【WordPress】記事内の余計な改行を、効率よく削除する方法

WordPressのブロックエディター(Gutenberg)を使っていて、改行コードを入れすぎた場合、ショートカットキー(Shift+Alt+Z)を活用するか、一括置換するSearch Regexプラグインを使うことで、効率よく削除できます。
僕は、2021年6月からブログを始めたのですが、2か月目くらいまで、自分なりの謎ルールを作っていました。今となっては、何でそんなルールを作ったのか不明なものばかりで、ほとんど撤廃しています。その中の一つで、「見出し2の前に、必ず改行を入れる」というものがありました。
当時は、そのルールに黙々と従っていました。しかし、月日が経って、ブログに慣れてきた時にふと気づきました。「なんじゃ、この謎ルール…。絶対いらんじゃん…。」

公開した記事は、必ず見直しているんですが、当時の価値観だと気づかないものですね。成長した今見てみると、ひどいもんです。
なんとなく見やすいと思ったから、入れていたと思うんですが、毎回入れる手間に対しての得られる物がはっきりしない、効果なしと判断したので、この度、過去記事を含む、全ての記事の見出し前の改行(brコード)を削除することにしました。本記事でも、改行コードは一切入れていません。
同じように、何となく改行を入れていたという方、一緒に削除の大海原に出かけてみましょう。
方法
3つの方法を紹介します。
1つ目は通常の削除方法です。初心者には、2番目がおすすめです。3番目は、何百記事あろうが、15分もあれば一括で削除できてしまう優れものですが、初心者が下手に触ると大失敗するので注意です。
通常の削除方法
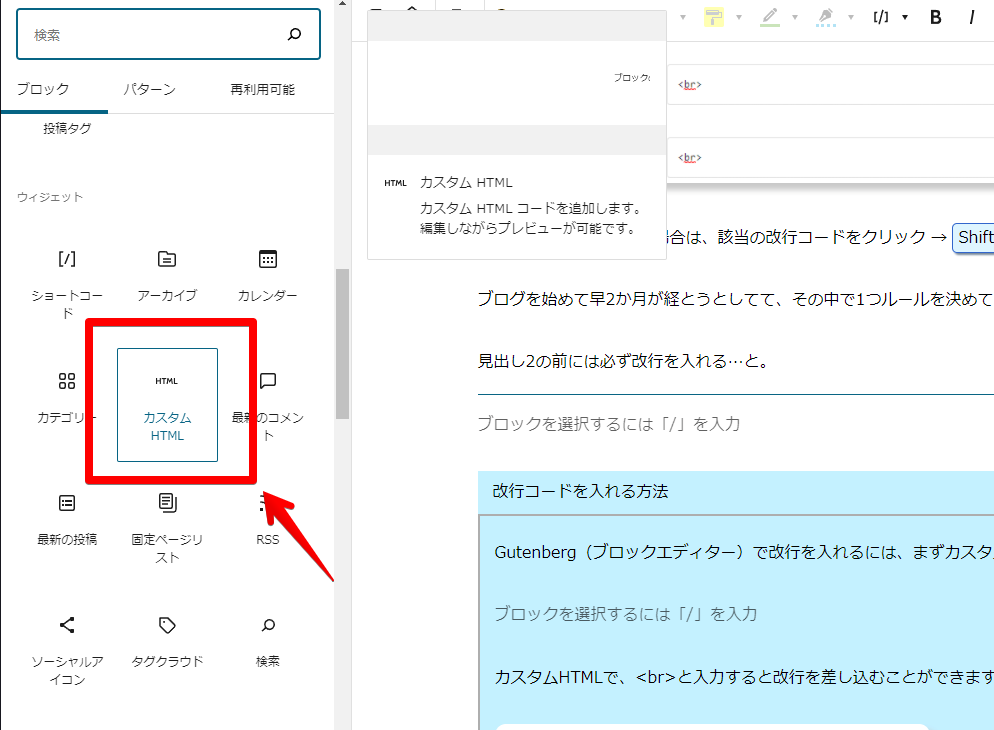
改行コードが書かれたカスタムHTMLブロックをマウスでクリックします。

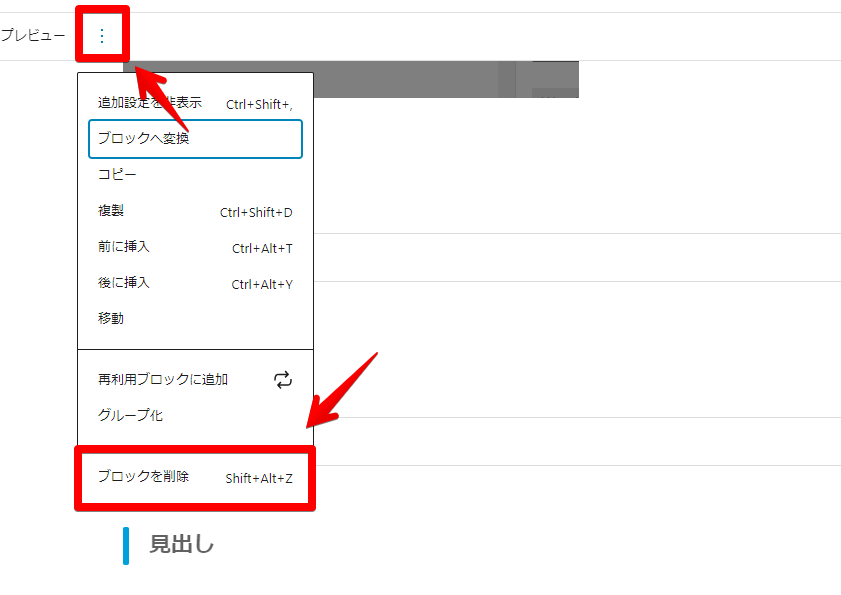
トップツールバーの「![]() 」をクリックします。一番下の「ブロックを削除(Shift+Alt+Z)」をクリックします。
」をクリックします。一番下の「ブロックを削除(Shift+Alt+Z)」をクリックします。

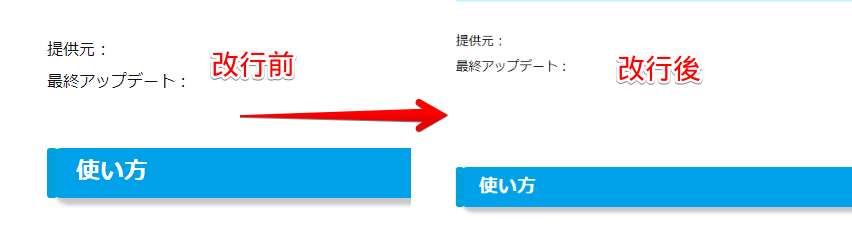
改行のカスタムHTMLブロックが削除されます。
ショートカットキーの利用
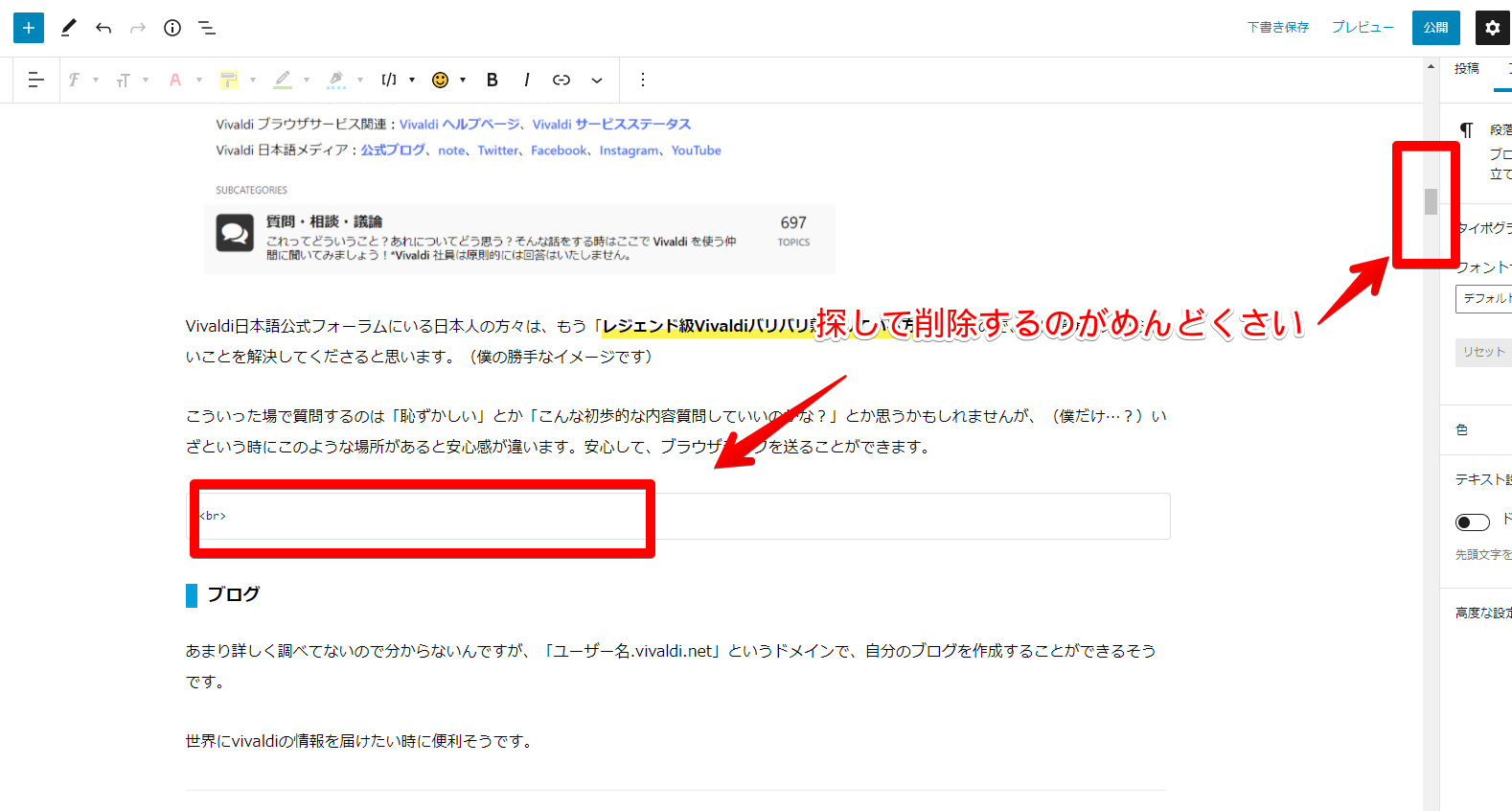
1つ目に紹介した通常の削除方法だと、そもそも記事内の改行を探すのが一苦労です。

そこで、「リスト」を表示してショートカットキーを使うと、効率よく削除できます。
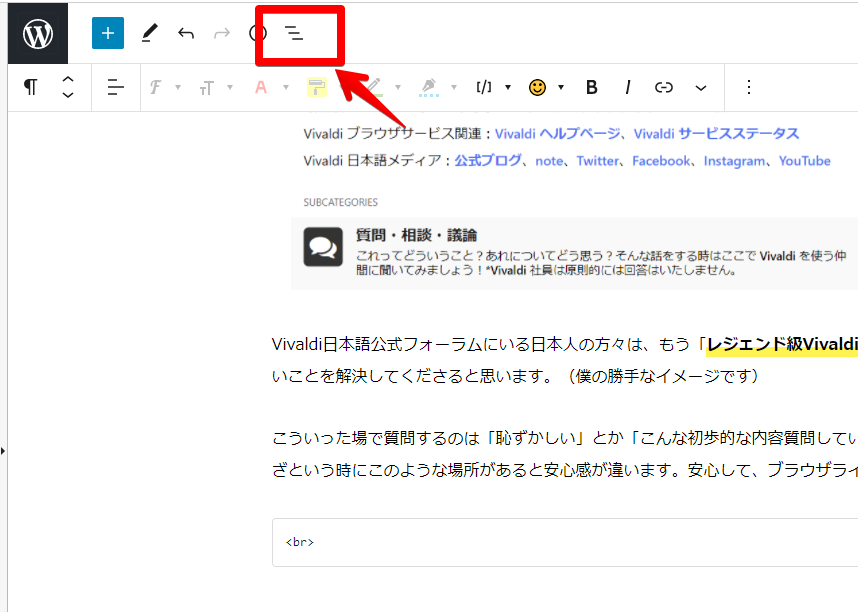
WordPressの記事編集中に、画面上部の![]() ボタンをクリックします。
ボタンをクリックします。

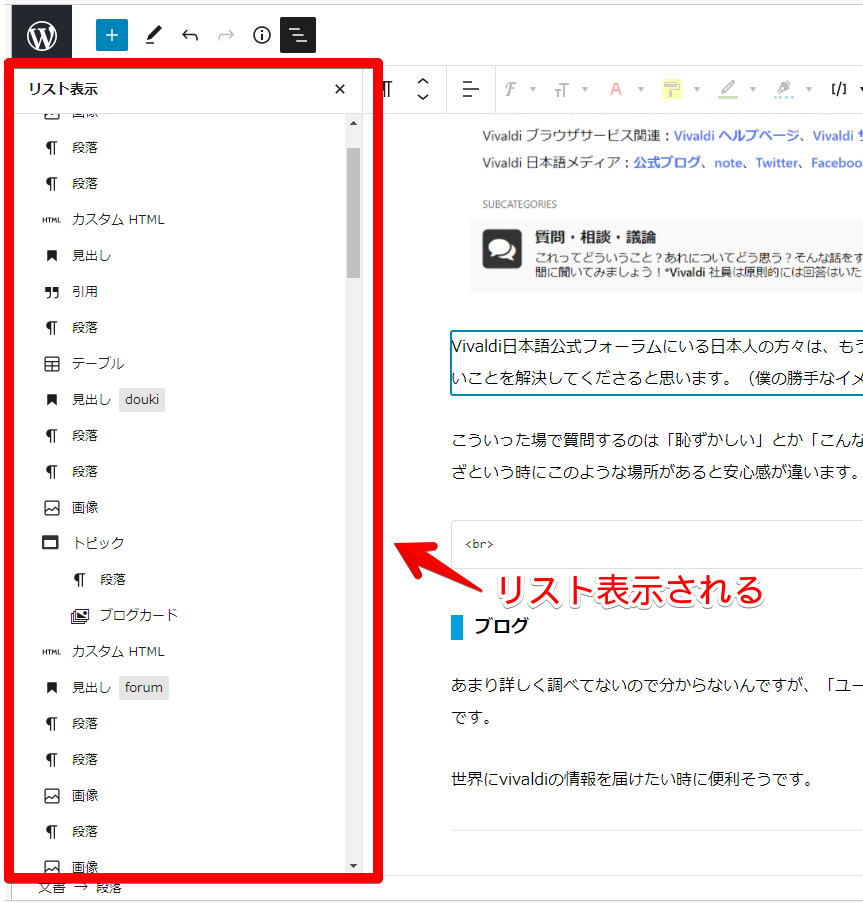
記事のブロックの構成が、リスト表示されます。

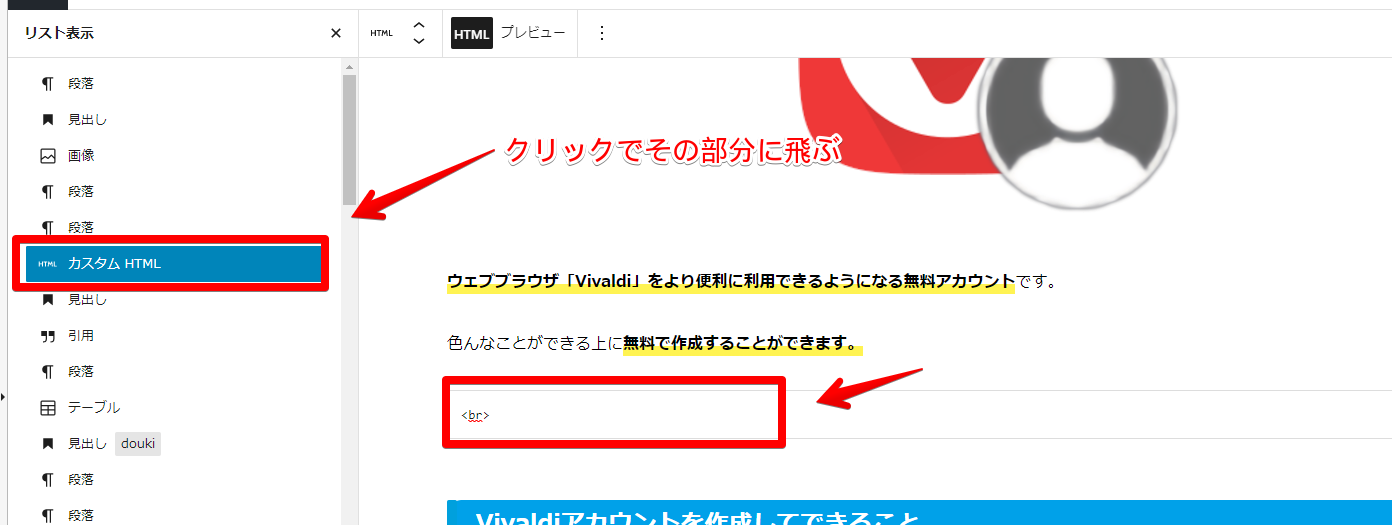
リストの中から、「カスタムHTML」を探してクリックします。クリックすると、その場所に飛びます。

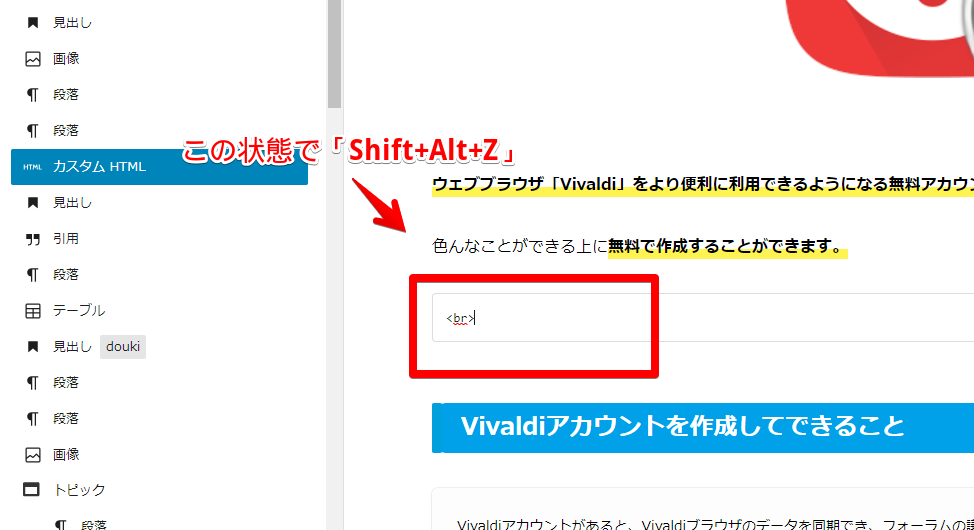
その状態でShift+Alt+Zを押します。

改行のカスタムHTMLブロックが消えます。
カスタムHTMLをクリック→Shift+Alt+Zの作業を繰り返すことで、改行を撲滅できます。
カスタムHTMLに、改行以外のHTMLを記述している場合は注意です。例えば、アフィリエイトの広告などですね。
うっかり削除しないように、カスタムHTMLをクリックしたら、「<br>」の改行コードかどうかを確認してから消すようにしましょう。
Shift+Alt+Zを押したときに、GeForce Experienceのゲーム内オーバーレイ(黒いポップアップ)が表示されてしまうという場合は、下記記事を参考にしてみてください。
WordPressのブロック削除(Shift+Alt+Z)と、GeForce Experienceのゲーム内オーバーレイ(Alt+Z)のショートカットキーが被っていることが原因です。どちらかのショートカットキーを変更することで回避できます。
「Search Regex」プラグインを使って一括削除
記事内の文字を一括置換するプラグイン「Search Regex」を使うことで、どれだけ大量に改行コード(br)があっても、数回のクリックでまとめて削除できます。過去記事が既に100記事以上あるという場合は、こちらの方法で削除するのがおすすめです。
本プラグインの設定画面で、改行のカスタムHTMLコードを記述→一括削除の2ステップで、全記事をまとめて修正できます。
ただし、データベースを直接書き換えるので、初心者さんにはおすすめできません。うっかり記述ミスすると、最悪の場合、サイトが正常に表示されなくなります。利用する場合は、事前にデータベースをバックアップしてからにしましょう。
また、過去記事全この記事だけ除外する…といったことができません。カスタムHTMLの改行コードが完全に不要だという方のみ利用してみましょう。
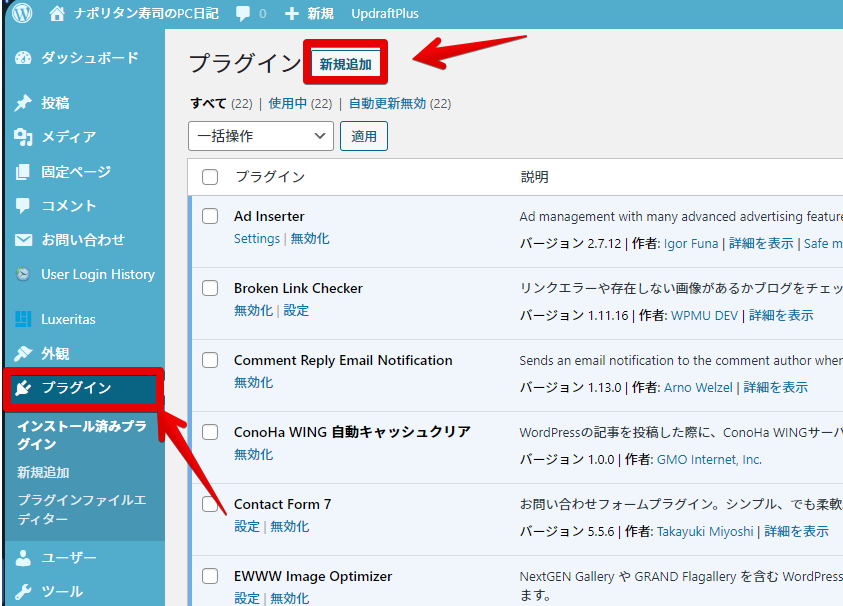
WordPressの管理画面→プラグイン→新規追加をクリックします。

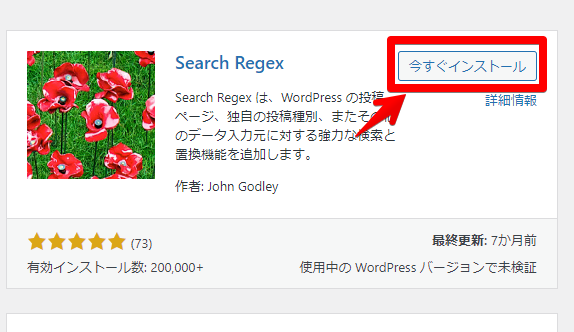
右上の検索ボックスに「Search Regex」と入力して、出てきたプラグインの「今すぐインストール」をクリックします。インストールできたら、「有効化」します。

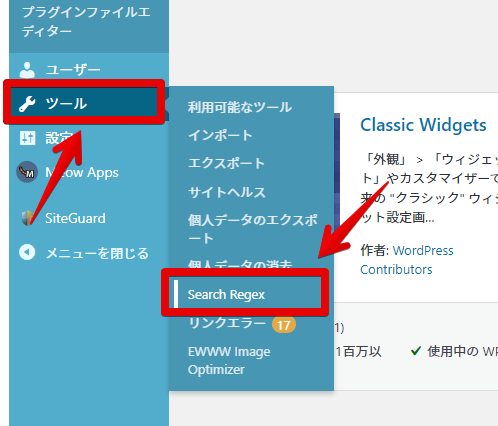
ツール→Search Regexをクリックします。

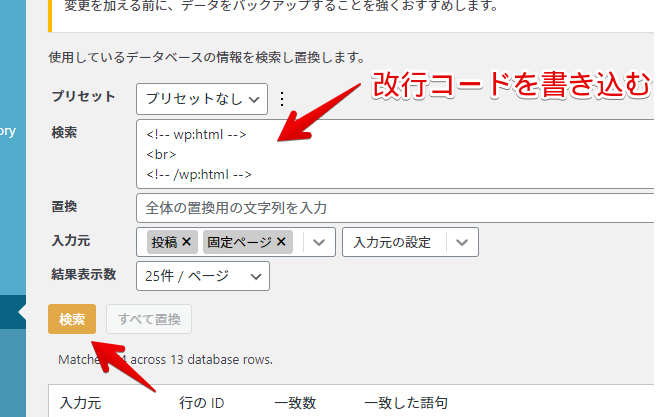
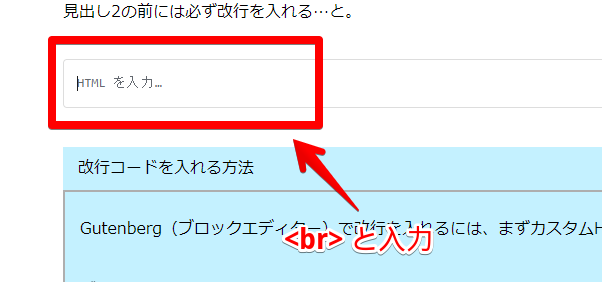
検索欄に、カスタムHTMLの改行コードを入力します。
<!-- wp:html -->
<br>
<!-- /wp:html -->「<br>」だけだと、表ブロックなどの改行コードも検出されてしまったので、ピンポイントで「カスタムHTMLの改行コード(br)のみ」ヒットするように上記コードにしています。「wp:html」は、ブロックエディターを使っている方だと、文章の前後にあるコードです。
入力したら、「検索」をクリックします。

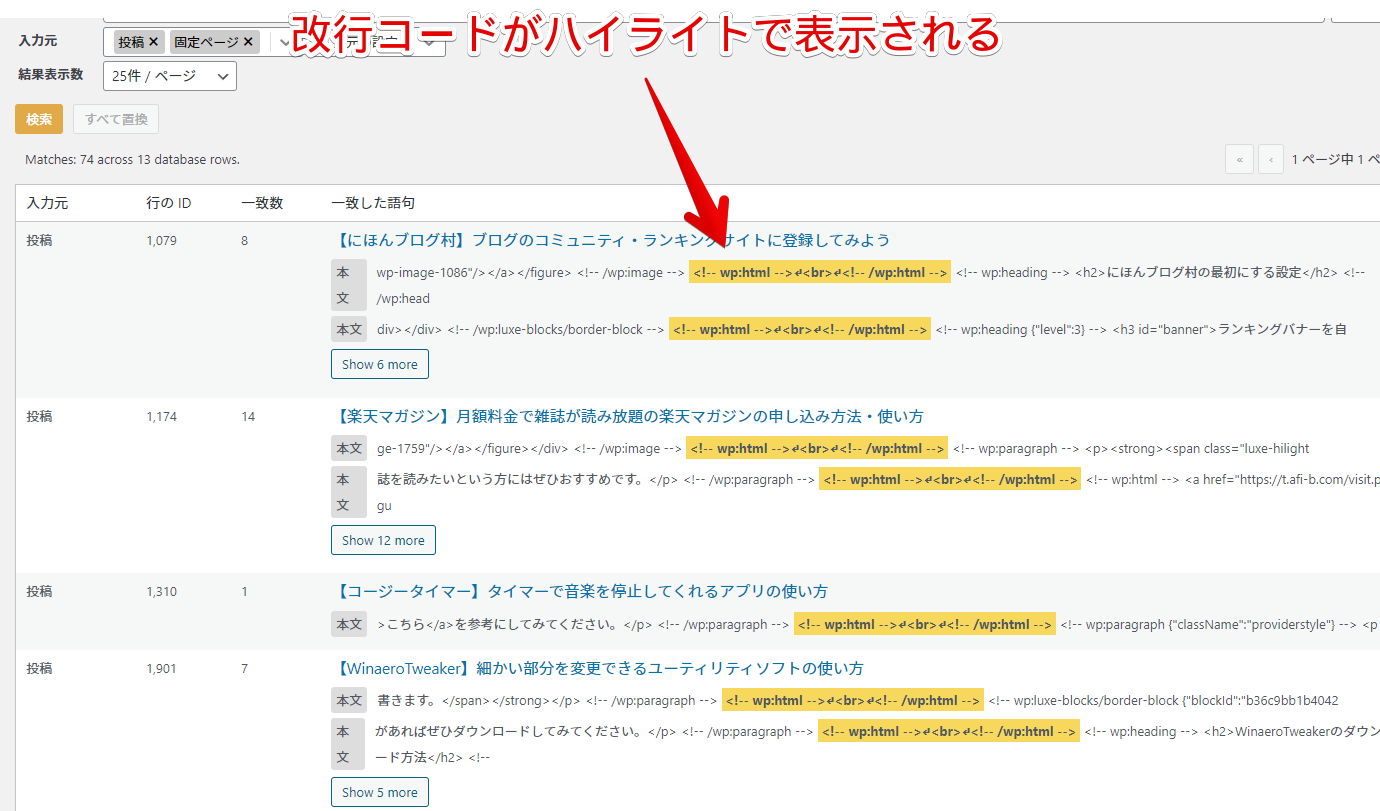
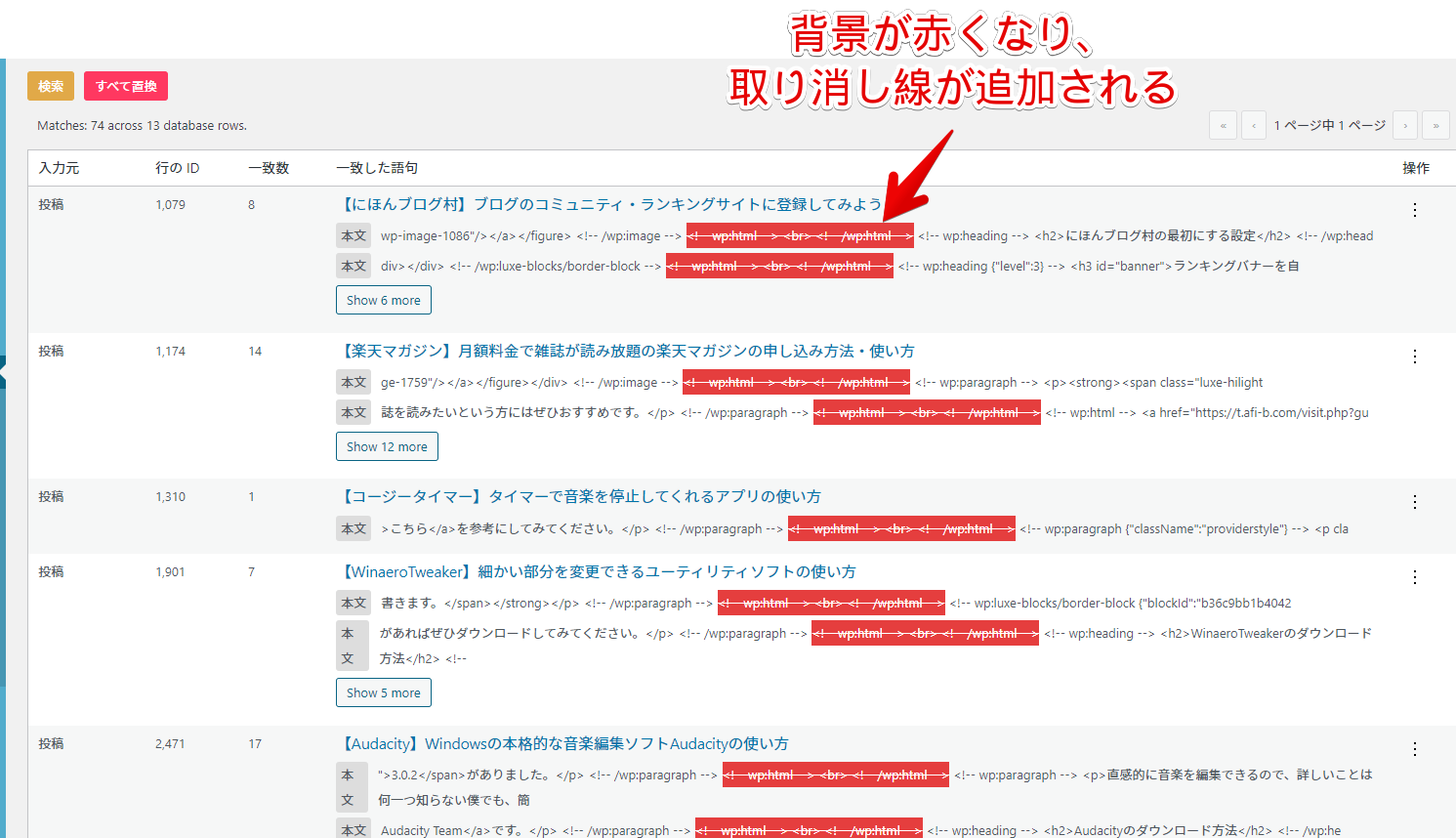
ずらっと改行コードがある記事が検索結果に表示されます。検索したコード(ここでは改行)が黄色でハイライト表示になっています。

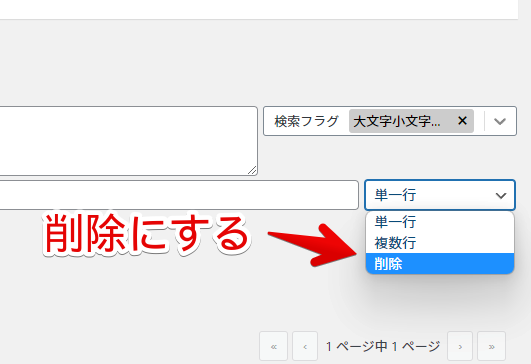
置換欄の右側にある「単一行」を「削除」にします。

各記事の改行コードが赤色のハイライトになり、取り消し線が追加されます。これは、置換した後、どういった感じになるかのプレビューです。
取り消し線は、そのコードを削除するという意味です。つまり、全記事の改行コードを全て削除するということになります。

プレビューを確認しながら問題がなければ、![]() をクリックして置換します。この作業をすると後に戻れなくなるので、しっかり確認した上で実行するようにしましょう。事前のバックアップは必須です。
をクリックして置換します。この作業をすると後に戻れなくなるので、しっかり確認した上で実行するようにしましょう。事前のバックアップは必須です。
感想
以上、WordPressのブロックエディターで、カスタムHTMLの改行コードを挿入しすぎた時の効率的な消し方についてでした。
ブログを始めた頃って、何もかもわかんないですよねー。本記事を見てくださったブロガーの方と、一緒に成長していけたらなと思います。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録