【BeefText】ブロガーにおすすめのスニペットツールの使い方

この記事では、指定した文字を入力したら、その単語に紐づけていたテキストを呼び出すスニペットツール「BeefText(ビーフテキスト)」について書きます。
指定した文字に単語を紐づけて、1発で呼び出せるようにするスニペットツール(単語・定型文登録ソフト)です。よく使うフレーズや定型文はもちろん、現在の日付や、カーソルの位置まで指定できる高性能なソフトです。
例えば、「@8」に「【#{cursor}】」という文字列を登録したとします。
一度登録しておけば、次回以降、キーボードで「@8」と入力すると、瞬時に「【】」と変換してくれます。真ん中に「#{cursor}」変数を指定しているので、自動でマウスカーソルが中央に移動します。
「@8」と打って、そのまま文字を書けば、瞬時に「【ナポリタン寿司】」みたいな文章が完成するということです。わざわざ「【】」と入力して、カーソルを括弧内に移動する手間が省けます。
同じような要領で、「@^」には、CSSのコメントアウト記号の「/*{cursor}*/」を割り当てたり、「!i」に、「!important」を登録したりできます。「background-color:#{cursor};」といったように、長いコードの時も便利です。
WindowsのIMEの単語登録機能の半角に特化したバージョン、変数でより高度な操作を可能にするソフトとイメージするといいかもしれません。従来の単語登録機能と併用して、お互いの欠点を補ってあげると、最強のPC環境を構築できると思います。
プログラミング言語を書く人や、僕みたいなブロガーにおすすめです。
本ソフトで登録できる変数は、以下のようなものがあります。あくまで、一例でまだあります。
- カーソル位置を指定する「
{cursor}」 - クリップボード履歴の内容に置き換える「
#{clipboard}」 - 現在の日時に置き換える「
#{dateTime}」 - 現在の時刻に置き換える「
#{time}」 - 特定のキーを入力する「
#{key:}」
「{dateTime:yyyy年MM月dd日}」と登録すると、指定したキーを押すだけで、簡単に現在の日時を挿入できます。わざわざタスクバーの時計を見ながら、入力する必要はありません。
グループごとに分けて、作成できます。ソフトを起動すると、登録した単語(コンボ)をリスト形式でチェック・編集できます。
JSONファイルのインポート・エクスポート機能も用意されています。本記事では僕が実際に作成したコンボ、及び、読者の方から提供していただいたコンボをまとめたJSONファイルを配布します。そのままインポートして活用してみてください。(詳しくはこちら)
Windows10、Windows11、どちらでも利用できます。日本語には非対応です。
リリース元:Xavier Michelon
記事執筆時のバージョン:16.0(2022年12月31日)
ダウンロード方法
以下のサイトからダウンロードできます。
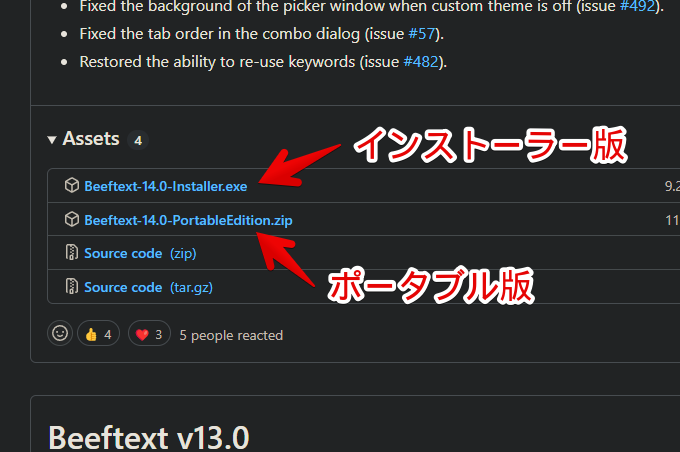
最新バージョンの「Assets」をクリックします。下記画像では、14.0ですが、皆さんがアクセスした時に、新しいバージョンがあれば、そちらを入手してください。

ダウンロードできるファイルが一覧表示されます。インストーラー版か、ポータブル版か選択できます。今回は、インストーラー版を入手してみます。「Beeftext-〇〇〇-Installer.exe」をクリックします。
ダウンロードしたセットアップファイルをダブルクリックで起動します。

「Next」をクリックします。

「I Agree」をクリックします。

インストール場所を指定します。こだわりがない場合は、そのまま「Install」をクリックします。

「Finish」をクリックします。

初回起動時は、チュートリアル画面を表示するかどうか聞かれます。「Yes」をクリックすると、ブラウザでチュートリアルページが表示されます。英語になっています。読むのがめんどくさい場合は、「No」をクリックします。

使い方
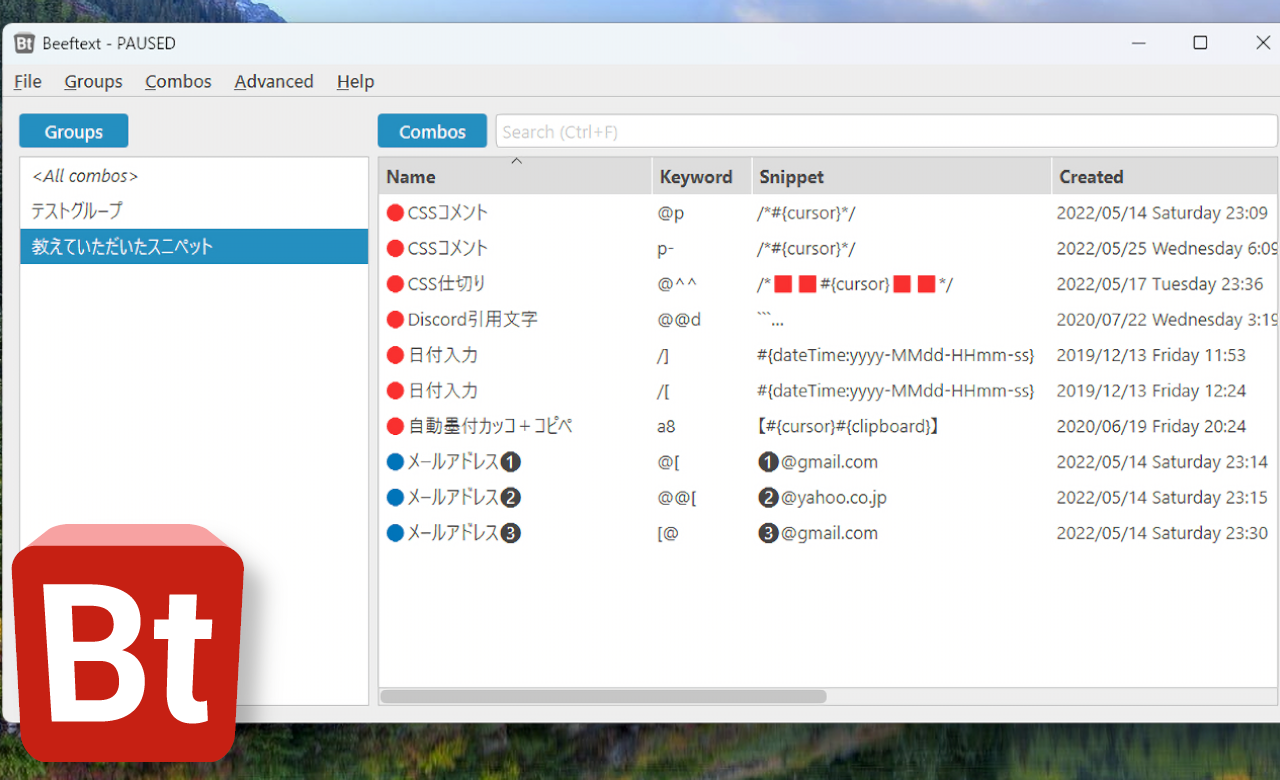
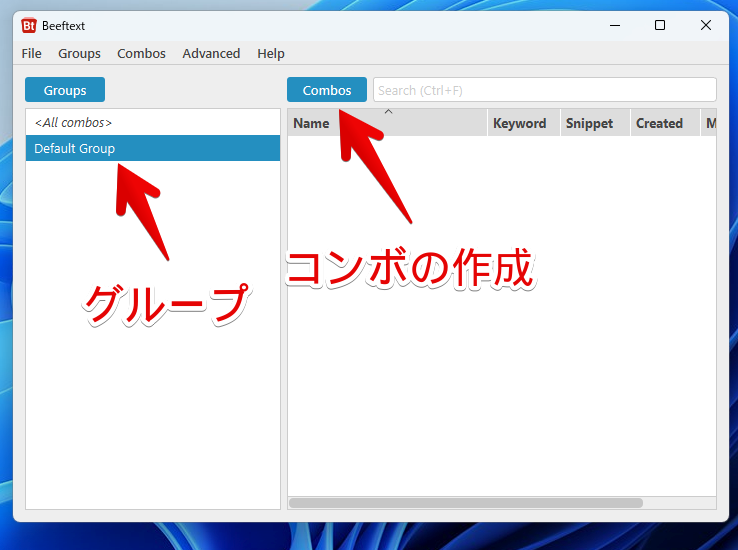
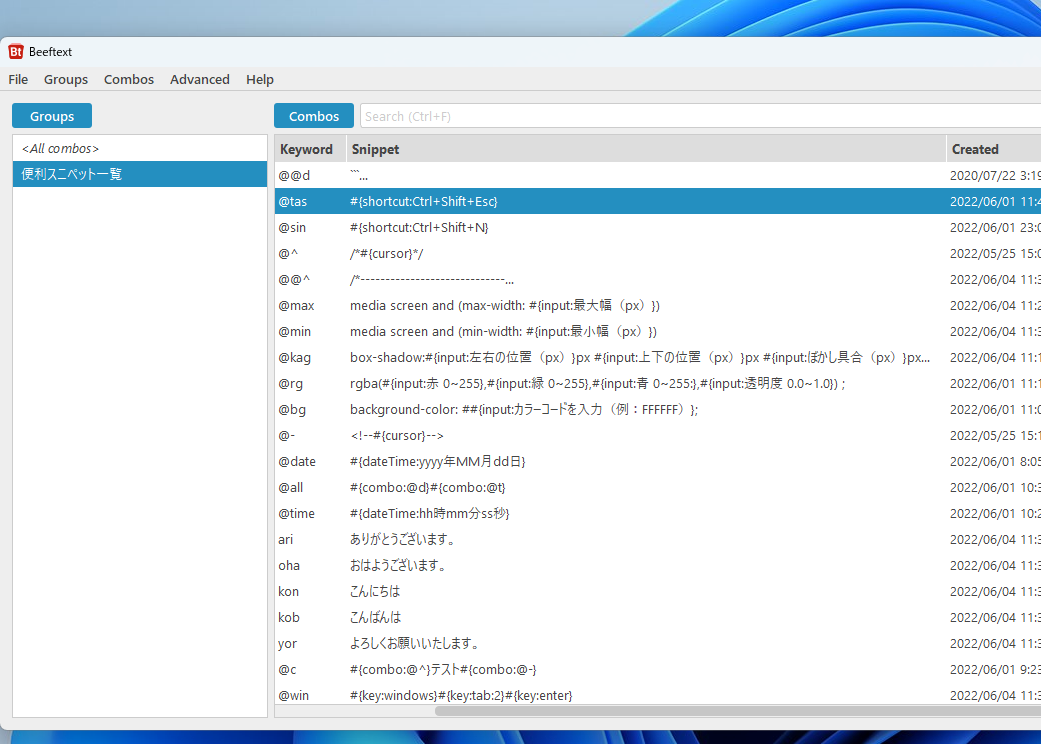
メイン画面は、以下のようになっています。左にグループ、右にグループ内のコンボ一覧(スニペット)です。

グループの作成
いきなり登録していくのではなく、まずはグループと呼ばれるものを作成します。仕事用、個人用とグループごとで管理できます。インポートやエクスポートする時、グループ単位でできます。
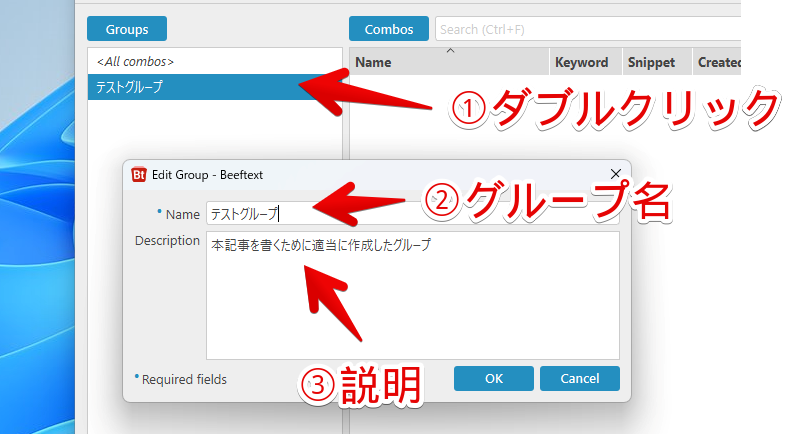
初期では、「Default Group」というグループが登録されています。ダブルクリックで編集できます。新規に作成したい場合は、「Groups」→「New」をクリックします。
「Name」でグループ名、「Description」で説明を決められます。説明は、空欄でもOKです。

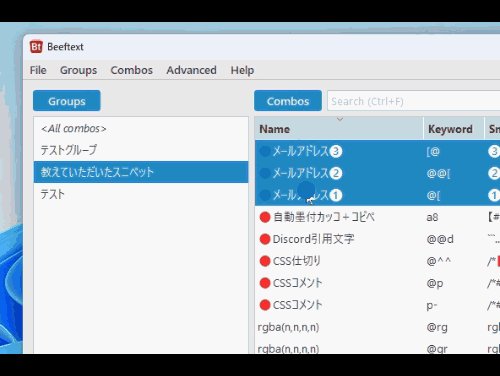
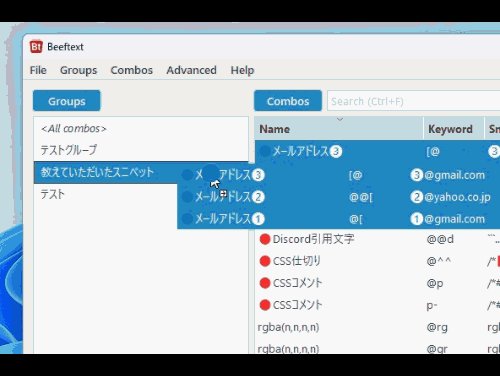
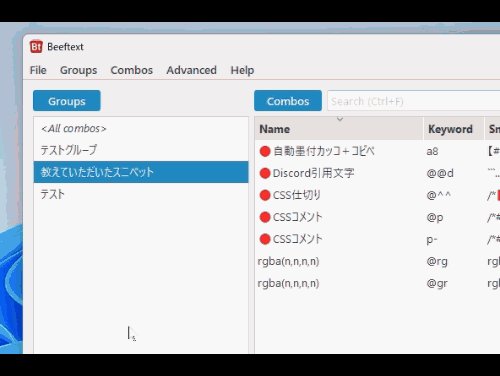
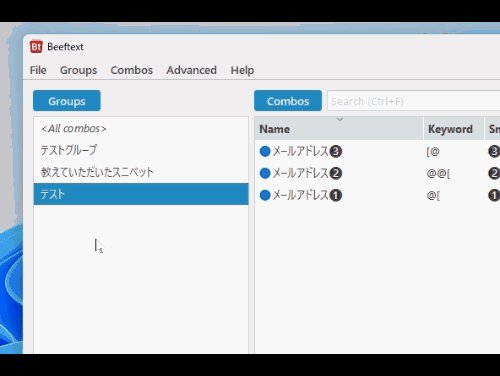
グループ内にあるコンボは、ドラッグ&ドロップで別のグループに移動できます。

コンボ(単語)の登録
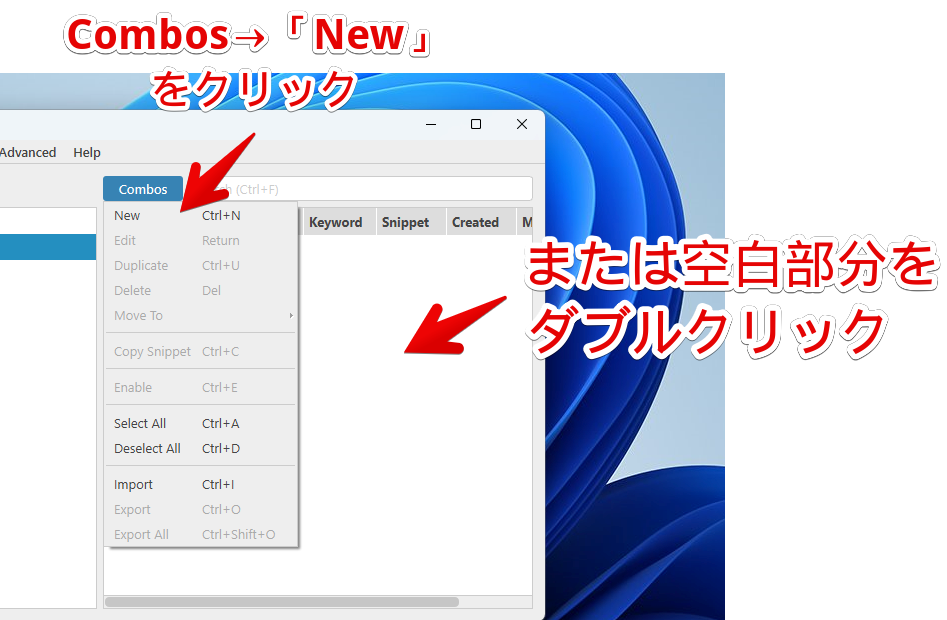
スニペットを登録したいグループを選択→右側の![]() →「New」をクリックします。または、空いているところのダブルクリックでも作成できます。
→「New」をクリックします。または、空いているところのダブルクリックでも作成できます。

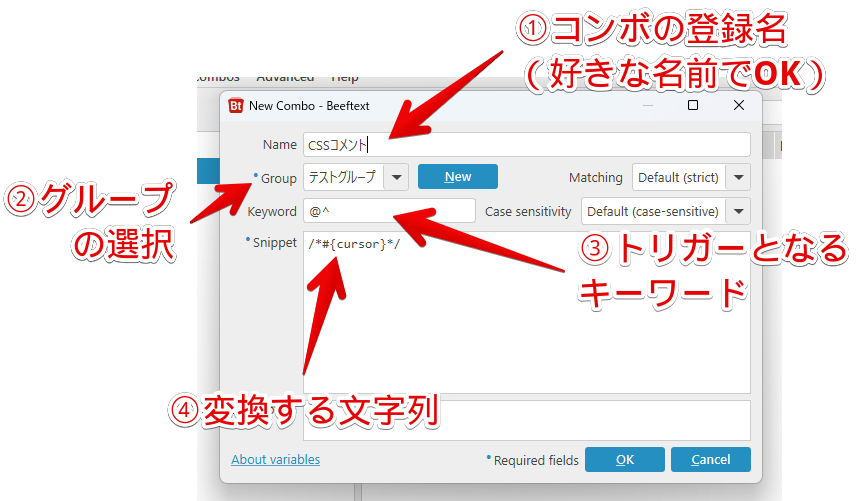
以下のようになっています。とりあえず、「Name」で名前、「Keyword」で入力するキーの組み合わせ、「Snippet」で変換後の文字列を指定できるということだけ抑えておけばOKです。
試しに、「@^」に、CSSのコメントアウト記号の「/**/」を割り当ててみます。自動的にコメントアウトの真ん中にカーソルを置いてほしいので、登録するスニペットは、「/#{cursor}/」になります。変数については、こちらを参考にしてみてください。

なぜか、僕の環境だと、Shiftを押しながら入力した文字を確定した時、勝手に消えてしまいました。「CSS」と入力して、変換すると、その部分が入力されていないことになりました。
この場合、一旦メモ帳などの別の場所に書いて、Ctrl+CとCtrl+Vでコピペすると登録できます。
| Name | 名前 |
| Keyword | キーワード |
| Group | グループ |
| Snippet | スニペット |
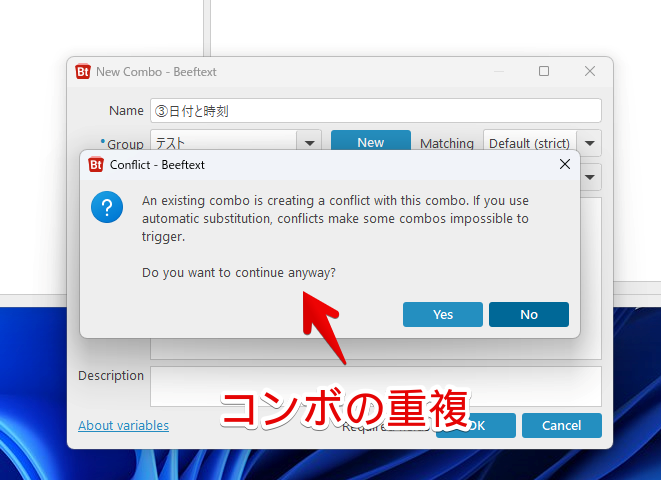
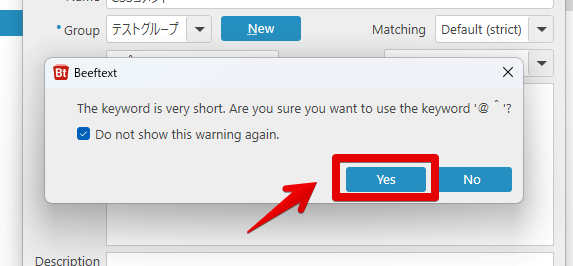
登録するキーによっては、下記のように確認画面が表示されます。
「入力するキーの組み合わせが少ないと思うけど、大丈夫?」といった意味です。「@^」のように2文字だけだと、心配してくれます。今後表示してほしくない場合は、「Do not show this warning again.」にチェックを入れて、「Yes」を押します。

沢山の単語を登録する場合は、2文字だと確かに少ないと思います。最低でも3文字、4文字は欲しいところです。同じキーは重複して、付けられないので、「@^」を登録すると、「@^a」や「@^b」など、全てが登録できなくなります。
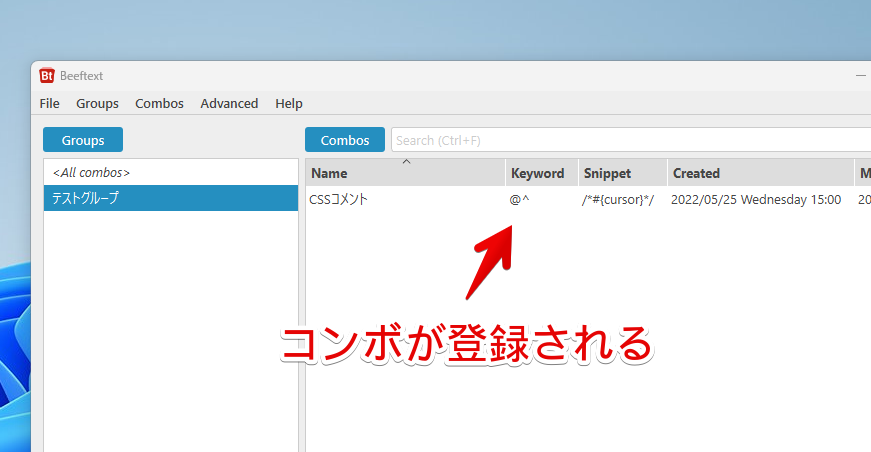
コンボが作成されます。

コンボ(スニペット)の呼び出し
好きな場所で、指定したキーの組み合わせを入力します。テキストボックス、そうじゃないデスクトップなど、どこでも可能です。「@^」の場合、「@」と「^」を順番に入力します。半角、全角どちらでもOKです。
登録したスニペットに変換されます。デフォルトでは、変換時に「ポポン」という音が再生されるようになっています。設定から無効にできます。(詳しくはこちら)
実際に使ってみた動画を貼っておきます。素早くCSSやHTMLのコメントアウト記号を挿入できます。「#{cursor}」変数を指定していた場合は、指定した箇所にカーソルが配置されます。
コンボの削除、編集
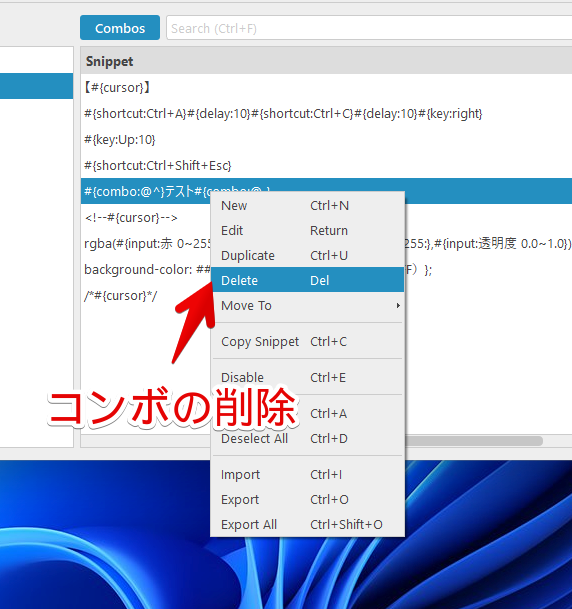
作成したコンボは、右クリック→「Delete」をクリックするか、選択してDeleteキーを押すと削除できます。編集したい場合は、ダブルクリックします。

ファイルのインポート・エクスポート
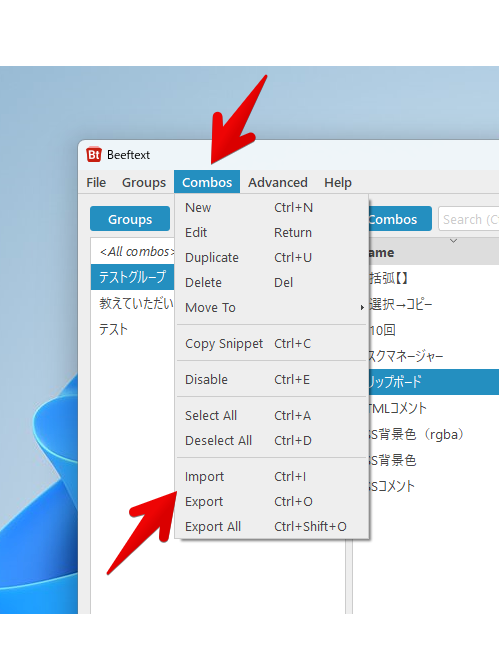
作成したコンボは、バックアップできます。ファイルをバックアップ(エクスポート)したい場合は、Combosタブ→「Export」をクリックします。
外部のファイルを読み込ませたい場合は、Combosタブ→「Import」をクリックします。

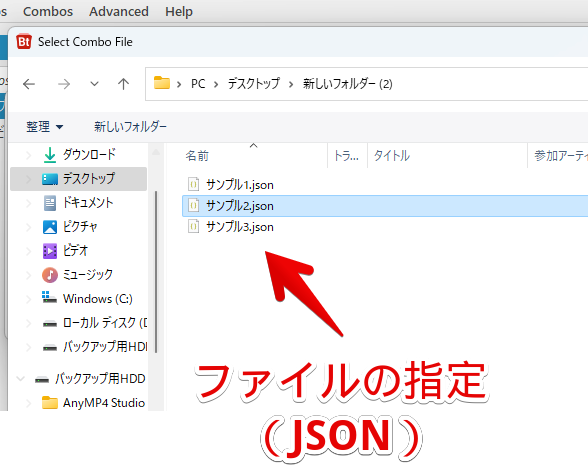
読み込ませたいファイルを選択します。読み取れる拡張子は、JSONかCSVになっています。

別のPC環境に移行する方法を紹介した専用の記事を書いています。気になった方は参考にしてみてください。
一時的に無効化する方法
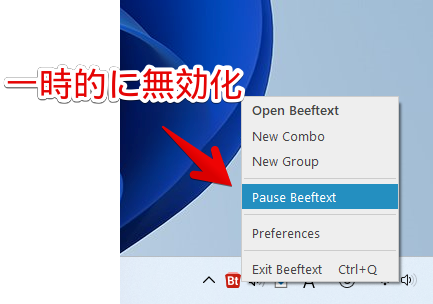
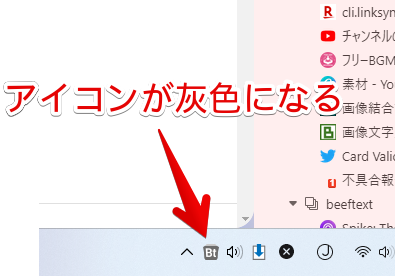
タスクトレイのBeefTextアイコンを右クリック→「Pause BeefText」にチェックします。これで、一時的にコンボが全て無効になり、通常のキータイピングが可能です。

無効にしている間は、タスクトレイのアイコンが灰色になります。再び有効にしたい場合は、右クリック→「Resume BeefText」をクリックします。

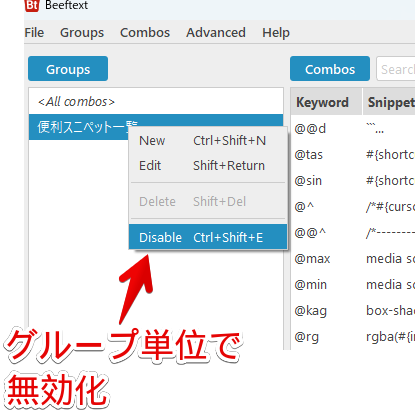
グループ単位でオンオフすることもできます。コンボ作成画面を開いて、無効化したいグループ名を右クリック→Disable(Ctrl+Shift+E)をクリックします。

変数について
いくつか便利な変数を紹介します。複数の変数を組み合わせることで、真価を発揮する場合もあります。
| #{clipboard} | 直近にコピーしたテキストを挿入 |
| #{date} | 現在の日にちを挿入(例:2022年6月1日) |
| #{time} | 現在の時刻を挿入(例:9:26:24) |
| #{dateTime} | 現在の日にちと時刻を挿入(例:2022年6月1日 9:26:09) |
| #{dateTime:} | 指定したフォーマットで日付、時刻を挿入(例:2022/06/01(水)) |
| #{combo:} | 他のコンボを組み合わせて1つのコンボを作成 |
| #{cursor} | カーソルを指定した場所に配置 |
| #{input:} | テキストボックスを表示して、任意の文字列を入力 |
| #{key:} | Tab、スペースなど印刷できない文字のキーを入力 |
| #{shortcut:} | ショートカットキーの入力 |
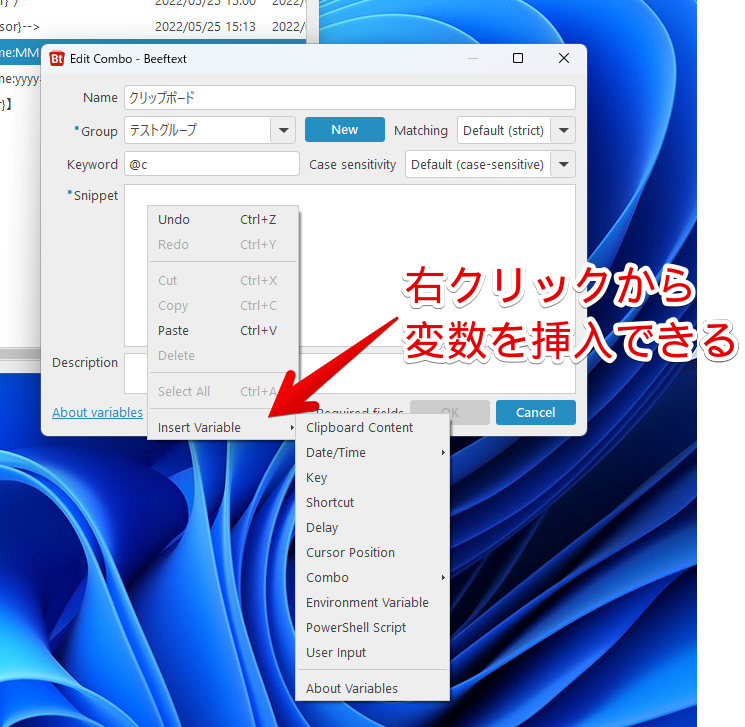
変数は、右クリックメニューから追加できます。わざわざ覚えなくていいので、便利です。コンボ登録画面の「Snippet」欄で右クリック→「Insert Variable」を選択すると、登録できる変数が一覧表示されます。

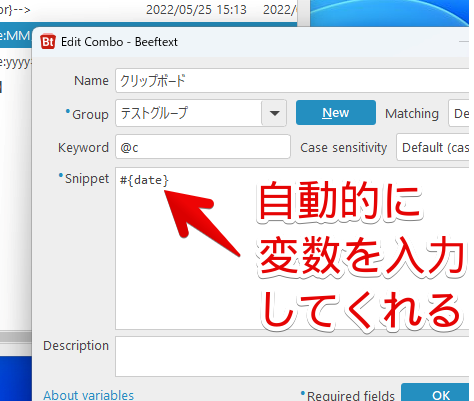
クリックすると、選択した変数の完成形を挿入してくれます。

上記以外の変数を知りたい場合は、下記のサイトを参考にしてみてください。
コンボの組み合わせ(#{combo:})
複数のコンボを組み合わせることができます。「#{combo:〇〇}」という形で書きます。「〇〇」の部分に、他の呼び出したいコンボ名を入力します。
分かりやすい例で言うと、日付と時刻かなと思います。以下の3つのコンボを用意するとします。
| 名前 | キーワード | スニペット |
|---|---|---|
| 日付 | @d | #{dateTime:yyyy年MM月dd日} |
| 時刻 | @t | #{dateTime:hh時mm分ss秒} |
| 日付と時刻 | @a | #{combo:@d}#{combo:@t} |
この状態で、「@a」と入力します。すると、自動的に「2022年06月01日11時00分21秒」といった形式でスニペットが挿入されます。
日付挿入の「@d」と、時刻挿入の「@t」が合体して挿入されたということです。用途に応じて、使い分けられるということです。考え方次第で色々できます。
日付・時間の挿入(#{dateTime:})
「#{dateTime:}」の後に、指定した書式の日付と時刻を挿入できます。いくつか例を書いておきます。
| 登録する文字列 | 挿入時のサンプル |
|---|---|
| #{dateTime:yyyy/MM/dd(ddd)} | 2022/06/01(水) |
| #{dateTime:yyyy/M/d(ddd)} | 2022/6/1(水) |
| #{dateTime:yyyy年MM月dd日(dddd)} | 2022年06月01日(水曜日) |
| #{dateTime:MM月dd日} | 06月01日 |
| #{dateTime:MM月dd日hh:mm:ss} | 06月01日10:00:31 |
上記以外の書式の書き方は、以下のサイトから確認できます。
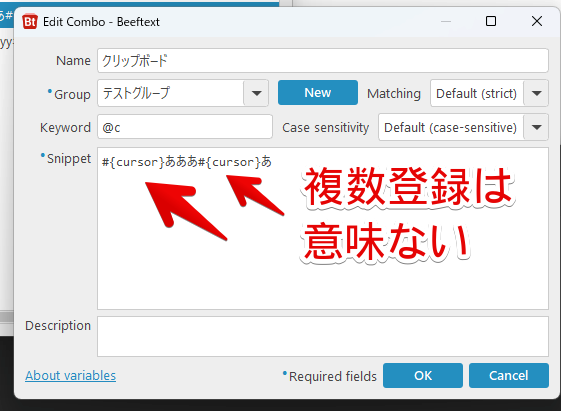
カーソル(#{cursor})
指定した箇所にカーソルを配置できます。括弧記号などで活躍します。1つのコンボに複数登録しても意味がありません。文末の「#{cursor}」が優先されます。

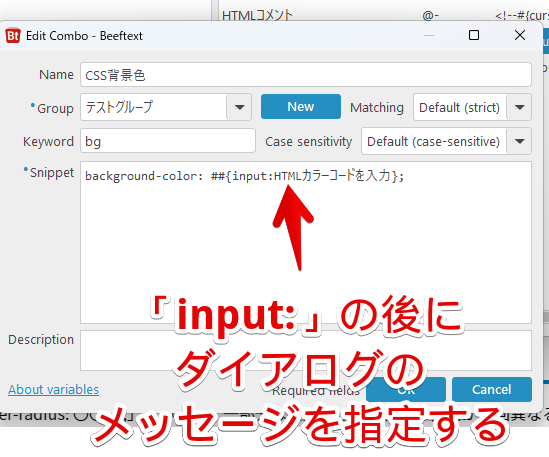
入力ボックスの表示(#{input:})
変数を挿入した部分に、専用のテキストボックスを表示します。テキストボックス内に入力した文字が、他のスニペットと合体して挿入されます。
CSSの場合、「background-color:〇〇〇;」や、「border-radius: 〇〇px;」といった、一部分は共通だけど、特定の箇所が毎回異なるという状況で使えます。
ダイアログを表示したい箇所で、「{input:}」変数を挿入します。「:」の後にダイアログのメッセージを指定します。
background-color: ##{input:HTMLカラーコードを入力};
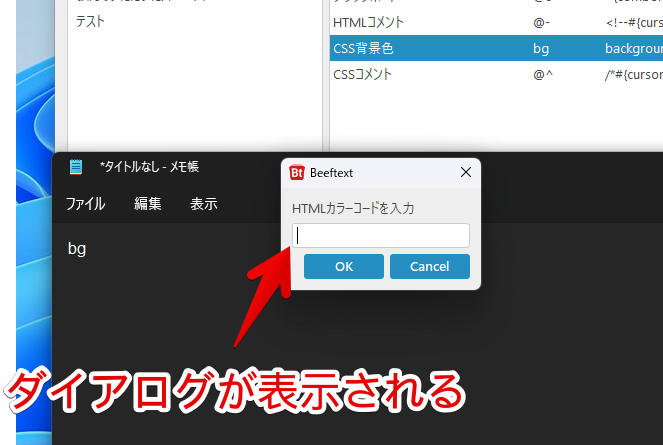
指定したキーワードを入力すると、ダイアログが表示されます。その中で、登録したい文字を入力します。

OKを押すと、「#{input:}」が、入力した文字列に置き換わって、スニペット挿入されます。実際に使ってみた動画を貼っておきます。input変数は、複数登録できるので、1つだけでなく、2つ、3つと登録できます。
印刷できない文字を入力(#{key:})
印刷できないキーを押下する変数です。例えば、以下のキーを指定できます。「#{key:キー}」といったように書きます。
| 登録できるキー |
|---|
| space |
| tab |
| enter |
| insert |
| delete |
| home |
| end |
| pageUp |
| pageDown |
| up |
| down |
| left |
| right |
| escape |
| printScreen |
| pause |
| numLock |
| volumeMute |
| volumeUp |
| volumeDown |
| mediaNextTrack |
| mediaPreviousTrack |
| mediaStop |
| mediaPlayPause |
| mediaSelect |
| windows |
| control |
| alt |
| shift |
| f1 … f24 |
キーの後に「:数字」を入力すると、指定した回数実行できます。例えば、「#{key:Down:10}」と入力すると、キーの↓を10回連打する…という意味になります。
キーボードのメディア再生キーがない方は、「#{key:mediaPlayPause}」といったように設定すると便利かもしれません。キー操作で音楽や動画を一時停止できます。
ショートカットキーの挿入(#{shortcut:})
任意のショートカットキーを挿入できます。「#{shortcut:Ctrl+Shift+Esc}」といった形で入力します。実行すると、タスクマネージャーが起動します。
この変数の良さは、複数操作のショートカットキーを組み合わせられる点です。例えば、以下のようなコンボです。本来なら、Ctrl+Aで全選択→Ctrl+Cでコピーの2ステップ必要な作業が、1ステップで完了します。
#{shortcut:Ctrl+A}#{delay:10}#{shortcut:Ctrl+C}#{delay:10}#{key:right}僕は使っていません。こういうこともできるんだよー程度ですね。実際に使ってみた動画を貼っておきます。「#{delay:〇}」や、「#{cursor}」などの他の変数とも合体できます。
おすすめスニペットの一覧・JSONファイルの配布
実際に僕が考えたコンボ、及び、とある方からいただいたコンボをまとめたJSONファイルを配布します。好きなようにダウンロードして、改良してみてください。
ダウンロードできたら、ZIPファイルになっているので解凍します。

中にある「便利だと思うスニペット一覧」JSONファイルを、BeefTextに読み込ませます。(インポート)

色々入っています。

設定
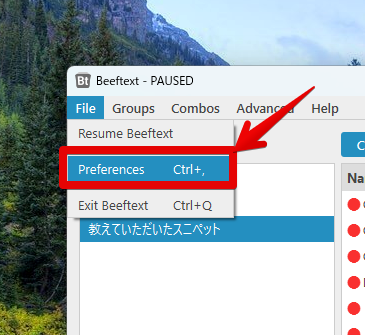
File→「Preferences」をクリックします。

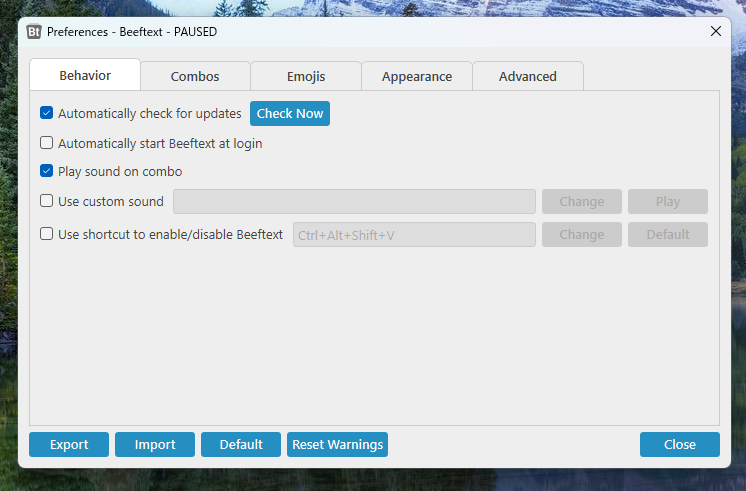
Behavior
本ソフトの動作に関する設定ができます。

Windows起動時に、自動起動してほしい場合は、「Automaticlly start BeefText at login」にチェックします。コンボ発動時に、音が再生されるのをやめたい場合、「play sound on combo」のチェックを外します。「Use custom sound」で好きな音声に変更できます。
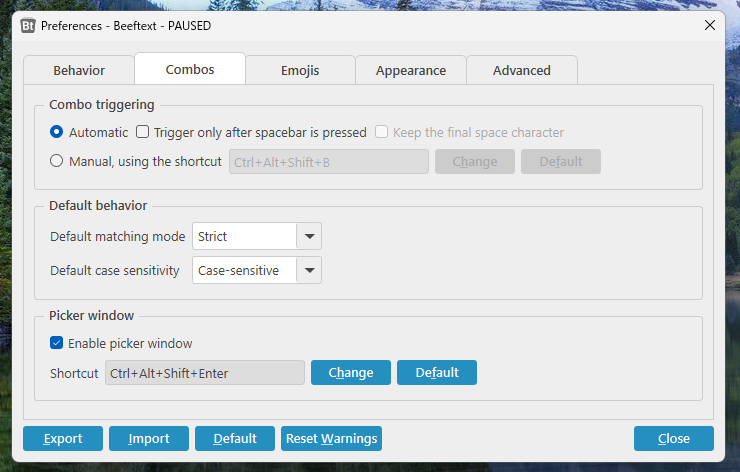
Combos
コンボに関する設定ができます。

翻訳した表を貼っておきます。
| Combo triggering | コンボをトリガーする |
| Automatic | 自動化 |
| Trigger only after spacebar is pressed | スペースキーが押された後のみトリガー |
| Manual, using the shortcut | ショートカットキーの使用 |
| Default behavior | デフォルトの動作 |
| Default matching mode | デフォルトのマッチングモード |
| Default case sensitivity | デフォルトの大文字・小文字の区別 |
| Picker window | ピッカー・ウィンドウ |
| Enable picker window | ピッカー・ウィンドウの有効化 |
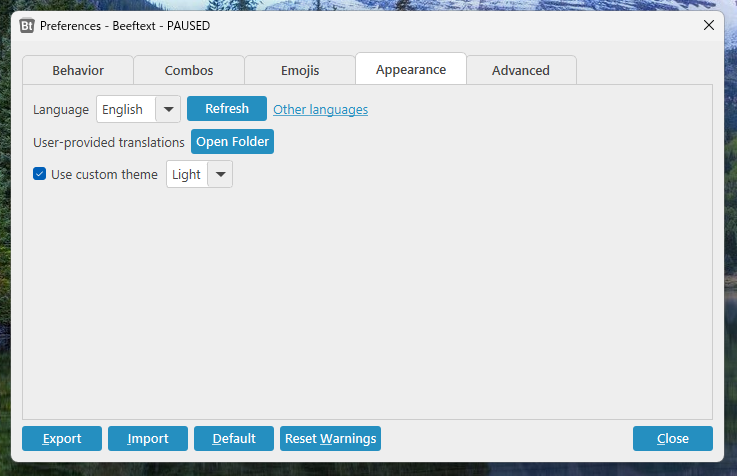
Appearance
本ソフトの言語、テーマに関しての設定ができます。残念ながら、本ソフトは日本語に対応していません。
オープンソースなので、自分で日本語を作成することは可能です。詳しい翻訳方法は、こちらのウィキに書かれています。興味がある方は、翻訳してみるといいかもしれません。

「Use custom theme」で、設定画面のテーマを変更できます。僕は、「Dark」にしています。
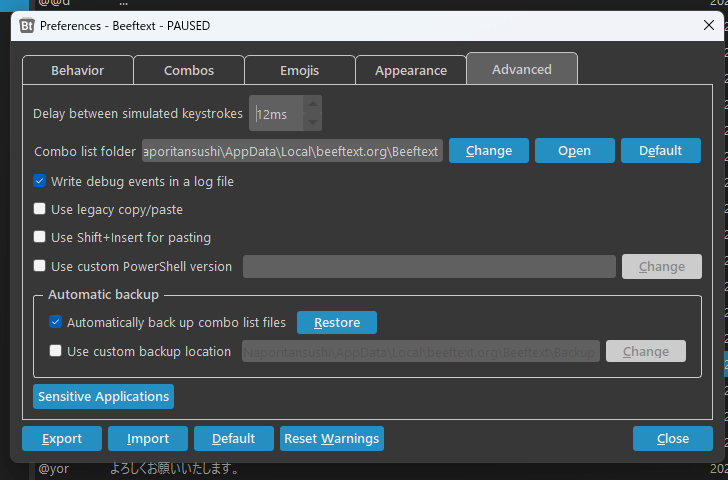
Advanced
高度な設定ができます。
コンボの保存場所、自動バックアップの場所を変更できます。

感想
以上、ブロガーやプログラミングを書く方に便利な高性能なスニペットツール「BeefText(ビーフテキスト)」についてでした。
正直、まだまだ使いこなせていません。それに、WordPress上だと、たまに「#{cursor}」変数が効かない時があります。なんでかは不明です。WordPress側が何か調整しているのかなぁ。