に自分の好きな色にすることはできませんでした。

用意された色の中で好きなのがあればいいんですが、なかった場合は本記事の方法で好きな色にするといいかなと思います。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ChatGPT」の自分の会話背景色を変える手順
スタイルシートを開く
「ChatGPT」にアクセスして適当に会話ページを開きます。
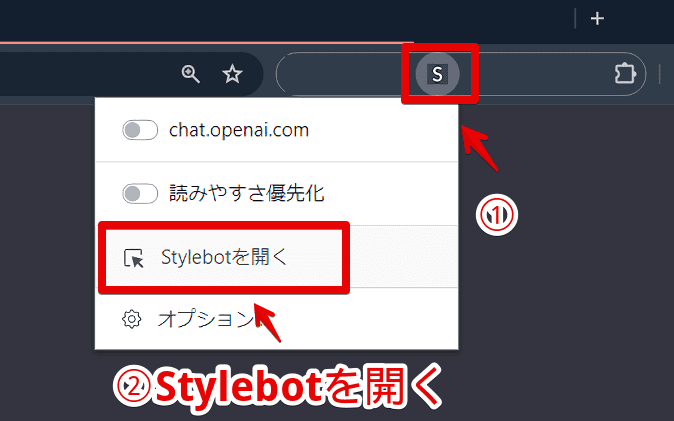
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
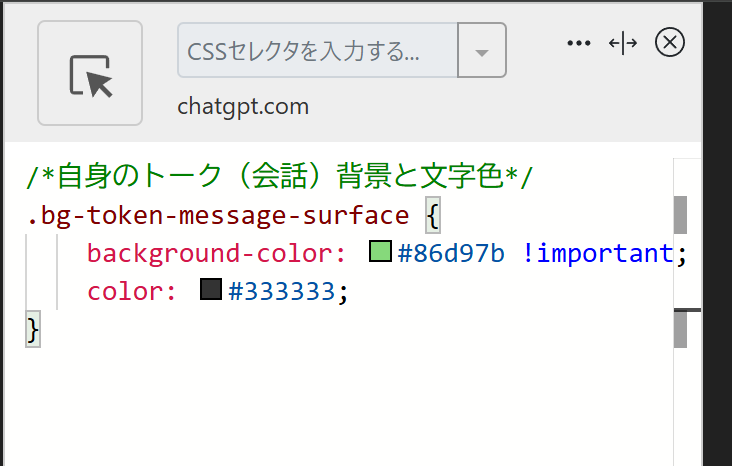
/*自身のトーク(会話)背景と文字色(2025年08月08日修正)*/
.user-message-bubble-color {
background-color: #86d97b !important;
color: #333333 !important;
}「background-color」が背景色です。HTMLカラーコードやRGBコードで指定します。
「え~?何それ?赤!とか水色!とか文字で指定できないの?」って方は、こちらの記事で紹介しているツールなどを参考にしてお目当ての色のコードを調べるといいかなと思います。
いちおコードを使わなくても「background-color: red;」とかのアルファベットで指定できることにはできます。
「color」が文字色です。僕が指定したかった背景色(LINEのダークテーマ版吹き出し色)にすると文字が見にくくなったので文字色も合わせて変えるようにしています。不要な場合はその行だけ書き込まないようにします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
色が変わったか確認
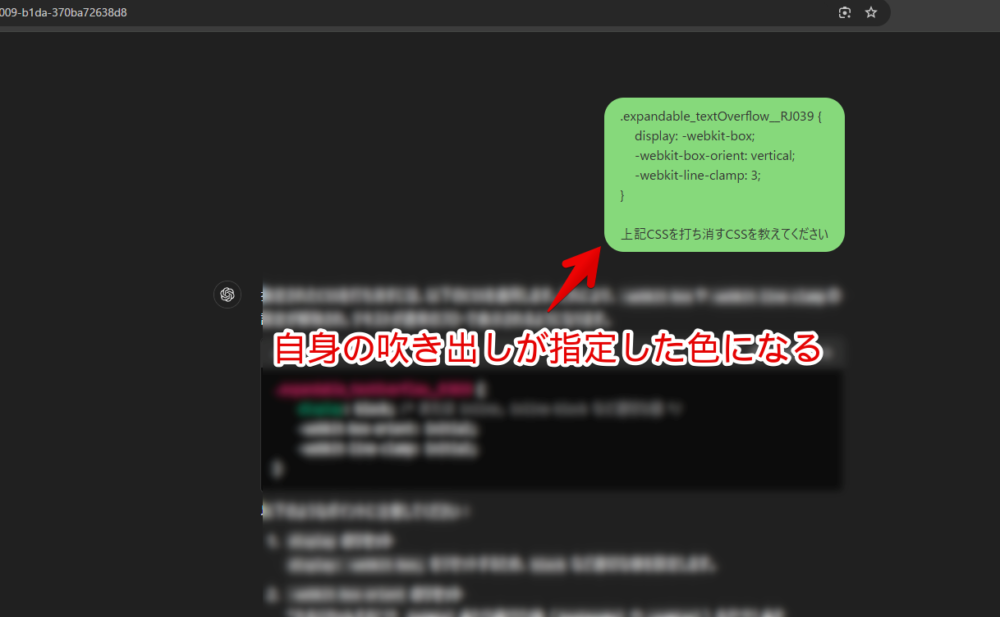
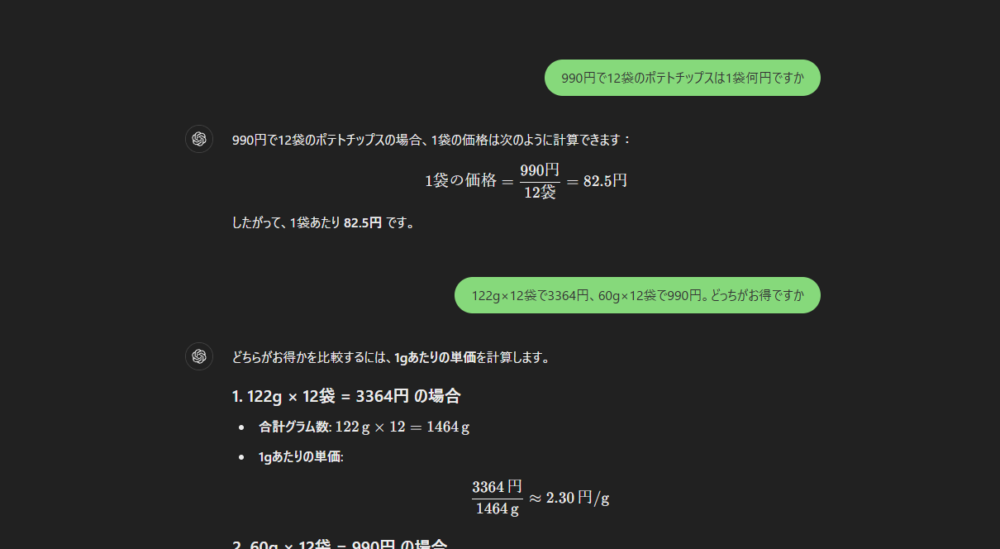
会話ページを開きます。もしかしたら例外があるかもしれませんが、僕が調べた感じはどんな内容の会話ページでも大丈夫だと思います。自身の会話の背景色がCSSで指定した色になります。

僕はダークテーマにしているPC版LINEアプリの吹き出し色にしています。スポイトツールでコード(#86d97b)を取得してそのまま使ってます。

あくまで自分が既に送信した会話の背景色だけです。中央下部にある入力欄は変えません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
適用範囲について
適用範囲はあくまで自身の環境上のみです。リンク共有してもリンク先ページには一切反映されません。

リンク共有して相手が見た時「え?なんかLINEの吹き出しっぽい背景なんですけどこれなんですか?」なんて事故は起こりません。その相手側もCSSを導入していたら違ってきますけどね。
感想
以上、PCウェブサイト版「ChatGPT」で自身の会話の吹き出しポップアップを別の背景色・文字色に変更するCSSでした。
ChatGPTは結構すぐHTMLの構造を変えてくるので中々CSSの適用が難しいです。本記事のCSSもちょっと怪しい感じではあります。案外すぐに使えなくなるかもです。
僕も基本毎日1回程度はChatGPTを触るのですぐに気づけそうですが、もし気づいてなかったら問い合わせで教えてくれたらできる限り修正に挑戦してみます。
余談ですが、他にもChatGPT関連記事をいくつか書いているので気になったら参考にしてみてください。
- 【ChatGPT】嫌なことがあったら頑固おやじに悩み相談だ! | ナポリタン寿司のPC日記
- 【ChatGPT】左側の「プランをアップグレードする」を非表示にするCSS | ナポリタン寿司のPC日記
- 【ChatGPT】削除確認ダイアログを左端に表示するCSS | ナポリタン寿司のPC日記
- ChatGPTのEnter送信を無効化して、Ctrl+Enterにする拡張機能 | ナポリタン寿司のPC日記
- 【ChatGPT WideScreen Adjuster】横幅を自由調整できる拡張機能 | ナポリタン寿司のPC日記
- 【ChatGPT】具体的な良い回答を得るためのコツ | ナポリタン寿司のPC日記
- 【ChatGPT】AI回答下部にある低評価、音声で読み上げるボタンを非表示にするCSS| ナポリタン寿司のPC日記