【ChatGPT】AI回答下部にある低評価、音声で読み上げるボタンを非表示にするCSS
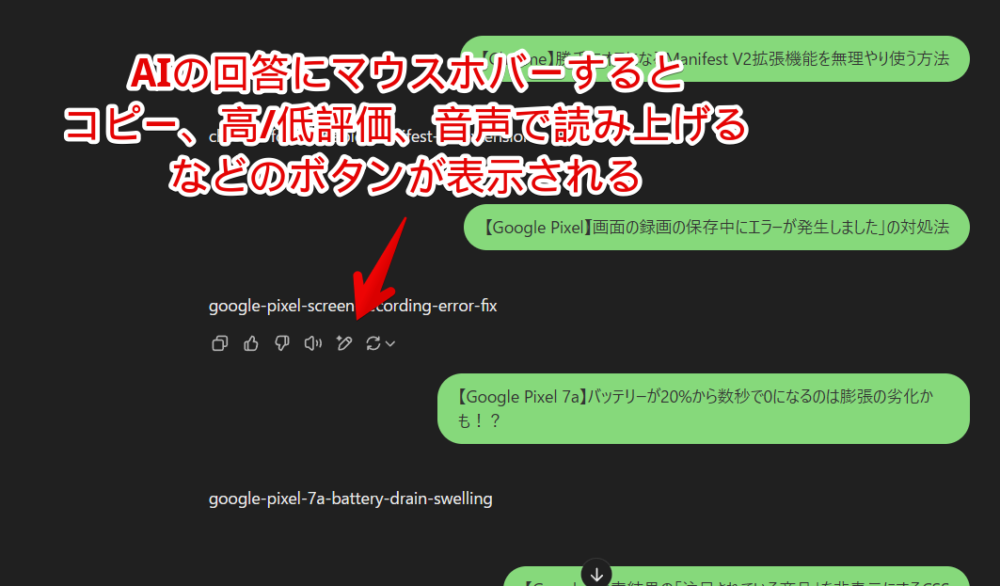
PCウェブサイト版「ChatGPT」でAI側の回答にマウスをおくと下部に各種操作ボタンが表示されます。(![]() )
)
- コピー
- 良い回答です
- 良くない回答です
- 音声で読み上げる
- キャンバスで編集する
- モデルを変更する

僕はコピーとモデルを変更する以外使っていませんでした。
コピーするためにマウスホバーしたらその他の余計なボタンが表示されて見た目的にガチャガチャして押し間違えもしてストレスだったので、CSSを使って自身の環境上で非表示にしてみます。
他人には影響しません。いつでもオンオフできます。拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「ChatGPT」のAI回答下部にある各種ボタンを非表示にするCSS
スタイルシートを開く
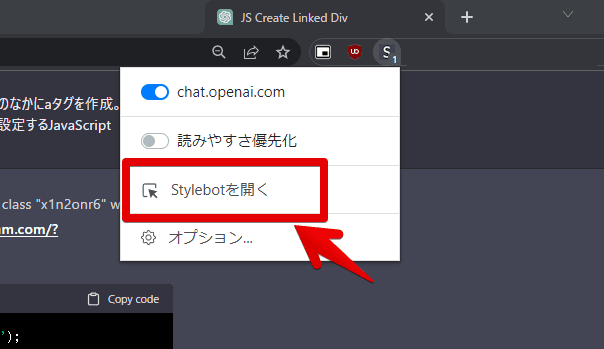
「ChatGPT」にアクセスして適当に会話ページを開きます。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
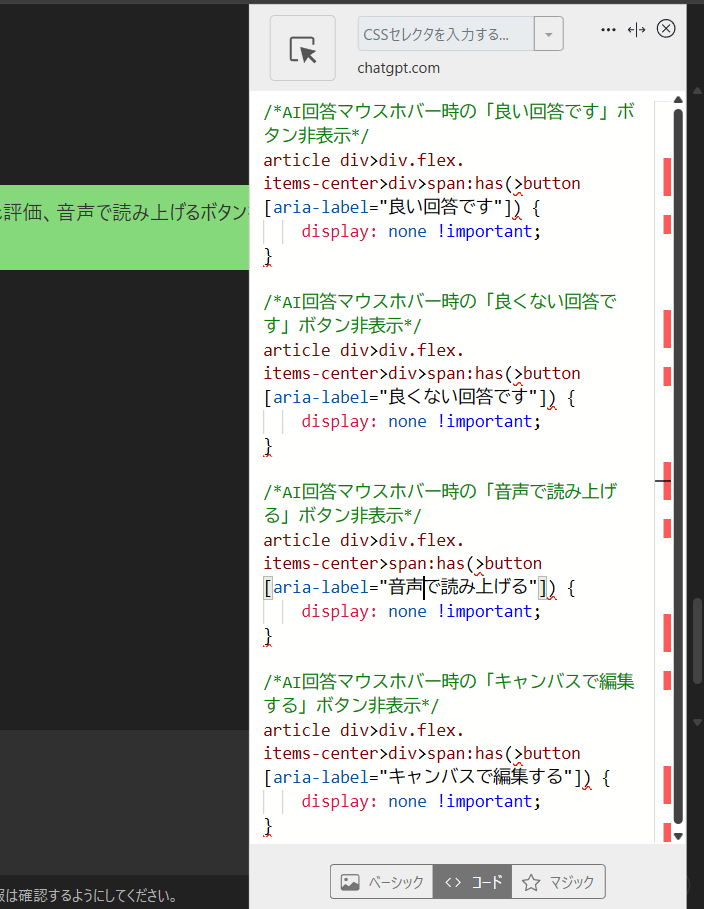
以下のコードを書き込みます。全て書き込む必要はありません。自分がいらないボタンのみ書きます。コピーボタンは誰しも使うと思うので消していません。
/*AI回答マウスホバー時の「良い回答です」ボタン非表示*/
article div>div.flex.items-center>div>span:has(>button[aria-label="良い回答です"]) {
display: none !important;
}
/*AI回答マウスホバー時の「良くない回答です」ボタン非表示*/
article div>div.flex.items-center>div>span:has(>button[aria-label="良くない回答です"]) {
display: none !important;
}
/*AI回答マウスホバー時の「音声で読み上げる」ボタン非表示*/
article div>div.flex.items-center>span:has(>button[aria-label="音声で読み上げる"]) {
display: none !important;
}
/*AI回答マウスホバー時の「キャンバスで編集する」ボタン非表示*/
article div>div.flex.items-center>div>span:has(>button[aria-label="キャンバスで編集する"]) {
display: none !important;
}
/*AI回答マウスホバー時の「モデルを変更する」ボタン非表示*/
article div>div.flex.items-center>div>span:has(>button path[d^="M3.06957 10.8763C3.62331"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
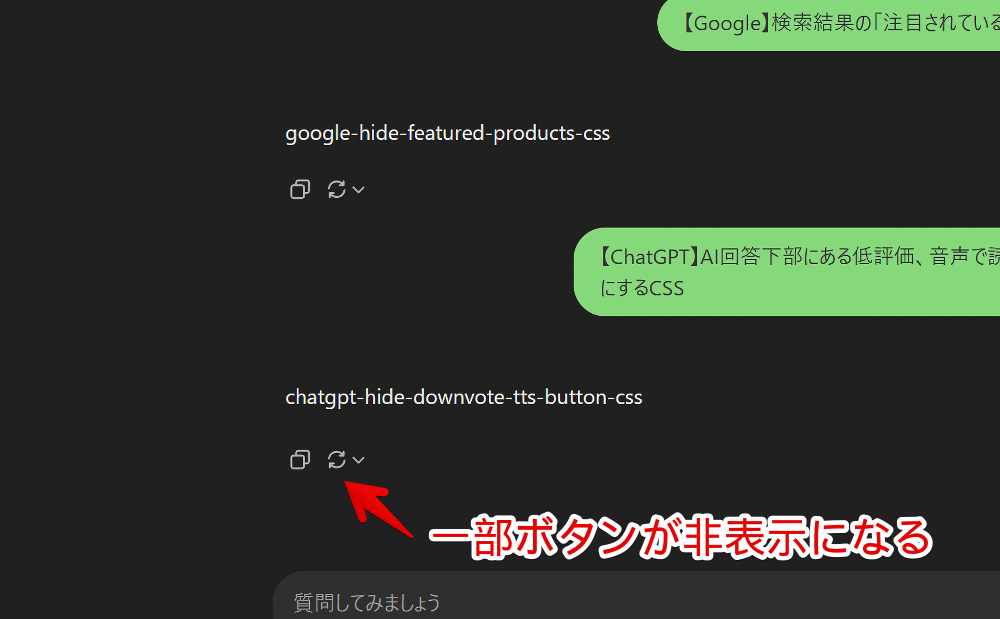
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
AIの回答にマウスを置きます。CSSを書き込んだボタンが表示されません。コピーボタンを押しやすくなり、見た目もスッキリしていい感じです。

書き込んだCSSを削除することで元通りに戻せます。
感想
以上、PCウェブサイト版「ChatGPT」で回答下部の各種ボタンを非表示にするCSSでした。
ChatGPTは結構すぐHTMLの構造を変えてくるので中々CSSの適用が難しいです。本記事のCSSもちょっと怪しい感じではあります。案外すぐに使えなくなるかもです。
僕も基本毎日1回程度はChatGPTを触るのですぐに気づけそうですが、もし気づいてなかったら問い合わせで教えてくれたらできる限り修正に挑戦してみます。
余談ですが、他にもChatGPT関連記事をいくつか書いているので気になったら参考にしてみてください。
- 【ChatGPT】嫌なことがあったら頑固おやじに悩み相談だ! | ナポリタン寿司のPC日記
- 【ChatGPT】左側の「プランをアップグレードする」を非表示にするCSS | ナポリタン寿司のPC日記
- 【ChatGPT】削除確認ダイアログを左端に表示するCSS | ナポリタン寿司のPC日記
- ChatGPTのEnter送信を無効化して、Ctrl+Enterにする拡張機能 | ナポリタン寿司のPC日記
- 【ChatGPT WideScreen Adjuster】横幅を自由調整できる拡張機能 | ナポリタン寿司のPC日記
- 【ChatGPT】具体的な良い回答を得るためのコツ | ナポリタン寿司のPC日記
- 【ChatGPT】自身のトークの吹き出し背景色を変更するCSS | ナポリタン寿司のPC日記










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録