【Bing】検索結果の余計な項目を全排除するCSS(まとめ)

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果に表示される不要な項目をまとめて削除する方法について書きます。
本記事で紹介するCSSを使えば「Microsoft Bing」の検索結果に表示される不要なコンテンツを非表示にできます。例えば以下のとおりです。
- 右サイドバーの「関連キーワード」
- 右サイドバーの「追加の検索結果(記事抜粋)」
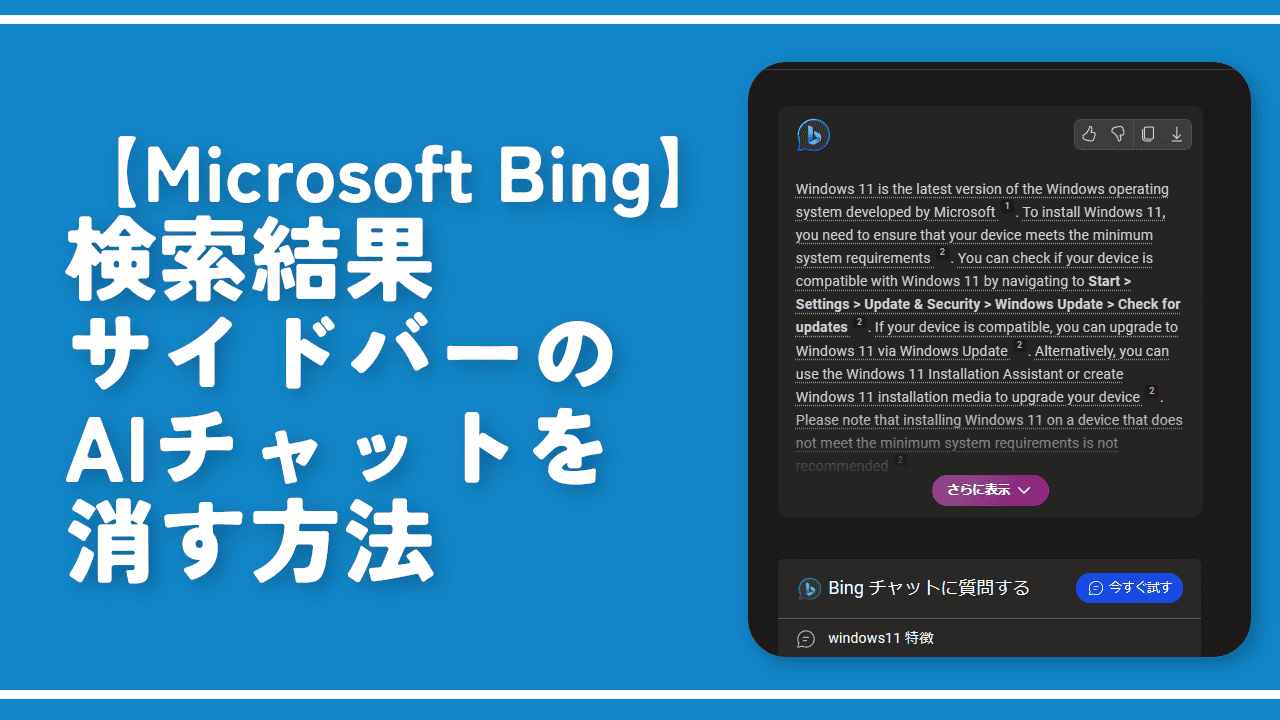
- 右サイドバーの「Bingチャットに質問する」
- 広告記事
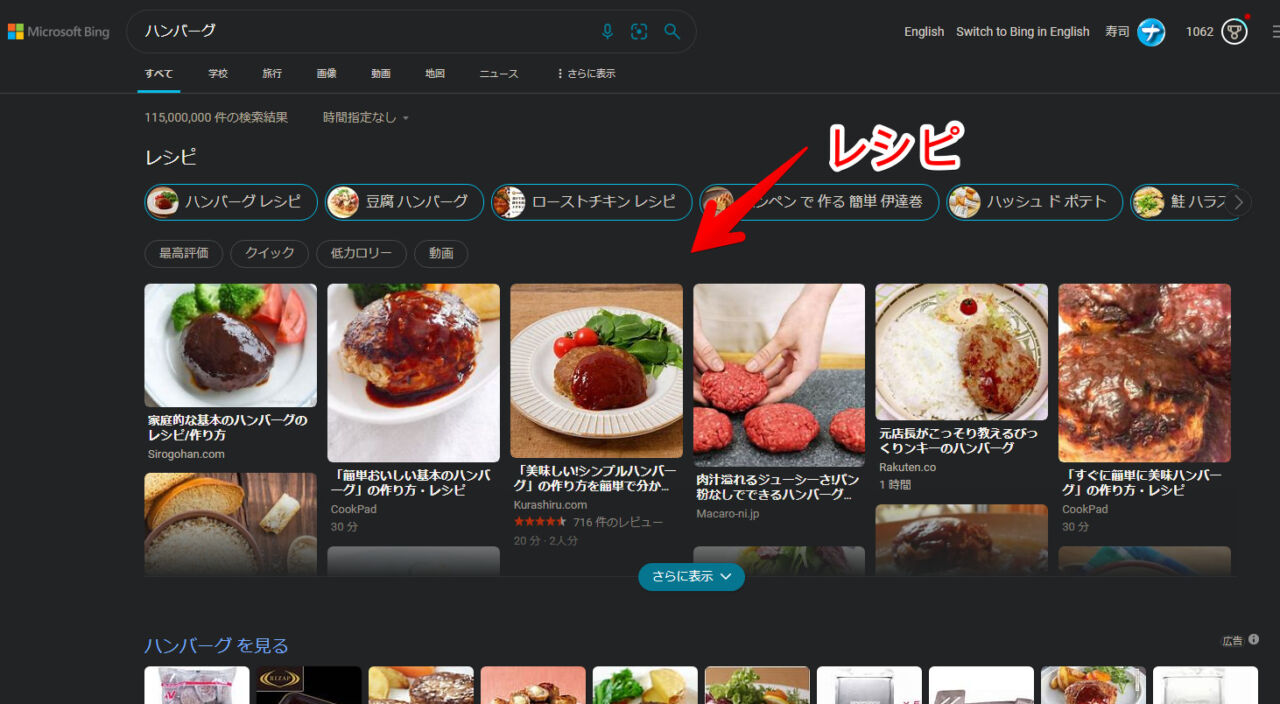
- レシピ
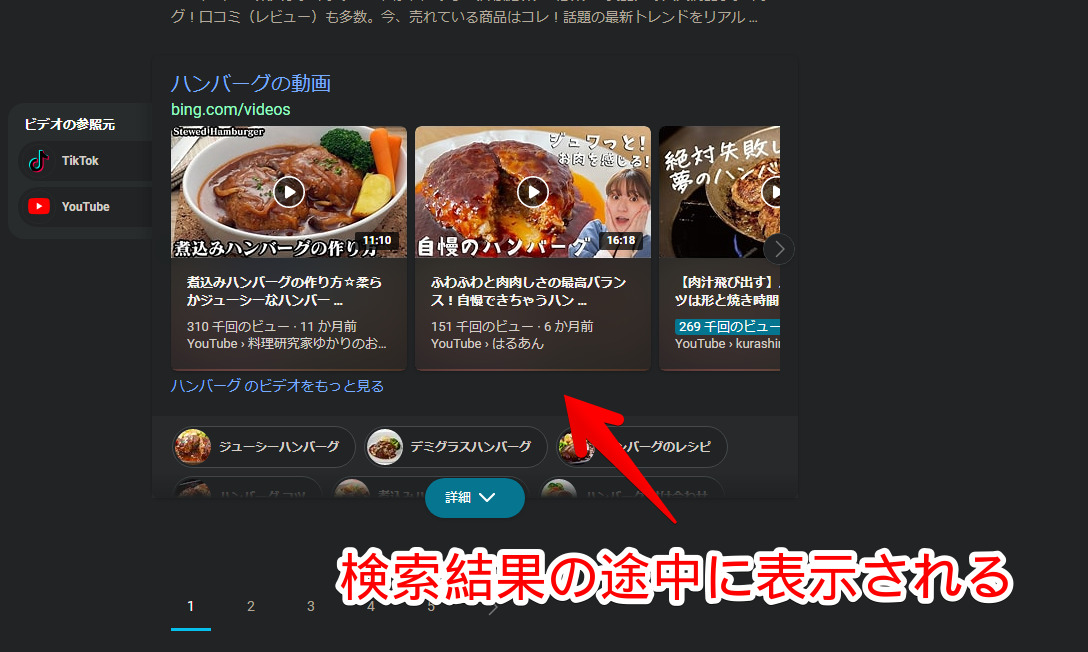
- ビデオ(動画)
- 画像
- おすすめの検索(関連キーワード)
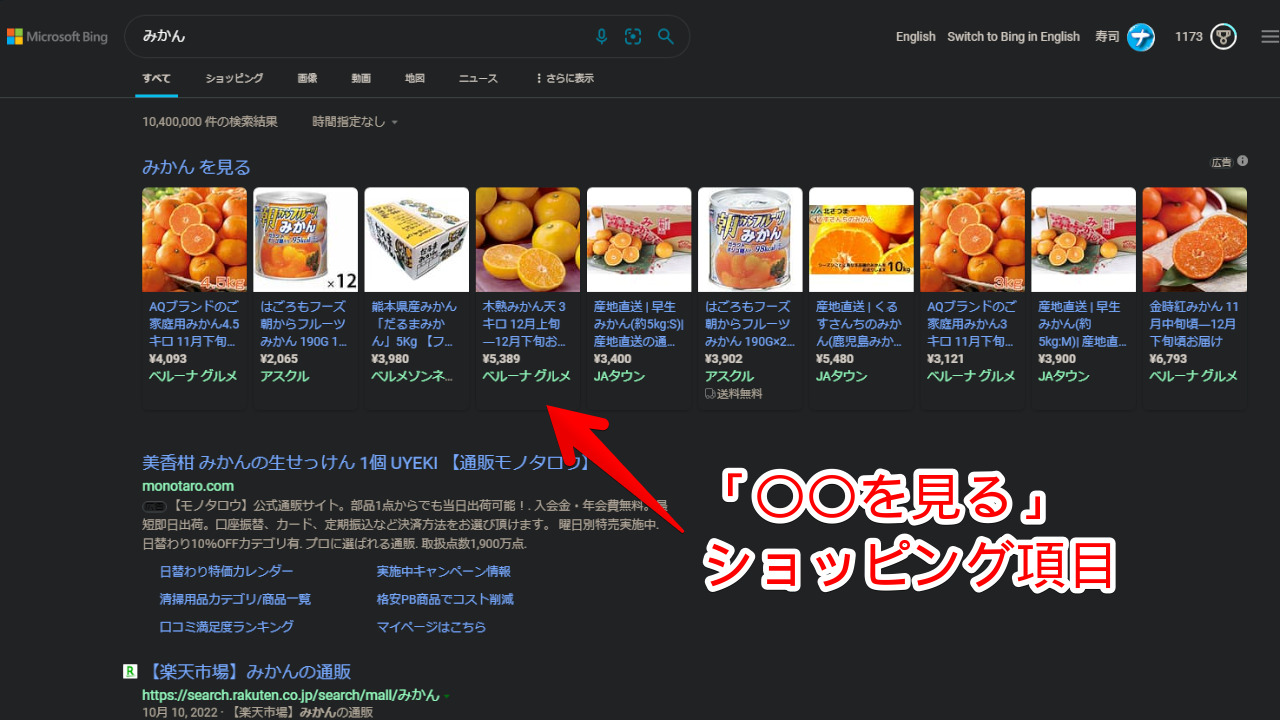
- 〇〇を見る
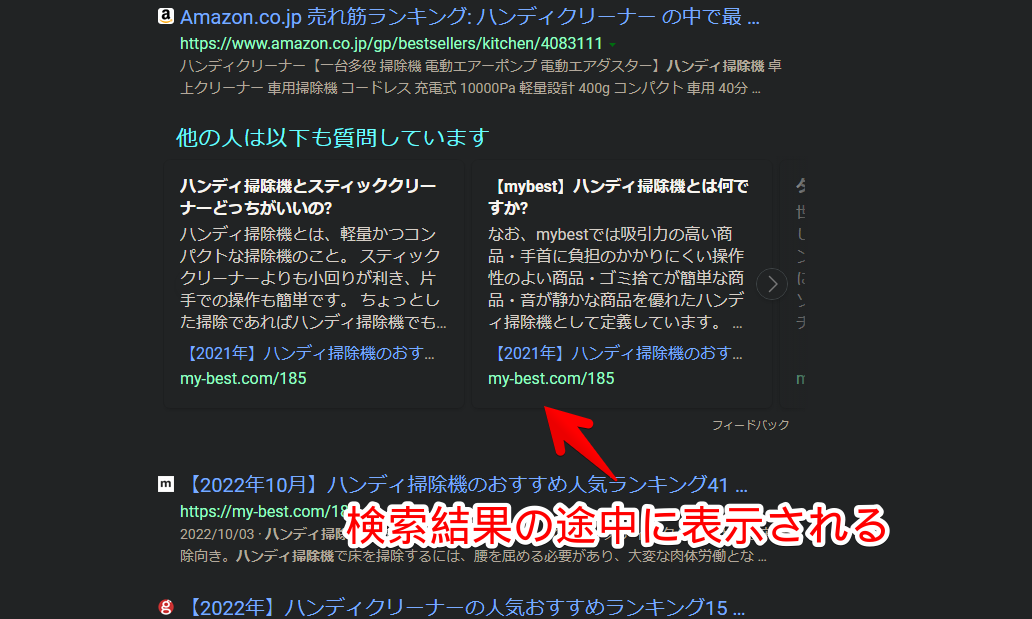
- 他の人はこちらも質問
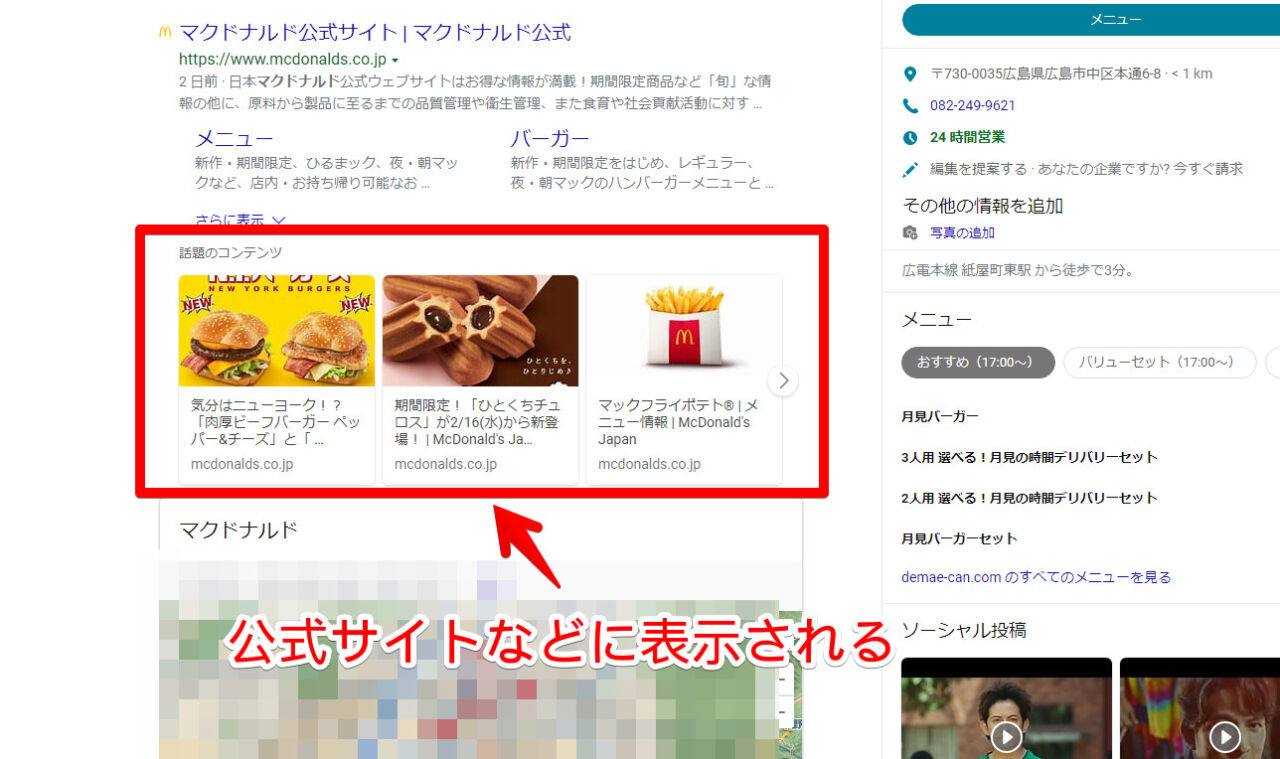
- 話題のコンテンツ
- マップ(地図)
- ニュース
- これは役に立ちましたか?(フィードバック)
- 左側のポップアップウィジェット
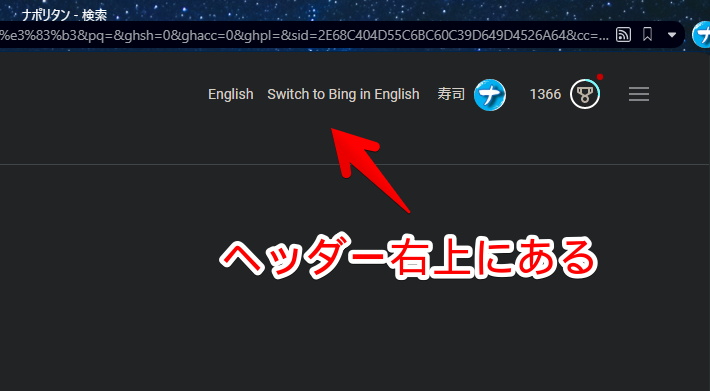
- ヘッダーの「English」と「Switch to Bing in English」ボタン
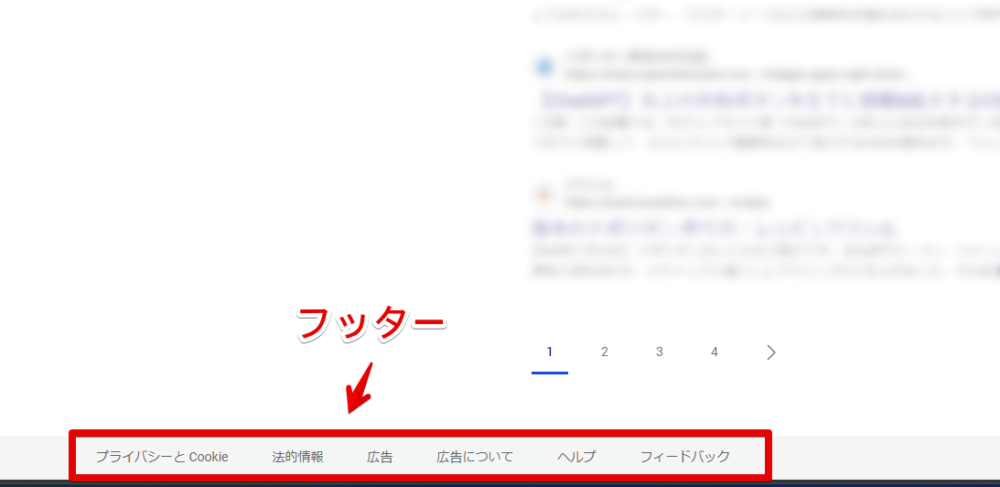
- フッター
- 〇〇を検索する
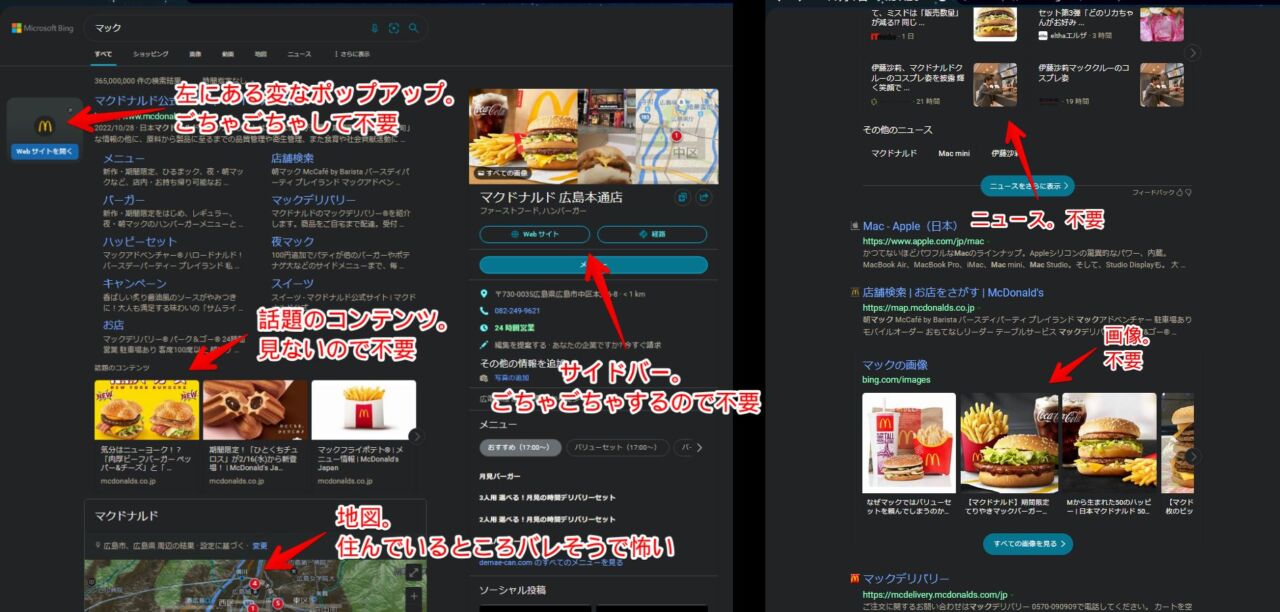
「Bing」の検索結果って人によっては不要な項目がありませんか?以下の感じです。

僕にとっては不要な項目ばかりです。純粋な記事タイトル、メタディスクリプション(概要文)がセットになった検索結果が欲しいんですよね。無駄な画像やポップアップは一切いりません。
これらの項目は2025年1月時点で標準の設定では非表示にできません。CSSを使うことで非表示にできます。見た目上消しているだけなのでいつでも元に戻せます。誰にも迷惑をかけません。
ただし、「Bing」側のアップデートでいつの間にか使えなくなっている場合があります。僕は普段Bingを使わないのでいつの間にか使えなくなっていた場合は問い合わせしていただければ幸いです。僕ができる範囲だったら修正します。
「Google」版も作成しているので「Google」検索を使っている方は以下の記事を参考にしてみてください。そもそも僕は「Google」ユーザーなので以下の記事を最初に書きました。そこそこの時間を確保できたので「Bing」版も作成しました。
拡張機能をインストールできるPCブラウザ専用です。拡張機能を導入できないスマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
- 1. インストール方法
- 2. 「Microsoft Bing」の不要な項目を非表示にするCSS
- 2.1. スタイルシートを開く
- 2.2. CSSを書き込む
- 2.3. 消えたか確認する
- 2.4. 右サイドバーの「関連キーワード」
- 2.5. 右サイドバーの「追加の検索結果(記事抜粋)」
- 2.6. 右サイドバーの「Bingチャットに質問する」
- 2.7. 右サイドバーのコレクションを探索
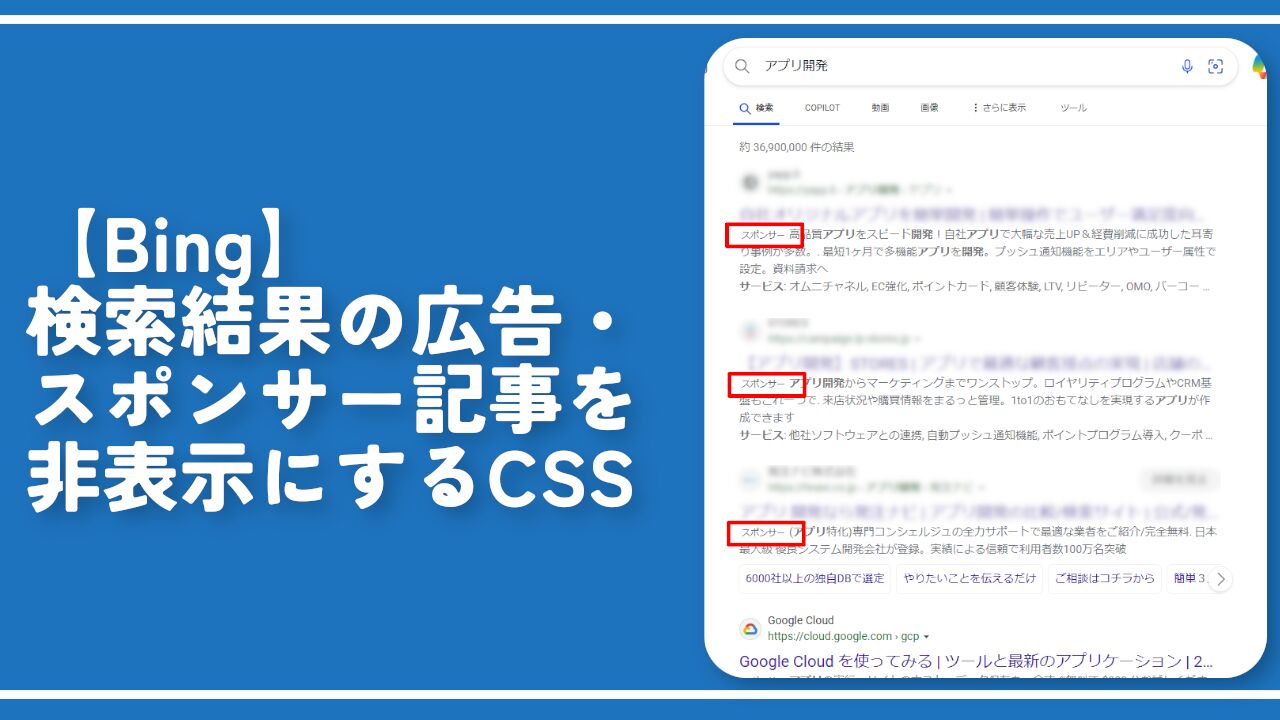
- 2.8. スポンサー(広告)記事
- 2.9. 他の人はこちらも質問
- 2.10. レシピ
- 2.11. 〇〇を見る
- 2.12. ビデオ(動画)
- 2.13. 画像
- 2.14. マップ(地図)
- 2.15. ニュース
- 2.16. 画像・動画ページの「おすすめの検索(関連キーワード)」
- 2.17. 話題のコンテンツ
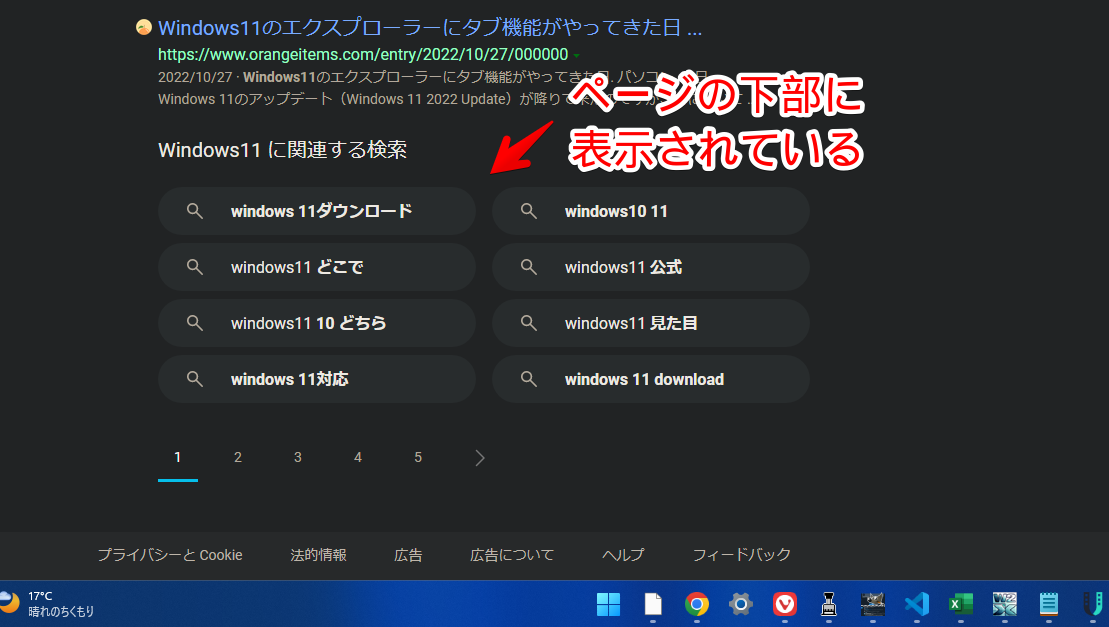
- 2.18. 〇〇に関連する検索
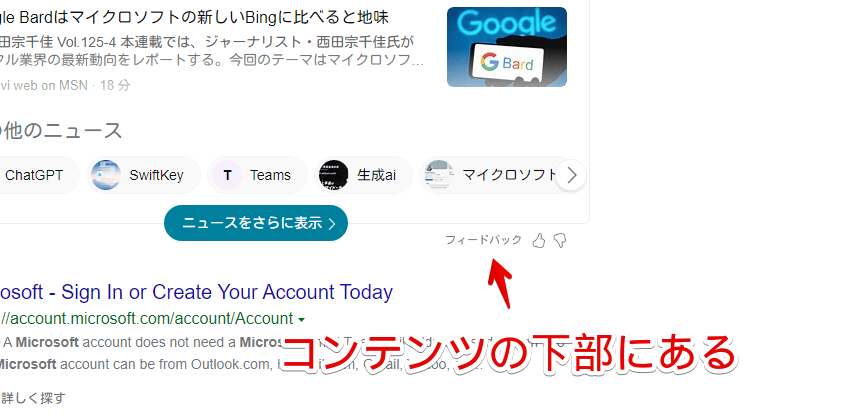
- 2.19. フィードバック
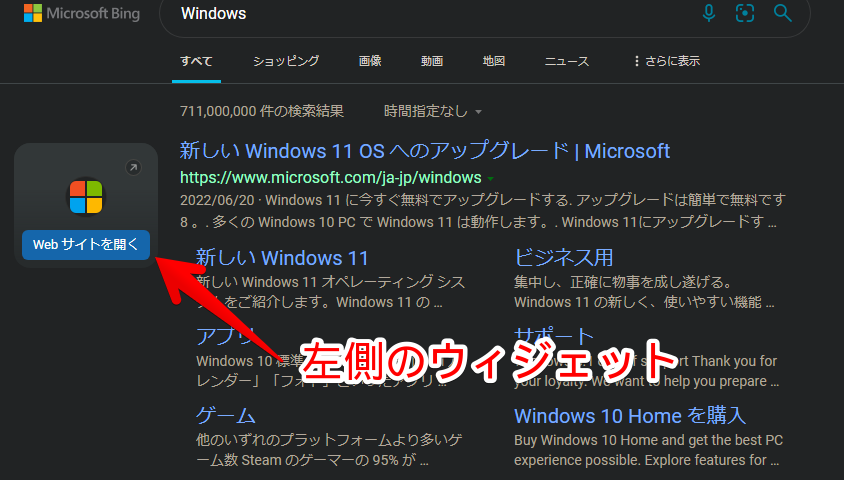
- 2.20. 左側に表示されるポップアップウィジェット(Webサイトを開く)
- 2.21. ヘッダーの「English」と「Switch to Bing in English」ボタン
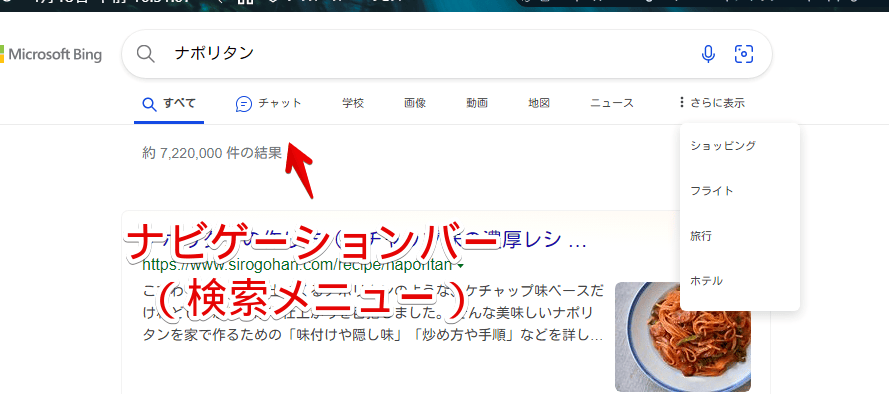
- 2.22. ナビゲーションバー(ショッピング、地図、ニュースなど)
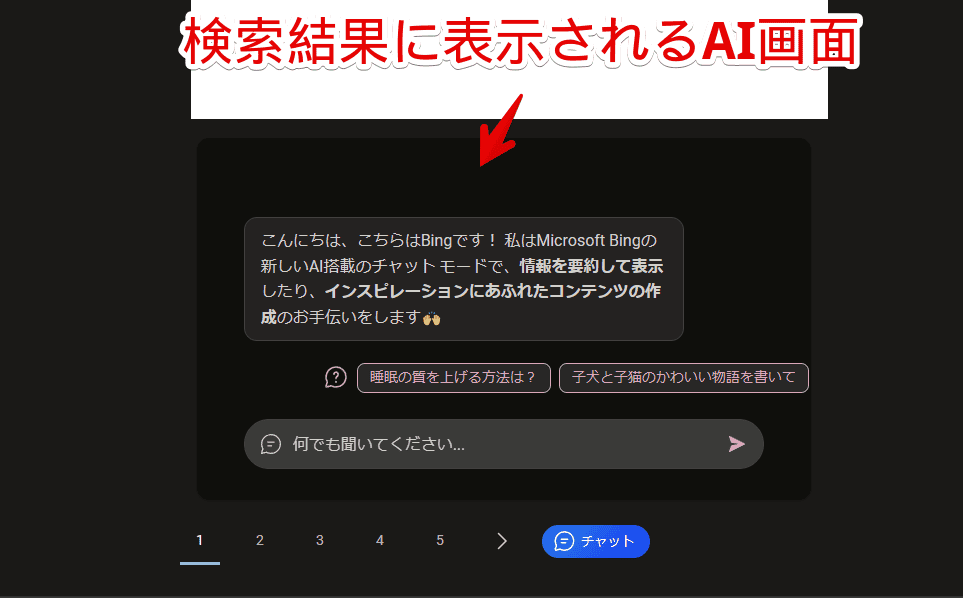
- 2.23. 検索結果に表示される「Bing AI」の会話チャット
- 2.24. ストーリー
- 2.25. フッター
- 2.26. 〇〇を検索する
- 3. 検索候補内の「現在のトレンド」を非表示にしたい場合
- 4. 検索候補右側にある「関連キーワード」や「他の人は」を非表示にしたい場合
- 5. 検索候補内のAIチャット項目を消したい場合
- 6. 検索結果の「何でも聞いてください」テキストを非表示にしたい場合
- 7. 右側サイドバーのトレンドを消したい場合
- 8. 右側サイドバーのAIチャットの回答欄を消したい場合
- 9. トップページの背景画像やニュースを非表示にする方法
- 10. 感想
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Microsoft Bing」の不要な項目を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。全部を書き込む必要はありません。自分が非表示にしたい項目だけを書き込んでください。
/*【Bing】右サイドバーの「関連キーワード」削除*/
aside[aria-label="追加の検索結果"] :is(.b_rrsr,.richrswrapper[aria-label="関連キーワード"]) {
display: none !important;
}
/*【Bing】右サイドバーの「追加の検索結果(記事抜粋)」削除*/
aside[aria-label="追加の検索結果"]>ol>li>:is(div.utilAns, div[class^="b_cbContainer"], div[class^="b_entity"]) {
display: none !important;
}
/*【Bing】右サイドバーの「Bingチャットに質問する」削除*/
.rs_chat[aria-label="Bing チャットに質問する"] {
display: none !important;
}
/*【Bing】右サイドバーの「コレクションを探索」非表示*/
[aria-label="追加の検索結果"] .coll_vc {
display: none !important;
}
/*【Bing】広告(スポンサー)記事削除*/
#b_results>li.b_ad {
display: none !important;
}
/*【Bing】記事の説明欄冒頭にある「広告」画像非表示*/
.b_caption>p::before {
display: none !important;
}
/*【Bing】検索結果の「他の人はこちらも質問」非表示*/
#b_results>li>div>div.rqnaContainerwithfeedback {
display: none !important;
}
/*【Bing】検索結果上部の「レシピ」非表示*/
.b_poleContent>div#b_wfCarousel:has(div#recipeCells) {
display: none !important;
}
/*【Bing】検索結果の途中にある「レシピ」非表示*/
li.b_ans.b_mop:has(.filterTabBar):has(:is(a[title*="作り方"],a[title*="レシピ"])) {
display: none !important;
}
/*【Bing】検索結果上部の「〇〇を見る」非表示*/
.b_poleContent>li.b_adLastChild.b_PolePAContainer {
display: none !important;
}
/*【Bing】検索結果途中の「〇〇を見る」非表示*/
li.b_ans.b_mop:has(a.sa_salink[aria-label*="ショッピング アイテムをすべて表示"]) {
display: none !important;
}
/*【Bing】検索結果の「ビデオ(動画)」非表示*/
.b_vidAns {
display: none !important;
}
/*【Bing】検索結果の「画像」非表示*/
#b_results>li.b_imgans {
display: none !important;
}
/*【Bing】検索結果の「マップ(地図)」非表示*/
div#lMapContainer {
display: none !important;
}
/*【Bing】検索結果のサイドバーの「マップ(地図)」非表示(2025年01月20日修正)*/
aside[aria-label="追加の検索結果"]>ol>li.b_ans:has(.b_entityTP a[aria-label$="地図"]) {
display: none !important;
}
/*【Bing】検索結果上部の「周辺にあるレストラン」非表示*/
.b_poleContent:has(div>div[data-feedbk-id="Restaurant"]) {
display: none !important;
}
/*【Bing】検索結果の「ニュース」非表示(2025年01月20日修正)*/
#b_results>:is(li.b_nwsAns, .b_richnews,li.b_ans:has(>.feeds)) {
display: none !important;
}
/*【Bing】検索結果上部の「ニュース」非表示*/
#ans_nws {
display: none !important;
}
/*【Bing】画像・動画ページの「おすすめの検索(関連キーワード)」非表示*/
div#rfPane>div>.touchQuery[aria-label="おすすめの検索"] {
display: none !important;
}
/*【Bing】検索結果の「話題のコンテンツ」非表示*/
.rc_vlHorizontalImage.rc_rnDesktop_vlHorizontalImage {
display: none !important;
}
/*【Bing】検索結果下部の「〇〇に関連する検索」非表示*/
#b_results>li.b_ans>.b_rs#brsv3 {
display: none !important;
}
/*【Bing】検索結果の「フィードバック」非表示*/
.fdbk_thmb_root {
display: none !important;
}
/*【Bing】記事左側の「Webサイトを開く」ウィジェット非表示*/
div#textDeeplinksWidgetContainer {
display: none !important;
}
/*【Bing】記事左側の検索メニュー非表示(2025年01月20日修正)*/
div#lgWptNavContainer {
display: none !important;
}
/*【Bing】ヘッダーの「English」ボタン削除*/
header span#langChange {
display: none !important;
}
/*【Bing】ヘッダーの「Switch to Bing in English」ボタン削除*/
header a[href^="/search?"][href$="setlang=en"] {
display: none !important;
}
/*【Bing】検索メニューの「Copilot」非表示*/
.b_scopebar li#b-scopeListItem-convups {
display: none !important;
}
/*【Bing】検索メニューの「学校」非表示*/
.b_scopebar li#b-scopeListItem-bingatwork {
display: none !important;
}
/*【Bing】検索メニューの「画像」非表示*/
.b_scopebar li#b-scopeListItem-images {
display: none !important;
}
/*【Bing】検索メニューの「動画」非表示*/
.b_scopebar li#b-scopeListItem-video {
display: none !important;
}
/*【Bing】検索メニューの「地図」非表示*/
.b_scopebar li#b-scopeListItem-local {
display: none !important;
}
/*【Bing】検索メニューの「ニュース」非表示*/
.b_scopebar li#b-scopeListItem-news {
display: none !important;
}
/*【Bing】検索メニューの「ショッピング」非表示*/
.b_scopebar li#b-scopeListItem-shop {
display: none !important;
}
/*【Bing】検索メニューの「フライト」非表示*/
.b_scopebar li#b-scopeListItem-flights {
display: none !important;
}
/*【Bing】検索メニューの「旅行」非表示*/
.b_scopebar li#b-scopeListItem-travelhub {
display: none !important;
}
/*【Bing】検索メニューの「ホテル」非表示*/
.b_scopebar li#b-scopeListItem-hotels {
display: none !important;
}
/*【Bing】検索結果にあるBing AIの会話ボックス非表示*/
.wpt_bc_container {
display: none !important;
}
/*【Bing】検索結果途中のストーリー非表示*/
.sto_ctr {
display: none !important;
}
/*最下部にあるフッター(2025年01月21日作成)*/
footer {
display: none !important;
}
/*途中に表示される〇〇を検索する(2025年01月21日作成)*/
ol#b_results li:has(>.exploreAns) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
綺麗な検索結果を得られます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
以下、1つずつ解説します。どこの部分なのか分からない方は参考にしてみてください。
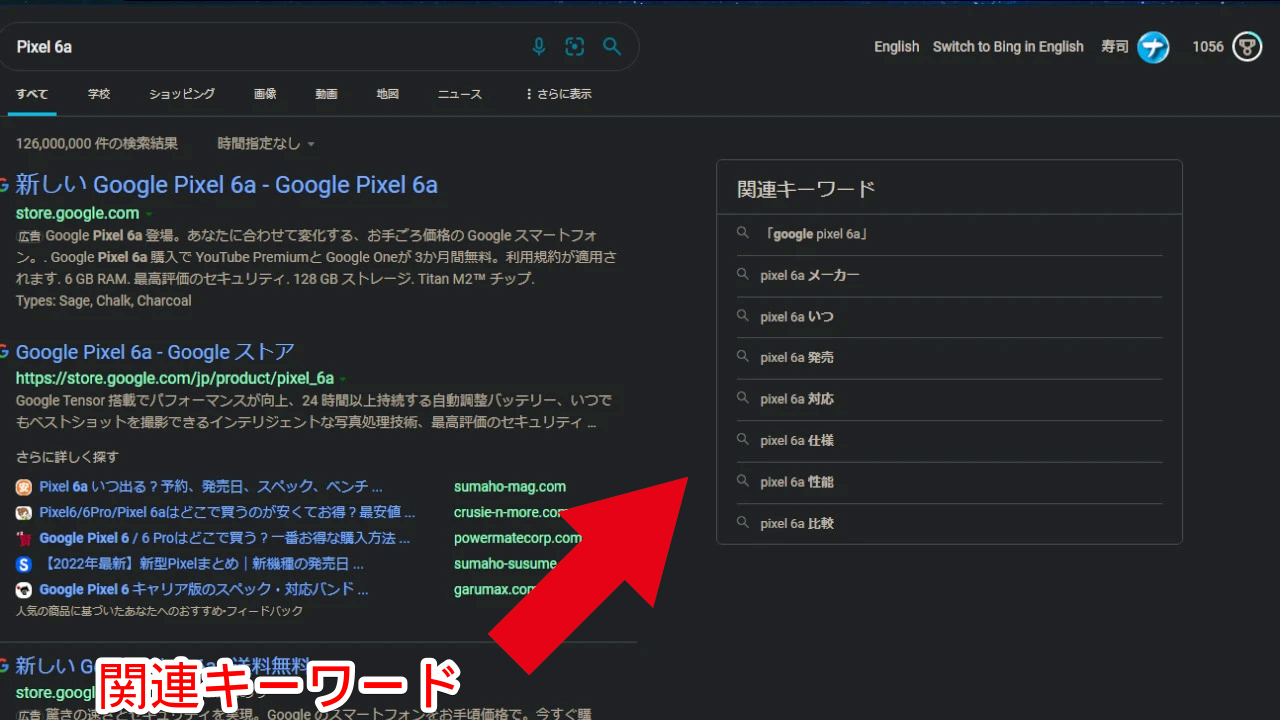
右サイドバーの「関連キーワード」
右側サイドバーに表示される「関連キーワード」という項目です。検索した単語に続くサジェストキーワード(2つ目以降の単語)を表示してくれます。

右サイドバーの「追加の検索結果(記事抜粋)」
右側サイドバーに表示される記事の抜粋・調べた単語の概要文のことです。検索した単語に関連する記事の抜粋や画像が表示されます。

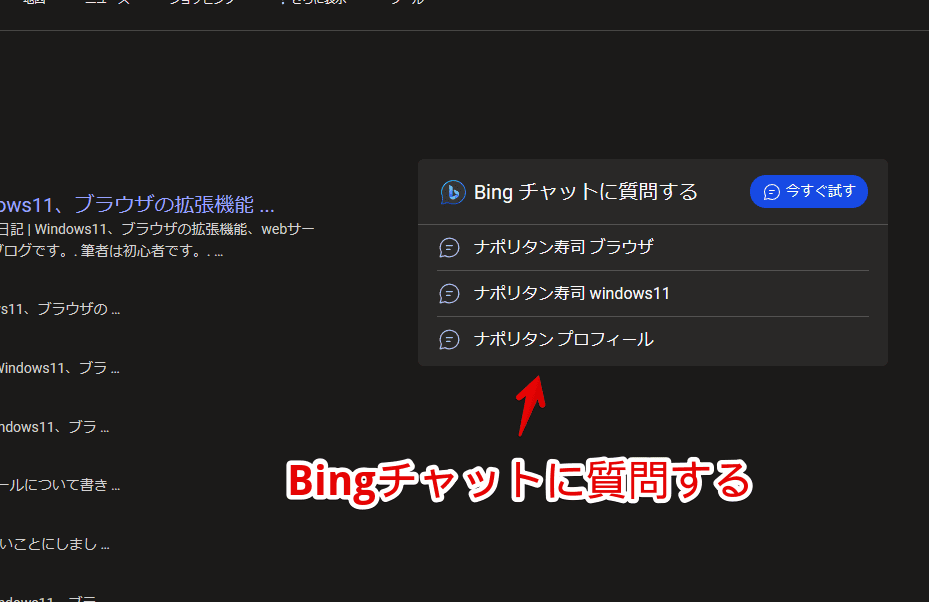
右サイドバーの「Bingチャットに質問する」
こちらの方法で検索結果から「Bing AI」のチャットを非表示にしても「Bingチャットに質問する」は消えてくれません。CSSを利用することで消せます。

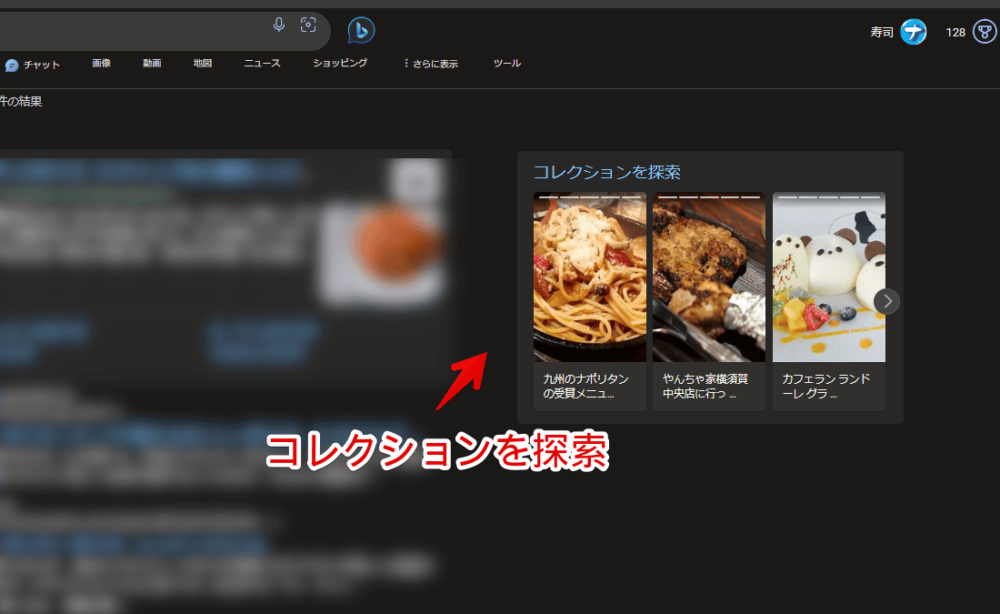
右サイドバーのコレクションを探索
検索するキーワードによっては検索結果の右側サイドバーに「コレクションを探索」が表示されます。「Instagram」のストーリーみたいな感じで画像が並んでいます。

スポンサー(広告)記事
検索結果の上部に表示されるスポンサー(広告)記事のことです。記事タイトル(URL)下にあるメタディスクリプション(概要文)の最初に「スポンサー(以前は広告)」と小さく記載されています。

他の人はこちらも質問
検索結果の途中に表示される「他の人はこちらも質問」という項目です。質問に対して記事の抜粋が回答としてタイル状で表示されます。

レシピ
料理や食べ物で検索すると検索結果の上部に表示される「レシピ」という項目です。料理の画像が表示されてクリックするとそのサイトを開きます。

丸々非表示にするコードです。元々レシピ項目なんてなかったかのようにします。
下記記事にて非表示ではなく高さを縮める方法を紹介しています。「たまーに使うから完全な非表示は困る!」という方は参考にしてみてください。
〇〇を見る
検索する単語によって上部に表示される「〇〇を見る」項目のことです。検索した単語を入手できるショッピングサイトが画像付きでタイル表示されます。
例えば、「みかん」と検索するとJAタウンなどの通販サイトが表示されます。価格も表示されています。ショッピングする方には便利かもしれません。

僕は不要なので下記CSSで消しています。
ビデオ(動画)
検索結果の途中に表示される「〇〇の動画」という項目です。状況によってはサイドバーに表示される場合もあります。
検索した単語に関連する「YouTube」や「TikTok」などの各動画サービスのサムネイルがタイル状で表示されます。クリックで動画を再生します。

画像
検索結果の途中に表示される「〇〇の画像」という項目です。場合によってはサイドバーにも表示されます。検索した単語の画像をタイル状でチェックできます。右側の矢印でページを切り替えられます。

マップ(地図)
検索結果、あるいはサイドバーに表示されるマップ(地図)項目のことです。検索した単語の場所が簡易マップで表示されます。

ニュース
検索結果の上部、あるいは途中に表示されるニュース項目のことです。検索した単語に関連する話題・ニュースがタイル状で表示されます。複数のニュースサイトが混ざっています。

画像・動画ページの「おすすめの検索(関連キーワード)」
画像・動画ページの上部に表示される関連キーワード(おすすめ検索)が書かれたバーのことです。小さい画像と文字のボタンがあります。クリックするとその単語で検索し直してくれます。

一見便利そうなんですが、単語によっては卑猥な単語も候補に出てくるんですよね。仕事でBingを使う方は要注意です。
話題のコンテンツ
公式サイトなどのメタディスクリプション(概要欄)内に表示される項目のことです。そのサイト内で話題になっているニュースやトピックが画像と文字のタイル状(カード)で表示されます。クリックでそのページを開きます。

〇〇に関連する検索
検索結果の一番下にあります。検索した単語に続くサジェストキーワード(関連キーワード)がリスト状で表示されています。

フィードバック
強調スニペット(記事の抜粋が検索結果上部に表示される機能)などの特殊なコンテンツの下に表示されます。「Bingが表示した内容は、いい感じでしたか?」という読者へのアンケートになっています。使わない人にとっては余計な一文が目に入るだけで邪魔です。

左側に表示されるポップアップウィジェット(Webサイトを開く)
公式サイトなどの左側に表示される「Webサイトを開く」というポップアップウィジェットのことです。

ヘッダーの「English」と「Switch to Bing in English」ボタン
検索結果のヘッダー(上部)の右上にある「English」と「Switch to Bing in English」のことです。クリックで、Bingの言語を英語に切り替えてくれます。

ナビゲーションバー(ショッピング、地図、ニュースなど)
検索ボックス下にあるチャット、学校、ショッピング、地図、ニュース、フライト、旅行、ホテルなどの項目です。

僕は勝手に「検索メニュー」とか「ナビゲーションバー」とか呼んでいます。正式名称は知りません。
ページのソースを見ると「navigation(ナビゲーション)」や「スクロールバー」といった記述があったのでそこらへんの名称で呼べばいいと思います。
全部を適用する必要はありません。全部適用しちゃうとほぼメニューがなくなります。不便だと思います。好きなコードだけ書き込んでください。
検索結果に表示される「Bing AI」の会話チャット
検索する単語によっては検索結果の間に直接「Bing AI」の会話部屋が埋め込まれる時があります。

非表示にしたい場合は以下の記事を参考にしてみてください。
ストーリー
検索した単語によって表示されるグラデーションがかったタイルのことです。

いくつかのセクションに分かれていて「Instagram」ストーリーを彷彿とさせます。調べた単語に関する情報がまとめられています。AIが複数の記事から引用したり、抜粋した文章を組み合わせているようです。
フッター
個別の記事にはしていませんが、フッターを非表示にするCSSを本記事で書いておきます。
検索結果を一番下までスクロールした時表示される「プライバシーとCookie」、「広告について」、「ヘルプ」などのボタンですね。ボタンというよりバーそのものを消します。

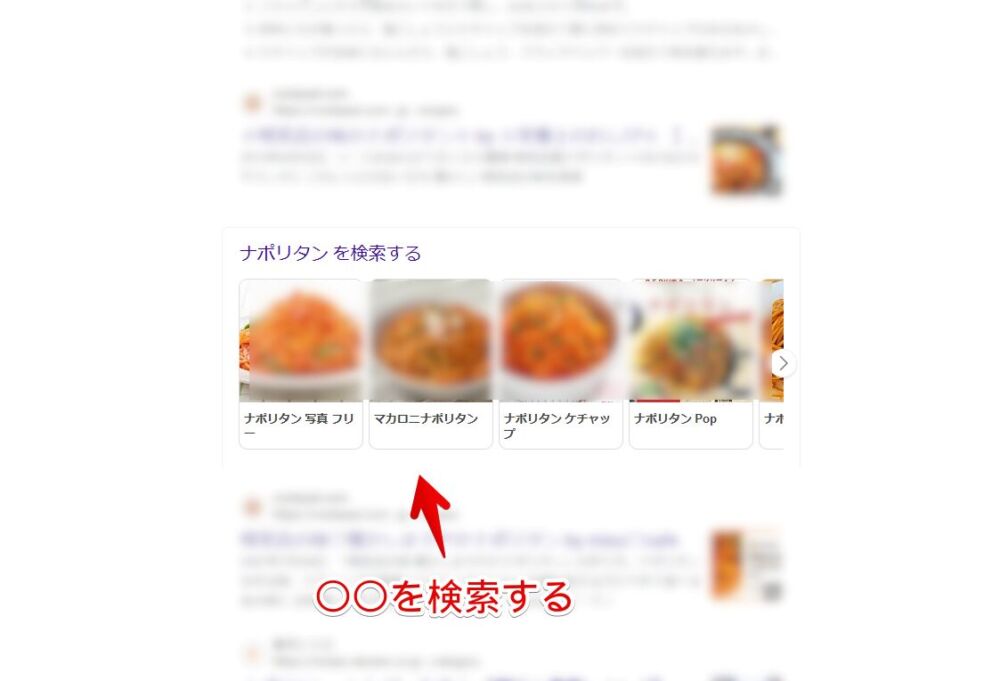
〇〇を検索する
2025年1月に見ていたら「〇〇を検索する」という項目があることに気づきました。
「ナポリタン」で検索した場合は「ナポリタンを検索する」って感じです。検索した単語がさらに枝分かれで調べられる場合に表示されるんですかね。

上記のまとめCSS内に非表示にするCSSを書きました。
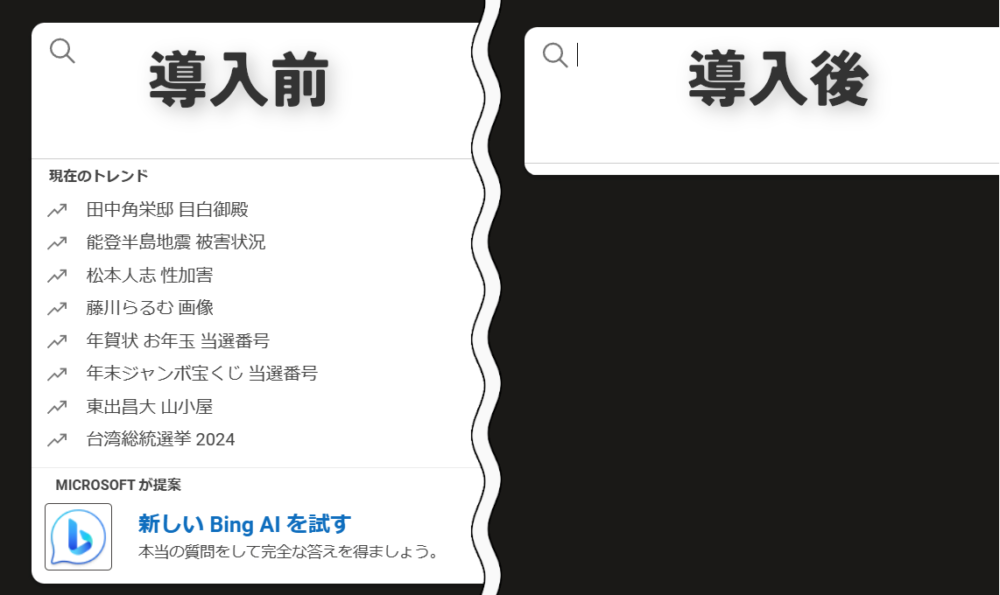
検索候補内の「現在のトレンド」を非表示にしたい場合
検索ボックスにマウスフォーカスした時、文字が未入力だったら「現在のトレンド」が表示されます。今話題のキーワードが表示されています。

検索候補に関するCSSは人によってはいらないかも…ということで上記のまとめCSSには紹介していません。非表示にしたい方は以下の記事を別途参考にしてみてください。
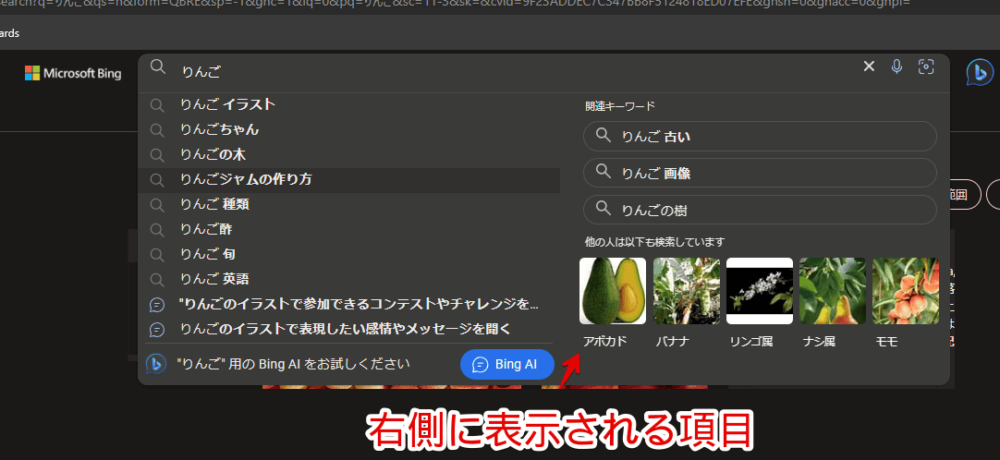
検索候補右側にある「関連キーワード」や「他の人は」を非表示にしたい場合
検索したキーワードによって表示される検索候補内の右側にある「関連キーワード」や「他の人は以下も検索しています」を消す記事も書いています。同じくCSSを利用します。

本記事では紹介していないので気になる方は以下の記事を参考にしてみてください。
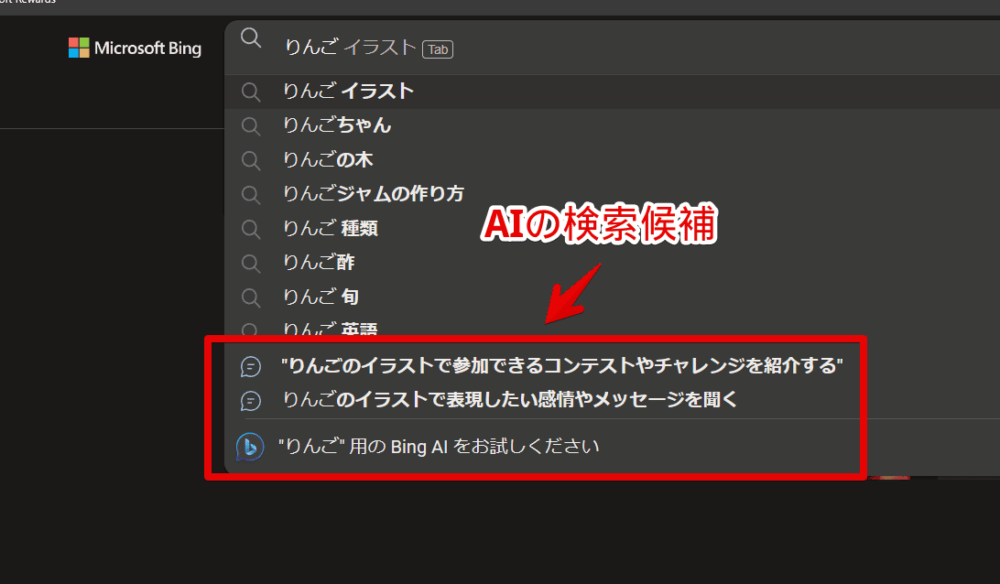
検索候補内のAIチャット項目を消したい場合
検索候補内の下のほうにはAIチャット候補が表示される時があります。

不要な場合は以下の記事を参考にしてみてください。
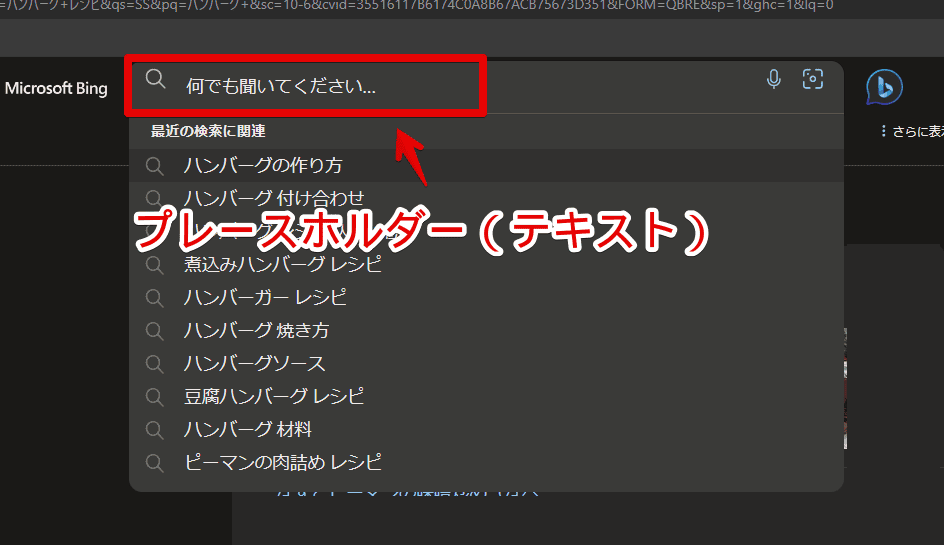
検索結果の「何でも聞いてください」テキストを非表示にしたい場合
検索ボックスに何も文字を入力していない時、プレースホルダーと呼ばれるダミーテキストが表示されます。「Bing」の場合「何でも聞いてください」と表示されました。

不要な場合は同じくCSSで消せます。詳しくは下記記事を参考にしてみてください。
右側サイドバーのトレンドを消したい場合
右側サイドバーのトレンド項目はCSSを使わなくても設定からオフにできます。詳しくは下記記事を参考にしてみてください。
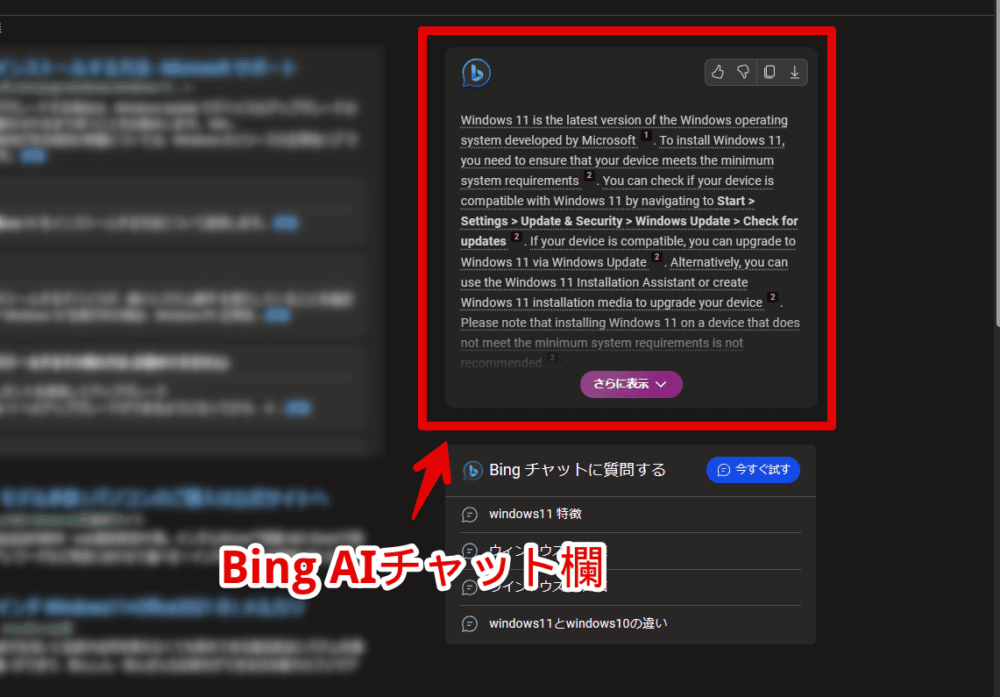
右側サイドバーのAIチャットの回答欄を消したい場合
右側サイドバーに表示される「Bing AI」のチャット回答欄はBing側の設定からオフにすることで消せます。CSSは不要です。

詳しくは下記記事を参考にしてみてください。
トップページの背景画像やニュースを非表示にする方法
トップページの背景画像やニュースなどを削除する記事を書いています。気になる方は参考にしてみてください。トップページをスッキリさせるCSSも紹介しています。

感想
以上、PCウェブサイト版「Microsoft Bing」の不要な検索結果項目をCSSで削除する方法でした。
「Bing」といえば、「Microsoft Rewards」ってサービスを皆さん知っていますか?
「Microsoft」が運営しているポイントプログラムサービスです。コツコツ画面をクリックしたりBing検索することでポイントが貯まります。一定ポイント貯めたら豪華賞品が当たる抽選やAmazonギフトカードに交換できます。僕は毎日コツコツ貯めています。楽しいです。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン




































 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録