【Bluesky】ポスト下部のいいねやリポストボタン非表示CSS

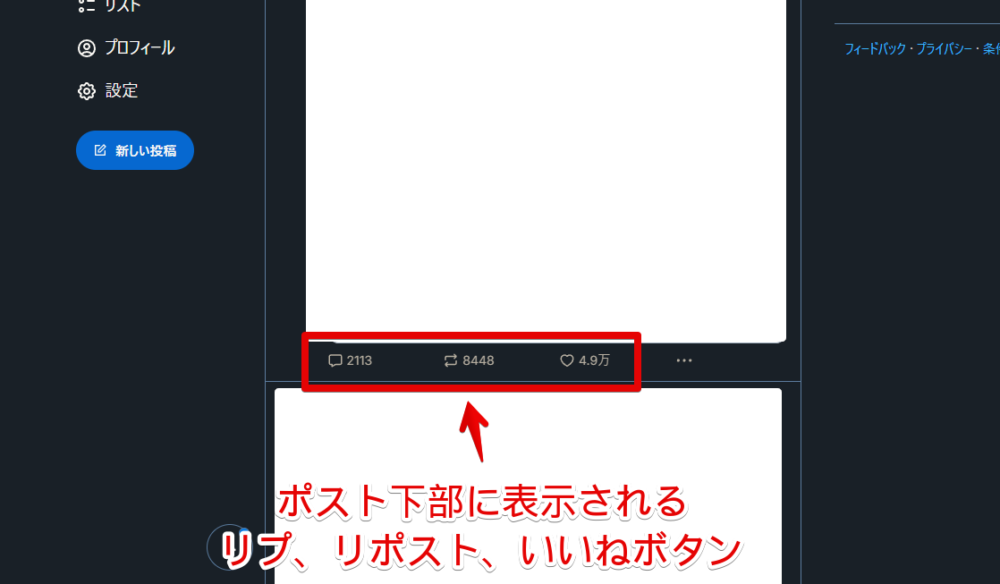
PCのウェブサイトから「Bluesky」を開いた時、タイムライン上にある各ポストの下に返信数、リポスト数、いいね数などのボタンと数字が表示されます。
デフォルトでは非表示にできませんが、CSSを利用することで自分の環境上(見た目)だけで見えないよう隠せます。他人には影響しないので誰にも迷惑をかけません。

「ほぼ一人用でいいねとかリポストしないから消したい!数字が目に入ると疲れる!」といった方参考にしてみてください。僕はいいねなどしないのでボタン丸ごと消していますが、数字だけ見えないようにしたい方向けにボタンは残すCSSも紹介します。
正直なところ、Bluesky上の不要な数字を個別に消せる専用Chrome拡張機能「Blueswan」のほうがお手軽で便利だと思います。
僕はどうしても拡張機能を入れるんじゃなくてCSSで消したかったので本記事を書いています。拡張機能でもいい!って方はきっと以下記事のほうがいいです。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ポスト下部にある返信、リポスト、いいねを消すCSS
スタイルシートを開く
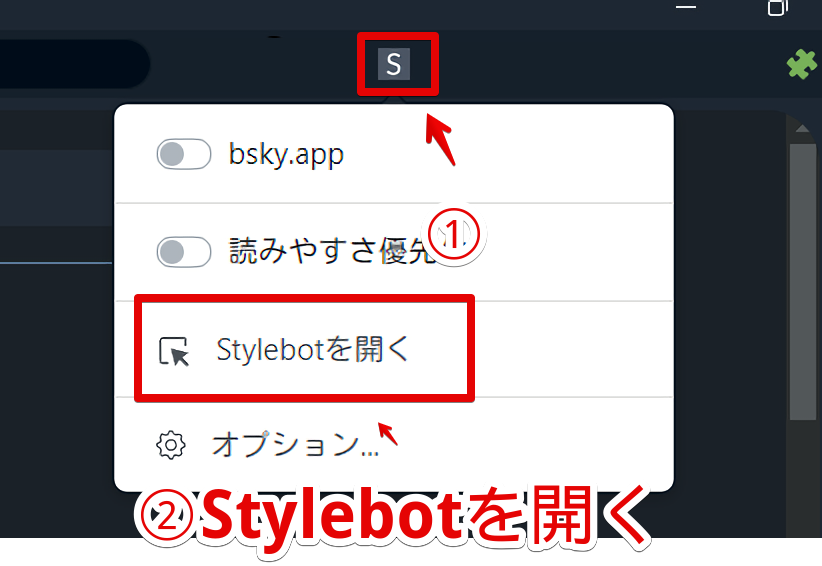
「Bluesky」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

なぜか僕の環境だと「Bluesky」上でStylebotのサイドバーを開けませんでした。押しても「Stylebotを閉じる」って表記に変わるだけでサイドバーがでてきませんでした。
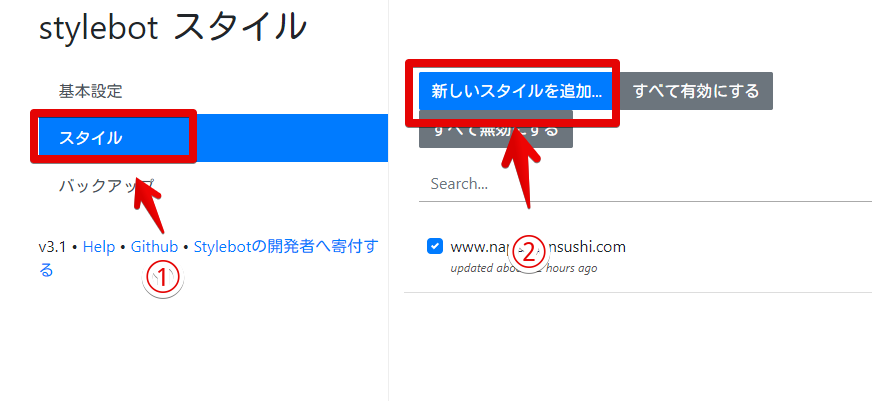
同じように開けない場合は「Stylebot」の設定(オプション)ページを開いて、「スタイル」→「新しいスタイルを追加」をクリックします。

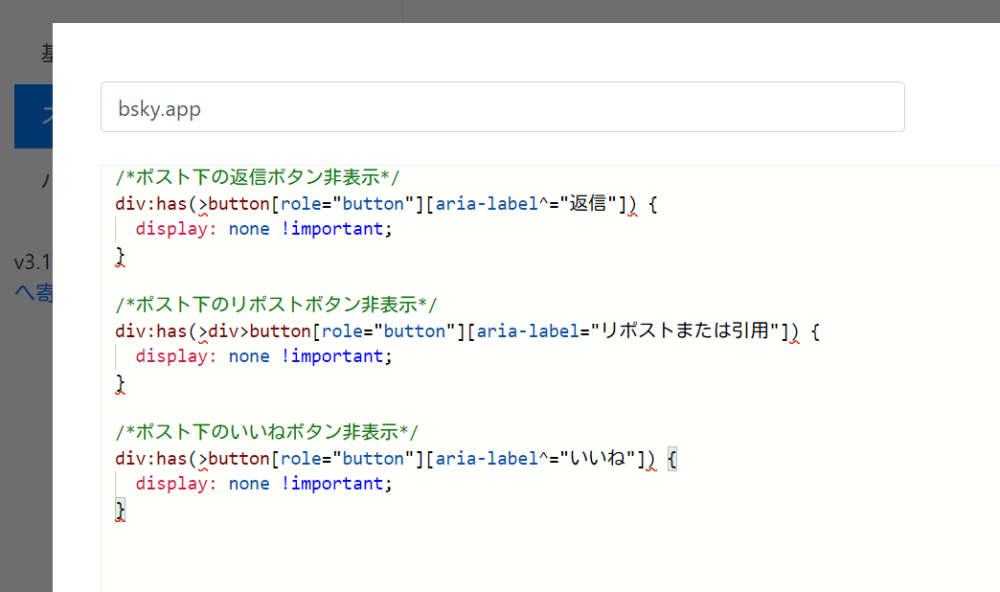
1つ目のテキストボックスに「bsky.app」とBlueskyのドメインを入力します。2つ目の大きなテキストボックスにこれから紹介するCSSを書き込みます。
bsky.appURLが「com」とか「jp」などの一般的なものではなく、「app」だと開けないみたいなのあるんですかね。でも以前は開けていたような…。どうだったかな。
CSSを書き込む
以下のCSSを書き込みます。
/*ポスト下の返信ボタン非表示*/
div:has(>button[role="button"][aria-label^="返信("][aria-label$="返信)"]) {
display: none !important;
}
/*ポスト下のリポストボタン非表示*/
div:has(>div>button[role="button"][aria-label="リポストまたは引用"]) {
display: none !important;
}
/*ポスト下のいいねボタン非表示*/
div:has(>button[role="button"][aria-label^="いいね"]) {
display: none !important;
}全部を書き込む必要はなく、自分が消したいポスト下部のボタンのみ書き込みます。特に返信ボタンを消しちゃうと素早く返信できなくなるので注意です。ポスト詳細ページを開いた時は「返信を書く」が表示されるのでそこから返信はできます。
サイドバーとしてスタイルシートを開けた方は書き込んだ後サイドバー右上の「×」で閉じます。僕みたいに「Bluesky」上でサイドバーを開けず設定からスタイルシートを開いている場合は右下の「保存」を押します。

本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
再度拡張機能ボタンを押して、登録したサイト(例:bsky.app)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認
タイムライン、あるいは誰かのプロフィールでも何でもいいのでポストが目に入るページを開きます。
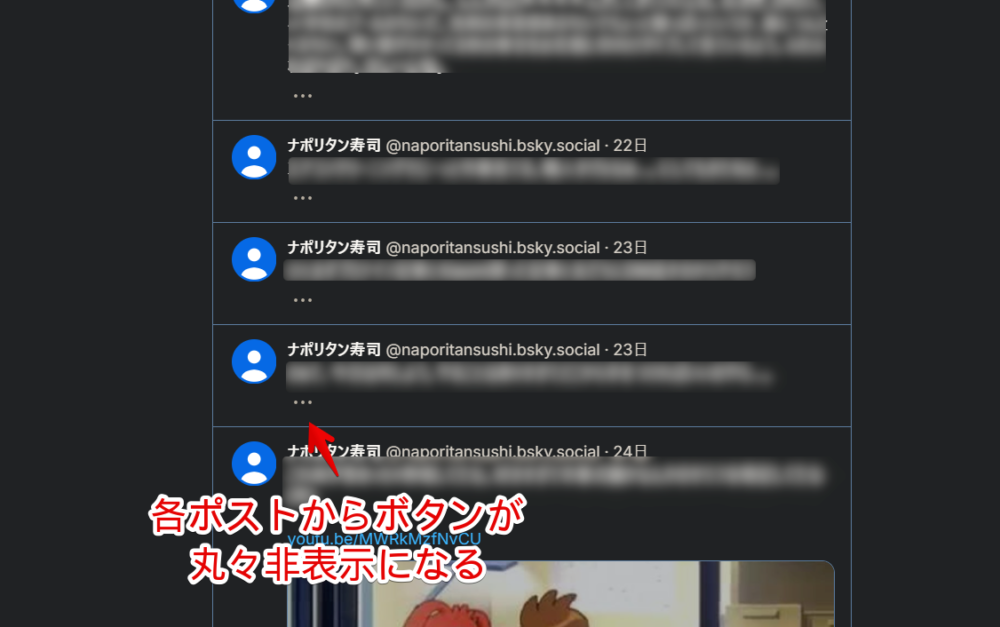
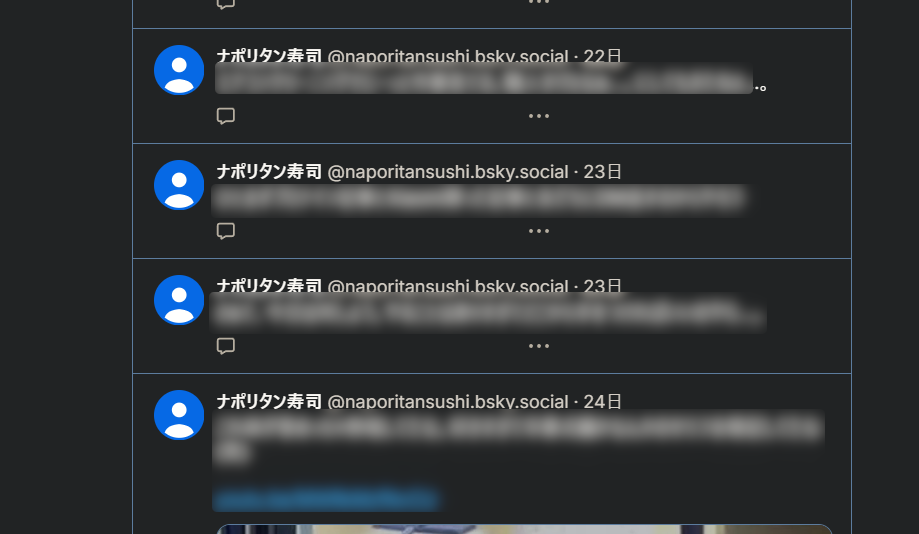
書き込んだCSSの項目が非表示になります。上記全てを書き込んでもメニュー(…ボタン)だけは消えないです。消すことも多分できますが僕はあったほうがいいので残しています。

僕は自分のポストに追記するために返信機能を使う時があります。そのため返信ボタンは残しています。いいねとリポストはボタンごと消しています。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「bsky.app」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
数字だけ非表示にしたい場合
「自分からアクション(いいねとかリポストとか)はするからボタンはいる!だけど数字は邪魔!」って方は、上記ではなく以下のCSSを使ってみてください。
/*ポスト下の返信数非表示(ボタンは残す)*/
button[role="button"][aria-label^="返信("][aria-label$="返信)"]>svg+div {
display: none !important;
}
/*ポスト下のリポスト数非表示(ボタンは残す)*/
button[role="button"][aria-label="リポストまたは引用"] [data-testid="repostCount"] {
display: none !important;
}
/*ポスト下のいいね数非表示(ボタンは残す)*/
button[role="button"][aria-label^="いいね"] div:has(>div>[data-testid="likeCount"]) {
display: none !important;
}
ただし、僕は使っていないのでいつか仕様変更で使えなくなっても僕が気づかない可能性が大です。サイト側の仕様変更で使えなくなったら問い合わせしてくれたら多分対応します。
感想
以上、PCウェブサイト版「Bluesky」のポスト下部に表示される返信、リポスト(または引用)、いいねボタンを消すCSSでした。
左側サイドバーと下部にある通知ボタンを消すCSS記事も書いています。
プロフィールページのメディア、いいね、フィード、スターターパック、リストなどを消す記事も書いています。