【Canva】テキストからイラストを生成してくれるAIを使ってみた

この記事では、入力したテキストからイラストを生成してくれる「Canva」のAIサービス「Magic Media(Text to Image)」について書きます。
美少女から動物、アイコン、森や川といった自然など、様々なジャンルのイラストを生成できます。
YouTubeやブログのアイキャッチ画像やサムネイルを作成できるデザインツール「Canva(キャンバ)」の機能の一つとして、「Magic Media(Text to Image)」があります。
2022年頃から一気に話題になったイラストAIが、「Canva」内で利用できます。2022年10月にサービスが開始されて、日本語入力には2023年02月から対応しました。
自分で考えた文章(プロンプト)を入力して、「イメージを作成」ボタンを押すと、AIがイラストを作成してくれます。1回で、4枚の画像を生成してくれます。そのままCanva上で、アイキャッチやサムネイル作成に取り込めます。どんな仕上がりにするか、スタイルを選択できます。
本記事は、PCウェブサイト版から利用する方向けになっています。Androidなどのスマホアプリ版は解説しません。利用するためには、Canvaにログイン(アカウント作成)する必要があります。無料で作成できます。
無料アカウントユーザーだと、記事執筆時点(2023年12月)では、50回まで生成できます。この制限は、今後のAIブームや仕様変更などによって、より厳しくなったり、逆に緩和される可能性があります。あくまで、記事執筆時点の情報です。
Canva Free users have 50 lifetime Text to image uses.
【DeepL翻訳】
Using Text to Image – Canvaヘルプセンター
Canva無料ユーザーは、50回までテキストを画像に変換できます。
本記事は、依頼されたものです。報酬、あるいはソフトのライセンスをいただいています。
当サイトの「ソフトレビュー」カテゴリーにある記事は、全て依頼された案件記事です。
リリース元:Canva
リリース開始日:2022年10月(日本語プロンプト対応は、2023年02月)
アクセス方法
以下からアクセスできます。
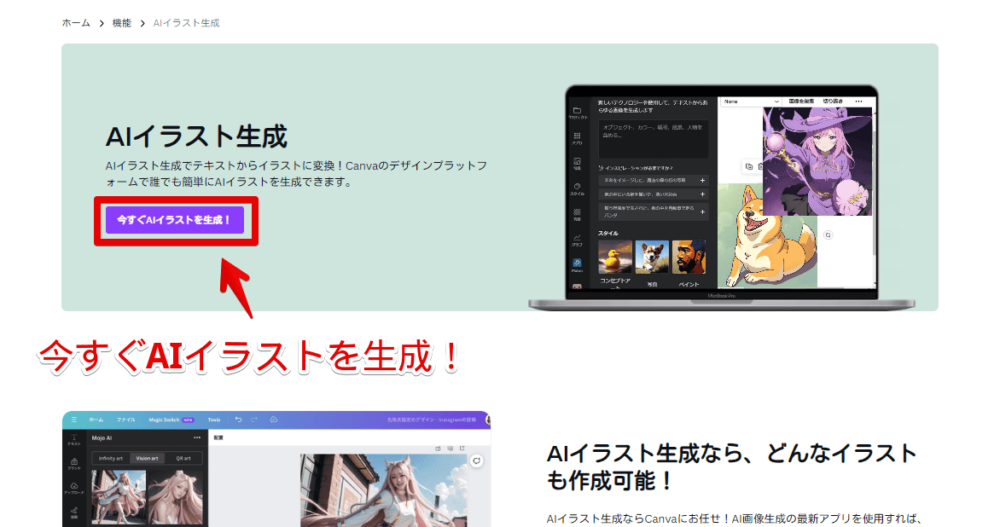
上部バナー内にある「今すぐAIイラストを生成」ボタンをクリックします。Canvaの編集画面にあるツールなので、編集画面を開ける方法であれば、どのページからアクセスしてもOKです。

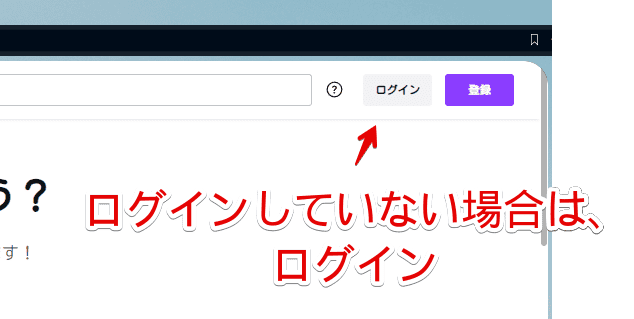
ログインしていない場合は、右上の「ログイン」ボタンからログインします。そもそもアカウントを持っていない場合は、「登録」から作成できます。僕は、Googleアカウントを使って登録しています。

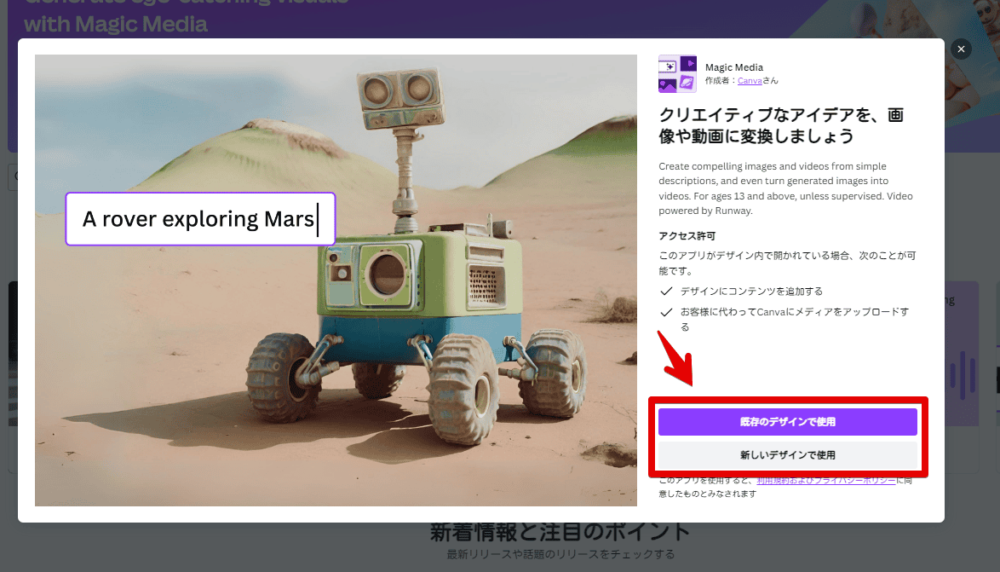
「Magic Media」のダイアログが表示されます。既存のデザインから作成するか、新規に作成するか選択します。

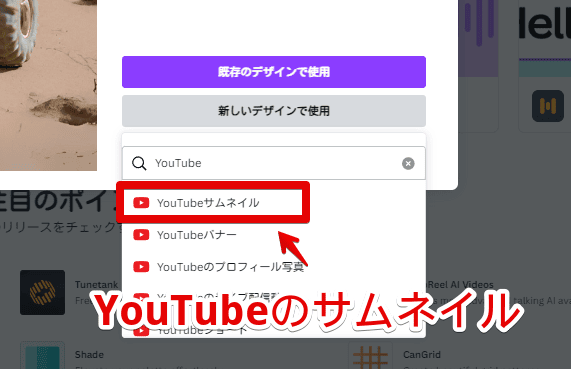
今回は「新しいデザインで使用」をクリックしてみます。試しに「YouTube」と入力して、「YouTubeサムネイル」をクリックしてみます。この場合、1280×720のページが追加されたデザイン画面が表示されます。

使い方
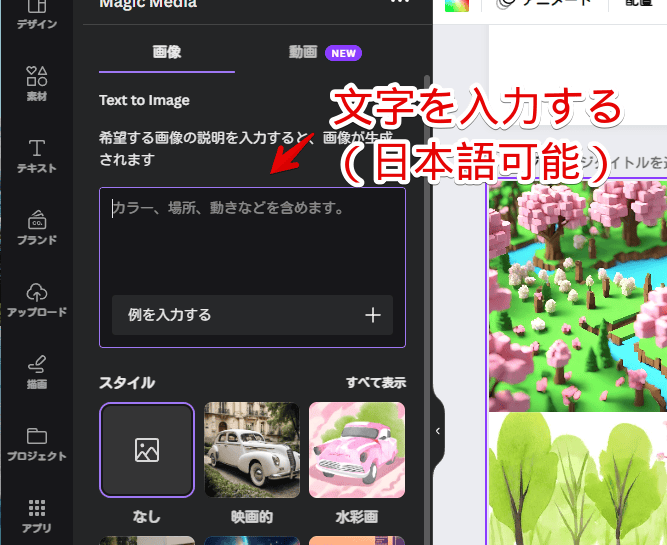
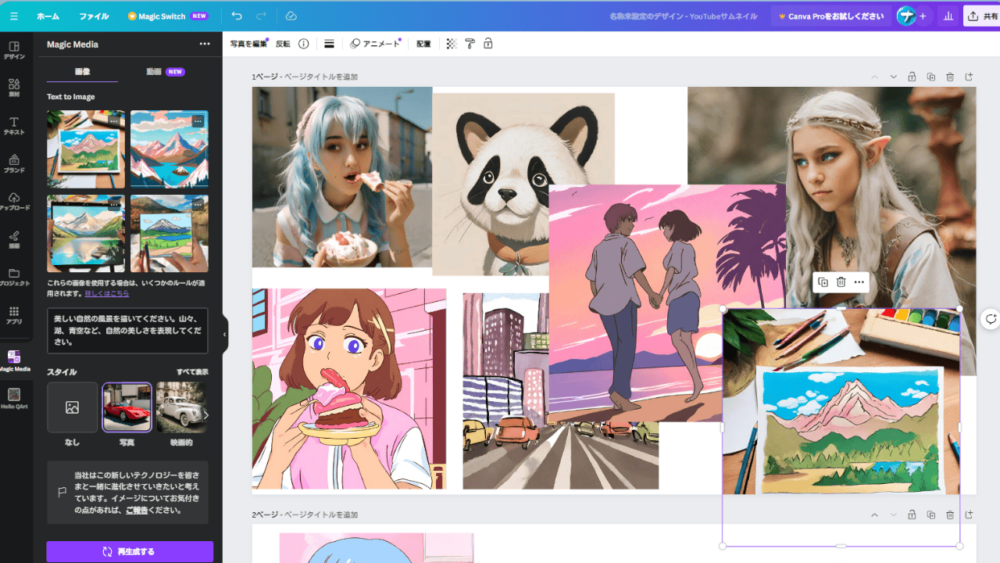
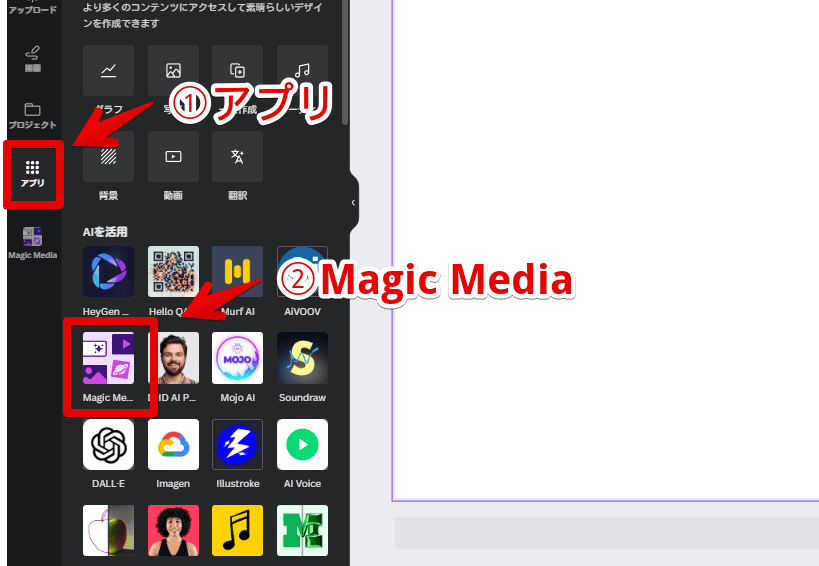
上記のリンクから、「Canva」の編集画面にアクセスしたら、左側サイドバーに「Magic Media」項目が追加されていると思います。ここから、イラストを生成します。

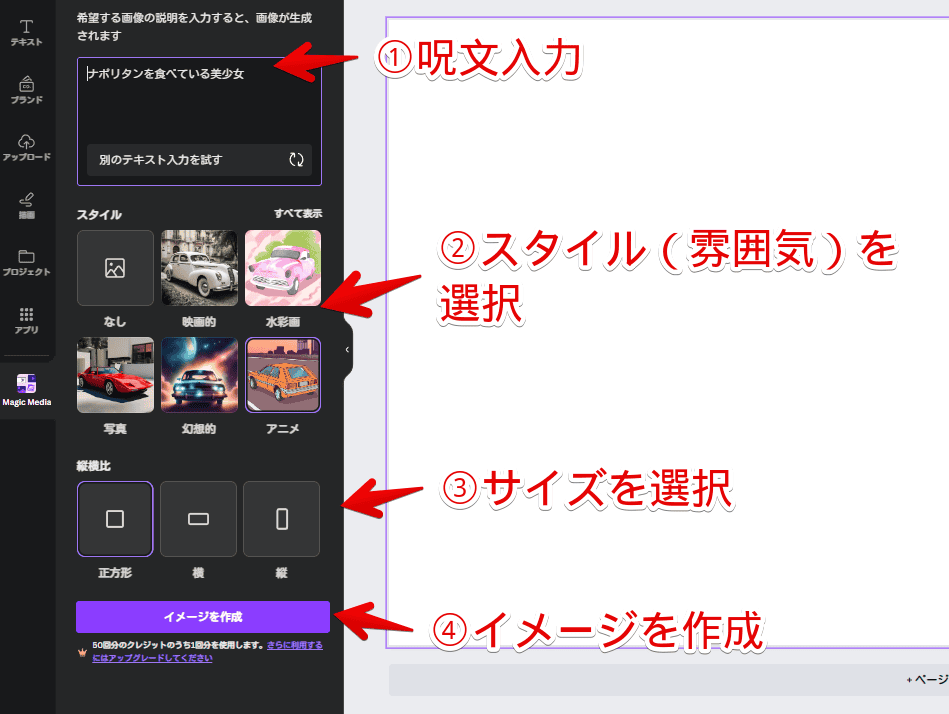
テキスト(プロンプト)を入力する
生成したいイラストの文章を入力します。「ロングの黒髪」や、「東京のような都会」みたいな感じで、キーワードを入力します。なるべく詳細に書くことで、イメージに近いイラストが生成されやすくなります。日本語入力に対応しています。

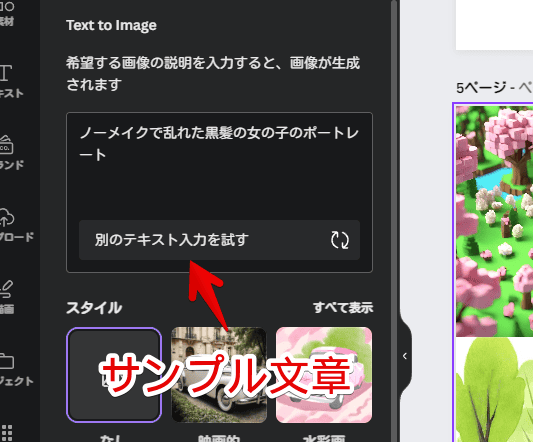
「例を入力する」をクリックすると、ランダムでプロンプトが入力されます。「作りたいイラストがない!何でもいいから適当に作ってみたい!」という場合に便利です。

スタイル(仕上がり具合)を選択する
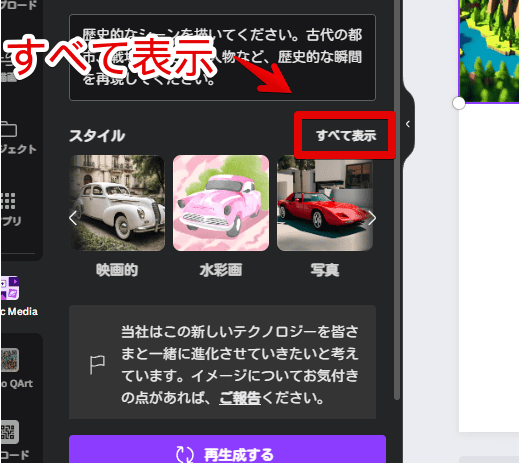
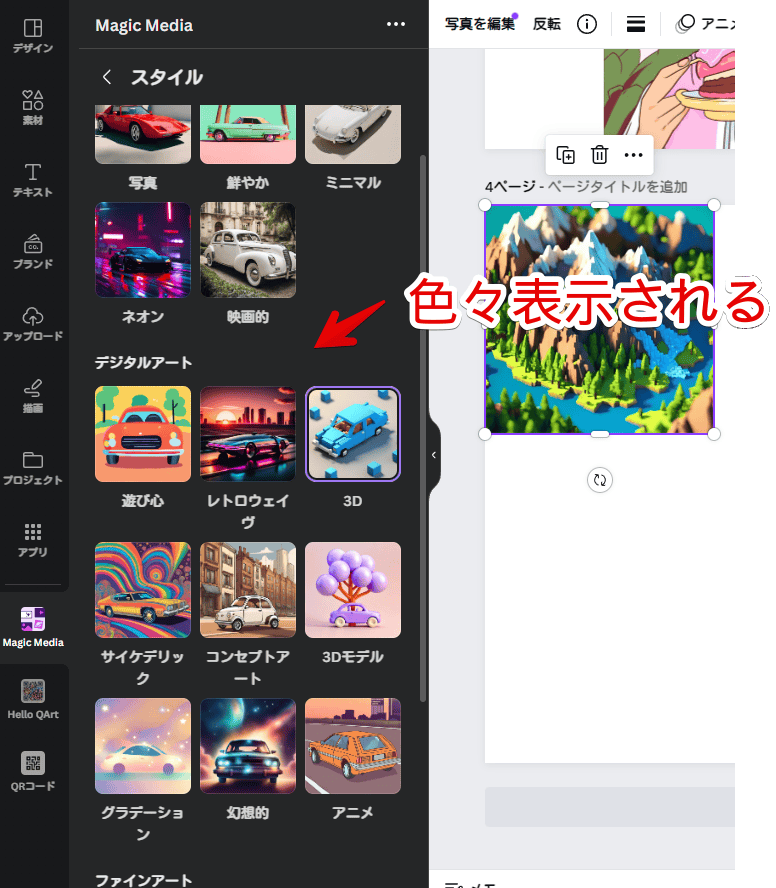
スタイルを選択します。アニメ風、三次元風…といったように、自分が生成したいイメージに近いモデル(スタイル)を選択します。最初の画面には、数個のスタイルしか表示されていません。「すべて表示」をクリックします。

Canvaで用意されている全てのスタイルを一覧で確認できます。

記事執筆時点(2023年12月)では、以下の項目が用意されていました。
| 2023年12月時点で用意されている「Canva」のAIスタイル | |
|---|---|
| 写真 | 写真 |
| 鮮やか | |
| ミニマル | |
| ネオン | |
| 映画的 | |
| デジタルアート | 遊び心 |
| レトロウェイヴ | |
| 3D | |
| サイケデリック | |
| コンセプトアート | |
| 3Dモデル | |
| グラデーション | |
| 幻想的 | |
| アニメ | |
| ファインアート | 色鉛筆 |
| 水彩画 | |
| ステンドグラス | |
| 絹版画 | |
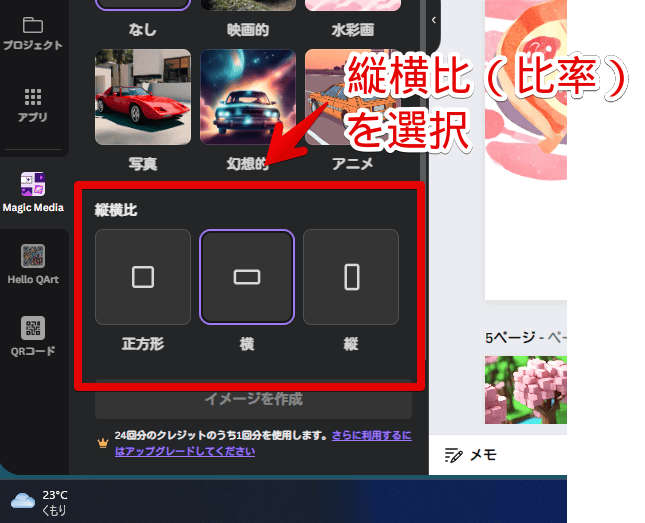
縦横比(比率)を選択する
生成する画像の縦横比(比率)を選択します。正方形、横、縦の3種類用意されています。

イラストを生成する
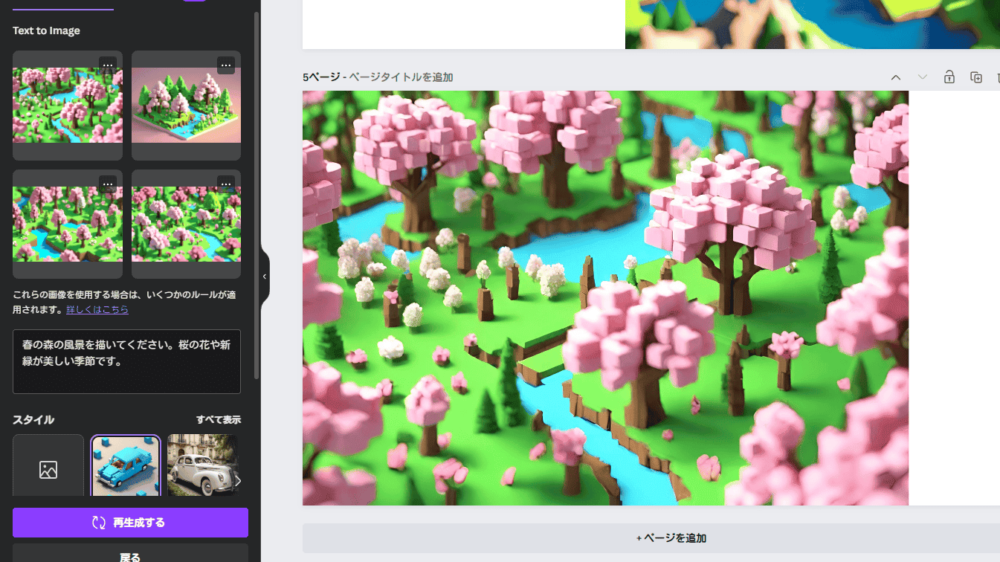
準備ができたら、「イメージを生成」ボタンをクリックします。イラストの生成が開始されます。プログレスバーが一番右にいくまで待ちます。大体僕の環境だと、1回の生成に18秒~30秒程度かかりました。

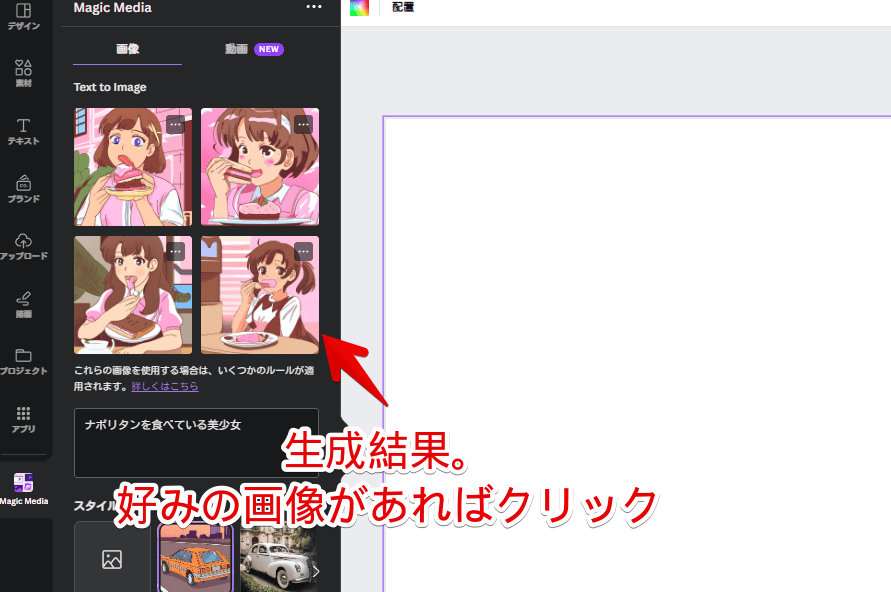
完成したら上部に表示されます。1回の生成で、最大4枚の画像が生成されます。記事執筆時点(2023年12月)で、生成したイラストの自動保存機能(履歴)はありません。
「この画像いいな!保存したい!」や「またあとで使うかも…」という場合は、クリック・あるいはドラッグ&ドロップして、右側のデザイン画面に貼り付けましょう。

生成したイラストで不適切なもの(過度な露出、グロイ系、政治的トピック、医療トピックなど)があれば、そのイラストは表示されず、結果として4枚ではなく、3枚だけ表示される…といった場合があります。そういったイラスト生成はできず、健全イラストのみ生成可能です。
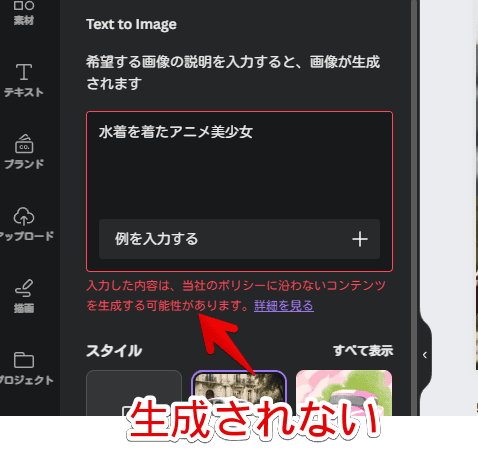
プロンプトの時点で、「これはCanvaの利用規約に反している」と判断された場合は、「入力した内容は、当社のポリシーに沿わないコンテンツを生成する可能性があります。」と表示されて、実行できません。
例えば、「殺し合いをしている血まみれの男性二人」、や「水着を着たアニメ美少女」など、NGです。

入力時点と、生成結果の出力時点で、2段階のチェックが入っているようです。逆に言えば、しっかり管理されているので、そこそこ安心して使えるのかなと思います。詳しくは、CanvaのAIに関する利用規約ページが参考になります。
クリックすると、その画像が右側の作業場所に貼り付けられます。プロジェクトは自動保存機能があるため、今後いつでもこの画像を呼び出したり、保存できます。

ここに貼り付けなかったAIイラストは、呼び戻せないので、基本的に全部クリックして、貼り付けていくのがいいのかなと思います。こちらの手順で、貼り付けた画像を確認できます。
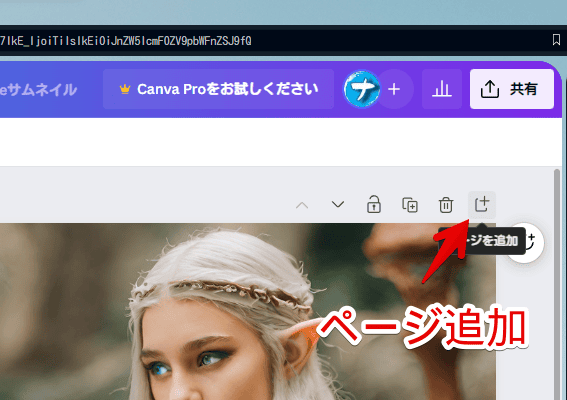
ページの追加
下部にある「ページの追加」ボタンや、各ページ右上の「+」ボタンを押すことで、新しくそのプロジェクト内に、ページを追加できます。

イラストAIの拡大縮小・移動
正方形で作成した場合の、初期サイズは419px×419pxでした。あくまで僕の環境の話なので、皆さんの環境によっては、異なるかもしれません。

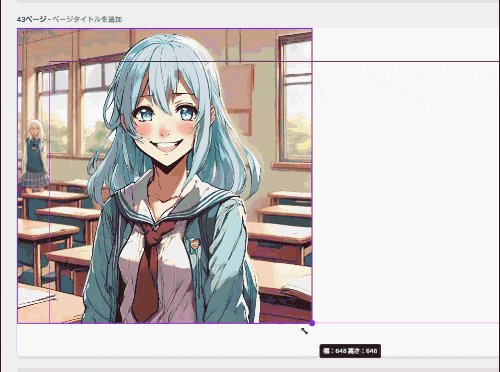
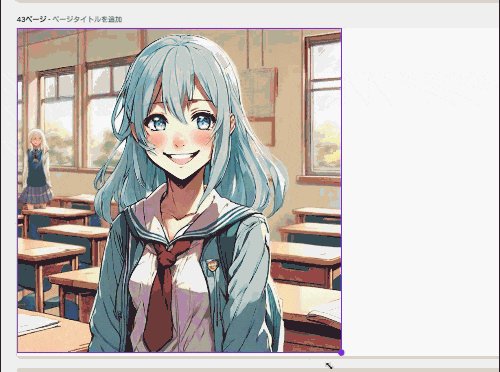
画像は、四隅のどこかにマウスを置いて、カーソルアイコンが変わっている時に、ドラッグ&ドロップすることで、拡大&縮小できます。初期サイズより大きくしたら、さすがに画質が荒くなるかな?と思ったのですが、ぱっと見た感じは、荒くなりませんでした。

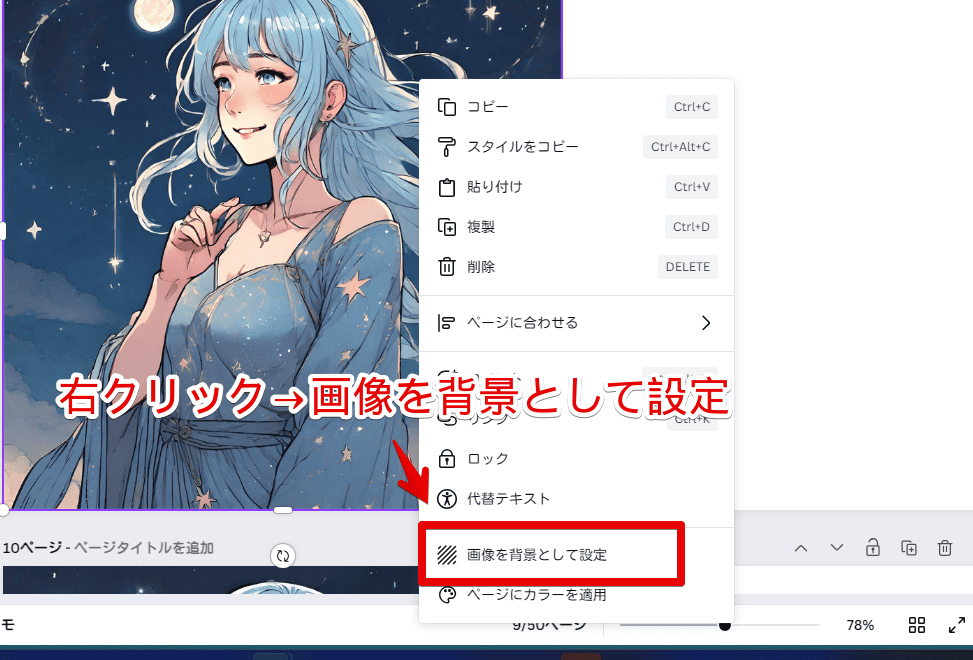
背景画像として利用したい場合は、画像を右クリック→「画像を背景として設定」をクリックします。

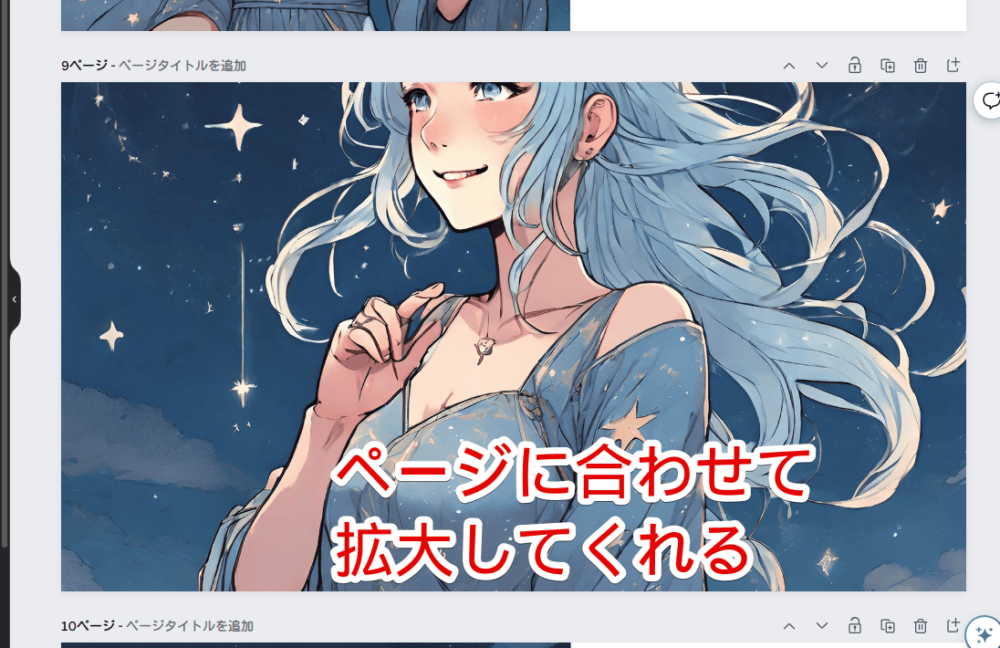
手動で調整しなくても、勝手にレイヤーいっぱいに拡大してくれます。

イラストAIを使ってサムネイル作成
そのまま生成したイラストを使って、サムネイルを作成できます。YouTubeやブログ記事など、普段のサムネイル作成に、AIイラストを取り込めます。文字や背景色、スタンプや任意の画像など、普段のCanvaと同じように作業できます。

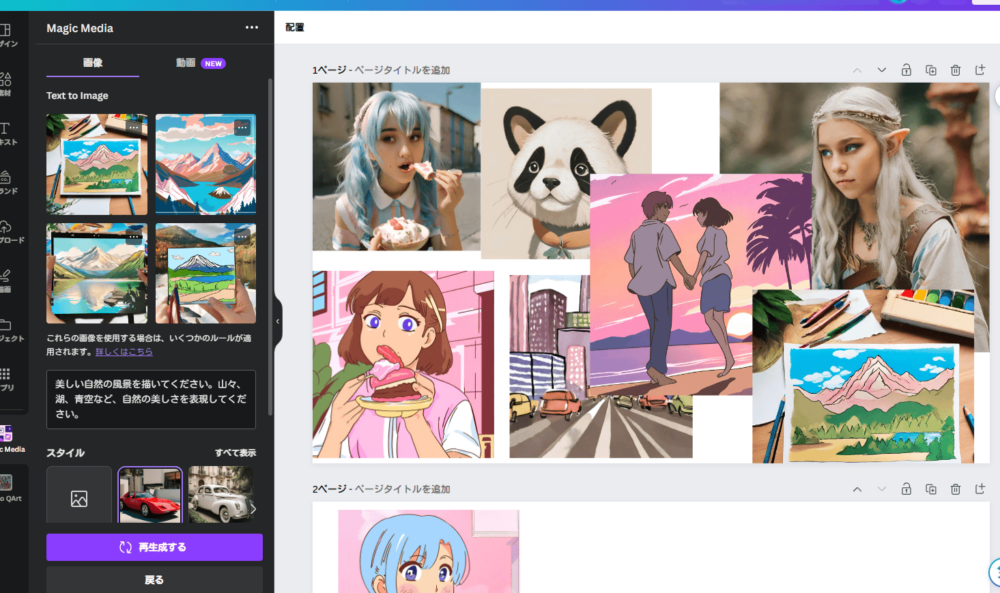
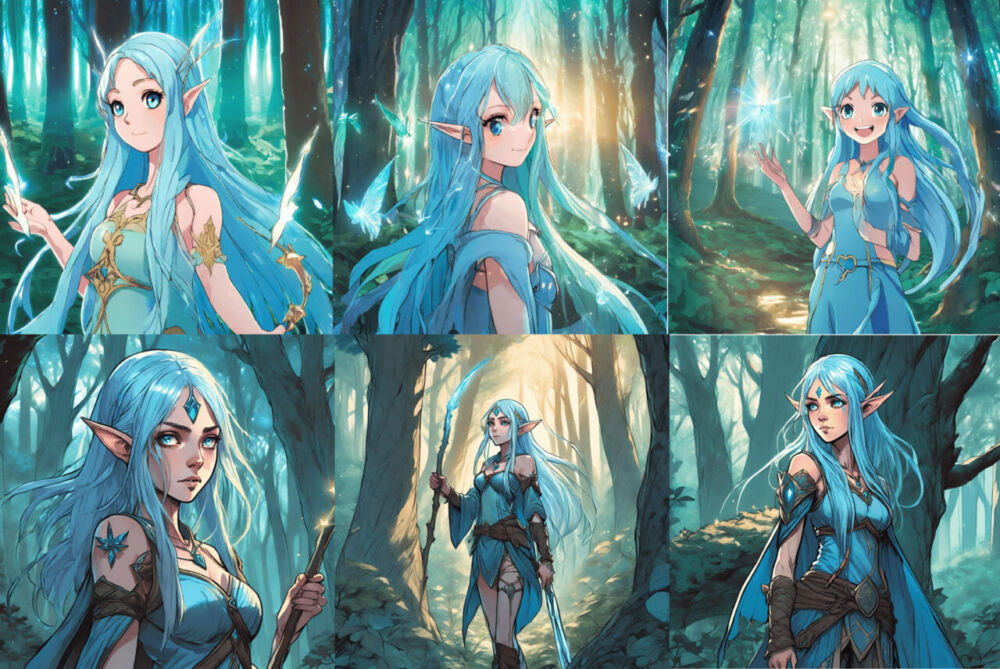
いくつか作成したサンプル画像
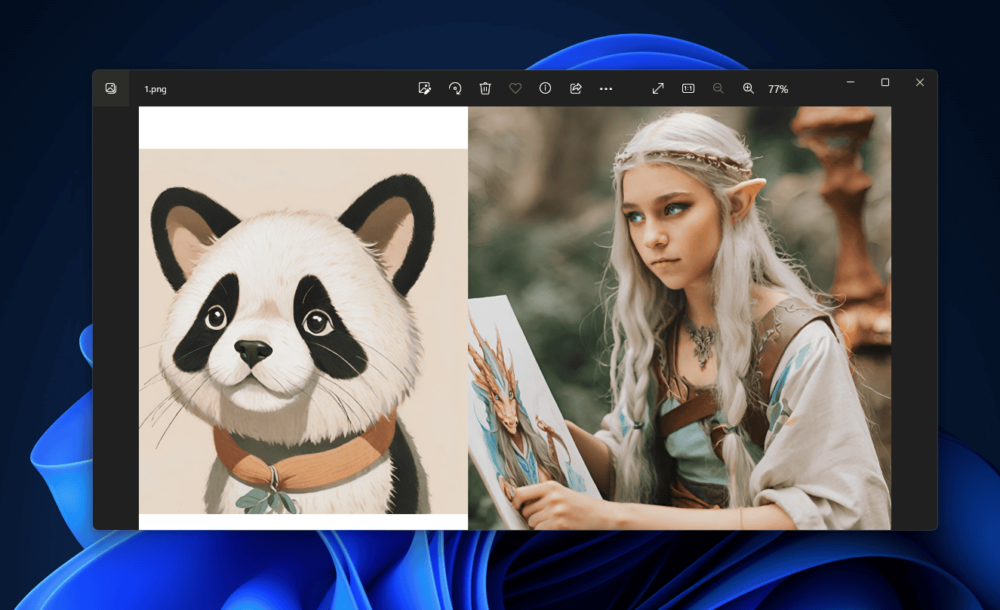
適当に作成してみた画像を貼っておきます。

個人的には、映画的、コンセプトアート、3Dあたりのスタイルが好きでした。「3D」は、ジオラマとか「マインクラフト」みたいな世界観のイラストが生成されました。

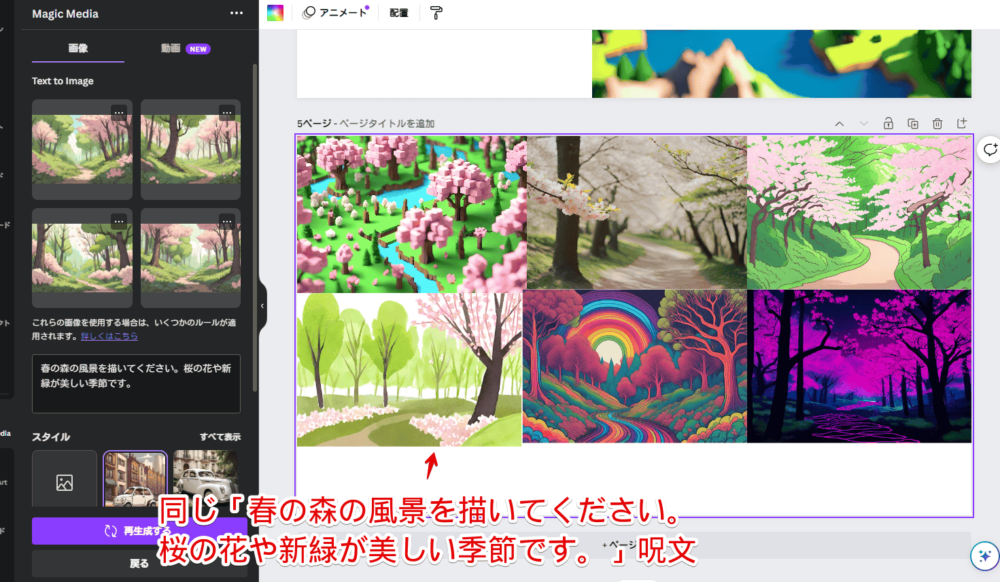
同じプロンプトでも、スタイルを変えるだけで、全く別の仕上がりに変化します。下記画像は、「春の森の風景を描いてください。桜の花や新緑が美しい季節です。」と指定して、スタイルを変えてみた比較画像です。

以下のアコーディオン内に、僕が本記事執筆のため生成したAIイラストを貼っておきます。
残り生成可能枚数を確認する方法
「Magic Media」サイドバーの下部に、小さく表示されています。「〇回分のクレジットのうち1回分を使用します」と記載されています。利用回数を増やすには、有料会員へアップグレードします。

画像をPC内に保存する
画像を保存したい場合、それぞれの画像が重なっていないか確認します。画像だけ保存…という形ではなく、ページ全体での保存になるので、画像が重なっていたら、そのまま重なった状態で、保存されます。サイズも好みの大きさに調整しておきます。
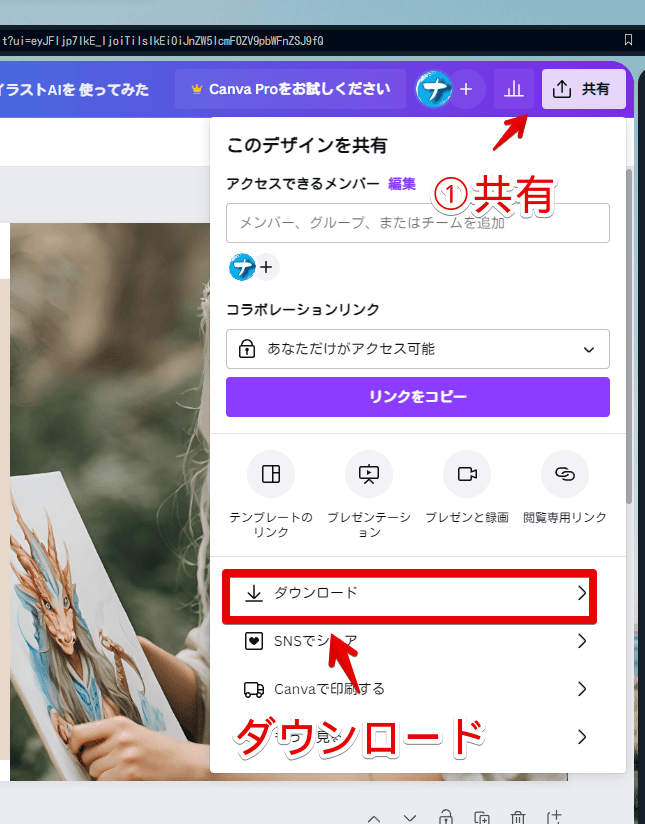
右上の「共有」ボタンをクリック→「ダウンロード」をクリックします。

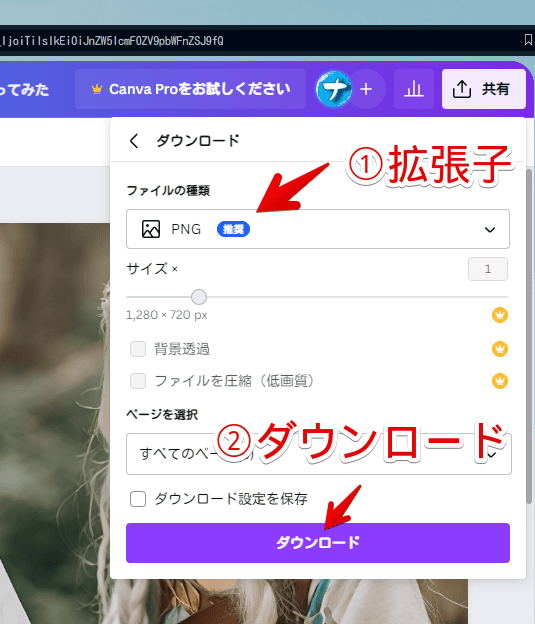
拡張子を選択して、「ダウンロード」をクリックします。推奨の「PNG」で特に問題ないかなと思います。

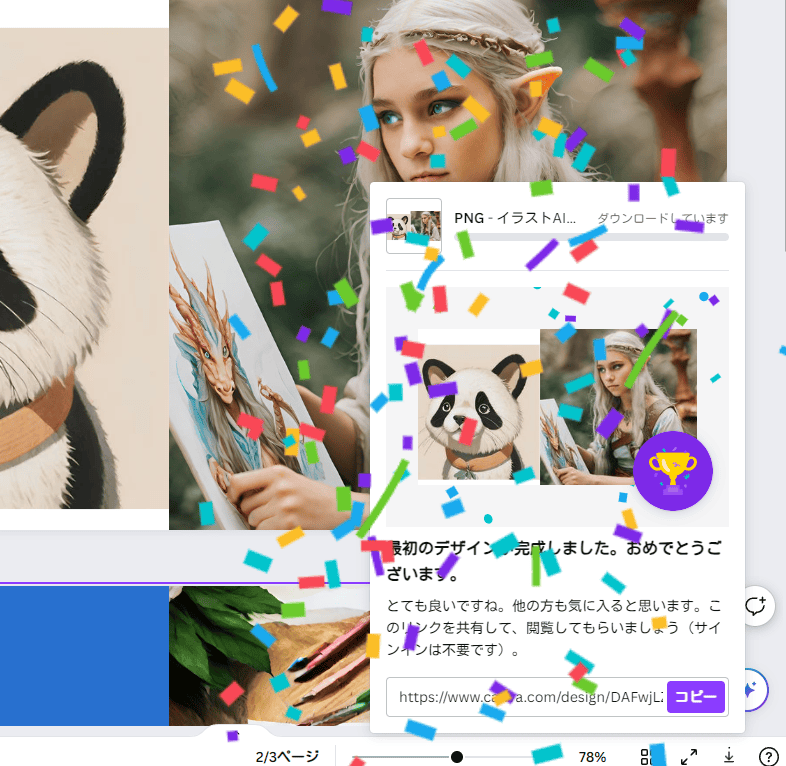
紙吹雪が舞って、右下にダウンロード進行状況のポップアップが表示されます。プログレスバーが一番右に達したら、画像のダウンロードが開始されます。

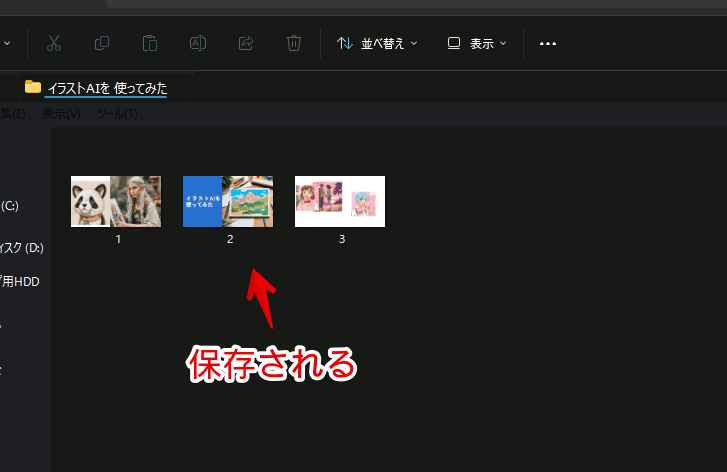
ブラウザで設定しているダウンロード場所に、画像が保存されます。

余計な余白がある場合は、画像編集ソフトなどを活用して、切り取ればいいかなと思います。

過去の画像一覧を表示して、ダウンロードする方法
「Canva」のトップページにアクセスして、左側の「プロジェクト」をクリックします。

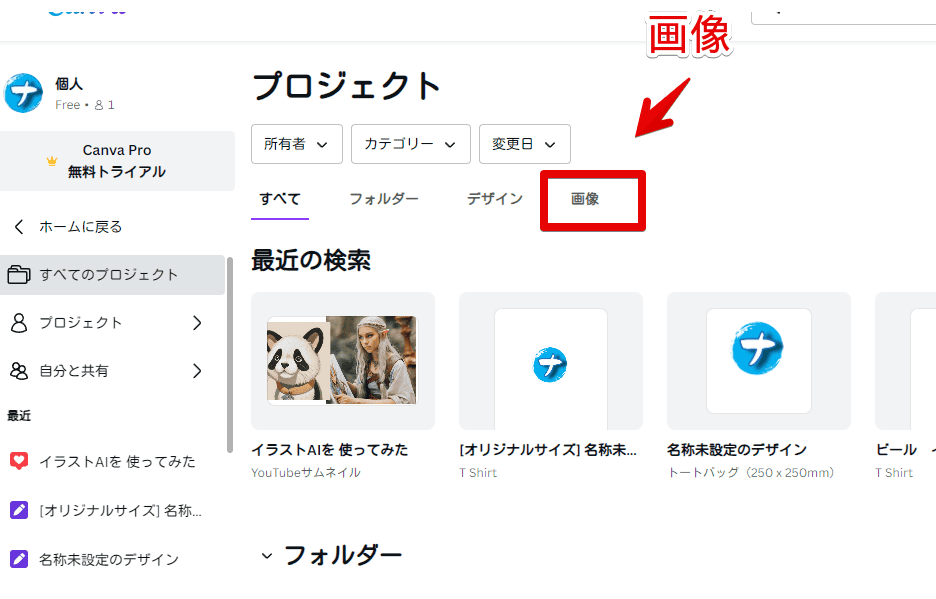
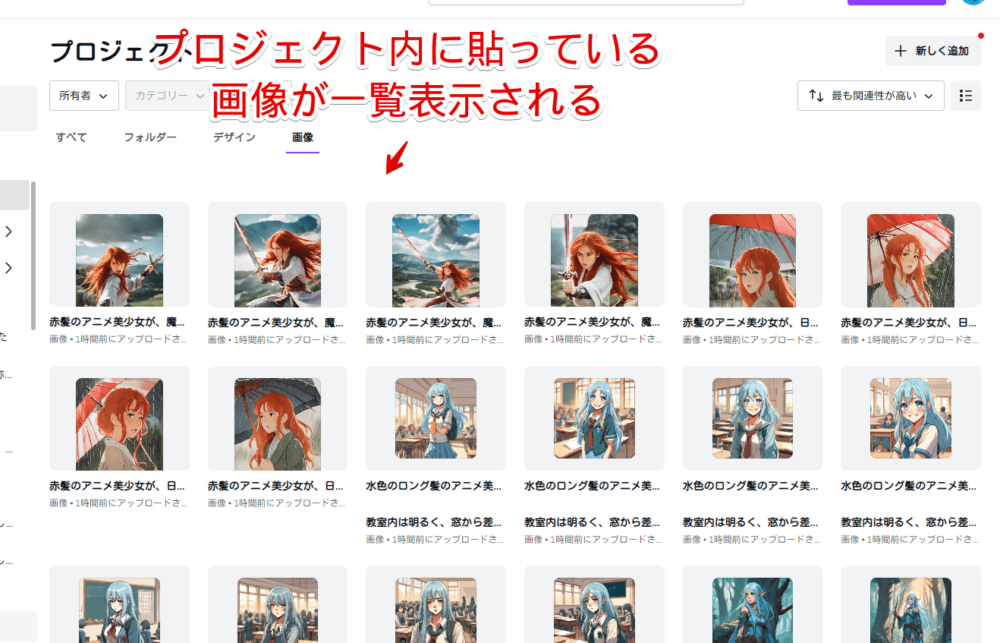
左川メニューの「すべてのプロジェクト」を選択して、「画像」タブをクリックします。

編集画面に貼り付けた画像が一覧表示されます。画像にマウスを置くと、右上に三点ボタンが表示されます。クリック→「ダウンロード」で、画像だけをPCに保存できます。

【おまけ】オリジナルトートバッグを作成してみた
同じく「Canva」のサービスを利用して、オリジナルトートバッグを作成してみました。実際に注文して、届きました。いい感じです。詳しくは、下記記事を参考にしてみてください。本記事のようにAIを使って、デザインするのも面白そうですね。
感想
以上、入力したテキストからイラストを生成してくれる「Canva」のAIサービス「Magic Media(Text to Image)」についてでした。
「Canva」内には、今回紹介した「Magic Media(Text to Image)」だけでなく、「Mojo AI」、「DALL·E」、「Imagen」など、他にもAIイラストを生成できるアプリがあります。同じテキストから画像生成するサービスですが、それぞれ特徴や仕上がりが異なるので、自分にあったアプリを探してみましょう。
















![【EaseUS Partition Master】HDDやSSDのパーティションを結合・分割できるソフトの使い方[PR]](https://www.naporitansushi.com/wp-content/uploads/2021/10/partition-master_03-300x219.png)

 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録