【Bing】検索候補にある「現在のトレンド」を消すCSS

この記事では、PCウェブサイト版「Microsoft Bing」の検索ボックスにマウスフォーカスした時表示される「現在のトレンド」を非表示にするCSSを書きます。
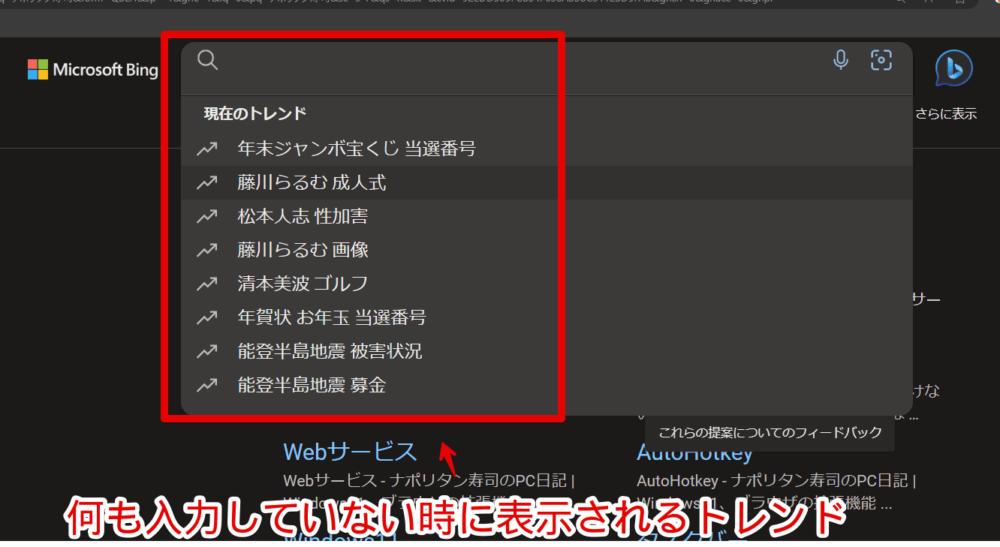
「Microsoft Bing」の検索ボックスにマウスフォーカスした時、「現在のトレンド」というのが表示されました。今多くの方が見ているキーワードやニュースを確認できます。

何か文字を入力したら消えます。検索ボックスにマウスフォーカス→文字入力の間だけ目に入ってしまいます。
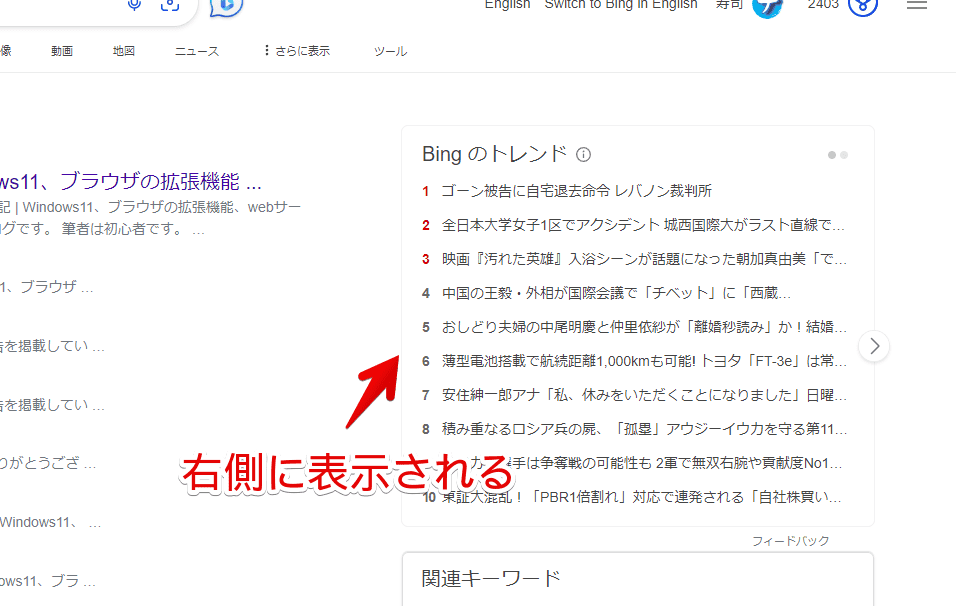
こちらで紹介するように、検索結果の右側に表示されるトレンドについては設定から非表示・あるいは表示頻度を落とせます。僕の環境だとオフにしても右側サイドバーのトレンドが消えるだけで検索ボックス内のトレンドは非表示になりませんでした。
「Google」も似たような機能で「急上昇ワード」を実装していますが、設定からオフにできます。「Bing」はそういったオプションはないんでしょうか。それともまだ未実装なだけでいずれ実装するとかですかね!?
検索候補自体をオフにすることは可能ですが、僕の場合検索候補は使いたいです。何も文字を入力していない時に表示される「現在のトレンド」だけが不要です。
「標準でオンオフする設定が見当たらない」、「検索候補を消すオプションはあるけどそれは嫌だ…」という点からもう自分で消してみます。
CSSを利用することで自身の環境上で非表示にできます。検索候補は残したままピンポイントで「現在のトレンド」だけ消せます。検索結果ページだけでなくトップページにも反映されます。
CSSを適用したデバイス上だけの反映で他人には影響しません。適用したことで他のみんなの「現在のトレンド」まで消えて大混乱する…とかは一切ありません。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
右側サイドバーのトレンドは設定から非表示にできる
検索結果ページの右側に表示される「Bingのトレンド」項目は設定から非表示にできます。CSSは不要です。

詳しくは下記記事を参考にしてみてください。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
検索ボックスに表示される「現在のトレンド」を非表示にする手順
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
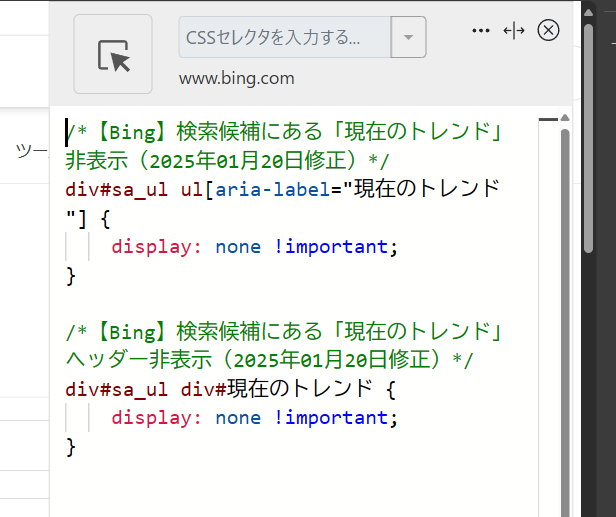
以下のコードを書き込みます。
/*【Bing】検索候補にある「現在のトレンド」非表示(2025年01月20日修正)*/
div#sa_ul ul[aria-label="現在のトレンド"] {
display: none !important;
}
/*【Bing】検索候補にある「現在のトレンド」ヘッダー非表示(2025年01月20日修正)*/
div#sa_ul div#現在のトレンド {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
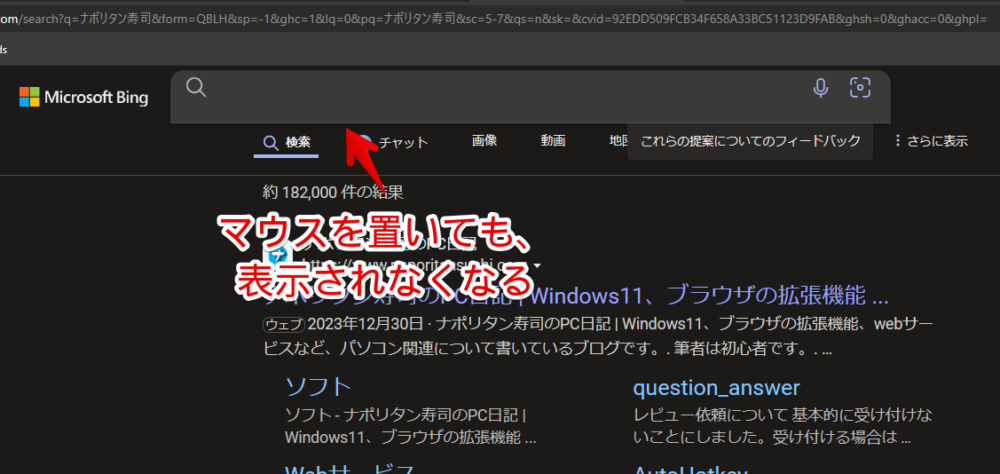
適当に「Bing」の検索結果ページを開きます。(例:ナポリタン寿司)
上部の検索ボックスにマウスフォーカスします。本来なら検索ボックスの下に「現在のトレンド」が表示されますが、CSS導入後は何も表示されません。

検索ボックスの角丸が崩れて右下と左下が変な感じで表示されますが、まぁそんな気にならないと思います。
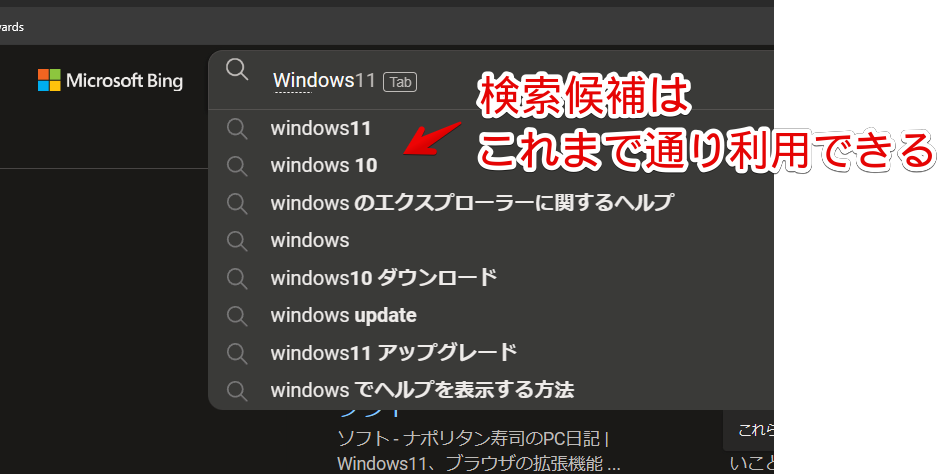
何か文字を入力した時の検索候補(予測候補)はこれまで通り利用できます。

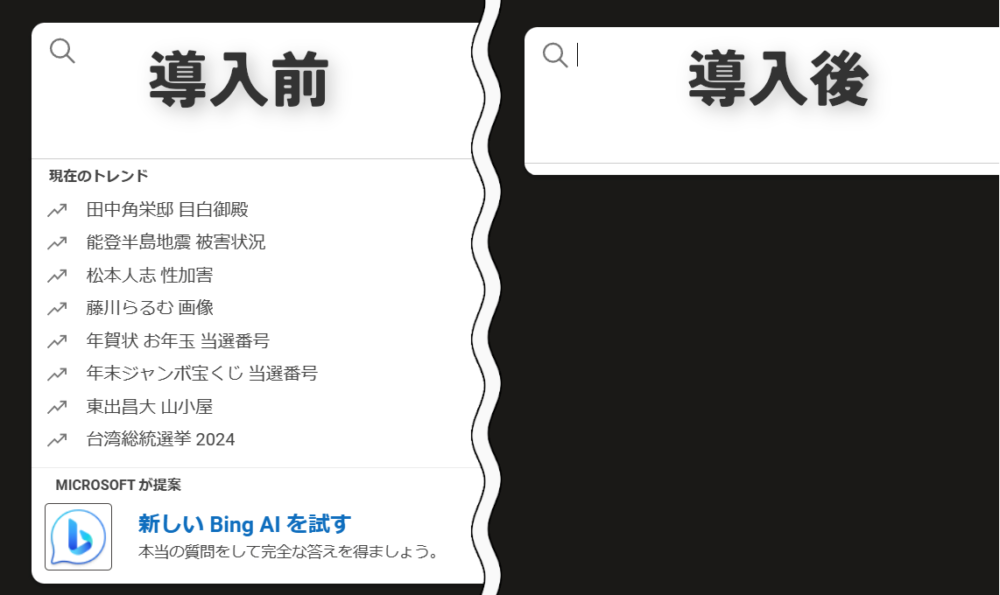
トップページの検索ボックス内にも反映されます。比較画像を貼っておきます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索ボックスにマウスフォーカスした時表示される「現在のトレンド」を非表示にする方法でした。
基本的に僕はこういう「みんながこれ調べてるけどあんたどう?気になるでしょ?」的な情報は不要です。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録