【ChatGPT】削除確認ダイアログを左端に表示するCSS
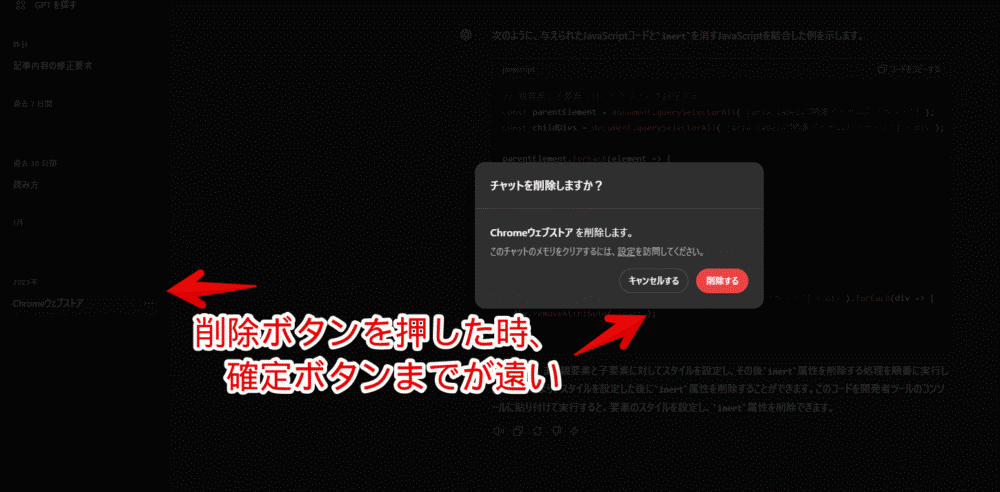
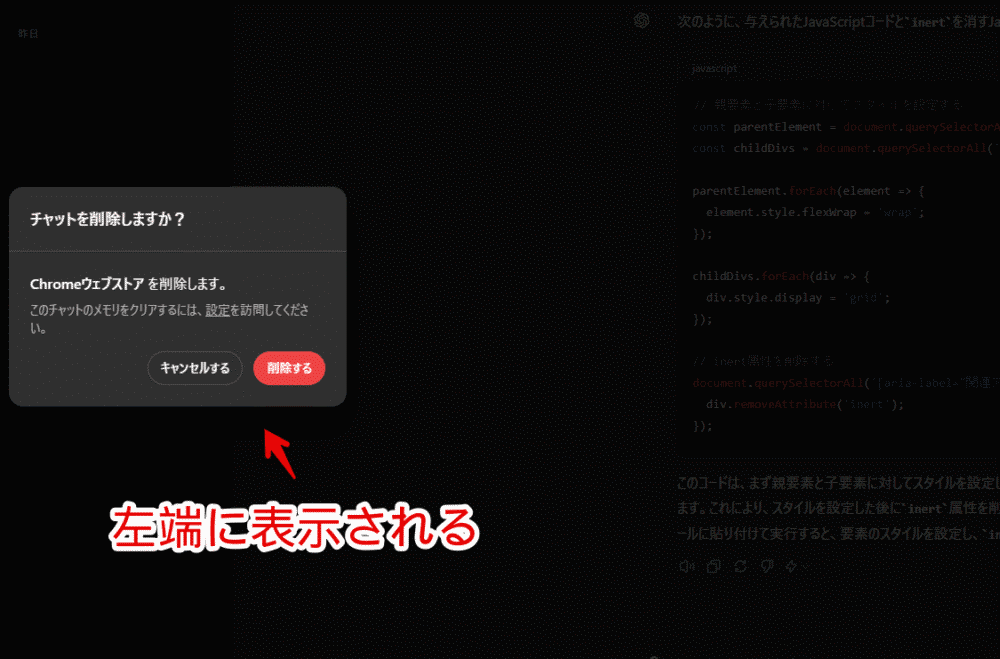
デフォルトでは「ChatGPT」の会話を削除する時に表示される「チャットを削除しますか?(Delete chat?)」ダイアログは画面中央に表示されます。
会話横の三点ボタン(…)→「削除する」を押してからダイアログ内の「削除する」ボタンを押すまで少々遠いと思いました。

CSSを使うことで画面中央ではなく左端に位置調整できます。マウスの移動距離を少しでも減らしたい方におすすめです。
そもそもの話、過去の会話を残しておくことで「ChatGPT」が学習してより自分が求めている回答をする可能性が高まるらしいので、無暗に削除する必要はないのかなと思います。
僕はどうしても溜まっていくのが許せないタイプなので定期的に不要な会話を削除しています。
削除ダイアログ内の「削除する」はフォーカスされているので、わざわざマウスでクリックしなくてもキーボードのEnterを押すことでも削除確定できます。よってぶっちゃけ「そこまでしてマウスの移動距離減らす必要ある…?Enterでよくね?」って感じです。
いつでも元に戻せます。本記事はCSSを適用できるPCウェブサイト版のみでスマホやタブレットのアプリ版ではできません。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ChatGPT」の削除確認ダイアログを左端に表示するCSS
スタイルシートを開く
「ChatGPT」にアクセスします。適当に会話ページを開きます。
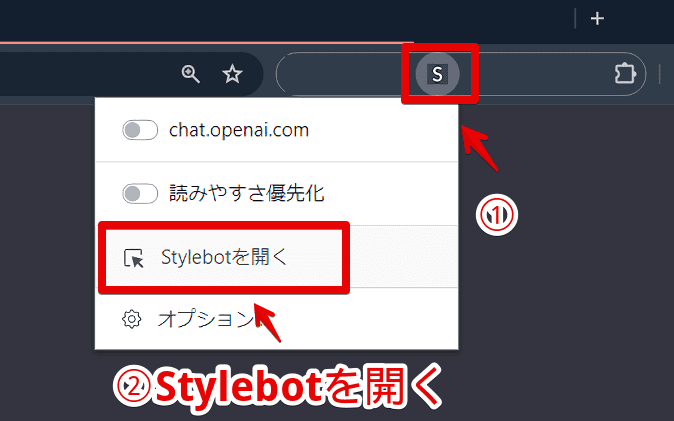
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
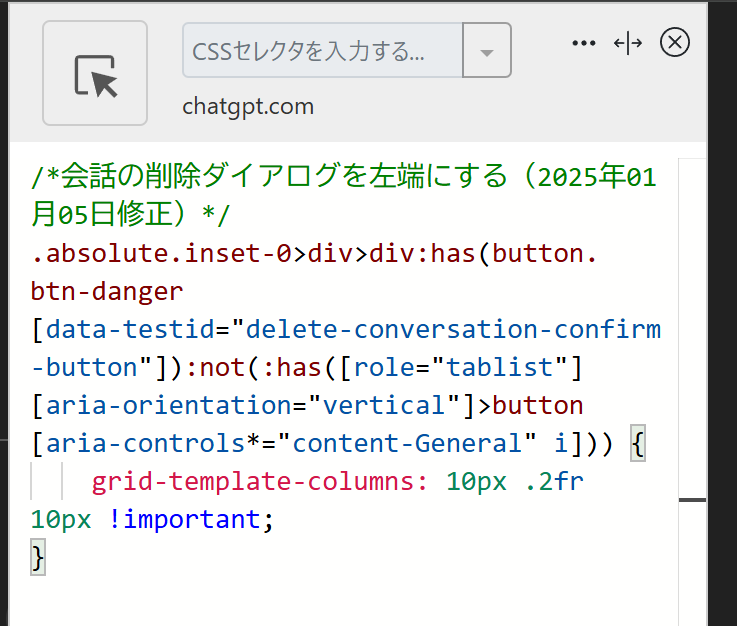
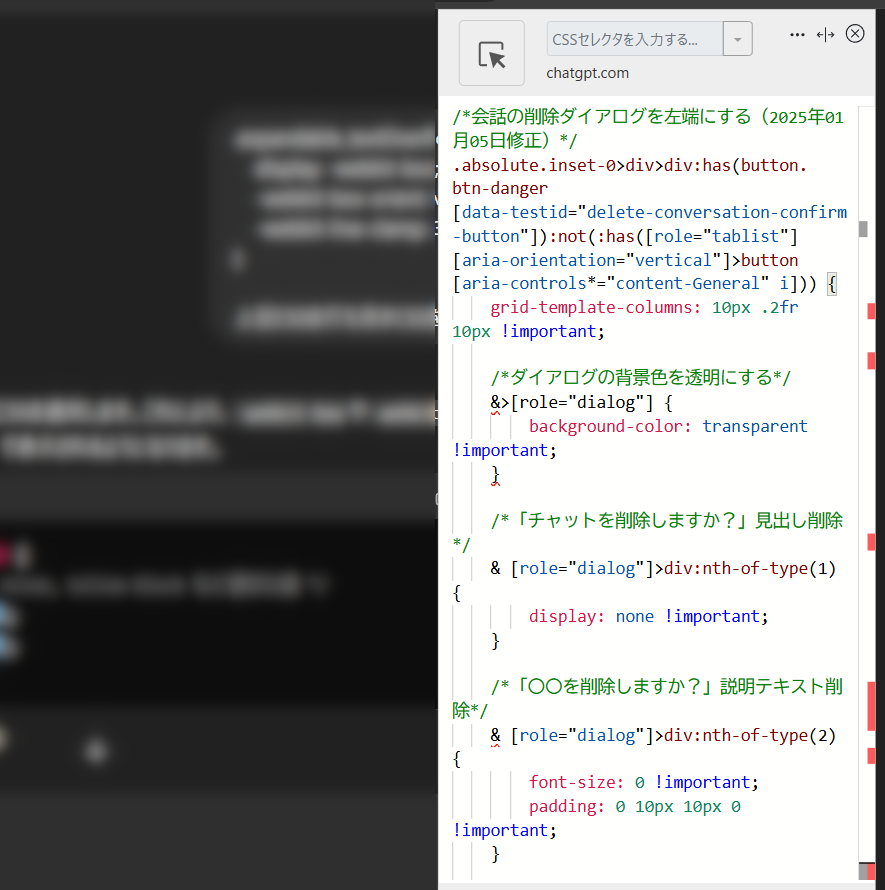
以下のコードを書き込みます。
/*会話の削除ダイアログを左端にする(2025年01月05日修正)*/
.absolute.inset-0>div>div:has(button.btn-danger[data-testid="delete-conversation-confirm-button"]):not(:has([role="tablist"][aria-orientation="vertical"]>button[aria-controls*="content-General" i])) {
grid-template-columns: 10px .2fr 10px !important;
}「grid-template-columns」の「fr」の数値で調整できます。上記のサンプルCSSは「0.2fr」にしています。好きな小数点の数値に調整してみてください。左端具合が変わります。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
左寄せになったか確認
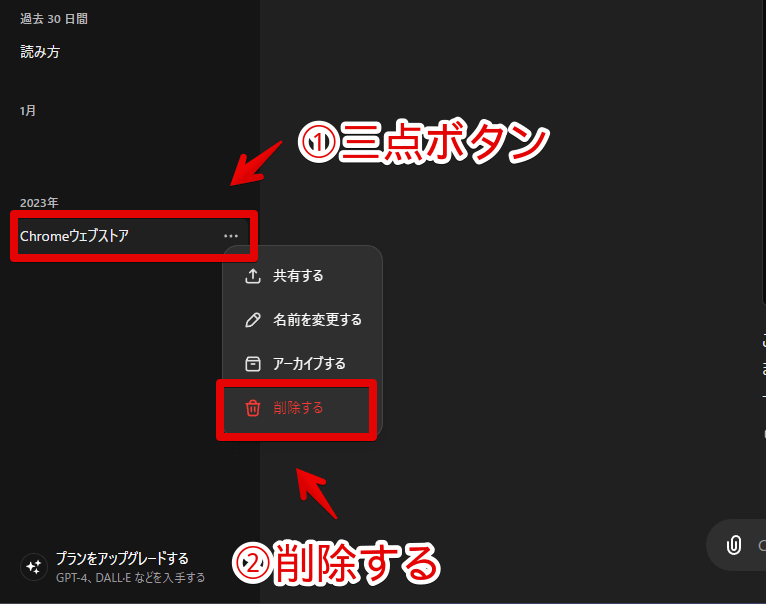
不要になった会話ページ横の三点ボタン(…)を押して「削除する」をクリックします。以前は直接ゴミ箱アイコンがあったと思いますが、いつかのアプデでメニュー内に統合されました。

「チャットを削除しますか?」ダイアログが表示されますが、CSS適用後は中央ではなく左端に表示されます。マウスの移動距離が短くなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【追記】ダイアログの背景透明化、テキスト非表示、ボタン拡大CSS
単に削除ダイアログを左に寄せるだけでなく、以下の項目も盛り込んだCSSを作成しました。
- 削除ダイアログを左端に寄せる(上記で紹介したCSSと同じ)
- ダイアログの背景を透明化してボタンだけ目立つように。
- 「チャットを削除しますか?」見出し非表示
- 「〇〇を削除しますか?」の説明テキスト非表示
- 削除ボタンの横幅と高さの調整
/*会話の削除ダイアログを左端にする(2025年07月01日修正)*/
.absolute.inset-0>div>div:has(button.btn-danger[data-testid="delete-conversation-confirm-button"]):not(:has([role="tablist"][aria-orientation="vertical"]>button[aria-controls*="content-General" i])) {
grid-template-columns: 10px .2fr 10px !important;
/*ダイアログの背景色を透明にする*/
&>[role="dialog"] {
background-color: transparent !important;
}
/*「チャットを削除しますか?」見出し削除*/
& [role="dialog"]>header {
display: none !important;
}
/*「〇〇を削除しますか?」説明テキスト削除*/
& [role="dialog"]>div {
font-size: 0 !important;
padding: 0 10px 10px 0 !important;
}
/*「設定にアクセスしてこのチャット中に保存されたメモリをすべて削除してください。」テキスト削除*/
& [role="dialog"]>div>div:has(>a[href*="#settings/Personalization"]) {
display: none !important;
}
/*削除(Delete)ボタンの横幅と高さ*/
& button.btn-danger {
width: 200px !important;
height: 64px !important;
}
}記事更新時点(2025年7月1日)では「Stylebot」に入れ子のCSSを書き込むとエラーっぽい表記になりますが、問題なく動作するので気にしなくていいかなと思います。

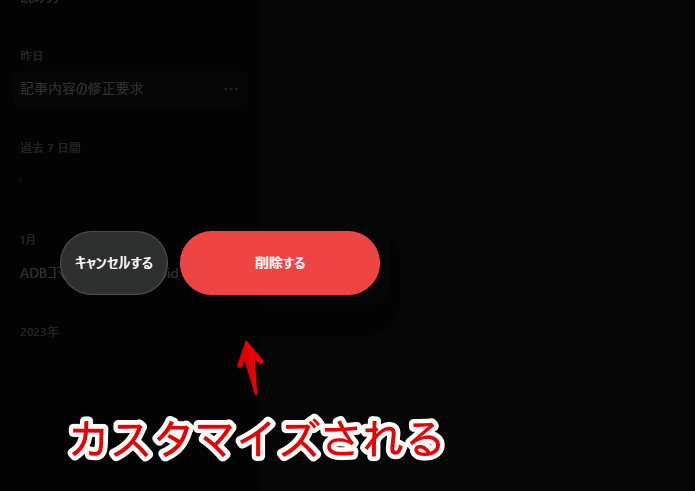
カスタマイズされたデザインになります。
灰色の背景が不要だったので透明化してボタンだけ色がある状態です。「削除しますか?」文章も不要だったので消してボタンだけにしました。押しやすいように「削除する」ボタンを拡大しています。

感想
以上、PC版「ChatGPT」で削除の確認ダイアログを中央ではなく左端に表示するCSSでした。
拡張機能を使えばアイコンを変更することもできます。