【ナポリタン寿司】白紙のサンプルサイトページを作成した

この記事では、僕が実験とか色々試す時に利用する用の、何もない白紙のサンプルサイトを作成した話について書きます。
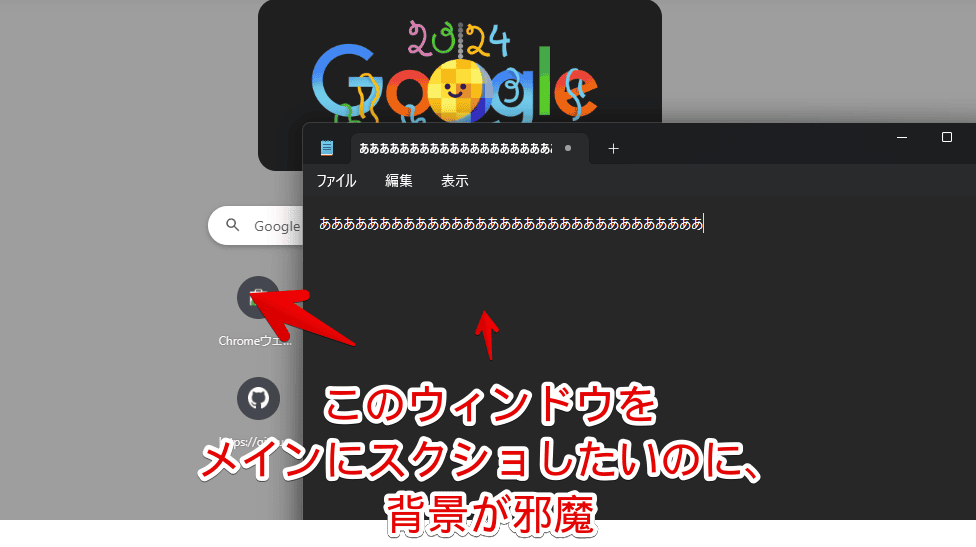
ナポリタン寿司は、色々ブログで試すために、白紙の何もないページが欲しくなりました。そのページの上で、何か別ウィンドウを重ねてスクリーンショットを撮りたい…みたいな状況です。
Windowsのデスクトップや、ブラウザの新しいタブは、ちょっと余計な要素が多いです。

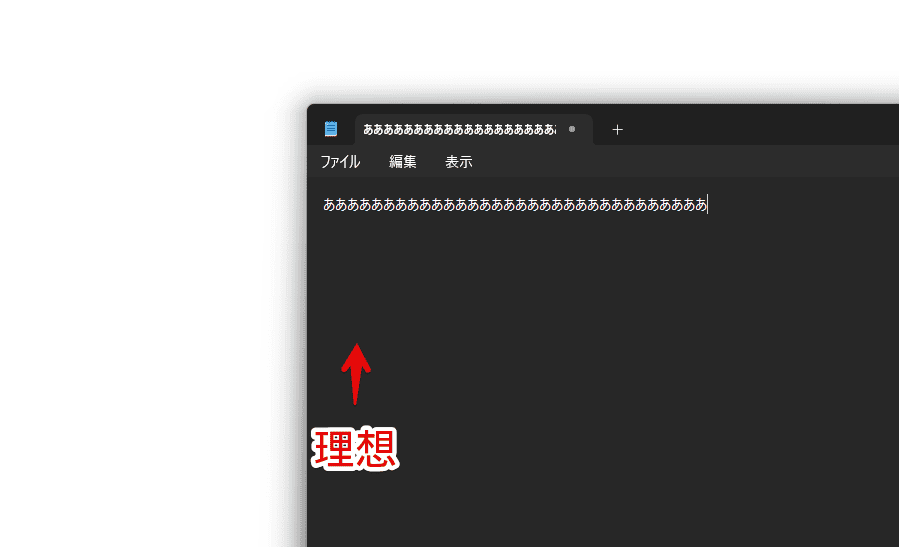
理想は、以下のようなスクリーンショットを撮影したいです。メモ帳のウィンドウが映っていて、その背景は何もないまっさらな白紙という感じです。

「いや、デスクトップの壁紙を真っ白にすればいいじゃん?」とか、「別に背景うつさなくていいじゃん。ウィンドウだけ切り取ってスクショすればいいじゃん?」とか、「画像編集ソフトで背景を白く塗りつぶせばいいじゃん?」という意見は分かります。うんうん…。
それでも僕は、気軽にブラウザ上からアクセスできる白紙の何もないサイトが欲しかったんです。
「白紙 サンプルサイト」とかで、Google検索してもそういったサイト・ツールが見つかりませんでした。まぁ当然っちゃ当然ですよね。誰もそんなのいらないですもんね…。
僕の探し方が悪いだけで、本当はあるのかもしれません。自分でやってみたい欲もあったので、自分で作ってみました。僕が作ったというか、本当にただの白紙ページなので、作ったも何もないです。
白紙のサンプルサイトページにアクセスする方法
以下のボタンからアクセスできます。
白紙のサンプルサイトの使い方
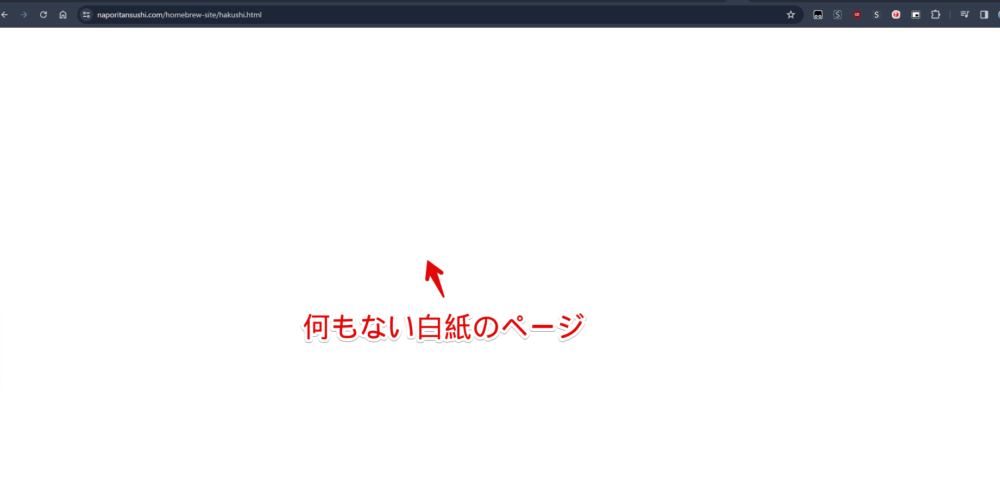
サイトにアクセスすると、何もないまっさらなページが表示されます。文字もなければ、ヘッダーや画像もありません。

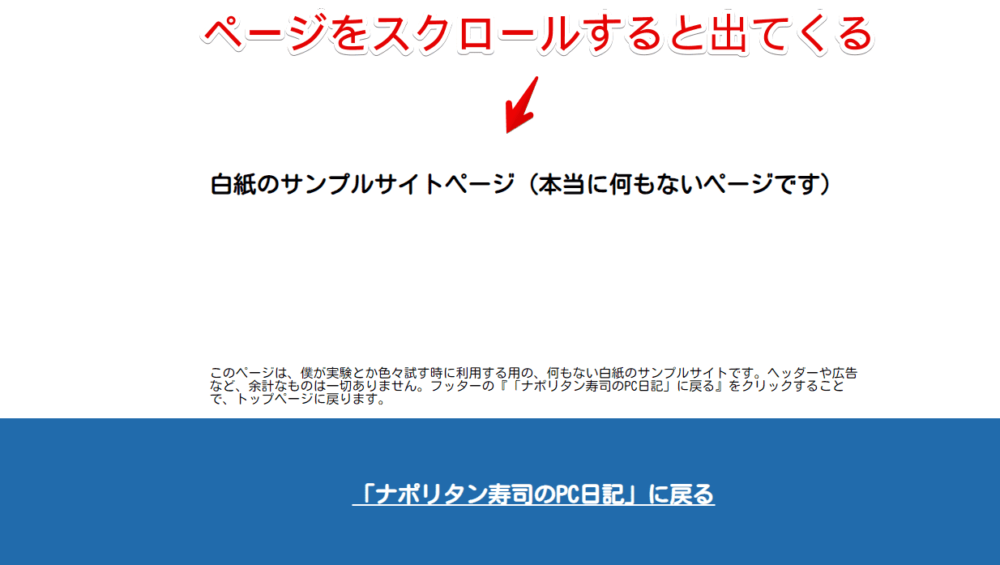
ページを下にスクロールすると、タイトル(h1)と簡単な説明文が表示されます。フッターにある「「ナポリタン寿司のPC日記」に戻る」をクリックすることで、トップページに戻ります。

感想
以上、何もない白紙のサンプルサイトを作成した話でした。
本当はただウィンドウを重ねてスクリーンショットを撮りたいだけでなく、もっと色々あるんですが、いちいち説明しても長くなるだけなので書きません。
一つ言うなら、Windows11のウィンドウの影具合を見たい時に、背景が白紙じゃないと見にくかったからです。理由がブロガーっぽいですね。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録