【Bing】画像検索結果の「関連キーワード」を非表示にする方法

この記事では、PCウェブサイト版「Microsoft Bing」の画像と動画の検索結果ページの上部に表示される「関連キーワード(おすすめの検索)」を非表示にする方法について書きます。
本記事で紹介するCSSを使えば、PCウェブサイト版「Microsoft Bing」の画像と動画の検索結果ページにある関連キーワード(おすすめの検索)バーを非表示にできます。
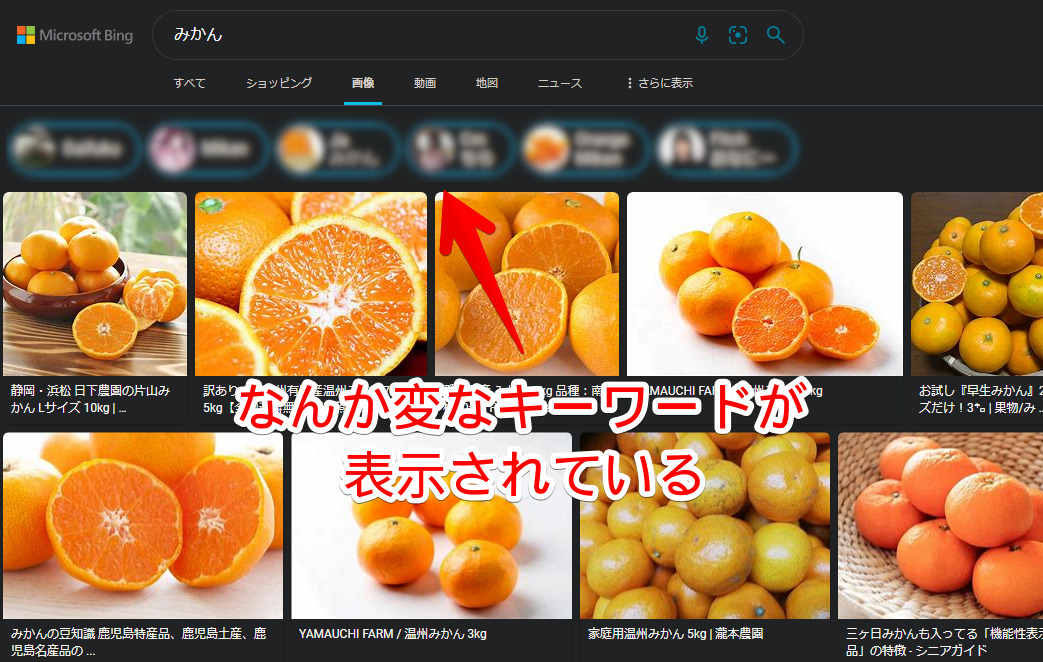
例えば、「みかん」で画像検索したら検索メニュー(すべて、ショッピングなど)の下に関連キーワードが表示されます。「JA みかん」や「オレンジ」などが表示されていました。恐らく他の人が検索しているであろう単語です。
僕の環境だとこの中に変なキーワードがありました。アダルト的な単語です。さすがに公開できないレベルなのでモザイクしています。一番右と右から3番目です。

最初は僕がこういったのを検索していたからMicrosoftが融通を利かして表示しているのかと思いました。
しかし、確認のため読者さんやSNS上の友人に聞いてみると同様に表示されたようです。僕だけじゃなかったと安心です。そもそも僕はこのような単語を検索した覚えがありませんでした。
「Microsoft Edge」、「Vivaldi」、「Google Chrome」など色々なブラウザで試しましたが変わらず表示されました。
Microsoftアカウントでログインしている影響かもしれないと思いログアウトしましたが変わりませんでした。プライベートウィンドウやスマホからアクセスしても同じです。多分全員に共通して表示されると思います。
鬱陶しいと思ったので非表示にしてみたいと思います。卑猥な単語だけ除外するといった高度なことはできません。ここのコンテンツを丸々削除するという方法です。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
画像と動画の検索結果にある「おすすめの検索」を非表示にするCSS
CSSを書き込む
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
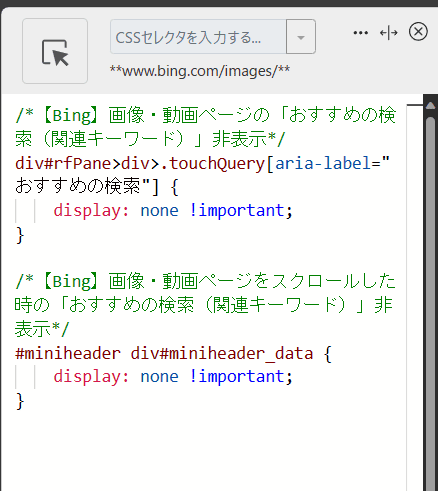
以下のコードを書き込みます。
/*【Bing】画像・動画ページの「おすすめの検索(関連キーワード)」非表示*/
div#rfPane>div>.touchQuery[aria-label="おすすめの検索"] {
display: none !important;
}
/*【Bing】画像・動画ページをスクロールした時の「おすすめの検索(関連キーワード)」非表示*/
#miniheader div#miniheader_data {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
以下のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
【CSSの確認】通常のバー
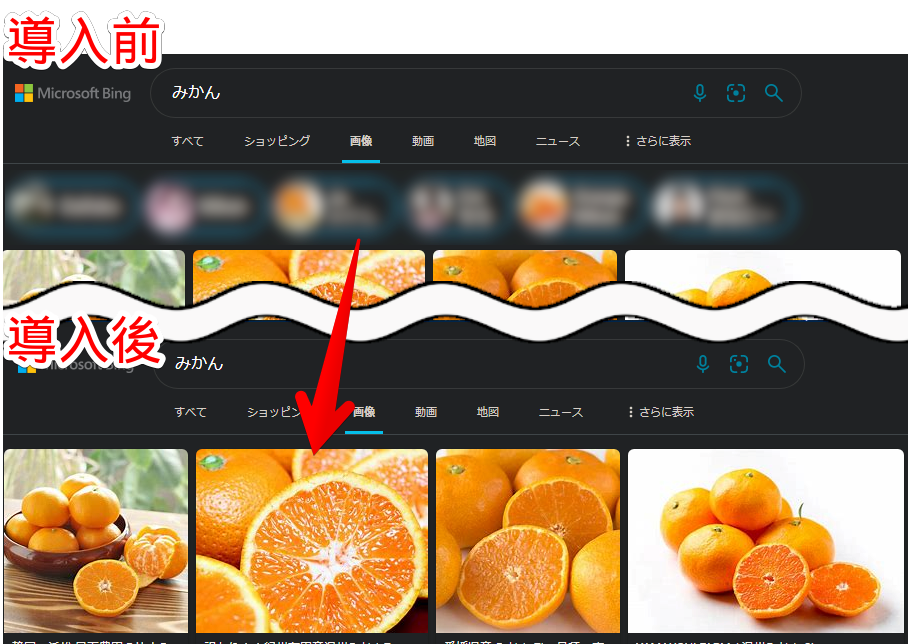
適当に「Bing」で検索して画像の検索結果ページを開きます。冒頭でも紹介した「みかん」で試してみます。
CSS導入後は綺麗に関連キーワードのバーが丸々消えます。

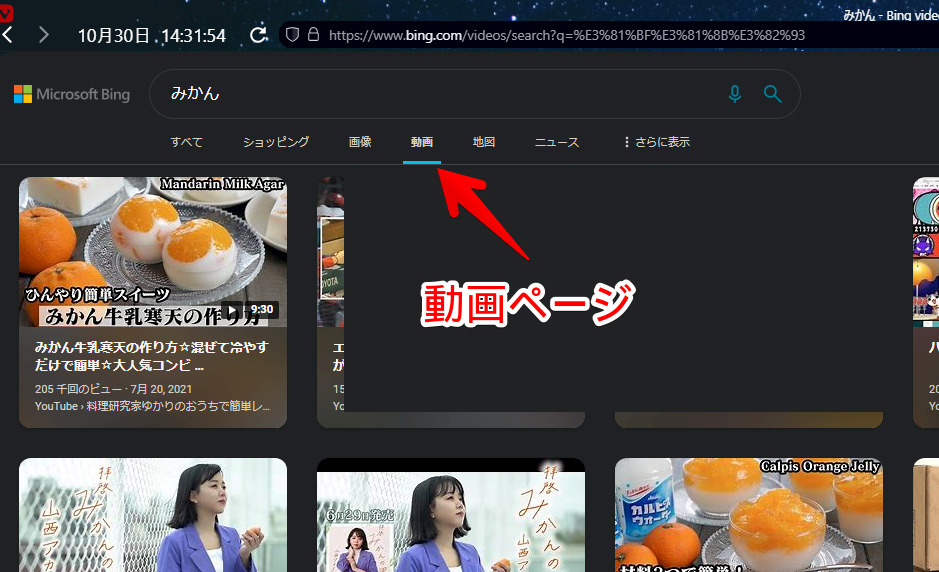
動画ページでも同様に消えます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【CSSの確認】スクロールしている時のヘッダー
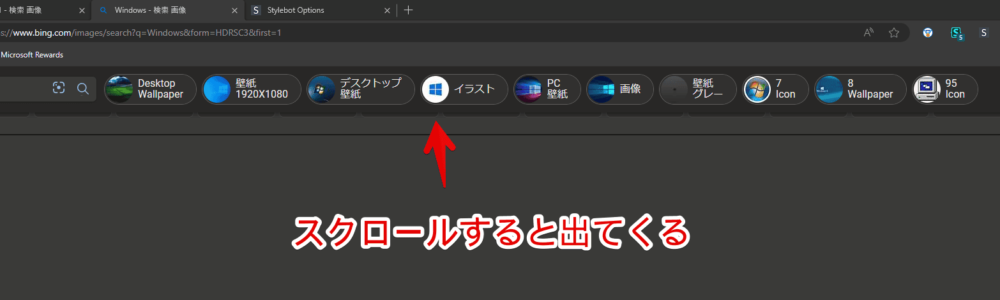
リライトしている時、ページをスクロールすると上部に固定のヘッダーが表示されてその中に余計な項目があることに気づきました。本記事を初めて公開した時は気づきませんでした。
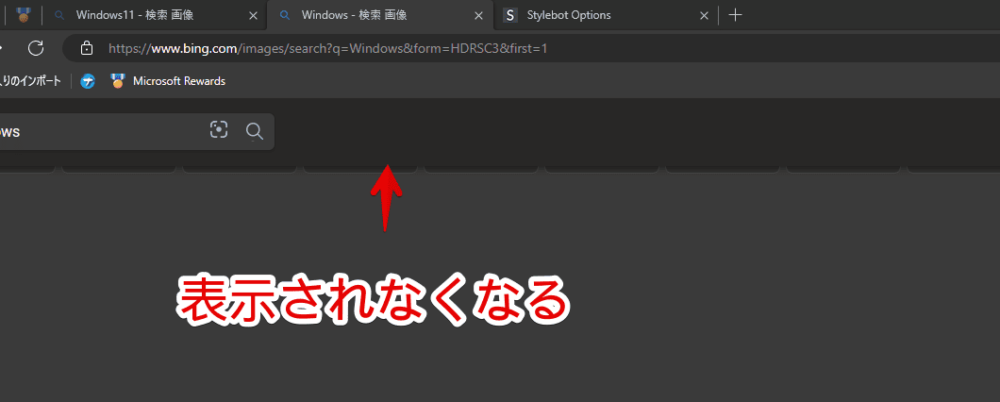
ページを一番上にスクロールしている時は通常のヘッダーが表示されて、下にスクロールするとオーバーレイのヘッダーに切り替わるようです。

上記で紹介している「【Bing】画像・動画ページをスクロールした時の「おすすめの検索(関連キーワード)」非表示」CSSを書き込むことで非表示にできます。

【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の画像と動画の検索結果ページに表示される「関連キーワード(おすすめの検索)」のバーを非表示にする方法でした。
多くのBing利用者が検索しているからといって安易に卑猥な単語を表示しないでほしいですね。仕事の画面共有とかでうっかり映ったら誤解されそうで怖いです。迂闊にBingは使えませんね。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録