【Bing】検索結果の「マップ」項目を非表示にする方法

この記事では、PC版「Microsoft Bing」の検索結果に表示される「マップ」関連の項目を非表示にする方法について書きます。
本記事で紹介するCSSを使えば「Microsoft Bing」の検索結果に表示される「マップ」関連の項目を非表示にできます。以下の3点です。
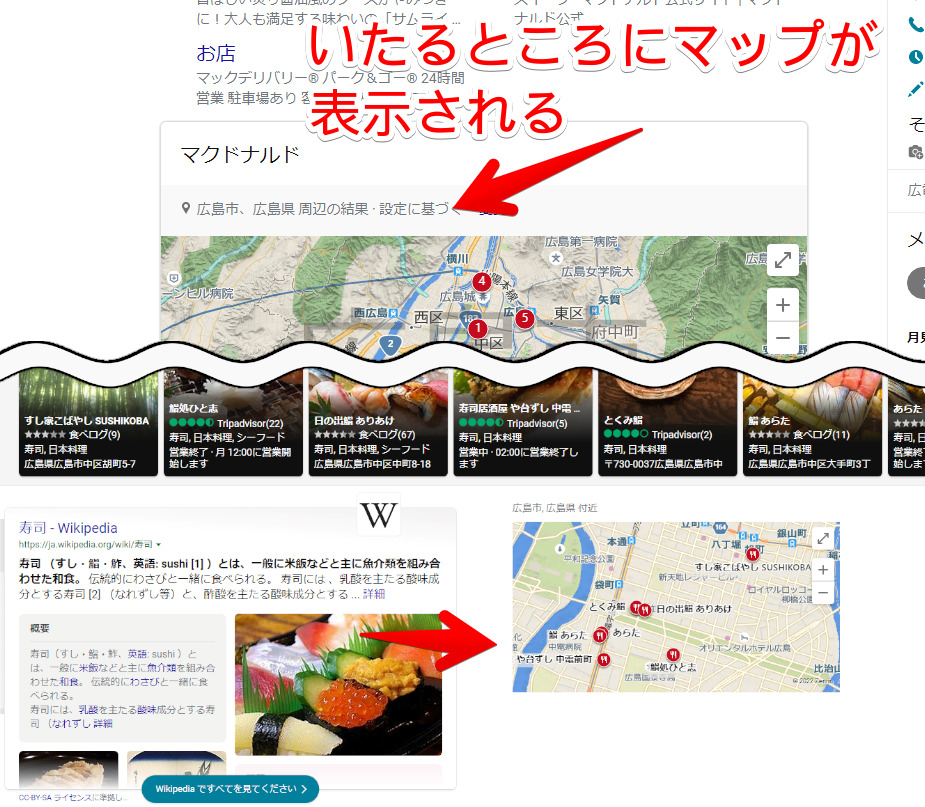
- メインの検索結果に表示される大きなマップ画像
- 右側サイドバーの検索結果に表示される小さなマップ画像
- 食べ物で検索した時その周辺の関連飲食店を表示する機能
マップは食べ物、施設など実際にそれを得ることができる場所がある単語を検索した時に表示されます。「イタリアンレストラン」や「ボーリング」などですね。会社名で検索した時も経路情報として出てきます。

Googleマップや周辺の場所にある店が表示されています。場所は検索結果上部、中間、右側のサイドバー(追加の検索結果)などさまざまです。
自身が住んでいる場所の周辺がピックアップされるので、配信者や僕みたいなブロガーはうっかりモザイク忘れて住んでいる地域がばれてしまう可能性があります。うかつにこういった検索結果を配信とかで流せないですよね。
困っている方はそもそも非表示にするといいかもしれません。CSSを使うことで削除できます。自身の環境上非表示にしているだけなので誰にも迷惑をかけません。いつでもオンオフできます。
いくらCSSで非表示にしたといってもBing側のアップデートにより突然使えなくなる場合もあります。配信とかで共有する場合はどのみち事前にチェックすることを推奨します。いつの間にか使えなくなっていても自己責任です。
僕は普段Bingを使わないのでいつの間にか使えなくなっていた場合は問い合わせしていただければ幸いです。僕ができる範囲だったら修正します。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
検索結果の「マップ(地図)」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
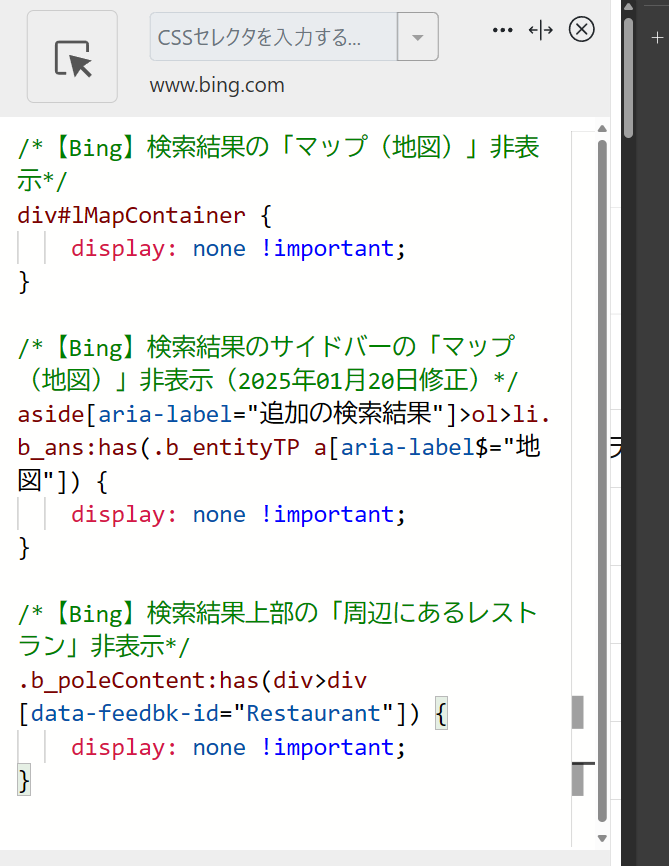
以下のコードを書き込みます。
/*【Bing】検索結果の「マップ(地図)」非表示*/
div#lMapContainer {
display: none !important;
}
/*【Bing】検索結果のサイドバーの「マップ(地図)」非表示(2025年01月20日修正)*/
aside[aria-label="追加の検索結果"]>ol>li.b_ans:has(.b_entityTP a[aria-label$="地図"]) {
display: none !important;
}
/*【Bing】検索結果上部の「周辺にあるレストラン」非表示*/
.b_poleContent:has(div>div[data-feedbk-id="Restaurant"]) {
display: none !important;
}書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
検索結果の「マップ(地図)」
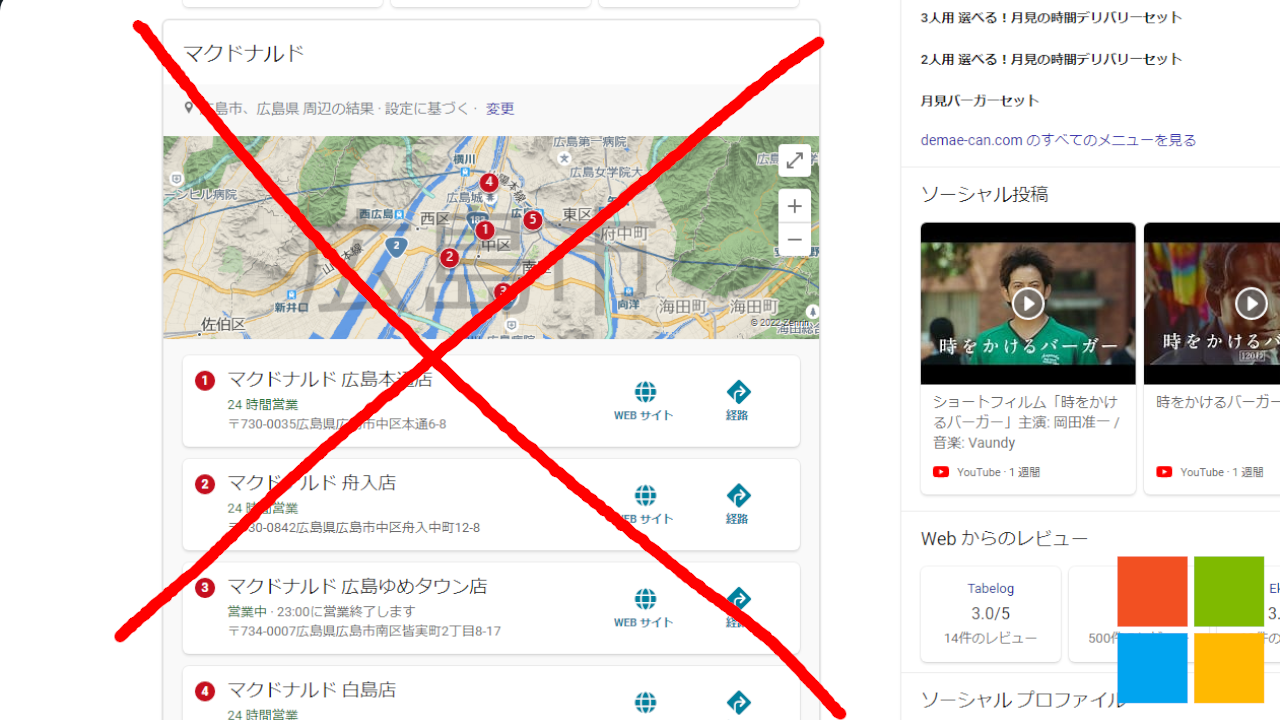
試しに「マック」で検索してみます。
導入前は検索結果の上らへんに大きくマップが表示されていましたが、導入後は消えています。かなりスペースを取っていたのでそれだけスッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
サイドバーの「マップ(地図)」
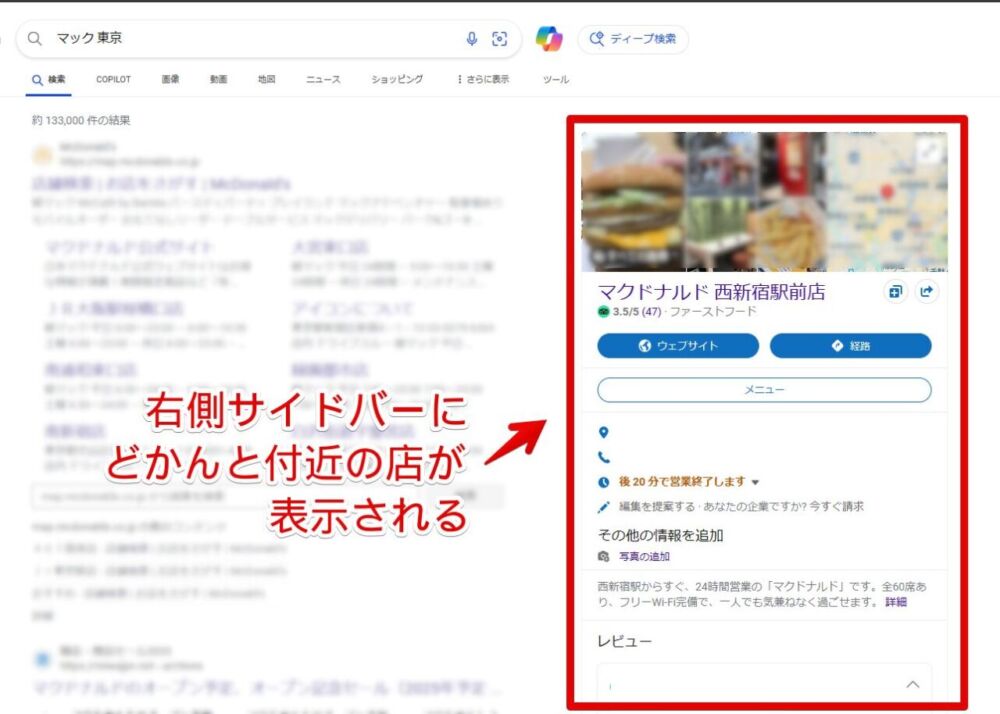
検索する単語によってはメインの検索結果ではなく右側サイドバーにどかんと表示される可能性があります。
本記事を書いた時は場所とマップは別々で表示されていましたが、2025年1月に確認したところ場所内に埋め込まれる形でマップが移動していました。
例えば「マック 東京」で調べると右側サイドバーに「マクドナルド 西新宿駅前店」といった感じで表示されて上に小さくマップが埋め込まれています。

2025年1月に修正した上記のCSSを使うことで丸々非表示にできます。
検索結果上部の周辺情報(地域の検索結果)
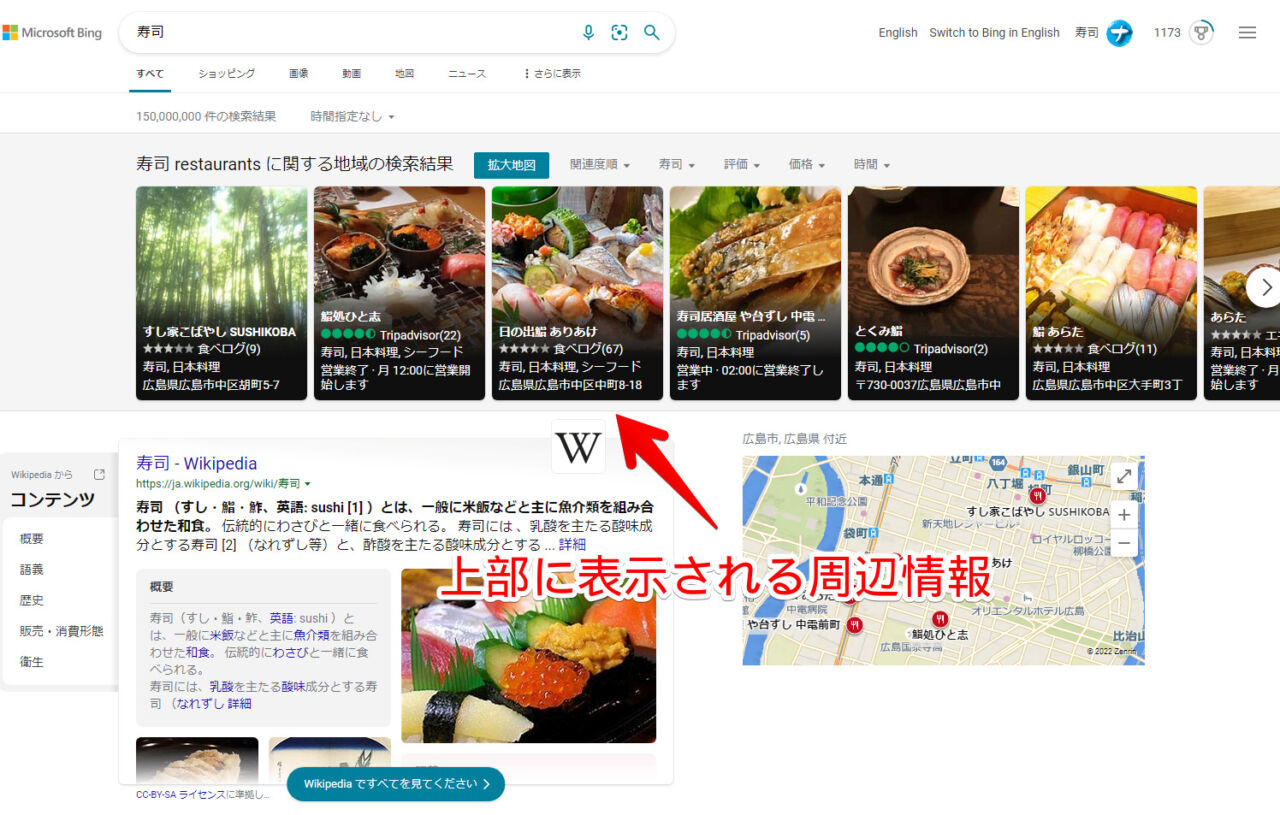
検索する単語によって表示される上部の飲食店情報のコンテンツも削除します。下記画像の「寿司レストランに関する地域の検索結果」という部分です。

もしかしたらこの部分飲食店以外が表示される時があるかもしれません。あまり時間をかけて検証していないので僕の環境では出会いませんでした。
飲食店以外の地域の検索結果が出る場合多分非表示になりません。表示されると思います。僕が作成したコードはレストラン情報が含まれる場合だけ削除するというものです。
レストラン以外があった場合は、問い合わせよりどの単語で表示されたか教えていただければ幸いです。僕がその単語で検索して非表示にできるか試したいと思います。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方、参考にしてみてください。
感想
以上、PC版「Microsoft Bing」の検索結果に表示される「マップ」項目を非表示にする方法でした。
マック美味しそうです…🤤本記事では「広島県中区」のマップ画像がありますが僕が住んでいる場所ではありません。変えています。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録