【Bluesky】プロフィールのいいね、フィード、スターターパックなど非表示にするCSS

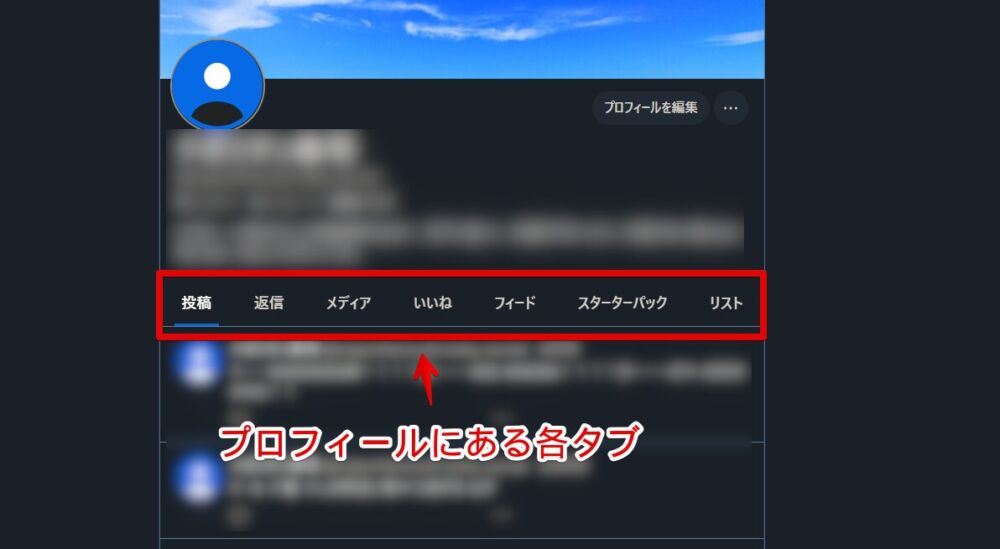
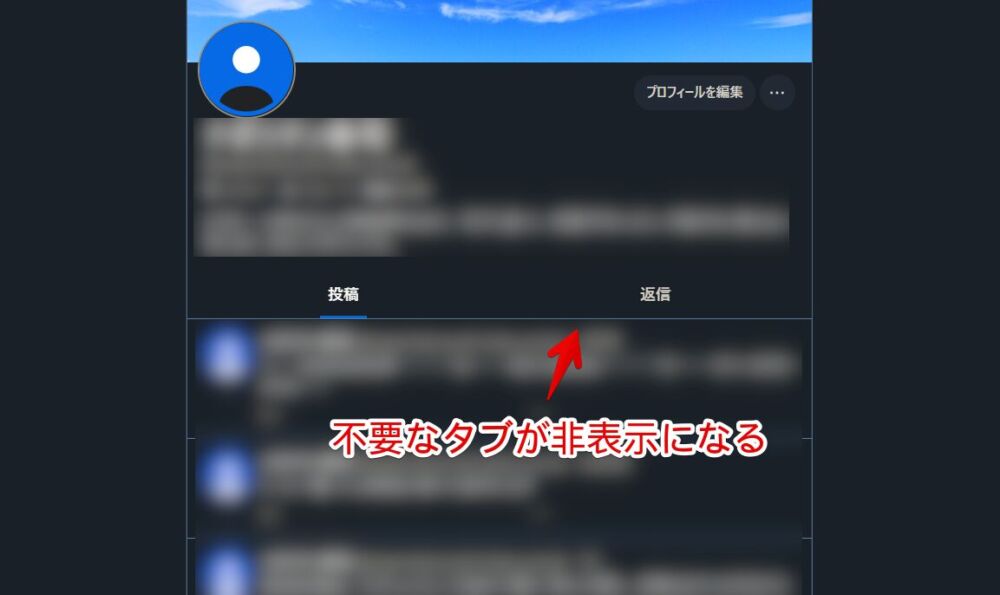
PC版ウェブサイト「Bluesky」のプロフィールページにアクセスした時、メディア、いいね、フィード、スターターパック、リストなどのタブ項目が表示されます。

僕は誰ともやりとりせず一人ストレス発散のため利用しているので、必要なタブは「投稿」、「返信」のみでそれ以外は不要です。表示されているとその分ごちゃごちゃして目障りです。
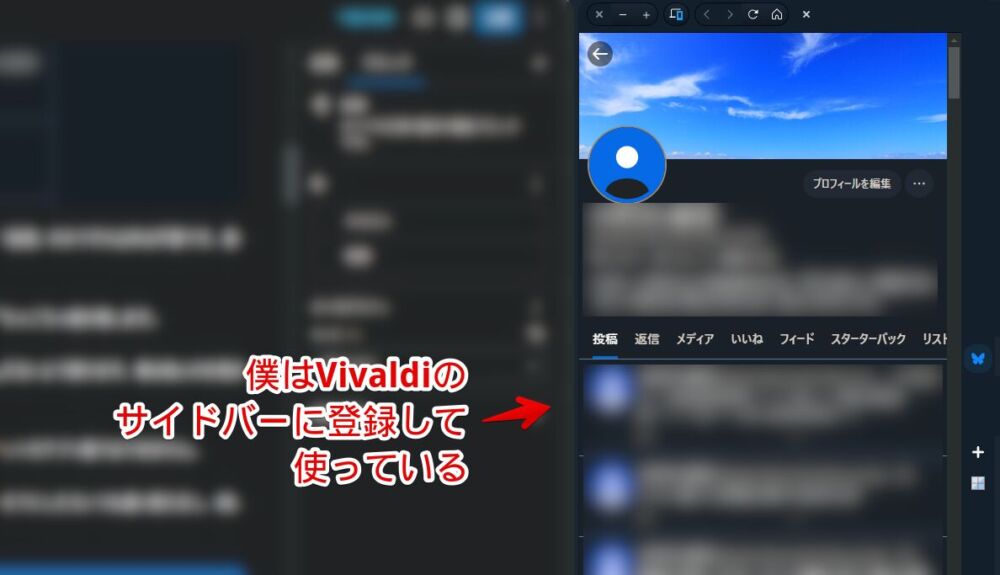
特に僕の場合は「Vivaldi」ブラウザのサイドバー(ウェブパネル)に登録しているのでよりごちゃごちゃ感が増します。

デフォルトでは非表示にできませんが、CSSを利用することで自分の環境上(見た目)だけで見えないよう隠せます。僕は他人のを見ませんが、自分のプロフィールだけでなく他人のプロフィールページでも動作すると思います。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
あくまで見た目を変えるだけなので実際システム的にページが消えるとかではないです。CSSをオフにしたらいつも通り見えるし、URLを入力したら開けます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
プロフィールの不要なタブを非表示にするCSS
スタイルシートを開く
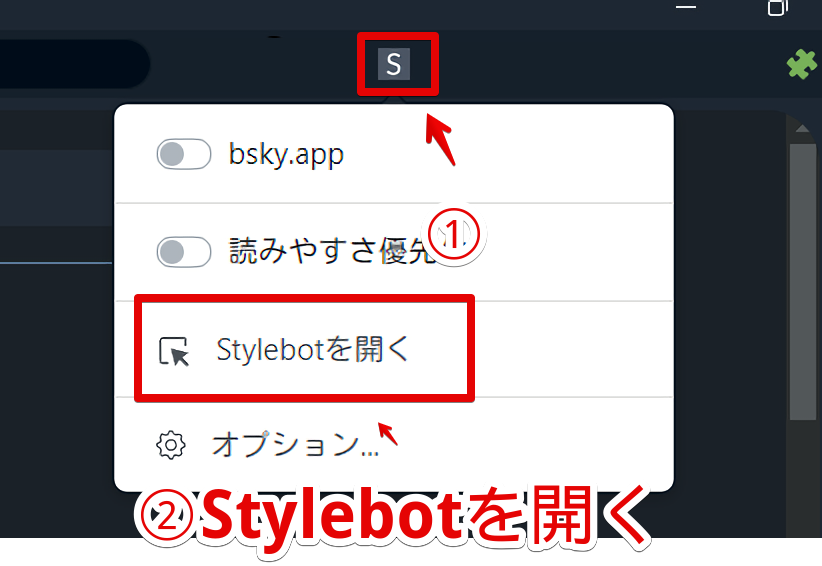
「Bluesky」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
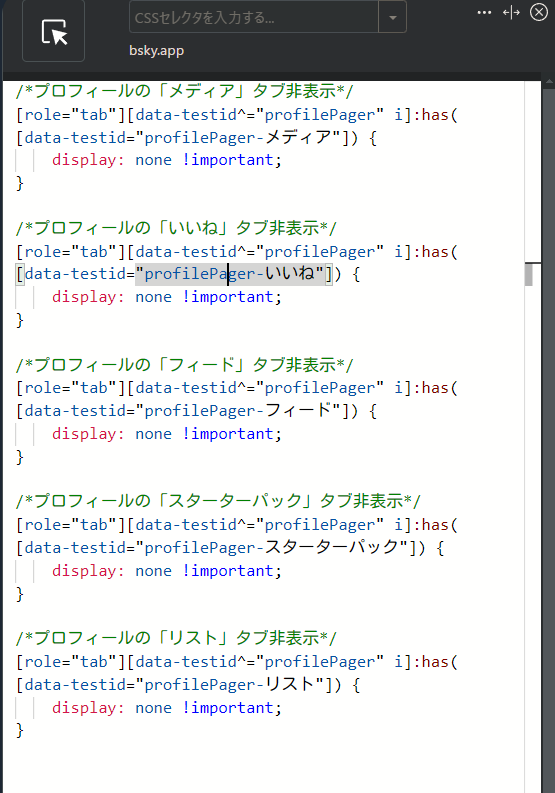
以下のCSSを書き込みます。全てを書き込む必要はなく、自分が消したいタブ項目だけ書き込みます。
/*プロフィールの「メディア」タブ非表示*/
[role="tab"][data-testid^="profilePager" i]:has([data-testid="profilePager-メディア"]) {
display: none !important;
}
/*プロフィールの「いいね」タブ非表示*/
[role="tab"][data-testid^="profilePager" i]:has([data-testid="profilePager-いいね"]) {
display: none !important;
}
/*プロフィールの「フィード」タブ非表示*/
[role="tab"][data-testid^="profilePager" i]:has([data-testid="profilePager-フィード"]) {
display: none !important;
}
/*プロフィールの「スターターパック」タブ非表示*/
[role="tab"][data-testid^="profilePager" i]:has([data-testid="profilePager-スターターパック"]) {
display: none !important;
}
/*プロフィールの「リスト」タブ非表示*/
[role="tab"][data-testid^="profilePager" i]:has([data-testid="profilePager-リスト"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
以下画像のようになればOKです。右上の「×」ボタンでスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:bsky.app)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認
誰かのプロフィールページを開きます。多分ログインしている自分のプロフィールページのほうが全部の項目が表示されるので検証にいいと思います。
書き込んだタブ項目が非表示になります。下記画像は上記で紹介しているCSSを全て書き込んだ状態です。「投稿」と「返信」だけになりスッキリします。

「Vivaldi」ブラウザのウェブパネルに登録している場合でも反映されます。CSSを書き込んだすぐは反映されないので一度ウェブパネルをページリロードします。スッキリして使いやすいです。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「bsky.app」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
いいね、リポスト数字を非表示にする記事紹介
拡張機能とCSSを使う2つの方法を紹介しています。完全一人用で数字に囚われたくない方におすすめです。
- 【Bluesky】ポスト下部のいいねやリポストボタン非表示CSS | ナポリタン寿司のPC日記
- 【Blueswan】Blueskyのいいね、リポスト数字を非表示にする拡張機能 | ナポリタン寿司のPC日記
あと左側サイドバーと下部にある通知ボタンを消すCSS記事も書いています。
感想
以上、PCウェブサイト版「Bluesky」のプロフィールページに表示されるメディア、いいね、フィード、スターターパック、リストなどの不要なタブ項目を非表示にするCSSでした。
2025年1月時点で「Bluesky」には鍵垢という概念がないっぽいです。僕は完全一人用でつぶやくタイプなので、正直公開垢ではなくプライベート垢にしたいです。
2024年12月に開始されたSNS「mixi2」は最初から非公開垢機能があるっぽく国産だし良さそうってのでアカウントは作っています。ただ、唯一残念なのが2025年1月時点ではPCウェブサイト版がなくスマホアプリ版しかない点です。僕はPCからしか使わないので今のところ使ってません。登場したら「Bluesky」から移行する気がします。