【ChatGPT】作成してもらったプログラミングコードのヒント

この記事では、質問に対してAIが答えを教えてくれる自然言語処理サービス「ChatGPT」に作成してもらったプログラミングコード関連について書きます。
著作権などよく分かっていないので実際のコードは貼りません。こういう質問をすることでこういうコードを教えてもらったよ~というヒントです。
「ChatGPT」は質問に対してすぱっと回答してくれる便利なサービスです。日々の豆知識や面白い話など幅広いジャンルを網羅していて、その中の一つにプログラミング(コード)生成があります。
プログラミングの知識が乏しくても「〇〇を〇〇するJavaScriptを教えて」といった感じで質問すると答えが返ってきます。
僕はHTMLとCSSが少しだけできます。できるというのも恥ずかしいくらいほんのちょっとです。1か月だけ「Progate」に加入(今は分からないけど当時は月1,000円ちょっとだった)して学んだだけです。そんな僕からしたら「ChatGPT」は革命でした。
僕はプログラミングの知識はないのにウェブページのあれやこれや変えたいという欲ばかりあります。例えば以下の感じです。
- 各ウェブサイトの日付を「1日前」という形から「2023年03月08日」という絶対表記に変えたい(例:GitHub)
- ページネーションの数を増やしたい
- YouTubeのコメント欄で英語を排除するボタンを新規に設置したい
- X(旧Twitter)の左側サイドバーに「ミュート」へのリンクボタンを新しく設置したい
上記を実装する場合、今まではプログラミングができる友人や知人にちょっとしたお礼をしてから教えてもらっていました。忙しかったり僕のお金がない時は諦めるしかありませんでした。
「ChatGPT」が登場してからは誰かに依頼することなく自分が持っている能力の範囲内で実装できるようになりました。
小さいものを含めると優に100を超えるコードを教えてもらったので本記事ではこういう質問をしたよ~とメモ代わりに書きたいと思います。実際のコードは書きません。こういう質問をしたよ!というヒントだけです。
当たり前ですがChatGPT(AI)に限らず、インターネット上にあるコードを適用する場合は全部自己責任です。結局のところ誰かに頼らずコードを作れるよう自分で勉強するのが一番です。
「ChatGPT」に作成してもらったコード(JavaScriptなど)一覧
GitHubの日付を絶対表示
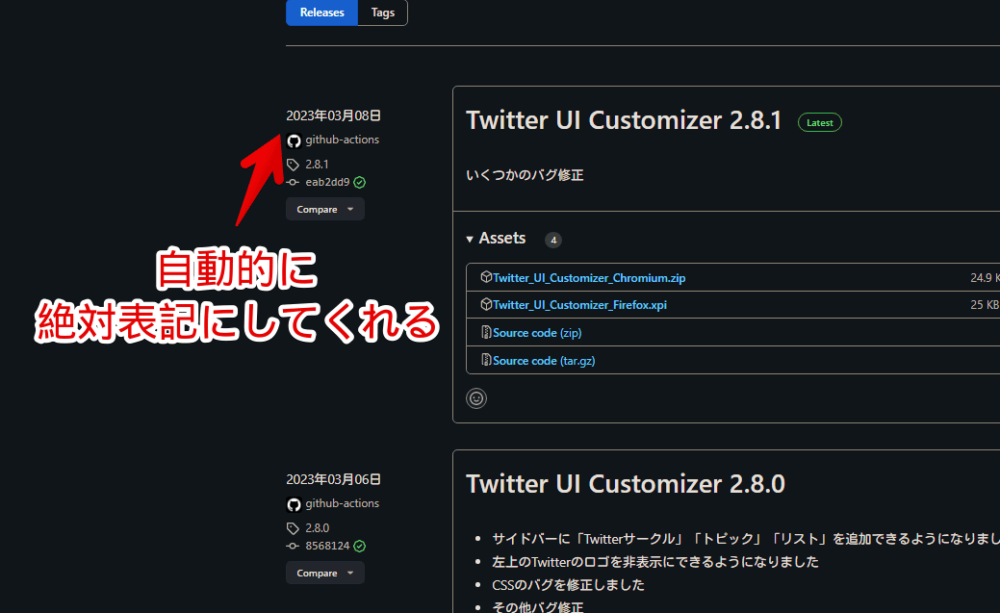
通常、PCウェブサイト版「GitHub」サイトのReleasesページ(例:こちら)では更新日時が「yesterday」や「3 days ago」といった感じで相対表示になっています。

僕は3日前だろうが昨日だろうが「2023年〇月〇日」という形式(絶対表示)で表示してほしいです。設定で何かあるかなぁと思い調べてみましたが、それらしき項目が見当たらず…。「ChatGPT」に頼んでみることにしました。
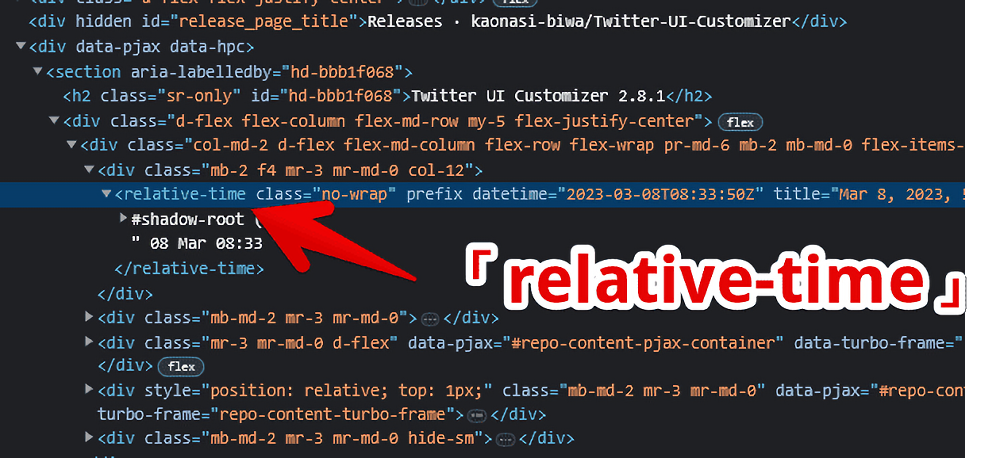
まず開発者ツールを起動して日付が書かれている部分の要素やclass名を調べます。「relative-time」というタグに「datetime="〇〇"」といった形で記載されていることが分かりました。

僕は以下のように質問しました。
以下のJavaScriptを教えてください。
relative-timeのdatetime属性を取得する。「2023-03-08T08:33:50Z」といった感じで日付になっているので、その日付を「2023年03月08日」といった形に直す。変換した日付を新しくrelative-timeのテキストと置き換える上記質問だけだとうまく動作しなかったので、もっと具体的に質問したり、ページが書き換わっていないことを検出したら自動的に実行するようにしたり、追加でやりとりしました。
結果、GitHubにアクセスすると自動的に日付を絶対表示にしてくれるJavaScriptコードを教えてくれました。

僕は今回のようなウェブサイトを書き換えるJavaScriptを主に教えてもらっています。
これらのコードはウェブサイトにJavaScriptを適用できるChrome拡張機能やFirefoxアドオンを利用することで実装できます。本記事を最初に書いた2023年2月では「Tampermonkey」を使っていましたが、2024年夏からは「Violentmonkey」を使っています。

X上で確認ダイアログを表示せずにツイート削除
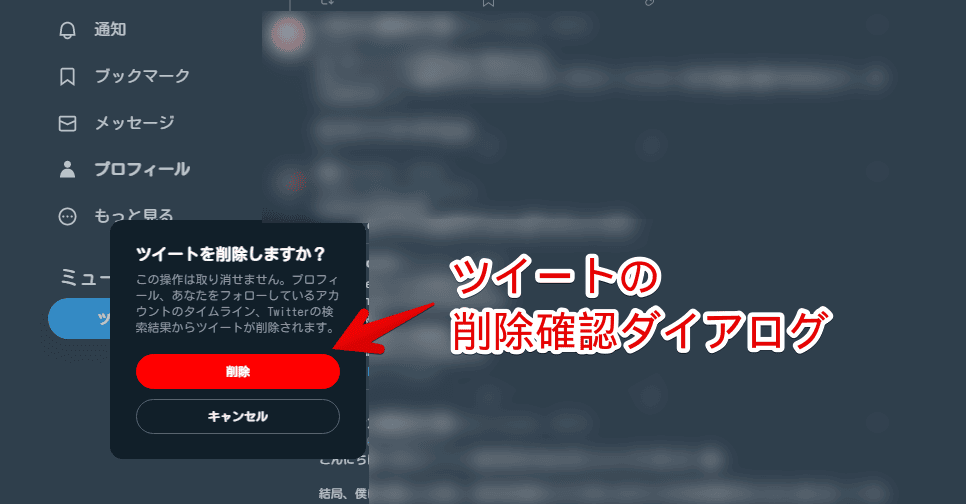
X(旧Twitter)に投稿したポストを削除する場合、一度「ポストを削除しますか?」という確認ダイアログが表示されます。

僕はメインとサブで2つのアカウントを所持しています。サブ垢のほうは確認ダイアログを表示せずにすぐ削除してほしいと思いました。「ChatGPT」の出番です。
<!--2025年1月時点では既にX(旧Twitter)の構造が変わっているのでセレクタは変える必要がある-->
「.css-1dbjc4n.r-1loqt21.r-18u37iz.r-1ny4l3l.r-ymttw5.r-1f1sjgu.r-o7ynqc.r-6416eg.r-13qz1uu」クラスをクリックした時、自動的にポップアップ内にあるdiv[style="background-color: rgb(244, 33, 46);"]要素を1回クリックするJavaScript上記質問に加えて1000ミリ秒ごとにコードを実行させるようお願いしました。結果、ポスト内にある「…」ボタン→「削除」を押すとその後の確認ダイアログを表示させずにすぐ削除できるようになりました。
「Vivaldi Social」の右側サイドバーにプロフィールボタン設置
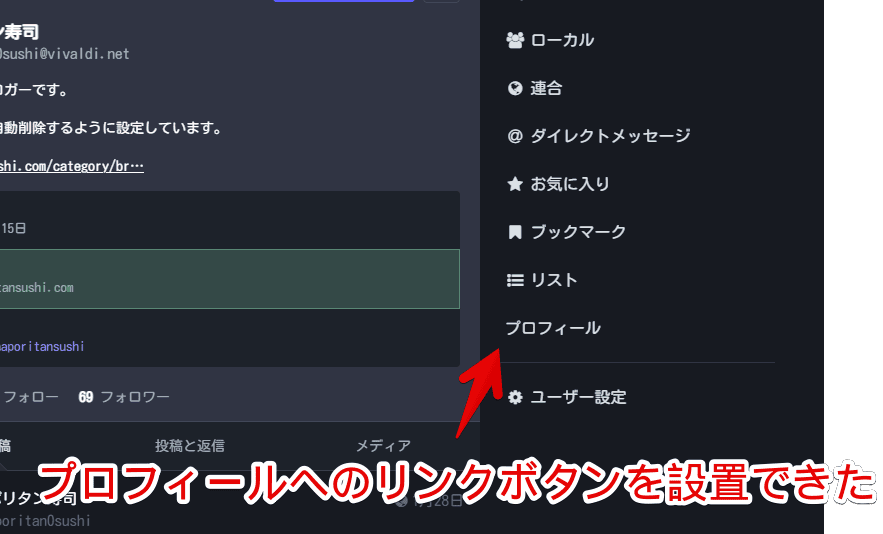
「Vivaldi Social(マストドン)」上でのコードです。マストドンは右側サイドバーに各種ボタンがありますが、「プロフィール」へのリンクはありません。

自身のプロフィールページにアクセスしたい時、うっかり右側サイドバーを見てしまい「あれ?ないぞ…」となってしまいました。実際は左側サイドバーのプロフィールアイコンをクリックする必要があります。
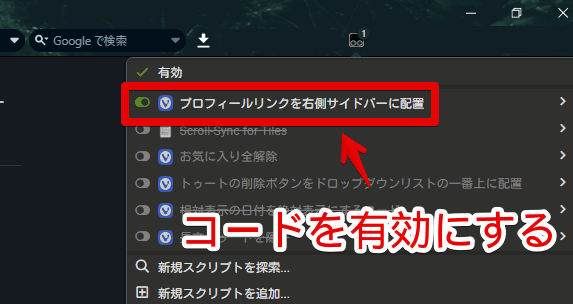
不便に感じたので右側サイドバーに「プロフィール」ボタンを設置してみました。「ChatGPT」に作成してもらい「Tampermonkey」や「Violentmonkey」上で有効にします。

「Vivaldi Social」にアクセスすると自動的に「プロフィール」へのリンクが右側サイドバーに設置されます。

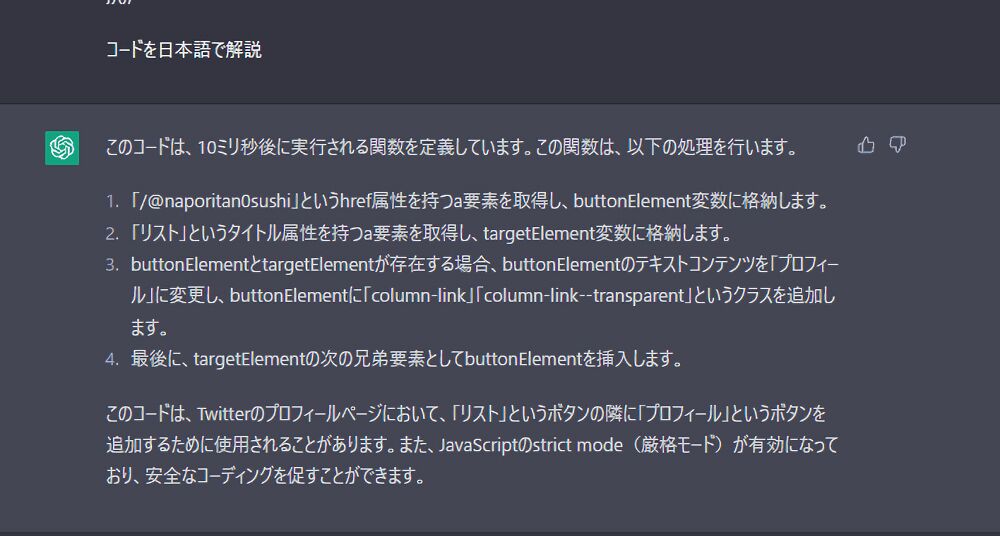
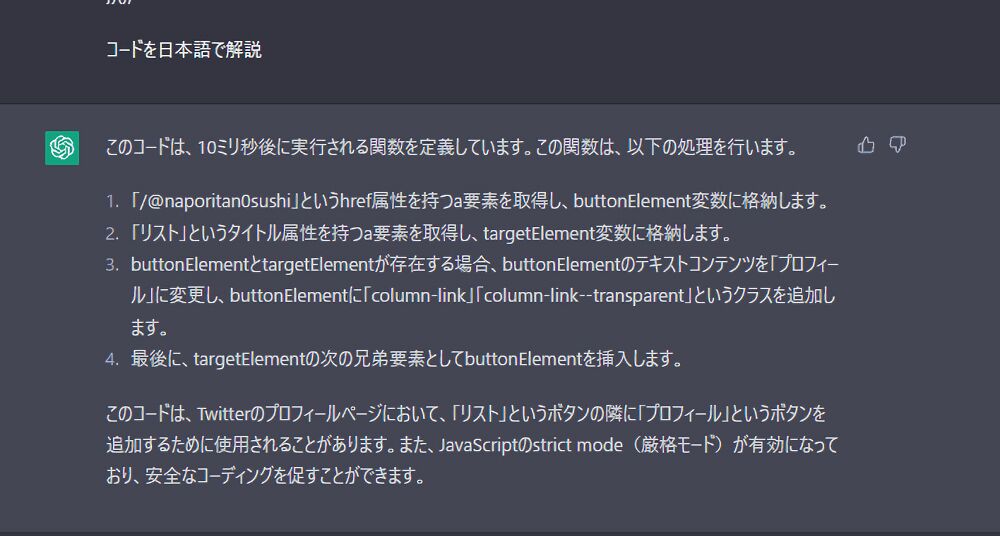
コードだけが残っていて質問した内容はどこかにいっていました。
コードを解説するよう「ChatGPT」に頼んだ画像を貼っておきます。左上のプロフィールアイコンのリンクを取得してそれを右側サイドバーにも複製する…的な感じで質問した気がします。

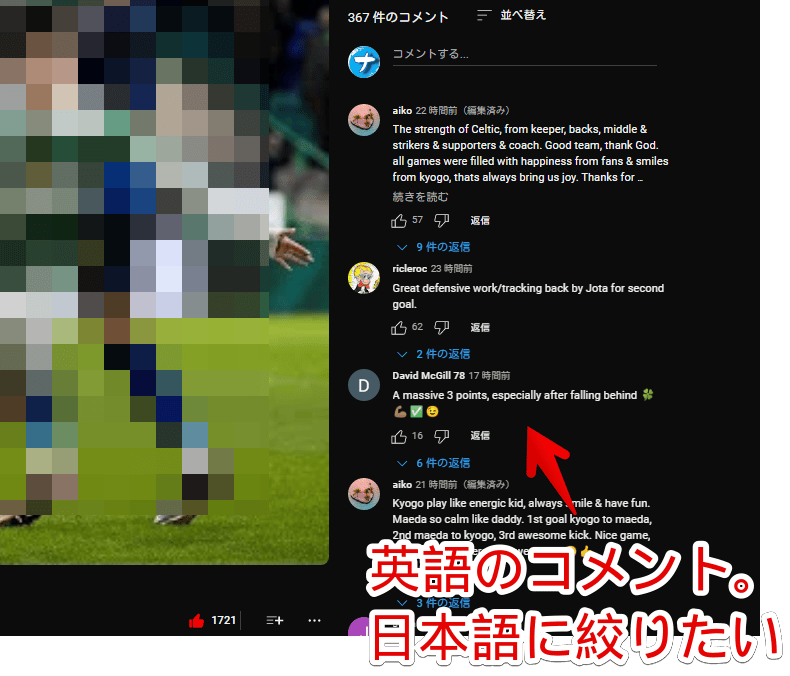
YouTubeのコメント欄から英語を排除
僕はYouTubeでサッカーのハイライトをよく見ますが、海外の場合英語コメントが多く日本人のコメントが埋もれています。

Chrome拡張機能を利用して絞り込むことも可能です。しかし、僕は「Show YouTube comments while watching」というコメント欄をサイドバーに設置するChrome拡張機能を利用していてこの拡張機能と相性が悪い時があります。
「ChatGPT」があるんだから…ということでChrome拡張機能を利用せずに自分で実装することにしました。自分で…っていってもAI任せなので自分とは言えないですね…(笑)
これまた部屋を削除していて残っていなかったので何となくこんな感じで質問したよーというのを貼っておきます。
【質問1】
comment-content #content-text内のテキストを調べて、もし英語が含まれている場合、ytd-comment-thread-rendererを非表示するJavaScript
【質問2】
1つだけでなく、全てのcomment-content #content-textに実行するよう修正
【質問3】
ytd-comments#comments div#title内に、「英語排除」というspanテキストを作成。それをクリックした時に、先ほど教えてくれたJavaScriptを実行するようにして。かつ以下のスタイルを埋め込んで。
cursor: pointer; color: #fff; font-size: 18px; margin-left: 21px;
【質問4】
完成したコードを、4000ミリ秒後に実行するよう修正
上記のように質問して返ってきたJavaScriptを「Violentmonkey」にて有効にします。
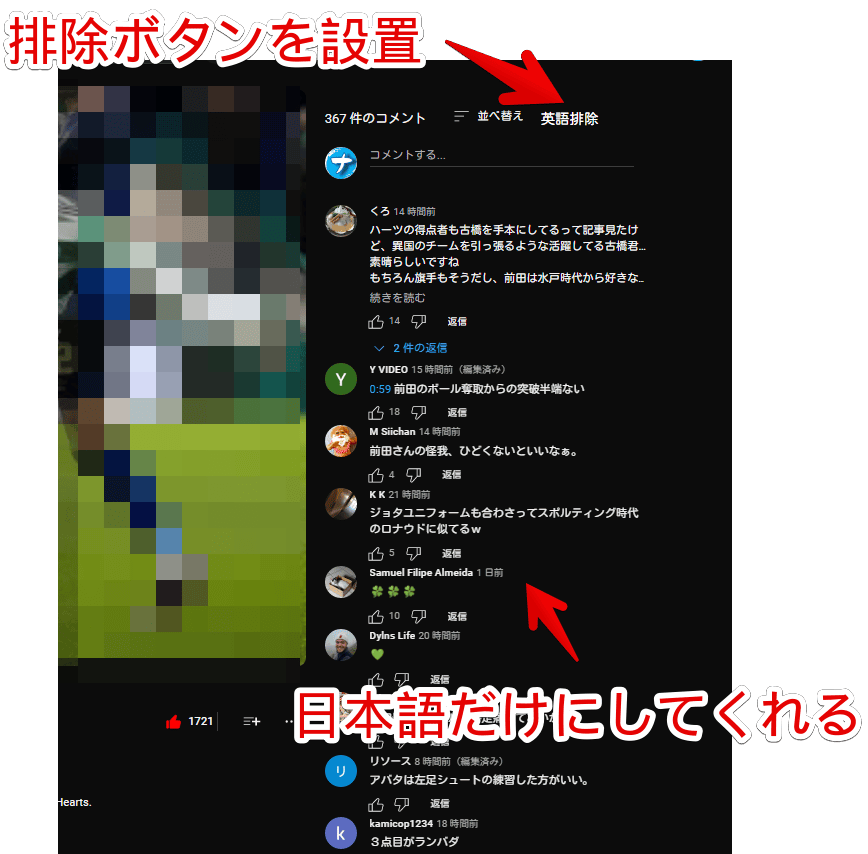
YouTubeにアクセスした時、コメント欄の「並び替え」ボタンの横に「英語排除」というボタンが出現します。クリックすると英語が含まれるコメントを非表示(display: none)にしてくれます。

現在読み込まれているコメントに対してだけ発動するので、何回かクリックしてコメントが最後まで読み込まれるようにする必要があります。
「ChatGPT」はちょっとCSSとHTMLが分かるだけでJavaScriptの書き方一切分からない!という僕にとても便利です。
恐らく、完全初心者というよりどこかの言語をほんの少しかじっている程度の人に役立つと思います。わざわざ他の言語を学ばなくても学んでいる範囲の言語でAIが別言語に書き換えてくれます。
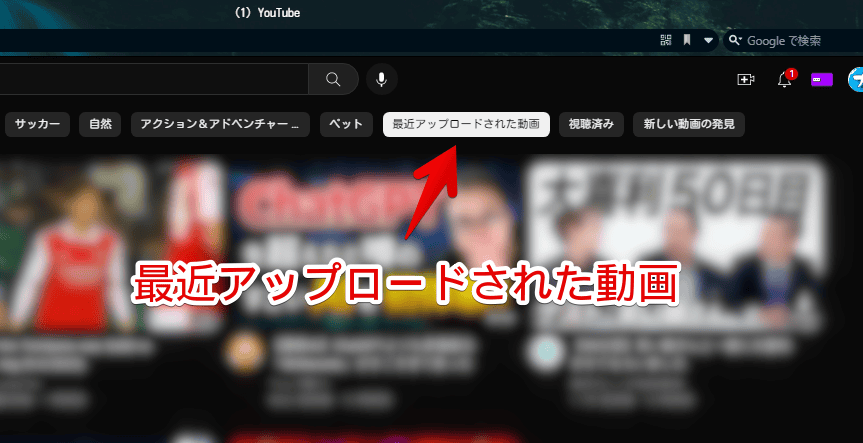
YouTube、常に「最近アップロードされた動画」タブを選択する
「YouTube」のトップページを開いた時、常にヘッダーの「最近アップロードされた動画」を選択するJavaScriptもお願いしました。2025年1月時点ではもう使っていませんけども。
以下のJavaScriptを教えてください。解説は不要です。
#header内のyt-chip-cloud-chip-rendererを取得する。yt-chip-cloud-chip-renderer内の#textのtitle属性を調べる。もし、「最近アップロードされた動画」というテキストだった場合に選択する。そのテキストの1つ上の階層のyt-chip-cloud-chip-rendererに戻って、aria-selected="〇〇"を調べる。もしaria-selected="false"だった場合、1回クリックして切り替えるJavaScript。
アドセンスでショートカットキーで審査済み
広告配信サービス「Googleアドセンス」の広告レビューセンターで広告を許可・ブロックしている時、「いちいちマウスでチェックして審査済みにするのめんどくさいな」と思いました。

「ChatGPT」にお願いしてCtrl+D、あるいはマウスのサイドボタンを押した時、1ページに表示されている審査対象の広告を一括チェックして審査済みとしてマークしてくれるJavaScriptを作成しました。

ブロックしたい広告があるページでは使えないですが、基本的には大体審査済みとしてマークするのでかなり効率的です。
表示行数を最大の「10」にしてページの拡大率を縮小した状態で沢山の広告を表示させてから、ボタンやショートカットキーで一発審査済みにできます。
さらに審査済みとしてマークした後自動的に次のページに切り替えてくれるようにもしています。
「ChatGPT」に関するポイント
プログラミング関連ではなくChatGPT全体に関する僕が使ってみた感じたポイント・コツについて以下の記事で書いています。
感想
以上、「ChatGPT」に作成してもらったプログラミングコード関連のメモでした。
すごく便利なんですが、当然ながら自分が分かっていないコードを実行するというリスクもあります。仮にも無茶苦茶な動作をするJavaScriptを提示してきたとしても、その言語を知らなかったらどういった動きをするのか事前に分かりません。
ぶっつけ本番で導入して確かめるしか術がないです。出力したコードをさらにコピペで「ChatGPT」に解説してもらうのも手ですが、結局のところ実際動かせたいウェブサイトで実行してみない限り全ては分かりません。
僕は以前SNSで自分が押したいいねを解除してもらうJavaScriptをChatGPTに頼んでお願いしていました。
僕のとにかくネットに情報を残したくないからいいねは定期的に解除して掃除したいという終わってる性格がでました。自動でいいねするとかいうのではなく、自分が押したいいねを解除するというものです。
実際何の問題もないかのように思えるコードを作成してくれました。しかし、実際はいいねを連打してしまい相手のポストにいいね→解除→再びいいねの連続で通知欄を汚してしまっていました。
この大失敗からナポリタン寿司は相手に何かしら影響があるようなコードはChatGPTで生成しない&一切使わないことにしています。自分の環境だけで完結するコードのみ利用するのがいいのかなと思います。
あるいはChatGPTで生成してからちゃんとコードが分かる方にチェックしてもらうとかね。
本当にあれは反省です。今でもブログを始めてからの一番のトラウマだと思います。メールで悪口(消えろとか〇ねとか)言われた時よりよっぽどショックでした。申し訳ないことをしたなぁ。