【Vivaldi】ブックマークバーをマウスオーバーで自動展開するCSS
本記事のCSSを使うことで、「Vivaldi」ブラウザのブックマークバーを自動展開できます。
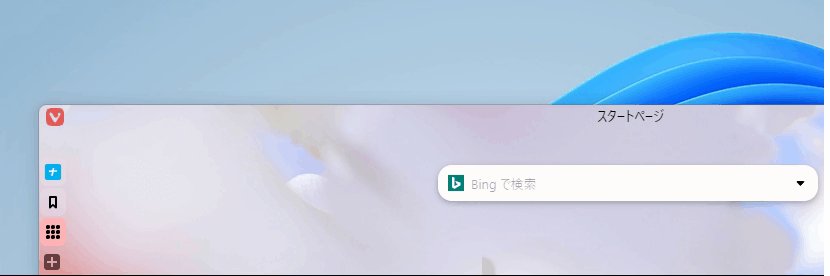
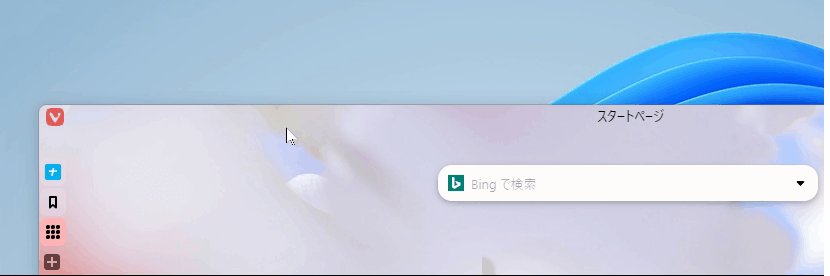
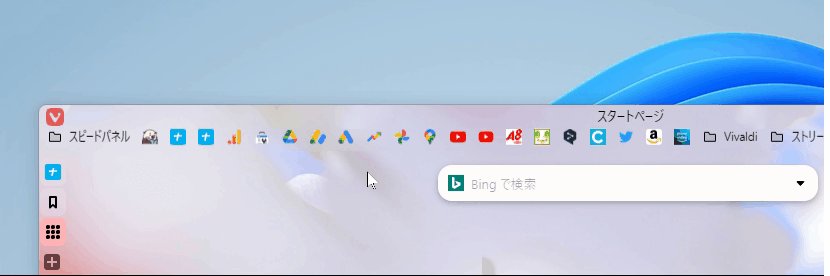
マウスをアドレスバー付近に持っていくと、自動でブックマークバーが表示されます。普段は非表示になっています。必要な時だけ表示できるので、見栄えがスッキリします。
言葉だとイメージしにくいと思うので、動画を貼っておきます。
CSSでのカスタマイズなので、展開速度や展開位置を自由に調整できます。
「ブックマークバーは使いたいけど、見栄えがごちゃごちゃするのは嫌だ!」という方、参考にしてみてください。
本記事は、既にオリジナルカスタムUIが有効になっている前提です。有効にしていない方は、以下の記事を参考にしてみてください。
ブックマークバーの自動展開CSS
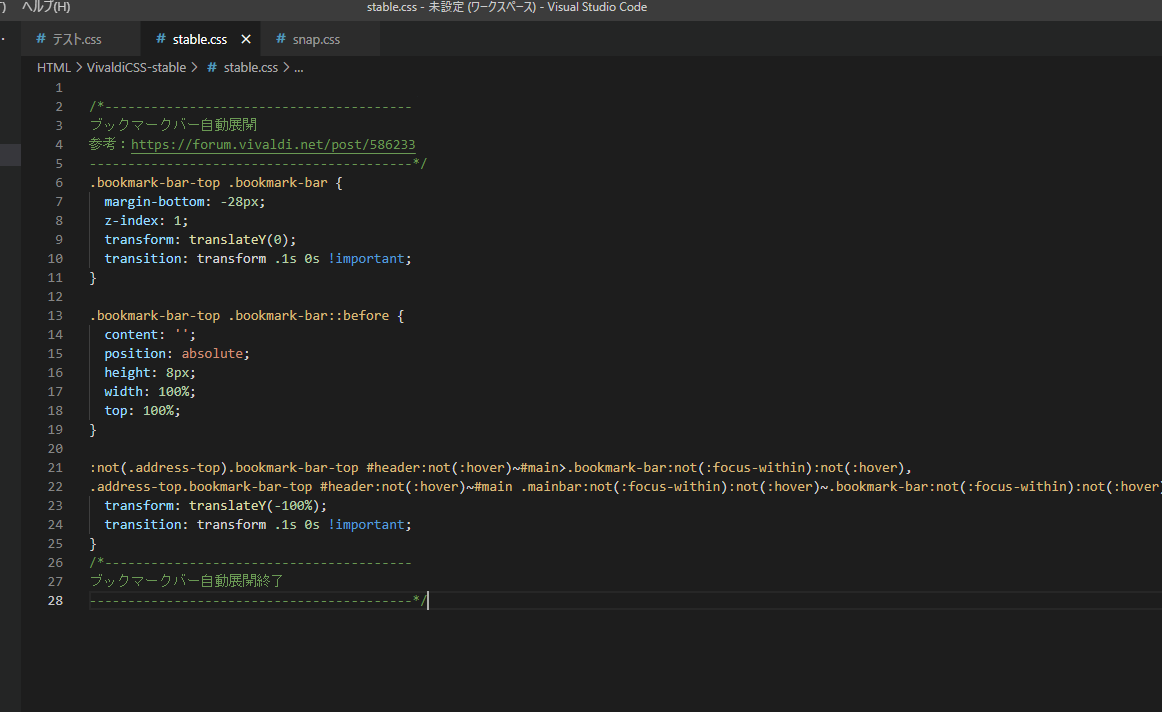
書き込むコードは以下になっています。
/*----------------------------------------
ブックマークバー自動展開
参考:https://forum.vivaldi.net/post/586233
------------------------------------------*/
.bookmark-bar-top .bookmark-bar {
margin-bottom: -28px;
z-index: 1;
transform: translateY(0);
transition: transform .1s 0s !important;
}
.bookmark-bar-top .bookmark-bar::before {
content: '';
position: absolute;
height: 8px;
width: 100%;
top: 100%;
}
:not(.address-top).bookmark-bar-top #header:not(:hover)~#main>.bookmark-bar:not(:focus-within):not(:hover),
.address-top.bookmark-bar-top #header:not(:hover)~#main .mainbar:not(:focus-within):not(:hover)~.bookmark-bar:not(:focus-within):not(:hover) {
transform: translateY(-100%);
transition: transform .1s 0s !important;
}
/*----------------------------------------
ブックマークバー自動展開終了
------------------------------------------*/このCSSは、以下のVivaldiフォーラムを参考にさせていただきました。感謝です。
参考:Auto hide bookmark bar | Vivaldi Forum
「Visual Studio Code」や「メモ帳」などのテキストエディターを使って、カスタムCSSファイルに書き込みます。

書き込めたら、ファイルを上書き保存して、ブラウザを再起動します。
マウスをアドレスバー付近に持っていくと、ブックマークバーが自動で展開します。アドレスバーから離すと、再び非表示になります。

本CSSの注意点
ブックマークバーの自動展開CSSは、通常利用には問題ありませんが、特定の条件が揃うと、思った結果が得られない場合があります。
垂直タブとの相性
垂直タブ(左右)を使っている場合、少し相性が悪いです。
ブックマークバーを見る時に、一番上のタブが隠れてしまいます。
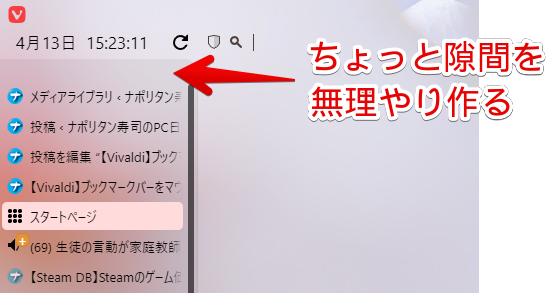
そこで、垂直タブ全体を少しだけ下にずらすコードを書き込んでみます。「22px」の数値を、各自で調整します。
/*垂直タブを下にずらす*/
#tabs-container:is(.left,.right) .resize {
margin-top: 22px !important;
}これで、ブックマークバーを表示した時でも被らなくなります。

無理やり感が否めないコードです。ブックマークバーを閉じている時でも、常にタブが下になるので、見た目は不細工です。それでもいいという方だけ利用しましょう。
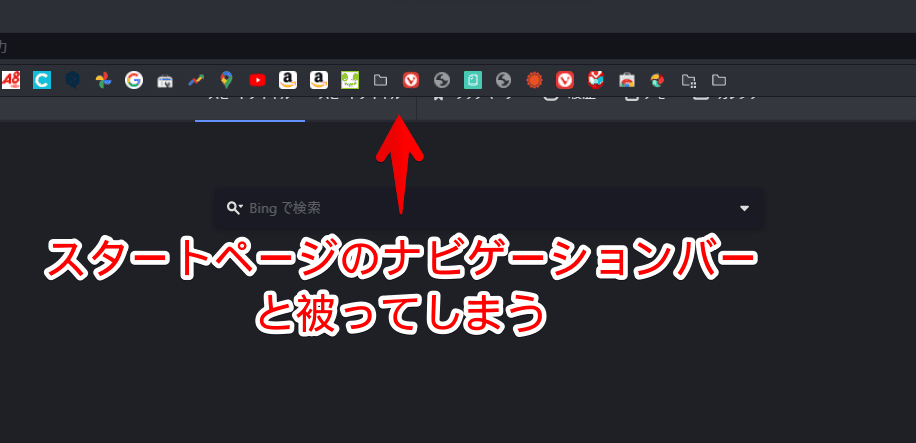
スタートページのナビゲーションバーと被る問題
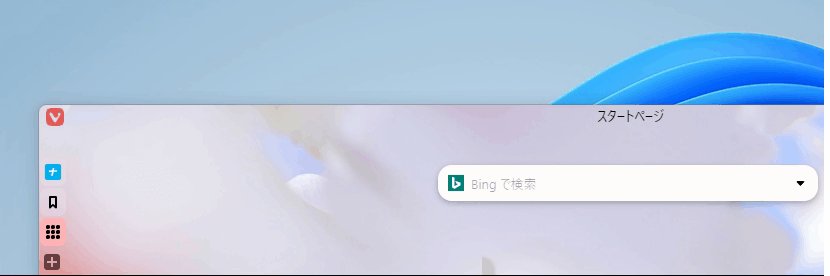
スタートページにナビゲーションバーを表示している場合、ブックマークバーをひょっこり表示した時に被ってしまい、見えなくなります。

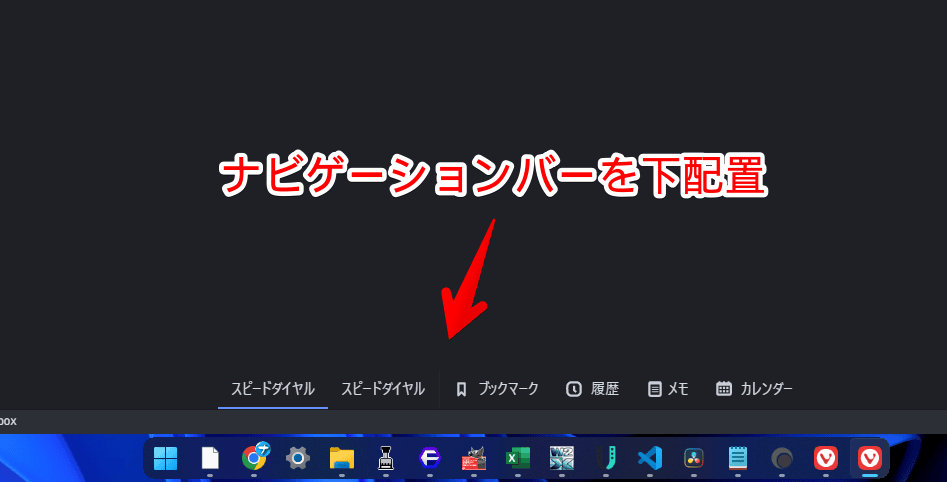
この問題は、ナビゲーションバーを下配置にすることで解決します。下記記事にて詳しい方法(CSS)を紹介しています。

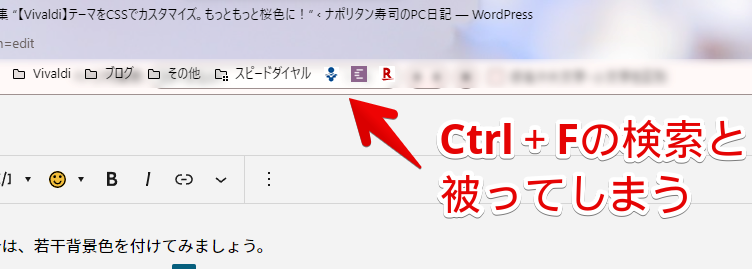
ページ内検索(Ctrl+F)と被る問題
ページ内検索(Ctrl+F)のバーを出していると、ブックマークバーをひょっこり表示した時に被ってしまい、見えなくなります。

この問題は、ページ内検索のバーを下配置にすることで解決します。慣れるまでは大変かもしれませんが、どうしても被るのが耐えられないという方は、下配置にしてみましょう。
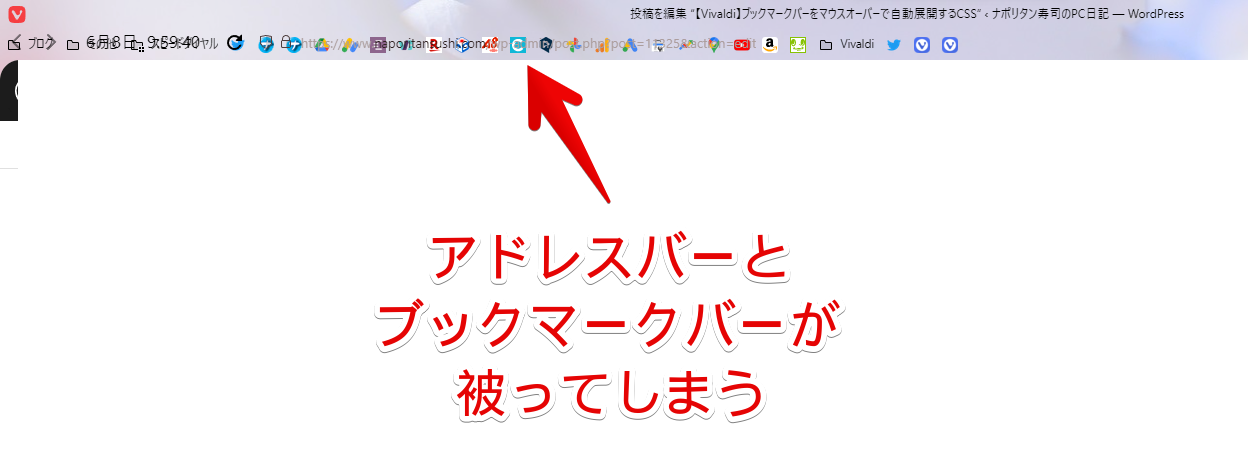
ツールバーを透明化している時の相性
アドレスバーやツールバーを透明にする別のCSSを使っている場合、ブックマークバーが透けて不細工です。

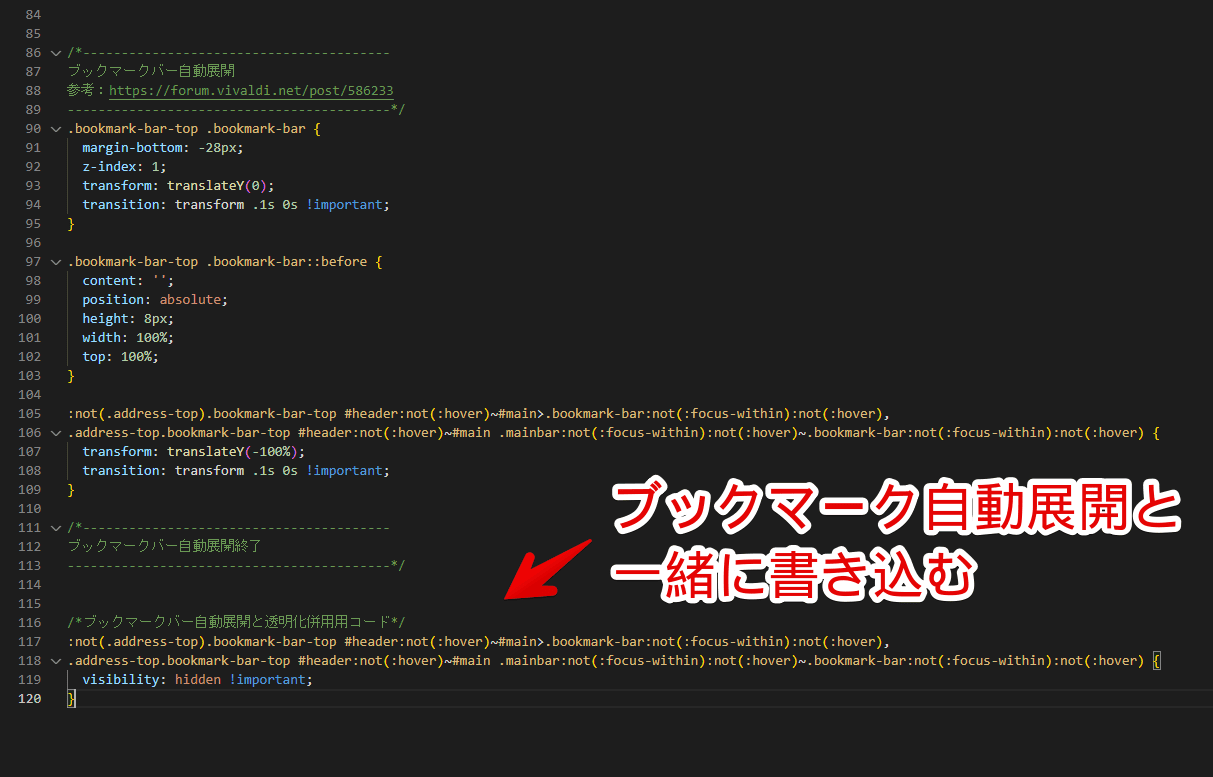
この場合、以下のCSSを追加で書き込みます。「visibility: hidden;」を追加することで、普段はブックマークバーを非表示にします。これにより、ツールバーと被らなくなります。
/*ブックマークバー自動展開と透明化併用コード*/
:not(.address-top).bookmark-bar-top #header:not(:hover)~#main>.bookmark-bar:not(:focus-within):not(:hover),
.address-top.bookmark-bar-top #header:not(:hover)~#main .mainbar:not(:focus-within):not(:hover)~.bookmark-bar:not(:focus-within):not(:hover) {
visibility: hidden !important;
}
感想
以上、「Vivaldi」ブラウザのブックマークバーを、マウスオーバーで自動展開するCSSでした。
Chrome拡張機能の自動展開CSSもあります。
ちょっと高度になりますが、「JavaScript」を利用することで、タブをマウスオーバーでアクティブ化できます。素早くタブを切り替えたい人におすすめです。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録