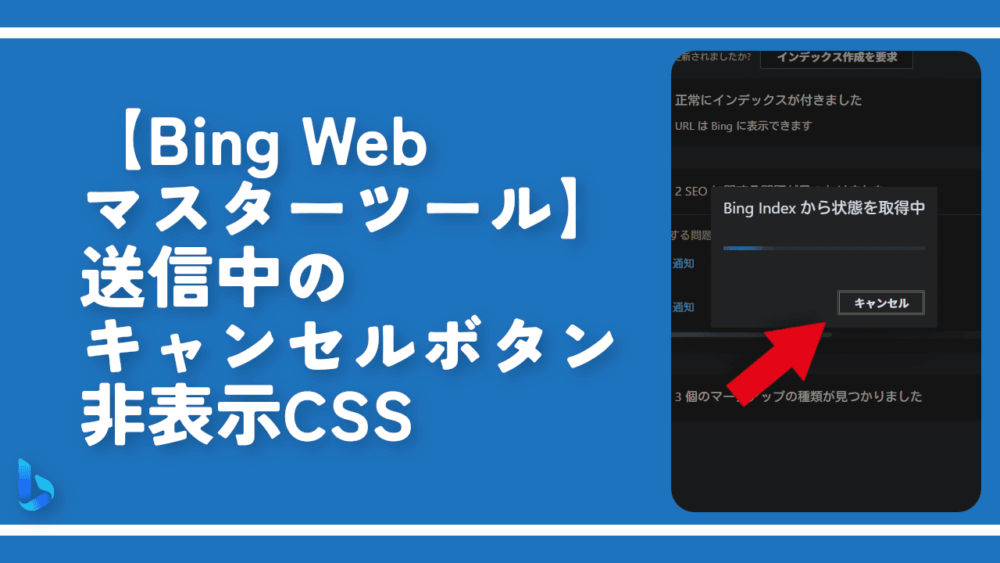
【Bing Webマスターツール】送信中のキャンセルボタン非表示CSS

この記事では、PCウェブサイトの「Bing Webマスターツール(Bing Webmaster Tools)」で、自身のブログ記事をインデックス申請している際に表示される「キャンセル」ボタンを非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
僕は基本Googleサーチコンソールを使っていて、ぶっちゃけBingの検索エンジンは気にしていません。利用者が多いのもGoogleだと思うので、正直Bingは僕の中でおまけ程度です。「でも、いちおインデックス作業だけはするかー。」ということで、本当に効果があるのかよく分かっていないまま、「Bing Webマスターツール」を使っています。
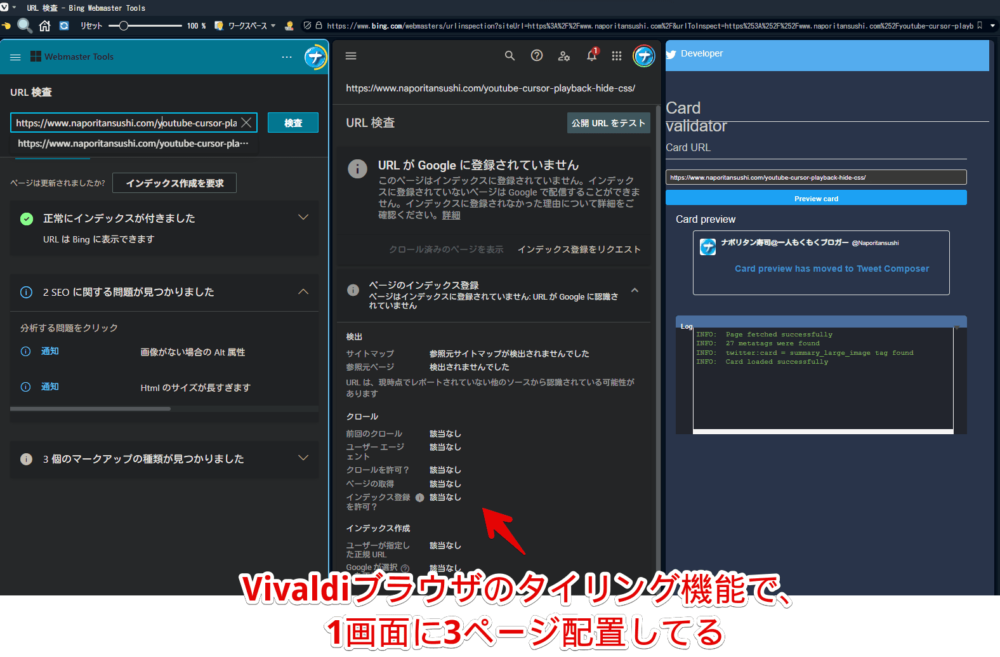
「Vivaldi(ヴィヴァルディ)」ブラウザのタイリング機能を使って、Bing Webマスターツール、Googleサーチコンソール、Twitter Card Validatorを並べて使っています。タイリング機能は、1ページの中に、複数のタブを並べて配置できる大変便利な機能です。スタンスとしては、GoogleサチコとTwitter Card Validatorを使うついでに、Bingもいちおやっておくか…って感じです。

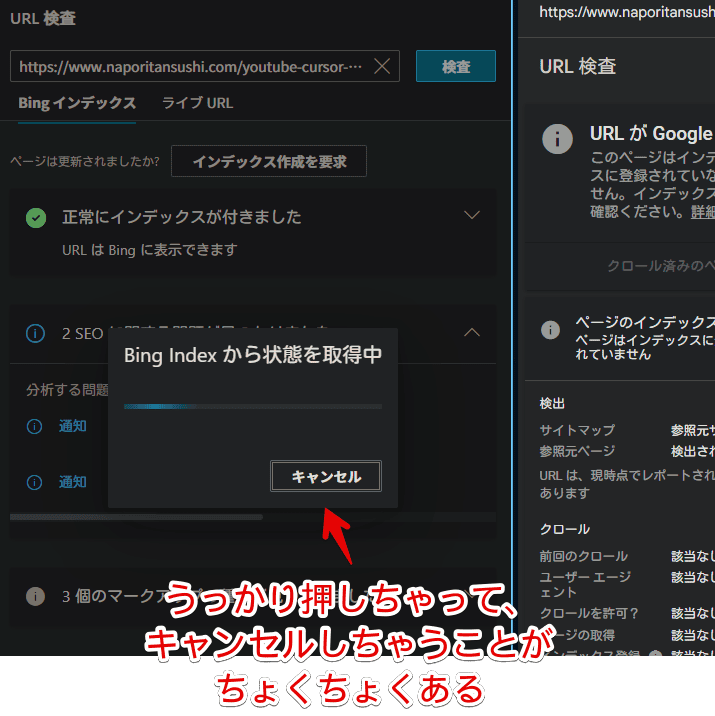
そんなほぼ気にしていない・使っていない「Bing Webマスターツール」ですが、インデックス申請している時に表示されるダイアログの「キャンセル」ボタンが、ちょっと邪魔だなぁと思いました。申請中にうっかり押しちゃって、キャンセルされる時があります。

Vivaldiブラウザで3画面を左右に並べていると、1タブあたりの横幅が小さくなり、余計「キャンセル」ボタンをうっかり押しちゃいます。
一度申請している時にキャンセルしたい状況に出会ったことがなく、むしろその逆で、ミスってキャンセルを押してしまい、再度申請する…というストレスにあっています。
「別に消しても困らないな…」ということで、CSSを使って、非表示にしてみます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「Bing Webマスターツール」のキャンセルボタンを非表示にするCSS
今回は、Bingドメイン上ではなく、「Bing Webマスターツール」のページだけで動作させたいので、ちょっと工夫して、Bingの検索結果等では動作しないようにしてみます。
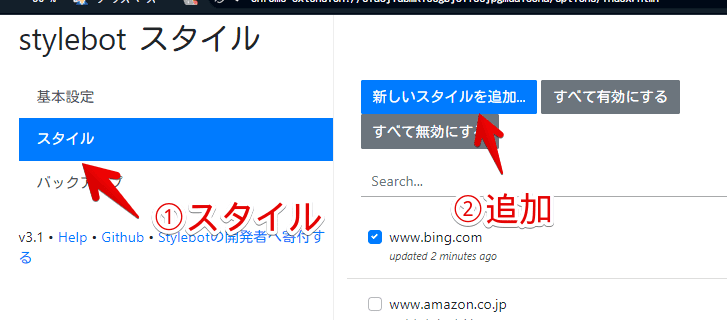
インストールした「Stylebot」拡張機能アイコンをクリック→「オプション」をクリックします。左側の「スタイル」→「新しいスタイルを追加」をクリックします。

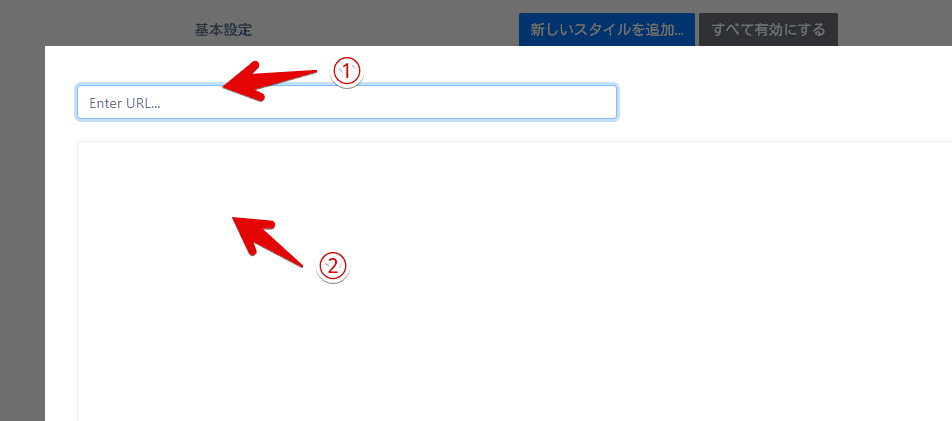
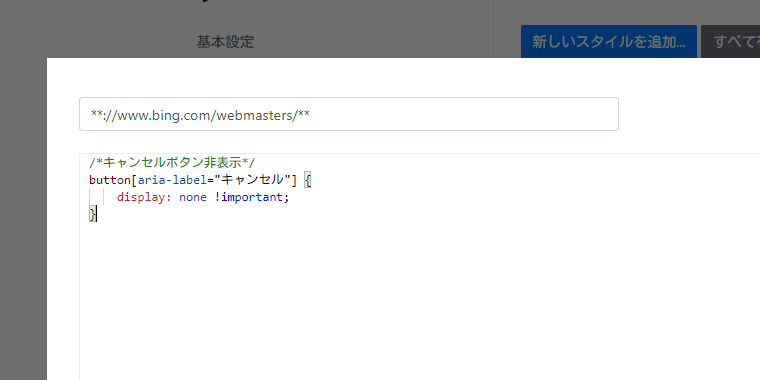
一行だけのテキストボックスと、その下に大きなテキストボックスが表示されます。上のほうに、適用させたいURL、下のほうにCSSを書き込んでいきます。

今回は、「Bing Webマスターツール」上だけで動作させたいので、以下のように書き込みます。コピペでOKです。ワイルドカードを使っていて、URLの一部に「www.bing.com/webmasters/」があれば動作させる…という意味になっています。
**://www.bing.com/webmasters/**余談ですが、Stylebot拡張機能ではなく、類似の拡張機能「Stylus」を利用している場合は、「正規表現に一致するURL」にして、以下のURLにします。ワイルドカードか正規表現かで若干表記に違いがでてきます。
.*://www.bing.com/webmasters/.*書き込むCSSは、以下のようになります。「Bing Webマスターツール」上のキャンセルボタンを非表示にするという意味です。ちょっとおおざっぱなCSSなので、もしかしたらインデックス申請以外の場所のキャンセルボタンも消えるかもしれません。インデックス申請以外で使っていないので、僕には関係ないです。
/*キャンセルボタン非表示*/
button[aria-label="キャンセル"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら、右下の「保存」をクリックします。

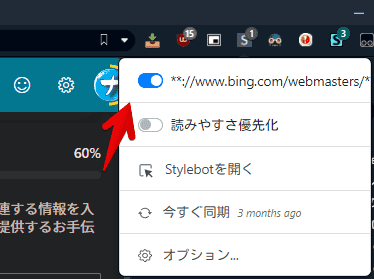
「Bing Webマスターツール」にアクセスします。拡張機能ボタンを押して、登録したサイトがオンになっていることを確認します。オンになっている間は有効になっているということです。

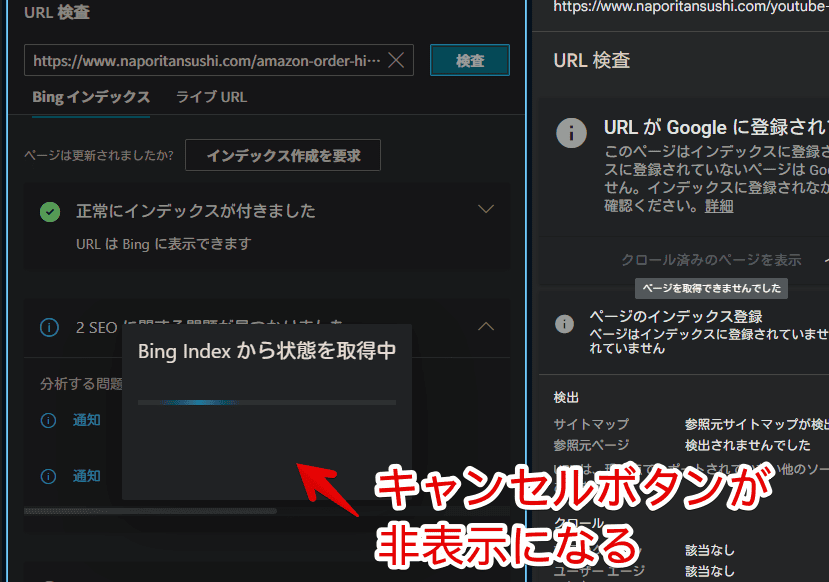
適当なURLを検査します。この時、「Bing Indexから状態を取得中」のダイアログ内にあったキャンセルボタンが非表示になります。

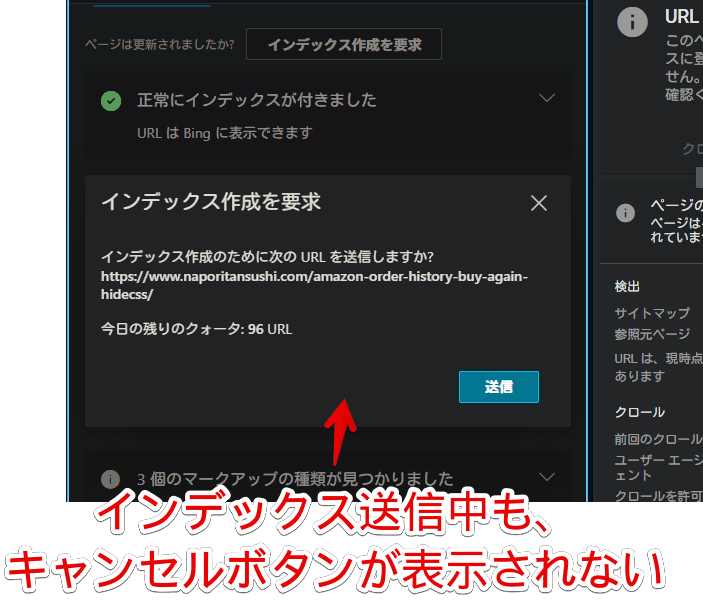
「インデックス作成を要求」を押した時に表示されるダイアログ内からもキャンセルボタンが消えます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「**://www.bing.com/webmasters/**」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイトの「Bing Webマスターツール(Bing Webmaster Tools)」で、自身のブログ記事をインデックス申請している際に表示される「キャンセル」ボタンを非表示にするCSSでした。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録